SEO mobilne – kompletny przewodnik 2022
Opublikowany: 2022-12-01–Aktualizacja na rok 2022–
Od 2020 r. ponad 58% wizyt w witrynie pochodzi z ruchu związanego z wyszukiwaniem mobilnym. Jeśli nie bierzesz pod uwagę urządzeń mobilnych wystarczająco mocno, prawdopodobnie szkodzi to Twojej firmie.
Korzystanie z urządzeń mobilnych szybko zmienia sposób, w jaki klienci wyszukują, angażują się i kupują. Konsumenci mają dostęp do szybszego Internetu, gdy są poza domem. Oznacza to, że ruch internetowy rośnie za pośrednictwem urządzeń mobilnych. Poza zaangażowaniem społecznościowym i konsumpcją treści podejmują także decyzje zakupowe.
Wyszukiwanie mobilne jest często pierwszym krokiem do zakupów
Według Morgan Stanley 91% dorosłych trzyma smartfony w zasięgu ręki. To dziewięćdziesiąt jeden procent WSZYSTKICH dorosłych i zmienia zarówno kulturę biznesową, jak i praktyki badawcze. Zamiast poświęcać czas na badanie tematu, użytkownicy wykonują teraz mikro-wyszukiwania w ruchu, a następnie sprawdzają te początkowo odkryte opcje lub rozwiązania później.
Jak duży jest ten trend? Ankieta IDG Global Solutions wykazała, że 92% kierowników wyższego szczebla posiada smartfon używany w biznesie, 77% z nich bada zakupy biznesowe za pomocą urządzenia mobilnego, a 95% finalizuje powiązane zakupy za pośrednictwem laptopa/komputera stacjonarnego. To ogromna część puli zakupów B2B rozpoczynających podróż z urządzeń mobilnych. Pominięcie użytkownika podczas początkowej eksploracji na urządzeniach mobilnych może oznaczać, że Twoja firma traci ogromną część rynku.
Wyszukiwanie mobilne jest często zorientowane na lokalizację
Trend ten jest jeszcze bardziej złożony w przypadku lokalnych firm, ponieważ 58% użytkowników mobilnych codziennie wyszukuje lokalne firmy. Co więcej? 89% tych użytkowników szuka lokalnej firmy co najmniej raz w miesiącu. Z HubSpot dowiadujemy się również, że gdy konsumenci przeprowadzają wyszukiwanie lokalne, 72% z nich odwiedza sklep w promieniu pięciu mil. Co to oznacza dla biznesu z obecnością w Internecie? Nadszedł czas, aby uczynić go przyjaznym dla urządzeń mobilnych.
Co wzrost popularności wyszukiwania mobilnego oznacza dla firm?
Strony internetowe muszą być teraz projektowane w sposób responsywny, aby mogły służyć użytkownikom mobilnym równie dobrze, jak użytkownikom komputerów stacjonarnych. Projekt responsywny to projekt, który dostosowuje się do rozmiaru widocznego obszaru użytkownika (tj. ekranu), zmieniając rozmiary czcionek, dopasowując obrazy, a nawet zwijając elementy strony, aby uprościć nawigację. Responsywne strony internetowe, które są zgodne z nowoczesnymi standardami projektowania, pomagają użytkownikom szybciej uzyskać dostęp do potrzebnych im informacji i zrozumieć je.

Ponieważ użytkownicy mobilni przeprowadzają coraz większą liczbę wyszukiwań i wizyt w witrynie, stanowią obecnie największe źródło ruchu na wielu rynkach (co miesiąc pojawiają się nowe segmenty branżowe) . Nasi klienci regularnie zdobywają udział w rynku dzięki prostym aktualizacjom projektu dostosowanym do urządzeń mobilnych , zwłaszcza w branżach, które tradycyjnie późno przyjmują rozwiązania.
Twoja witryna jest teraz Twoją witryną sklepową
Twoja witryna jest teraz Twoją witryną sklepową. Jeśli Twoja witryna wygląda okropnie lub źle działa, użytkownicy opuszczą ją zamiast pracować, aby uzyskać informacje – kliknięcie następnego wyniku wyszukiwania nic go nie kosztuje.
Google nadaje priorytet witrynom zoptymalizowanym pod kątem urządzeń mobilnych
Google przeszło na mobilne indeksowanie. Indeksowanie zorientowane na urządzenia mobilne stawia w bezpłatnych wynikach wyszukiwania witryny przyjazne dla urządzeń mobilnych przed innymi witrynami. Nawet jeśli Twoi docelowi konsumenci nie są jeszcze intensywnie korzystającymi z urządzeń mobilnych, Twoja witryna nadal musi być zoptymalizowana pod kątem urządzeń mobilnych, jeśli chcesz wyświetlać się wyżej w wynikach wyszukiwania (nawet w przypadku wyszukiwań na komputerach).
Użytkownicy podejmują decyzje o zakupie na podstawie samego wyszukiwania
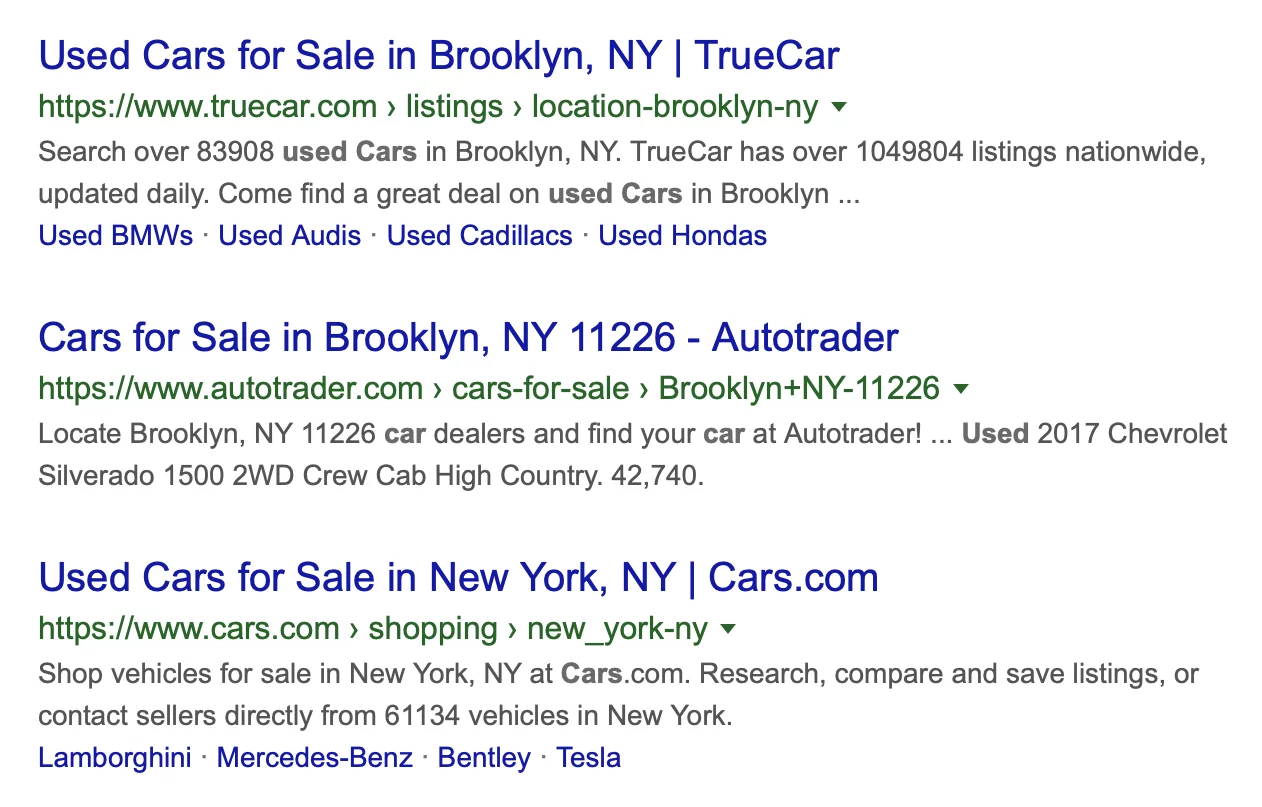
Ponieważ urządzenia mobilne szybko zmieniają sposób, w jaki konsumenci uzyskują dostęp do informacji, Twoje optymalizacje poza witryną również stają się krytyczne. Na przykład większość użytkowników przeprowadzających wyszukiwania lokalne nigdy nie przechodzi poza wynikami wyszukiwania (inaczej tak naprawdę nie klikają już stron internetowych) . Lokalni użytkownicy wyszukiwania zazwyczaj mogą wyświetlać potrzebne informacje bezpośrednio w wynikach wyszukiwania dzięki takim funkcjom, jak lokalny pakiet map.
