Kroki związane z tworzeniem motywu WordPress
Opublikowany: 2022-11-15Układy stron internetowych stworzone specjalnie do użytku z systemem zarządzania treścią (CMS) WordPress są znane jako motywy WordPress.
WordPress to jeden z najpopularniejszych systemów do tworzenia witryn i zarządzania treścią na świecie, a tysiące firm i osób prywatnych używa go do obsługi różnych witryn internetowych.
Motyw WordPress zapewnia wstępnie zaprojektowaną strukturę i układ strony internetowej, a także szeroką gamę opcji dostosowywania, które pozwalają użytkownikom zmieniać wygląd i sposób działania witryny bez konieczności pisania kodu. Jeśli chcesz założyć bloga z niestandardowym motywem, pomoże Ci ten przewodnik dla początkujących.
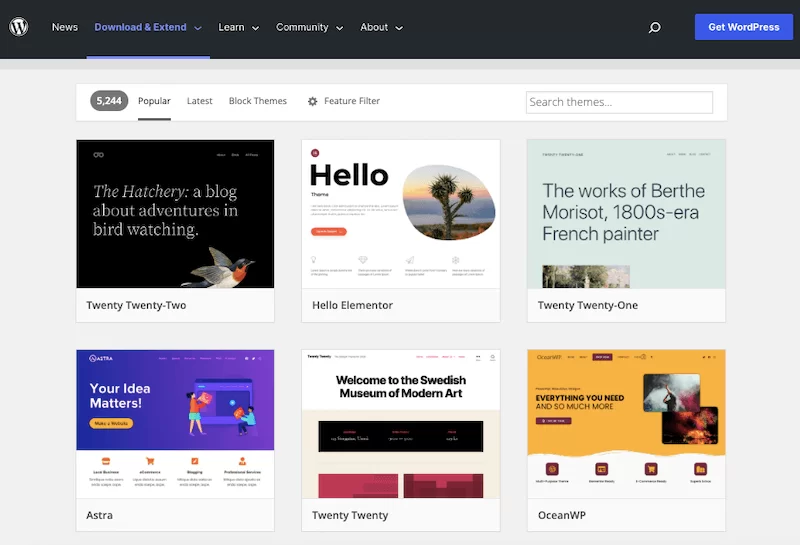
Istnieją tysiące motywów WordPress, które mogą Cię zainspirować. Możesz zajrzeć do repozytorium WordPress (ponad 5000 motywów), aby znaleźć motywy z różnych nisz.

Wskazówki dotyczące tworzenia motywu WordPress od podstaw
Czy zamierzasz zbudować motyw WordPress od podstaw ? Być może próbowałeś użyć gotowego motywu i po prostu nie jest on odpowiedni. A może jesteś programistą, który chce mieć pełną kontrolę nad kodem. Niezależnie od powodów, zbudowanie motywu WordPress od podstaw jest znacznie prostsze, niż możesz sobie wyobrazić.
W tym poście na blogu przeprowadzimy Cię przez proces krok po kroku, abyś mógł stworzyć niestandardowy motyw WordPress, który jest idealny dla Twojej witryny.
1. Krok pierwszy: wybierz ramy tematyczne
Wybór struktury motywu to pierwszy krok w projektowaniu niestandardowego motywu WordPress. Struktura motywu to zasadniczo „pusta karta”, która zapewnia podstawową strukturę motywu. To, jakie funkcje i możliwości chcesz umieścić w swoim motywie, zależy wyłącznie od Ciebie.
Dostępnych jest wiele różnych frameworków WordPress, ale niektóre z najbardziej popularnych to Underscores, Genesis i Bootstrap.
2. Krok drugi: Utwórz pliki szablonów
Po wybraniu frameworka czas zacząć kodować! Będziesz musiał utworzyć kilka plików szablonów dla swojego motywu, w tym plik style.css, plik header.php, plik footer.php itp.
Każdy z tych plików będzie zawierał kod, który mówi WordPressowi, jak wyświetlać różne elementy na stronach Twojej witryny.
3. Krok trzeci: Dostosuj style motywu
Jedną z najlepszych rzeczy w tworzeniu niestandardowego motywu WordPress jest to, że możesz dokładnie wybrać jego wygląd. W pliku style.css możesz dodać kod CSS, aby zmienić kolory, style czcionek, odstępy itp.
Z tego jednego pliku można kontrolować wszystko, co wpływa na wygląd witryny.
4. Krok czwarty: Dodaj funkcjonalność za pomocą wtyczek
Jak wspomnieliśmy wcześniej, jedną z zalet korzystania z platformy WordPress jest to, że zapewnia ona podstawową funkcjonalność Twojej witryny od razu po wyjęciu z pudełka.
Jeśli jednak chcesz dodać dodatkowe funkcje poza tym, co już istnieje, możesz to zrobić, instalując wtyczki.
Na przykład za pomocą wtyczek możesz dodać formularz kontaktowy lub sklep eCommerce do swojej witryny. Instalacja wtyczek jest prosta; po prostu przejdź do obszaru „Wtyczki” na pulpicie nawigacyjnym WordPress i wyszukaj wtyczkę lub wtyczki, których chcesz użyć.
Po znalezieniu jednego (lub więcej), który spełnia Twoje potrzeby, kliknij „Zainstaluj” i postępuj zgodnie z instrukcjami.
Należy pamiętać, że chociaż wtyczki mogą zapewnić przydatną funkcjonalność Twojej witryny, zbyt wiele wtyczek może spowolnić szybkość witryny i negatywnie wpłynąć na rankingi SEO.
Dlatego upewnij się, że instalujesz tylko te wtyczki, które są absolutnie ważne dla działania Twojej witryny.
5. Krok piąty: Wyświetl podgląd i uruchom swój motyw
Po zaprojektowaniu i zakodowaniu niestandardowego motywu WordPress nadszedł czas na podgląd! Zanim udostępnisz swoją witrynę całemu światu, najpierw przetestuj wszystko na lokalnym serwerze lub w środowisku testowym — pozwoli to wychwycić wszelkie błędy lub błędy, zanim zostaną opublikowane w Twojej aktywnej witrynie.
Kiedy wszystko wygląda dobrze i działa tak, jak powinno, nadszedł czas, aby kliknąć „Publikuj” i udostępnić światu nowy, niestandardowy motyw WordPress!
6. Przygotuj swój motyw do dystrybucji
Po zakończeniu tworzenia motywu WordPress następnym krokiem jest przygotowanie go do dystrybucji. Robiąc to, pamiętaj o dołączeniu wszystkich niezbędnych plików, takich jak arkusze stylów, szablony i pliki JavaScript.
Powinieneś również dołączyć plik readme zawierający instrukcje dotyczące instalowania i używania motywu.
Wniosek
Jeśli chcesz stworzyć motyw WordPress, ważne jest jasne zrozumienie procesu i tego, co się z nim wiąże. Wykonaj czynności opisane w tym artykule, a będziesz na dobrej drodze do opracowania świetnego motywu WordPress, z którego może korzystać każdy.







Zostaw odpowiedź Anuluj odpowiedź