Przewodnik SEO na stronie dotyczący procesów technicznych
Opublikowany: 2020-08-13
Ten artykuł jest gościnnym wkładem – przeczytaj więcej o autorze na dole posta.
Co jest lepszego niż przewodnik SEO na stronie?
Co powiesz na techniczny przewodnik SEO na stronie!
Wiemy, że istnieje wiele takich zasobów – prawdopodobnie dziesiątki, jeśli nie setki z nich.
To, czego nie mogliśmy znaleźć, to przewodniki po procesach technicznych, które pomagają Google myśleć (tak, ma teraz mózg) i „czuć się dobrze” w odniesieniu do Twoich cyfrowych usług z perspektywy ich robotów indeksujących i zasad semantycznych.
Mamy nadzieję, że ten przewodnik przedstawia jasny obraz SEO na stronie z technicznego punktu widzenia i pomaga poprawić ranking swoich witryn.
Zacznijmy od góry i przejdźmy w dół strony w kolejności sekwencyjnej.
 Wygląda na to, że mamy trochę pracy do wykonania…
Wygląda na to, że mamy trochę pracy do wykonania…
Szybkość strony
Chociaż sama szybkość strony nie jest bezpośrednim sygnałem rankingowym dla Google, to jak użytkownicy reagują na witrynę ze względu na następujące czynniki.
Dąż do osiągnięcia lub przekroczenia tych wartości podstawowych:
- Rozmiar strony < 800 KB
- Czas pełnego załadowania < 2,4 sekundy
- 40 wniosków łącznie lub mniej
- 400 ms czas odpowiedzi z serwera lub mniej
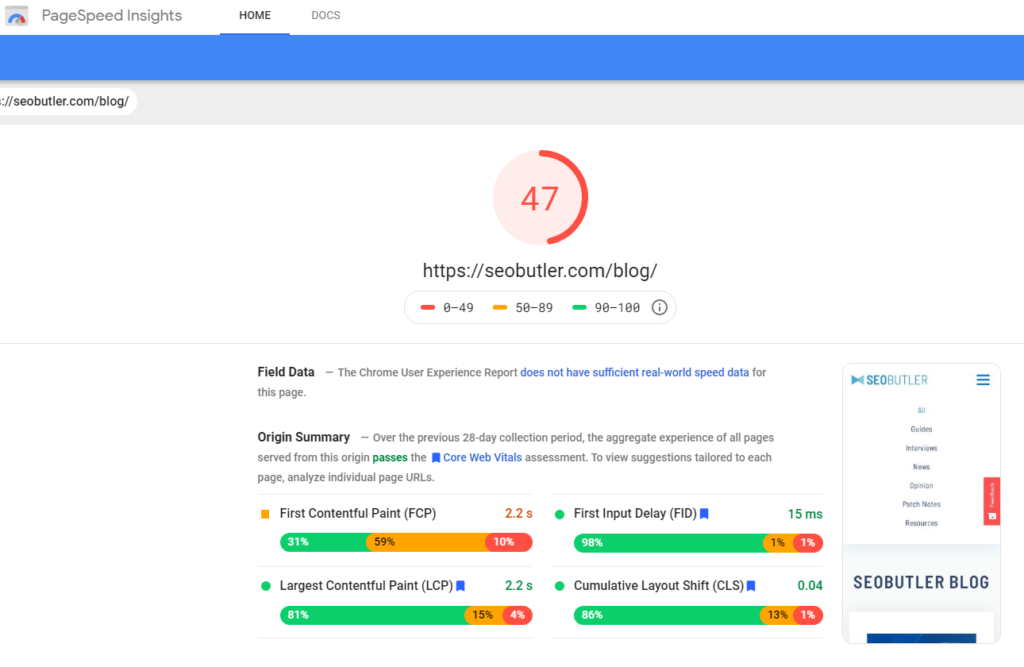
Możesz bezpłatnie przetestować szybkość swojej strony w Google Page Speed Insights.
