Optymalizacja mobilna w SaaS: Zapewnij responsywny projekt dla sukcesu SEO
Opublikowany: 2019-09-10Optymalizacja mobilna stała się kluczowym aspektem sukcesu firm oferujących oprogramowanie jako usługę (SaaS) . Wraz z rosnącą dominacją urządzeń mobilnych firmy SaaS muszą zadbać o to, aby ich strony internetowe i aplikacje były zaprojektowane tak, aby zapewniały optymalne wrażenia na smartfonach i tabletach.

Responsywny projekt odgrywa kluczową rolę w optymalizacji mobilnej. Obejmuje tworzenie stron internetowych i aplikacji, które płynnie dostosowują się do różnych rozmiarów ekranów i urządzeń, zapewniając użytkownikom spójne i przyjazne dla użytkownika wrażenia.
Dlatego w tym poście na blogu zbadamy znaczenie responsywnego projektowania dla optymalizacji mobilnej w marketingu SaaS i całej branży SaaS.
Zagłębimy się w wpływ optymalizacji mobilnej na doświadczenie i zaangażowanie użytkowników, a także korzyści SEO płynące z wdrożenia responsywnego projektowania.
Wejdźmy w to, dobrze?
Zrozumienie optymalizacji mobilnej
Optymalizacja mobilna w optymalizacji pod kątem wyszukiwarek odnosi się do dostosowywania stron internetowych, aplikacji i treści online w celu zapewnienia bezproblemowego i przyjemnego korzystania z urządzeń mobilnych.
Obejmuje optymalizację różnych aspektów, takich jak projekt, układ, nawigacja i funkcjonalność, aby upewnić się, że są one dostosowane specjalnie do urządzeń mobilnych, w tym smartfonów i tabletów.
Kluczowe koncepcje optymalizacji mobilnej
Elastyczny projekt
Podejście to obejmuje projektowanie i tworzenie stron internetowych i aplikacji w celu automatycznego dostosowywania ich układu, obrazów i treści w oparciu o rozmiar ekranu i orientację urządzenia.
Zapewnia użytkownikom łatwą nawigację i korzystanie z treści bez nadmiernego przewijania, powiększania lub przewijania w poziomie.
Treść przyjazna dla urządzeń mobilnych
Tworzenie treści, które są czytelne i dostępne na mniejszych ekranach, jest niezbędne do optymalizacji mobilnej.
Obejmuje to stosowanie wyraźnych i czytelnych czcionek, zwięzłych i czytelnych akapitów oraz obrazów o odpowiednich rozmiarach, które szybko ładują się na urządzeniach mobilnych.
Aktualne trendy i statystyki korzystania z urządzeń mobilnych
Rozpowszechnienie urządzeń mobilnych znacząco wpłynęło na sposób, w jaki ludzie uzyskują dostęp do treści online i z nich korzystają. Weź pod uwagę następujące aktualne trendy i statystyki korzystania z urządzeń mobilnych:
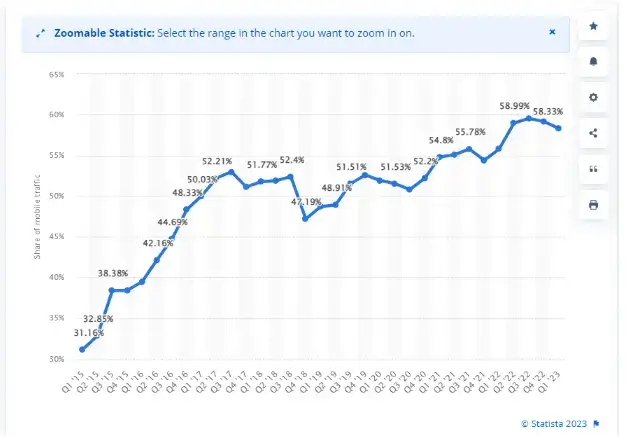
Dominacja ruchu mobilnego: Urządzenia mobilne odpowiadają obecnie za większość ruchu internetowego na całym świecie. Według Statista w pierwszym kwartale 2023 roku urządzenia mobilne generowały ponad 58,33% całego ruchu na stronach internetowych na całym świecie.

