Czym jest responsywne projektowanie stron internetowych i jak to zrobić
Opublikowany: 2021-08-26Wyobraź sobie, że zmieniasz starego iPhone'a na nowy z większym, jaśniejszym ekranem tylko po to, by dowiedzieć się, że każda odwiedzana witryna jest nadal dostosowana do małego ekranu. To byłoby frustrujące, prawda? Na szczęście tak się nie dzieje dzięki koncepcji zwanej responsywnym projektowaniem stron internetowych.
Ludzie uzyskują dostęp do Internetu z wszelkiego rodzaju urządzeń — czy to mobilnych, laptopów, komputerów stacjonarnych, tabletów czy Kindle. Statyczne strony internetowe już nie działają, ponieważ nie pozwalają użytkownikom na wszechstronność zmiany urządzeń i nadal zapewniają przyjemne wrażenia z użytkowania .
Biorąc pod uwagę znaczną wagę responsywnej strony internetowej w nowoczesnym projektowaniu stron internetowych , w tym artykule wyjaśnimy, czym jest responsywny projekt internetowy, dlaczego jest to ważne i jak sprawić, by Twoja strona była responsywna.
Pokażemy Ci również niektóre z najbardziej imponujących, responsywnych witryn internetowych, które zainspirują Cię do rozpoczęcia tworzenia witryny . Trzymaj się do końca artykułu, aby znaleźć bonusowe narzędzie do stworzenia responsywnej strony.
Teraz, jeśli jesteś gotowy, aby zająć się projektowaniem stron internetowych, przejdźmy do tego!

Czym jest responsywne projektowanie stron internetowych?
Responsywne projektowanie stron internetowych wykorzystuje kod, który automatycznie dostosowuje projekt do różnych ekranów na podstawie ich rozmiarów i rozdzielczości. To właśnie umożliwia użytkownikom płynne korzystanie ze strony internetowej niezależnie od tego, czy przeglądają ją na szerokim monitorze komputera stacjonarnego, czy na małym ekranie mobilnym.
Na przykład duży nagłówek witryny, składający się z kilku kolumn, zostanie podzielony na kilka bloków ułożonych pionowo na urządzeniu mobilnym, aby ułatwić odwiedzającemu czytanie tekstu i oglądanie grafiki.

W przeciwieństwie do tego, gdyby projekt strony był statyczny, zachowałby strukturę strony, w której wszystkie kolumny nagłówka pozostałyby obok siebie poziomo.
Responsywne projektowanie stron internetowych obejmuje nie tylko istniejące urządzenia, ale także wszelkie nowe gadżety, które zostaną wydane wraz z postępem technologicznym. Bierze również pod uwagę lokalizację użytkownika, aby skierować go do właściwej wersji witryny, w zależności od tego, skąd uzyskuje do niej dostęp.
rekomendowane lektury
- 15 nowoczesnych trendów w projektowaniu stron internetowych
- 16 ważnych stron internetowych, których potrzebuje Twoja witryna
- Jak napisać stronę o nas
- Koszt projektu strony internetowej: ile należy zapłacić?
Dlaczego projektowanie responsywne jest ważne?
Dlaczego więc tworzenie responsywnych stron internetowych jest ważne? Z pewnością wymaga to bardziej skomplikowanego procesu rozwoju i wpływa na koszty projektowania stron internetowych , ale czy zwrot będzie wart wysiłku? Odpowiedź brzmi zdecydowanie tak, chyba że kierujesz swoją witrynę na jedno konkretne urządzenie.
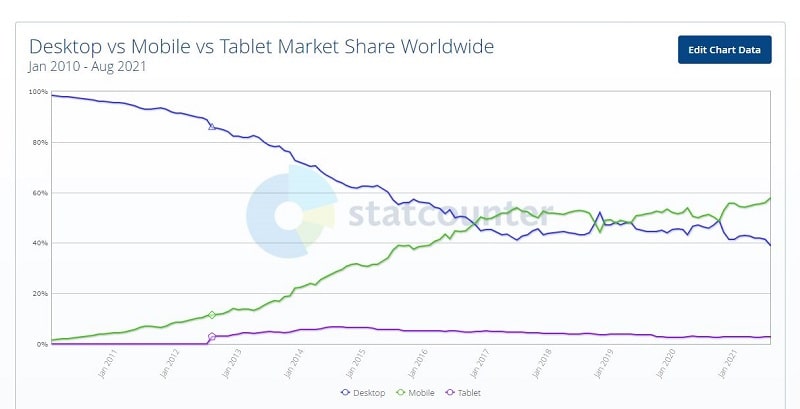
Większość wyszukiwań online pochodzi z telefonów komórkowych, ale 41,5% użytkowników nadal korzysta z komputerów stacjonarnych, a 2,7% korzysta z tabletów do przeglądania internetu. Skupienie się tylko na jednym z gadżetów i zignorowanie pozostałych oznaczałoby, że tracisz duży segment ruchu internetowego .
