8 przykładów mobilnych stron docelowych, które zainspirują Cię
Opublikowany: 2022-05-27W trzecim kwartale 2021 r. 30% ludności świata posiadającej dostęp do Internetu kupowało towary za pomocą urządzenia mobilnego.
Ponieważ coraz więcej osób decyduje się używać smartfonów do robienia zakupów online, bardzo ważne jest, aby zapewnić bezproblemową obsługę mobilną, aby można było przekształcić większy ruch mobilny w sprzedaż.
Jednak stworzenie wysoce konwertującej mobilnej strony docelowej wymaga innego podejścia, umiejętności i taktyk projektowych niż w przypadku wersji na komputery.
Jak więc zoptymalizować mobilną stronę docelową i o czym należy pamiętać, tworząc swoją?
Aby zaoszczędzić Twój czas, przejrzeliśmy setki witryn, aby znaleźć najlepsze przykłady skutecznych mobilnych stron docelowych. Zobaczysz, co czyni je wspaniałymi, i dowiesz się, co możesz zrobić, aby powtórzyć ich sukces.
Skróty ✂️
- 8 najlepszych przykładów mobilnych stron docelowych
- Jak stworzyć wysoce konwertujący mobilny landing page?
8 najlepszych przykładów mobilnych stron docelowych
Zacznijmy od sprawdzenia kilku przykładów świetnych mobilnych stron docelowych.
Zobaczysz, że dołączyliśmy ich podgląd mobilny, a w niektórych przypadkach dodaliśmy pomocnicze zrzuty ekranu wersji na komputery, aby zilustrować ważne różnice między projektami.
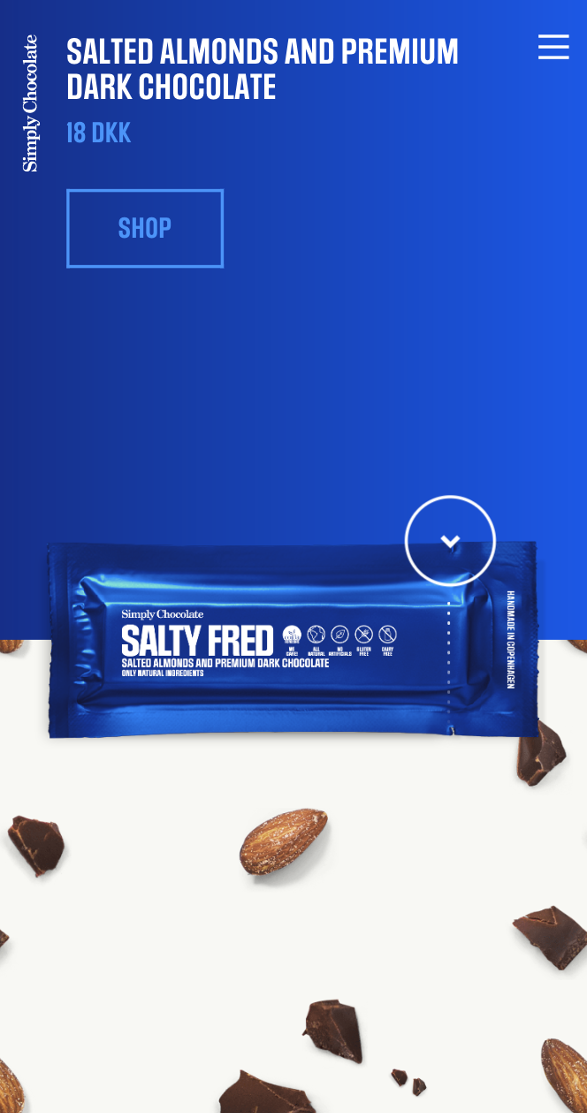
1. Simply Chocolate: imponująca wydajność projektu
Simply Chocolate to marka e-commerce, która sprzedaje najwyższej jakości produkty czekoladowe.

Co sprawia, że jest świetny:
- Złożony projekt, który dobrze sprawdza się na urządzeniach mobilnych: ten projekt graficzny to arcydzieło. Zawiera animację, wysokiej jakości obrazy i kilka interaktywnych elementów. Są to elementy, które zmniejszą szybkość ładowania, ale Simply Chocolate zdołało wprowadzić projekt w taki sposób, aby utrzymać wysoką prędkość ładowania bez uszczerbku dla jakości.
- Wskaźnik wizualny : po kliknięciu zobaczysz podgląd produktu. Możesz wtedy zobaczyć czekoladę tak, jakbyś ją właśnie rozpakował i ugryzł. To wystarczy, aby przekonać Cię do dodania kilku batonów do koszyka!
- Idea prezentowania produktów, aby zainspirować zakup: Głównym celem tej strony docelowej jest zainteresowanie Cię różnymi produktami. Po kliknięciu „Kup teraz” zostaniesz przekierowany do sklepu internetowego, w którym możesz dodać produkty do koszyka. Pokazywanie produktów w pierwszej kolejności, aby zainspirować zakup, to świetny sposób na wyróżnienie się, gdy tysiące innych marek sprzedaje podobne produkty.
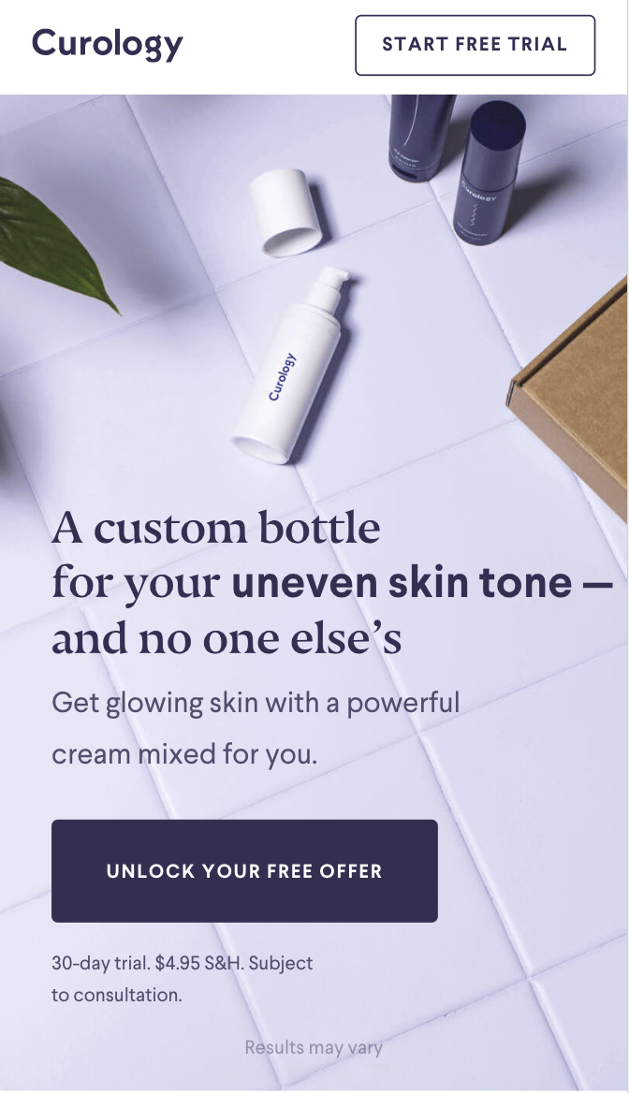
2. Kurologia: CTA, które spełnia swoje zadanie
Curology to marka oferująca niestandardowe kosmetyki oraz konsultacje z dermatologami. Ta marka wykorzystuje quizy do zbierania informacji o stanach skóry i oferowania spersonalizowanego produktu.

