17 elementów i zasad dobrego projektu
Opublikowany: 2020-10-0217 elementów i zasad dobrego projektu
Jeśli nie jesteś grafikiem, prawdopodobnie nie wiesz, co sprawia, że projekt jest dobrym projektem. Projekt graficzny może wydawać się prosty z zewnątrz. Ale jest to połączenie sztuki i nauki, które daje rezultaty, które pokochają Twoi klienci. To połączenie kreatywnego polotu i zasad dobrego projektu, które przynoszą najlepsze rezultaty.

Aby pomóc Ci lepiej zapoznać się ze wszystkimi elementami układanki, nieograniczony zespół graficzny Kimp przygotował listę elementów i zasad dobrego projektu. Pamiętaj o nich, abyś wiedział, czego musisz szukać w swoim następnym projekcie.
1. Wyrównanie
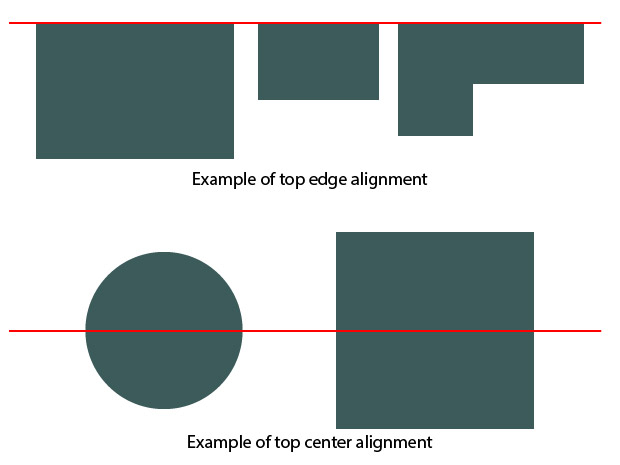
To jedna z podstawowych zasad projektowania. Bez tego Twój projekt nie będzie miał charakterystycznych cech, które sprawiają, że będzie się wyróżniał. Dopasowanie pomaga nadać projektowi ostry i uporządkowany wygląd. Skutkuje to estetycznym połączeniem elementów projektu ze sobą. Kiedy masz odpowiednie wyrównanie, natychmiast usuwasz wszelkiego rodzaju bałagan lub amatorski wygląd. I bez względu na rodzaj projektu, preferowane oprogramowanie Twojego projektanta pozwoli mu dopasować elementy projektu, aby wyglądał jak najlepiej.

2. Hierarchia
Twój projekt najprawdopodobniej będzie zawierał wiele elementów. Oznacza to, że musisz upewnić się, że dajesz najważniejszym elementom szansę na wizualną największą wagę. Innymi słowy, osoba oglądająca Twój projekt powinna od razu skupić się na najważniejszym elemencie.
Nazywa się to hierarchią. Hierarchię można osiągnąć na więcej niż jeden sposób. Na przykład możesz użyć większych i odważniejszych czcionek, możesz wybrać najlepsze miejsce, aby wyróżnić określony element projektu, lub możesz użyć różnych kształtów, aby obramować element. Pamiętaj, aby poinformować swojego projektanta, jaka jest najważniejsza część projektu.

Na przykład chcesz wyróżnić promocję, ale chcesz również zwrócić uwagę na daty i godziny, w których jest ona ważna. Poproś projektanta, aby być może wirtualnie ustalił główny punkt, jakim byłyby szczegóły samej promocji z dużym tekstem lub wykorzystaniem kształtów. Teraz pracuj nad tym, aby drugorzędne wiadomości, czyli daty i godziny, również przyciągały uwagę, nie przytłaczając głównego punktu skupienia. Jeśli post jest tworzony dla mediów społecznościowych, możesz również przekazać dodatkową wiadomość w samej kopii podpisu lub w sekcji komentarzy.
3. Kontrast
Kolejną bardzo ważną zasadą projektowania jest kontrast. To jedna z zasad dobrego projektu, która pozwala wydobyć najważniejsze elementy projektu. Prawidłowo stosowany, kładzie nacisk we właściwych ilościach. Jeśli kiedykolwiek będziesz miał wątpliwości, czy większy czy mniejszy kontrast będzie lepiej pasował do Twojego projektu, poproś projektanta o pokazanie kilku wariantów.
Aby uzyskać najlepszy kontrast, dwa elementy w projekcie muszą być ze sobą sprzeczne. Na przykład czarno-białe, nowoczesne i tradycyjne lub grube i cienkie. Masz dobry pomysł? Zasadniczo odpowiedni poziom kontrastu pomoże oczom widza zobaczyć najważniejsze elementy projektu. Dzięki temu projekt będzie ogólnie bardziej estetyczny.

