Jedyny techniczny poradnik SEO SaaS, jakiego kiedykolwiek będziesz potrzebować
Opublikowany: 2022-08-18W erze cyfrowej większość organizacji poszukuje dostępności, funkcjonalności i wszechstronności, aby zyskać przewagę nad konkurencją. Dzięki temu oprogramowanie jako usługa (SaaS) jest realną opcją dla firm. SaaS oferuje firmom dostęp do skomplikowanego oprogramowania i infrastruktury IT, łącząc prostotę, elastyczność i przystępną cenę.
Jednak ze względu na szybko rozwijającą się technologię i zmieniający się charakter potrzeb klientów, domena SaaS jest pełna konkurencji ze strony firm obeznanych z technologią.
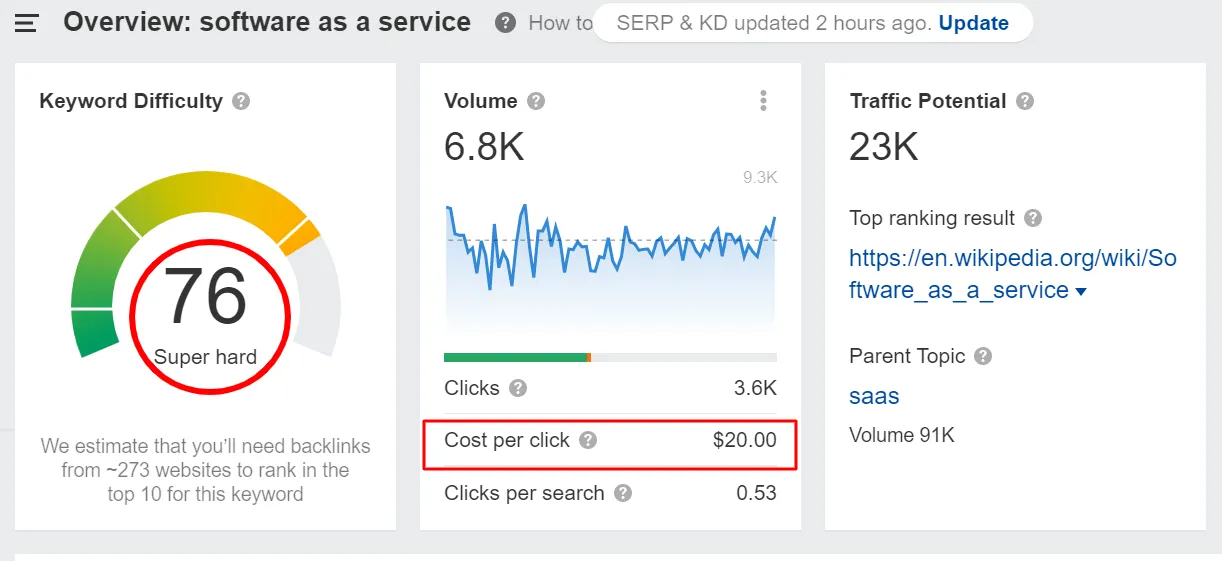
Słowo kluczowe „oprogramowanie jako usługa” ma nie tylko wysoki poziom trudności słowa kluczowego, ale także wysoki koszt kliknięcia.

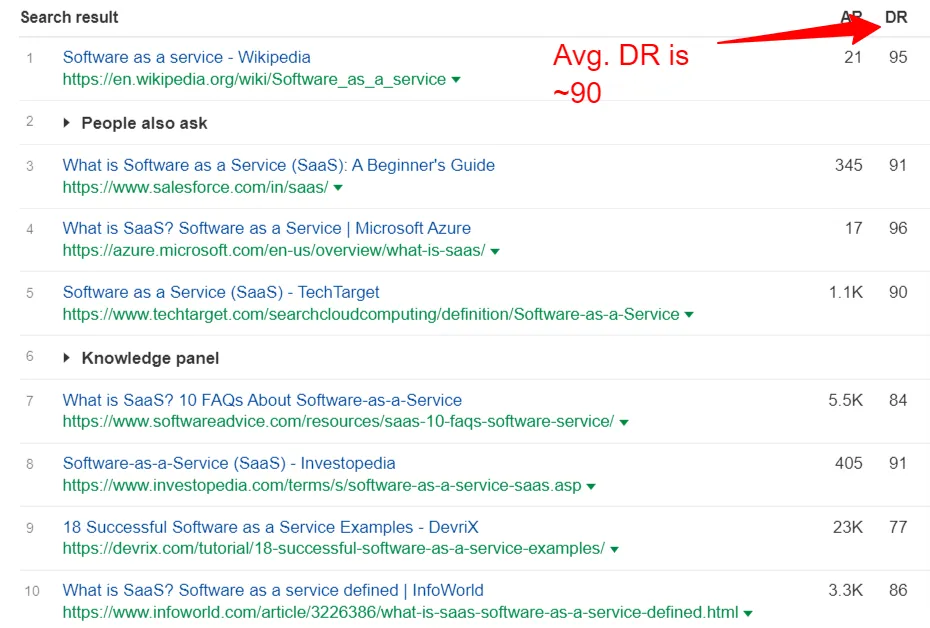
Co więcej, ranking domen w pierwszej dziesiątce witryn internetowych dla tego słowa kluczowego jest wysoki, prawie 90.

Wszystko to wskazuje na to, że wraz ze wzrostem popularności SaaS rośnie też konkurencja w tej dziedzinie. W tym coraz bardziej konkurencyjnym środowisku znajdowanie, przyciąganie, pielęgnowanie i konwertowanie kwalifikowanych leadów jest dużym wyzwaniem dla marketerów SaaS.
W tym miejscu pojawia się techniczna kondycja SEO witryny biznesowej SaaS. Jednak dla większości naszych klientów SaaS priorytetem jest content marketing i strategia budowania linków. Techniczna strona SEO jest mało interesowana, zwykle dlatego, że techniczne SEO dla firm SaaS jest dla nich raczej zbyt "techniczne".
Trwa to do pewnego dnia ich rankingu strony internetowej i zbiornika ruchu z nieznanego powodu lub chcą przenieść swoją witrynę z niewielkim wpływem na SEO. Firmy mają wtedy tendencję do podejmowania reaktywnych decyzji, które albo nie są skuteczne, albo wymagają dużo czasu na pracę.
Dlatego zalecamy naszym klientom okresową kontrolę stanu technicznego SEO, która umożliwia nam podjęcie proaktywnych działań w celu poprawy stanu technicznego witryny.
Pod koniec tego postu dowiesz się, jak rozległe i złożone jest techniczne SEO dla firm SaaS. Dowiesz się również, jak ważna jest optymalizacja technicznego SEO.
Jeśli którakolwiek z udostępnionych poniżej informacji wydaje się zbyt zawiła lub nie masz pewności, jak ją wdrożyć, nasz zespół ekspertów technicznych służy pomocą. Wystarczy telefon lub e-mail !
Więc zacznijmy.
Rozdział 1: Co to jest SEO techniczne?
Pozycjonowanie techniczne koncentruje się na poprawie technicznych aspektów witryny, zapewniając w ten sposób, że Twoja witryna spełnia krytyczne wymagania techniczne wyszukiwarek. Głównym celem inwestowania zasobów w techniczne SEO SaaS jest zwiększenie rankingów organicznych poprzez nadanie priorytetu technicznym aspektom wyszukiwania, takim jak indeksowanie, indeksowanie, renderowanie i architektura witryny.
Jest rzeczą oczywistą, że gdy firmy nie inwestują w techniczne SEO, ich obecność w Internecie spada. Google i inne boty wyszukiwarek przemierzają witryny i oceniają strony pod kątem różnych czynników. Jeśli Twoja witryna nie jest przyjazna dla indeksowania, te roboty wyszukiwania nigdy nie będą w stanie przeszukiwać i indeksować krytycznych stron.
Tak więc techniczne SEO dla firm SaaS jest niezawodnym sposobem na zwiększenie zasięgu organicznego i poprawę widoczności.
Większość firm, zwłaszcza firmy SaaS, ma trudności z zarządzaniem technicznymi problemami SEO w swojej witrynie.
- Liderzy biznesowi SaaS są zbyt skoncentrowani na innych priorytetach , takich jak generowanie leadów, pozyskiwanie klientów, marketing przychodzący, zdobywanie liczby i inne. Tak więc techniczne SEO nie jest dla nich ważne.
- Domena SaaS konsekwentnie tworzy nowe treści i zasoby. To sprawia, że techniczne zarządzanie witryną jest trudne.
- Odkrywanie technicznych problemów SEO jest trudne i czasochłonne. Często do momentu wykrycia problemu jest już za późno. Kolejne strategie (strategie reaktywne) przynoszą efekty w ciągu kilku tygodni lub miesięcy. Dlatego mądrze jest aktywnie podejmować działania w celu określenia stanu technicznego witryny.
- SEO techniczne zazwyczaj odnosi się do elementów, które nie są widoczne (w przeciwieństwie do strony). Na przykład problemy ze strukturą witryny, czasem ładowania i mapami witryn XML nie są znane, dopóki nie uderzą w ciebie mocno (lub jeśli nie będziesz je aktywnie monitorować!).
Wszystko to sprawia, że techniczne SEO dla marek SaaS jest trudne.
Podejście Growfusely do technicznego SEO SaaS
W Growfusely podchodzimy do technicznego SEO dla firm SaaS, badając cztery aspekty kondycji i wydajności witryny. Zadajemy sobie te cztery pytania.
- Czy strony mogą być indeksowane przez wyszukiwarki?
Sprawna technicznie strona internetowa jest zorganizowana i ustrukturyzowana dla robotów wyszukiwarek, aby łatwo indeksować i analizować całą zawartość i kod.
Tutaj przyjrzymy się czystości Twojej witryny pod względem architektury informacji i map witryn. Stosujemy różne narzędzia, aby zwiększyć indeksowanie i zminimalizować błędy witryny. Sprawdzamy również kilka innych aspektów, takich jak efektywne wykorzystanie pliku robots.txt, implementacja reguł indeksowania, wewnętrzna struktura linków, aktualizacja map witryn i inne.
- Czy strony są indeksowane przez wyszukiwarki?
Indeksowanie jest kluczowym aspektem indeksowania, który zapewnia, że boty wyszukiwania skutecznie oceniły i wyrenderowały Twoje treści. Jeśli strona jest zaindeksowana, oznacza to, że roboty indeksujące oceniły trafność i kontekst treści do umieszczenia w wynikach wyszukiwania.
Aby odpowiedzieć na to pytanie, monitorujemy takie aspekty, jak buforowanie, JavaScript i renderowanie dynamiczne, tagi kanoniczne i przekierowania.
- Czy strona jest bezpieczna?
Bezpieczeństwo witryny to kluczowy aspekt stanu technicznego witryny. Luki w zabezpieczeniach witryny SaaS mogą podważyć zaufanie nie tylko odwiedzających, ale także wyszukiwarek. Może to znacznie ograniczyć widoczność i pozycję witryny w SERP.
Tutaj sprawdzamy, czy witryna spełnia standardy SEO i wdraża najlepsze praktyki bezpieczeństwa, takie jak HTTPS.
- Jak dobrze działa witryna (szybkość)?
Szybkość witryny internetowej jest kluczowym czynnikiem określającym wrażenia użytkownika i wydajność witryny. Twoja witryna SaaS może mieć świetną treść, ale jeśli nie jest wystarczająco szybka, nie znajdzie się w rankingu SERP.
Chociaż duże obrazy są jedną z najczęstszych przyczyn powolnych witryn, istnieje kilka innych czynników, które poprawiają wydajność witryny. Dlatego, aby przyspieszyć działanie strony, zwracamy uwagę na kompresję obrazu, zwiększenie przyjazności dla urządzeń mobilnych, minimalizację JavaScript/CSS, buforowanie i implementację CDN.
W kolejnych rozdziałach porozmawiamy o kluczowych aspektach audytu technicznego SEO dla firm SaaS oraz o działaniu robotów indeksujących. Podzielimy się również, jak wyposażyć się w wystarczającą ilość danych, aby rozpocząć analizę techniczną SEO dla Twojej witryny SaaS.
Rozdział 2: Audyt techniczny SEO dla firm SaaS: co, dlaczego, jak?
Jako właściciel firmy SaaS często czujesz się przytłoczony ilością rzeczy, o które należy zadbać podczas przeprowadzania audytu technicznego SEO. Ale zdziwisz się, wiedząc, że prawidłowe rozwiązanie najmniejszych problemów technicznych może spowodować ogromny wzrost rankingu i ruchu.
Zacznijmy od zrozumienia różnych sekcji technicznego SEO. Dzięki temu dowiesz się, co nie działa prawidłowo i co należy zrobić.
1. Struktura strony/architektura informacji
Struktura Twojej witryny informuje Google, które strony są ważne, a które nie. Boty wyszukiwania wykorzystują strukturę witryny do indeksowania i pozycjonowania treści w Twojej witrynie.
Struktura witryny dotyczy sposobu organizacji, łączenia i prezentowania treści odwiedzającym witrynę. Tak więc, jeśli odpowiednio ustrukturyzujesz swoją witrynę, przyniesie to korzyści Twoim odbiorcom i pozwoli botom wyszukiwania na dobre indeksowanie Twoich stron.
Mówiąc najprościej, struktura Twojej witryny może wpływać na to, które treści zajmują wyższe pozycje w SERP. Struktura witryny ma kluczowe znaczenie, ponieważ –
- Służy jako przewodnik dla Google, ponieważ informuje wyszukiwarkę, gdzie znaleźć niezbędne informacje i relacje między stronami.
- Wewnętrzna struktura linków informuje Google, które posty są ważne, zapobiegając w ten sposób konkurowaniu ze sobą wszystkich treści.
- Poprawia UX, ponieważ jeśli Twoja struktura jest przejrzysta, oznacza to, że nawigacja w Twojej witrynie jest dobra. Oznacza to, że ludzie z łatwością dostają to, czego szukają w Twojej witrynie.
Linki wewnętrzne, nawigacja, taksonomie, takie jak kategorie i tagi, oraz bułka tarta są często używane do strukturyzowania witryny.
Oto kilka sprawdzonych metod ulepszania struktury witryny.
- Użyj klastrów Pillar-Cluster lub Hub-Spoke do efektywnego łączenia wewnętrznego
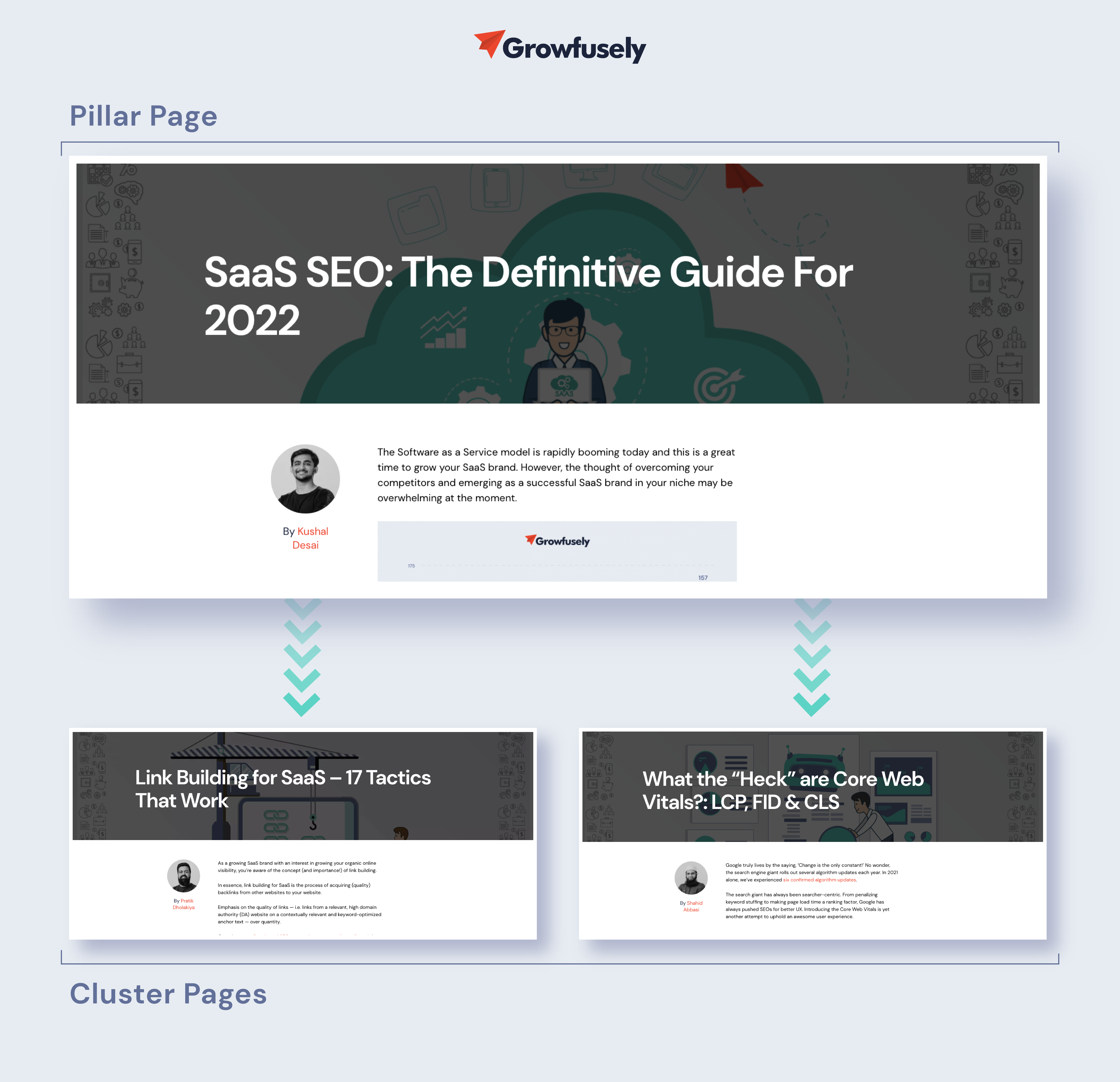
Przy tak dużej ilości treści SaaS dostępnych online, Google chce wiedzieć, czy jesteś autorytetem w tej domenie. Jednym z najlepszych sposobów ustanowienia autorytetu jest organizowanie treści w strony filarowe i klastry tematyczne.
Strona filaru zawiera kompleksowy przegląd danego tematu. Klaster to zbiór powiązanych ze sobą artykułów skupionych wokół jednego tematu.
Nasz blog działa zgodnie ze strategią treści filar-klaster.

Model ten zapewnia naszym czytelnikom wzajemnie połączone doświadczenia, dostarczając w ten sposób wartość i ustanawiając nas jako autorytet w tej dziedzinie. To mówi Google, że jesteśmy najlepszym źródłem informacji na temat „SaaS SEO”.
- Napraw kanibalizm słów kluczowych
Kanibalizacja słów kluczowych to duży problem dla witryn SaaS, w których dwie lub więcej stron konkuruje o to samo słowo kluczowe i intencję.
Powiedzmy, że platforma projektowania graficznego Canva chce ustawić pozycję słowa kluczowego „grafika w mediach społecznościowych”. Dlatego udostępniają post zatytułowany „Najlepsze praktyki, aby poprawić grafikę w mediach społecznościowych”. Kilka lat później pojawiają się nowe taktyki społeczne, dla których tworzą kolejny post, ale celują w to samo słowo kluczowe.
To klasyczny przypadek kanibalizacji słów kluczowych. Gdy nowy post zostanie opublikowany, Google będzie miał trudności z podjęciem decyzji, którą stronę umieścić w rankingu. W większości przypadków nie będzie to miało żadnego znaczenia.
Takie problemy mogą negatywnie wpłynąć na ranking Twojej witryny.
Google Search Console i narzędzie do śledzenia pozycji SEMRush to świetne narzędzia do wykrywania problemów związanych z kanibalizacją. Możesz też użyć operatora wyszukiwania „site:[domena] słowo kluczowe” w Google, aby sprawdzić, czy wiele stron ma tę samą intencję.
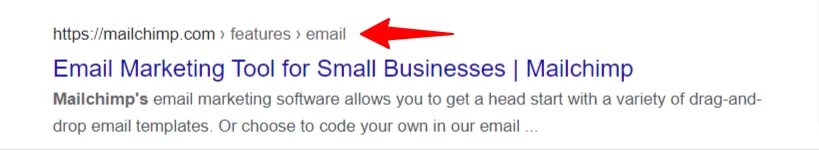
- Przejdź do struktury adresów URL zorganizowanej według kategorii
Posiadanie strony filarowej na żywo w domenie głównej, a następnie budowanie treści pomocniczych z tego adresu URL może nie tylko pomóc poprawić wrażenia użytkownika, ale także przekazywać sprawiedliwość linków przez witrynę.
Sprawdź, jak Hotjar robi to bez wysiłku.
Domena strony filarowej – https://www.hotjar.com/heatmaps/
Wspieranie domeny treści – https://hotjar.com/heatmaps/examples
Zwróć uwagę, jak kontynuują adres URL domeny głównej.
- Utwórz taksonomię witryny
Taksonomia stron internetowych umożliwia webmasterom klasyfikację treści w logiczny sposób. Definiuje relacje i podobieństwa między terminami opisowymi, ułatwiając w ten sposób użytkownikom poruszanie się po stronach.
Pamiętaj – 38% odwiedzających przestanie angażować się w Twoje strony, jeśli treść lub jej układ jest nieatrakcyjny.
Wizualnie taksonomia wygląda jak sekcje na stronie internetowej lub kategorie na blogu.
Weźmy hipotetyczny przykład witryny z oprogramowaniem do atrybucji marketingowej. Zdajesz sobie sprawę, że użytkownicy odwiedzają Twoją witrynę w poszukiwaniu „wielokanałowych rozwiązań atrybucji”.
W takim przypadku będziesz chciał ustawić kategorie, które pomogą odwiedzającemu szybko znaleźć to, czego szuka. Możesz więc oferować rozwiązania atrybucji marketingowej zgodnie z
- Rola organizacyjna – CMO, dyrektor, szef marketingu lub kierownik marketingu
- Segment branżowy – Agencja, e-commerce, usługi finansowe, prawnicze, podróżnicze lub SaaS
W ten sposób dobrze zaplanowana taksonomia może całkowicie zmienić sposób, w jaki Twoi klienci lub potencjalni klienci wchodzą w interakcję z Twoją witryną.
2. Czołganie
Jak wspomniano wcześniej, indeksowanie to proces wykrywania Google, w którym wyszukiwarka wysyła swoje roboty-pająki, aby przeszukiwać sieć w poszukiwaniu nowych i zaktualizowanych treści. Boty pobierają strony internetowe i podążają za znajdującymi się na nich linkami, aby wykryć nowe adresy URL. Gdy te roboty znajdują nowe treści, dodają je do swojego indeksu (Kofeina), aby później pobrać je, gdy wyszukiwarka szuka czegoś podobnego.
W związku z tym, aby Twoje strony były indeksowane i indeksowane, ma kluczowe znaczenie dla pojawiania się w SERP. Aby określić, czy Twoje strony są pobierane i indeksowane, użyj operatora wyszukiwania – „site:twojadomena.com”.

