Wszystko, co musisz wiedzieć o znacznikach schematu w 2022 r.
Opublikowany: 2019-07-23Każdego dnia szef wręcza ci duży stos notatek ze spotkań, a także różne dokumenty.
Twoim zadaniem jest właściwe posortowanie każdego z nich do szafki na akta.
Wiąże się to z przeczytaniem ich wszystkich i wybraniem kluczowych szczegółów . Jest to zarówno męczące, jak i nużące.
Na szczęście pojawia się nowy menedżer i wymaga, aby wszystkie dokumenty tworzone przez firmę miały te same kluczowe dane oznaczone na górze każdego z nich.
Twoja praca stała się o wiele łatwiejsza!
W mgnieniu oka masz wszystkie informacje potrzebne do prawidłowego sortowania i archiwizowania wszystkich dokumentów.
Co to jest znacznik schematu?
Schema Markup to „etykieta” złożona z kodu, który udostępnia ważne informacje o Twoich stronach i dodaje kontekst.
To jak drogowskaz dla pająków, które przemierzają Twoje treści. Kod jest dodawany do kodu HTML w celu ulepszenia fragmentów rozszerzonych w plikach SERP Google.
Pamiętasz, jak uczyłeś się formatować w szkole? Twoi nauczyciele byli zmęczeni nieczytelnymi czcionkami kursywy, wysokościami linii, które zamieniają jednostronicowy esej w pięć i nie wiedząc, kto napisał tę cholerną rzecz, ponieważ nie ma na niej nazwy!
W ten sam sposób, w jaki twoi nauczyciele chcieli lepszego sposobu na zrozumienie twoich esejów, Google chce lepszego sposobu na zrozumienie twoich treści.
Ok, jesteś lokalną firmą. Jak nazywa się Twoja firma i gdzie się znajduje?
Ok, publikujesz przepis. Jaka jest nazwa przepisu, składniki i kroki, aby go przygotować?
OK, sprawdziłeś produkt. Jak się to nazywa i jaką ogólną ocenę byś mu przyznał?
Oficjalna definicja znaczników schematu Google to „ustandaryzowany format dostarczania informacji o stronie i klasyfikowania zawartości strony”.
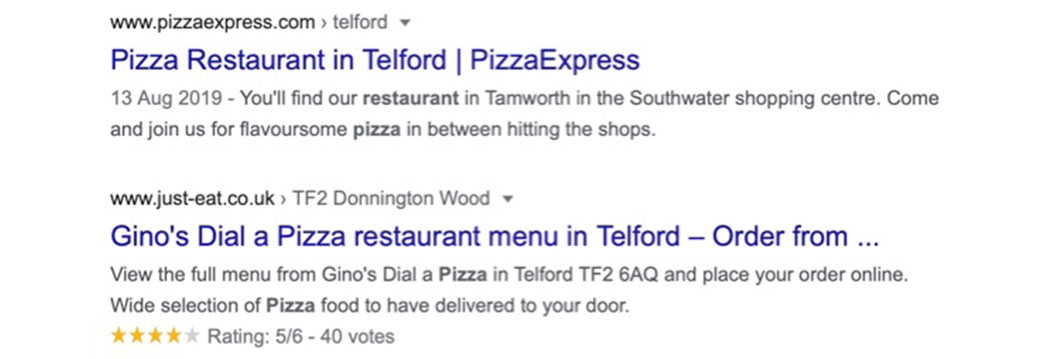
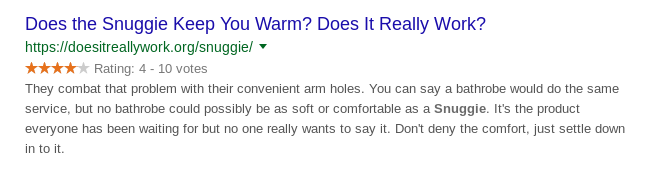
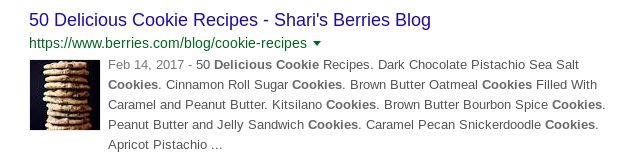
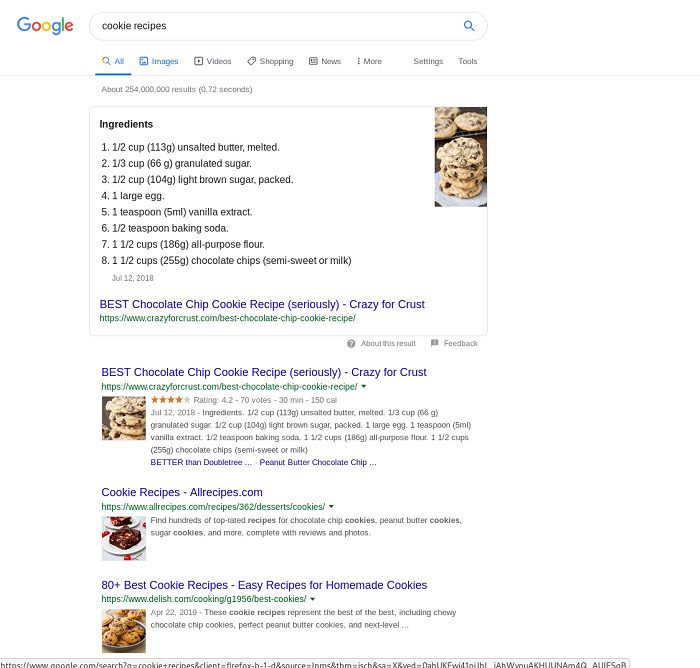
W poniższym przykładzie zobaczysz, że drugi fragment zawiera ocenę w postaci gwiazdek i opinię, które zostały dodane do schematu.

Schemat dostarcza więcej informacji zarówno użytkownikom wyszukiwania, jak i wyszukiwarkom. Treść wyróżnia się również spośród innych wyników, co pomaga zwiększyć współczynnik klikalności (CTR).
Jak powstał schemat?
Chociaż schema.org został stworzony przez cztery największe firmy zajmujące się wyszukiwarkami (Google, Bing, Yahoo i Yandex), w rzeczywistości jest to projekt prowadzony przez społeczność.
Każdy może się zaangażować i dzielić swoimi pomysłami.