4. Powtórzenie
Powtarzanie jako zasada projektowania odnosi się do używania tych samych lub podobnych elementów w całym projekcie, aby zapewnić poczucie spójności. Mogą to być te same kształty, kolory, kroje pisma, kształty lub inne elementy. Jeśli masz pewne powtórzenia w swoich projektach, pomoże to wzmocnić ogólny wygląd i wrażenie. Daje poczucie spójności i organizacji, która łączy wszystkie elementy razem.
A jeśli chodzi o branding, spójność i powtarzalność są bardzo ważne, ponieważ zapewni to, że Twoi klienci będą mogli natychmiast rozpoznać Twoje projekty, gdy je zobaczą. Na przykład możesz użyć podobnych obrazów, czcionek i kolorów, aby uzyskać pewną jednolitość w swoich projektach. Jeśli spojrzysz na poniższy przykład, użycie różu jest tym, co pozostaje spójne we wszystkich postach marki.

5. Bliskość
Podobne obiekty lub obiekty, które wykazują wzajemne relacje, muszą być zgrupowane, aby stworzyć spójny przepływ między nimi. A to z kolei pomoże stworzyć w obrazie poczucie profesjonalizmu i organizacji. Innymi słowy, możesz grupować elementy, które dobrze do siebie pasują, aby projekt nie był zagracony. Aby zobaczyć, jak można to zrobić w swoich projektach, poproś projektanta o przedstawienie różnych opcji wykorzystania bliskości. Odrobina kreatywności z kolorami, czcionkami i rozmiarami może stworzyć połączenie między elementami, które może nie wydawać się, że można je ułożyć razem.

6. Równowaga
Wśród zasad dobrego projektu równowaga jest czymś, co zapewni stabilność i formę poprzez równomierne rozmieszczenie elementów w całym projekcie. Przy równych odstępach efekt końcowy będzie profesjonalny i czysty, bez bałaganu i amatorskich odczuć. Większość ludzi pomyśli, że równowaga odnosi się do symetrii. Nie o to chodzi. Projekt może być symetryczny lub asymetryczny, a elementy również nie muszą mieć tego samego rozmiaru. Kiedy elementy są symetryczne, możesz zrównoważyć je równymi ciężarami po obu stronach projektu. Gdy jest asymetryczny, kontrast można wykorzystać do wyrównania ogólnej spójności i równowagi.

7. Kolor
Jest to jeden z najważniejszych czynników w każdym projekcie i należy go bardzo dokładnie przemyśleć. Kolory dyktują nastrój projektu, a każdy wybrany kolor będzie miał coś innego, co przywołuje. Na przykład zielony sprawia, że ludzie myślą o środowisku i organizacjach non-profit, czerwony wywołuje podekscytowanie, złość lub nastroje energetyczne. Niebieski oznacza spokój i zaufanie, podczas gdy żółty reprezentuje szczęście.
Krótka lektura na naszym blogu poświęconym teorii koloru to wszystko, czego potrzebujesz, aby zrozumieć psychologię koloru w marketingu. Zabawa kolorami może sprawić, że różne elementy będą się wyróżniać i pojawiać. Porozmawiaj ze swoim projektantem o różnych opcjach tego. Na przykład, jeśli chcesz uzyskać większą czytelność, możesz poprosić ich o dodanie gradientowego tła za używanym tekstem. Jest to szczególnie przydatne, gdy kolor tekstu jest podobny do tła.
8. Przestrzeń
Przestrzeń, znana również jako biała lub negatywna przestrzeń, to te części projektu, w których brakuje elementów. To właśnie daje żywiołom oddech, aby mogły się wyróżnić. Ta negatywna przestrzeń może również tworzyć kształty i może pomóc w podkreśleniu najważniejszych części elementów projektu. Dlatego w projekcie ważna jest prostota i minimalizm. Wciskanie projektu po brzegi, ponieważ wydaje Ci się, że musi zmieścić się we wszystkim, co możliwe, sprawi, że Twoi widzowie się odetchną. Jak wiele w życiu, mniej znaczy więcej, gdy mówimy o zasadach dobrego projektu.