źródło: statystyka
Mobilne wyszukiwanie i odkrywanie: Urządzenia mobilne stały się podstawowymi narzędziami do wyszukiwania i odkrywania informacji. Badania pokazują, że ponad 60% wyszukiwań w Google w USA odbywa się na urządzeniach mobilnych.
Korzystanie z aplikacji mobilnych: Aplikacje mobilne zyskały znaczną popularność, a użytkownicy spędzają większość czasu korzystania z aplikacji na smartfonach. Według App Annie w 2021 roku globalna liczba pobrań aplikacji osiągnęła 230 miliardów , co podkreśla znaczenie korzystania z urządzeń mobilnych.
Wpływ optymalizacji mobilnej na wrażenia i zaangażowanie użytkowników
Optymalizacja mobilna bezpośrednio wpływa na wrażenia i zaangażowanie użytkowników, co prowadzi do kilku korzyści dla firm SaaS. Oto jak:
Ulepszone wrażenia użytkownika
„ Witryny i aplikacje zoptymalizowane pod kątem urządzeń mobilnych zapewniają użytkownikom mobilnym płynne i intuicyjne działanie. Obecnie SEO szybko się zmienia. Technologia jest dostępna dla wszystkich. Spośród wielu innych czynników rankingu SEO najważniejsze jest wyjątkowe doświadczenie użytkownika, więc lepiej je zapewnij. To właśnie sprawia, że Twoja witryna jest znakomita ”, mówi Faizan Ahmed Khan, starszy specjalista ds. marketingu treści w UBUY Australia.
Jak możesz to robić? Oferując responsywny projekt i treści przyjazne dla urządzeń mobilnych, firmy SaaS mogą zapewnić użytkownikom łatwą nawigację, czytanie i interakcję z ich ofertami, co skutkuje wyższym zadowoleniem i zwiększoną retencją użytkowników.
Lepsze zaangażowanie i konwersje
„ Bezproblemowe korzystanie z urządzeń mobilnych zachęca użytkowników do spędzania większej ilości czasu na stronach internetowych lub w aplikacjach, angażując się w udostępniane treści i funkcje ” — mówi Michelle Wells, dyrektor ds. marketingu w Boiler Cover UK.
To zwiększone zaangażowanie może prowadzić do wyższych współczynników konwersji, niezależnie od tego, czy rejestrujesz się w usłudze, dokonujesz zakupu, czy przesyłasz formularz.
Niższe współczynniki odrzuceń
Użytkownicy mobilni nie mają cierpliwości do wolno ładujących się, nieresponsywnych stron internetowych. Optymalizacja pod kątem urządzeń mobilnych zmniejsza współczynniki odrzuceń, zapewniając szybkie ładowanie, atrakcyjność wizualną, która przyciąga i zatrzymuje uwagę użytkownika.
Jak mówi Kenny Kline, prezes firmy Barbend: „ Jeśli chcesz, aby Twoi goście pozostali na Twojej stronie, lepiej daj im przekonujące powody, by pozostali na Twojej stronie. A jednym z najbardziej przekonujących powodów jest świetna responsywna witryna, która przepływa im pod palcami, gdy na niej są. ”
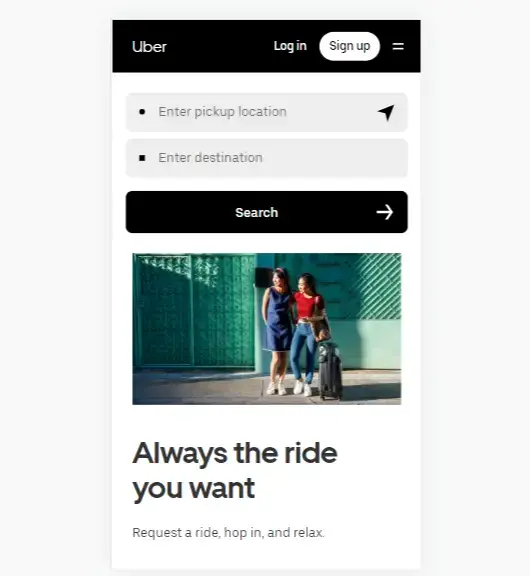
Weźmy na przykład popularną usługę udostępniania przejazdów Uber. Ich aplikacja mobilna została zaprojektowana z myślą o optymalizacji mobilnej. Oferuje przyjazny dla użytkownika interfejs, bezproblemową nawigację i szybki dostęp do podstawowych funkcji, takich jak rezerwacja przejazdu i śledzenie lokalizacji kierowcy.