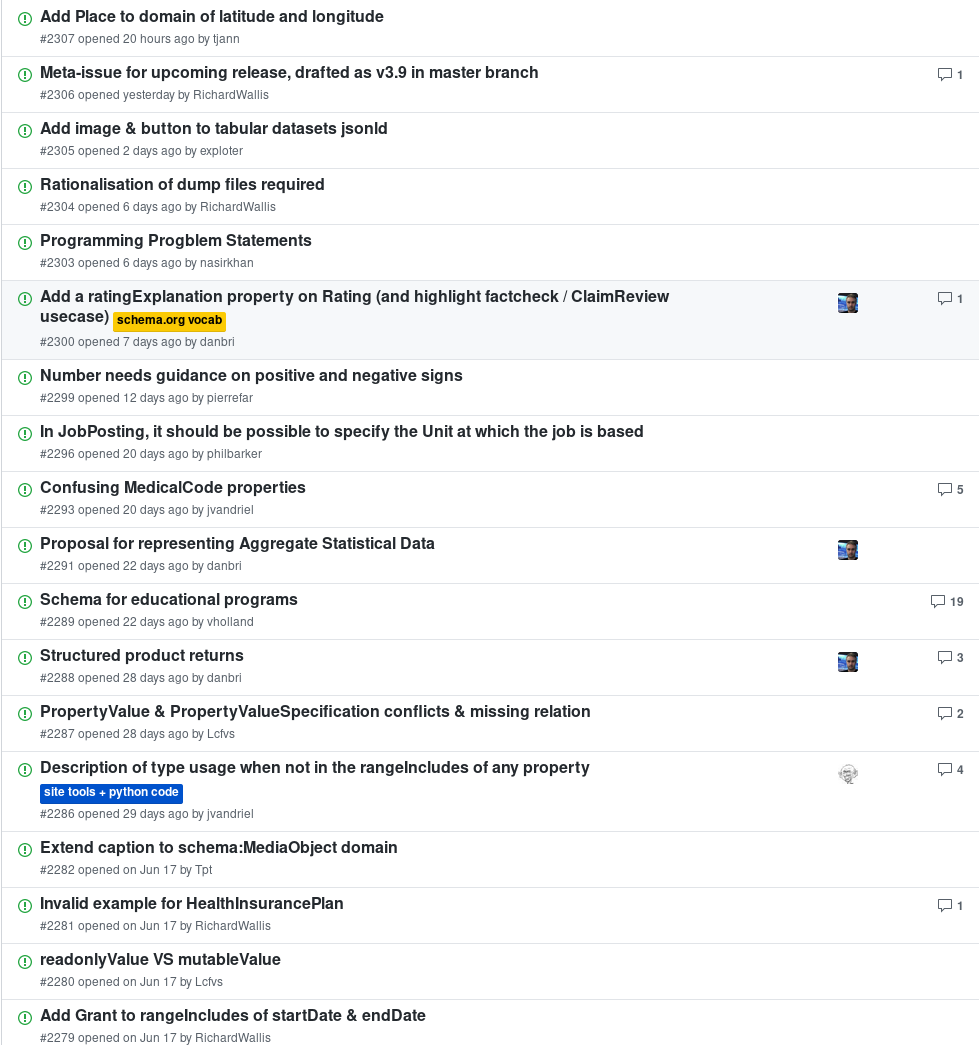
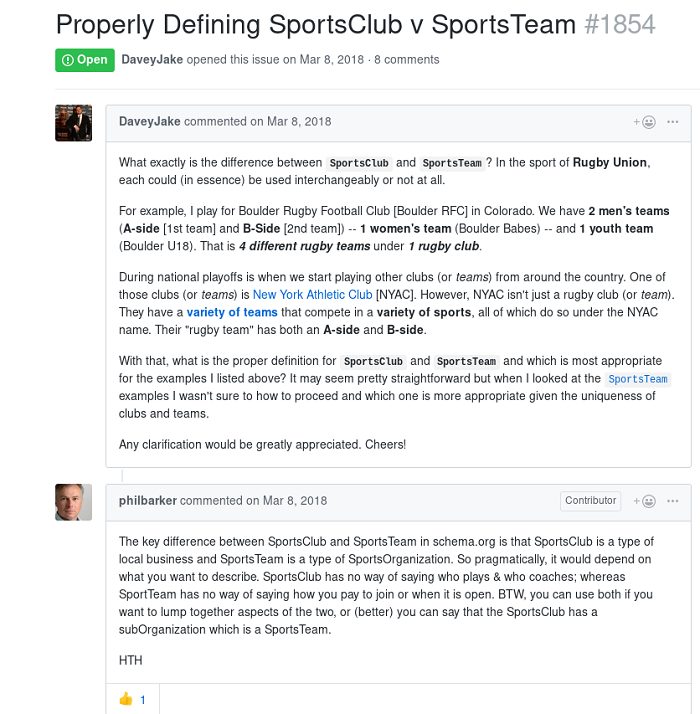
Powyżej znajduje się zrzut ekranu strony problemów z Github schema.org . To tutaj toczy się zdecydowana większość dyskusji dotyczących różnych typów schematów.

To świetne miejsce do rozwiązywania problemów i niejasności związanych z różnymi typami fragmentów kodu. Problemy można łatwo przeszukiwać.
Omówię więcej na ten temat w części poświęconej programistom tego artykułu.
Prosty schemat
Podobnie jak w przypadku ludzi na całym świecie, do kodowania stron internetowych używa się wielu języków.
Strona internetowa składa się z języka HTML (Hypertext Markup Language), który informuje witrynę, jak przeglądać zawartość. Chociaż Twoja witryna mówi w tym języku, nie możemy zakładać, że wszystkie wyszukiwarki potrafią!
To wielka gra zgadywania dla Google, aby dowiedzieć się, kto jest autorem, reprezentowaną przez nią firmą/organizacją i które fragmenty danych można wykorzystać w SERP.
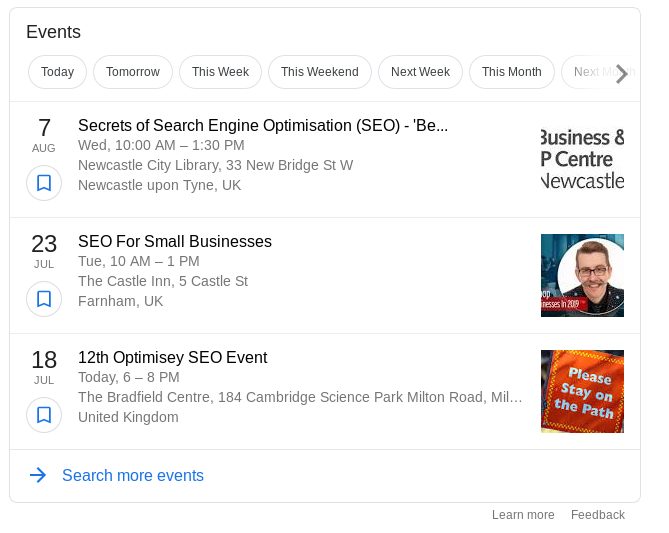
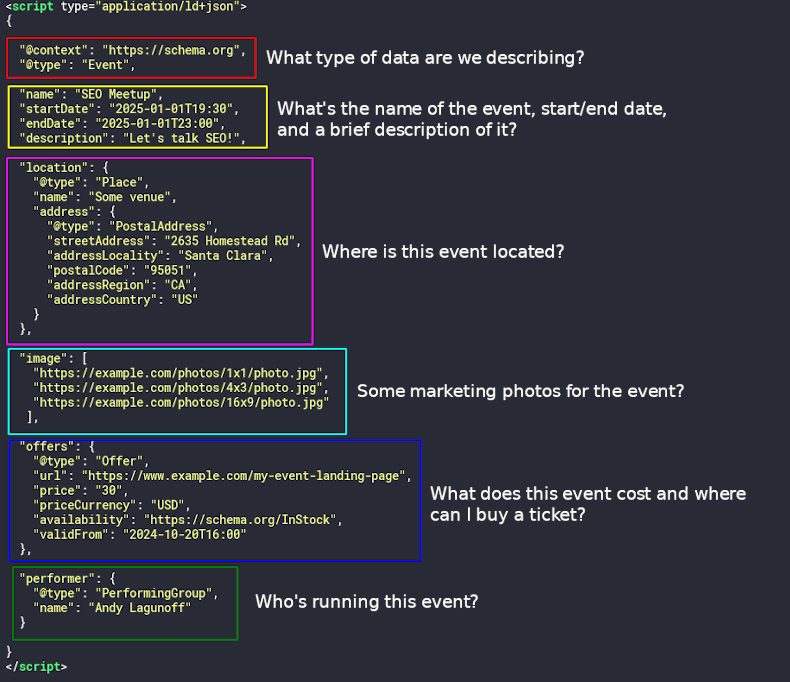
Podam ci szybki przykład. Załóżmy, że chcemy zorganizować lokalne spotkanie SEO. Naszym celem jest znalezienie się na liście w tym polu, które pojawia się, gdy wyszukujesz w Google „Wydarzenia SEO w pobliżu”:

Cóż, można to zrobić na wiele sposobów. Pierwszym (i najłatwiejszym) sposobem byłoby utworzenie wpisu o wydarzeniu Google Moja Firma . Ale może nie kwalifikujemy się do umieszczenia wpisu w Google Moja Firma!
Nie ma problemu. Drugą metodą jest umieszczenie fragmentu kodu schema.org na naszej stronie wydarzenia.
Sprawdź poniższy fragment kodu. Dodałem to adnotacjami, aby ułatwić zrozumienie.
Ale poczekaj! Jeśli obejrzysz zrzut ekranu i poczujesz się przytłoczony, wiedz, że istnieje wiele sposobów dodawania znaczników schematu do witryny bez dotykania dziwnych znaczników. Istnieją zarówno wtyczki do WordPressa, jak i łatwe w użyciu generatory kodu.
Pomaga jednak uzyskać surowe zrozumienie tego, co tak naprawdę robią ci pomocnicy.

I tak po prostu ten mały fragment daje Google mnóstwo informacji o naszym wydarzeniu!
Ma sens?
Schema.org a fragmenty rozszerzone a dane strukturalne
Zobaczysz różnego rodzaju terminy rzucane wokół:
- Typy/klasy schematów
- Dane strukturalne
- Opisy rozszerzone
Ale jakie są ich różnice?
Dane strukturalne opisują to, co robimy. Dostarczamy jasne, uporządkowane dane o naszych treściach, które mogą zrozumieć wyszukiwarki.
Schema.org to rodzaj uporządkowanych danych. W rzeczywistości jest to jedyny rodzaj uporządkowanych danych, o który dba Google.
Być może słyszałeś już o OpenGraph . To inny rodzaj uporządkowanych danych, ale są one wykorzystywane prawie wyłącznie w serwisach społecznościowych, takich jak Facebook, Twitter i Pinterest.
Rich Snippets to fajne, fantazyjne widżety, które Google tworzy na podstawie Twoich danych. Nie mamy absolutnej kontroli, ale nasze dane strukturalne schema.org zwiększają nasze szanse.
Chcesz zobaczyć kilka przykładów?
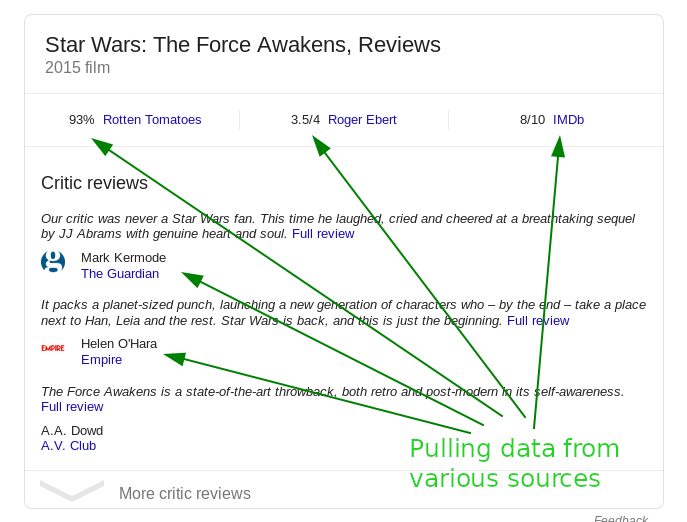
Informacje o filmie:

Recenzje gwiazdek:

Przepis:

Z jakich typów Schema.org korzysta Google?
Z tego, co wiemy, używają ich wszystkich! W końcu Google jest głównym graczem stojącym za projektem schema.org.
Jednak niezależnie od tego, ile typów danych wykorzystują do zrozumienia i rankingu witryn, tylko kilka z nich jest używanych w ich opisach rozszerzonych (przynajmniej na razie).
Oni są:
- Organizacja
- Artykuł
- Lokalna firma
- Przepis
- Recenzja
- Wideo
- Produkt
- Wydarzenie
- Osoba
Nie oznacza to, że pozostałe nie są warte wdrożenia. Za chwilę omówimy różne typy danych, których wdrożenie może być bardzo korzystne.
Jak dodać znaczniki schematu do swojej witryny?
Masz trzy główne opcje dodawania znaczników schematu do swojej witryny:
- Dodaj kod znacznika ręcznie
- Użyj Markera danych
- Użyj wtyczki WordPress
Sprawdzanie istniejących znaczników
Zanim dodasz cokolwiek do swojej witryny, ważne jest, aby zobaczyć, co jest aktualnie zaimplementowane.
Jeśli czytasz ten artykuł, prawdopodobnie w przeszłości wykonałeś pewne działania SEO, nawet jeśli jest to tylko instalacja wtyczki Yoast SEO WordPress. Cóż, takie wtyczki zwykle dodają przynajmniej trochę znaczników schematu.
Wrzuć swój adres URL do narzędzia do testowania uporządkowanych danych .
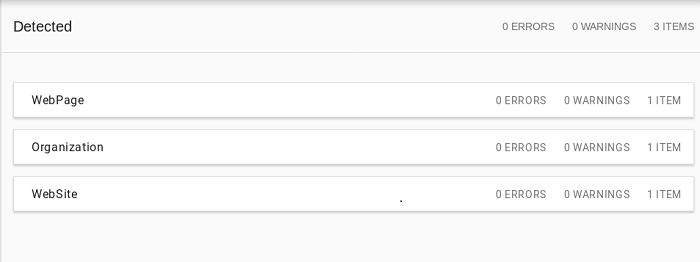
Jakiekolwiek znaczniki masz, będą wyświetlane po prawej stronie strony. Jak widać, na testowanej przeze mnie stronie występują trzy typy schematów.

Opcja nr 1: Dodaj kod znacznika ręcznie
Możesz napisać swój kod znaczników od zera, ale nie musi tak być.
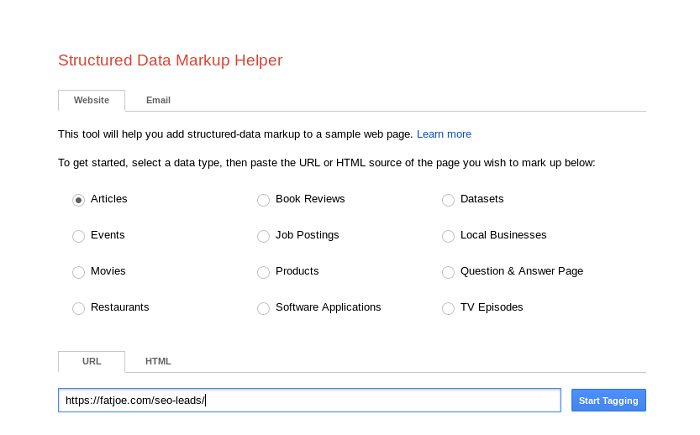
Google stworzył pomocnika do oznaczania danych strukturalnych i jest świetny!
Zaczynasz od wybrania typu treści i wprowadzenia jednego ze swoich adresów URL. Wybieram najnowszy wpis na naszym blogu.