Uwaga: powyższe dane dotyczą 80% witryn i nisz. Nie mają zastosowania do witryn e-commerce i innych niszowych nieruchomości.
Link bezpośredni / URL
Z technicznego punktu widzenia Google chce, aby Twoje adresy URL były informacyjne, zwięzłe, łatwe do zrozumienia i, co najważniejsze, płytkie.
Mają wiele witryn do przeszukania.
Na przykład:
Nie rób: https://viictorymedia.com/tucson/services/SEO/
Lub: https://viictorymedia.com/tucson/SEO
Ale raczej: https://viictorymedia.com/tucson-SEO-services/
Ta struktura pozwala Google mieć głębokość indeksowania, która mniej przeskakuje między katalogami.
Użytkownicy preferują również tę strukturę, ponieważ treść strony można łatwo rozpoznać po adresie URL.
 (Źródło: Średni)
(Źródło: Średni)
Biała przestrzeń
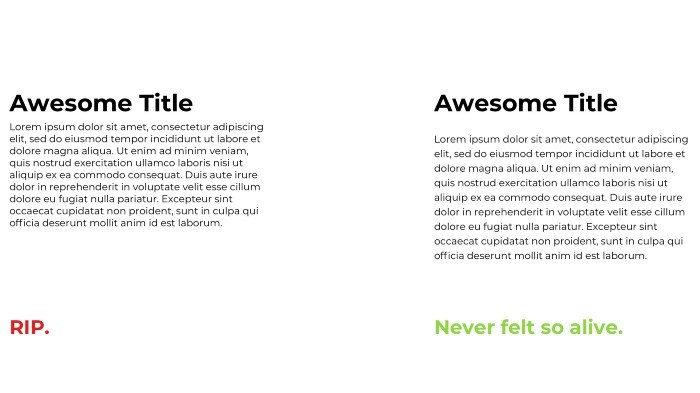
Istnieje wiele przeciwstawnych poglądów na temat białej przestrzeni i tego, ile nieruchomości powinna zajmować na stronie internetowej, ale jeden fakt się wyróżnia…
Biała przestrzeń pomaga skierować uwagę użytkownika.
Ułatwia również uzyskanie pożądanego współczynnika kontrastu.
Ponadto wielu uważa, że białe tło sprawia, że odwiedzający są bardziej podatni na informacje prezentowane na stronie w porównaniu z ciemniejszymi kolorami.
 (Źródło: Współczynnik kontrastu)
(Źródło: Współczynnik kontrastu)
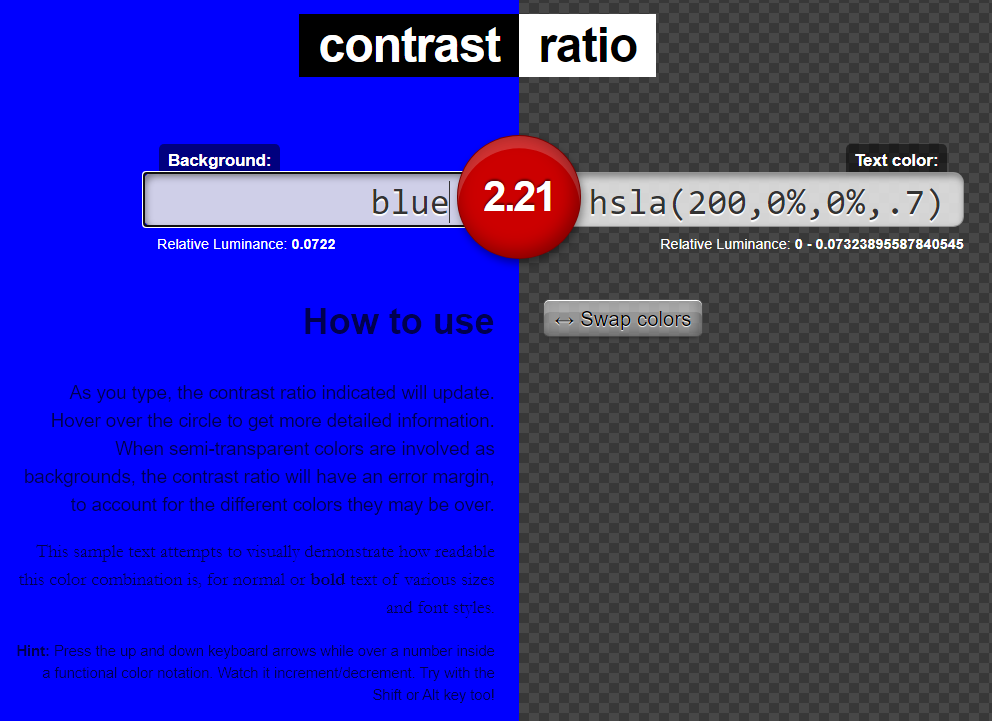
Współczynnik kontrastu
Wymóg techniczny dotyczący współczynnika kontrastu to 4:1. Ten stosunek powinien być zawsze używany jako punkt wyjścia do projektowania stron internetowych.