Liczba udostępnionych powyżej wyników daje przybliżone wyobrażenie o stronach indeksowanych w witrynie. Aby uzyskać dokładniejsze informacje, skorzystaj z Raportu pokrycia indeksu w GSC.
Oto kilka powodów, dla których Twoje strony internetowe mogą nie pojawiać się w SERP.
- Twoja witryna została właśnie uruchomiona, a roboty Google jeszcze jej nie zindeksowały.
- Twoja witryna nie jest połączona z zewnętrznymi witrynami.
- Nawigacja w Twojej witrynie nie jest przyjazna dla indeksowania.
- Twoja witryna zawiera dyrektywy robota, które blokują wyszukiwarki.
- Twoja witryna została niedawno ukarana przez Google za stosowanie spamerskich taktyk SEO.
Jednym ze sposobów na zindeksowanie ważnych stron internetowych i umieszczenie ich w SERP jest poinformowanie Google, jak indeksować witrynę.
- Sprawdź pliki Robots.txt
Pliki robots.txt sugerują, która część Twojej witryny powinna być indeksowana przez boty wyszukiwania, a która nie. Dzięki konkretnym dyrektywom w pliku robots.txt dzielą się również szybkością, z jaką powinny indeksować Twoją witrynę.
Pliki robots.txt znajdują się w katalogu głównym witryn.
Oto jak boty wyszukiwania traktują pliki robots.txt.
- Jeśli bot nie natrafi na plik robots.txt, przystępuje do indeksowania witryny.
- Jeśli boty znajdą plik robots.txt, zastosują się do udostępnionych sugestii i przystąpią do indeksowania.
- Jeśli boty napotkają błąd podczas próby uzyskania dostępu do pliku robots.txt i nie mogą określić, czy taki istnieje, czy nie, nie będą kontynuować indeksowania.
- Nawigacja Flash i JavaScript
Chociaż nawigacja Flash i JS może sprawić, że Twoja witryna będzie wyglądać świetnie, są one bardzo szkodliwe dla wyszukiwarek. Ramki JS i Flash są dla botów jak uszkodzone linki, które nie pozwalają im na dostęp do treści na stronie.
Dzisiaj Google coraz lepiej wykorzystuje je do wyszukiwania linków. Chociaż Google może wykonywać JavaScript, AJAX i Flash, inne wyszukiwarki mają z nimi problemy.
Podobnie, chociaż Google może je indeksować, inne wyszukiwarki nie. Dlatego jeśli chcesz poprawić indeksowanie swojej witryny, musisz upewnić się, że nawigacja JS i Flash są atrakcyjne dla botów wyszukiwania.
- Błysk
Możesz stworzyć niesamowitą animację Flash i podzielić się w niej silnym przesłaniem marki. Ale w przypadku wyszukiwarek jest to tylko zestaw obrazów bez zawartości bogatej w słowa kluczowe lub tekstów zakotwiczeń, które oferują kontekst.
Tak więc, jeśli masz animacje Flash na swojej stronie, dobrze jest się ich pozbyć lub po prostu zduplikować pasek nawigacyjny bez flasha.
- Nawigacja JavaScript
Jeśli JavaScript jest używany w nawigacji Twojej witryny, jej ranking na pewno ucierpi. Dzieje się tak, ponieważ nie ma gwarancji, że roboty wyszukujące dokładnie przeczytają skrypt.
Aby rozwiązać ten problem, poproś zespół techniczny SEO, aby pozbył się szkodliwych skryptów lub dołączył sekcję noscript.

- Mapy witryn XML/ HTML
Jak już wiesz, każda strona internetowa ma dwa rodzaje odwiedzających – ludzi i boty.

Roboty-pająki Google używają map witryn XML do tworzenia czytelnych maszynowo map witryn lub indeksów, podczas gdy ludzie odwołują się do map witryn HTML, aby poruszać się po witrynach internetowych.

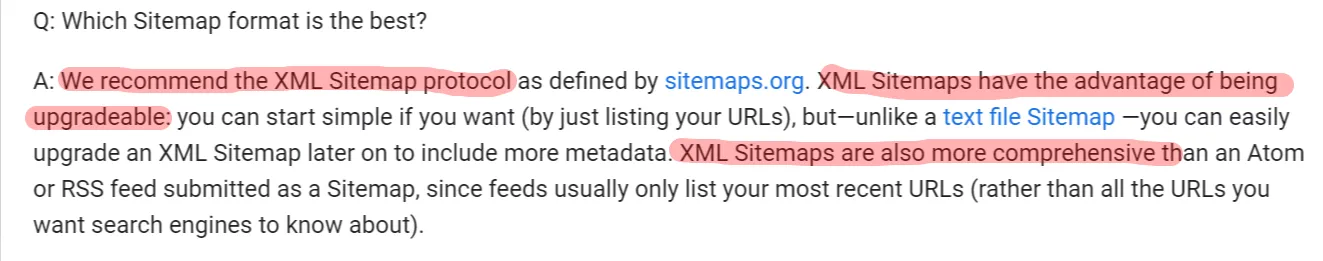
Mapy witryn XML mają kluczowe znaczenie, ponieważ –
- Upewnij się, że wyszukiwarka zna wszystkie adresy URL w Twojej witrynie
- Zaoferuj dodatkowy kontekst dotyczący adresu URL, aby umożliwić Google lepsze zrozumienie Twojej witryny
- Popraw widoczność swojej witryny w indeksie
- Monitoruj liczbę zaindeksowanych adresów URL map witryn
- Poinformuj wyszukiwarki o stronach priorytetowych
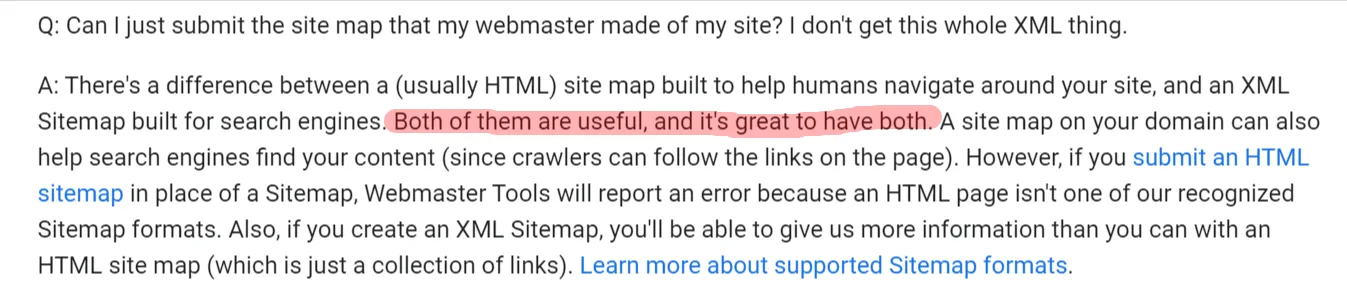
Czy potrzebne są mapy witryn HTML?
TAk! Użytkownicy mogą ogromnie skorzystać z mapy witryny HTML. Co więcej, ta mapa witryny zawiera linki do zarchiwizowanych treści. Tak więc ta mapa witryny może pomóc, jeśli publikujesz dużo treści, które nie są powiązane.
Oto, co Google ma o nich do powiedzenia.

- Uszkodzone linki wewnętrzne
Uszkodzone linki wewnętrzne lub martwe linki uniemożliwiają robotom Google skanowanie i indeksowanie Twoich treści. Kody błędów, takie jak 404 Page Not Found, 400 Bad Request i Timeout, wskazują między innymi na uszkodzony link.
Zbyt duża liczba takich linków na stronie może oznaczać, że Twoja witryna jest zaniedbana. Co więcej, gdy roboty indeksujące natrafiają na uszkodzone linki, tracą czas i budżet na weryfikację, czy są zepsute w celu kategoryzacji ich.
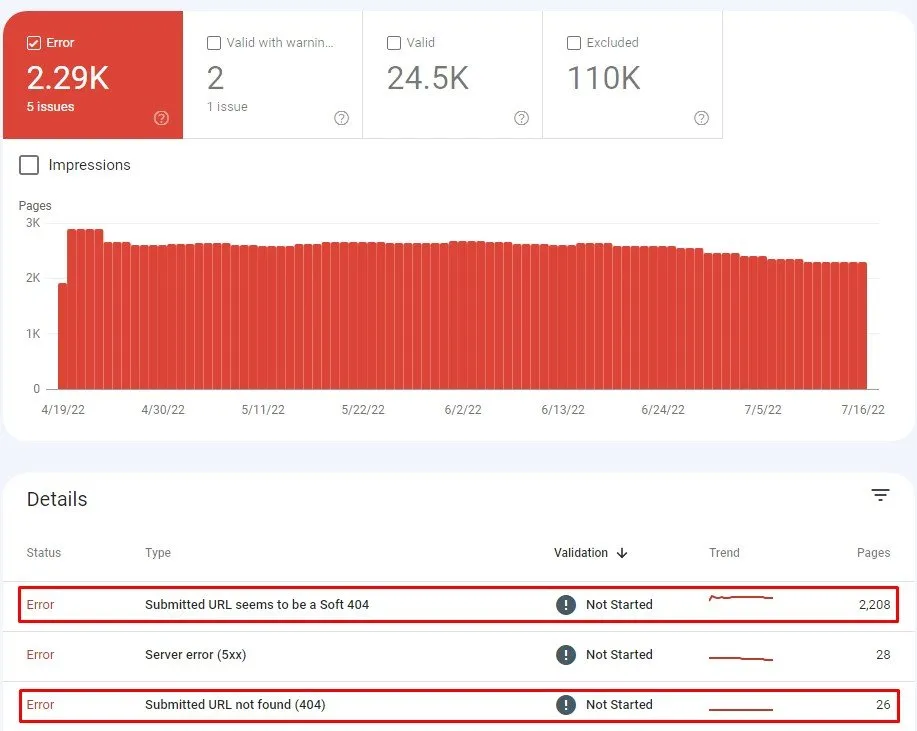
Używaj więc GSC do wykrywania stron, które zwracają błędy. Na desce rozdzielczej przejdź do
Indeks > Pokrycie > Błędy

Teraz czas naprawić te linki. Zacznij od zbadania przyczyny uszkodzonych linków. Skorzystaj z tych pytań, aby poprowadzić Cię w tej sprawie.
- Czy jest to spowodowane literówką?
- Czy ostatnio usunąłeś obraz, film, plik lub całą stronę internetową?
- Czy zmieniłeś nazwę lub przeniosłeś stronę i zapomniałeś zaktualizować linki?
- Czy łączysz się z treścią, która została przeniesiona lub usunięta?
- Czy zmieniłeś nazwę domeny lub przeniosłeś witrynę pod nowy adres URL?
Znajomość przyczyny może pomóc w znalezieniu rozwiązania, które pozwoli naprawić uszkodzony link.
Na przykład, jeśli usuniesz starą stronę i utworzysz nową jako zamiennik, stara strona wyświetli błąd 404 Nie znaleziono strony, gdy użytkownik spróbuje uzyskać do niej dostęp.
W takim przypadku, gdy usuniesz stronę, upewnij się, że używasz przekierowania 301, które przekieruje odwiedzających do nowej lokalizacji i poinformuje roboty wyszukiwania, że strona została trwale usunięta.
- Przekierowania wewnętrzne
Witryny SaaS często zmieniają zawartość i przenoszą strony, aby zapewnić swoim czytelnikom najnowsze aktualizacje. Dlatego przekierowania są w tych witrynach stosunkowo powszechne.
Przekierowania są często używane, gdy:
- Łączenie stron internetowych
- Aktualizowanie lub usuwanie treści
- Naprawianie stron zwracających 404
- Zmiana architektury informacji
- Podczas migracji witryny.
W wielu przypadkach przekierowania są konieczne. Na przykład są potrzebne, jeśli oryginalny adres URL jest indeksowany lub odwiedzany przez użytkowników. Przekierowania mogą być również konieczne, gdy oryginalny adres URL jest używany w treści, takiej jak biuletyny lub dokumenty.
Unikaj jednak używania zbyt wielu przekierowań, ponieważ dodają one „dodatkowy przeskok” dla robotów wyszukiwarek, dzięki czemu pracują więcej i marnują budżety indeksowania na wyszukiwanie treści.
- Łańcuchy przekierowań (2 kliknięcia i więcej)
Chociaż łańcuchy przekierowań występują naturalnie, znacząco wpływają na UX (niska prędkość witryny) i budżet indeksowania oraz powodują problemy z indeksowaniem. Za każdym razem, gdy wyszukiwarka otrzymuje niepotrzebny kod statusu 3XX, boty muszą czekać i mają mniej czasu na indeksowanie stron priorytetowych.
Boty Google rezygnują z indeksowania, jeśli napotkają zbyt wiele przekierowań (po 5 przeskokach lub kliknięciach). Dlatego John Mueller zaleca mniej chmielu niż ta liczba,
3. Renderowanie
Gdy przeglądarka zażąda strony, Googleboty pobierają strony internetowe, uruchamiają kod i uzyskują dostęp do wymaganej treści, aby zrozumieć strukturę witryny. Ten proces jest określany jako renderowanie. Informacje zbierane przez te boty podczas procesu są wykorzystywane do rankingu stron internetowych.
Renderowanie odbywa się między dwoma stanami każdej strony –
- Początkowy kod HTML , który jest odpowiedzią serwera. Zawiera HTML i linki do zasobów, a mianowicie JavaScript, CSS i obrazów potrzebnych do zbudowania strony.

- Wyrenderowany kod HTML powszechnie znany jako DOM (Document Object Model) . Reprezentuje początkowy kod HTML oraz zmiany wprowadzone przez JS wywołane przez HTML.
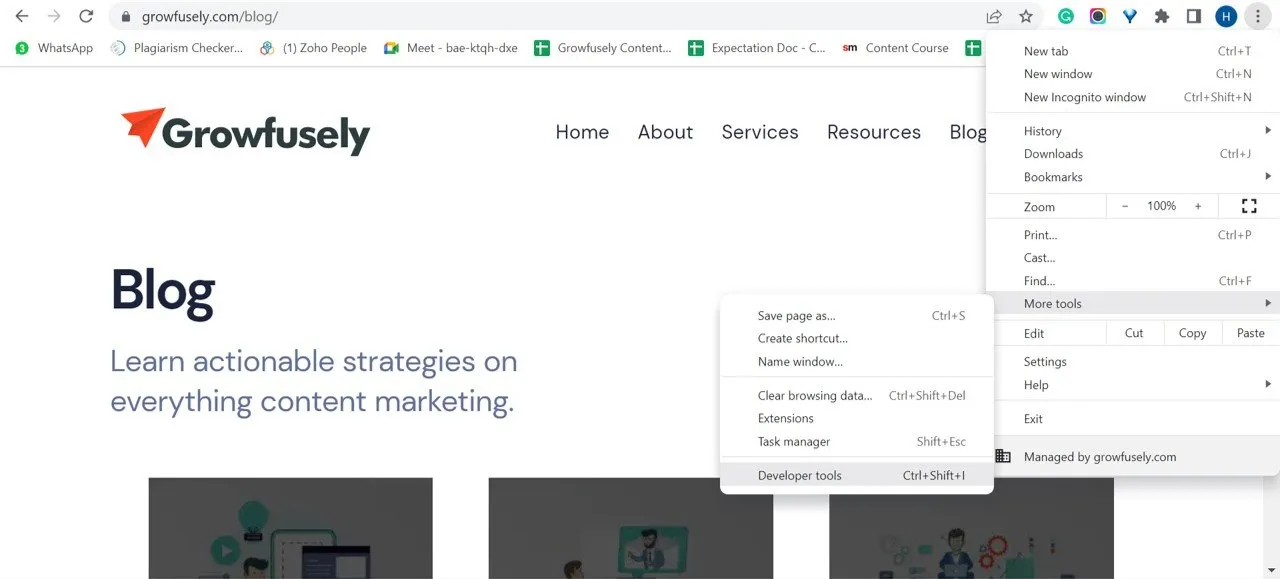
Aby znaleźć DOM, możesz przejść do Narzędzi programistycznych przeglądarki i kliknąć „Konsola”.

Na seminarium internetowym Duda Martin Splitt wyjaśnia renderowanie, podając nam analogię HTML jako przepisu.
Jeśli HTML jest przepisem, może zawierać różne składniki, takie jak garść tekstu, obrazów i innych rzeczy. Ale przepis to tylko kartka z instrukcjami.
Zasoby strony internetowej, takie jak CSS, pliki JavaScript, filmy i obrazy, są rzeczywistymi składnikami fizycznymi.
Strona internetowa, którą widzisz i wchodzisz w interakcję z przeglądarką, jest ostatecznym przygotowaniem jedzenia.
W tym wszystkim renderowanie jest procesem gotowania potrawy.
Wydajne renderowanie ma kluczowe znaczenie dla zapewnienia prawidłowego wyniku Core Web Vitals .
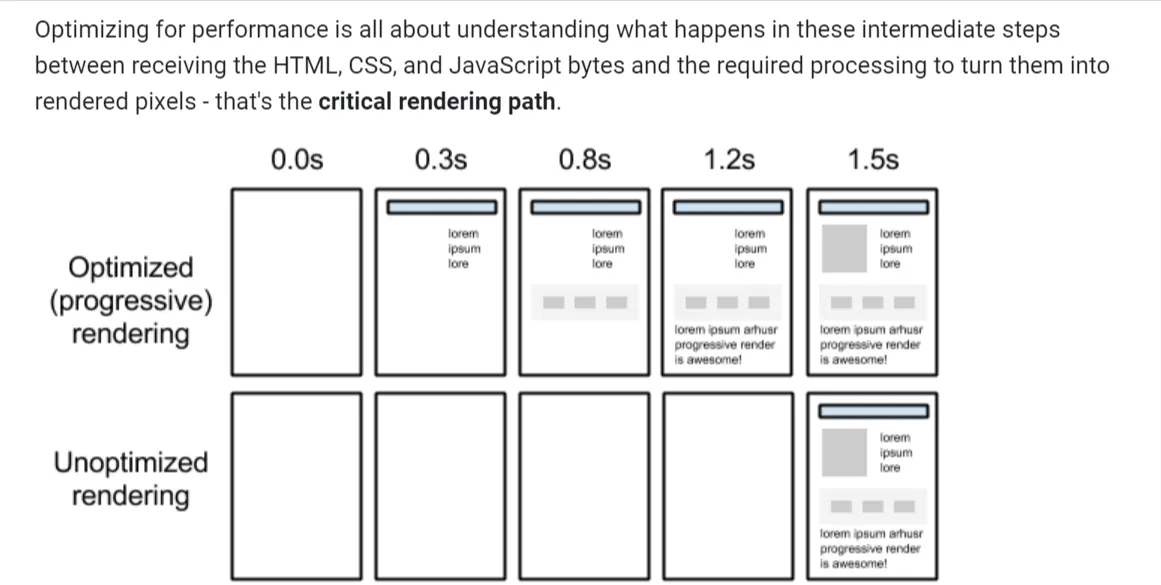
- Krytyczna ścieżka renderowania / Lazy loading
Według Google optymalizacja krytycznych ścieżek renderowania polega na nadaniu priorytetu wyświetlaniu treści, które odnoszą się do bieżących działań użytkownika.
Jest to sekwencja kroków, przez które przechodzi przeglądarka, aby przekonwertować HTML, CSS i JavaScript na piksele. Zawiera DOM, CSS Object Model (CSSOM) , drzewo renderowania i układ.