Źródło: Statcounter
Responsywny projekt strony internetowej zapewnia, że Twoja witryna jest równie praktyczna na wszystkich typach urządzeń i nie traci swojej użyteczności po wprowadzeniu na rynek nowego, popularnego gadżetu. Zapewnia to przygotowanie na przyszłe technologie, pomagając uniknąć przechodzenia przez proces przeprojektowania za każdym razem, gdy zmienia się hierarchia urządzeń.
Oprócz tego responsywny projekt strony internetowej ułatwia botom indeksowanie witryny za pomocą jednego adresu URL zamiast indeksowania wielu wersji tej samej treści internetowej. Pomaga to Google prawidłowo indeksować stronę internetową, co daje literze większą szansę na wysoką pozycję w rankingu.
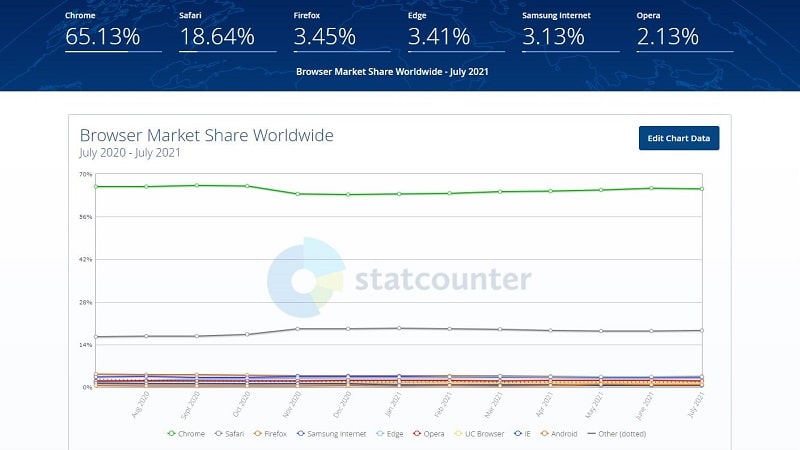
Oprócz typów urządzeń istnieją również różne przeglądarki internetowe, które należy uwzględnić podczas tworzenia naprawdę responsywnej strony internetowej. Warto wiedzieć, z której przeglądarki korzystają Twoi docelowi odbiorcy , a jeśli istnieje podział między preferencjami przeglądarki, musisz upewnić się, że Twoja witryna jest zgodna ze wszystkimi używanymi przeglądarkami.
Źródło: Statcounter
Wspólne układy stron internetowych
Istnieją trzy główne szerokości ekranu , zwane również punktami przerwania, o których należy pamiętać podczas projektowania witryny. Przejrzyjmy je szybko, aby upewnić się, że Twoja witryna jest responsywna w trzech głównych stałych układach.
- Mały: urządzenia mobilne zwykle mają ekran o rozmiarze poniżej 640 pikseli. Jest to najmniejsza szerokość witryny, do której można dostosować projekt interfejsu użytkownika.
- Średni: Odpowiadający rozmiarom większości tabletów i bardzo dużych telefonów, średni rozmiar ekranu wynosi od 641 pikseli do 1007 pikseli.
- Duży: laptopy, komputery stacjonarne, telewizory i inne większe urządzenia o szerokości ekranu 1008 pikseli i większej to kolejny standardowy układ, dla którego warto zaprojektować.
Pamiętaj, że wymiary zmienią się nieznacznie w przypadku określonych modeli telefonów komórkowych i komputerów.