Ponieważ wytyczne ADA (Americans with Disabilities Act) stają się coraz ważniejsze, wyszukiwarki będą nadal nagradzać witryny, które w pełni je wdrożą.
Wskazówka: bezpłatnie przetestuj współczynnik kontrastu swojego projektu.
 (Źródło: Smashing Magazine)
(Źródło: Smashing Magazine)
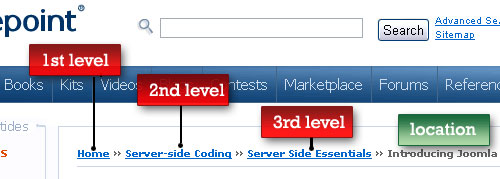
Bułka tarta
Spływając kaskadowo w dół strony, następną rekomendacją techniczną, do której dochodzimy, jest bułka tarta.
Okruchy chleba są postrzegane przede wszystkim jako struktura łącząca strony w Twojej witrynie, a także pomagają odwiedzającym, którzy mogą zostać „zagubieni”.
Chociaż bułka tarta nie jest absolutnie konieczna, dają użytkownikom i robotom indeksującym lepsze zrozumienie sposobu, w jaki strony są połączone i ich hierarchii.
 Treść treści
Treść treści
Przechodząc do treści, wskazaliśmy kilka przeoczonych, ale kluczowych obszarów, które powinny sprawić, że Twoja witryna będzie lepiej postrzegana przez Google.
 (Źródło: W3-Lab)
(Źródło: W3-Lab)
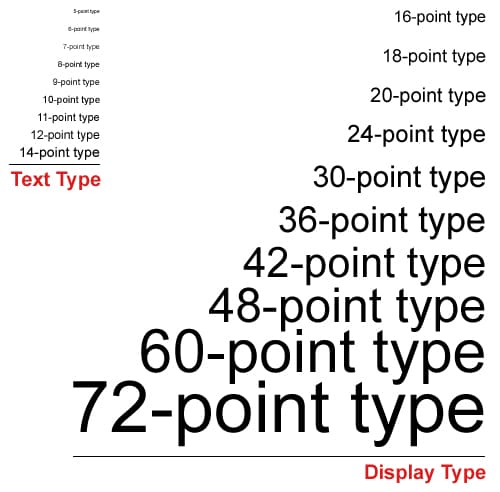
Rozmiar czcionki
Podczas gdy przewodniki Google zalecają używanie czcionek 16px, my idziemy o krok dalej i radzimy wziąć pod uwagę wiekową grupę demograficzną rynku docelowego i medium.