Optymalizując krytyczną ścieżkę renderowania, możesz skrócić czas pierwszego renderowania.
Lazy loading to technika optymalizacji aplikacji internetowych i mobilnych, która renderuje tylko krytyczne elementy interfejsu użytkownika. Później renderuje elementy niekrytyczne (nie blokujące). W ten sposób leniwe ładowanie jest skutecznym sposobem na skrócenie długości krytycznej ścieżki renderowania, co prowadzi do skrócenia czasu ładowania.
- Renderowanie ram JavaScript
JavaScript obsługuje biblioteki renderujące Angular, React i Blaze UI. Używa DOM do manipulowania elementami DOM i wyświetlania danych wyjściowych w przeglądarce. DOM ustawia relacje rodzic-dziecko i relacje sąsiadującego rodzeństwa między elementami w pliku HTML.
- Nieprawidłowe elementy HTML w <head>
<head> często zawiera nieprawidłowe elementy HTML, ponieważ adres URL zawiera tag <noscript>. Ten tag definiuje alternatywną zawartość dla użytkowników, którzy wyłączyli skrypty w przeglądarce lub korzystają z przeglądarek, które nie obsługują tego skryptu.
Kiedy jest używany w <head>, musi zawierać tylko elementy – <link>, <style> i <meta>. Włączenie innych elementów HTML może stanowić wyzwanie dla robotów, które nie renderują kodu JavaScript. Obecność innych elementów zakłóca renderowanie, przez co pomijają ważne tagi, takie jak metaroboty.
- Uszkodzone adresy URL zasobów (obrazy, CSS, JS)
Ten adres URL jest adresem URL zasobu, który jest przekierowywany do innego niedostępnego adresu URL. Przekierowany adres URL (301 lub 302) oznacza, że zmieniono lokalizację strony i użytkownik jest kierowany do nowego adresu URL zamiast oryginalnego.
Gdy zasób nie jest już dostępny, może to wpłynąć na renderowanie i spowodować pogorszenie komfortu użytkownika.
4. Indeksacja
Indeksowanie to proces dodawania stron internetowych do indeksu Google lub wyszukiwarki internetowej po ich zindeksowaniu i przeanalizowaniu pod kątem treści i jej kontekstu. Proces ten pomaga wyszukiwarkom organizować informacje, umożliwiając im oferowanie superszybkich odpowiedzi na zapytania użytkowników.
Tak więc po tym, jak bot wyszukiwania zaindeksuje stronę, renderuje ją tak, jak robiłaby to przeglądarka. Czyniąc to, wyszukiwarka analizuje treść i przechowuje ją w swoim indeksie lub bazie danych.
Rozumiemy, jak możesz nakazać wyszukiwarkom indeksowanie Twoich stron internetowych.
- Kanonizacja
Gdy wyszukiwarki indeksują tę samą treść na wielu stronach, nie wiedzą, którą z nich indeksować. W tym pomaga kanonizacja. Kanonizacja umożliwia informowanie wyszukiwarek o preferowanych stronach.
Tak więc tag rel="canonical" pozwala wyszukiwarkom lepiej indeksować preferowaną wersję treści, ignorując duplikaty.
Po dodaniu tagu rel=”canonical” to tak, jakby powiedzieć wyszukiwarce Nie indeksuj tej strony. Zamiast tego zaindeksuj „tę stronę”, ponieważ jest to wersja główna”.
Po prawidłowym wykonaniu kanonizacja zapewnia, że każdy element treści ma tylko jeden adres URL. Chociaż nie ma kary za powielanie treści, może to powodować problemy z indeksowaniem, a tym samym szkodzić Twoim strategiom SEO.
Dlatego rozsądnie jest użyć tagu rel="canonical" , aby zachęcić Google do wybrania kanonicznego i odfiltrowania pozostałych z wyników wyszukiwania.
- Metatagi robotów
Te tagi są używane w <head> HTML. Oto typowe meta dyrektywy dla metatagów robots.
- index/noindex: informuje wyszukiwarki, czy strona powinna być przeszukiwana i przechowywana w indeksie w celu pobrania. Jeśli zdecydujesz się na „noindex”, mówisz botom, aby wykluczyły stronę z wyników wyszukiwania.
Użyj „noindex”, jeśli nie chcesz, aby Google indeksował Twoje cienkie strony, ale nadal chcesz, aby były one dostępne dla odwiedzających.
W przypadku witryn SaaS „noindex” może być używany do stron profilu generowanych przez użytkowników.
- follow/nofollow: informuje wyszukiwarki, czy należy korzystać z linków na stronie. Jeśli wybierzesz opcję „nofollow”, wyszukiwarki nie będą podążały za linkiem ani nie przekazywały wartości linków.
„Nofollow” jest często łączony z „noindex”, gdy webmaster próbuje uniemożliwić indeksowanie strony, a roboty indeksujące nie korzystają z linków na tej stronie.
- noarchive: mówi wyszukiwarkom, aby nie zapisywały zbuforowanej kopii strony. Domyślnie wszystkie wyszukiwarki przechowują widoczną kopię zindeksowanych stron.
Ale możesz wybrać „noarchive”, jeśli masz wiele usług ze zmieniającymi się cenami. Uniemożliwi to odwiedzającym zobaczenie nieaktualnych cen.
5. Kody statusu
Analiza kodów statusu HTTP jest krytyczną częścią technicznego audytu SEO. Ich śledzenie pomaga w dostrzeżeniu błędów w strukturze serwisu.
W ramach audytu SEO musisz sprawdzić te kody statusu, aby zobaczyć, czy są one zgodne z oczekiwaniami i w razie potrzeby zastosować poprawki, aby poprawić wewnętrzną strukturę linków.
Spójrzmy na główne kody statusu.
a. 3XX
- 301 przeniesione na stałe lub przekierowanie 301
Ten kod stanu wskazuje, że zasób był stały. W związku z tym żądania muszą być przekierowywane na inny adres URL zamiast żądanego zasobu.
Te kody statusu są używane w przypadku migracji witryn lub sytuacji, w których musisz na stałe przenieść wartość SEO z jednego adresu URL na drugi.
- 302 Znaleziono
Znalezione 302 to tymczasowe przekierowanie, które wskazuje, że zasób został tymczasowo przeniesiony do innej lokalizacji.
Dobry przykład kodu stanu 302: prowadzisz kampanię z treścią bramkowaną przez miesiąc i używasz 302 do wysyłania użytkowników z adresu URL A do adresu URL B. Po 1 miesiącu od zakończenia kampanii usuwasz przekierowania 302.
Kiepski przykład kodu stanu 302: podczas migracji witryny większość programistów wdraża 302 zamiast 301. W związku z tym sygnały nie są przekazywane do nowych adresów URL natychmiast (może to zająć miesiące). W związku z tym nowy adres URL nie będzie tak skuteczny jak poprzedni.
Istnieje kilka innych kodów stanu przekierowania 301, na które możesz się natknąć.
- 303 Zobacz inne: Ma to na celu zapewnienie pośredniej odpowiedzi na początkowe żądanie.
- 304 Not Modified: Wskazuje, że żądany zasób nie został zmodyfikowany od czasu ostatniego żądania. W związku z tym nie zostanie zwrócony klientowi. Zamiast tego zostanie użyta jego wersja z pamięci podręcznej.
- 307 Przekierowanie tymczasowe/przekierowanie wewnętrzne: Ten tymczasowy kod stanu wyjaśnia, że strona docelowa tymczasowo znajduje się pod innym adresem URL.
Dzięki temu użytkownik wie, że nie powinien wprowadzać żadnych zmian w metodzie żądania, jeśli istnieje automatyczne przekierowanie do tego adresu URL.
b. 4XX
- 401 Nieautoryzowany
Jest to błąd wskazujący, że uwierzytelnianie HTTP nie powiodło się. Oznacza to, że żądana strona wymaga kombinacji nazwy użytkownika i hasła lub nie ma dostępu na podstawie adresu IP.
- 404 Nie znaleziono pliku
Ten kod stanu wskazuje, że nie można znaleźć żądanego źródła. Jest to popularny kod statusu, który może być tymczasowy lub stały. Aby zapewnić dobry UX, stwórz niestandardowy 404, który –
- Stwierdza, że strona nie istnieje
- Jest zintegrowany z projektem strony internetowej
- Oferuje linki do dostępnych treści
- Nie można indeksować
Poza tym ustaw błąd 404, gdy strona nie istnieje, nie ma ważnych linków zwrotnych lub nie ma odpowiedniej treści.
- 410 Zniknął
Te kody stanu informują, że żądana strona jest niedostępna. Ten kod stanu różni się od 404 leży w tej subtelności. Mówi, że strona już istniała, ale została usunięta i nie zostanie zastąpiona. Daje to botom wyszukującym precyzyjną i ostateczną wiadomość.
c. 5XX
- 500 wewnętrzny błąd serwera
Ten kod stanu wskazuje, że serwer miał problem z przetwarzaniem żądania, ale nie jest w stanie wyraźnie wskazać niczego konkretnego.
- 503 Usługa niedostępna
Ten kod stanu wskazuje, że usługa jest chwilowo niedostępna i będzie dostępna później. Chociaż wielu programistów używa go, gdy zaplanowano konserwację witryny, nie zalecamy tej praktyki.
Poprawne użycie 503: Serwer jest zbyt zajęty i nie może obecnie przetwarzać żądań.
Nieprawidłowe użycie 503: Serving 503 z wartością „ Retry-After ” ( Spróbuj ponownie później) w przeszłości lub w odległej przyszłości.
6. Przyjazność dla urządzeń mobilnych
Projekty responsywne wykorzystują ten sam kod, aby dostosować stronę do rozmiaru ekranu, na którym ma być wyświetlana. Przyjazność mobilna to duża część technicznego SEO, ponieważ boty Google indeksują mobilną wersję witryny zamiast komputera.
Dlatego posiadanie projektu przyjaznego dla urządzeń mobilnych nie jest dziś opcją. Google wcześnie wprowadził indeks mobile-first, informując webmasterów, że jego brak spowoduje pogorszenie ich rankingu.
Zobaczmy, jak sprawić, by Twoja witryna była przyjazna dla urządzeń mobilnych dla użytkowników i Google.
a. Użyj AMP
Wszyscy wiemy, że trend mobilny od jakiegoś czasu wyprzedza desktopy. Ten trend wystarczył Google, aby wymyślić projekt Accelerated Mobile Pages (AMP), który jest wysiłkiem Google typu open source w celu optymalizacji witryn pod kątem przeglądania mobilnego.
Strony AMP korzystają z określonej struktury opartej na istniejącym kodzie HTML, aby usprawnić wymianę informacji z przeglądarkami. Zapewnia to bezproblemową i szybką obsługę użytkownika, skracając czas ładowania.
AMP działają dobrze, o ile używasz ich ostrożnie.
Czemu?
- AMPom towarzyszą poważne ograniczenia projektowe. Możesz używać stylów wbudowanych, ponieważ AMP zezwalają na pojedynczy arkusz stylów, co zmniejsza żądania HTTP do jednego.
Ponadto rozmiar CSS jest ograniczony do 50 kilobajtów. Chociaż jest wystarczająco dobry do stworzenia przyzwoitego projektu, nadal zmusza programistów do wydajnego kodowania.
- Tworzenie linków może być skomplikowane w przypadku stron AMP. Gdy witryna prowadzi do Twojej strony AMP, linki zwrotne wskazują domenę Google, a nie Twoją.
W AMP chodzi o szybkość. Tak więc inne aspekty UX, takie jak idealne projektowanie stron internetowych, ustępują wydajności. Jednak biorąc pod uwagę erę przyjazną dla urządzeń mobilnych, w której żyjemy, szybsze ładowanie stron jest cenionym atutem pod względem UX.
b. Progresywne aplikacje internetowe
Bądźmy realistami – użytkownicy nie będą instalować aplikacji dla każdej odwiedzanej witryny w Internecie. Dlatego powstały progresywne aplikacje internetowe.
PWA są dość popularne w dziedzinie SEO, ponieważ oferują UX podobny do natywnej aplikacji. Zapewniają lepszą retencję i wydajność bez komplikacji w utrzymaniu aplikacji.
Na przykład funkcje, takie jak powiadomienia push pojawiające się w panelu powiadomień, umożliwiają łatwe ponowne zaangażowanie odbiorców, zapewniając jednocześnie, że użytkownicy dodają swoje ulubione witryny do ekranu głównego bez odwiedzania sklepów z aplikacjami.
Programy PWA renderują się szybko, oferując w ten sposób bogate doświadczenie na urządzeniach mobilnych i komputerach stacjonarnych. Ponadto są responsywne, wykrywalne, niezależne od łączności i zapewniają lepsze zaangażowanie w porównaniu z innymi stronami.
Uber, firma transportowa, stworzyła m.uber, progresywną aplikację internetową, która pozwala pasażerom na słabszych urządzeniach lub w wolnych sieciach zarezerwować przejazd.

Podobnie Flipkart Lite to PWA, które łączy w sobie najlepsze strony internetowe i natywną aplikację.

c. Elastyczny projekt
Oto jak responsywne projektowanie stron internetowych może uzupełnić Twoje wysiłki SEO.
- Użyteczność witryny
Responsywny projekt optymalizuje witryny pod kątem wyszukiwania mobilnego, poprawiając w ten sposób funkcjonalność witryny i oferując spójny UX na różnych urządzeniach. W ten sposób użyteczność Twojej witryny i Google będą faworyzować Cię lepszym rankingiem.
- Szybkie ładowanie strony
Strony internetowe, które działają zgodnie z responsywnym projektem, zwykle ładują się szybko, co poprawia wrażenia użytkownika i podnosi pozycję w wynikach wyszukiwania.
- Niski współczynnik odrzuceń
Posiadanie responsywnego projektu witryny nie tylko sprawi, że Twoja witryna będzie bardziej atrakcyjna niż inne, ale także dostarczy treści w zorganizowany sposób. Dzięki temu Twoja witryna będzie łatwa do zrozumienia, a odwiedzający pozostaną na niej dłużej.
Wszystko to zapewnia lepszy UX i niski współczynnik odrzuceń.
- Brak duplikatów treści
Przestrzeganie responsywnego projektu strony internetowej zapewnia korzystanie z jednego adresu URL niezależnie od używanego urządzenia. Rozwiązuje to problem zduplikowanych treści, które w przeciwnym razie mogą zmylić Google i zaszkodzić Twoim rankingom.
- Udostępnianie społecznościowe
Chociaż media społecznościowe nie są bezpośrednim rankingiem, pomagają budować publiczność. Posiadanie responsywnej strony internetowej ułatwia odwiedzającym udostępnianie treści w mediach społecznościowych, poprawiając w ten sposób Twoją widoczność i autorytet w domenie.
7. Bezpieczeństwo witryny
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
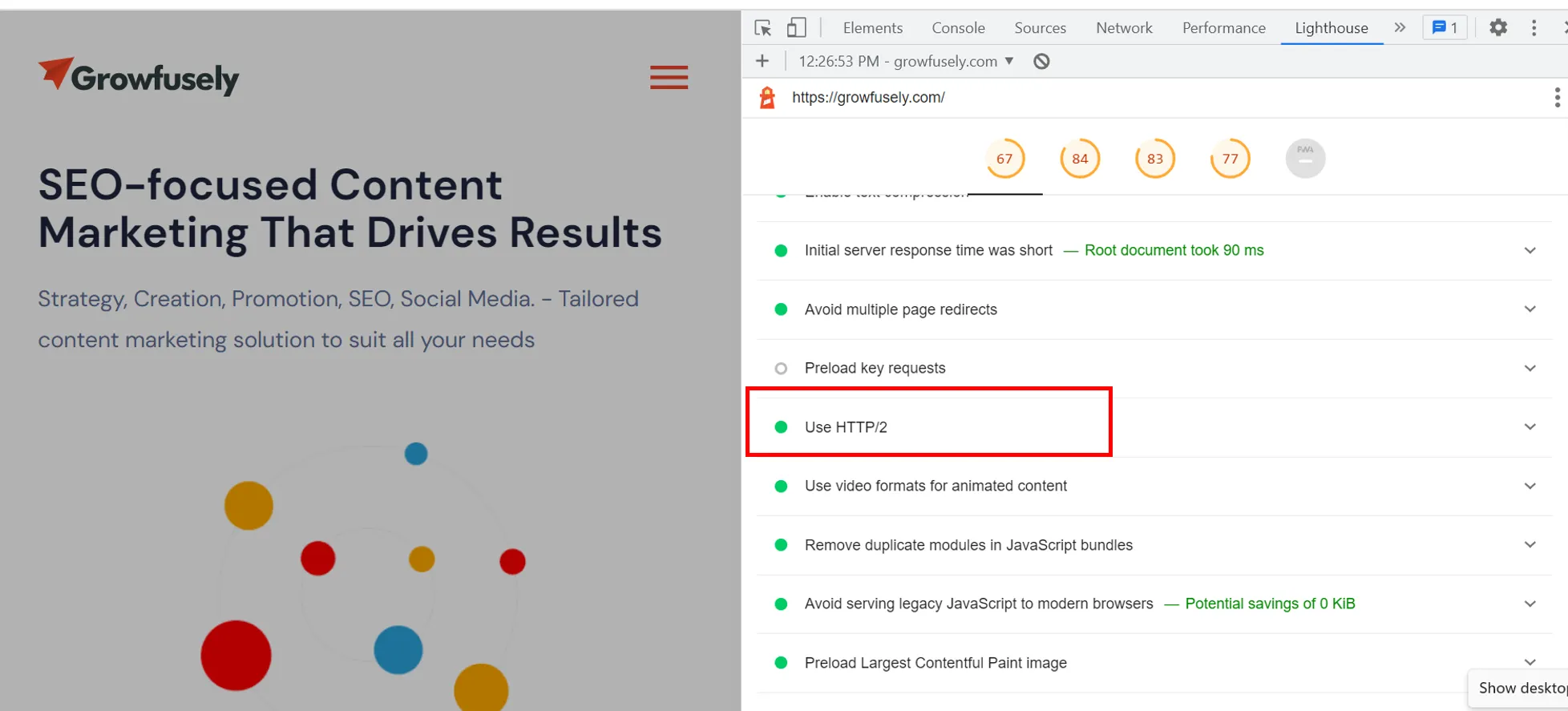
b. HTTP/2
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
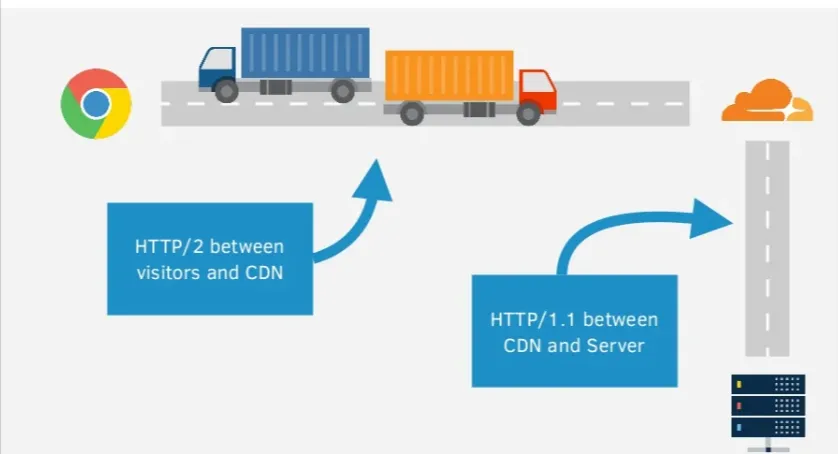
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) pomaga chronić witrynę przed atakami Cross Site Scripting (XSS) i wstrzykiwaniem danych.
- Nagłówek Strict-Transport-Security uniemożliwia atakującym obniżenie poziomu połączenia HTTPS do HTTP. Jest to również znane jako nagłówek HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options powstrzymuje kilka exploitów, które mogą się wydarzyć przez, powiedzmy, treści generowane przez użytkowników.
- X-Frame-Options powstrzymuje ataki typu click-jacking, dzięki czemu jest użytecznym środkiem bezpieczeństwa do wdrożenia.
- Zasady dotyczące odsyłaczy pozwalają webmasterowi kontrolować, jakie informacje są wysyłane, gdy odwiedzający witrynę kliknie łącze, aby odwiedzić inną witrynę. Zapobiega to wyciekowi jakichkolwiek poufnych informacji znajdujących się w adresie URL witryny odsyłającej użytkownika do strony trzeciej.
8. Dane strukturalne
Dane strukturalne to język wyszukiwarek, który pozwala im lepiej zrozumieć treść. Jest to miarodajne słownictwo (kontekst do odczytu maszynowego), który pomaga wyszukiwarkom w kontekście, zrozumieniu i dokładnym dopasowaniu treści online do zapytań.