Co sprawia, że jest świetny:
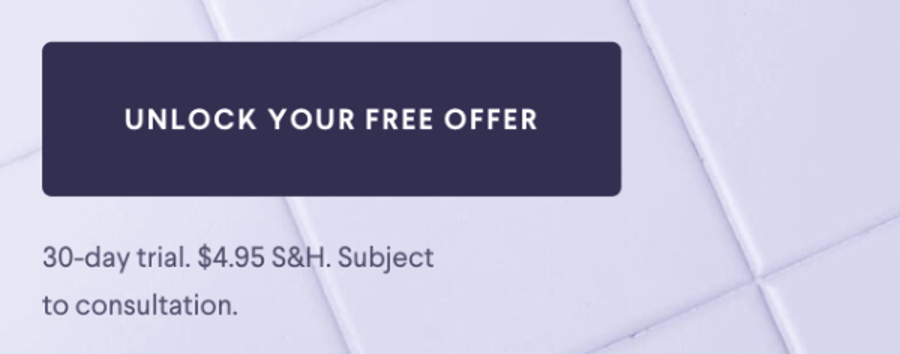
- Proste wezwanie do działania, które komunikuje korzyści: możesz korzystać z Curology bezpłatnie przez pierwsze 30 dni i zapłacić tylko 4,95 USD kosztów wysyłki.
- Dynamiczny tytuł : tytuł komunikuje różne problemy, z jakimi borykają się ludzie: nierówny koloryt skóry, zaskórniki, wypryski, zmarszczki. To sprawia, że tytuł przemawia do wszystkich.
- Krótka i zwięzła kopia: zachowują krótką kopię, redukując ją do kilku linijek tekstu. W ten sposób odwiedzający szybko zorientuje się, jakie usługi oferuje i jaka jest jego wyjątkowa propozycja wartości.
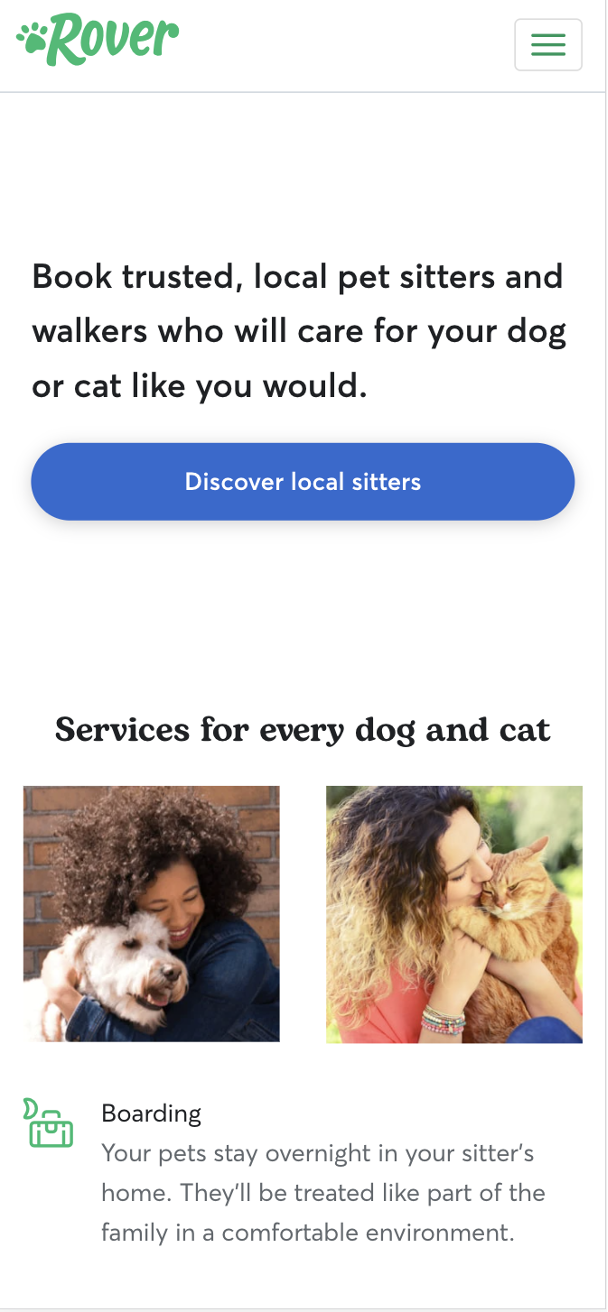
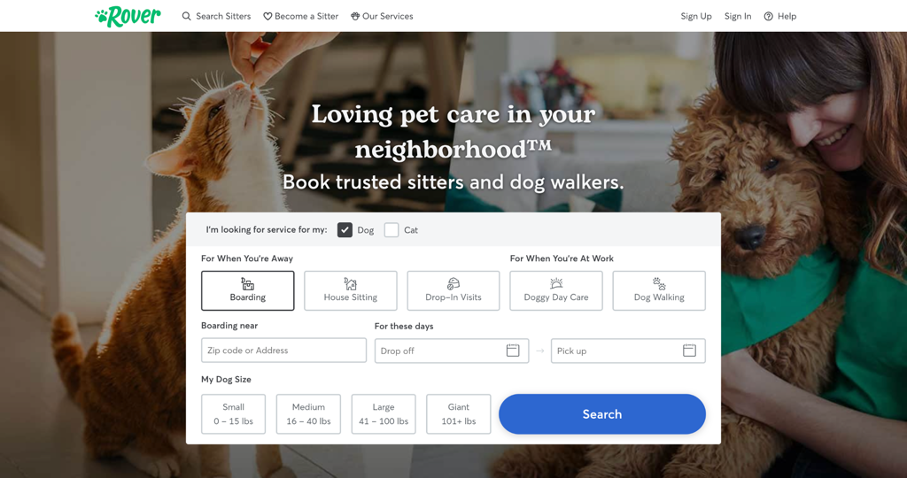
3. Rover: zastępowanie filtrów jednym przyciskiem
Rover to rynek, który łączy właścicieli zwierząt domowych z opiekunami zwierząt szukającymi pracy.