- Czcionka 16px lub jej odpowiednik dla osób w wieku 18 – 35
- Czcionka 18px lub jej odpowiednik dla osób w wieku 35 – 55
- Czcionka 20px lub jej odpowiednik dla osób w wieku 55+
- Czcionka 16px lub jej odpowiednik dla większości komputerów stacjonarnych
- Czcionka 18px lub jej odpowiednik dla urządzeń mobilnych
 (Źródło: SEOptimer)
(Źródło: SEOptimer)
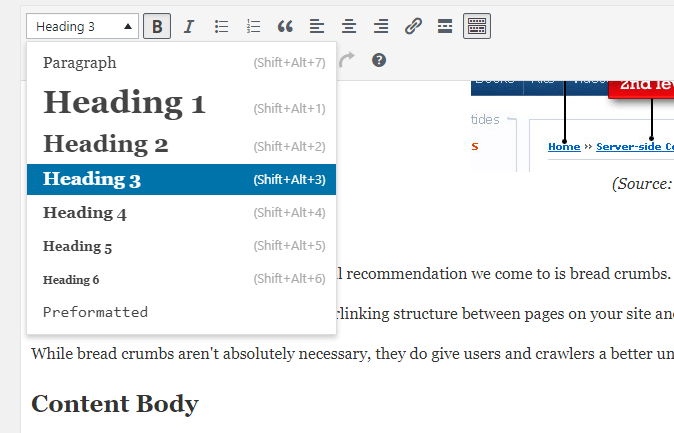
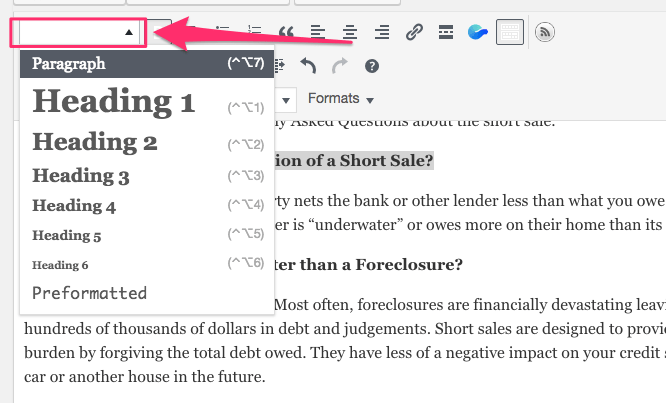
Nagłówki
Nagłówki H1 – H6 należy stosować w odpowiedniej kolejności.
Semantycznie H1 powinien być również pierwszym wierszem tekstu, aby roboty i ludzie mogli na pierwszy rzut oka zrozumieć, czym jest temat.
Uwaga: Tworząc nagłówki, nie używaj ich do zaspokojenia potrzeby stylistycznej.
Często zdarza się, że SEO używają nagłówków takich jak „Nasze usługi” lub „O nas”.
Używanie nagłówków do celów formatowania wizualnego nieuchronnie zmniejsza trafność tematyczną Twojej strony.
Podstawowe słowa kluczowe
Podstawowe słowa kluczowe powinny pojawiać się naturalnie w całym tekście i nie powinny być skondensowane w jednym obszarze.
Ponieważ roboty indeksują kaskadowo od góry do dołu strony, konieczne jest umieszczenie słowa kluczowego „naturalnie” w treści całej strony, artykułu lub bloga.
Próbując określić idealną gęstość słów kluczowych, znajdź średnią gęstość trzech najpopularniejszych witryn, z którymi konkurujesz.
Możesz to zrobić, wyszukując słowo kluczowe na każdej stronie, zliczając całkowitą liczbę w każdym dokumencie, a następnie dzieląc ją przez liczbę witryn internetowych użytych w próbce.

Proksymalne słowa
Podczas konstruowania treści upewnij się, że używasz pozytywnych przymiotników w pobliżu słów kluczowych, aby wzmocnić wartość sentymentu.
Przykład: Jeśli Twoim słowem kluczowym jest Tucson Web Design, słowami proksymalnymi, które wymuszają wartość sentymentu, mogą być: najlepsze, fachowe, profesjonalne lub uczciwe.
Zasadniczo analiza sentymentu pomaga wyszukiwarkom w subiektywnym zrozumieniu słów kluczowych i wyświetla lepsze wyniki zapytań wyszukiwania.