Chociaż dane strukturalne nie są czynnikiem rankingowym, pozwalają wyszukiwarkom na dokładne klasyfikowanie treści i prezentowanie większej ilości informacji bezpośrednio w SERP w postaci fragmentów rozszerzonych.
W świecie SEO dane strukturalne polegają na implementowaniu na stronie jakiejś formy znaczników, aby zapewnić dodatkowy kontekst wokół treści. Dodanie uporządkowanych danych pozwala witrynom korzystać z lepszych wyników, takich jak fragmenty rozszerzone, karty rozszerzone, karuzele, wykresy wiedzy, bułka tarta i nie tylko.
Zazwyczaj wyszukiwarki obsługują trzy składnie, a mianowicie mikrodane, JSON-LD i mikroformaty. Obsługują również dwa słowniki – Schema.org i Microformats.org.
Dowiedzmy się więcej na ten temat.
a. Oznaczenia schematu
Znacznik schematu jest również nazywany schematem. Jest to semantyczny słownik zestandaryzowanych tagów, który w zorganizowany sposób opisuje zawartość strony, ułatwiając wyszukiwarkom uzyskanie kontekstu treści.
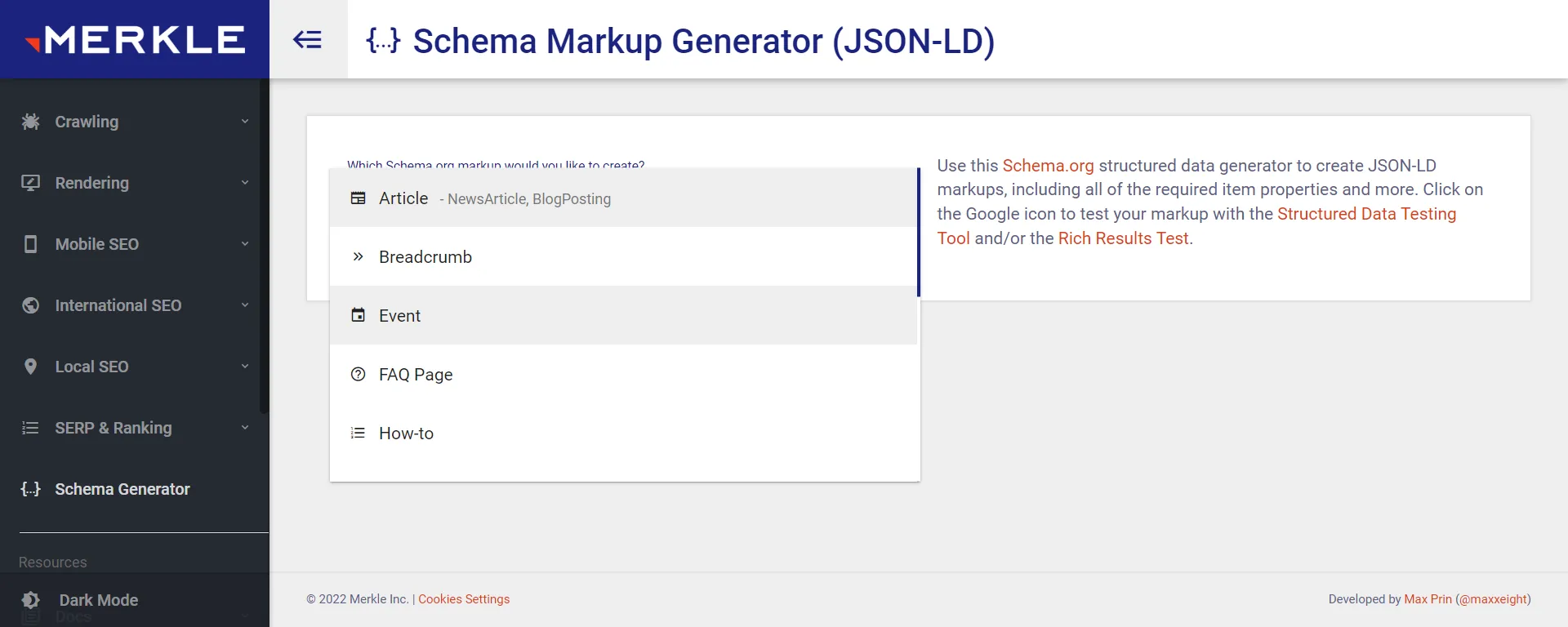
Chociaż obecnie dostępnych jest 797 schematów , zalecamy dodanie następujących schematów, które mają największy wpływ na SEO.
Generator znaczników schematu Merkle może pomóc w wygenerowaniu znaczników schematu dla Twojej witryny.

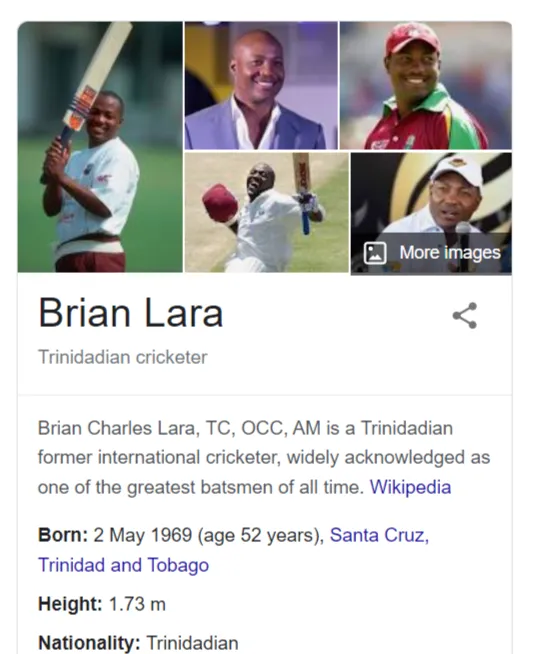
- Osoba: Udostępnia wyszukiwarkom podstawowe informacje o osobie wymienionej na stronie. Możesz zastosować ten znacznik w sekcji biografii autora na blogu lub na stronie zawierającej dane zespołu.

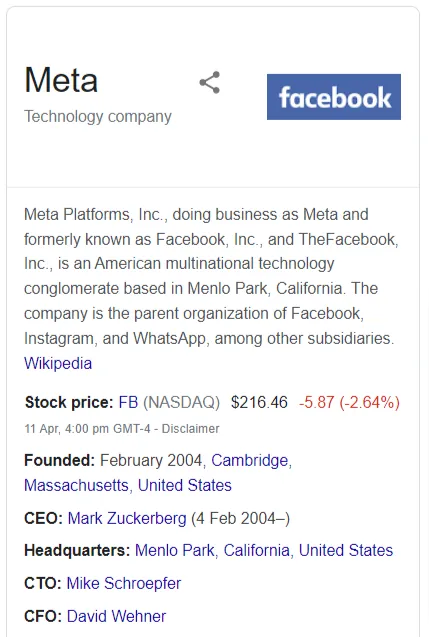
- Organizacja/Firma lokalna: To ważny schemat, który należy dodać do strony O nas w witrynie Twojej firmy lub do sekcji Kontakt z nami.

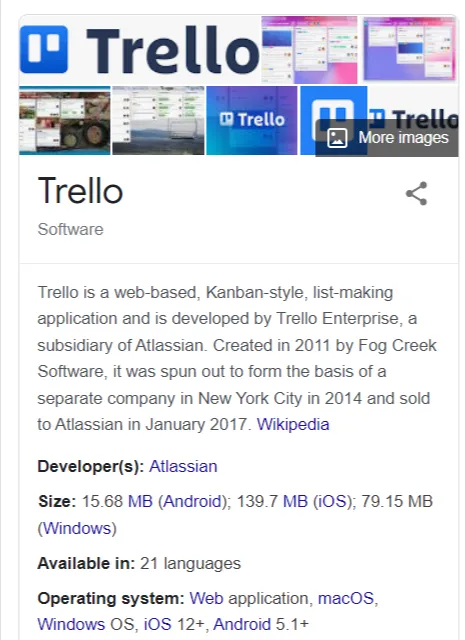
- Produkt: Ten znacznik jest dodawany do stron produktów, dzięki czemu otrzymujesz szczegółowy fragment wyszukiwania.

- Breadcrumbs: Breadcrumbs pozwala użytkownikom z łatwością poruszać się po witrynie i zobaczyć pozycję strony w hierarchii. Ten znacznik przenosi to doświadczenie do fragmentu wyszukiwania.

- Artykuł: Jest to popularny znacznik dodawany do artykułów na stronie internetowej i postów na blogu. Pozwala Google uzyskać podstawowe informacje o treści. Na przykład Google pobiera dane związane z nagłówkiem, autorem, datą publikacji i tak dalej.

- HowTo: Jeśli Twoja witryna SaaS zawiera treści instruktażowe, musisz wykorzystać ten znacznik. Te znaczniki pomagają Google zrozumieć, jak osiągnąć konkretny cel, stosując podejście krok po kroku.

- FAQPage: znacznik FAQPage jest używany na stronach udostępniających listę często zadawanych pytań z wyczerpującymi odpowiedziami.

- VideoObject: Ten znacznik jest dodawany do filmów wideo przechowywanych w Twojej witrynie, ponieważ oferuje Google podstawowe informacje o treści wideo. Elementy, które należy określić, to opis filmu, czas trwania filmu, adres URL miniatury i data przesłania.

b. Mikrodane i JSON-LD
Google obsługuje zarówno struktury JSON-LD, jak i mikrodane, ale ponieważ ta pierwsza jest lekka, jest to preferowany przez Google format danych strukturalnych.
- JSON-LD (JavaScript Object Notation dla połączonych danych)
Jak wspomniano powyżej, JSON-LD jest najpopularniejszym skryptem znaczników strukturalnych i najbardziej preferowaną wersją dla Google. Dzieje się tak, ponieważ można go zaimplementować jako blok kodu bez zakłócania reszty dokumentacji HTML.

- Mikrodane
Microdata umożliwia etykietowanie różnych elementów HTML na stronach internetowych za pomocą tagów odczytywalnych maszynowo. W rzeczywistości opiera się na zestawie tagów, które wyróżniają elementy i wartości na stronach internetowych dla uporządkowanych danych.
Ponieważ jest on osadzony w kodzie źródłowym HTML, implementacja, edycja lub usuwanie mikrodanych wymaga czasu.
c. Opisy rozszerzone
Każda forma bezpłatnych wyników wyszukiwania zawierających informacje wyświetlane wraz z adresem URL, tytułem i opisem jest fragmentem rozszerzonym.
Należy pamiętać, że implementacja danych strukturalnych na odpowiednich stronach internetowych nie gwarantuje, że będą one wyświetlane we fragmentach rozszerzonych.
Podczas wyświetlania konkretnego wyniku jako fragmentu rozszerzonego lub karty rozszerzonej Google uwzględnia takie czynniki, jak autorytet witryny, wiarygodność i inne czynniki.
9. Migracje
Zmiana nazwy domeny lub wdrożenie HTTPS to mądre posunięcie, ale to wszystko przy utrzymaniu rankingu witryny nie jest łatwe. Wymaga rygorystycznych i drobiazgowych badań, planowania, wykonywania i monitorowania pod kątem płynnego zakończenia migracji bez utraty ruchu w witrynie lub konwersji.
Na tym właśnie polegają migracje SEO – przenoszenie rankingu wyszukiwania, autorytetu i sygnałów indeksowania podczas przeprowadzania migracji.
Przyjrzyjmy się różnym typom migracji, które wpływają na SEO, jeśli nie zostaną wykonane poprawnie.
a. Migracje domen
Dzieje się tak, gdy zmieniasz obecny adres URL witryny na nowy wraz z całą zawartością i zasobami. Migracje domen są zwykle wykonywane podczas zmiany marki, zmiany na domenę specyficzną dla lokalizacji lub przenoszenia usługi hostowanej do domeny.
Obejmują one zmiany treści, a mianowicie konsolidację i przepisywanie treści, przycinanie treści i wiele innych. Wszystko to wpływa na taksonomię witryny i wewnętrzne linki, wpływając tym samym na widoczność witryny w wynikach wyszukiwania organicznego.
Oto kilka szybkich wskazówek, jak zmienić domenę bez utraty SEO.
- Upewnij się, że znasz historię nowej domeny. Na przykład, dowiedz się o jego sieci linków zwrotnych (użyj do tego Ahrefs Backlink Checker ) i sprawdź, czy w przeszłości była oznaczona czerwoną flagą.
- Przekieruj starą domenę do nowej. Może to być koordynowane przez rejestratora domeny lub dostawcę usług hostingowych.
- Zweryfikuj nową witrynę za pomocą Google Search Console. Platforma będzie oferować informacje o skuteczności słów kluczowych na każdej stronie i wskaże najważniejsze problemy techniczne.
- Zaktualizuj wszystkie wzmianki o starym adresie URL w profilach Twojej firmy.
- Zaktualizuj Google Analytics o nowy adres URL.
b. Ponowne uruchomienia
Ponowne uruchomienie witryny to ekscytujący czas dla firm, ale może poważnie zaszkodzić wydajności SEO witryny. W witrynie występują problemy, takie jak brakujące treści, wadliwe lub brakujące przekierowania, zmiany w strukturze linków wewnętrznych, linki przychodzące wskazujące na strony błędów, zmiany w treści renderowanej JS i inne problemy techniczne.
Na przykład jednym z najgorszych problemów, jakie napotykają po ponownym uruchomieniu witryny, są wyzwania związane z przeszukiwaniem i indeksowaniem.
Oto kilka rzeczy, które możesz zrobić, aby zapobiec utracie ruchu podczas ponownego uruchamiania.
- Przenieś priorytetową treść do nowej strony internetowej
- Zaimplementuj przekierowania 301 tam, gdzie jest to potrzebne, poprawnie i całkowicie
- Popraw wewnętrzną strukturę linków i linki przychodzące
- Przenieś wszystkie optymalizacje na stronie
- Wykonaj techniczny audyt SEO przed ponownym uruchomieniem
- Uważaj na zmiany w renderowaniu mobilnym oraz treściach i linkach renderowanych w języku JavaScript
c. Zmiany CMS
Ponowna platforma CMS ma miejsce, gdy przechodzisz z jednego CMS do drugiego. Zwykle ma to na celu uczynienie witryny bardziej interaktywną i bogatą w funkcje oraz poprawę jej wydajności.

Na przykład przejście z WordPressa na Drupala lub uaktualnienie z Drupala 7 do Drupala 9.
Zmieniając CMS, webmaster wprowadza kilka zmian na stronie. Chociaż wszystkie zmiany CMS nie pociągają za sobą utraty ruchu, proces ma wpływ na wydajność SEO witryny. Zmianie CMS towarzyszą takie problemy, jak brak możliwości utrzymania starej struktury URL, różne szablony metatagów i H1 oraz różne podejścia do plików usług (robots.txt i mapa witryny XML).
Oto, jak możesz rozwiązać te problemy.
- Uruchom indeksowanie za pomocą jednego z robotów indeksujących, o których wspomnieliśmy w tym poście. Wskaże to na główne problemy techniczne.
- Oceń funkcje CMS, takie jak metainformacje, struktura adresów URL, architektura witryny, tagi kanoniczne, plik robots.txt, dane strukturalne, Hreflang i inne.
- Wskaż adresy URL do przekierowania na mapie URL.
d. HTTP do HTTPS
Dzieje się tak, gdy zmieniasz protokół witryny z niezabezpieczonego „http” na bezpieczny „https”.
Oto, jak zapewnić pomyślną migrację HTTPS przyjazną SEO.
- Użyj robota indeksującego, takiego jak JetOtopus lub Screaming Frog, do przeszukiwania adresów URL istniejących w Twojej bieżącej witrynie http i linków wewnętrznych.
- Wykorzystaj SEMRush lub Ahrefs do monitorowania bieżącej skuteczności słów kluczowych.
- Kup certyfikat SSL z wiarygodnego źródła i upewnij się, że jest aktualny.
- Zamapuj każdy adres URL, aby określić, które adresy w witrynie HTTP zostaną przekierowane, gdzie w nowej witrynie HTTPS.
- Zmiany treści i projektu mogą poczekać.
- Zaktualizuj swoje zakodowane linki do HTTPS w swojej witrynie. Przekieruj użytkowników i wyszukiwarki na strony HTTPS za pomocą przekierowań 301 po stronie serwera.
- Przeskanuj swoją witrynę pod kątem wszelkich niezabezpieczonych treści, które mogą prowadzić do witryn stron trzecich za pomocą protokołu HTTP.
- Zaktualizuj plik robots.txt, aby pozbyć się zakodowanych na stałe linków lub reguł blokowania, które mogą nadal wskazywać na katalogi lub pliki http.
- Unikaj przeprowadzania migracji, gdy Twoja witryna jest zajęta.
- Opublikuj wersję HTTPS.
- Dodaj wersję HTTPS do GSC i ustaw preferowany stan domeny.
- Prześlij swoją mapę witryny w GSC dla nowej wersji witryny.
- Sprawdź, czy witryna jest prawidłowo przeszukiwana i indeksowana.
- Zaktualizuj swój profil Google Analytics z HTTP na HTTPS w ustawieniach administratora i usługi, aby uniknąć utraty historii.
- Rutynowo monitoruj skuteczność kierowanych słów kluczowych, ale spodziewaj się wahań przez kilka tygodni.
10. Podstawowe wskaźniki internetowe
Doświadczenie strony i wrażenia użytkownika to dwa kluczowe czynniki dla Google przy ustalaniu rankingu stron. Podstawowe wskaźniki internetowe (CWV) to konkretne czynniki, które oceniają ocenę jakości strony na podstawie parametrów Google.
CWV ocenia wydajność ładowania, responsywność i stabilność wizualną – trzy ważne aspekty doświadczenia strony. Te metryki mierzą czynniki bezpośrednio związane z UX, gdy użytkownik trafia na stronę.
- Największe malowanie treści (LCP) : Ładowanie mierzy czas potrzebny do wyświetlenia największego zasobu na stronie internetowej – obrazu lub dużego bloku tekstu.
- Opóźnienie pierwszego wejścia (FID): Interaktywność mierzy czas, po którym odwiedzający witrynę może wejść w interakcję ze stroną. Jest to opóźnienie przed kliknięciem łącza lub wypełnieniem pola.
- Kumulatywne przesunięcie układu (CLS): Ta metryka odnosi się do wizualnej stabilności strony. Każdy poruszający się lub niestabilny element podczas wczytywania strony może spowodować kliknięcie przez użytkownika nieprawidłowych linków, co prowadzi do frustracji użytkownika i słabego komfortu korzystania ze strony.
Poza tym Google bierze również pod uwagę takie czynniki, jak HTTPS, przyjazność dla urządzeń mobilnych, bezpieczne przeglądanie i brak pełnoekranowych wyskakujących okienek.
Jeśli chcesz dowiedzieć się więcej o Core Web Vitals, zalecamy przeczytanie naszego szczegółowego postu , który rzuci światło na wszystkie aspekty CWV, których nie możesz przegapić.
Przyjrzyjmy się teraz różnym środkom, które możesz podjąć, aby poprawić swoje CWV.
a. Kompresja multimediów i skryptów
Kompresja oznacza po prostu zminimalizowanie lub zminimalizowanie kodu poprzez usunięcie zbędnych znaków z kodu źródłowego. Na przykład pozbywanie się białych spacji, optymalizacja instrukcji warunkowych, łączenie blisko umieszczonych deklaracji zmiennych oraz usuwanie nowych znaków linii i zbędnych danych.
Kompresja multimediów i skryptów to skuteczna technika, która skraca czas ładowania aplikacji i ogólną wydajność sieci ze względu na mały rozmiar pliku.
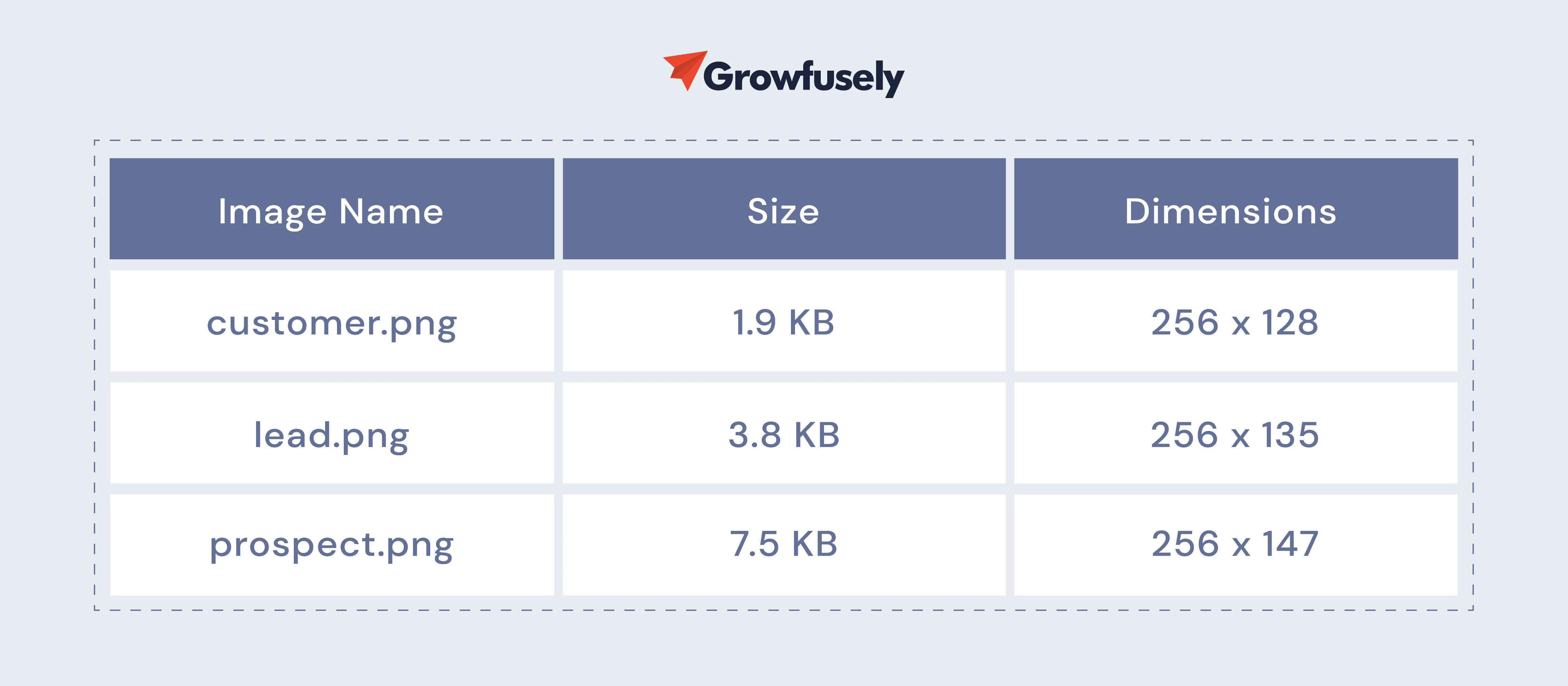
b. Sprites CSS
Sprite CSS pomaga w łączeniu wielu obrazów w jeden plik obrazu do wykorzystania w witrynie, poprawiając w ten sposób wydajność witryny.
Chociaż łączenie mniejszych obrazów w duży obraz może wydawać się sprzeczne z intuicją, duszki pomagają w poprawie wydajności. Sprawdź te pliki.

