Najlepsze projekty interakcji mobilnych w 2017 roku
Opublikowany: 2018-01-21Oto kilka projektów interakcji mobilnych, które „zachwyciły” branżę
W Proto.io jesteśmy podekscytowani, widząc, jakie świeże i innowacyjne pomysły projektowe pojawią się w tym roku. Ponieważ rok 2018 zaczyna się świetnie, ważne jest, abyśmy spojrzeli wstecz na projekty interakcji mobilnych, które „zachwyciły” branżę. W zeszłym roku przejrzeliśmy pięć najlepszych projektów interakcji mobilnych od stycznia do grudnia i chcemy podsumować te kolekcje.
Bez zbędnych ceregieli przejdźmy od razu do projektów interakcji mobilnych, które sprawiły, że spojrzeliśmy dwa razy (lub więcej!) w 2017 roku.
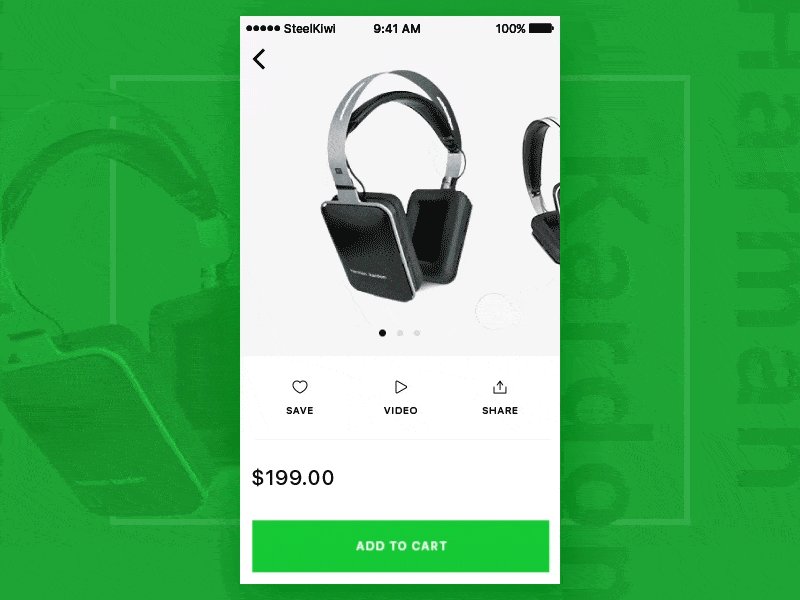
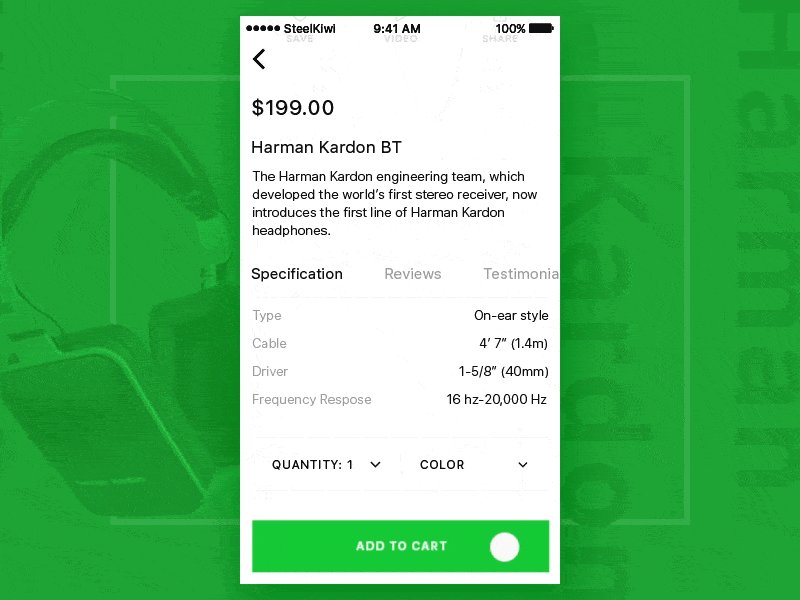
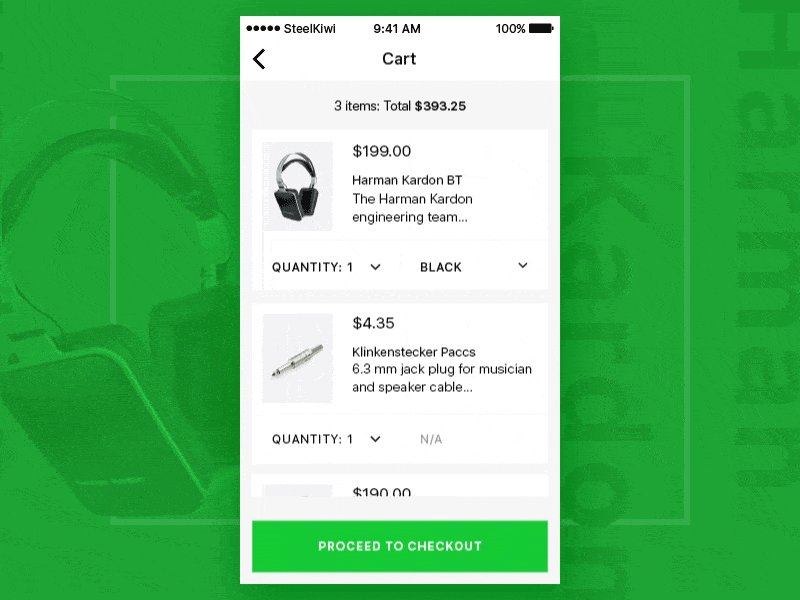
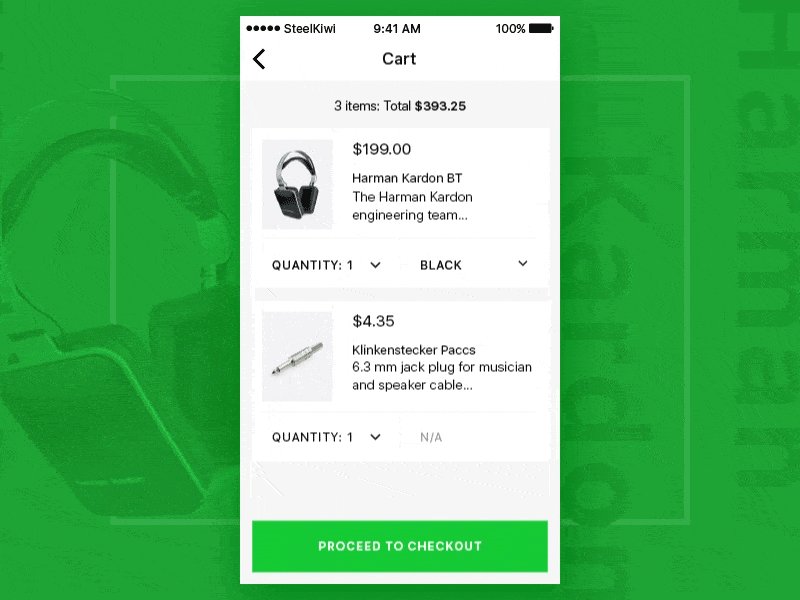
Produkt i koszyk autorstwa Skiti dla Steelkiwi Inc.
Ta koncepcja aplikacji imponuje mi płynnym przejściem po dodaniu elementu do koszyka. Projektant dodał ciekawy, synkopowany rytm, gdy przeglądasz opcje produktu.