 (Źródło: Uniwersytet Jamesa Madisona)
(Źródło: Uniwersytet Jamesa Madisona)
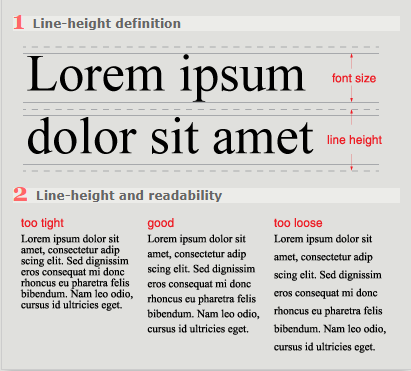
Wysokość linii
Wysokość linii powinna wynosić 150% rozmiaru czcionki.
W ten sposób możemy obliczyć, że 150% lub 1,5 do 1-7.
Przestrzeganie tych wytycznych poprawia również czytelność i zrozumienie.
 (Źródło: Babicz)
(Źródło: Babicz)
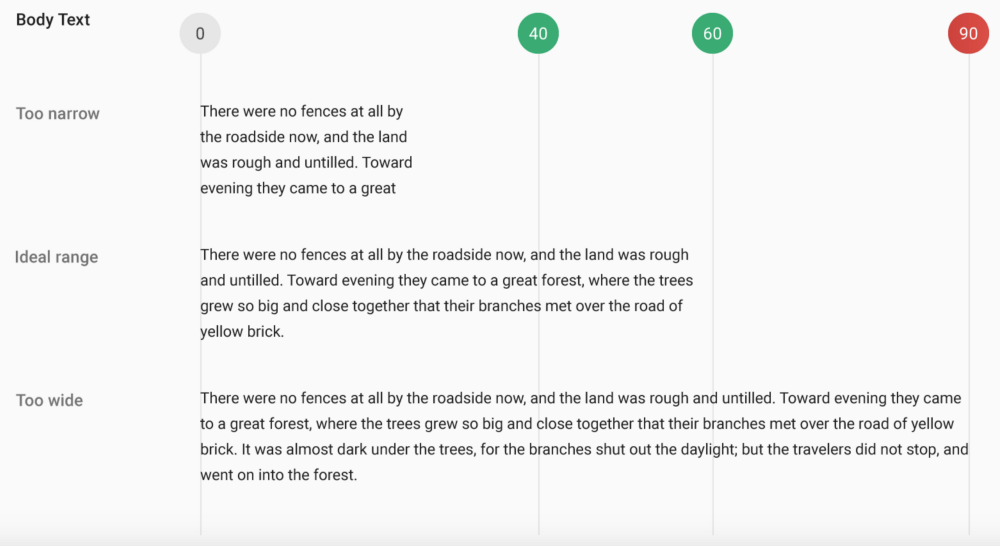
Długość linii
Wiele badań pokazuje, że linia o długości od 9 do 12 słów (+/- 60 znaków) pomaga czytelnikom czuć się mniej przytłoczonymi ścianami tekstu, co z kolei wydłuża ich czas przebywania.
Podziały wierszy
SEO już od jakiegoś czasu wiedzą, że dzielenie wierszy tekstu wydłuża czas oczekiwania.
Ściany tekstu odpychają czytelników od Twoich stron i treści.  (Źródło: UXMovement)
(Źródło: UXMovement)
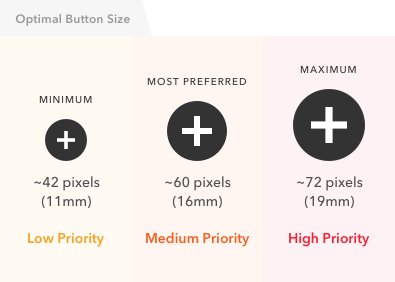
Rozmiar guzika
Rozmiar przycisku ma znaczenie, zwłaszcza na urządzeniach mobilnych i ekranach.
Jeśli użytkownik nie może trafić do celu kliknięcia lub jest on zbyt mały, Google może ukarać Twoją witrynę za słabą użyteczność.