Główne elementy responsywnej strony internetowej
Termin „responsywny projekt strony internetowej” został ukuty przez Ethana Marcotte w artykule opublikowanym w A List Apart w 2010 roku. Marcotte definiuje trzy podstawowe elementy, które tworzą responsywną stronę internetową: zapytania o media, elastyczne obrazy i płynne siatki. Oto podział każdego z nich.
Zapytania dotyczące mediów
Zapytanie o media to funkcja CSS 3, która umożliwia wyświetlanie treści internetowych zgodnie z rozmiarem, orientacją i rozdzielczością ekranu. Sprawdza szerokość ekranu przed renderowaniem treści, aby upewnić się, że ta ostatnia jest odpowiednia dla ekranu. Na przykład, jeśli układ ekranu jest mały, niektóre bloki można zmienić, aby dostosować projekt do wyświetlacza.
Zapytania o media składają się z dwóch komponentów: typu mediów (telefon, tablet, telewizor itp.) oraz funkcji mediów (orientacja ekranu, minimalna szerokość, maksymalna szerokość).
Elastyczne obrazy
Elastyczne wizualizacje to kolejna kluczowa cecha responsywnego projektu. Uzyskuje się je dzięki zastosowaniu responsywnych kontenerów, które automatycznie zmieniają rozmiar na podstawie wymiarów ekranu, skalując również obraz. Gdy maksymalna szerokość obrazu jest ustawiona na 100%, procent zmniejsza się wraz ze zmniejszaniem się układu witryny, co powoduje zmniejszenie obrazu. Zapobiega to również nadmiernemu powiększaniu się obrazu na bardzo szerokich wyświetlaczach i rozpikselowaniu.
Źródło: Starbucks
Siatki płynów
Zgodnie z tą samą zasadą przyjmowania wartości procentowych zamiast stałych pikseli, płynne siatki dostosowują zawartość sieciową proporcjonalnie do okna przeglądarki. To z powodu płynnych siatek, które poziomo ułożone kolumny mogą być układane pionowo, gdy użytkownik przełącza się z szerszego na węższy ekran. To tylko jeden prosty przykład przestawiania komponentów; istnieje wiele innych sposobów pracy z elastycznymi siatkami.
rekomendowane lektury
- 55+ kreatywnych pomysłów i tematów na strony internetowe
- Co to jest strona docelowa? Obejmuje wszystkie podstawy
- Projekt strony głównej witryny: przykłady i wskazówki
Jak zaprojektować responsywną stronę internetową
Po zapoznaniu się z podstawami responsywnego projektowania stron internetowych, teraz możemy przejść do części poradnika i omówić najlepsze praktyki dotyczące responsywnej strony internetowej. Dobrze zbudowana witryna jest elastyczna, funkcjonalna na różnych urządzeniach i przyjemna w interakcji. Oto jak to osiągnąć.
Jak osiągnąć responsywny projekt?
- Miej responsywną typografię
- Zapewnij płynną nawigację
- Projektuj wokół swoich treści
- Priorytetowe doświadczenie użytkownika
- Użyj narzędzi do testowania responsywności
Miej responsywną typografię
Typografia jest jednym z fundamentów projektowania stron internetowych i jako taka może sprawić, że witryna stanie się niepraktyczna, jeśli zostanie zignorowana. Dostosowanie typografii do kilku układów ekranu jest niezbędne, aby tekst był czytelny i uporządkowany.


Ustaw wartość bazową rozmiaru czcionki i skaluj ją, aby pasowała do każdego głównego punktu przerwania. Standardowa szerokość kolumn tekstowych na komputerach to 70-80 znaków w wierszu, a nawet krótsza na urządzeniach mobilnych, więc pamiętaj o długościach wierszy. Zwróć szczególną uwagę na nagłówki swojej witryny, aby upewnić się, że mają odpowiedni rozmiar na dużych i małych wyświetlaczach.
Zapewnij płynną nawigację
Dużą częścią doświadczenia użytkownika jest nawigacja po witrynie — czy przeglądanie witryny jest łatwe, intuicyjne i przyjemne? Jeśli duży 24-calowy ekran komputera stacjonarnego może pomieścić obszerne menu nawigacyjne, kredensy i inne nieporęczne elementy, na małym ekranie mobilnym sytuacja staje się znacznie bardziej skomplikowana.