Jak mogę poprawić moje mobilne SEO?
Pierwszym krokiem w kierunku dotarcia do użytkowników mobilnych jest witryna dostosowana do urządzeń mobilnych. Obecnie, w 2021 r., responsywne projektowanie stron internetowych jest najlepszym podejściem do projektowania przyjazności dla urządzeń mobilnych. Projektowanie responsywne to najlepsze podejście do projektowania mobilnego, ponieważ:
- Będziesz udostępniać te same treści zarówno użytkownikom mobilnym, jak i stacjonarnym
- Treści dostosują się responsywnie do wszystkich rozmiarów ekranu i typów urządzeń mobilnych
- Wartość wyszukiwania jest scentralizowana pod jednym adresem URL dla wszystkich stron
- To lepsze wrażenia użytkownika
- Google preferuje responsywny design
Czym dokładnie jest projektowanie responsywne?
Projektowanie responsywne w podejściu do tworzenia stron internetowych, w których układy i zawartość dynamicznie dopasowują się do rozmiaru i orientacji używanego ekranu lub widocznego obszaru.
Na poniższym przykładzie możesz zobaczyć, że na desktopowej wersji tej responsywnej strony tekst i wideo są wyświetlane obok siebie, a w wersji mobilnej strony te elementy zostały ułożone.
 |  |
Ten responsywny motyw dostosowuje się do szerokości różnych urządzeń, od smartfonów po tablety, a nawet do dużych ekranów panoramicznych, zmieniając układ i rozmiar elementów projektu.
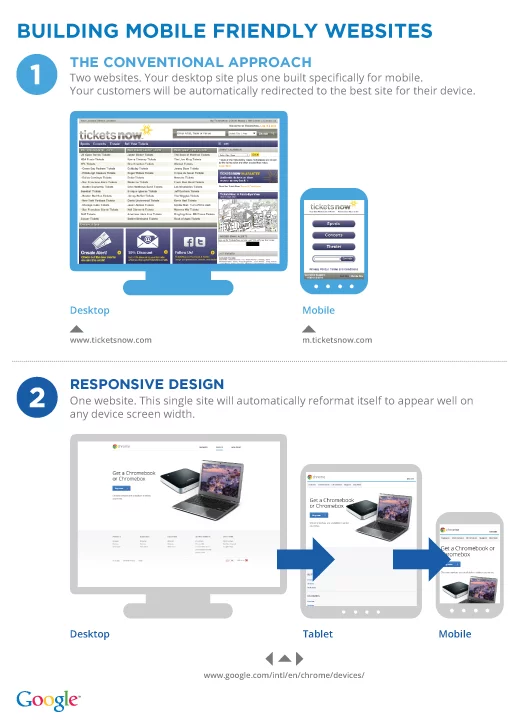
Od czasu wynalezienia smartfonów istniało kilka sposobów obsługi witryn mobilnych. Pierwsze dwie fale projektowania mobilnego były nękane problemami z użytecznością i trudne do utrzymania. Przyjrzyjmy się, co nie zadziałało i dlaczego warto rozważyć migrację do responsywnego projektu, jeśli nadal stosujesz jedną z tych przestarzałych taktyk projektowania mobilnego.
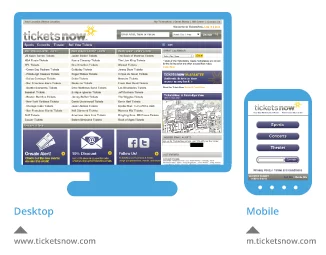
Przestarzałe podejście nr 1: Subdomena mobilna, oddzielna witryna mobilna

Takie podejście wymagało skonfigurowania tagów kanonicznych dla każdej strony, ponieważ każda mobilna strona internetowa zawierała treści duplikujące się w stosunku do strony na komputery. Podejście to podzieliło również udział w wyszukiwaniu dla każdej strony, gdy użytkownicy komputerów stacjonarnych wchodzili w interakcję z witryną komputerową, a użytkownicy mobilni wchodzili w interakcje z witryną mobilną.
Kiedy użytkownicy udostępniali strony z witryny, tworząc linki zwrotne, były one dzielone między subdomenę mobilną i zwykłą domenę witryny, ponieważ każdej grupie użytkowników udostępniano oddzielne adresy URL. Oznaczało to również, że za każdym razem, gdy dokonywano edycji treści w witrynie na komputery, trzeba było wprowadzić drugą rundę zmian w oddzielnej witrynie mobilnej. Strony mobilne w ramach tego paradygmatu często zapewniały gorsze wrażenia użytkownikom, ponieważ zazwyczaj udostępniały mniej treści niż pełna witryna komputerowa dla użytkowników komputerów stacjonarnych.
Przestarzałe podejście nr 2: dynamiczne udostępnianie witryn mobilnych
Następna fala projektowania skonsolidowała strony pod jednym adresem URL, ale dynamicznie wyświetlała strony zapisane w pamięci podręcznej na podstawie typu urządzenia użytkownika przy użyciu zróżnicowanego nagłówka odpowiedzi http.
Ta iteracja projektu mobilnego pozwoliła witrynom skonsolidować udział w wyszukiwaniu między witryną na komputery a witryną mobilną. Wyeliminowało to również potrzebę stosowania kanonicznych tagów na praktycznie każdej stronie witryny.
Oznaczało to jednak, że za każdym razem, gdy pojawiało się urządzenie z nowymi wymiarami, nowa instancja witryny musiała zostać uruchomiona, sformatowana i przetestowana, aby była dostępna dla użytkowników. System ten stawał się coraz bardziej niemożliwy do utrzymania w miarę dywersyfikacji rynku, a wymiary ekranów mobilnych szybko stawały się niestandardowe. Podczas dynamicznego udostępniania wersji mobilnej Twojej witryny występowały problemy, w tym powtarzające się problemy z wyświetlaniem wersji komputerowej użytkownikom mobilnym.