Kiedy dodamy te rozmiary, suma osiągnie 13,2 KB. Ale jeśli dodasz te obrazy do jednego pliku, będą one ważyć więcej. Jednak te obrazy są ładowane za pomocą jednego żądania HTTP. W ten sposób przeglądarka ogranicza liczbę jednoczesnych żądań wysyłanych przez witrynę, poprawiając w ten sposób wydajność witryny.
c. CDN
Wiadomo, że sieć dostarczania treści lub CDN zwiększają wydajność witryny i czas ładowania strony, buforując zasoby (obrazy, CSS i JavaScript) w kilku lokalizacjach brzegowych. Są one rozmieszczone geograficznie w taki sposób, że nie znajdują się dalej niż 60 milisekund od użytkownika.
Buforując zawartość statyczną, CDN może poprawić ogólne wrażenia użytkowników końcowych, jednocześnie poprawiając wyniki CWV
- Jak CDN poprawia LCP?
CDN rezerwuje zawartość statyczną witryny na farmach serwerów, zlokalizowanych w pobliżu użytkowników końcowych. W ten sposób treść ma mniejszą odległość do przebycia do i z urządzeń użytkownika. To znacznie skraca czas ładowania.
- Jak CDN poprawia FID?
Im mniej czasu zajmuje ładowanie strony, tym szybciej użytkownicy mogą wchodzić w interakcję z elementami. Korzystanie z CDN zapewnia, że użytkownicy wchodzą w interakcję z elementami witryny z najmniejszym opóźnieniem, zmniejszając w ten sposób ogólne opóźnienie.
- Jak CDN poprawia CLS?
Skumulowane przesunięcie układu jest często powodowane przez obrazy o niewłaściwym rozmiarze lub gdy obrazy wypełniają się powoli. W przypadku korzystania z sieci CDN zasoby statyczne są optymalizowane i zmieniane w rozmiarze, zanim zostaną dostarczone użytkownikowi.
Inną kwestią, na którą należy zwrócić uwagę, jest to, że użytkownicy uzyskują dostęp do witryny za pomocą wielu urządzeń i różnej jakości Internetu.
d. Optymalizacja szybkości serwera
Im szybciej serwer odpowiada na żądania, tym większa jest poprawa wskaźników szybkości witryny. Najczęściej złożone witryny firmowe mają serwery, które zajmują się obsługą wielu żądań oraz udostępnianiem plików i skryptów.
Najlepiej zoptymalizować te procesy, aby skrócić czas ładowania. Oto krótkie wskazówki dotyczące optymalizacji szybkości serwera.
- Uaktualnij swój plan hostingowy. Wybierz taki, który oferuje doskonałą wydajność za rozsądną cenę.
- Użyj najnowszej wersji PHP.
- Sprawdź, jak działają Twoje bazy danych i znajdź możliwości optymalizacji.
mi. Pobieranie równoległe i Minifikacja
Jednym z najlepszych sposobów na skrócenie czasu ładowania strony jest zmniejszenie liczby zasobów do pobrania za pomocą ikonek. Alternatywnie możesz łączyć i minimalizować zasoby zewnętrzne, takie jak CSS/JS.
Jednak tam, gdzie te optymalizacje nie działają, działa pobieranie równoległe!
Pobieranie równoległe to wielokrotne pobieranie, które odbywa się jednocześnie w kilku domenach, ale jest obsługiwane przez jednego hosta. Główną zaletą pobierania równoległego jest skrócenie czasu pobierania, co poprawia ogólną wydajność strony.
Przeglądarki zwykle ograniczają liczbę jednoczesnych pobrań. Jednak włączenie równoległego pobierania powoduje podział żądań zasobów na kilka domen. W ten sposób czas ładowania znacznie się skraca.
Jeśli zablokowanie Twojej witryny zajmuje dużo czasu lub większość użytkowników korzysta ze starszych przeglądarek (takich jak IE6/7), które obsługują równoległe pobieranie, co może zapewnić wzrost wydajności.
f. Buforowanie
Kiedy użytkownik odwiedza Twoją stronę, przeglądarka komunikuje się z serwerem. Proces ten obejmuje szereg zadań, a mianowicie przetwarzanie PHP, wysyłanie żądań do bazy danych i wysyłanie plików z powrotem do przeglądarki w celu utworzenia w pełni uformowanej strony.
Ten proces może zająć kilka sekund, a nawet wieczność.
Buforowanie stron może przyspieszyć proces odpowiedzi serwera i skrócić TTFB (Time to First Byte) lub czas odpowiedzi serwera. Przekłada się to na superszybki czas odpowiedzi, a tym samym poprawia komfort korzystania ze strony.
11. Optymalizacja treści
Chociaż techniczne SEO jest w dużej mierze niezwiązane z treścią, jego część pokrywa się z SEO na stronie (bardzo zorientowane na treść). Dlatego będziemy rozmawiać o optymalizacji treści i jej wpływie na rankingi wyszukiwania.
a. Optymalizacja jednostek –
Rola podmiotów w SEO jest ogromna. Z biegiem czasu firma Google stała się mądrzejsza w identyfikowaniu prawdziwego znaczenia wyszukiwanych słów kluczowych i zapytań. Obecnie przesunął się z wyszukiwania opartego na terminach na encje.
Mówiąc najprościej, wyszukiwarki teraz odkrywają treść tylko poprzez wyszukiwanie jednostek, metodę używaną przez boty do zrozumienia intencji użytkownika podczas mapowania powiązanych źródeł na zapytania. Wyszukiwarka, która nie dopasuje się do tych ram, na pewno się nie powiedzie.
Kategoryzując pomysły na jednostki, możesz dodać dodatkowy kontekst i trafność treści. Oto, co marketerzy muszą zrobić, aby zoptymalizować treść pod kątem wyszukiwania jednostek.
- Zintegruj zweryfikowane elementy semantyczne w infrastrukturze internetowej.
- Znajdź i wyeliminuj niejednoznaczny język w treści.
- Zaangażuj zainteresowania wyszukiwacza w kontekście.
b. Zduplikowana treść
Zduplikowane treści nie dodają żadnej wartości odwiedzającym i dezorientują wyszukiwarki. Może również powodować kilka technicznych problemów z SEO, ponieważ zakłóca sposób, w jaki wyszukiwarki konsolidują takie dane, jak autorytet, trafność i zaufanie do treści.
Najlepszym sposobem radzenia sobie z duplikatami treści jest zaimplementowanie przekierowań 301 z niepreferowanej wersji adresu URL do preferowanej strony.
Ponadto wiele razy zduplikowana treść jest spowodowana problemami technicznymi, takimi jak nieprawidłowe przekierowanie HTTP do HTTPS. To też trzeba sprawdzić.
Raport GSC Index Coverage jest bardzo przydatny, jeśli chodzi o wykrywanie duplikatów treści. Dzięki temu raportowi możesz łatwo znaleźć –
- Zduplikuj bez kanonicznej wybranej przez użytkownika — adresy URL, które nie są kanoniczne do preferowanej wersji.
- Zduplikuj miejsce, w którym Google zdecydowało się zignorować Twój kanoniczny adres URL, który znalazł samodzielnie. Zamiast tego przypisuje wybrane przez Google znaki kanoniczne.
- Zduplikuj, gdy przesłany adres URL nie jest zaznaczony jako kanoniczny – tutaj Google zdecydowało się zignorować kanoniczne, które zdefiniowałeś podczas przesyłania za pomocą mapy witryny XML.
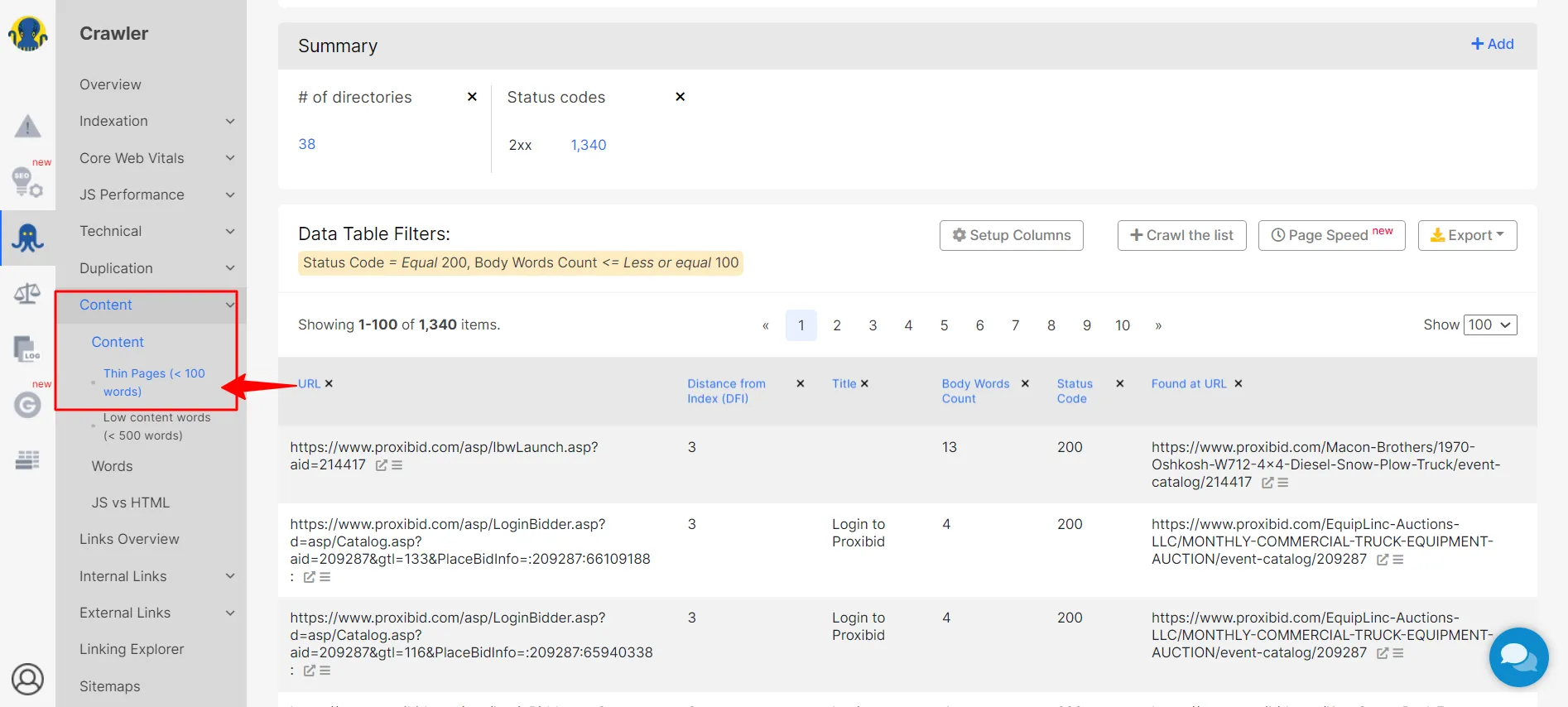
c. Cienka zawartość
Cienka treść ma miejsce wtedy, gdy zawartość witryny, tekst lub elementy wizualne nie są związane z intencjami użytkownika lub nie oferują im tego, czego szukają. Ponieważ oferuje niewielką wartość dla użytkownika, cienka treść często sprawia, że szuka on więcej.
Cienkie treści można łatwo wykryć za pomocą robota SEO.

Po znalezieniu tych stron pierwszą rzeczą, którą powinieneś zrobić, jest ulepszenie starych treści. Sprawdź, co Gary Illyes z Google miał do powiedzenia na ten temat kilka lat temu.

Poza tym na tych stronach używaj metatagu bez indeksu. Zamiast usuwać je całkowicie, nie indeksuj ich, informując w ten sposób Google, aby nie liczył ich podczas indeksowania.
12. Interfejs użytkownika
Problemy techniczne mogą mieć negatywny wpływ na interfejs użytkownika i wrażenia użytkownika. Na przykład czasami treść nie będzie wyświetlana prawidłowo, przycisk CTA może nie działać lub główna strona konwersji może nie zostać wybrana w wynikach wyszukiwania.
Rezultatem jest nie tylko słabe doświadczenie użytkownika, ale także brak aktywności użytkownika i konwersji. Dlatego ważne jest, aby przeprowadzić audyt techniczny SEO w odpowiednim czasie.
Na przykład należy sprawdzić, czy nie występują problemy z indeksowaniem, plik robots.txt, zduplikowana treść, problemy z wyświetlaniem treści, błędy danych strukturalnych i błędy kodu, które mogą zmniejszyć skuteczność interfejsu użytkownika.
Oto kilka czynników, na które należy zwrócić uwagę.
a. Użyteczność
Jednym z najlepszych sposobów wykrywania błędów technicznych jest testowanie użyteczności. Podczas tych testów webmasterzy rekrutują ludzi, aby zobaczyć, jak wchodzą w interakcję z elementami swojej witryny. Obserwują, gdzie użytkownik się zmaga, co go dezorientuje lub frustruje, czy też napotyka na przeszkodę.
Jeśli ludzie mają problemy, prawdopodobnie boty wyszukiwarek mają problemy z indeksowaniem witryny.
Oto kilka pytań dotyczących testowania użyteczności, które pomogą Ci zidentyfikować techniczne problemy z SEO.
- Czy łatwo znajdujesz stronę na ten temat?
- Czy elementy strony działają poprawnie po kliknięciu?
- Czy istnieją strony, które wydają się nie pasować?
- Czy strona ładuje się szybko?
- Czy układ strony jest czytelny i zrozumiały?
b. Nawigacje
Boty poruszają się po Twojej witrynie w taki sam sposób, jak zrobiłby to użytkownik. Dlatego tak ważne jest, aby poprawić nawigację w witrynie i udostępnić ją wszystkim odwiedzającym.
Najlepszym sposobem na podejście do tego jest stworzenie hierarchii treści – podzielenie treści na szerokie kategorie, a następnie utworzenie wąskich podkategorii. Pomoże to odwiedzającym (i botom!) łatwo nawigować do treści, których szukają.
Powinieneś także rozważyć wykorzystanie ścieżek nawigacji w celu uzyskania optymalnego UX. Bułka tarta to również rodzaj uporządkowanych danych, które pomagają Google uporządkować zawartość strony w SERP.
c. Pop-upy
Podczas gdy nieinwazyjne wyskakujące okienka są przydatne dla użytkowników, natrętne mogą powodować długotrwałe problemy z UX/UI, które ostatecznie wpływają na SEO witryny. jeśli te wyskakujące okienka lub banery reklamowe zajmują więcej niż 15% strony , powodują również CLS (skumulowane przesunięcie układu), które znacznie zakłóca UX.
Nie wspominając, że Google nie jest na ich korzyść.
Rozwiązanie?
Unikaj reklam pełnoekranowych, których Google nie lubi.
- Wyskakujące okienka zakrywające główną treść, zmuszające użytkowników do ich odrzucenia, aby kontynuować przeglądanie strony.
- Samodzielne wyskakujące okienka, które należy zamknąć przed uzyskaniem dostępu do głównej zawartości.
- Zwodnicze układy stron z sekcjami wyglądającymi jak wyskakujące okienka.
- Wyskakujące okienka, które uruchamiają się nieoczekiwanie, gdy użytkownik kliknie stronę.
- Nakładaj modalne, które trudno zamknąć i przekierowuj odwiedzających, jeśli przypadkowo na nie klikną.
d. Solidność
Interfejs użytkownika jest głównym trybem dla witryn internetowych, aby komunikować wiarygodność. Na przykład jakość projektu witryny może wiele powiedzieć o tym, czy można polegać na treści witryny. Wysokiej jakości projekt strony internetowej zawsze się wyróżnia, sprawiając, że wygląda ona reputująco i wywiera głębokie wrażenie na odbiorcach.
Oto kilka sposobów komunikowania wiarygodności za pomocą interfejsu użytkownika.
- Jakość projektu: Czynniki takie jak organizacja witryny i projekt wizualny, jeśli są wykonane prawidłowo, mogą zwiększyć wiarygodność witryny. Z drugiej strony zwiększona liczba niedziałających linków, literówek i innych błędów szybko wpływa na wiarygodność witryny i komunikuje odwiedzającemu, że witryna nie zwraca uwagi na szczegóły.
- Ujawnienie z góry: Odwiedzający doceniają, że strony internetowe są przejrzyste w zakresie wszystkich informacji, których szukają. Na przykład chcą, aby witryny udostępniały z góry informacje kontaktowe i dane dotyczące obsługi klienta. Podobnie w przypadku witryn e-commerce użytkownicy oczekują z góry ujawnienia opłat za wysyłkę.
- Prawidłowe i zaktualizowane informacje: Udostępnianie dokładnych i aktualnych informacji jest znakiem, że witryna jest autorytetem w tej domenie.
- Połączony z publikacjami władz: Gdy strona internetowa zawiera linki zwrotne i wychodzące do autorytatywnych stron internetowych, ufają, że udostępniane informacje nie istnieją w próżni. To znacznie zwiększa wiarygodność witryny.
Rozdział 3: Wszystko o robotach indeksujących i o tym, jak indeksują witrynę
Zanim przejdziemy do sedna technicznego SEO dla startupów i firm SaaS, bardzo ważne jest, aby zrozumieć, że wyszukiwarki nie indeksują zalogowanej aplikacji.
Informacje o zalogowanych aplikacjach internetowych
Oto jak możesz zapobiec indeksowaniu danych zalogowanych aplikacji internetowych:
- Umieść go na subdomenie i zablokuj tę subdomenę w robots.txt
- Umieść wszystkie zalogowane strony w podfolderze, który możesz następnie zablokować w robotach. txt (na przykład site.com/app/, a potem Disallow: /app/)
I odwrotnie, jeśli chcesz, aby zawartość była indeksowana, nie umieszczaj jej za ścianą logowania!
Istnieją sposoby na pokazanie, że masz zalogowane treści, do których czasami wylogowani użytkownicy nadal mogą uzyskać dostęp (pomyśl o publikacjach wiadomości z płatnymi ścianami), ale 99,9% aplikacji SaaS nie musi o tym myśleć.
Przejdźmy teraz do sekcji o tym, o co chodzi w indeksowaniu i jak robią to roboty.
Jak wspomniano wcześniej, zbudowanie witryny, która umożliwia robotom wyszukiwania łatwe indeksowanie witryny, ma kluczowe znaczenie dla rankingu stron. Aby jednak wiedzieć, jak sprawić, by Twoja witryna była przyjazna dla botów, musisz zrozumieć, w jaki sposób indeksują one witrynę.
Jak roboty indeksują witrynę internetową?
Boty wyszukiwarek, roboty indeksujące lub pająki systematycznie przemierzają Internet w celu zindeksowania stron. Poruszają się szybko, czytając jedną stronę, robiąc kopie i przechodzą do następnej. Te zindeksowane kopie są przechowywane w ich indeksie wraz z innymi stronami.
Indeksowanie pomaga botom szybko znajdować strony w razie potrzeby. Roboty indeksujące weryfikują również linki i kod HTML, aby zrozumieć treść obecną na tych stronach.
W tym sensie „indeksowanie” i „indeksowanie” to dwa różne terminy (często używane zamiennie), ale krytyczne części tego samego procesu.
Oto jak pracują roboty sieciowe, aby poprawić pozycję witryny w SERP.
- Wykopują adresy URL
Jednym z zadań wykonywanych przez boty jest wykrywanie adresów URL. Robią to poprzez -
– Roboty indeksujące strony internetowe wyszukiwały w przeszłości
– Indeksowanie łącza internetowego ze strony, która została już zindeksowana
– Indeksowanie adresu URL przy użyciu mapy witryny udostępnionej przez webmastera
Wykopywanie adresów URL pomaga botom zrozumieć treść na Twoich stronach internetowych, nadając w ten sposób kontekst Twoim stronom i zwiększając szanse na ich wyższą pozycję w SERP.
- Poznaj adresy
Po znalezieniu adresów URL boty sprawdzają adresy lub nasiona dostarczone przez wyszukiwarki. Boty odwiedzają każdy adres URL, kopiują linki na stronie i dodają je do swojego banku adresów URL w celu późniejszej eksploracji.
Mapy witryn pomagają robotom indeksującym uzyskać dostęp do informacji i linków, które wykryli wcześniej, umożliwiając im określenie kolejnych adresów URL do zbadania.
- Wpis w indeksie
Gdy boty zbadają adresy, dodają je do indeksu. Przechowują dokumenty tekstowe, obrazy, filmy i inne pliki do wykorzystania w przyszłości.
- Aktualizacja indeksu
Boty wyszukujące nie tylko indeksują strony internetowe, ale także monitorują słowa kluczowe treści, unikalność treści i kluczowe sygnały, które oferują kontekst stronie. Zwracają również uwagę na nowe strony, zmiany w istniejącej treści i martwe linki. Gwarantuje to, że indeks jest zawsze aktualizowany.
- Częste indeksowanie
Boty wyszukiwania istnieją, aby nieprzerwanie indeksować Internet. Oprogramowanie wyszukiwarki określa, które witryny i strony mają przeszukiwać, oraz częstotliwość przeszukiwania.
Czynniki, które określają częstotliwość indeksowania, to m.in. postrzegane znaczenie stron, zapotrzebowanie na indeksowanie witryny, ostatnie aktualizacje i poziom zainteresowania wyszukiwarek. Tak więc, jeśli Twoja witryna jest popularna, roboty będą ją często indeksować, podnosząc ją w SERP i umożliwiając użytkownikom dostęp do najnowszych treści.
Jeśli chcesz, aby Twoja witryna była w rankingu SERP, jej strony powinny być przeszukiwane i indeksowane przez wyszukiwarki.
Skąd wiesz, że nowa strona internetowa jest zaindeksowana?
Najszybszym sposobem ustalenia tego jest użycie polecenia wyszukiwania „site:”. Wyszukaj w Google „witryna:twojadomena.com”. Spowoduje to wyświetlenie każdej strony zaindeksowanej dla tej domeny.