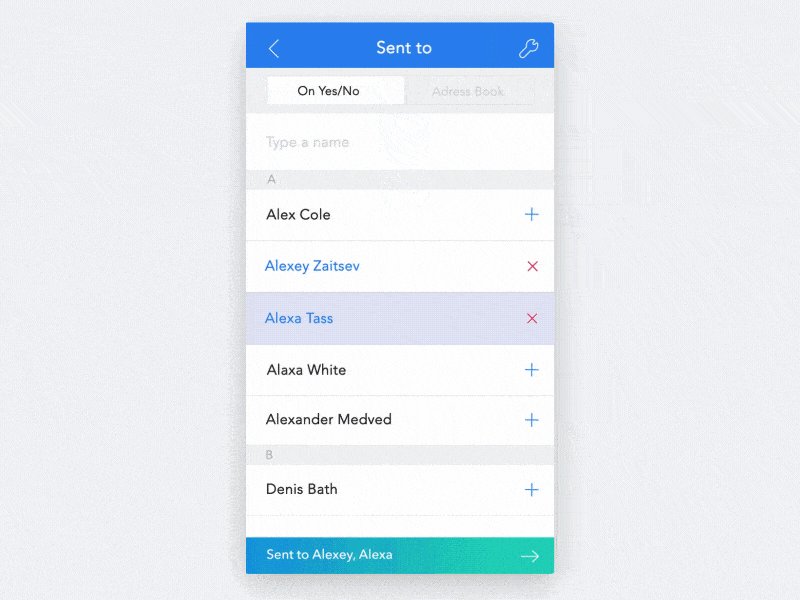
Animacja ustawień konwersacji autorstwa Luboša Volkov .a
Ta koncepcja aplikacji zwróciła moją uwagę, ponieważ projekt jest dosłownie płynny. Zmiana ustawień aplikacji nigdy nie jest bardzo ekscytującą częścią korzystania z niej, ale gdy jedna sekcja płynnie przechodzi w drugą, trudno nie cieszyć się mikrointerakcją.

Projekt interakcji autorstwa Dhipu Mathew
Przyzwyczailiśmy się do przewijania w dół lub przesuwania w bok, aby przeglądać opcje, ale Mathew nadaje temu cudownemu