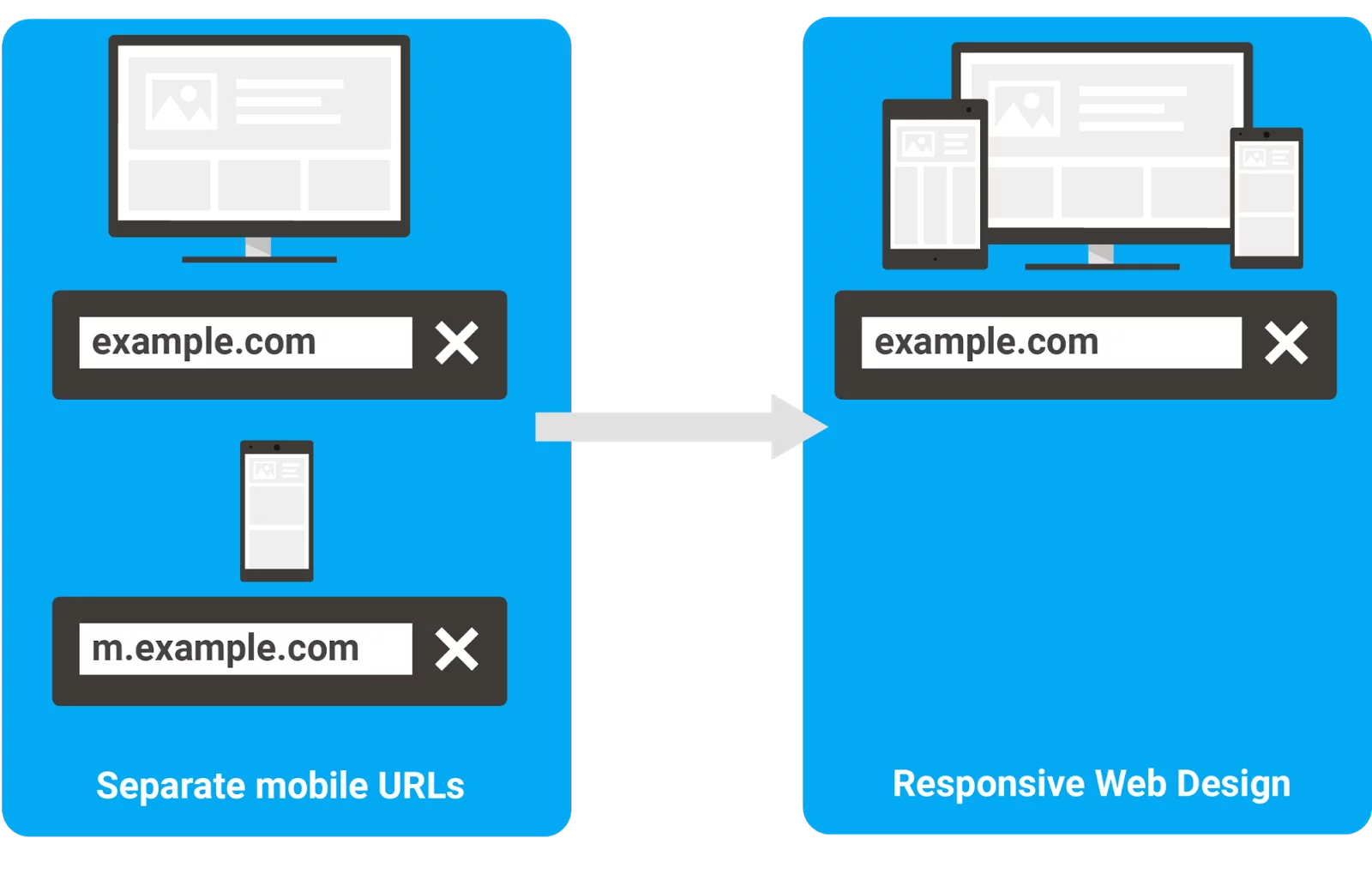
Bieżąca najlepsza praktyka: Projektowanie responsywne
Responsywny projekt konsoliduje mobilną wersję strony internetowej i wersję komputerową strony internetowej pod jednym adresem URL. Obsługuje również tę samą instancję kodu, niezależnie od rozmiaru ekranu mobilnego lub widocznego obszaru komputera.

Zamiast tego wszystkie elementy płynnie przestawiają się, dopasowując w razie potrzeby użytkowników mobilnych i użytkowników komputerów stacjonarnych. Jeśli użytkownik przełączy się z pełnego ekranu na półekran w swojej przeglądarce, elementy projektu odpowiednio się zmienią, więc wrażenia użytkownika pozostaną w dużej mierze niezmienione.
Jak sprawdzić, czy Twoja witryna mobilna jest przyjazna dla Google
W lipcu 2019 r. w samych Stanach Zjednoczonych przeprowadzono ponad 1,69 miliarda wyszukiwań na urządzeniach mobilnych niż na komputerach (źródło, źródło). Samo wyszukiwanie stało się mobilne. Pierwszym miejscem, od którego zaczniesz sprawdzanie witryny pod kątem optymalizacji mobilnej, jest sprawdzenie, jak Google postrzega Twoją witrynę.
Strategia mobilnego SEO dotyczy Google
Google posiada ponad 90% udziału w rynku ruchu związanego z wyszukiwaniem mobilnym w Stanach Zjednoczonych, ponieważ firma Google poświęciła lata na optymalizację wyszukiwania pod kątem użytkowników mobilnych. Wiele wyników wyszukiwania Google jest tak dobrze zoptymalizowanych, że użytkownicy mobilni nie muszą nawet klikać konkretnego wyniku, aby znaleźć potrzebne informacje.
Fragmenty rozszerzone i wyniki rozszerzone wyświetlają teraz wystarczającą ilość informacji, aby użytkownicy mogli podjąć działania na podstawie samych wyników wyszukiwania, od wyszukiwania godzin seansów filmowych, adresów lokalnych firm, po sposoby rozwiązywania problemów technicznych.
W jaki sposób Google tak daleko wyprzedziło konkurencję w wyszukiwaniu mobilnym? Zaczęli testować i nadawać priorytet funkcjom mobilnym wiele lat temu, a gdy liczba wyszukiwań na urządzeniach mobilnych przewyższyła liczbę wyszukiwań na komputerach, Google przestawił się na priorytetowe traktowanie użytkowników mobilnych w stosunku do użytkowników komputerów stacjonarnych.
Krótka historia wyników wyszukiwania Google na telefony komórkowe
W 2015 roku Google wprowadziło wyniki wyszukiwania dostosowane do urządzeń mobilnych, wyświetlając osobny zestaw wyników wyszukiwania na urządzeniach mobilnych. Ta aktualizacja, często nazywana Mobilegeddon, nadała priorytet witrynom przyjaznym urządzeniom mobilnym w wynikach wyszukiwania.
 |
W 2016 roku Google zaczął eksperymentować z indeksowaniem zorientowanym na urządzenia mobilne, katalogując mobilną wersję treści strony zamiast wersji na komputery.
W marcu 2018 roku Google formalnie rozpoczął wdrażanie indeksowania zorientowanego na urządzenia mobilne i migrację do mobilnej wersji stron dla witryn, które już zaindeksował jako wersje na komputery. Cytując samego Google: „Indeksowanie zorientowane na urządzenia mobilne oznacza, że będziemy używać mobilnej wersji strony do indeksowania i ustalania rankingu, aby lepiej pomagać naszym – głównie mobilnym – użytkownikom w znajdowaniu tego, czego szukają”. Zasadniczo cały indeks jest ukierunkowany na urządzenia mobilne. Ten proces migracji do indeksowania mobilnej wersji serwisów wciąż trwa. Witryny są powiadamiane w Search Console, gdy zostały przeniesione w ramach indeksu mobilnego Google.
W lipcu 2018 r. Google wprowadził szybkość strony jako czynnik rankingu mobilnego, umieszczając witryny o wolnym czasie ładowania niżej w wynikach wyszukiwania.