Aby uzyskać bardziej szczegółowe informacje dotyczące wszelkich problemów z przeszukiwaniem lub indeksowaniem, prześlij mapę witryny do Narzędzi Google dla webmasterów .
Podsumowując, jeśli struktura i nawigacja Twojej witryny są przejrzyste, boty będą mogły uzyskać dostęp do zawartości Twojej witryny, zwiększając szanse na wyższy ranking Twojej strony.
Ale wyszukiwarki nie są jedynymi, które używają tych tajnych robotów. SEO mogą korzystać z narzędzi do przeszukiwania sieci, aby analizować stan swojej witryny i utrzymywać silną bazę danych linków zwrotnych. Wśród głównych problemów w witrynie narzędzia te mogą wykrywać uszkodzone linki, zduplikowane treści oraz brakujące tytuły i metadane.
Przyjrzyjmy się kilku narzędziom do indeksowania sieci lub robotom indeksującym, które mogą przeszukiwać strony witryny, aby przeanalizować ich stan SEO i wskazać wszelkie wąskie gardła lub błędy.
Narzędzia indeksujące
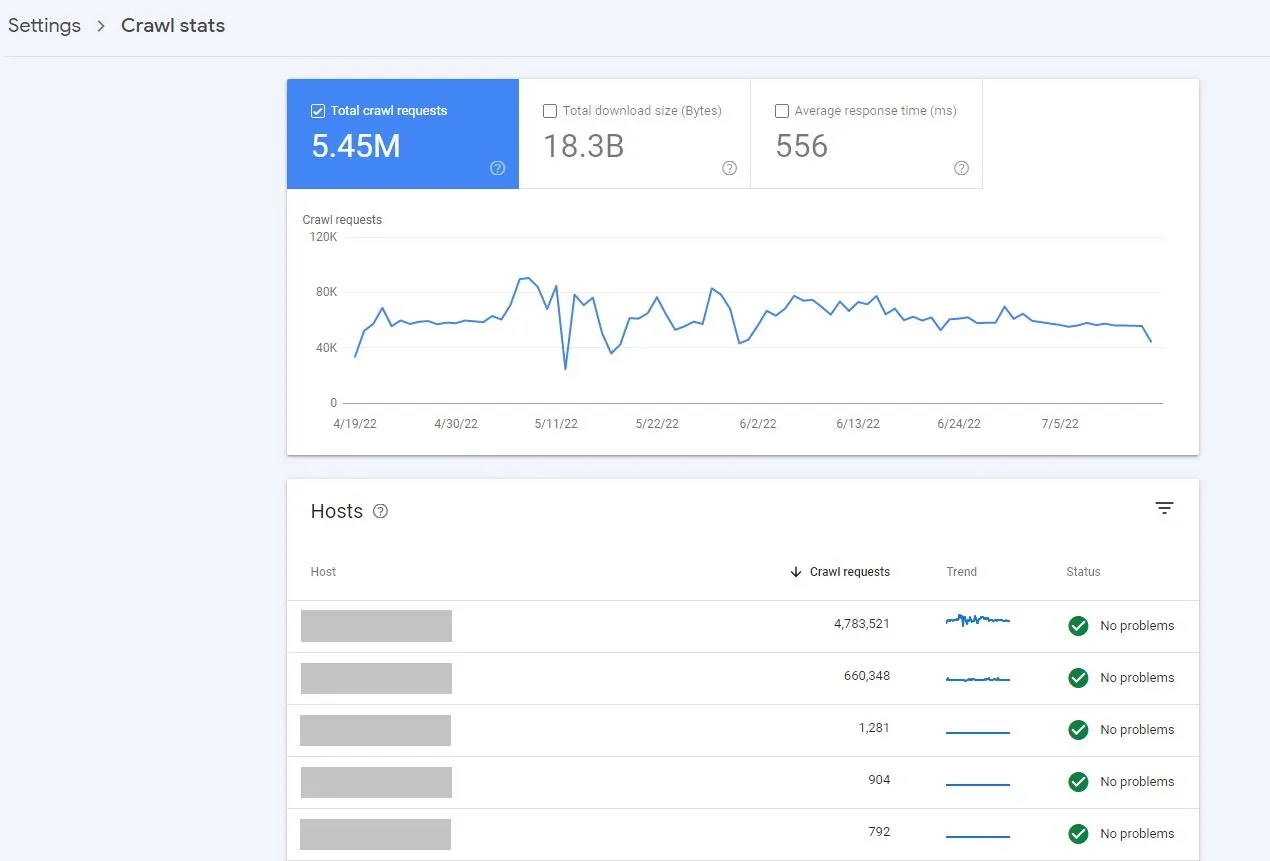
1. Konsola wyszukiwania Google (bezpłatnie)

Raport Statystyki indeksowania w Google Search Console to bezpłatne narzędzie oferujące dane o historii indeksowania witryny przez Google. Możesz wyświetlić ten raport w Search Console, klikając Ustawienia (Ustawienia usługi) > Statystyki indeksowania.
Ten raport zawiera interesujące spostrzeżenia na temat –
- Ogólna dostępność Twojej witryny
- Średni czas odpowiedzi strony
- Liczba żądań zgłoszonych przez Google
- Odpowiedzi i cel indeksowania
- Typ Googlebota
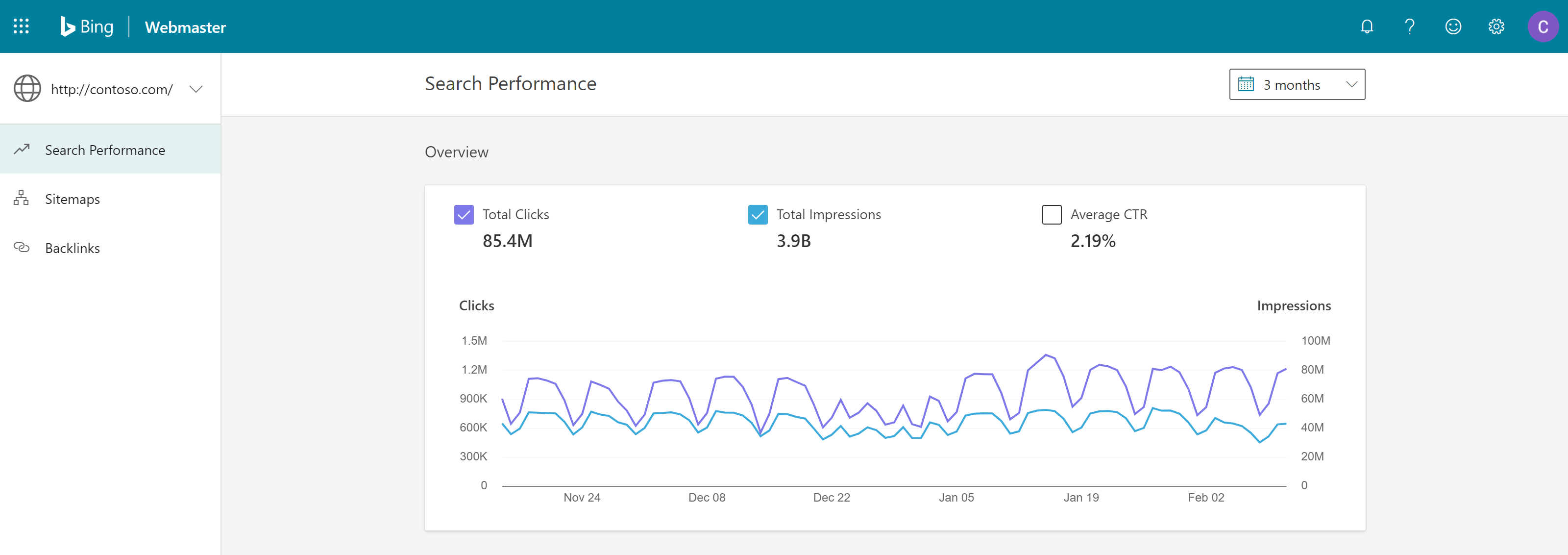
2. Narzędzia dla webmasterów Bing (bezpłatne)

Bing firmy Microsoft to wyszukiwarka numer dwa z różnorodnymi odbiorcami. Wyszukiwarka ma miesięczną liczbę wyszukiwań 12 miliardów na całym świecie. Tak więc żadna firma SaaS nie może sobie pozwolić na ignorowanie usługi Bing.
Bing Webmaster Tools to bezpłatna usługa, która pozwala webmasterom poprawić wydajność wyszukiwania ich witryny w SERP. Użytkownicy mogą dodać swoją witrynę do robota indeksującego Bing, aby monitorować wydajność witryny pod względem kliknięć i wyświetleń.
Narzędzie pozwala użytkownikom –
- Monitoruj wydajność ich witryny
- Zobacz, jak boty Bing przemierzają i indeksują witryny
- Prześlij nowe strony do zindeksowania
- Pozbądź się treści, których nie chcesz indeksować
- Wykrywaj i rozwiązuj problemy ze złośliwym oprogramowaniem.
Funkcja Crawl Control narzędzia pozwala użytkownikom kontrolować szybkość, z jaką Bingboty wysyłają żądania stron i zasobów.
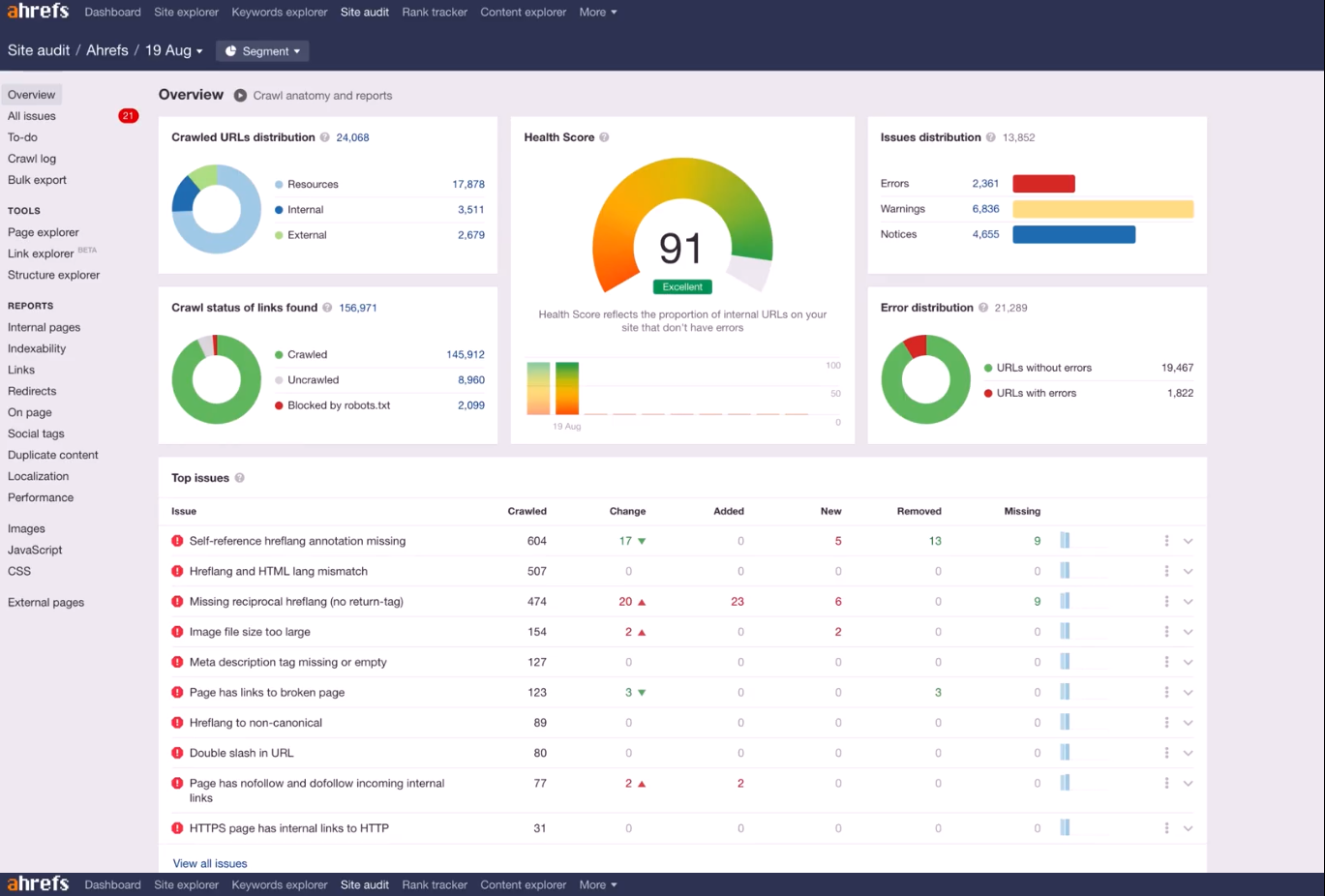
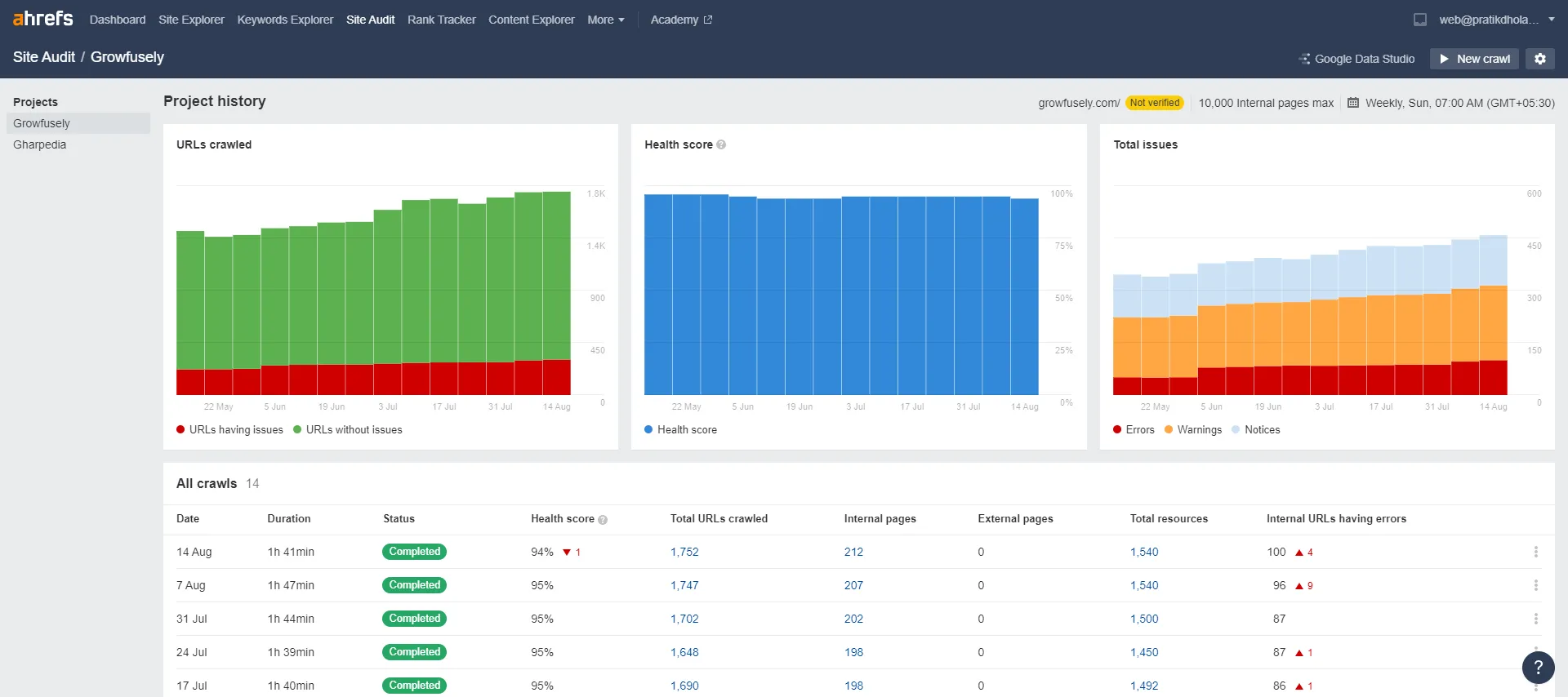
3. Ahrefs Webmaster Tools lub AWT (bezpłatne dla właścicieli witryn)

Narzędzia dla webmasterów Ahrefs pomagają w poprawie wydajności wyszukiwania witryny, co pozwala przyciągnąć większy ruch. Narzędzie zapewnia dużą ilość spostrzeżeń dotyczących SEO
Platforma zawiera sekcje, takie jak Audyt Witryny i Eksplorator Witryny, które monitorują, raportują i poprawiają stan witryny, ranking słów kluczowych i profil linków zwrotnych. Dane dotyczące AWT są wizualizowane w sposób przyjazny dla użytkownika, co ułatwia użytkownikom łatwe ustalanie priorytetów problemów.

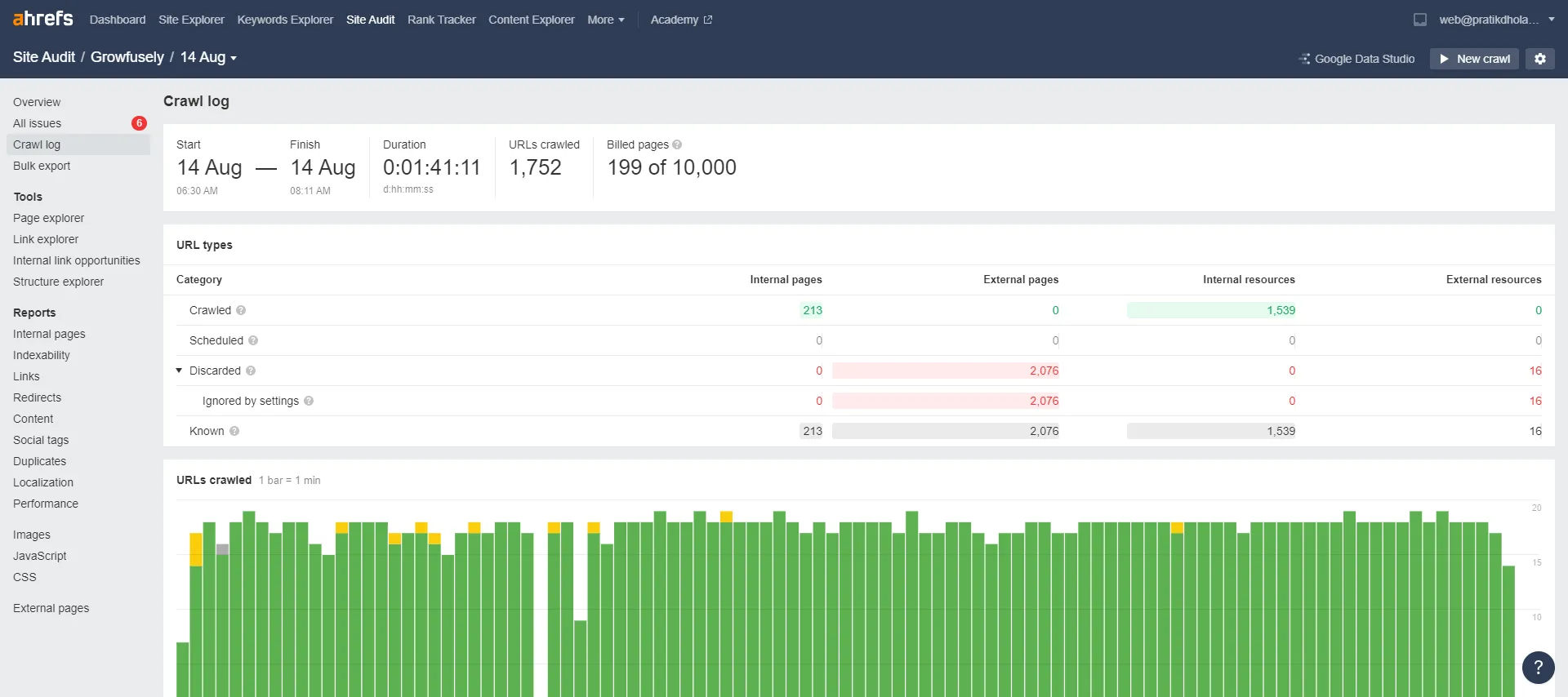
Dziennik indeksowania w Ahrefs Site Audit pozwala użytkownikom diagnozować problemy z indeksowaniem, które pojawiają się, gdy boty wyszukiwarek indeksują witrynę.