Ta mobilna optymalizacja przyczynia się do ich sukcesu w zapewnianiu milionom użytkowników wygodnego i przyjemnego doświadczenia na całym świecie.

źródło: Uber
Rola responsywnego projektowania w optymalizacji mobilnej
Projektowanie responsywne to podejście projektowe, które ma na celu tworzenie stron internetowych i aplikacji, które automatycznie dostosowują się do różnych rozmiarów ekranów i urządzeń.
„ Responsywny projekt zapewnia spójne i zoptymalizowane wrażenia użytkownika, niezależnie od tego, czy użytkownik uzyskuje dostęp do treści na komputerze stacjonarnym, smartfonie czy tablecie ” — mówi Rikin Shah, współzałożyciel i dyrektor generalny GetSure.
Korzyści płynące z projektowania responsywnego obejmują:
Spójne wrażenia użytkownika (UX)
Responsywny projekt zapewnia spójne wrażenia użytkownika na różnych urządzeniach. Eliminuje potrzebę tworzenia oddzielnych witryn lub aplikacji mobilnych, umożliwiając użytkownikom płynne przechodzenie między urządzeniami bez zakłóceń lub niespójności w projekcie i funkcjonalności.
Jak mówi Mark Valderrama, właściciel Aquarium Store Depot: „ Dzięki responsywnemu projektowi Twoim celem jest ułatwienie odwiedzającym pozostania na Twojej stronie. Niezależnie od urządzenia, z którego korzystają. ”
Poprawiona dostępność
Dostosowując się do różnych rozmiarów ekranu, responsywny projekt sprawia, że strony internetowe i aplikacje są bardziej dostępne dla użytkowników na szerokiej gamie urządzeń.
Niezależnie od tego, czy ktoś korzysta z dużego monitora stacjonarnego, czy małego ekranu smartfona, responsywny projekt zapewnia czytelność i dostępność treści.
Efektywność kosztowa i czasowa
„ Tworzenie oddzielnych projektów i procesów programistycznych dla wersji na komputery i urządzenia mobilne może być czasochłonne i kosztowne. Projektowanie responsywne usprawnia jednak proces programowania dzięki zastosowaniu pojedynczej bazy kodu, którą można dostosować do różnych urządzeń, zmniejszając zarówno czas, jak i wydatki. ”, mówi Alison Lancaster, dyrektor generalny Pressat.co.uk.
Jak responsywny projekt dostosowuje się do różnych rozmiarów ekranu i urządzeń
Responsywny projekt wykorzystuje kombinację elastycznych siatek, płynnych układów i zapytań o media, aby dostosować projekt i układ stron internetowych i aplikacji do różnych rozmiarów ekranów i urządzeń.
Elastyczne siatki
Responsywny projekt wykorzystuje elastyczne siatki, które umożliwiają dzielenie treści na kolumny i wiersze, z proporcjami i odstępami, które dopasowują się dynamicznie w zależności od rozmiaru ekranu.
Dzięki temu zawartość pozostaje atrakcyjna wizualnie i ma dobrą strukturę na różnych urządzeniach.
Płynne układy
Jeanette Johnson, współzałożycielka Cool Chicken Breeds, dzieli się ważną wskazówką: „ Zastosowanie układów płynnych umożliwia proporcjonalną zmianę rozmiaru elementów w projekcie wraz ze zmianą rozmiaru ekranu. ”
Dzięki temu zawartość skutecznie wypełnia dostępną przestrzeń, zapobiegając zbyt ciasnemu lub rozproszonemu rozmieszczeniu elementów na różnych urządzeniach.
Zapytania o media
Zapytany, Bruce Mohr, wiceprezes Fair Credit, podzielił się raczej technicznym aspektem projektowania responsywnego: „ Zapytania o media to techniki CSS, które umożliwiają selektywne stosowanie arkuszy stylów w oparciu o określone warunki, takie jak szerokość ekranu, rozdzielczość lub orientacja. ”
Powiedział: „ Korzystając z zapytań o media, responsywny projekt może zastosować określone style i odpowiednio dostosować układ i prezentację treści. ”
Znaczenie responsywnego projektu dla sukcesu SEO
Responsywny projekt jest nie tylko niezbędny dla wygody użytkownika, ale także odgrywa kluczową rolę w sukcesie SEO. Wyszukiwarki, takie jak Google, traktują w wynikach wyszukiwania witryny i aplikacje przyjazne dla urządzeń mobilnych, czyniąc responsywny projekt kluczowym czynnikiem w osiąganiu wyższych rankingów i widoczności.