Ustalenie, które trendy będą trwałe
W ciągu ostatniej dekady Google nieustannie wprowadzał dodatkowe, bogate w dane funkcje wyszukiwania mobilnego, począwszy od czasów oglądania filmów, przez recenzje, aż po zdjęcia produktów. Google często wprowadza nowe funkcje, stale testując, a następnie ustalając priorytety, co działa najlepiej, zapewniając użytkownikom najcenniejsze informacje.
Na przykład firma Google pierwotnie opublikowała przewodnik, który pomaga webmasterom tworzyć osobne witryny mobilne pod adresem URL m.domain.com – milczące zatwierdzenie tego procesu, by w ciągu roku formalnie zarekomendować responsywny projekt pod jednym ujednoliconym adresem URL.

Witryny korzystające ze stron AMP często zarządzają dwoma zestawami treści strony, z których jeden jest odchudzony, aby spełniał standard AMP. Istnieją również wyzwania związane ze stronami AMP obsługiwanymi z adresu URL Google, a nie z własnej domeny witryny. Google rozwiązało ostatnio niektóre z tych problemów za pomocą podpisanych wymian, ale nadal powoduje pytania o to, czy kapitał linków jest dzielony między adres URL przeglądarki AMP, oryginalne źródło AMP i adres URL pamięci podręcznej AMP.
Trendy, które zostaną? Responsywny projekt, wysokiej jakości treść, która trafia w sedno, dzięki czemu witryny są tak szybkie, jak to tylko możliwe.
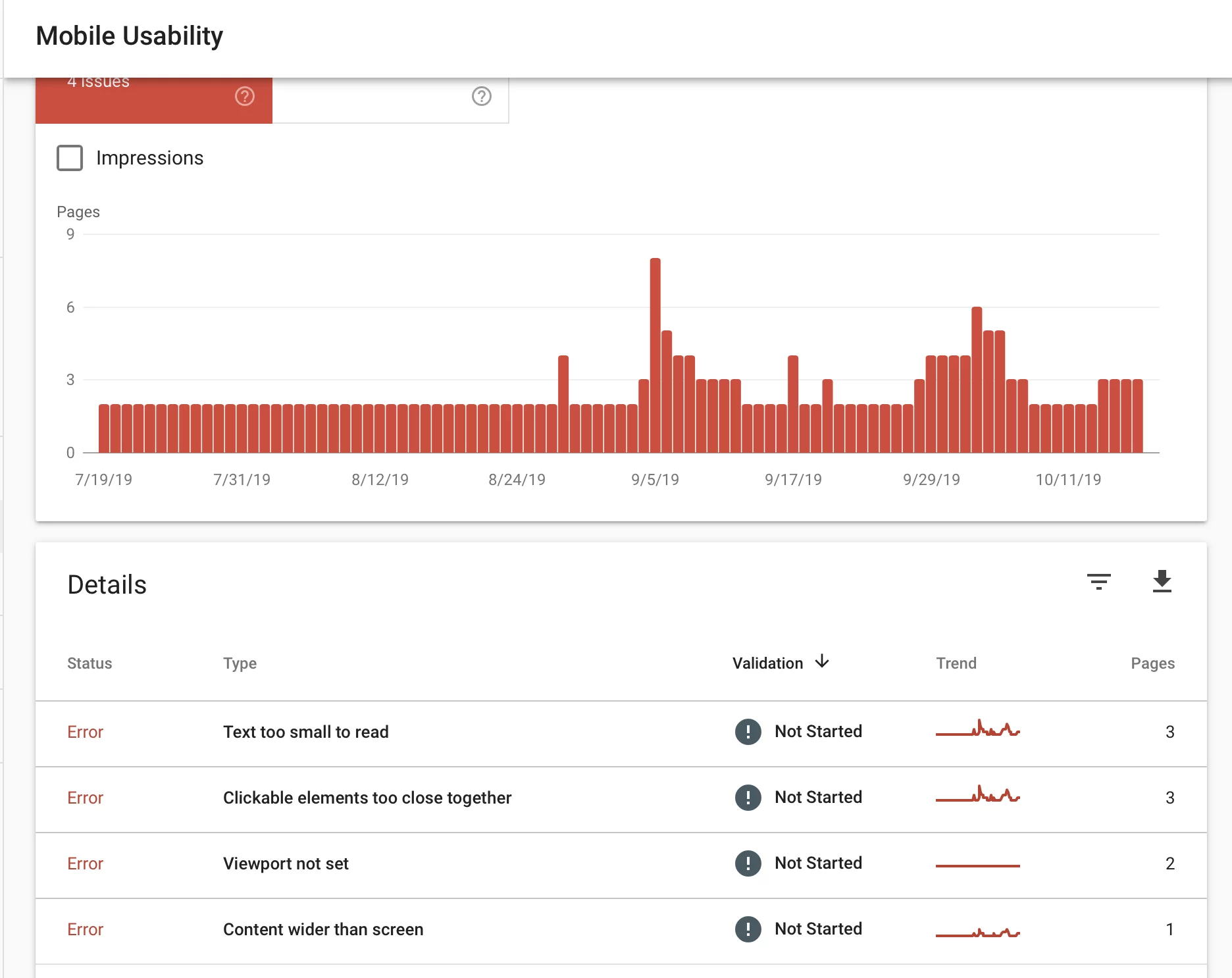
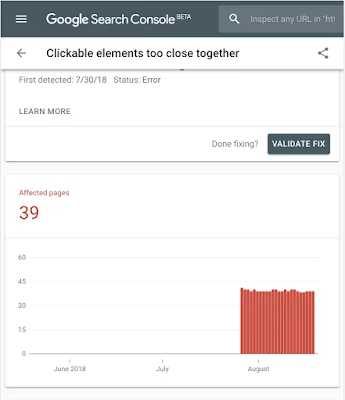
Sprawdzać jeśli Google zgłasza problemy z urządzeniami mobilnymi
Na co zatem należy zwrócić największą uwagę w zakresie optymalizacji mobilnej? Jeśli masz już stronę internetową, zacznij od Google Mobile Friendly Test. To narzędzie da Ci zbiorczą ocenę, czy Google uważa, że Twoja witryna jest dostosowana do urządzeń mobilnych. Narzędzie wyświetli również monit o wyświetlenie pełnego raportu użyteczności w Google Search Console.
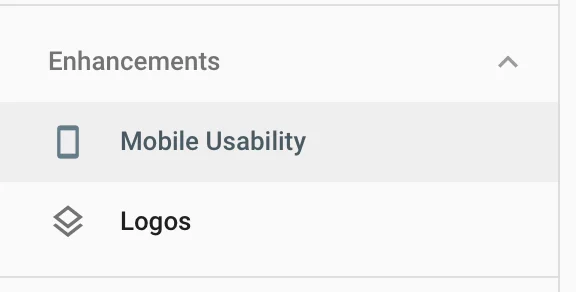
Jeśli chcesz samodzielnie uzyskać dostęp do tego raportu bezpośrednio z Search Console, zaloguj się na swoje konto w domenie i użyj nawigacji po lewej stronie, aby kliknąć opcję „użyteczność mobilna” w sekcji Ulepszenia.