9. Nacisk
Tak jak mówiliśmy o hierarchii, nacisk w projekcie może być wykorzystany do skupienia uwagi na najważniejszych elementach. Może również odwrócić uwagę od informacji w projekcie, który nie ma być dobrze widoczny. Pomyśl o rzeczach takich jak drobny druk. W poniższym przykładzie zobaczysz nacisk w pracy, gdy zobaczysz, jak Twoja uwaga jest przyciągana przez dużą, pogrubioną czcionkę w porównaniu z małymi literami poniżej.


10. Proporcja
Proporcja to jedna z zasad dobrego projektu, który jest prosty i łatwy do zrozumienia. Zasadniczo odnosi się do wielkości elementów w stosunku do siebie. Im większy obraz, tym większa waga, która jest z nim skojarzona. Proporcja składa się z:
- Wysokość, szerokość i głębokość jednego elementu w projekcie w stosunku do innego.
- Zależność między rozmiarami dwóch obszarów w projekcie.
- Rozmiar jednego elementu w porównaniu z rozmiarem innego elementu.
- Ilość miejsca między dwoma lub większą liczbą elementów.

11. Rytm
Wiesz, jak nuty w piosence tworzą rytm? Podobnie przestrzenie między powtarzającymi się elementami w projekcie również nadają projektowi poczucie rytmu. Istnieje pięć głównych rodzajów rytmów wizualnych.
- Losowy – brak wyraźnie rozróżnialnego wzorca.
- Regularny — te same odstępy między poszczególnymi elementami w projekcie. Nie będzie żadnych zmian ani wyjątków.
- Naprzemiennie – zestaw, który się powtarza. Istnieje również różnica między zaangażowanymi elementami. Na przykład możemy powiedzieć, że wzór można zidentyfikować jako 1-2-3-1-2-3.
- Płynący – zakręty i krzywe, tak jak płyną fale.
- Progressive – Ten rodzaj rytmu będzie się zmieniał wraz z postępem i będą się zmieniać podczas dodawania do poprzednich iteracji.
Te rytmy w projektach można wykorzystać do wywołania pewnych uczuć. Na przykład mogą wywoływać podekscytowanie (zwłaszcza rytmy progresywne i płynące). Mogli również stworzyć pewność i spójność. Wywołane uczucie będzie zależeć od tego, jak wdrożyłeś tę zasadę. Pamiętaj więc, aby poinformować swojego projektanta, jak chcesz, aby odbiorcy się czuli, gdy zobaczą Twój projekt.

12. Wzór
Gdy w projekcie występuje powtórzenie wielu elementów, które ze sobą współgrają, tworzą się wzory. Wzory tapet należą do najczęstszych wzorów, które prawie każdy zna. Jeśli chodzi o projektowanie, wzory są również określane jako standardy projektowania niektórych elementów. Na przykład górna nawigacja to wzorzec projektowy, z którym wszyscy spotykamy się, gdy przeglądamy różne witryny.
Wzory bezszwowe to takie, w których każdy element projektu jest powtarzany i łączony w całość. Dzieje się tak najczęściej w przypadku tła na stronach internetowych, stronach docelowych i stronach aplikacji.