Istnieje wiele technik zmniejszania większych elementów do ikon wielkości palca, takich jak menu hamburgera (pokazane na poniższym obrazku), listy rozwijane itp. Pamiętaj, aby zaplanować przepływ nawigacji w witrynie, aby bezproblemowo prowadzić użytkowników od jednej strony do Następny.
Źródło: Kolektyw UX
Projektuj wokół treści
Tworząc projekt witryny, zaprojektuj ją wokół jej treści, a nie wokół najpopularniejszego gadżetu na rynku. Technologia zmienia się szybko, a najfajniejsze, najnowsze urządzenie z pewnością w pewnym momencie wyjdzie z mody.
Bardzo ważne jest, aby w procesie projektowania nadać priorytet istocie witryny — treści. Jaki jest najważniejszy element, który użytkownicy powinni zabrać ze swojej witryny? Przedstaw go na samej górze strony i odsuń go od rozpraszających lub drugorzędnych informacji, aby podkreślić jego znaczenie.
Na przykład krótki fragment wprowadzający, który przekazuje cel Twojej witryny, powinien znajdować się u góry — w większości przypadków tuż za nim znajduje się przycisk wezwania do działania (CTA). Ustaw wystarczająco duży tekst CTA, aby można go było czytać bez wysiłku, a przycisk łatwy do kliknięcia.
Priorytetowe doświadczenie użytkownika
Nie ma większego znaczenia, jak piękna lub pouczająca jest Twoja witryna, jeśli jest niewygodna w użyciu. Poświęć trochę czasu na zrozumienie potrzeb, możliwości technicznych i preferencji użytkowników. Mając na uwadze te spostrzeżenia, zaprojektuj witrynę, która umożliwi przyjemną interakcję z użytkownikami.
Ogólnie rzecz biorąc, użytkownicy mobilni oczekują krótkich i prostych doświadczeń ze stroną internetową, podczas gdy użytkownicy komputerów osobistych mogą chcieć poświęcić nieco więcej czasu. Weź pod uwagę oczekiwania odwiedzających, aby stworzyć witrynę, z którą będą chcieli wchodzić w interakcje.
Użyj narzędzi do testowania responsywności
Dostępnych jest mnóstwo narzędzi online, które szybko sprawdzają responsywność Twojej witryny i zalecamy, abyś w pełni z nich korzystał! Narzędzia takie jak Testuj moją witrynę , Test optymalizacji mobilnej i wiele innych umożliwiają testowanie witryny przez wstawienie linku URL i uzyskanie sugestii, jak poprawić jej wydajność.
Źródło: Przetestuj moją witrynę przez Google
Po otrzymaniu wyników testu zwróć uwagę na to, jak dobrze Twoja witryna dostosowuje się do różnych ekranów, jak wyraźny jest tekst, jak duże są obrazy i jak szybko się ładuje.
5 przykładów responsywnych stron internetowych, które to zrobiły
Czas zainspirować się stronami internetowymi, które pomyślnie przeszły test projektowania responsywnego. Ważne jest, aby uczyć się na sukcesach i porażkach innych, aby zmniejszyć swoje straty.
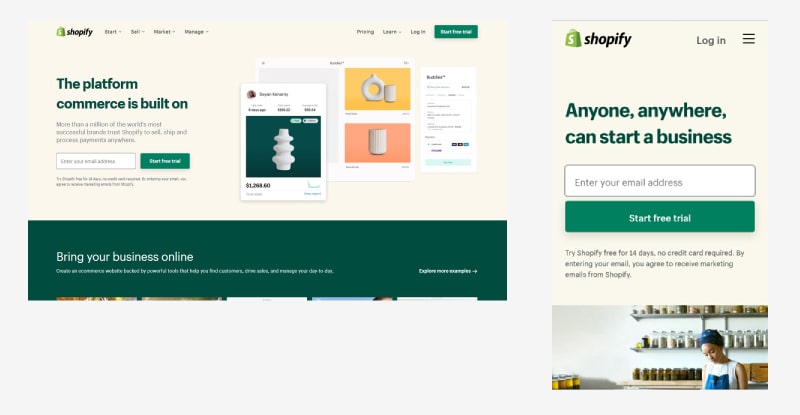
1. Shopify

Shopify umożliwia użytkownikom podobne doświadczenia ze swoją witryną internetową niezależnie od używanego urządzenia. Kolumny tekstowe stają się węższe, podobnie jak ekran, a rozmiary obrazów są odpowiednio zmieniane dla każdego typu urządzenia. Kolejna zauważalna różnica dotyczy głównego przycisku wezwania do działania: rozszerza się na telefonie komórkowym, aby ułatwić gościom kliknięcie.