Znaczenie responsywnego projektu dla SEO obejmuje:
Czynniki rankingu przyjazne dla urządzeń mobilnych
Google uważa przyjazność dla urządzeń mobilnych za kluczowy czynnik rankingowy w swoim algorytmie wyszukiwania. Witryny i aplikacje, które nie są zoptymalizowane pod kątem urządzeń mobilnych, mogą być mniej widoczne i zajmować niższe pozycje w wynikach wyszukiwania na urządzeniach mobilnych, co wpływa na ruch organiczny i potencjalne konwersje.
Indeksowanie dostosowane do urządzeń mobilnych
„ Indeksowanie mobilne Google oznacza, że mobilna wersja witryny jest główną podstawą jej indeksowania i rankingu. Zwłaszcza teraz, gdy ponad 60% ruchu pochodzi z ekranów mobilnych, to tylko podkreśla znaczenie responsywnego projektowania. ”, mówi Richard Kennedy, dyrektor zarządzający w Arken Digital . Słusznie powiedziane.
Elastyczny projekt zapewnia, że jeden adres URL obsługuje użytkowników komputerów stacjonarnych i urządzeń mobilnych, co upraszcza indeksowanie i pomaga zachować spójność treści na różnych urządzeniach.
Metryki zaangażowania użytkowników
Responsywny projekt wpływa na wskaźniki zaangażowania użytkowników, takie jak współczynniki odrzuceń, czas spędzony w witrynie i współczynniki konwersji.
Doświadczenia zoptymalizowane pod kątem urządzeń mobilnych prowadzą do niższych współczynników odrzuceń i większego zaangażowania, sygnalizując wyszukiwarkom, że witryna lub aplikacja zapewnia użytkownikom wartość, potencjalnie poprawiając rankingi.
Na jakie czynniki SEO wpływa responsywny projekt?
Przyjazność dla urządzeń mobilnych stała się kluczowym czynnikiem rankingowym w optymalizacji wyszukiwarek (SEO). Wyszukiwarki, w szczególności Google, traktują w wynikach wyszukiwania witryny i aplikacje przyjazne dla urządzeń mobilnych, aby zapewnić użytkownikom mobilnym jak najlepsze wrażenia.
„ Strony internetowe i aplikacje, które nie są zoptymalizowane pod kątem urządzeń mobilnych, spadają w rankingach i widoczności, co prowadzi do straconych szans na organiczny ruch i konwersje. Dlatego responsywny projekt odgrywa kluczową rolę w spełnieniu tego wymogu przyjazności dla urządzeń mobilnych. ”, mówi Tom Miller, dyrektor marketingu w FitnessVolt .
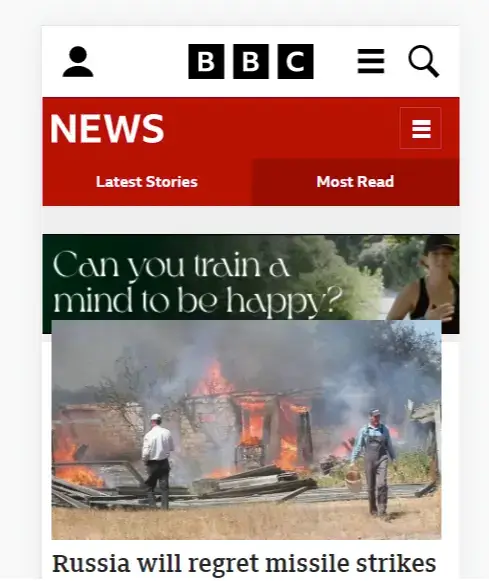
BBC News jest godnym uwagi przykładem strony internetowej, która kładzie nacisk na przyjazność dla urządzeń mobilnych. Mimo że mają tysiące stron, ich responsywny projekt gwarantuje, że artykuły z wiadomościami, obrazy i filmy są odpowiednio skalowane i pozycjonowane na różnych urządzeniach.