Co sprawia, że jest świetny:
- Zastępowanie filtrów jednym przyciskiem: W komputerowej wersji ich witryny zobaczysz filtry, które pomogą Ci zdefiniować kryteria opiekuna zwierząt domowych. Przeglądając witrynę na małym ekranie, użytkownicy napotkaliby przeciążenie informacjami, gdyby zobaczyli podobny układ. Rover usuwa filtry ze swojej wersji mobilnej, aby skupić uwagę użytkowników na ich propozycji wartości. Filtry są wyświetlane po kliknięciu głównego CTA.
- Przenoszenie opcji wyszukiwania na oddzielną stronę : po kliknięciu ich głównego CTA zostaniesz przekierowany na oddzielną stronę, na której możesz zastosować swoje kryteria. To dobre rozwiązanie, bo forma zajmuje sporo miejsca.
- Wyraźne CTA : Ich CTA jest bardzo konkretne, podkreśla dokładny wynik, jakiego może oczekiwać użytkownik po kliknięciu przycisku. Unikają używania ogólnego języka.
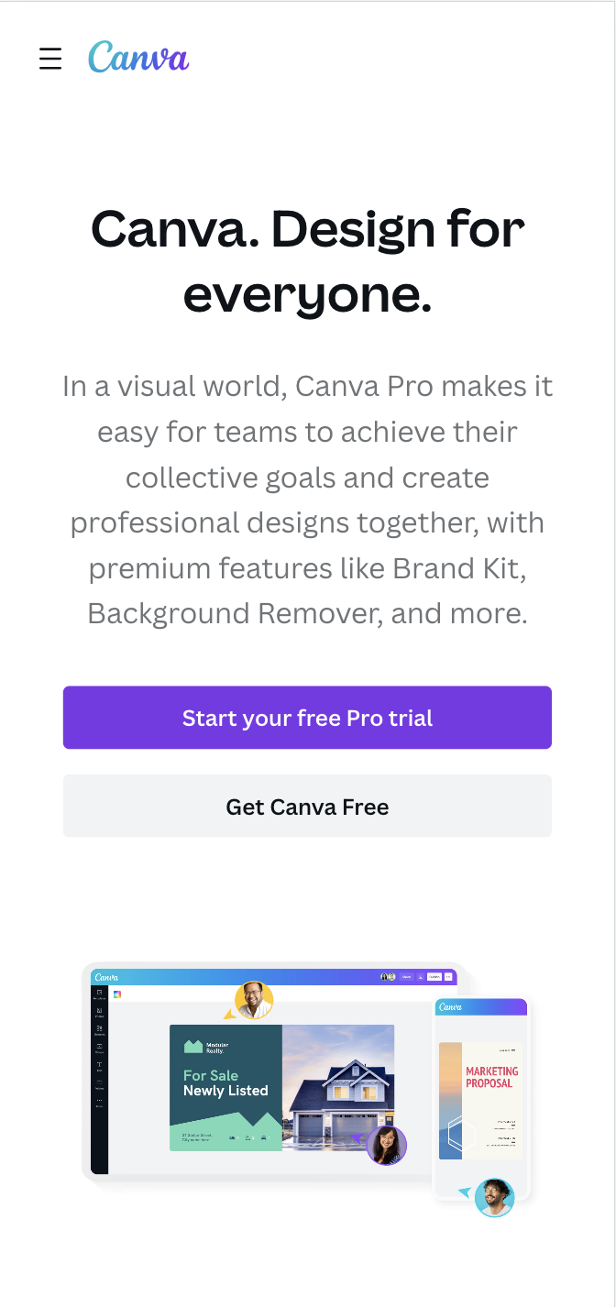
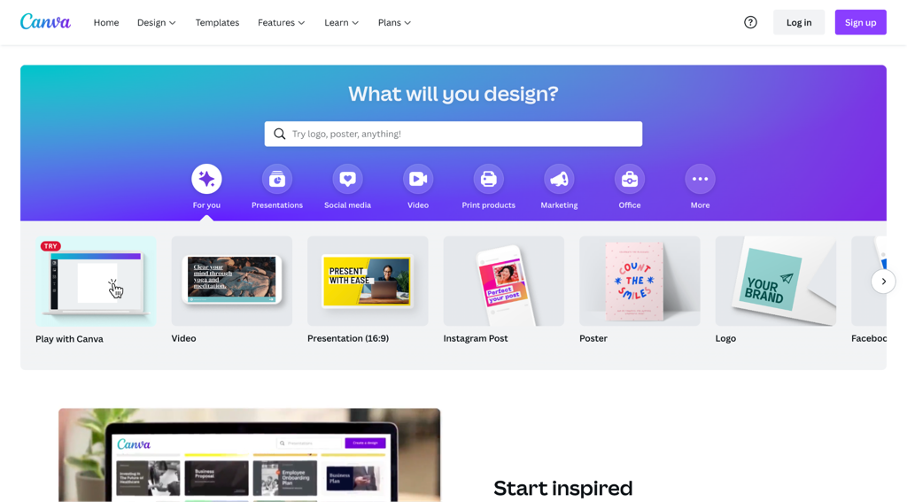
4. Canva: usuwanie złożonych elementów
Canva to narzędzie online, które pomaga tworzyć profesjonalne projekty bez znajomości projektowania graficznego.