Ponadto karta Indeksowalność w obszarze Raporty pokazuje, które strony mogą/nie mogą być indeksowane. Pokazuje również przyczyny braku indeksacji z innymi szczegółami.
4. Screaming Frog (bezpłatnie do 500 adresów URL)
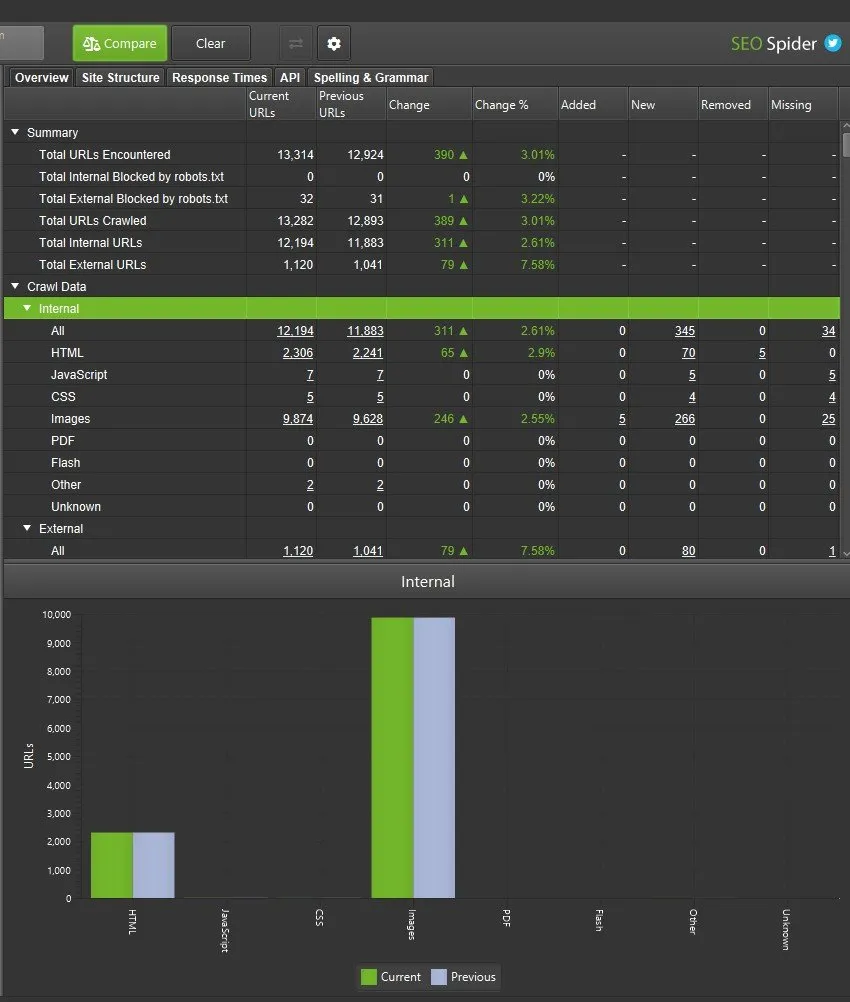
Screaming Frog SEO Spider to szybki i skuteczny robot, który może pomóc Ci poprawić SEO na stronie, wykrywając problemy techniczne. Narzędzie pomaga użytkownikom analizować wyniki w czasie rzeczywistym, dzięki czemu mogą podejmować świadome decyzje.
SEO Spider to elastyczny robot indeksujący, który przemierza małe i duże witryny w celu wykrycia uszkodzonych linków i zduplikowanych treści, audytu przekierowań, analizy metadanych, generowania map witryn XML i wizualizacji architektury witryny. Możesz łatwo przeglądać i filtrować dane indeksowania gromadzone w interfejsie użytkownika.

Co więcej, może planować audyty witryny i śledzić postęp problemów SEO i możliwości między indeksowaniami.
Narzędzie może indeksować 500 adresów URL za darmo, po czym musisz kupić licencję, aby pozbyć się limitu i uzyskać dostęp do zaawansowanych funkcji. Umożliwia także użytkownikom eksportowanie elementów SEO (m.in. URL, tytuł strony, opis meta i nagłówki) do arkusza kalkulacyjnego. Pomaga to w opracowaniu solidnej strategii SEO.
Ogólnie rzecz biorąc, Screaming Frog jest łatwym w użyciu narzędziem i idealnym dla małych stron internetowych.
5. Sitebulb (14-dniowy nieograniczony dostęp)
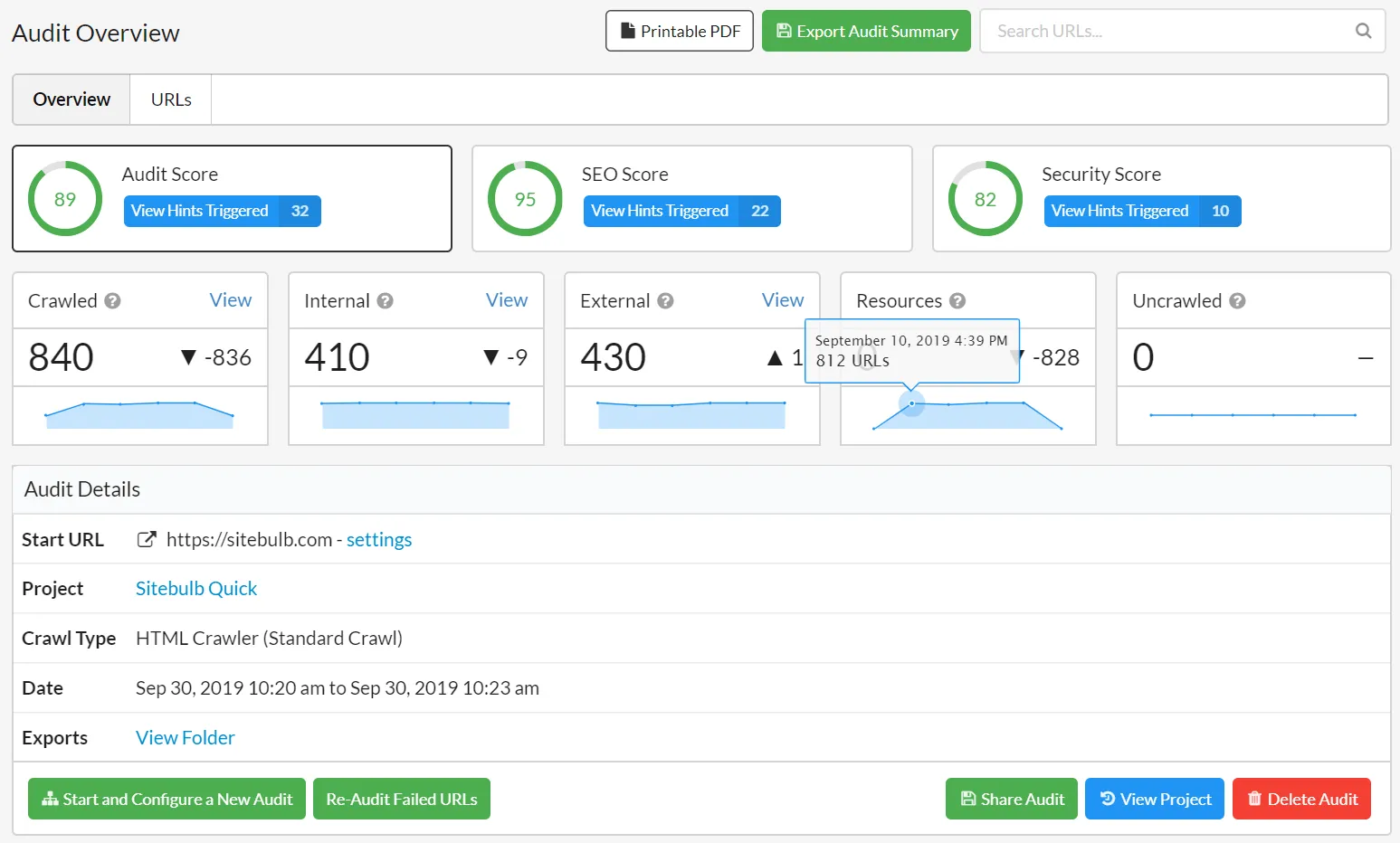
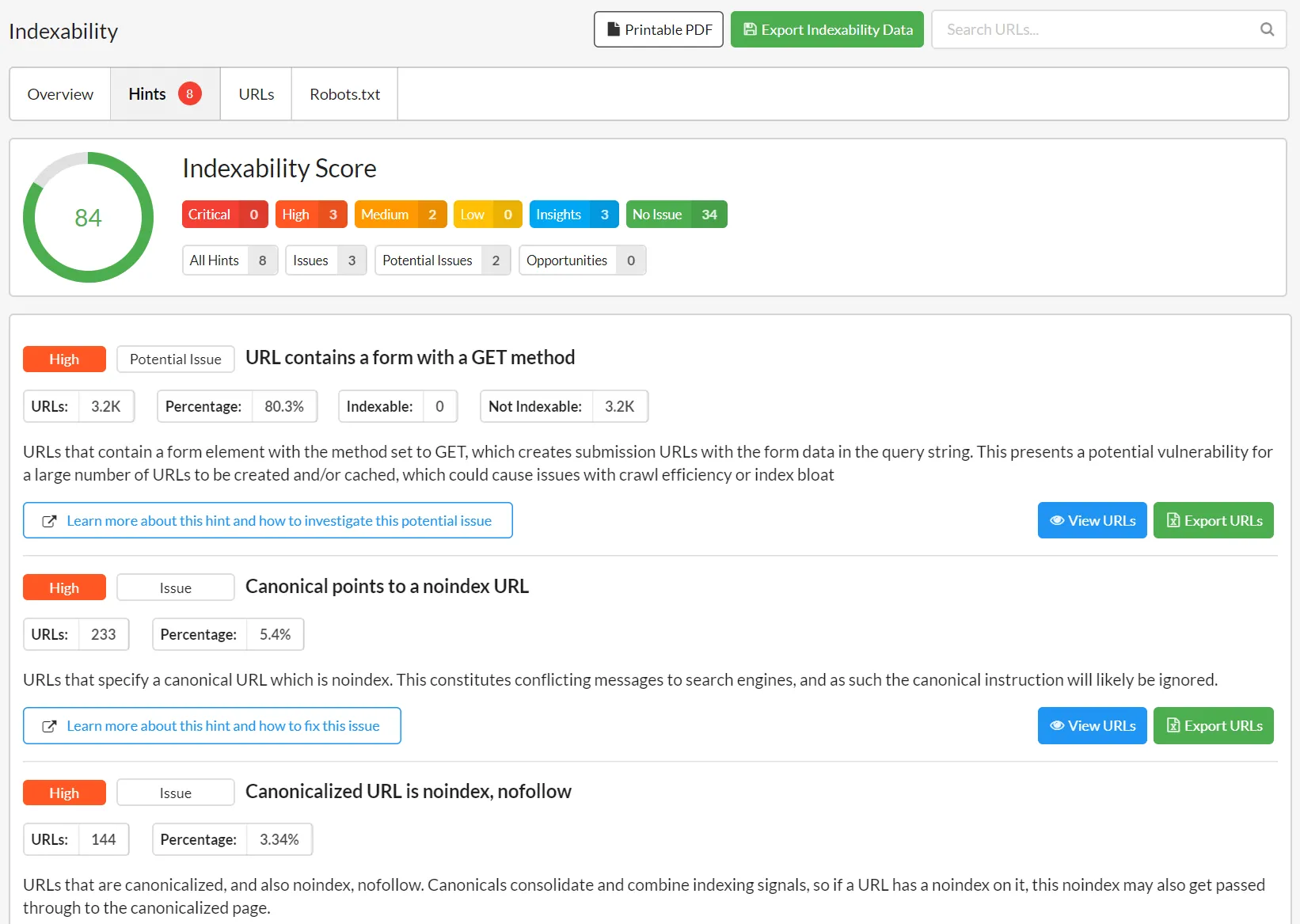
Sitebulb to nie tylko robot indeksujący. Narzędzie przeprowadza audyt strony internetowej i oferuje intuicyjne rekomendacje oraz wizualizacje, przenosząc tym samym techniczny audyt strony SEO na wyższy poziom. Wizualne raporty oferowane przez narzędzie priorytetyzują najważniejsze kwestie i możliwości, sugerując w ten sposób kolejne kroki w podróży.

Priorytetowe wskazówki pozwalają użytkownikom zobaczyć, co jest najbardziej krytyczne, oszczędzając w ten sposób czas na wykrywanie problemów i ich rozwiązywanie.

Oprócz spojrzenia na techniczną stronę witryny, narzędzie zagłębia się również w metryki, takie jak czytelność treści i dostępność. Narzędzie integruje się z Google Analytics i Search Console, dzięki czemu jest potężnym narzędziem do zrozumienia możliwości SEO w witrynie.
6. Głębokie indeksowanie
DeepCrawl to świetne narzędzie dla witryn SaaS, ponieważ oferuje długą listę funkcji i możliwości głębokiego nurkowania. Oferuje również funkcjonalności, które pozwalają agencjom zarządzać wieloma stronami internetowymi klientów i ich budżetami indeksowania. Poza tym platforma oferuje zaawansowane ustawienia, takie jak strony chronione hasłem i możliwość ignorowania pliku robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
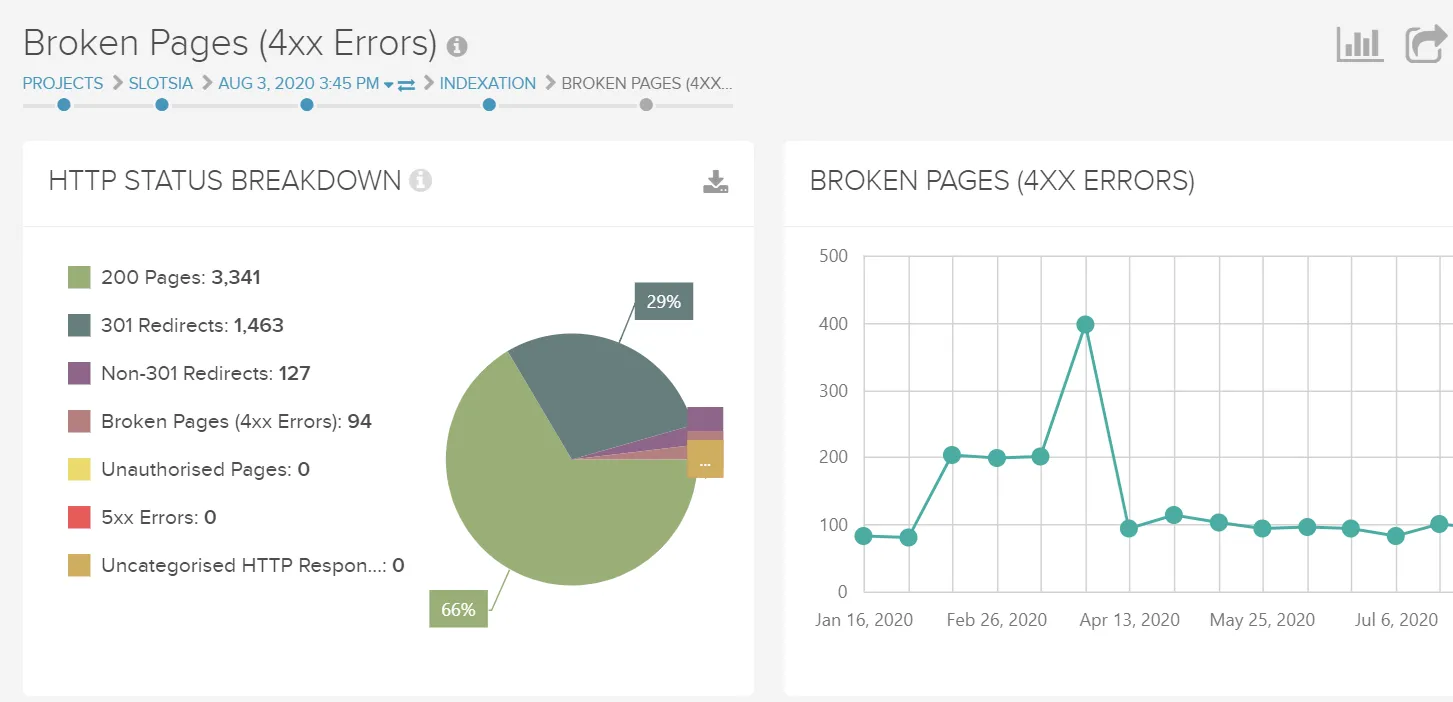
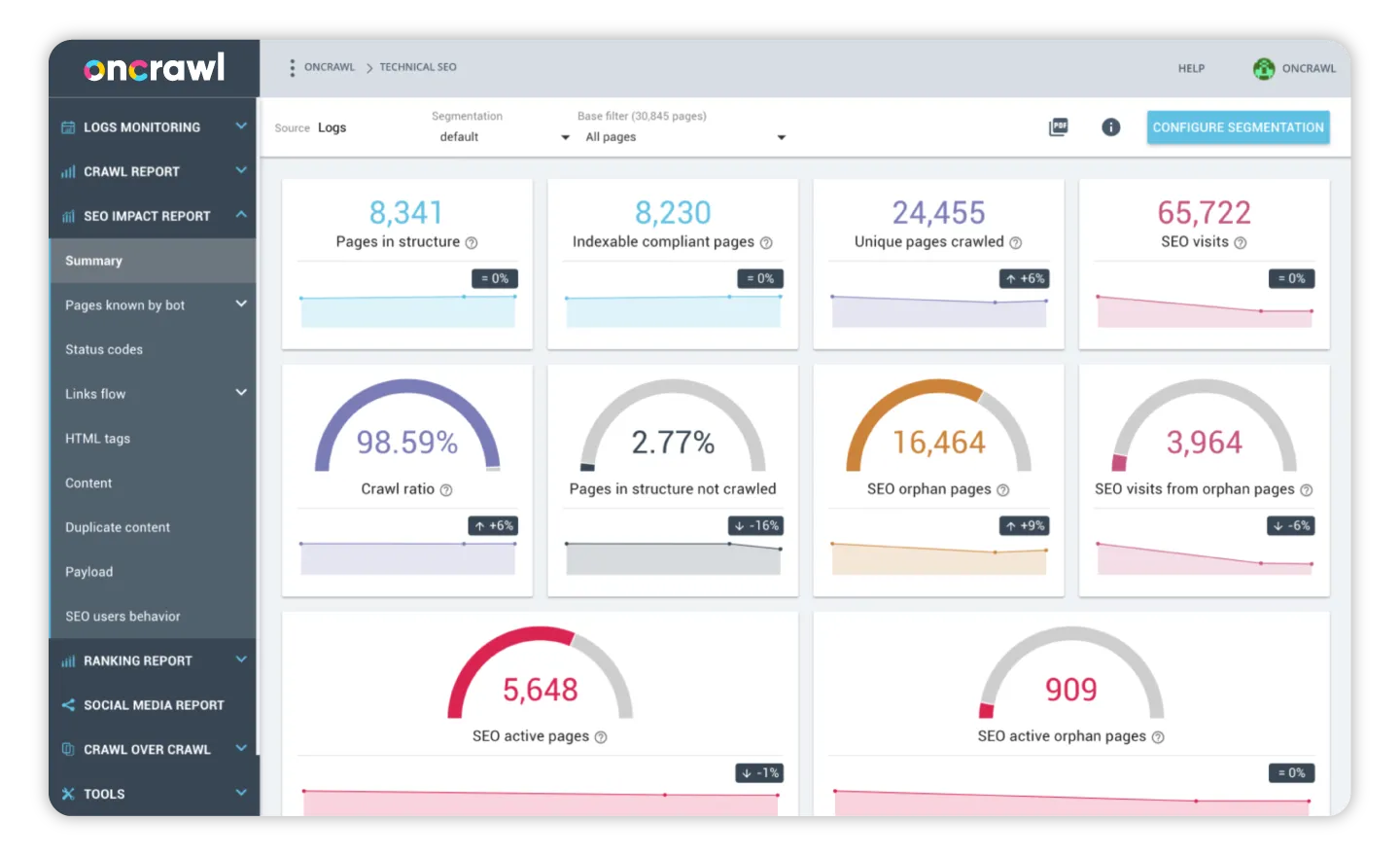
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
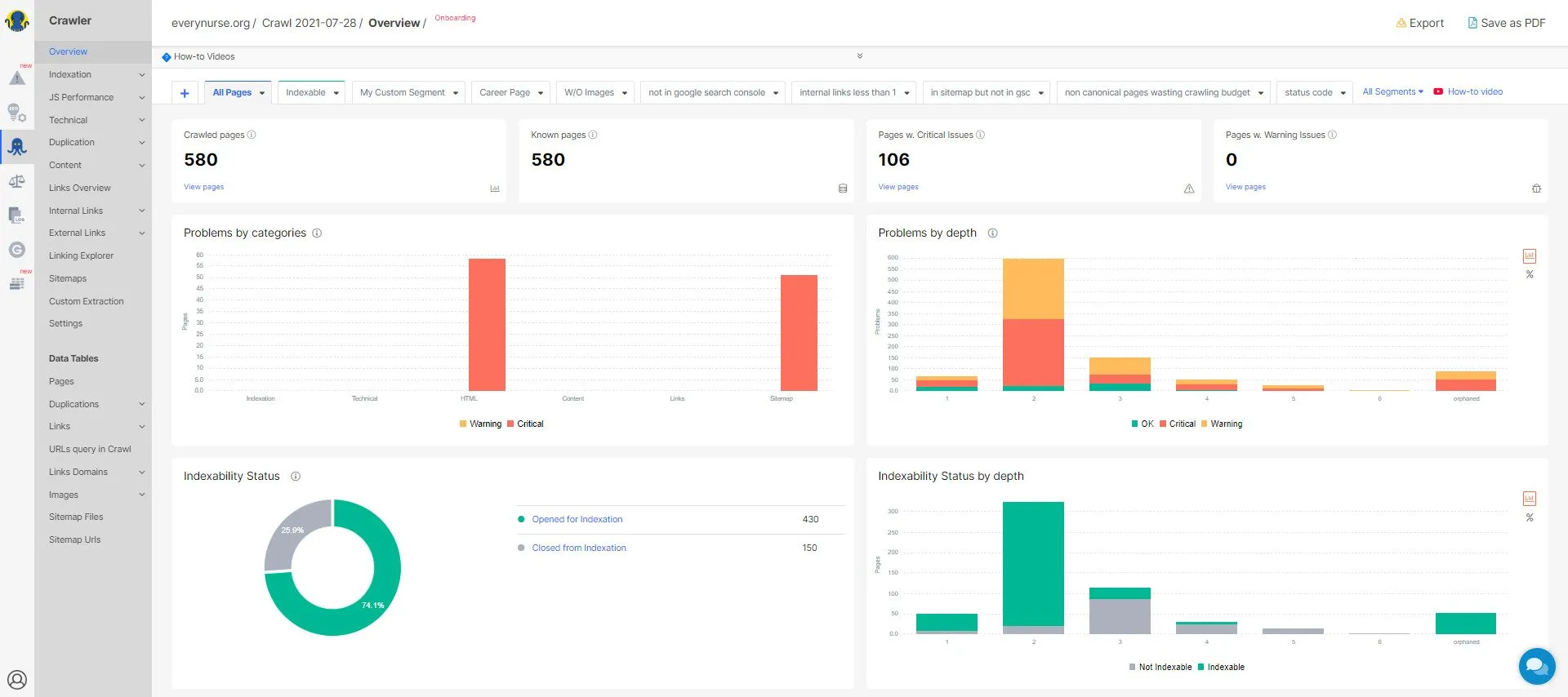
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress ma kilka problemów związanych z bezpieczeństwem.
- CMS nadmiernie polega na wtyczkach. Tak więc użytkownik stale ma do czynienia z kodami, które nie są jego.
- Każda aktualizacja WordPressa zwiększa koszty.
Następnie musisz pomyśleć o idealnym hostingu WordPress. Dobry hosting WordPress sprawi, że instalacja i strona internetowa będą bezpieczniejsze, szybsze i prostsze niż wcześniej. Innymi słowy, zajmie się wszystkimi sprawami, którymi webmasterzy nie chcą się zajmować.
Dwaj najlepsi dostawcy hostingu WordPress, których polecamy to –
- Kinsta