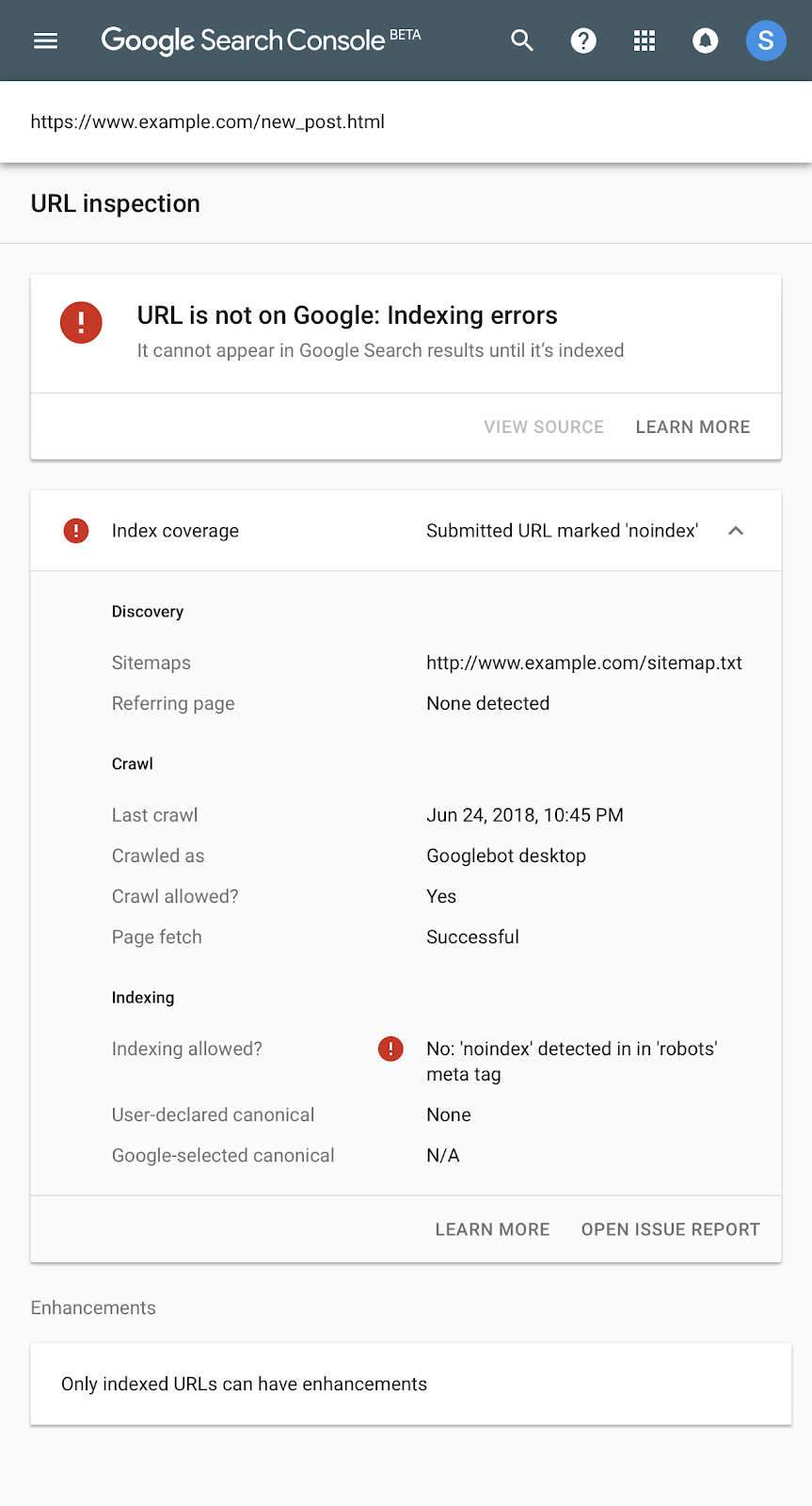
Sprawdź, czy Google indeksuje Twoje strony internetowe
Google nie może wyświetlać w wynikach wyszukiwania stron, których nie widzi. Upewnij się, że Google indeksuje Twoje strony do wyszukiwania.
Włącz indeksowanie przez Googlebota

Aby sprawdzić, czy plik robots.txt blokuje Googlebota, możesz skorzystać z bezpłatnego testera pliku robots.txt lub skorzystać z funkcji sprawdzania linków w konsoli wyszukiwania.
Brak indeksu
Kilka lat temu można było sprawdzić zablokowane zasoby bezpośrednio z konsoli Google w widoku skonsolidowanym, ale ponieważ problemy te stały się mniej rozpowszechnione, firma Google zrezygnowała z widoku zbiorczego. Dodatkowe narzędzia, takie jak krzycząca żaba, nadal mogą wyświetlać pełną listę stron NOINDEX i NOFOLLOW z Twojej witryny. Alternatywnie możesz sprawdzić stan poszczególnych linków bezpośrednio z Search Console za pomocą narzędzia do sprawdzania adresów URL.

Sprawdzanie, czy Twoja witryna mobilna jest przyjazna dla użytkownika
Teraz, gdy rozwiązałeś już większość technicznych problemów z użytecznością, warto sprawdzić, czy użytkownicy mobilni napotykają problemy, które mogły nie zostać wykryte przez Google.
Jak Twoja witryna wygląda na urządzeniach mobilnych?
Zacznij od sprawdzenia, jak Twoja witryna wygląda na różnych urządzeniach. To bezpłatne narzędzie pozwoli Ci wybrać spośród wielu urządzeń mobilnych i komputerów stacjonarnych, aby dać Ci pełny obraz tego, jak Twoja witryna wygląda na różnych urządzeniach.
Powinieneś szybko zauważyć wszelkie poważne problemy z formatowaniem, które mogą utrudniać korzystanie z witryny użytkownikom mobilnym lub sprawiać, że witryna wygląda nieprofesjonalnie. Przykłady obejmują źle sformatowany tekst, ziarniste lub rozciągnięte obrazy lub nachodzące na siebie elementy strony.
Współpracuj z webmasterem lub zespołem programistów internetowych, aby usunąć wszelkie elementy projektu, które nie wyświetlają się dobrze na urządzeniach mobilnych. Po zoptymalizowaniu układu witryny pod kątem urządzeń mobilnych warto sprawdzić, czy witryna jest atrakcyjna dla osób wyszukujących na urządzeniach mobilnych na stronie wyników wyszukiwania Google.
Czy widoczne fragmenty tytułów stron i metas Przekonujące?
Użytkownicy klikają witrynę z poziomu wyszukiwania tylko wtedy, gdy fragment rozszerzony, tytuł strony i/lub metaopis są atrakcyjne. Twój tag tytułowy dla twojej strony musi najpierw załadować docelowe słowa kluczowe, a twój metaopis powinien najpierw zawierać najistotniejsze informacje o twojej stronie.
Tytuły stron mogą być bardzo podobne na różnych stronach, więc metaopisy często decydują o tym, który wynik lub wyniki klikną odwiedzający witrynę.


Jeśli obserwujesz dużą ilość ruchu organicznego z docelowych słów kluczowych, następnym krokiem jest upewnienie się, że ruch ten rzeczywiście wyświetla treści zoptymalizowane pod kątem urządzeń mobilnych.