Co sprawia, że jest świetny:
- Uproszczenie wersji mobilnej : jeśli porównasz wersję mobilną witryny Canva na komputery i urządzenia mobilne, szybko zauważysz, że w wersji mobilnej brakuje karuzeli szablonów i paska wyszukiwania. Dzieje się tak, ponieważ utrzymywanie tych elementów w wersji mobilnej sprawiłoby, że strona byłaby zaśmiecona i odwracała uwagę użytkowników od głównego celu Canva: zachęcenia nowych użytkowników do utworzenia konta.
- Podkreślenie głównego CTA : Podświetlenie przycisku innym kolorem wyróżnia go na tle reszty treści.
- Efektywne wykorzystanie białej przestrzeni: Canva wprowadza więcej pionowej białej przestrzeni, która pomaga skupić uwagę użytkowników na CTA.
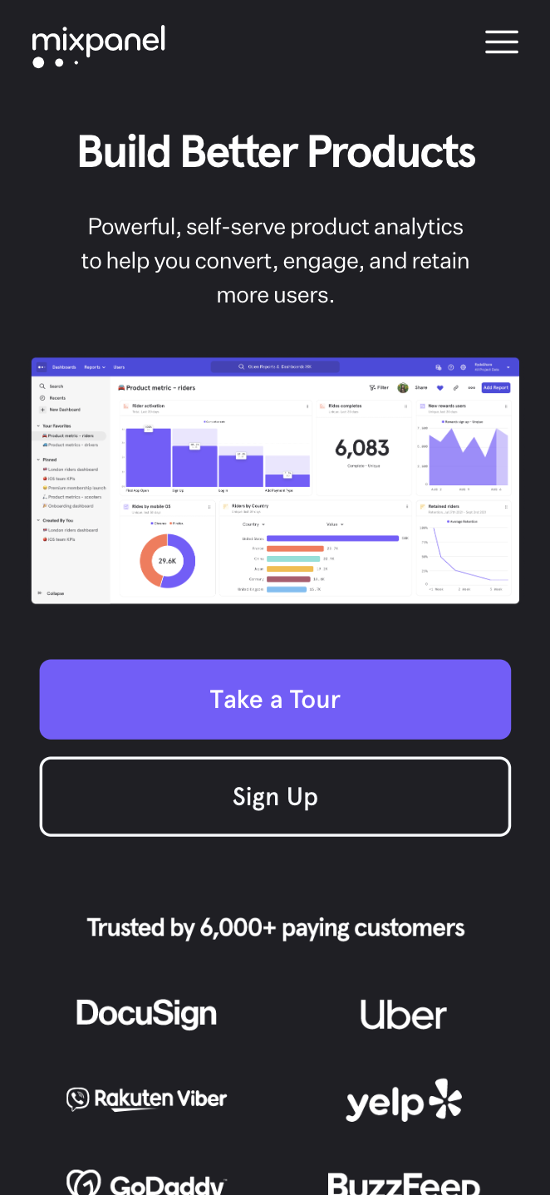
5. Mixpanel: natychmiastowe budowanie zaufania
Mixpanel to narzędzie do analizy produktów, które pomaga firmom zrozumieć zachowanie użytkowników poprzez śledzenie interakcji użytkowników w sieci i na urządzeniach mobilnych .

Co sprawia, że jest świetny:
- Przenoszenie logo głośnych klientów wyżej na stronie: w swojej wersji mobilnej Mixpanel zdecydował się umieścić te logo w górę, aby użytkownicy, którzy właśnie weszli na stronę, zyskali natychmiastowy wzrost pewności siebie, aby dalej odkrywać Mixpanel.
- Rezygnacja ze złożonej animacji na urządzeniach mobilnych : wersja pulpitu Mixpanel jest bogatsza w animację. Niektóre animowane elementy są trudne do przeniesienia do wersji mobilnej i najprawdopodobniej przyspieszyłyby jej wczytywanie, więc zostały zredukowane do minimum.
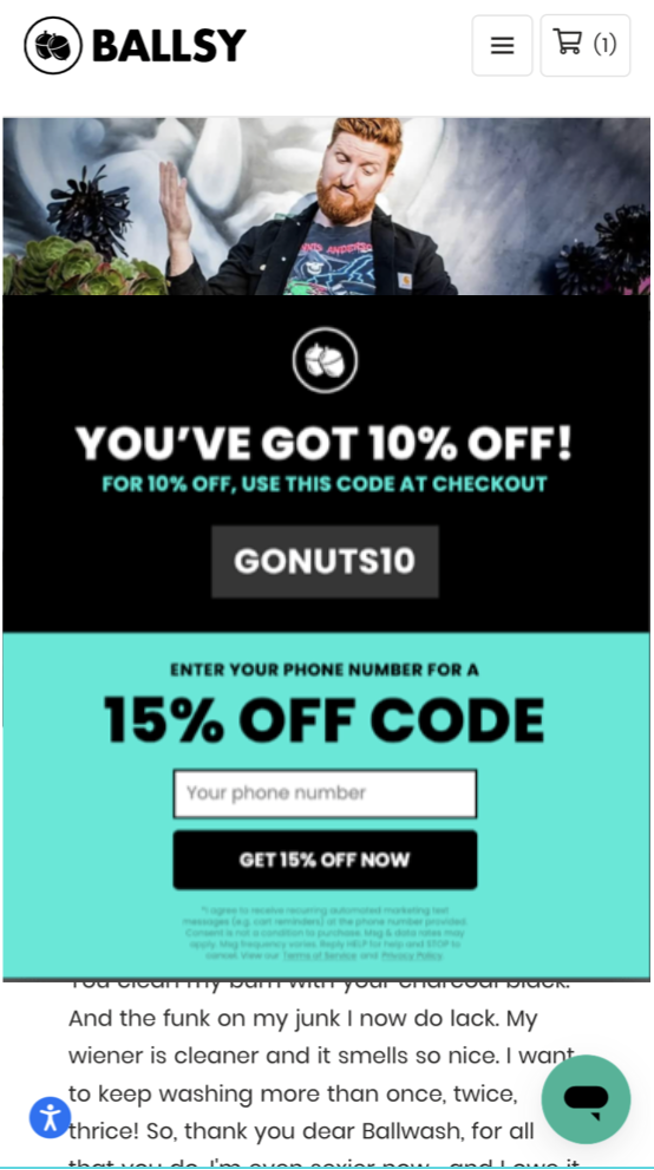
6. Ballsy: kreatywne wykorzystanie mobilnych wyskakujących okienek
Ballsy to marka e-commerce sprzedająca artykuły pielęgnacyjne na „męskie części”. W ich sklepie internetowym można znaleźć płyny do mycia ciała, trymery, dezodoranty i inne produkty do męskiej higieny.