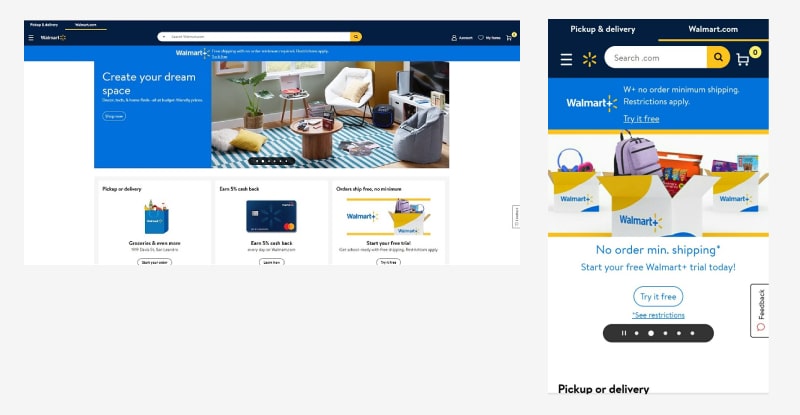
2. Walmart

Witryna Walmart łatwo dostosowuje się do każdego wyświetlacza z obrazami i kopią o odpowiednich rozmiarach. Zwróć uwagę, że każda sekcja jest czysta, minimalna i zajmuje bardzo mało miejsca — nawet na komputerze — aby uniknąć przeciążenia witryny mniejszymi gadżetami. Walmart wykorzystuje również konstrukcję karuzeli, która jest skuteczną techniką oszczędzania miejsca bez poświęcania informacji.
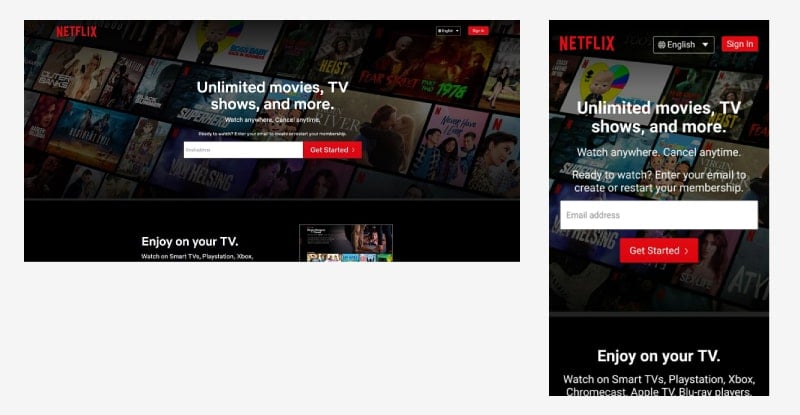
3. Netflix

Witryna Netflix płynnie dostosowuje nagłówki, akapity i obraz tła do szerokości dowolnego ekranu bez zniekształcania ogólnego projektu. Wersja komputerowa zawiera duże pole adresu e-mail i przycisk CTA tuż obok. Aranżacja zmienia się w wersji mobilnej, gdzie przycisk przesuwa się pod polem e-mail.
Netflix celowo opracował kompaktową sekcję FAQ, która rozwija się i zwija, aby pokazać odwiedzającym dokładną odpowiedź, której potrzebują. To sprytna technika zachęcająca gości do interakcji z ich witryną.