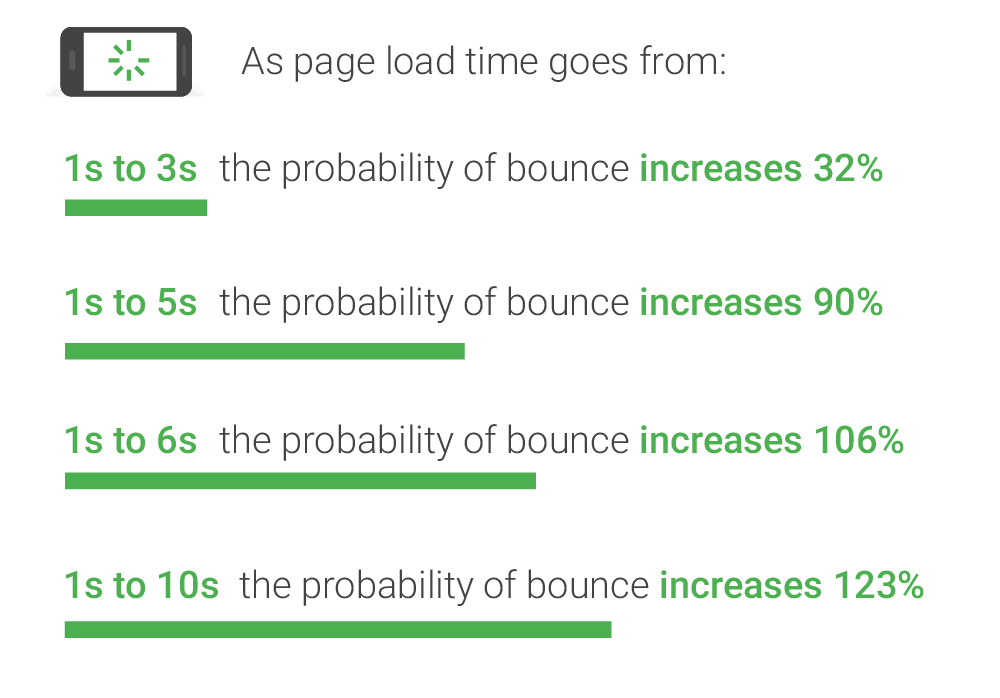
Czy Tracisz odwiedzających z powodu szybkości strony?
Ponad połowa wyszukiwarek mobilnych porzuca stronę, której ładowanie trwa dłużej niż trzy sekundy. Osobno, z każdą dodatkową sekundą ładowania strony konwersje spadają o 12% (Google, 2018).
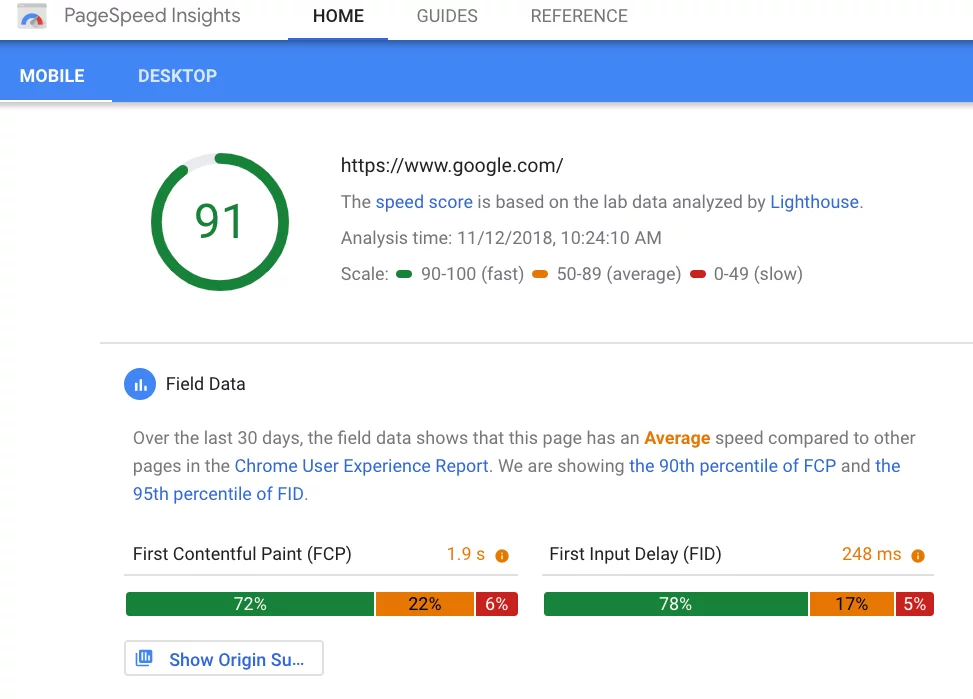
Aby sprawdzić szybkość swojej strony mobilnej, użyj narzędzia Google PageSpeed Insights i zobacz, jak szybko ładuje się Twoja witryna przy połączeniu 4G. To narzędzie zapewni szczegółowy podział wszystkich problemów z szybkością, które możesz rozwiązać, aby poprawić szybkość witryny.

Czy jakieś strony mają bardzo wysokie współczynniki odrzuceń mobilnych?
Współczynniki odrzuceń są doskonałym wskaźnikiem, że strona nie zapewnia użytkownikom wartości. Jeśli zauważysz, że współczynniki odrzuceń są znacznie wyższe na określonych stronach dla użytkowników mobilnych niż dla użytkowników komputerów stacjonarnych, oznacza to, że strona może mieć problemy z formatowaniem mobilnym, czasem wczytywania na urządzeniach mobilnych lub przewijanie odpowiednich treści może zająć zbyt dużo czasu. na komórce.
Aby sprawdzić współczynniki odrzuceń, wystarczy zalogować się do pulpitu nawigacyjnego Google Analytics. Będziesz mieć możliwość przeglądania zbiorczych współczynników odrzuceń dla swojej witryny, współczynników odrzuceń według stron oraz śledzenia zmian współczynników odrzuceń w miarę wprowadzania zmian w treści strony internetowej.
Unikaj natrętnych wyskakujących okienek
Natrętne wyskakujące okienka i źle zaprojektowane wyskakujące okienka mogą zwiększyć współczynniki odrzuceń na urządzeniach mobilnych i tabletach. Natrętne wyskakujące okienka mogą również zaszkodzić Twoim rankingom organicznych wyników wyszukiwania, zwłaszcza w Google. Aktualizacja, którą Google wprowadził w 2016 r., obniża wartość stron mobilnych, które mają natrętne wyskakujące okienka, obniżając pozycję strony w wynikach wyszukiwania.
Istnieją dwa główne problemy z wyskakującymi okienkami, które mogą powodować współczynniki odrzuceń i dewaluację strony w SERP. Wyskakujące okienka, które nie zostały zoptymalizowane pod kątem ruchu mobilnego, mogą być niemożliwe do zamknięcia na małych ekranach i mogą powodować odrzucanie witryny przez osoby wyszukujące na urządzeniach mobilnych. Wyskakujące okienka, które uniemożliwiają użytkownikowi dostęp do treści podczas ładowania, zaszkodziją mobilnemu SEO, zwłaszcza w przypadku Google. Google uważa wyskakujące okienka, które blokują odwiedzającym witrynę dostęp do treści, za „natrętne”.
