6 szybkich wskazówek dotyczących zwiększenia wydajności WordPress
Opublikowany: 2022-08-26Jeśli Twoja witryna działa słabo, prawdopodobnie powoduje więcej szkód, niż myślisz. Dane wskazują, że wolne czasy wczytywania i powolna wydajność witryny nie tylko powodują frustrację — wpływają na główne wskaźniki biznesowe, takie jak współczynniki konwersji i SEO.
W najgorszych przypadkach powolna witryna może w rzeczywistości przyciągnąć klientów do konkurencji. pamiętaj, aby śledzić szybkość ładowania swojej witryny.
Co więc zrobisz, jeśli zauważysz, że Twoja witryna działa mniej niż optymalnie? Na szczęście WordPress jest platformą wysoce konfigurowalną i jako taka istnieje mnóstwo opcji rozwiązania prawie każdego problemu – w tym wydajność. Zagłębmy się.
Dlaczego wydajność WordPressa jest ważna
Zapewnienie prawidłowego działania witryny WordPress może wydawać się oczywiste, ale nie każdy poświęca na to wystarczająco dużo czasu (ogromna liczba powolnych, nieporęcznych witryn jest na to dowodem!).
Istnieje kilka powodów, dla których wydajność powinna być najwyższym priorytetem:
5 szybkich wskazówek dotyczących zwiększenia wydajności WordPress
Dokładne kroki, które należy podjąć, aby poprawić słabą wydajność WordPressa, mogą się różnić w zależności od przyczyny. Istnieje jednak kilka ogólnych kroków, które możesz wykonać w prawie każdej witrynie, aby znacznie skrócić czas ładowania strony.
01 . Użyj wtyczki buforującej
Jedną z najprostszych rzeczy, które możesz zrobić, aby radykalnie skrócić czas ładowania strony, jest zainstalowanie wtyczki buforującej w witrynie WordPress.
Wtyczki te zasadniczo przechowują wstępnie załadowane kopie Twojej witryny i ładują je po przybyciu gościa. Zaletą tego jest to, że cała strona nie musi się ładować za każdym razem , gdy ktoś ją odwiedza.
Istnieje wiele doskonałych wtyczek do buforowania dostępnych dla WordPress. Dwa najpopularniejsze to WP Rocket i W3 Total Cache. Oba są proste w konfiguracji i obsłudze.
02 . Optymalizuj obrazy i inne media
Po skonfigurowaniu wtyczki buforującej, następną rzeczą, którą powinieneś zrobić, to poświęcić trochę czasu na optymalizację obrazów i innych plików multimedialnych w swojej witrynie. Często są to największe pliki na danej stronie i jako takie mogą mieć ogromny wpływ na czas ładowania i ogólną wydajność.
Istnieje kilka różnych sposobów podejścia do optymalizacji obrazu. Ponieważ jest to WordPress, najpopularniejszą metodą jest zazwyczaj użycie wtyczki. Istnieje wiele przydatnych opcji, ale jedną z najpopularniejszych i najwyżej ocenianych jest Smush. Smush umożliwia zmianę rozmiaru i optymalizację plików graficznych, które już istnieją w Twojej witrynie, a także nowych przesyłanych.
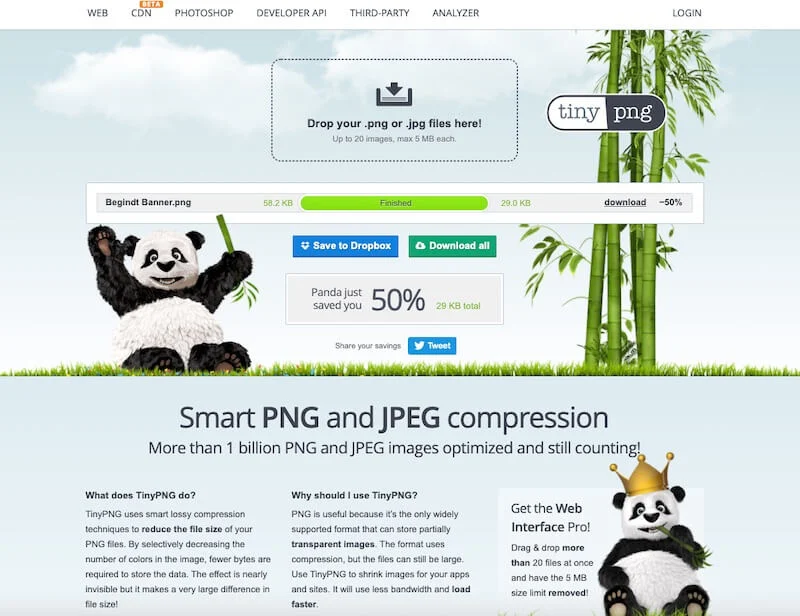
Jeśli wolisz nie instalować kolejnej wtyczki, możesz również skorzystać z narzędzia TinyPNG. TinyPNG to darmowe narzędzie, które optymalizuje przesyłane obrazy i jest niezwykle skuteczne.