Aby temu zapobiec, zawsze upewnij się, że Twoje przyciski mają wysokość linii co najmniej 56 pikseli lub równoważną.
Kino
Twoje zdjęcia powinny być dopasowane do odpowiednich proporcji pojemnika div i nie powinny być większe ani mniejsze niż wyznaczona szerokość.
Eksportuj obrazy jako JPEG w najniższej możliwej rozdzielczości, która zachowuje niezbędną jakość.
Uwzględnij słowa kluczowe w konwencjach nazewnictwa swoich zdjęć, jeśli ma to zastosowanie — z dopasowanym tagiem alt.
Uwaga: W tym celu może pomóc polecenie Zapisz dla Internetu w programie Photoshop.
 (Źródło: Moz)
(Źródło: Moz)
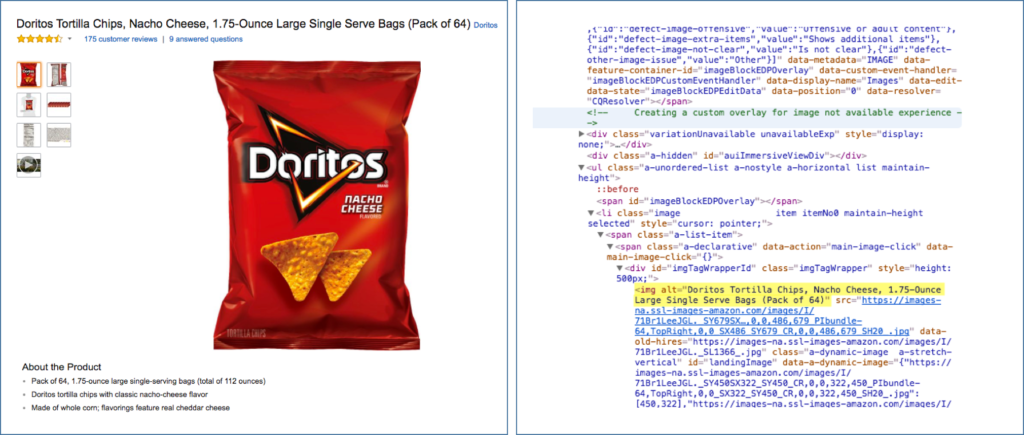
Alt Tagi/tekst
Alt w tagach alt to skrót od „alternatywa”.
Tagi Alt służą do opisywania słowami wyglądu lub funkcji obrazów użytkownikowi, który nie może ich zobaczyć.
Najlepiej byłoby, gdyby tagi alt były pełnymi zdaniami, bez myślników, podkreśleń i znaków specjalnych, ponieważ są one przeznaczone głównie dla czytników ekranu.
Klasy i identyfikatory div
Jeśli tworzysz klasy div i identyfikatory, powinny one zawierać przydatne informacje dotyczące zawartości tabeli.
Na przykład, jeśli tworzysz stół z listą dziesięciu najlepszych kasyn, radzimy nazwać stół:
<div class=”top-ten-casino-list”>
Pomaga to robotom indeksującym lepiej zrozumieć, jakie informacje podajesz i jaki mają one związek z Twoją witryną jako całością.
Linki wewnętrzne
Każdy dokument, strona, blog lub artykuł powinien zawierać co najmniej jeden link do innych istotnych treści na Twojej własnej witrynie.
W wielu przypadkach będziesz chciał linkować do dodatkowej, wiarygodnej treści za pomocą tekstu kotwicy, który wykorzystuje słowa kluczowe ustalone w H1 strony, do której prowadzisz link.
Linki wychodzące
Łączenie do treści w witrynach zewnętrznych tworzy jednokierunkowy link, który pomaga Google zrozumieć, do czego Twoja treść jest podobna lub czy jest weryfikowalna i wiarygodna.
Linki wychodzące są kluczowe dla treści w niszy YMYL.