To zaangażowanie w optymalizację mobilną przyczynia się do wysokich pozycji w wynikach wyszukiwania i zwiększonego ruchu mobilnego.

źródło: BBC
Indeksowanie mobilne Google i jego implikacje
Indeksowanie mobilne Google oznacza, że mobilna wersja witryny jest podstawową podstawą jej indeksowania i rankingu na wszystkich urządzeniach. Ta zmiana podkreśla znaczenie responsywnego projektu w zapewnianiu optymalizacji stron internetowych pod kątem urządzeń mobilnych.
Jak mówi Paul Gordon, specjalista ds. SEO w Paul Gordon SEO Agency: „ Responsywny projekt, który udostępnia te same treści na różnych urządzeniach, upraszcza indeksowanie w wyszukiwarkach, pozwala uniknąć problemów z powielaniem treści i zapewnia spójne wrażenia użytkownika. ”
Shopify, platforma handlu elektronicznego, przyjęła responsywne szablony projektów, aby zaspokoić potrzeby szerokiego grona użytkowników uzyskujących dostęp do swoich sklepów internetowych za pośrednictwem komputerów stacjonarnych, smartfonów i tabletów.
Stosując się do zasad mobile-first, Shopify zapewnia optymalizację sklepów swoich sprzedawców pod kątem urządzeń mobilnych, co prowadzi do poprawy widoczności wyszukiwania i pozytywnego wpływu na ich sukces biznesowy.
Metryki zachowań użytkowników i ich wpływ na SEO
Metryki zachowań użytkowników, takie jak współczynnik odrzuceń, czas spędzony na stronie i współczynniki konwersji, odgrywają znaczącą rolę w SEO. Responsywny projekt bezpośrednio wpływa na te wskaźniki, przyczyniając się do lepszego doświadczenia użytkownika i zaangażowania na urządzeniach mobilnych.
Claire Walker, dyrektor ds. zasobów ludzkich w View Auckland, powiedziała: „Witryny i aplikacje, które nie są zoptymalizowane pod kątem urządzeń mobilnych, mogą prowadzić do wyższych współczynników odrzuceń i krótszego czasu spędzonego w witrynie, sygnalizując wyszukiwarkom, że treść może nie być odpowiednia lub wartościowa dla użytkowników mobilnych. ”
I odwrotnie, doświadczenia zoptymalizowane pod kątem urządzeń mobilnych mogą poprawić zaangażowanie użytkowników, pozytywnie wpływając na wydajność SEO.
Amazon, gigant handlu elektronicznego, stawia na responsywny projekt, aby zapewnić bezproblemowe zakupy na różnych urządzeniach.
Ich platforma zoptymalizowana pod kątem urządzeń mobilnych zapewnia szybki czas ładowania, intuicyjną nawigację i przyjazny dla użytkownika interfejs, co prowadzi do większego zaangażowania, większej liczby konwersji i lepszej widoczności wyszukiwania.
Najlepsze praktyki wdrażania responsywnego projektowania w SaaS
Oto kilka najlepszych praktyk SEO, jeśli chodzi o projektowanie responsywne:
Zastosuj podejście mobilne
Jak omówiliśmy wcześniej, podejście mobile-first polega na projektowaniu witryn internetowych z urządzeniami mobilnymi jako głównym celem, biorąc pod uwagę ich ograniczenia i ograniczenia przed skalowaniem do większych ekranów.
W ten sam sposób, tworzenie linków typu white-hat jest ważne, a responsywny projekt mobilny jest również krytyczny, dzięki czemu możesz zapewnić bezproblemową obsługę użytkownika i poprawić widoczność wyszukiwania.
Twórz responsywne układy i elastyczne siatki
Responsywne układy i elastyczne siatki to kluczowe elementy responsywnego projektu, które umożliwiają dostosowanie treści do różnych rozmiarów ekranu.