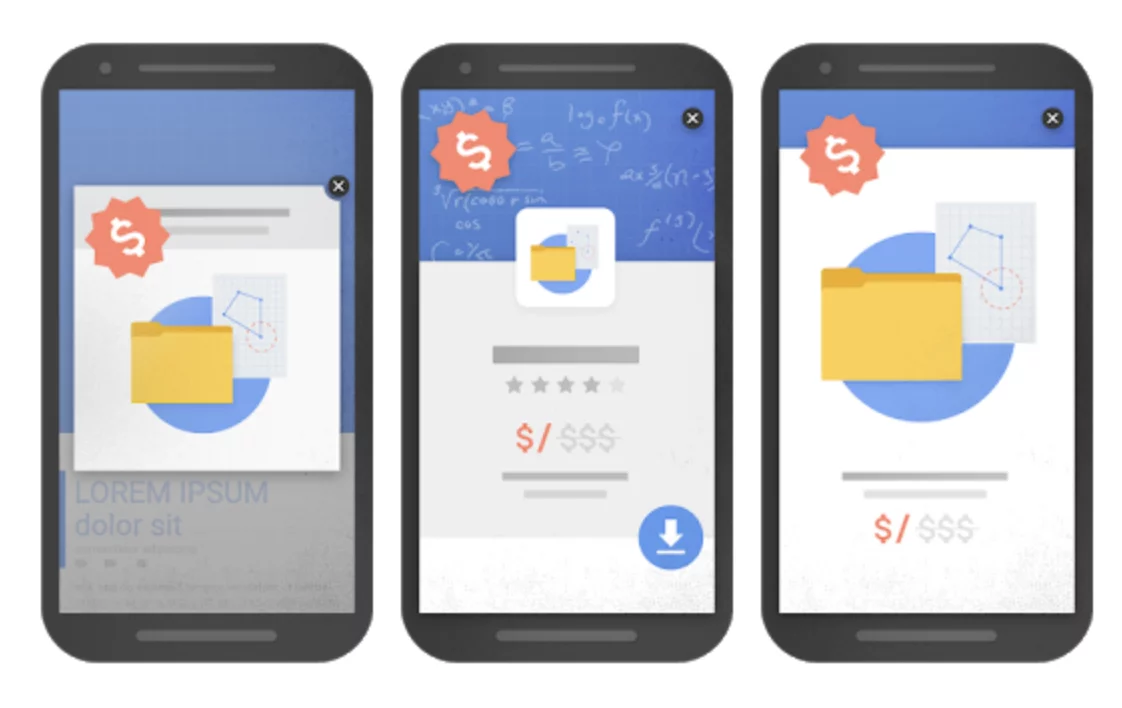
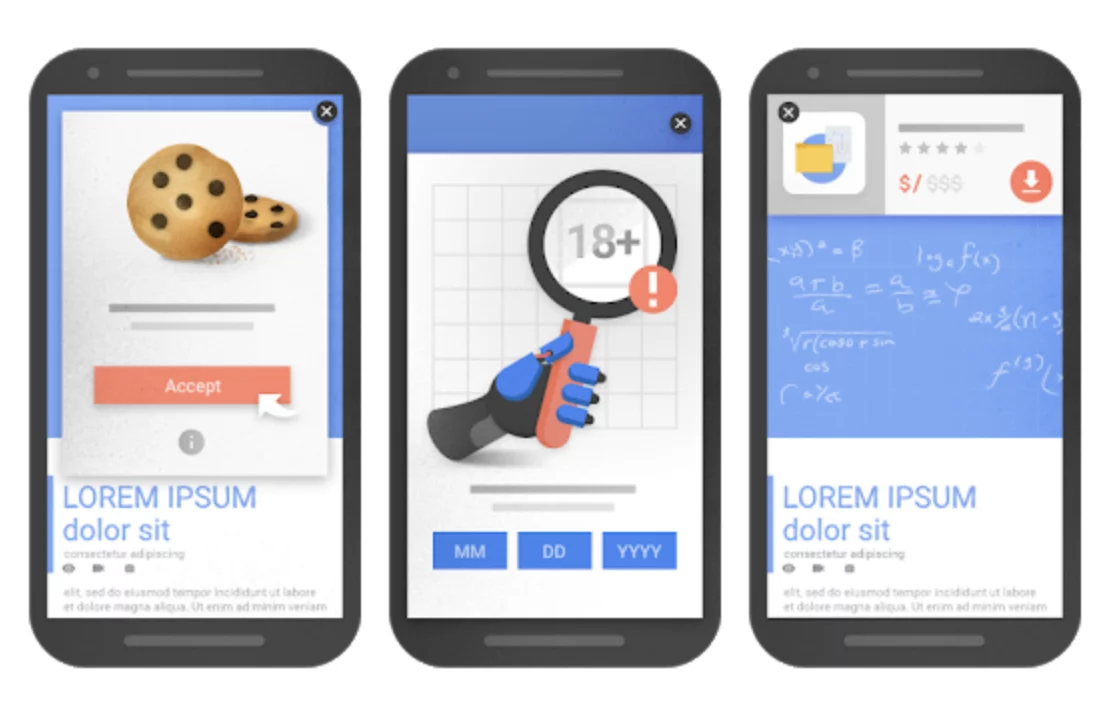
Przykłady natrętnych wyskakujących okienek i reklam pełnoekranowych:
- Wyskakujące okienko, które wyświetla się natychmiast lub gdy użytkownik próbuje przeczytać zawartość
- Reklama pełnoekranowa, z której należy wyjść, zanim użytkownik będzie mógł uzyskać dostęp do głównej treści
- Pełnoekranowa reklama pełnoekranowa, którą należy przewinąć, aby uzyskać dostęp do głównej treści

Nie oznacza to, że należy całkowicie zrezygnować z wyskakujących okienek. Używane prawidłowo i zaprojektowane z myślą o mobilnym UX, wyskakujące okienka mogą pomóc poprawić współczynnik konwersji. Te wyskakujące okienka pomagają użytkownikowi mobilnemu w jego podróży, są kontekstowo powiązane z treścią lub są wymogiem prawnym. Wyskakujące okienka, które pojawiają się, gdy użytkownik chce ukończyć kolejny krok na swojej drodze, są również ogólnie w porządku.
Przykłady prawidłowych wyskakujących okienek i reklam pełnoekranowych:
- Wyskakujące okienka informujące osoby wyszukujące na urządzeniach mobilnych, że witryna używa plików cookie.
- Wyskakujące okienka potwierdzające wiek użytkownika w przypadku treści lub usług podlegających ograniczeniom.
- Wyskakujące okienka, które zajmują rozsądną ilość miejsca i są łatwe do zamknięcia.

Optymalizować Twoja witryna do wyszukiwania głosowego
Z raportu PwC wynika, że w porównaniu z tradycyjnym wyszukiwaniem 71 proc. respondentów preferuje wyszukiwanie głosowe. Teraz, gdy wiemy, że użytkownicy preferują wyszukiwanie głosowe, przyjrzyjmy się, jak możemy zoptymalizować nasze strony internetowe, aby do nich dotrzeć.
1. BĄDŹ ZWIĘZŁY. Średnia odpowiedź głosowa ODPOWIEDŹ ma mniej niż 30 słów. Unikaj wypełniaczy lub niepotrzebnych określeń, takich jak „jednak” lub „w ten sposób”, i bądź tak bezpośredni i bezpośredni, jak to możliwe, jednocześnie całkowicie odpowiadając na pytanie. Google faktycznie ma cały przewodnik opisujący rodzaje odpowiedzi wybieranych do wyszukiwania głosowego, a największym na wynos jest to, że odpowiedzi powinny być krótkie i bezpośrednie.
2. Wyszukiwania głosowe czerpią częściowo z „polecanych fragmentów”. Oznacza to, że gdy ktoś zadaje pytanie za pomocą wyszukiwania głosowego, Google pobiera odpowiedzi z około 30 procent tych fragmentów.
3. Weź pod uwagę intencje użytkownika. Podczas tworzenia treści zadaj sobie pytanie, czego szukają użytkownicy, zanim trafią na Twoją witrynę. Pomoże to zwiększyć trafność treści. W związku z tym, jeśli optymalizujesz stronę pod kątem określonego fragmentu, Twoim celem powinno być zrozumienie intencji użytkownika i natychmiastowe udzielenie mu odpowiedzi.