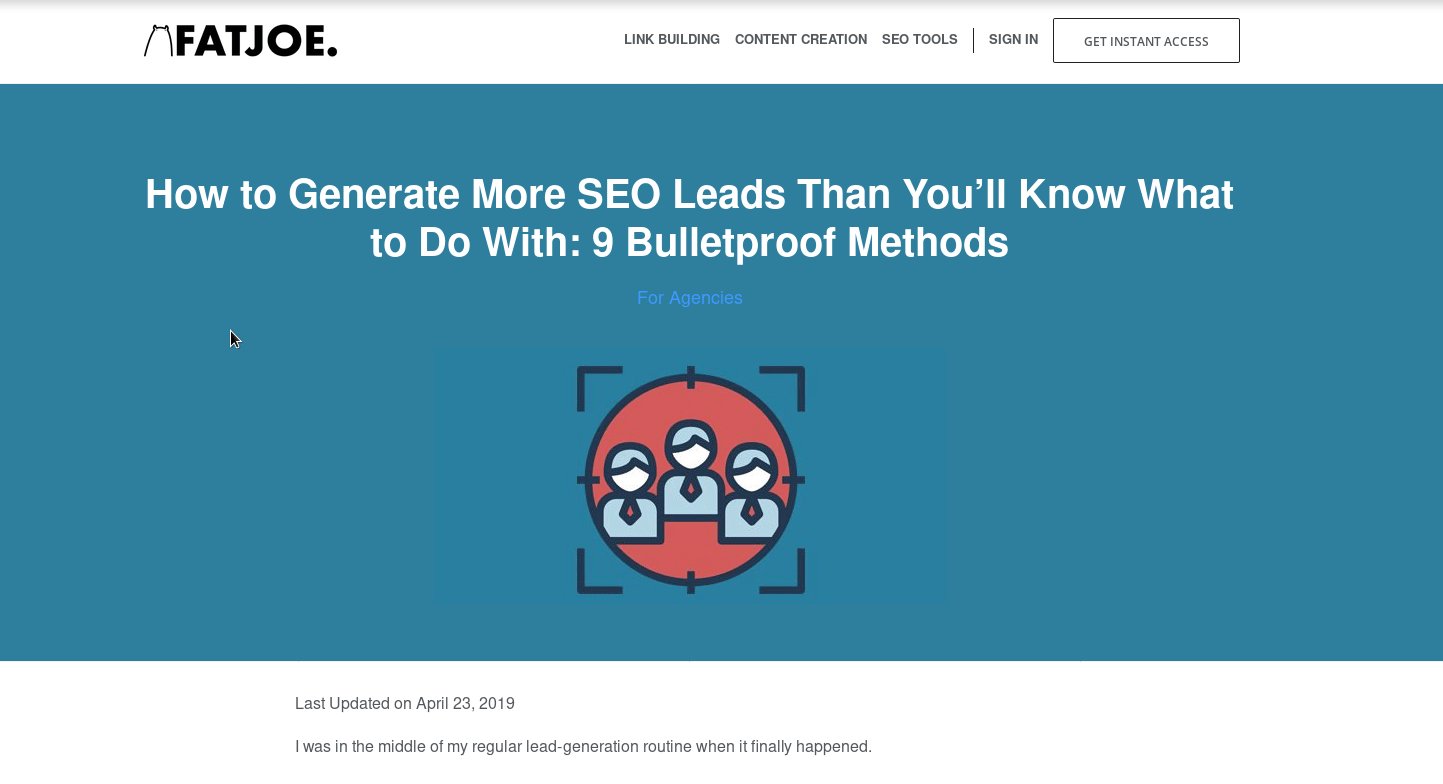
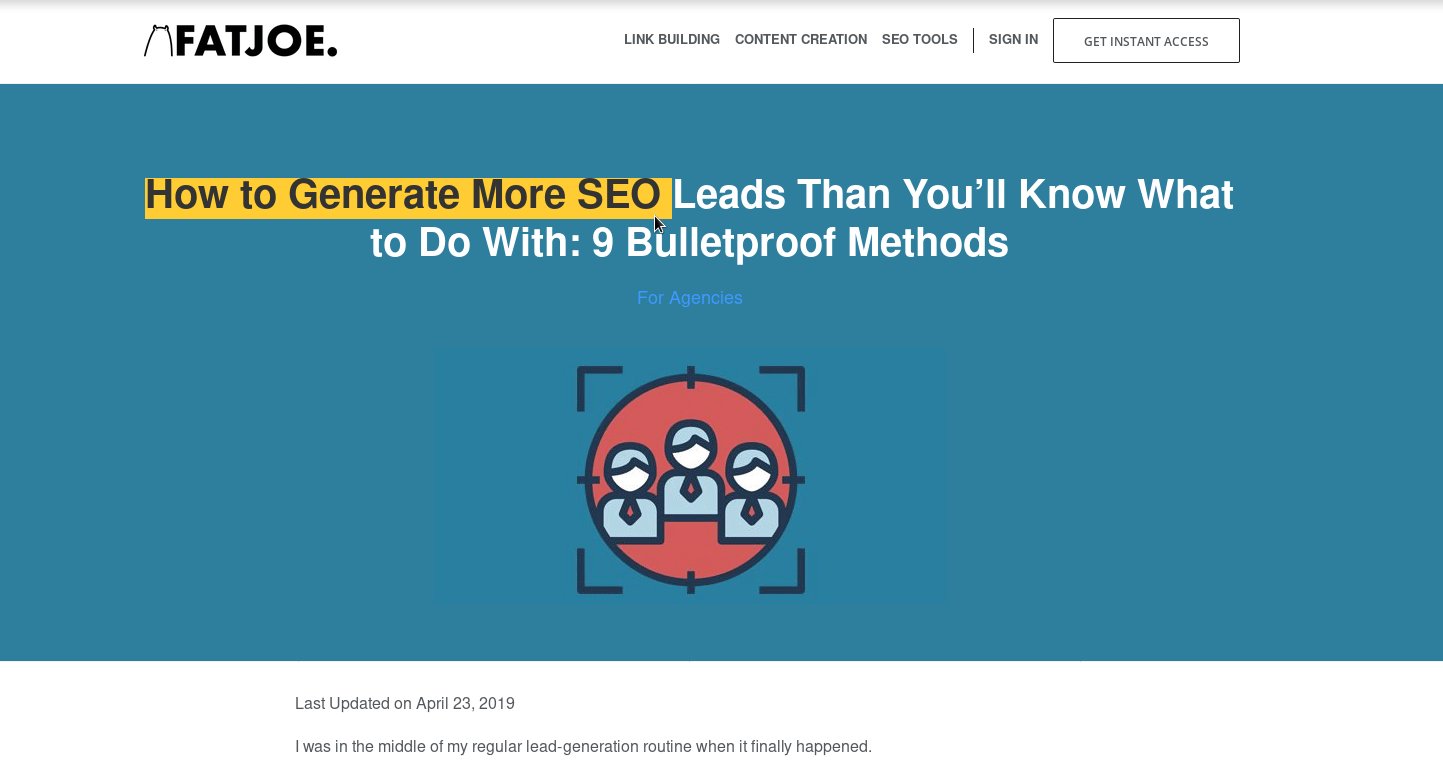
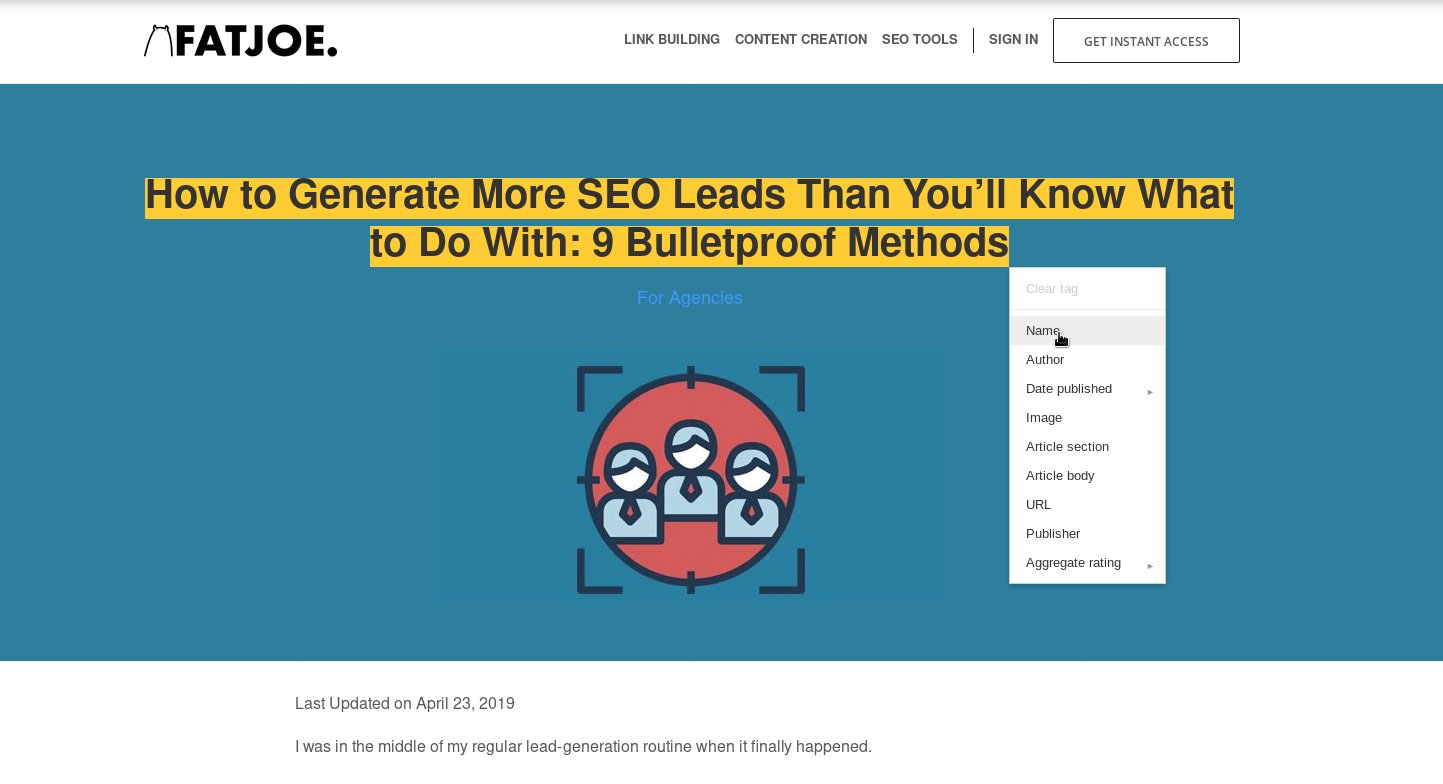
Następnie zacznij wyróżniać i oznaczać różne elementy swojej strony.