13. Ruch
Odnosi się to do sposobu, w jaki Twoje oko będzie podróżować po gotowym projekcie. Najważniejsze elementy projektu powinny być zauważone w pierwszej kolejności i powinny być jak najlepiej skoncentrowane. Możesz to osiągnąć dzięki prawidłowemu pozycjonowaniu. Na przykład zazwyczaj ci, którzy widzą projekt, patrzą na lewy górny róg, potem na prawy górny i tak dalej. Odpowiednie rozmieszczenie elementów projektu może pomóc w tworzeniu ruchu w projekcie. W poniższym przykładzie efekt kursywy w liczbach nadaje mu ruch i podkreślenie.

14. Różnorodność
Jest to zwykle używane do generowania większego zainteresowania wizualnego. Bez odpowiedniego urozmaicenia projekt może stać się bardzo monotonny i spowodować utratę zainteresowania widza. Różnorodność można tworzyć na wiele różnych sposobów. Możesz użyć elementów, takich jak kolor, czcionki, kształty, obrazy i dowolny inny element projektu, aby uzyskać poczucie różnorodności.
To powiedziawszy, pamiętaj, że jeśli po prostu starasz się urozmaicić ze względu na to, nie będzie to miało sensu. Rodzaj różnorodności, który jest najlepszy dla projektu, polega na tym, że wzmacnia elementy, aby zapewnić lepsze wrażenia użytkownika. I oczywiście wykorzystanie różnorodności powinno wzmocnić Twoje cele dotyczące projektu. Poproszenie projektanta o kilka wariantów może pomóc ci zobaczyć, jak zróżnicujesz, aby uzyskać wyniki, które są przyjemne dla oczu.

15. Jedność
Czy kiedykolwiek natknąłeś się na stronę internetową lub inny projekt, w którym elementy wydają się być użyte w przypadkowy lub przypadkowy sposób? Dobrym przykładem są reklamy prasowe, w których można połączyć ze sobą prawie dziesięć różnych czcionek. Zasada jedności dotyczy tego, jak dobrze elementy w danym projekcie współpracują ze sobą. Wszystkie elementy wizualne powinny mieć ze sobą jasne relacje, co oznacza, że nie można ich bezmyślnie używać. Pomoże Ci to przekazać swój komunikat w jasny i spójny sposób swoim odbiorcom.
16. Linia
Jednym z najbardziej podstawowych elementów projektu byłaby linia. W projektowaniu graficznym są to dowolne dwa punkty, które są ze sobą połączone. Linie przydają się, gdy trzeba podzielić przestrzenie i przyciągnąć uwagę do konkretnego obszaru projektu.

17. Kształty
Niezależnie od tego, czy są organiczne, czy geometryczne, kształty mogą dodać wiele intryg do projektu, jeśli wiesz, jak i gdzie je umieścić. Kształty geometryczne określają jednolite proporcje. Pomyśl o kołach, kwadratach i trójkątach. Kształty organiczne mają mniej wyraźne krawędzie i mają swobodne proporcje. Jeśli chodzi o organiczne kształty, to nie ma reguł. Pomyśl o kształtach falistych i kropelkowych, które nie pasują do określonych kategorii.
Niezależnie od tego, czy są geometryczne, czy organiczne, kształty mogą być celowo włączane lub formowane w sposób naturalny wokół elementów. Mogą być definiowane przez granice, linie i kolory i często podkreślają część projektu. Można ich nawet używać do tworzenia wizualnych metafor w projekcie.

Połącz te elementy i zasady, aby stworzyć najlepsze projekty
Z pewnością są integralną częścią projektu. Ale ważne jest, aby pamiętać, że projektowanie to trochę sztuka i nauka. Chociaż elementy i zasady dobrego projektu są ważne, aby je znać i przestrzegać, projektowanie wymaga również skutecznego opowiadania historii. W efekcie każdy projekt będzie inny i z tego powodu to, co stanowi podstawowe zasady dla każdego projektu, również może się różnić. Dlatego nie zapomnij podzielić się z projektantami historią swojej marki i celami projektów. Razem stworzysz kreacje, które pomogą Ci zaangażować odbiorców.
Potrzebujesz doświadczonego zespołu projektowego? Wypróbuj nieograniczoną usługę projektowania graficznego Kimp z subskrypcją Kimp Graphics!