Co sprawia, że jest świetny:
- Korzystanie z wyskakujących okienek mobilnych: Ballsy używa wyskakujących okienek do zbierania adresów e-mail i numerów telefonów osób odwiedzających po raz pierwszy. Jest to wieloetapowe: najpierw użytkownik otrzymuje 10% rabatu na wpisanie adresu e-mail, a następnie ma możliwość wpisania numeru telefonu w USA, aby uzyskać jeszcze wyższy rabat 15%.
- Korzystanie z zachęty : niektóre marki nadal proszą o adres e-mail, nie oferując niczego w zamian. Jak można się domyślić, współczynnik konwersji tych wyskakujących okienek jest stosunkowo niski. Wręcz przeciwnie, oferując zniżki na produkty w zamian za dane osobowe, Ballsy zapewnia, że wyskakujące okienka będą miały lepszy współczynnik konwersji.
- Natychmiastowy dostęp do kodu: Nie musisz sprawdzać poczty e-mail ani potwierdzać subskrypcji, aby uzyskać dostęp do kodu rabatowego — Ballsy wyświetla kod natychmiast po wpisaniu adresu e-mail lub numeru telefonu, dzięki czemu możesz od razu kontynuować zakupy.
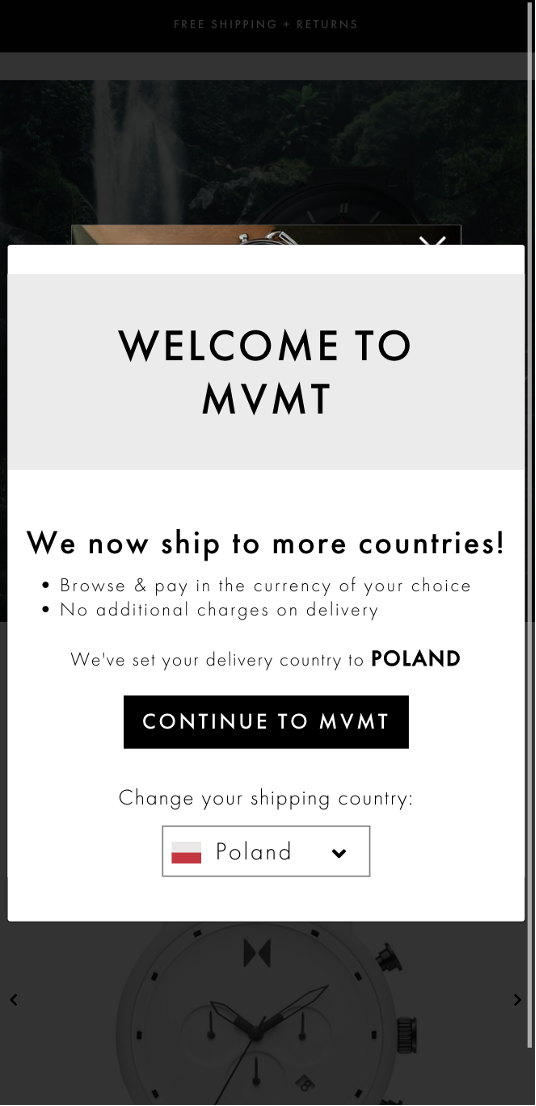
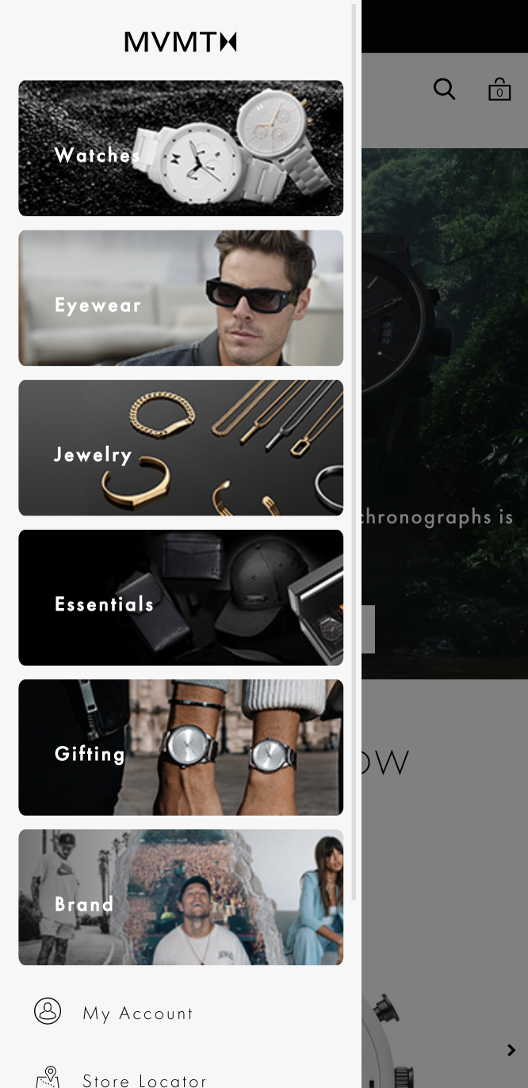
7. MVMT: wizualne menu mobilne
MVMT to marka e-commerce, która sprzedaje zegarki, okulary i akcesoria premium.


Co sprawia, że jest świetny:
- Menu wizualne: dodają elementy wizualne do swojego menu, co oznacza, że użytkownicy wiedzą, który link kliknąć od razu, bez zastanowienia.
- Geolokalizacja : użytkownicy mogą dostosować kraj wysyłki na podstawie lokalizacji i robić zakupy w lokalnej walucie.
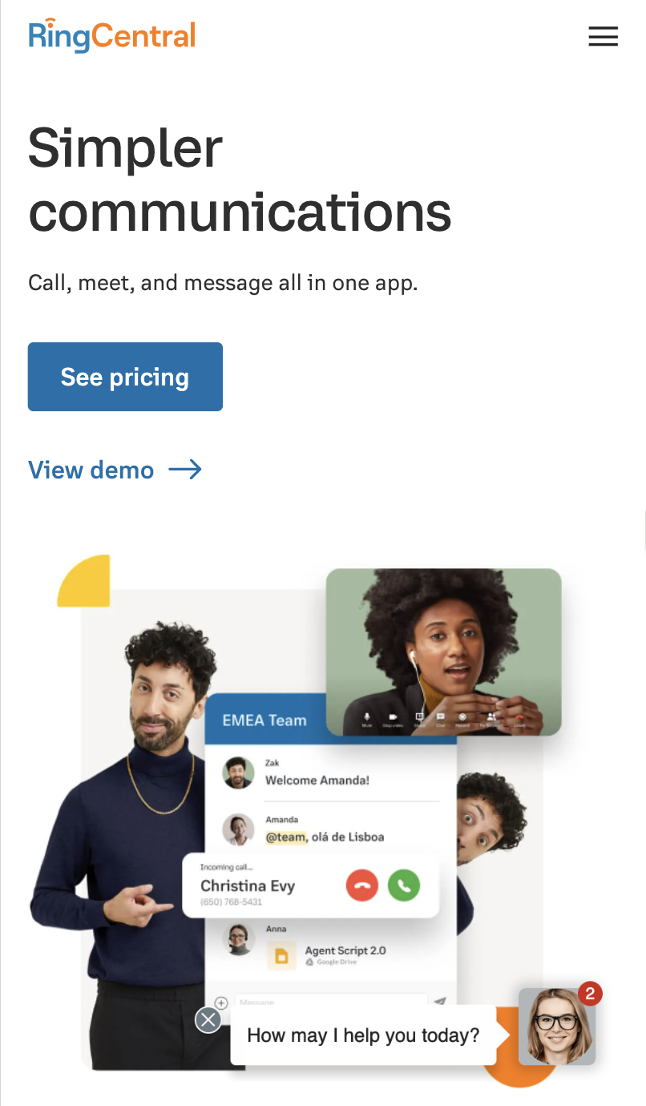
8. RingCentral: intuicyjne ekrany usług
RingCentral to jedno z najbardziej znanych rozwiązań ujednoliconej komunikacji , które pomaga zespołom komunikować się za pośrednictwem dowolnego urządzenia, w tym komputerów i smartfonów. To substytut tradycyjnych telefonów stacjonarnych.