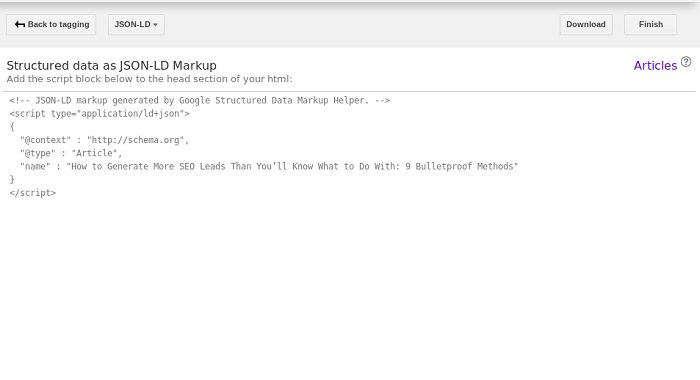
Następnie kliknij czerwony przycisk „Utwórz HTML” i chwyć kod, aby dodać go do sekcji nagłówka kodu HTML! Będzie to wyglądać trochę tak:

To jest wspaniałe dla twojej strony głównej lub nawet pojedynczej strony. Ale zaczyna się nudzić, jeśli chcesz indywidualnie otagować każdy post na blogu.
W takim przypadku istnieją inne opcje do zbadania. Pierwszym z nich jest Marker danych.
Opcja nr 2: Marker danych
Google chciało dać webmasterom łatwiejszy w użyciu interfejs do tagowania ich danych. Być może nie masz pewności co do edytowania kodu HTML strony w celu dodania znaczników schematu.
Marker danych jest przydatny. Upewnij się, że jesteś zalogowany na swoje firmowe konto Google, podłącz jeden ze swoich adresów URL i otaguj go tak samo, jak w przypadku Asystenta oznaczania danych strukturalnych.
Następnie będzie prezentować podobną treść w Twojej witrynie i możesz upewnić się, że również jest odpowiednio otagowana.
Opcja nr 3: wtyczka WordPress
 Możesz zacząć od wtyczki WordPress, takiej jak Yoast . Jego darmowa wersja zapewnia najbardziej podstawowe typy schematów, takie jak organizacja, osoba i bułka tarta.
Możesz zacząć od wtyczki WordPress, takiej jak Yoast . Jego darmowa wersja zapewnia najbardziej podstawowe typy schematów, takie jak organizacja, osoba i bułka tarta.
Mają również aktualizacje premium, które obsługują typy schematów związanych z handlem elektronicznym i lokalnym biznesem.
Dokąd teraz idziesz? Możesz być blogerem, więc potrzebujesz typów schematów, takich jak BlogPosting lub Article. Możesz mieć lokalną firmę i chciałbyś mieć typ LocalBusiness.
Świetną darmową wtyczką, którą znalazłem, jest schemat danych strukturalnych WP SEO . Obsługuje mnóstwo typów schematów w darmowej wersji.
Jeśli nie masz pewności, który zaimplementować w swojej witrynie, poniżej wymieniliśmy najpopularniejsze typy schematów.
Typy danych schematu , których powinieneś używać
Dane schematu organizacji i bułki tartej
- Organizacja
- bułka tarta
Istnieje kilka typów danych, które mają zastosowanie do wszystkich witryn — niezależnie od tego, czy prowadzisz publikację prasową, sklep internetowy czy lodziarnię.
W przewodniku Google dotyczącym poprawy wyglądu witryny Twojej firmy w wyszukiwarce zalecają skonfigurowanie typu schematu Organizacja i bułka tarta .
W ten sposób będziesz określać wszelkiego rodzaju informacje, takie jak nazwa marki, jej adres (jeśli taki posiadasz), oficjalne kanały mediów społecznościowych i logo.
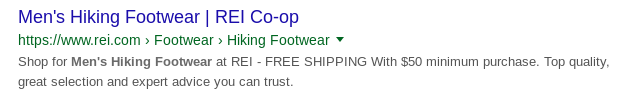
Bułka tarta pomaga wyświetlić hierarchię stron. Często będziesz je widzieć w wynikach wyszukiwania. Spójrz na adres URL tego wyniku wyszukiwania terminu „męskie buty trekkingowe”:


Bułka tarta pokazuje hierarchię stron, kategorie produktów i kategorie postów na blogu.
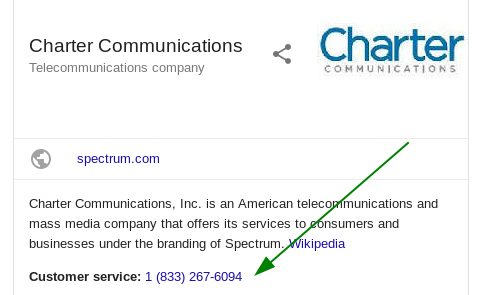
Google zaleca również dodanie sekcji ContactPoint do znaczników organizacji. Pomoże to w prawidłowym umieszczeniu informacji kontaktowych podczas wyszukiwania Twojej firmy.
Tak jak:

Wskazówka dotycząca znaczników organizacji : Nie umieszczaj znaczników organizacji na wszystkich stronach. John Mueller z Google zaleca umieszczanie go tylko na stronie głównej lub stronie kontaktowej .
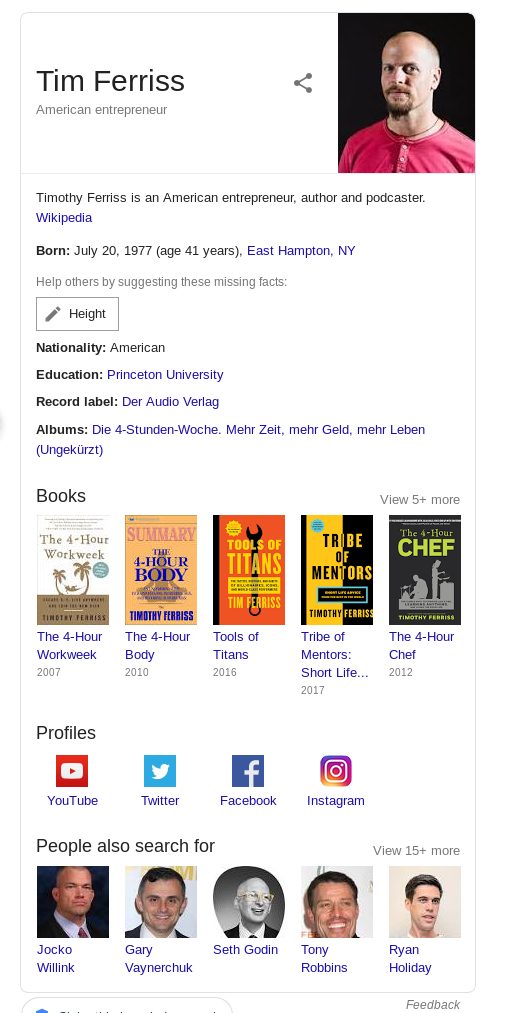
Oznaczenia osób
Najczęstszym powodem, dla którego ludzie chcą używać znaczników osoby, jest umieszczanie fragmentów rozszerzonych w następujący sposób:

Uzyskanie tego rodzaju opisów rozszerzonych nie zawsze jest łatwe. Zwłaszcza jeśli nie jesteś zbyt dobrze znany lub masz dość popularne imię.
Najlepszym zastosowaniem tego znacznika schematu dla SEO jest posiadanie osobistej witryny internetowej. Jest to również przydatne, jeśli jesteś firmą, która ma dedykowane strony dotyczące każdego z członków Twojego zespołu.
Lokalne znaczniki firm
Jeśli prowadzisz lokalną firmę, wdrożenie znaczników schematu LocalBusiness to świetny krok.
Jednak fragmenty rozszerzone o lokalnych firmach pobierają głównie dane z wizytówki Google Moja firma.
Wciąż warto wdrożyć dla spójności NAP (imię i nazwisko, adres, numer telefonu).
Oznaczenia artykułów
Aby uzyskać jeszcze bardziej szczegółowe informacje niż typ artykułu, możesz zamiast tego użyć typu NewsArticle lub BlogPosting .
Artykuły mogą zawierać wszystkie podstawowe dane, które można powiązać z artykułem, takie jak nagłówek i data publikacji. Dodatkowo możesz również określić liczbę słów, zdobyte nagrody i krótki opis.
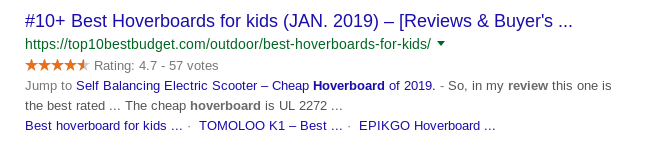
Oznaczenia oceny/recenzji
Wszyscy widzieliśmy już ten rodzaj fragmentu rozszerzonego oceny w wynikach wyszukiwania:

Może być używany do wyświetlania ocen od klientów lub własnej recenzji produktu.
Pamiętaj, aby korzystać z prawdziwych opinii klientów, zamiast arbitralnie przyznawać wszystkim swoim produktom pięć gwiazdek.
Jest to prawdopodobnie najczęściej nadużywany typ schematu. Niektórzy umieszczają je na wszystkich swoich stronach, mając nadzieję na lepsze rankingi i klikanie. Google to zauważył i może nawet ukarać Cię za zrobienie czegoś takiego.
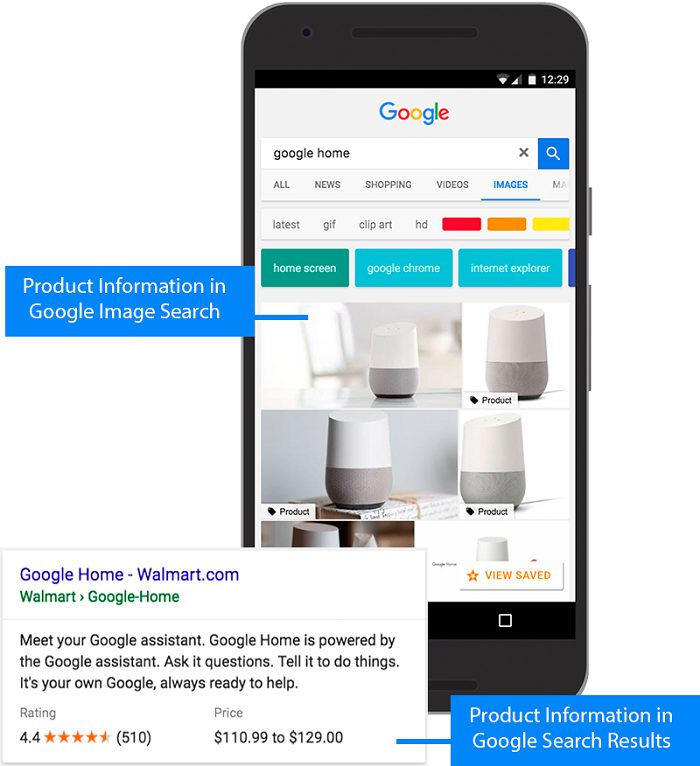
Oznaczenia produktu