Benjamin Yost, założyciel i dyrektor generalny w Linkflow.ai, mówi: „ Dzięki płynnym siatkom elementy mogą zmieniać rozmiar proporcjonalnie i zachowywać odpowiednie odstępy, zapewniając atrakcyjny wizualnie i dobrze zorganizowany układ na wszystkich urządzeniach. ”
Witryna Starbucks wykorzystuje responsywne układy i elastyczne siatki, aby zapewnić spójne wrażenia na różnych urządzeniach. Projekt dostosowuje się płynnie, zapewniając, że informacje o produktach, obrazy i promocje są odpowiednio skalowane i rozmieszczone, niezależnie od rozmiaru ekranu.
Optymalizacja szybkości ładowania strony dla urządzeń mobilnych
Optymalizacja obrazów, minimalizacja kodu, wykorzystanie pamięci podręcznej przeglądarki i skrócenie czasu odpowiedzi serwera to niektóre techniki poprawiające szybkość ładowania strony na urządzeniach mobilnych.
„ Szybkość ładowania strony ma kluczowe znaczenie dla optymalizacji mobilnej. Użytkownicy mobilni oczekują szybko ładujących się stron internetowych, a wyszukiwarki uznają to za czynnik rankingowy. ”, mówi Alexandra Cotes Daes, dyrektor marketingu w Toronto Flower Co.
Przyjazna dla użytkownika nawigacja i intuicyjny projekt UI/UX
Jak wygląda świetny UI/UX? Przejrzyste i zwięzłe menu nawigacyjne, wyróżniające się funkcje wyszukiwania oraz strategicznie rozmieszczone przyciski wezwania do działania przyczyniają się do płynnego korzystania z urządzeń mobilnych.
" Przyjazna dla użytkownika nawigacja i intuicyjny interfejs użytkownika/interfejs użytkownika mają kluczowe znaczenie dla optymalizacji mobilnej. Wiele osób w branży uważa, że SEO ogranicza się tylko do wyszukiwania słów kluczowych i klastrów treści. Mówię, że SEO zaczyna się od świetnego interfejsu użytkownika/użytkownika. Jeśli korzystasz z SaaS lub jesteś dostawcą usług usuwania szkodników, świetny interfejs użytkownika/UX jest koniecznością dla wszystkich. ”- mówi Matthew Smith, ekspert SEO w Invicta Environmental .
Testowanie i optymalizacja na wielu urządzeniach i przeglądarkach
Testowanie i optymalizacja na różnych urządzeniach i przeglądarkach ma kluczowe znaczenie dla zapewnienia spójnej wydajności i wygody użytkownika.
Taylor Reeves, wiceprezes ds. marketingu w firmie Pickleballer, mówi: „ Słuchaj, od czasu do czasu firmy wprowadzają na rynek nowe urządzenia, a użytkownicy przeglądają je. Twój responsywny projekt trzy lata temu nie wystarczy dzisiaj. Więc kontynuuj testowanie i optymalizację religijnie. ”
Obejmuje przeprowadzanie dokładnych testów na różnych urządzeniach, rozmiarach ekranów i systemach operacyjnych oraz zapewnienie kompatybilności z głównymi przeglądarkami internetowymi.
Wniosek
Optymalizacja mobilna i responsywny projekt są kluczowe dla firm SaaS, aby osiągnąć sukces SEO i zapewnić pozytywne wrażenia użytkownika.
Dostosowując strony internetowe i aplikacje do różnych rozmiarów ekranów i urządzeń, responsywny projekt zapewnia spójność i dostępność dla użytkowników mobilnych.
Wdrożenie responsywnego projektu wymaga podejścia mobilnego, wykorzystującego elastyczne siatki i responsywne układy, optymalizując szybkość ładowania strony i zapewniając przyjazną dla użytkownika nawigację.
Dokładne testy na wielu urządzeniach i przeglądarkach są niezbędne, aby zapewnić bezproblemowe działanie wszystkim użytkownikom.
Aby wesprzeć proces optymalizacji mobilnej, dostępne są różne narzędzia i zasoby SaaS. Narzędzia i platformy do testowania optymalizacji mobilnej pomagają oceniać wydajność i identyfikować obszary wymagające poprawy.
Responsywne ramy projektowe i biblioteki oferują gotowe komponenty do wydajnego programowania. Analizowanie zachowania i wskaźników użytkowników mobilnych za pośrednictwem platform takich jak Google Analytics dostarcza cennych informacji ułatwiających podejmowanie decyzji.
Będziesz na najlepszej drodze do sukcesu SEO.