Co sprawia, że jest świetny:
- Uproszczenie ekranów usług: Zmienili przyciski prezentujące usługi i zrezygnowali z rozwijanego menu. To częsta sztuczka, która pomaga zoptymalizować wrażenia użytkowników na urządzeniach mobilnych . W ten sposób użytkownicy mogą przeglądać usługi na swoich urządzeniach mobilnych z taką samą wygodą, jak w witrynie na komputery stacjonarne.
- Dobre wykorzystanie linków w stopce : ich menu stopki na pulpicie zawiera wiele linków prowadzących do kluczowych stron produktów. Na urządzeniach mobilnych uwzględnienie wszystkich tych linków w stopce spowodowałoby, że strona byłaby zbyt długa. Rozwiązują ten problem, ukrywając te linki w menu rozwijanym w podstawowych kategoriach.
Jak stworzyć wysoce konwertujący mobilny landing page?
Teraz, gdy znasz już kilka świetnych przykładów, czas zacząć myśleć o własnych mobilnych stronach docelowych. Zebraliśmy kilka wskazówek i sprawdzonych metod tworzenia mobilnych stron docelowych, które możesz zacząć obserwować już dziś.
1. Zwiększ prędkość ładowania strony
Jak długo użytkownicy będą czekać na załadowanie strony? Oto wskazówka: nie będą się kręcić dłużej niż pięć sekund. Nikt nie lubi powolnych stron, a one obniżają współczynnik konwersji. Jak więc poprawić szybkość ładowania na urządzeniach mobilnych?

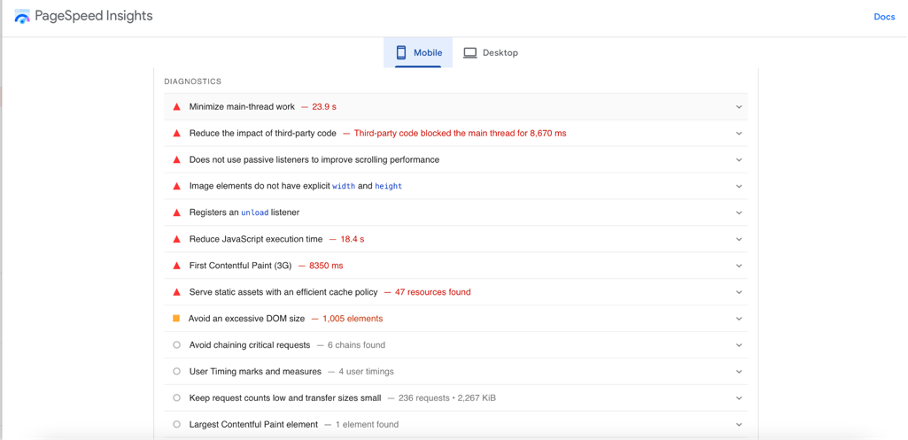
Najpierw sprawdź ogólny stan swojej strony docelowej za pomocą Google PageSpeed Insights .
Po dodaniu adresu URL otrzymasz raport dotyczący wszystkich krytycznych problemów, z jakimi borykają się użytkownicy mobilni. Będziesz chciał popracować nad ich wyeliminowaniem i zwiększeniem wyniku kondycji strony.

Możesz również użyć tego skanera domen, aby pomóc Ci zidentyfikować więcej problemów technicznych związanych z rekordami DMARC, SPF, DKIM i BIMI.
2. Bądź zwięzły
Na mniejszych ekranach telefonów komórkowych umieszczenie dużej ilości tekstu może sprawić, że Twoja strona będzie zbyt długa.
Pamiętaj, że koncentracja uwagi użytkowników może być mniejsza, gdy przeglądają Twoją witrynę w podróży, na przykład w drodze do pracy lub gdy są poza domem. Dlatego ważne jest, aby używać zwięzłej kopii.
I pamiętaj, że Twoja wersja na komputery może również skorzystać na zachowaniu zwięzłości!
Oto kilka kroków, które należy wykonać:
- Opisz swoją propozycję wartości w nagłówku strony.
- Napisz krótkie, łatwe do zrozumienia akapity. Porzuć branżowy żargon i pisz tak, jakbyś opowiadał historię dziesięciolatkowi.
- Być specyficznym.
- Pisz krótkie zdania lub dziel dłuższe zdania na krótsze.
3. Utwórz osobny projekt na urządzenia mobilne
Pracując z grafikiem nad swoim UX i UI, upewnij się, że dodałeś kopię mobilną do briefu. Tworzenie responsywnego projektu nie jest tak czasochłonne ani kosztowne, ale wymaga znajomości UX i UI, aby uwzględnić wszystkie szczegóły.
Najlepsze narzędzia do projektowania graficznego pomagają dostosować wersje webowe do mobilnych i posiadają możliwości niezbędne do przejścia na mobilny interfejs użytkownika.
W niektórych przypadkach Twoja wersja mobilna będzie wymagać innego rozwiązania projektowego. W innych wystarczy uprościć elementy animacji lub w razie potrzeby zmniejszyć złożoność grafiki.
4. Unikaj ogólnego języka w CTA
Który przycisk byś kliknął: „Zarejestruj się” lub „Uzyskaj bezpłatny dostęp”? Istnieje duża szansa, że klikniesz wezwanie do działania, które komunikuje jakąś wartość, ponieważ (jak wszyscy) zadajesz sobie pytanie: „Co to oznacza dla mnie?”
Bardziej ogólne wezwania do działania, takie jak „Zarejestruj się” lub „Rozpocznij teraz”, nie przekazują użytkownikowi dużej wartości i najprawdopodobniej będą miały niższy współczynnik konwersji w porównaniu z bardziej szczegółowym przyciskiem.
Unikaj ogólnego języka w tekście przycisku i zamiast tego skup się na komunikowaniu korzyści, jakie uzyska użytkownik, jeśli podejmie pożądane działanie. Dokładnie to robi Curology na swojej mobilnej stronie docelowej:

5. Korzystaj z wyskakujących okienek mobilnych
Jeśli używasz już wyskakujących okienek w wersji na komputery, sprawdź, jak będą wyglądać na urządzeniach mobilnych. Upewnij się, że są responsywne i łatwe w obsłudze na mniejszych ekranach. Ogranicz tekst do minimum.
„Pamiętaj, że zawsze możesz utworzyć dwie różne opcje wyskakujących okienek — zarówno w wersji internetowej, jak i mobilnej, dzięki czemu możesz uwzględnić rozmiar ekranów. W rezultacie zarówno użytkownicy sieci, jak i urządzeń mobilnych nie będą mieli problemów z wprowadzaniem informacji w polach wyskakujących” — mówi Farnam Elyasof, założyciel Flex Suits .
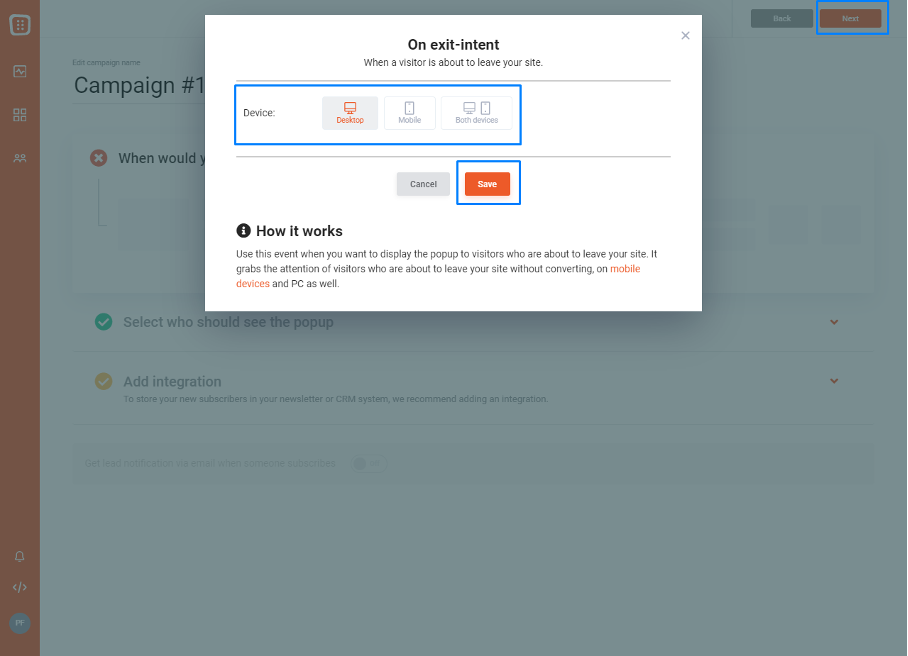
Na przykład w OptiMonk możesz łatwo wybrać urządzenia, na których chcesz wyświetlać wyskakujące okienka.

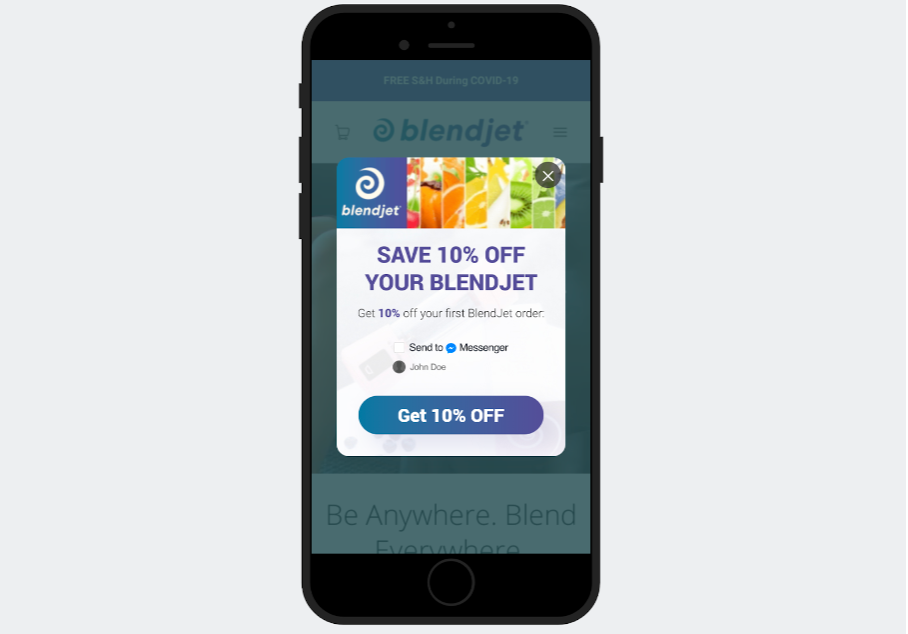
Ponadto wszystkie wyskakujące okienka OptiMonk są przyjazne dla urządzeń mobilnych. Sprawdź to mobilne wyskakujące okienko BlendJet, które zostało utworzone za pomocą OptiMonk:

6. Używaj krótkich form
Wypełnianie informacji na małym ekranie może być dość frustrujące. Dlatego proszenie o zbyt wiele informacji w formularzach online to pewny sposób na utratę klienta.
Jeśli korzystasz już z formularzy kontaktowych do generowania potencjalnych klientów , być może szukasz sposobów na zwiększenie ich skuteczności i współczynnika konwersji. Zacznij od skrócenia formularzy i poproś tylko o najważniejsze informacje.
Ale co, jeśli musisz zebrać więcej informacji o swoim kliencie i nie możesz uniknąć używania większej liczby pól?
Następnie podziel je na osobne wyskakujące ekrany lub „kroki” i dodaj pasek postępu.
Dzięki zastosowaniu oddzielnych ekranów wyskakujących każde pole będzie wystarczająco duże, aby można było wprowadzać informacje. A korzystając z paska postępu, Twoi użytkownicy zawsze będą wiedzieć, jak blisko są do wypełnienia formularza. W rezultacie wskaźnik rezygnacji na każdym etapie powinien spadać.
7. Nie zapomnij o spójnym brandingu
Jeśli Twoje logo wygląda na zbyt duże na urządzeniu mobilnym lub jest bardzo złożone, możesz rozważyć utworzenie innej wersji do użytku na mniejszych ekranach.
Istnieje wiele sposobów dostosowania logo, które dobrze wygląda na pulpicie na małych ekranach, ale należy pamiętać o używaniu obrazów wektorowych , ponieważ są one małe, skalowalne i można je edytować.