Schemat produktu jest koniecznością dla sklepów eCommerce!
Zaleca się sparowanie go ze schematem recenzji/ocen.
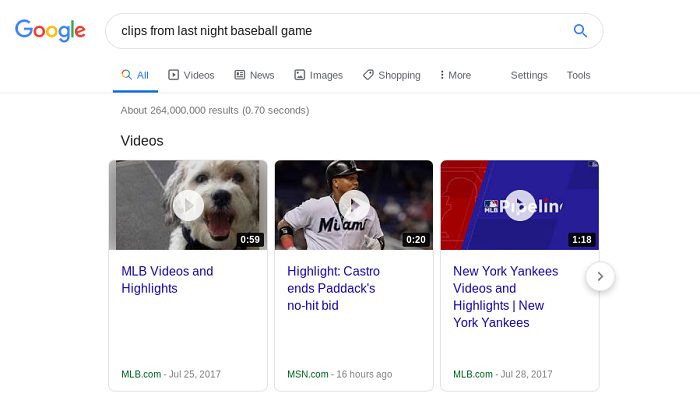
Oznaczenia wideo
Google wyświetla wyniki wideo nie tylko na karcie Wideo, ale także zgodnie ze swoją zwykłą zawartością.

Często wyniki wideo są zdominowane przez wyniki z YouTube. Innym razem (tak jak ten) inne witryny o wysokim autorytecie są w stanie zabezpieczyć rankingi.
Znacznik zdarzeń
Zdecydowanie ponownie przeczytaj nasz rozdział zatytułowany „Prosty schemat”, w którym omawiamy praktyczny przykład znaczników wydarzeń.
Ten znacznik jest przeznaczony dla każdego rodzaju wydarzenia, które tworzysz i umożliwia uwzględnienie wszystkich szczegółów wydarzenia w znaczniku.
Znacznik przepisu

To pozycja obowiązkowa na każdym blogu kulinarnym! Jeśli kiedykolwiek zajrzyłeś na stronę wyników wyszukiwania związaną z przepisami…

…oczywiste jest, że jest zupełnie inny niż wyniki dla każdego innego słowa kluczowego.
Chcesz maksymalnie ułatwić Google zrozumienie Twojego przepisu.
Bonus: marża dla Twojej niszowej branży
Istnieje wiele superniszowych typów znaczników branżowych, które można wykorzystać. Zwłaszcza jeśli zajmujesz się lokalnym SEO, istnieje duże prawdopodobieństwo, że konkurencja ich nie wykorzystuje.
Na przykład istnieją typy takie jak:
- Sklep z odzieżą męską
- Sklep rowerowy
- Księgarnia
- Sklep hobbistyczny
- …nawet OfficeEquipmentStore
Oznaczenia schematu w… e-mailach
90% z was czytających ten artykuł jest prawdopodobnie zainteresowanych tylko tym, jak dodać znaczniki schematu do stron internetowych.
Większość ludzi nie miała pojęcia, że to coś, co można również dodać do ich e-maili marketingowych!
Po pierwsze, należy wspomnieć, że jest to tak naprawdę korzyść tylko dla użytkowników Gmaila. Na szczęście użytkownicy Gmaila mają 29% udziału w rynku klientów poczty e-mail, co czyni go najczęściej używaną usługą poczty e-mail.
Chciałbym zobaczyć znaczniki schematu dodane do klientów poczty e-mail Apple. Czy wiesz, że Gmail i Apple stanowią ponad 50% udziału w rynku klientów poczty e-mail?
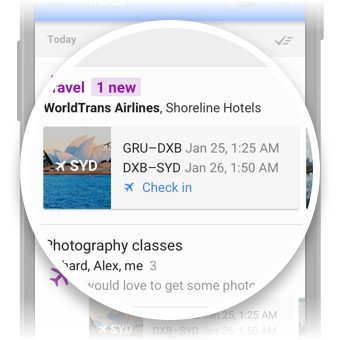
Dwa najczęstsze przykłady fragmentów kodu schema.org, które zobaczysz w swojej skrzynce odbiorczej, dotyczą lotów i hoteli. Poniżej znajdziesz informacje o zakupionych lotach:

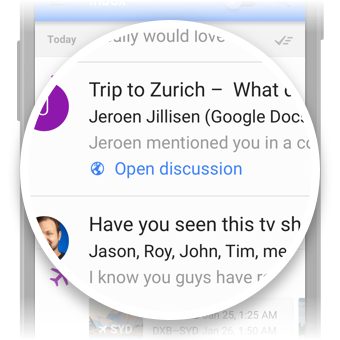
A oto przykład przycisku, który pojawia się obok wszystkich Twoich e-maili dotyczących rezerwacji hotelu.
![]()
Większość z Was nie zajmuje się jednak ani hotelami, ani liniami lotniczymi. Nadal istnieje kilka złych typów danych, z których możesz skorzystać!
Idź do działań

Najbardziej przydatnymi czynnościami w przypadku niemal każdej firmy będą działania typu przejdź do .
Wszystko, co robi, to umieszczenie prostego przycisku lub linku obok wiadomości e-mail, który umożliwia subskrybentom odwiedzenie adresu URL.
Ten znacznik doskonale nadaje się do wzywania do działania i zachęcania do otwierania.
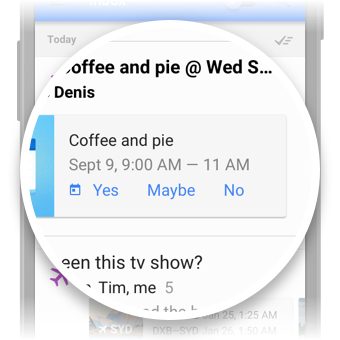
Wydarzenia i odpowiedzi

Możesz użyć typu danych EventRegistration i RSVP , aby ułatwić subskrybentom odpowiedź na kolejne wydarzenie.
Tworzenie określonych niestandardowych odpowiedzi (np. „Tak, idę”) i przypisywanie każdej z nich unikalnego adresu URL jest idealne do testów dzielonych, śledzenia i personalizacji doświadczenia użytkownika.
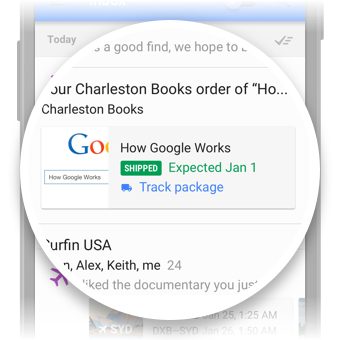
Śledzenie zamówień i przesyłek

Dla tych, którzy są w e-commerce, dwa najbardziej przydatne elementy znaczników e-mail to Zamówienie i Dostawa paczek .
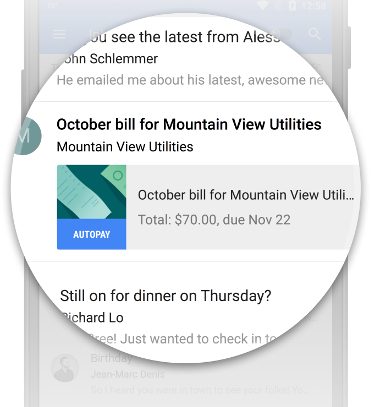
Faktury