Kinsta to oparty na chmurze host WordPress, który oferuje plany z mocą serwera i optymalizacją. Oferuje kilka narzędzi do zarządzania WordPress i zapewnia wszystkie korzyści związane z szybkością i skalowaniem, których można oczekiwać od hosta opartego na chmurze.
- Silnik WP
WPEngine to jeden z najszybszych i najbardziej niezawodnych hostingów WordPress. Oferuje wsparcie specyficzne dla WordPress, automatyczne kopie zapasowe witryn oraz bezpłatny CDN i SSL. WPEngine dostosowuje pakiety hostingowe do wymagań biznesowych, jednocześnie upewniając się, że witryna ładuje się szybko i bezpiecznie.
Jest to idealna usługa hostingu WordPress dla firm, które chcą bez problemu zająć się technicznymi aspektami witryny.
WordPress jest zaufany i łatwy w konfiguracji. Dlatego w przypadku niestandardowych witryn marketingowych większość firm SaaS używa WordPressa.
Oprócz WordPressa istnieją inne CMS, które są mniej znane i używane do konfiguracji CMS dla wczesnych witryn marketingowych SaaS. Przyjrzyjmy się im.
2. CMS rzemiosła
Craft CMS to nowość w przestrzeni SaaS, ale jest coraz częściej stosowany przez witryny marketingowe SaaS, ponieważ jest łatwy w użyciu.
Od momentu uruchomienia Craft stał się imponującym CMS z innowacyjnym podejściem do zarządzania treścią. CMS pozwala użytkownikom kontrolować cały proces tworzenia treści, strategii oraz projektowania i rozwoju. Wiadomo, że ten system CMS z podwójną licencją usprawnia cały proces twórczy, zapewniając jednocześnie dużą użyteczność i dostępność.
Platforma jest gotowa do integracji, ponieważ można ją łatwo połączyć z narzędziami takimi jak MailChimp, Salesforce i innymi. Jeśli chodzi o techniczne SEO dla firm SaaS, CMS daje użytkownikom pełną kontrolę nad krytycznymi elementami, które wymagają natychmiastowej uwagi.
Plusy
- Bardziej elastyczny niż WordPress, ponieważ może zarządzać różnymi rodzajami treści, a mianowicie wydarzeniami, produktami, miejscami, widżetami, kategoriami i nie tylko.
- Posiada prosty i łatwy w użyciu interfejs projektowania.
- Zapewnia niesamowitą prędkość ładowania.
- Ma świetny podgląd na żywo i moduły treści. Na przykład może podzielić ekran na dwa widoki, a mianowicie panel CMS i podgląd strony.
- Strony internetowe Craft CMS nie są znane z podatności. Jest zbudowany na frameworku Yii PHP, który oferuje solidne funkcje bezpieczeństwa.
- Ekosystem wtyczek Craft jest dobrze zbudowany. Nowe wtyczki są wprowadzane co tydzień, rozszerzając tym samym funkcjonalność platformy.
Cons
- Pojedyncza licencja na stronę internetową Craft wynosi około 300 USD.
- Craft CMS oferuje pełną kontrolę twórczą, co oznacza, że nie ma żadnych gotowych motywów. Tak więc początkującym może być trudno pracować z tym CMS.
- Trudno znaleźć programistów Craft CMS ze względu na ich małą społeczność.
Zwykle Craft CMS działa dobrze z każdym hostingiem, który jest szybki i stabilny. Oto dwóch dostawców hostingu, którzy są odpowiedni dla witryn marketingowych SaaS zbudowanych na Craft CMS.
- Arcustech
Arcustech to w pełni zarządzany hosting VPS dla Craft CMS oraz innych aplikacji i frameworków PHP/MySQL. Dzięki temu programiści Craft CMS nie muszą administrować serwerami „całą dobę”.
Oferowane plany VPS są dość elastyczne, co pozwala webmasterom na skalowanie w dowolnym momencie. Mogą więc zacząć od małych i rosnąć zgodnie z ich potrzebami.
- AWS
AWS to niezarządzana usługa w chmurze, która oferuje EC2, Lightsail, S3 i inne. Ta platforma przetwarzania w chmurze na żądanie może zostać wdrożona w Craft CMS.
- Cyfrowy Ocean
DigitalOcean upraszcza przetwarzanie w chmurze dla programistów. Pozwala im na uruchomienie strony internetowej opartej na Craft CMS, która jest wyposażona w świetne środowisko programistyczne i przepływ pracy.
- Cloudways
Cloudways to superszybki hosting Craft CMS, który pozwala programistom z łatwością budować, wdrażać i zarządzać aplikacjami w tym CMS. Zaawansowane funkcje hostingu zapewniają zoptymalizowaną wydajność aplikacji. W ten sposób wdrażasz wszystkie swoje aplikacje CMS, nie martwiąc się o problemy z hostingiem.
- Hiperpasa
Hosting Hyperlane jest przeznaczony dla agencji kreatywnych i projektantów, którzy korzystają z WordPress of Craft. Jest to hiperszybki hosting w chmurze, który pozwala programistom budować i utrzymywać witrynę Craft CMS.
Hosting oferuje również narzędzia programistyczne potrzebne do współpracy i zarządzania stroną internetową.
3. Wix
Wix to przyjazna dla użytkownika platforma, która umożliwia osobom niebędącym programistami tworzenie profesjonalnych witryn biznesowych. Jego funkcja przeciągania i upuszczania zapewnia pełną swobodę twórczą, umożliwiając twórcom witryn całkowite dostosowanie wyglądu ich witryny marketingowej SaaS.
Plusy
- Oferuje ogromną kolekcję szablonów, która okazuje się być świetnym źródłem informacji dla firm, które chcą uniknąć kłopotów z budowaniem strony internetowej od zera.
- Oferuje intuicyjny interfejs przeciągania i upuszczania, który pozwala skutecznie dostosować witrynę.
- Rynek Wix Apps oferuje wtyczki do wykonywania określonych zadań.
- Wix ma wbudowany system zarządzania SEO, który wykonuje wszystkie zadania związane z SEO.
- Umożliwia tworzenie treści społecznościowych.
- Wix zawiera narzędzie do marketingu e-mailowego, które umożliwia firmom łatwe tworzenie listy subskrybentów.
Cons
- Szablony nie są wymienne. Nie możesz przenosić treści z jednego szablonu do drugiego. Wybierz więc swój szablon z dużą dozą rozwagi.
- Jeśli zdecydujesz się na darmowy plan, zmusza Cię to do posiadania marki Wix na stronie internetowej.
- Śledzenie wydajności witryny i dostęp do tablicy analitycznej wymaga płatnego planu.
- Kiedy zbudujesz swoją witrynę na Wix, nie można jej przenieść.
4. Przestrzeń kwadratowa
SquareSpace to narzędzie do tworzenia witryn marketingowych SaaS, które oferuje webmasterom kompleksowe subskrypcje umożliwiające projektowanie, hostowanie i zarządzanie witrynami z jednego pulpitu nawigacyjnego.
Nie jest samodzielny. W związku z tym nie jest tak rozszerzalny jak WordPress lub Magento, które są samodzielnie hostowanymi narzędziami do tworzenia witryn. Jednak CMS jest łatwy w użyciu i zawiera wszystkie względy SEO, których potrzebowałby marketer SaaS.
Jeśli więc nie masz doświadczenia z WordPressem i chcesz, aby Twoja witryna marketingowa SaaS zaczęła działać w mgnieniu oka, SquareSpace to dobry wybór.
Plusy
- Jego sekcja administracyjna jest zbudowana z myślą o łatwej nawigacji i aplikacji. Oferuje niesamowicie prosty interfejs z łatwymi do znalezienia ustawieniami.
- Oferuje wspaniałe funkcje SEO, a jego strony są zgodne ze wszystkimi najlepszymi praktykami SEO wymaganymi do uzyskania wysokiej pozycji w SERP.
Na przykład pozwala zarządzać tytułami, tekstem alternatywnym i słowami kluczowymi, ułatwiając w ten sposób botom wyszukiwania treści.
- SquareSpace zajmuje się podstawowymi technicznymi aspektami witryny, a mianowicie bezpieczeństwem witryny, aktualizacjami oprogramowania, kopiami zapasowymi i nie tylko. Więc nie musisz się o to martwić
Cons
- Chociaż SquareSpace oferuje kilka funkcji SEO, ogranicza się do podstaw. Brakuje w nim zaawansowanych funkcji marketingowych, takich jak testy A/B.
- Platforma nie obsługuje aplikacji, wtyczek ani rozszerzeń innych firm. To sprawia, że początkującym trudno jest dostosować swoją witrynę marketingową SaaS.
- Brakuje obsługi mega menu, co czyni go mniej atrakcyjnym dla witryn marketingowych SaaS na poziomie korporacyjnym, które mają setki stron.
5. HubSpot CMS
Marketingowcy SaaS potrzebują systemu CMS, który pomoże im bez wysiłku zarządzać witryną marketingową, zapewniając jednocześnie bezpieczeństwo, przystępność cenową, wydajność, skalowalność, wygodę i łatwość obsługi. Wybór CMS, takiego jak HubSpot, nie tylko zapewni to wszystko, ale także zaoszczędzi pieniądze, ograniczy wzrost i wyzwania związane ze skalowaniem i lepiej przygotuje firmę do solidnego marketingu w miarę jego dojrzewania.
HubSpot to pierwszy i jedyny CMS, który umożliwia tworzenie witryn marketingowych SaaS, jednocześnie dostosowując je do całej podróży zakupowej SaaS.
Plusy
- Uniwersalna platforma (łącząca CMS i CRM), umożliwiająca tworzenie, zarządzanie i wykonywanie wszystkich treści marketingowych SaaS w jednym miejscu. Oferuje w pełni zintegrowane narzędzia marketingowe dopasowane do potrzeb marketingowych Twojej witryny.
Platforma oferuje kilka narzędzi marketingowych, takich jak testy A/B, optymalizacja strony, rejestry aktywności odwiedzających i inne, co pozwala przekształcić witrynę marketingową SaaS w maszynę wzrostu.
- Przyjazny dla użytkownika CMS, z którego mogą korzystać początkujący i nietechniczni użytkownicy. Platforma zapewnia przyjazne dla marketerów doświadczenie edycji treści dzięki swoim modułom, szablonom i funkcjom przeciągania i upuszczania.
- Oferuje zaawansowane funkcje bezpieczeństwa, w tym standardowy certyfikat SSL i globalnie hostowaną sieć dostarczania treści (CDN). Zapewnia to bezpieczne przeglądanie i 99,99% dostępności.
- Zazwyczaj systemy zarządzania treścią SaaS wymagają ogromnych opłat miesięcznych lub rocznych. Pochodzą one również z ukrytymi opłatami za dodatkowe miejsce do przechowywania, odwiedzających lub wielu użytkowników. HubSpot CMS ma stałą opłatę bez dodatkowych kosztów.
Cons
- HubSpot ma na swoim rynku ograniczone szablony i moduły. Jeśli chcesz dodać funkcję, musisz zatrudnić programistę HubSpot, co jest dodatkowym kosztem.
- Jest to zarządzana usługa hostingu treści witryny; dlatego, w przeciwieństwie do WordPressa, użytkownicy HubSpot mogą potrzebować hostingu. Nie możesz zbudować witryny marketingowej SaaS w innym miejscu i hostować jej w HubSpot lub odwrotnie.
- Chociaż interfejs HubSpot jest łatwy w użyciu, praca z szablonami może być trudna, jeśli nie masz wiedzy na temat CSS.
6. Przepływ sieci
Webflow to oparta na chmurze, bezkodowa, „wizualna” platforma CMS i hostingu, która umożliwia firmom SaaS tworzenie ustrukturyzowanej, profesjonalnej i niestandardowej witryny marketingowej. Tak więc, korzystając z Webflow, marketerzy SaaS mogą wykorzystać funkcje edytora wizualnego z dodatkową elastycznością tworzenia niestandardowej witryny od podstaw.
Tak więc, dla twórców witryn SaaS, Webflow może znacznie przyspieszyć proces tworzenia witryny.
Plusy
- Działa dla wszystkich w Twoim zespole. Od projektanta i programistów po menedżerów treści i strategów, każdy może osiągnąć swoje cele dzięki Webflow.
Na przykład programiści mogą dodawać, aktualizować i usuwać zawartość z terminala za pomocą interfejsu API REST Webflow. Podobnie menedżerowie treści mogą tworzyć struktury treści klientów, aby sprostać unikalnym potrzebom firmy.
- Możesz pisać i edytować w czasie rzeczywistym. Czasami łatwiej jest dodawać i aktualizować zawartość w interfejsie. Dzięki temu możesz zobaczyć, jak te aktualizacje wpływają na ogólny przepływ strony.
- Umożliwia automatyczne i spójne aktualizacje. Jeśli zaktualizujesz nagłówek posta, platforma automatycznie zmieni go w całej witrynie.
- Platforma umożliwia nieograniczone opcje dostosowywania bez konieczności kodowania.
Cons
- Webflow jest droższy niż CMS typu open source, taki jak WordPress.
- Chociaż Webflow nie wymaga kodu, brak wcześniejszej wiedzy lub doświadczenia z HTML lub CSS może ograniczyć to, co możesz osiągnąć, projektując idealną witrynę marketingową SaaS.
- Platforma nie ma wbudowanych technicznych kontroli SEO.
Ulepszenie elementów technicznych witryny SaaS może znacznie poprawić wydajność witryny i pozycję w SERP.
Ale jeśli jesteś nowy w technicznej stronie SEO, naturalne jest, że czujesz się przytłoczony samą złożonością i zakresem tematu (nie mówiąc już o jego implementacji!).
Pozbądź się potu i stresu! Skontaktuj się z zespołem technicznych specjalistów SEO Growfusely, aby przenieść swój biznes SaaS na wyższy poziom. Dokładnie przeanalizujemy Twój przypadek i zaproponujemy najlepsze rozwiązania techniczne, aby Twoja witryna była szybsza, łatwiejsza do indeksowania i bardziej zrozumiała dla wyszukiwarek.
TLDR
Jeśli dużo czytałeś o technicznym SEO, zdasz sobie sprawę, że większość aspektów, które obejmuje (z wyjątkiem szybkości witryny) nie ma znaczenia w rankingu.
Po co więc spędzać tyle czasu na wykrywaniu i rozwiązywaniu tych problemów?
Ponieważ techniczne SEO ma znaczący pośredni wpływ na to, czy strony zostaną zindeksowane, czy nie, wpływając tym samym na ich miejsce w SERP.
Pomyśl o tym — jeśli plik robots.txt Twojej witryny nie zostanie zweryfikowany, roboty wyszukiwania będą marnować budżet na indeksowanie, próbując uzyskać dostęp do treści. Podobnie w przypadku braku kanonicznych adresów URL zduplikowana treść osłabi wartość linków witryny.
Dlatego techniczne SEO ma kluczowe znaczenie dla firm SaaS, które chcą uzyskać wymagane spojrzenia na swoje treści i usługi.
Pytanie, które możesz zadać, brzmi – co jest najważniejsze, SEO techniczne czy on-page?
Odpowiedź – oba!
Oto, co powinieneś zrobić.
- Zacznij od technicznego audytu SEO, aby położyć mocne fundamenty pod Twoje treści. Poświęć czas na techniczne SEO na początku lub podczas migracji/przeprojektowania witryny.
Pomoże to wykryć najważniejsze problemy i rozwiązać je, oszczędzając w ten sposób wiele zgagi w przyszłości.
- Po zaznaczeniu pól technicznych zainwestuj w SEO na stronie. Oczywiście SEO techniczne to proces ciągły.
- Wreszcie, nie przegap SEO poza stroną, które polega na promowaniu treści w kanałach społecznościowych i e-mailach oraz zdobywaniu linków zwrotnych poprzez zasięg.
Jestem pewien, że do tej pory masz jasność co do znaczenia technicznego SEO dla Twojej firmy i wykorzystasz opisaną powyżej taktykę, aby zwiększyć swoją obecność w Internecie.
Jeśli masz jakiekolwiek pytania lub wątpliwości w tej sprawie, zachęcamy do odwiedzenia naszego bloga , który porusza kilka technicznych tematów SEO. Alternatywnie możesz skontaktować się z naszym zespołem, który z przyjemnością poprowadzi Cię w tym temacie.
Często zadawane pytania (FAQ)
1. Co zawiera SEO techniczne?
Pozycjonowanie techniczne obejmuje wszystkie techniczne aspekty witryny, które zapewniają, że nowoczesne wyszukiwarki prawidłowo indeksują, renderują i indeksują zawarte na niej treści.
Czasami zakres technicznego SEO może być oszałamiający, ponieważ obejmuje wszystkie techniczne aspekty Twojej witryny, od hostingu i wydajności witryny po metatagi robotów i mapy witryn XML.
Ale techniczne SEO pozwala wyszukiwarkom postrzegać Twoją witrynę jako zasób wysokiej jakości i obiecuje użytkownikom doskonały UX, gdy odwiedzają Twoją witrynę. Wszystko to gwarantuje, że Twoja witryna jest poprawnie przemierzana, indeksowana i renderowana.
2. Jaka jest różnica między SEO technicznym a SEO na stronie?
Pozycjonowanie techniczne obejmuje wszystkie wysiłki podjęte w celu zapewnienia skutecznego indeksowania i indeksowania treści przez wyszukiwarki.
Innymi słowy, obejmuje taktyki SEO stosowane w odniesieniu do niezwiązanych z treścią aspektów witryny.
SEO na stronie dotyczy przede wszystkim treści na stronie. Obejmuje każdą taktykę stosowaną do optymalizacji treści, niezależnie od tego, czy jest to badanie i uwzględnianie odpowiednich słów kluczowych, czy zapewnienie, że wrażenia użytkownika są zgodne z oczekiwaniami odwiedzającego.
Podsumowując, oto różnica między SEO technicznym a SEO na stronie.

3. Czy jest jakaś techniczna lista kontrolna SEO, której należy przestrzegać podczas migracji witryny?
Jeśli planujesz migrację witryny, musisz mieć jasną mapę drogową z terminami, w przeciwnym razie ranking Twojej witryny będzie poważny.
Zalecamy wykonanie następujących kroków podczas migracji witryny.

Jest to obszerna lista kontrolna SEO, której można użyć do zachowania istniejącego rankingu i ruchu podczas przebudowy lub migracji witryny. Post oferuje również arkusz kalkulacyjny SEO Redesign witryny , aby porównać wszystkie adresy URL przed, w trakcie i po migracji.
4. Jak oceniasz stan techniczny strony internetowej?
Niezależnie od tego, jak świetne są Twoje treści, będzie źle działać, jeśli Twoja witryna ma nierozwiązane problemy techniczne. Dlatego ważne jest, aby regularnie oceniać stan techniczny witryny.
Techniczne SEO obejmuje kluczowe elementy, takie jak indeksowanie, indeksowanie, renderowanie i architektura witryny. W związku z tym jest oceniany za pomocą wskaźników i narzędzi, które lepiej odzwierciedlają te aspekty techniczne.
W tym celu wykonaj te proste kroki.
- Analizuj indeksowanie witryny za pomocą audytu technicznego. Świetnym pomysłem jest przeglądanie plików dziennika i przeszukiwanie danych. Wszystko to powie Ci, w jaki sposób Google i inne wyszukiwarki indeksują Twoje strony i interpretują treść.
- Upewnij się, że wyszukiwarki poprawnie renderują strony internetowe. Wszystko, co trudne do znalezienia dla wyszukiwarek i robotów indeksujących, nie będzie renderowane poprawnie.
- Przejrzyj indeksowanie stron. Dzięki temu uzyskasz jasny obraz stanu Twojej witryny, podświetlając strony, które zostały zaindeksowane i zignorowane przez boty wyszukiwania.
- Monitoruj najważniejsze wskaźniki techniczne SEO, aby zrozumieć, jak działa Twoja witryna.
Źródła obrazów – Ahrefs, Danscartoons, Często zadawane pytania dotyczące map witryn, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