W większości przypadków będziesz chciał współpracować z projektantem, który zapozna się z przewodnikiem stylu Twojej firmy i wykorzysta swoje umiejętności, aby stworzyć logo odpowiednie do użytku mobilnego.
Jeśli jednak nie jest to możliwe, oto kilka wskazówek, które mogą pomóc przy tworzeniu logo bez umiejętności projektowania graficznego:
- Użyj poziomych logo: przesuń elementy wizualne znad tekstu w lewo lub w prawo.
- Zmniejsz szczegóły : zwiększ czytelność poprzez porzucenie niektórych mniej ważnych elementów logo.
- Usuń mały tekst: usuń mały tekst w logo, który nie będzie czytelny podczas wyświetlania na mniejszych ekranach.
8. Używaj czcionek przyjaznych dla urządzeń mobilnych
Jeśli chodzi o zawartość strony na urządzeniach mobilnych, wszystkie czcionki nie są równe . Jeśli używasz czcionki, która jest trudna do odczytania, rozważ zastąpienie jej opcją bardziej przyjazną dla urządzeń mobilnych, taką jak:
- Otwórz Sans
- Roboto
- Montserrat
- Lato
- Adobe Garamond
- Baskerville
- Nowoczesny komputer
- Gruzja
- Trebusz
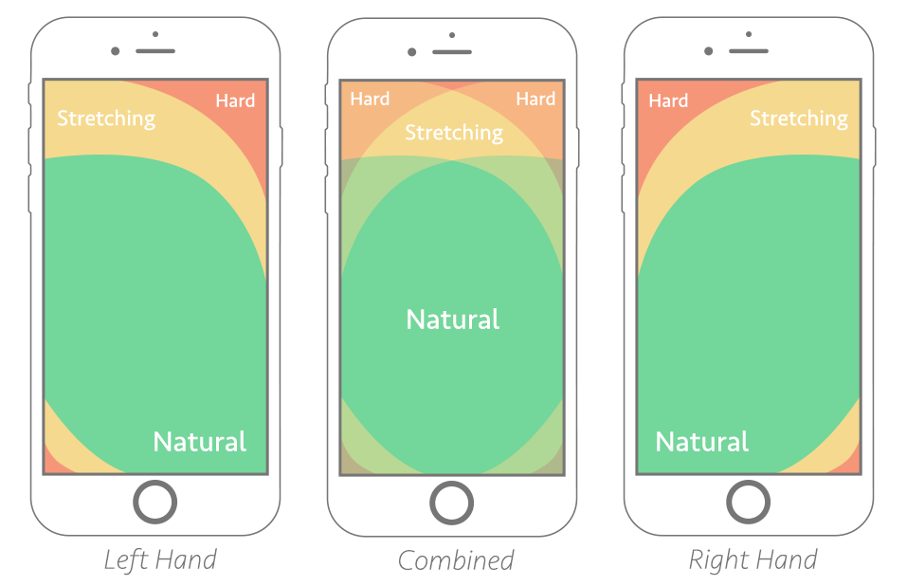
9. Wybierz bezpieczną „strefę kciuka”
Próba wciskania małych przycisków na iPhonie mini może stać się koszmarem. Możesz uniknąć przekształcenia strony docelowej w źródło frustracji dla użytkowników, jeśli pamiętasz o umieszczeniu bezpiecznej „strefy kciuka” w miejscach, w które użytkownik spodziewa się kliknąć.
Czym jest strefa kciuka i dlaczego projektanci urządzeń mobilnych mają taką obsesję na punkcie tego terminu?
Termin „strefa kciuka” został ukuty przez Stevena Hoobera w jego książce z 2011 roku „Projektowanie interfejsów mobilnych”. Strefa kciuka została zdefiniowana jako najwygodniejszy obszar do kliknięcia przez użytkownika podczas korzystania z telefonu jednym palcem.
Oto, gdzie znajduje się strefa kciuka dla różnych użytkowników:

Projektując swoje doświadczenie mobilne, musisz pamiętać, że elementy, które mają klikać użytkownicy, powinny znajdować się w „naturalnym” obszarze.
10. Użyj spacji
Biała przestrzeń jest często postrzegana jako płótno, na którym można umieścić tekst, obrazy i inne treści. Odgrywa jednak ogromną rolę w sposobie, w jaki użytkownicy konsumują treści – zwłaszcza na urządzeniach mobilnych.
Więc co liczy się jako biała przestrzeń?
Są to obszary celowo pozostawione puste, takie jak odstępy między kolumnami, marginesy i dopełnienia.
Oto kilka wskazówek, których należy przestrzegać podczas włączania odstępu:
- Dodaj wystarczającą ilość wolnego miejsca między celami kliknięcia (np. przyciskami): minimalny rozmiar celu kliknięcia powinien wynosić około 30 do 40 pikseli. Ułatw im interakcję, dodając odpowiednią ilość odstępu między co najmniej dwoma celami kliknięcia.
- Przesuwaj odstępy w pionie na urządzeniu mobilnym: użyj odstępu, aby oddzielić elementy, które podążają w pionie. Inaczej jest niż na biurku, gdzie biała przestrzeń jest wprowadzana zarówno w pionie, jak iw poziomie.
Streszczenie
Optymalizując wygodę użytkowników mobilnych, zapewnisz klientom zadowolenie z korzystania z Twojej witryny i zwiększysz współczynnik konwersji na urządzeniach mobilnych.
Ułatw użytkownikom osiąganie ich celów, takich jak przeglądanie i kupowanie produktów, rejestrowanie się w ofertach lub podejmowanie innych działań, które przybliżają ich do konwersji.
Mamy nadzieję, że udostępnione przez nas przykłady i wskazówki pomogą Ci zrozumieć, co sprawia, że korzystanie z urządzeń mobilnych jest dobre, i przyspieszyć postępy w miarę wprowadzania zmian. Teraz nadszedł czas, aby wprowadzić w życie wszystkie nowe spostrzeżenia!
Udostępnij to
Scenariusz

Margo Owsienko
Margo Ovsiienko jest ekspertem od konwersji SaaS. Pomaga firmom SaaS w ulepszaniu wskaźników pozyskiwania leadów, retencji i zmniejszaniu churn. Przeczytaj jej posty na jej blogu marketingowym SaaS.
MOŻE CI SIĘ SPODOBAĆ

8 przykładów mobilnych stron docelowych, które zainspirują Cię
Zobacz post
8 podstawowych wskazówek dotyczących wyskakujących okienek, aby zwiększyć współczynnik konwersji
Zobacz post