03 . Wykorzystaj CDN
Po buforowaniu i optymalizacji multimediów, jedną z najbardziej znaczących rzeczy, które możesz zrobić, aby poprawić wydajność witryny, jest użycie sieci dostarczania treści (CDN). Jest to system serwerów internetowych, który dystrybuuje buforowane kopie Twojej witryny na całym świecie, dzięki czemu odwiedzający zawsze ładują Twoją stronę z serwera znajdującego się fizycznie blisko nich.
Fizyczna odległość między komputerem a serwerem ma zaskakująco duży wpływ na wydajność. Rzeczywista różnica może być rzędu milisekund, ale to naprawdę długi czas, gdy próbujesz załadować stronę internetową.
Cloudflare jest jedną z najpopularniejszych sieci CDN i generalnie jest to ta, którą polecamy. Jest prosty w konfiguracji, niezawodny i działa dobrze.

04 . Użyj wysokiej jakości motywu WordPress
Jakość Twojego motywu WordPress ma duży wpływ na ogólną wydajność Twojej witryny. Chociaż do wyboru są tysiące motywów WordPress, nie wszystkie z nich są dobrej jakości.
Ponieważ szybkość ładowania jest obecnie bardzo ważna, musisz używać motywu, który jest lekki i szybki. Są motywy, które mają świetną wydajność i czysty kod.
Możesz sprawdzić ten artykuł, aby znaleźć niektóre z szybko ładujących się motywów WordPress, których możesz użyć w swojej witrynie. Motywy takie jak Astra i GeneratePress są uważane za dobre opcje, jeśli chodzi o wydajność.

05 . Wybierz kreator stron, który koncentruje się na wydajności
Do tej pory omawialiśmy sposoby optymalizacji wydajności istniejącej witryny. Jeśli jednak nadal jesteś w trakcie tworzenia witryny, jedną z najpotężniejszych rzeczy, jakie możesz zrobić, jest wybór dobrze zoptymalizowanego narzędzia do tworzenia stron.
Spośród popularnych kreatorów stron na rynku Elementor jest jednym z najlepszych, obsługującym ponad 8 milionów stron internetowych. To także jeden z liderów wydajności.
W ciągu ostatniego roku firma poczyniła ogromne postępy w tej dziedzinie, aby poprawić ogólną wydajność.
Ta nowa wersja zapewnia radykalnie obniżone wyniki wczytywania stron, czasy odpowiedzi serwera skrócone nawet o 23 procent i zużycie pamięci zmniejszone o około pięć procent — to spore ulepszenia, które powinny bezpośrednio przełożyć się na bardziej responsywne strony internetowe.
Połączenie wydajności oraz dużej liczby dostępnych modułów i szablonów sprawia, że Elementor jest doskonałym wyborem.

06 . Wykorzystaj leniwe ładowanie
Wreszcie, jeśli skończysz z bardzo długimi stronami lub nadal masz dużo dużych plików multimedialnych, możesz zastosować Lazy Loading. Ta technika zasadniczo ładuje obrazy najpierw u góry strony i wstrzymuje elementy niżej, dopóki użytkownik nie przewinie ich w pobliżu. W rezultacie początkowe ładowanie strony jest znacznie szybsze.
Podobnie jak w przypadku prawie wszystkiego w świecie WordPress, możesz skonfigurować Lazy Loading za pomocą wtyczki. Wspomniana wcześniej wtyczka Smush może również wykonywać Lazy Loading (oprócz optymalizacji obrazu), więc jest to prawdopodobnie najlepszy wybór.
Potrzeba prędkości
Niezależnie od tego, czy Twoja witryna WordPress jest zupełnie nowa i starasz się dobrze zacząć, czy też istnieje już od lat i wymaga szybkiego dostrojenia, istnieje wiele opcji przyspieszenia działania. Wypróbuj te pięć wskazówek i zobacz, jak poprawia się wydajność Twojej witryny.