4. Używaj słów kluczowych i pytań z długiego ogona w nagłówkach. Wyszukiwanie głosowe często wygląda tak, jakby użytkownik rozmawiał z człowiekiem. Krótkie, przerywane słowa kluczowe są rzadko używane. Słowa kluczowe i frazy z długim ogonem określają sposób, w jaki ludzie mówią. Optymalizując witrynę, rozważ użycie tych wyrażeń w połączeniu z pytaniami. W ten sposób Twoja witryna będzie pojawiać się częściej, gdy użytkownicy będą próbować rozwiązać problem, znaleźć produkt lub skorzystać z usługi.
5. Optymalizuj pod kątem wyszukiwań lokalnych. Użytkownicy będą wyszukiwać przy użyciu lokalnego SEO. Według Small Business Trends 58 procent użytkowników mobilnych znajduje lokalne firmy za pomocą wyszukiwania głosowego. Dodanie fraz do treści, takich jak „blisko mnie” lub obszar geograficzny, pomoże poprawić Twoje rankingi.
Czy zajmujesz się podróżą klienta?
Strony przyjazne dla urządzeń mobilnych muszą przemyśleć podróż klienta. Zadaj sobie te trzy pytania:
- Jacy użytkownicy odwiedzają moją witrynę? (Kim oni są, ile mają lat, jakie są ich role)
- Czego ci użytkownicy chcieliby od mojej witryny? (np. w celu ustalenia cen, znalezienia lokalizacji mojej firmy, dokonania zakupu online, podzielenia się historią)
- Czy każdy użytkownik może łatwo ukończyć podróż, używając tylko głównej nawigacji?
Twoja główna nawigacja powinna pomóc użytkownikom szybko i łatwo uzyskać to, czego chcą z Twojej witryny, bez potrzeby korzystania z wyszukiwania w witrynie lub „klikania”. Gdy masz już kontrolę nad segmentacją odbiorców i celami, upewnij się, że Twoi użytkownicy nie napotykają żadnych poważnych barier na każdej ścieżce.
Jest na to kilka sposobów, oto dwa:
- Jeśli masz zainstalowany program, taki jak Hotjar lub Lucky Orange, który umożliwia przeglądanie podróży własnych użytkowników na miejscu – możesz oglądać nagrania użytkowników, aby zobaczyć, czy mają oni trudności z wykonywaniem zadań.
- Np.: Użytkownicy rezygnują z przewijania, ponieważ informacje znajdują się za daleko na stronie
- Np.: Użytkownicy mają wiele „odwrotów” – cofają się niemal natychmiast, ponieważ to, czego chcieli, nie znajdowało się na stronie, na którą kliknęli.
- Przykład: Użytkownicy wściekle klikają element, który nie otwiera się lub nie działa prawidłowo.
- Przykład: widzisz komunikaty o błędach wyświetlane użytkownikowi z Twojej witryny.
- Np.: widzisz, że użytkownicy rozpoczynają konwersję, ale porzucają formularze lub koszyki.
- Możesz przeprowadzić bezpośrednie badanie użytkowników:
- Rekrutuj użytkowników, z którymi możesz bezpośrednio wchodzić w interakcje
- Poproś o wykonanie określonych zadań w witrynie
- Poproś ich, aby wyjaśnili, co myślą i reagują podczas interakcji z Twoją witryną
Twój marketing nie powinien dotyczyć tylko tego, z jakich urządzeń korzysta Twój potencjalny klient, powinien dotyczyć podróży, którą odbywa. Jaki jest ich styl życia, nawyki i preferencje dotyczące urządzeń? Przeprowadzaj badania, ankiety i wywiady z obecnymi odbiorcami. Ta taktyka marketingowa jest doskonałą okazją do rozwijania relacji z istniejącą bazą klientów. Oferuj zachęty i nagrody tym, którzy zdecydują się wziąć udział.
Twórz projekty oparte na podróży
Projektowanie stron internetowych skupiających się na użytkownikach mobilnych oznacza, że mamy drastycznie mniej nieruchomości, więc minimalizm jest krytyczny. Ostatnią rzeczą, którą użytkownik chce zrobić, jest przewijanie lub zmiana rozmiaru stron. Według badania przewijania i uwagi
Nielsen Norman Group przeprowadził, że 74 procent użytkowników wskazało, że czas oglądania spędzają na pierwszych dwóch ekranach treści. Dlatego responsywny projekt jest rozwiązaniem. Możesz to osiągnąć na różne sposoby, w tym:
- Ukrywanie treści pod suwakami
- Korzystanie z przyklejonego czatu na żywo lub widżetów opinii
- Implementacja mobilnych pop-upów
- Przekierowanie do mediów społecznościowych
- Tworzenie prezentacji od podstaw
- Eliminacja pasków bocznych
- Wykorzystanie miejsca na baner
- Zastąpienie grafiki paskiem wyszukiwania
Porada od specjalistów: często pomijaną różnicą w przypadku użytkowników urządzeń mobilnych jest to, że obszary do kliknięcia muszą być wystarczająco duże, aby użytkownicy mogli precyzyjnie klikać interaktywne elementy (linki, przyciski, listy rozwijane) .
Podsumowanie optymalizacji doświadczeń użytkowników mobilnych
Dla lokalnego biznesu:
- Pamiętaj, aby umieścić NAP (nazwę, adres lub obszar usług, numer telefonu) na swojej stronie internetowej.
- Zgłoś i uzupełnij wpis w Google Moja Firma (GMB) oraz konto Bing Places.
- Zoptymalizuj strony, aby zawierały nazwy lokalnych miast i punktów orientacyjnych
- Skoncentruj się na fragmentach rozszerzonych opartych na lokalizacji, takich jak pakiet map
Dla wszystkich firm:
- Korzystaj z danych strukturalnych, aby wykorzystać funkcje fragmentów rozszerzonych wyszukiwarki Google.
- Potwierdź, że Twój responsywny projekt działa zgodnie z oczekiwaniami.
- Możesz użyć narzędzia takiego jak Responsive Design Checker, aby sprawdzić, jak Twoja witryna wygląda w przypadku najczęstszych punktów przerwania
- Możesz sprawdzać alerty i opinie użytkowników urządzeń mobilnych bezpośrednio od Google za pośrednictwem Google Search Console w swojej witrynie
- Zainstaluj oprogramowanie do nagrywania sesji użytkownika
- Na przykład Hotjar pozwoli Ci zobaczyć, czy Twoi użytkownicy mają problemy w jakichś obszarach (np. strony są zbyt długie, a użytkownicy porzucają je, zanim trafią na treści krytyczne dla konwersji).
- Skoncentruj się na PRĘDKOŚCI:
- Zoptymalizuj obrazy pod kątem urządzeń mobilnych (zmniejsz rozmiar pliku)
Pro-tip zacznij od responsywnego projektu lub motywu i powinien sobie z tym poradzić.
- Zminimalizuj CSS
- Wykorzystaj buforowanie
- Włącz przyspieszone strony mobilne (AMP)
- Zamiast tego przełącz wszystko, co masz na Flashu, na HTML5
Końcowe przemyślenia
Wyszukiwanie mobilne pozostaje liderem, ponieważ wszyscy kochają wygodę korzystania ze swoich urządzeń. Twoi odbiorcy są zajęci, w biegu i żyją w cyfrowym świecie. W rezultacie ich zapytania mobilne będą nadal rosły. Mimo że wyszukiwanie na urządzeniach mobilnych jest podobne do wyszukiwania na komputerze, Twoja witryna musi być zoptymalizowana pod kątem odwiedzin Twoich odbiorców. Twoja marka powinna być łatwa w użyciu i wspierać podróż klienta. Twoim celem powinien być projekt przyjazny dla urządzeń mobilnych, który odpowiada na poziom wyszukiwań na urządzeniach mobilnych.