Niezależnie od tego, czy wysyłasz faktury do klientów, czy przypominasz klientowi o automatycznej płatności za subskrypcję, typ danych Faktura jest bardzo pomocny.
Na powyższym obrazku widać przykład przedstawiający rachunek, który został już zapłacony.
Unikalną częścią tego typu danych jest to, że istnieje wiele różnych statusów płatności, z których możesz wybierać.
Jest to zdefiniowane przez PaymentStatusType schematu . Pięć typów to:
- Płatność stosowana automatycznie
- Płatność zakończona
- Płatność odrzucona
- Termin zapłaty
- Płatność przeterminowana
Schemat dla programistów
Kliknij tutaj, aby wysłać tę sekcję e-mailem do swojego programisty.
Pomyślałem, że zamknę ten artykuł kilkoma wskazówkami i poradami dla programistów.
Niekoniecznie jest to coś, co musisz wiedzieć jako menedżer ds. Marketingu lub ktoś, kto nie lubi niczego, co przypomina kod.
Jak czytać dokumenty
Jako programista nauka jakiejkolwiek technologii zaczyna się od nauki czytania dokumentacji.
Istnieją trzy główne zasoby, na które chcesz mieć oko:
- Pełna hierarchia Schema.org
- Dokumenty danych strukturalnych Google (lub Dokumenty danych strukturalnych Gmaila dla osób zajmujących się pocztą e-mail)
- Strona Schema.org Github Issues do dyskusji i pomocy w ostatniej chwili
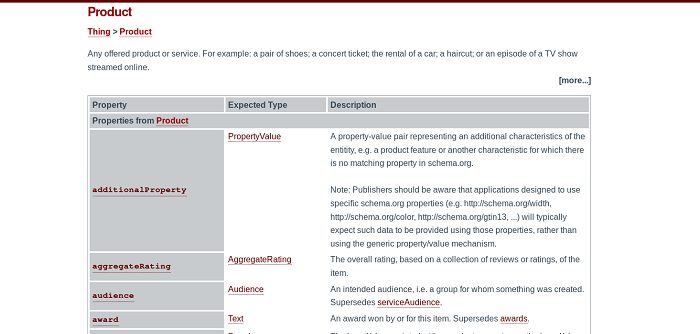
Dokumentacja Schema.org

Dokumentacja schema.org szczegółowo opisuje każdy możliwy typ/klasę zdefiniowaną przez standard oraz dostępne opcje konfiguracyjne.
Jego dokumentacja nie jest najprzyjemniejsza do przeczytania. Ze względu na to, jak jest rozplanowany, staniesz się ekspertem w uderzaniu przycisków „Home” i „End” na klawiaturze.
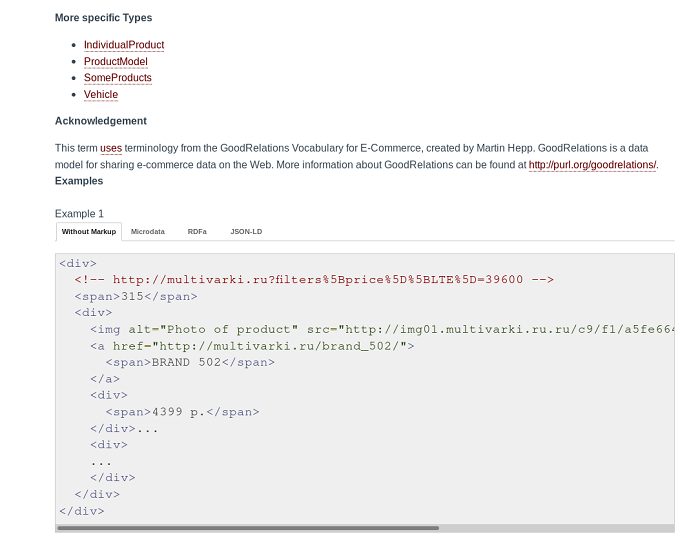
Ta główna szara tabela, w której widzisz, zawiera szczegółowe informacje o wszystkich dostępnych właściwościach/atrybutach, które możesz zdefiniować.
Jeśli przewiniesz całą llllllllllllllllllllllllllllll… drogę na dół strony, zauważysz zarówno podtypy (myśl o podklasach w kategoriach programowania), jak i przykłady fragmentów kodu.

Dokumenty dotyczące uporządkowanych danych Google

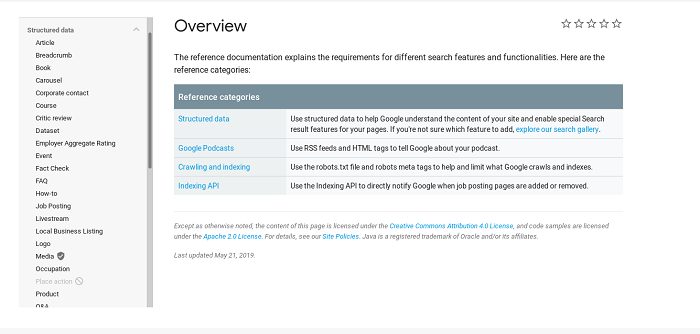
Dokumentacja danych strukturalnych firmy Google pokazuje wszelkiego rodzaju przykłady kodu, a także pozwala zajrzeć za kurtynę, jakie typy schematów są dla Google ważne.
Poruszanie się po nim jest bardzo proste. Panel po lewej stronie zawiera wszystko, czego potrzebujesz, aby znaleźć się w sekcji „dane strukturalne”.
Problemy ze Schema.org Github

Będą chwile, kiedy czytasz dokumenty i coś nie jest dla ciebie wystarczająco jasne. Są szanse, że ktoś miał takie samo zamieszanie. Najlepszym miejscem do wyjaśnienia tego rodzaju problemów jest przeglądanie problemów z przeglądaniem Github.
Mikrodane a RDFa a JSON-LD
Prawdziwa debata to Microdata AND RDFa vs. JSON-LD.
Mikrodane i RDFa są bardzo podobne. Postępują zgodnie ze składnią podobną do HTML/XML. Jest również całkowicie widoczny i wykorzystuje Twoje istniejące treści.
Z drugiej strony JSON-LD to tylko niewidoczny fragment kodu, przetwarzany tylko przez boty, które odwiedzają Twoją witrynę. Duża różnica polega na tym, że musisz wszystko zdefiniować od nowa. Załóżmy, że podajesz nazwę swojego posta na blogu. Musisz wpisać go ponownie, zamiast owijać go wokół widocznej treści.
Jeśli to nie ma sensu, zilustruję to za pomocą dwóch fragmentów kodu.
Post na blogu dotyczący mikrodanych:
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="nagłówek"> 15 firm produkujących samochody elektryczne przejmuje rynek </h1> <p itemprop="articleBody">To jest treść mojego artykułu.</p> </div>
Wpis na blogu JSON-LD:
<h1>15 firm produkujących samochody elektryczne przejmuje rynek</h1>
<p>To jest treść mojego artykułu.</p>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Artykuł",
„nagłówek”: „15 firm produkujących samochody elektryczne przejmuje rynek”,
"articleBody": "To jest treść mojego artykułu."
}
</script>Uwagi końcowe
Mam nadzieję, że ten artykuł był bardzo pomocny w nauce danych strukturalnych i znaczników schematów!
Omówiliśmy sporo tematu i przeszliśmy przez wiele różnych typów schematów.
W miarę jak Google wdraża coraz więcej zaawansowanych funkcji wyników wyszukiwania, znaczenie schematu będzie tylko rosło.
Daj nam znać, jak sobie radzisz z implementacją schematu za pomocą #fatjoeschema na Twitterze @fatjoewho!