 (Źródło: również Zapytano)
(Źródło: również Zapytano)
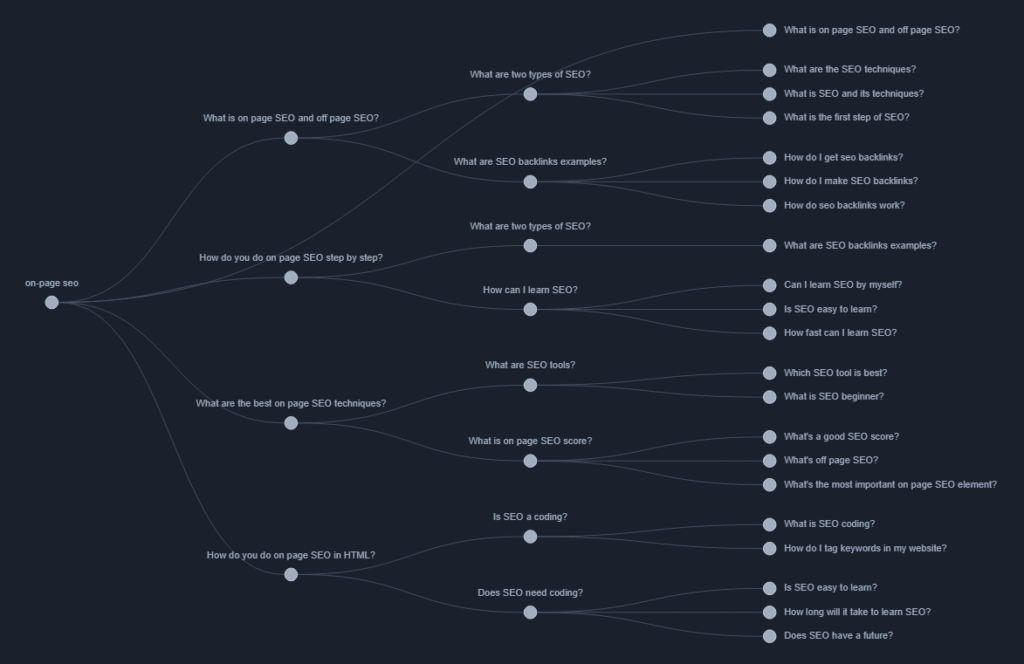
Ludzie też pytają
Dodanie sekcji „Ludzie też pytają” na dole stron umożliwia tworzenie linków do innych stron w witrynie związanych z podobnymi tematami.
Na przykład, jeśli Twój artykuł dotyczy przyszłości projektowania stron internetowych i wiesz, że ludzie również pytają o przyszłość SEO, możesz utworzyć sekcję Ludzie też pytają z krótkim opisem drugiego tematu. Odpowiedz krótko na pytanie i umieść link do długiej treści w innym miejscu w Twojej witrynie.
Wskazówka: możesz dowiedzieć się, o co „ludzie też pytają” o Twój temat, przeglądając Google SERP dla swojego zapytania lub używając AlsoAsked.
Biografia autora
Biografie autorów pomagają budować zaufanie i wiarygodność treści i marki — zarówno ze strony użytkowników, którzy aktywnie Cię śledzą, jak i w oczach algorytmu wyszukiwania Google.
Uwaga: Google zaczęło kojarzyć nazwiska osób (podmioty) z innymi podmiotami. Na przykład, jeśli wygooglujesz mnie (Schieler Mew) i przejdziesz do obrazów, zobaczysz, że wyszukiwarka powiązała mnie jako osobę osobistą między innymi z SEO i projektowaniem stron internetowych.
Uwaga autora: wszystkie informacje zawarte w tym przewodniku pochodzą z wielu metaanaliz i bezpośrednio z Google. Te wskazówki nie są trudne i szybkie, ale wielokrotnie w wielu studiach przypadków wykazano, że zwiększają optymalizację pod kątem wyszukiwania.

POBIERZ TECHNICZNA LISTĘ KONTROLNĄ SEO!
Bibliografia:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=pl
https://uxdesign.cc/building-a-design-system-gdzie-rozpocząć-część-4-typografia-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Subskrybuj
Przeczytałem i akceptuję Regulamin*