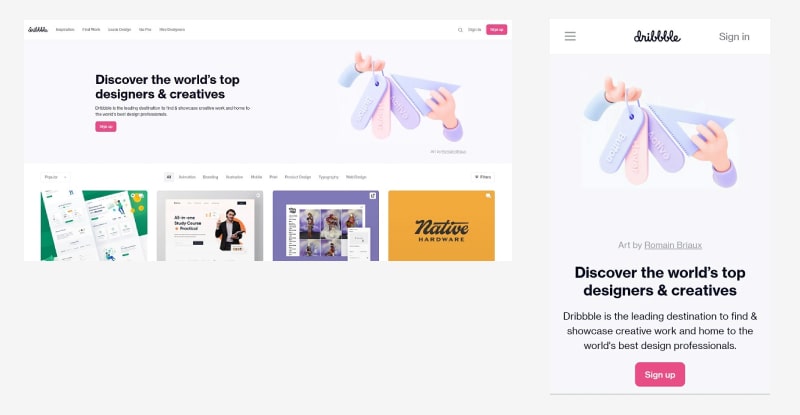
4. Drybling

Dribbble wykorzystuje elastyczną siatkę, aby skrócić swój wielokolumnowy układ do jednego z 1-2 kolumnami na telefonach i tabletach. Główny pasek menu został zastąpiony menu hamburgerowym, a kilka drugorzędnych elementów, takich jak widoki i polubienia, jest ukrytych, aby zminimalizować wygląd mniejszych ekranów. Elastyczny obraz tła został również starannie dopasowany, aby uniknąć niewygodnych kadrów.
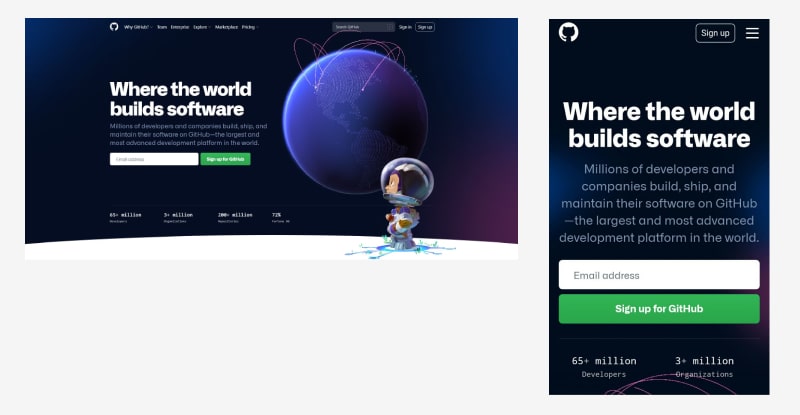
5. GitHub

GitHub pokazuje kolejny świetny przykład płynnej siatki, która układa bloki jeden na drugim w jednej kolumnie na mniejszych urządzeniach. Pole wyszukiwania i górny pasek nawigacyjny są ukryte za ikoną menu hamburgera, a elementy tekstowe mają pierwszeństwo przed ilustracjami, tworząc logiczną hierarchię treści.
Bonus: Responsywne szablony stron internetowych
Studiując istniejące responsywne projekty stron internetowych, można się jeszcze wiele nauczyć, dlatego udostępnimy dodatkowe narzędzie — szablony responsywnych witryn internetowych . Szablony te są tworzone przez profesjonalnych projektantów z myślą o najlepszych praktykach projektowania stron internetowych i SEO.
Możesz dostosować zawartość dowolnego szablonu, aby skonfigurować swoją witrynę w mniej niż godzinę. Jeśli masz już witrynę internetową, możesz skorzystać z szablonów, badając, jak ich projekt zmienia się z jednego urządzenia na drugie.
Kliknij projekt, aby go wyświetlić, i przełącz typ urządzenia z górnego paska, aby zobaczyć, jak zmienia się witryna dla każdego układu. Szablony można wypróbować za darmo, więc eksperymentuj, ile chcesz!
W podsumowaniu
Responsywne projektowanie stron internetowych wykorzystuje szereg technik dostosowywania układu strony do różnych rozmiarów ekranu, umożliwiając gościom wygodne korzystanie z witryny na dowolnym urządzeniu. Ta elastyczność jest osiągana dzięki zapytaniom o media, elastycznym obrazom i elastycznym siatkom.
Gadżety zmieniają się bardzo szybko, a jeśli chcesz zachować użyteczność swojej witryny na dłuższą metę, potrzebujesz responsywnego projektu strony internetowej.
Znajdź całą bibliotekę responsywnych szablonów witryn internetowych na naszej platformie i z łatwością stwórz swoją witrynę. Kliknij przycisk poniżej, aby spróbować!
Wypróbuj szablony