kręceniu (zamierzona gra słów). Ogólnie rzecz biorąc, jest to bardzo spójna koncepcja, która wprowadza do domu uczucie wirowania.

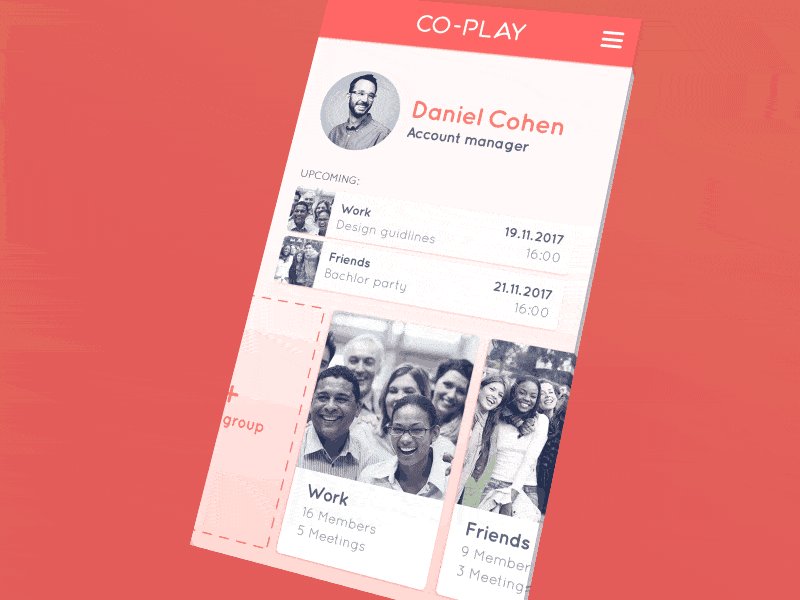
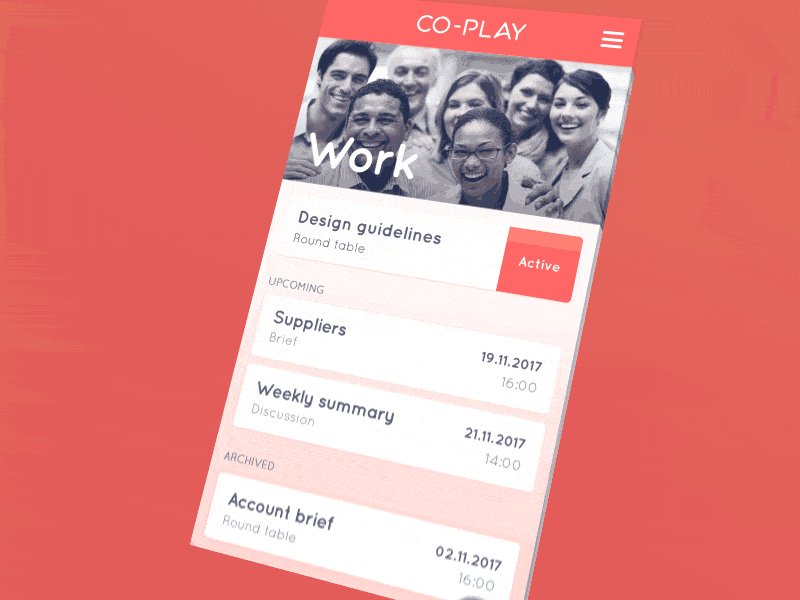
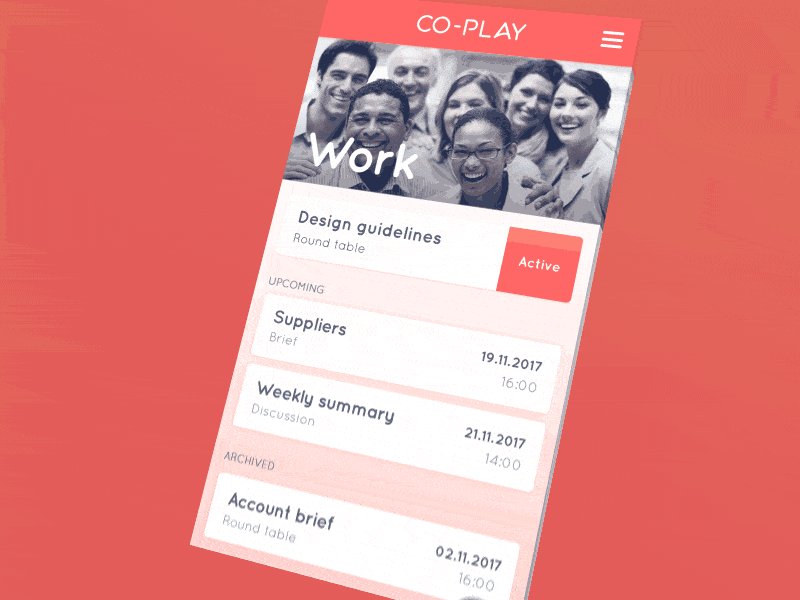
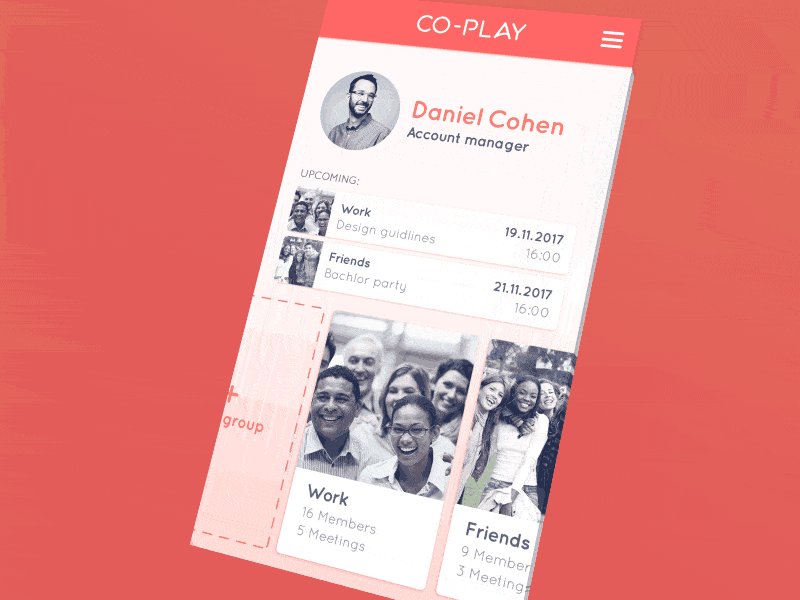
Interakcja Co-Play 1 przez studio&more
Co-Play ma świetny sposób na zbieranie informacji i minimalizowanie ich. Wznoszące i opadające ruchy aplikacji Co-Play sprawiają, że jest to kojąca opcja, która ułatwia pracę grupową.

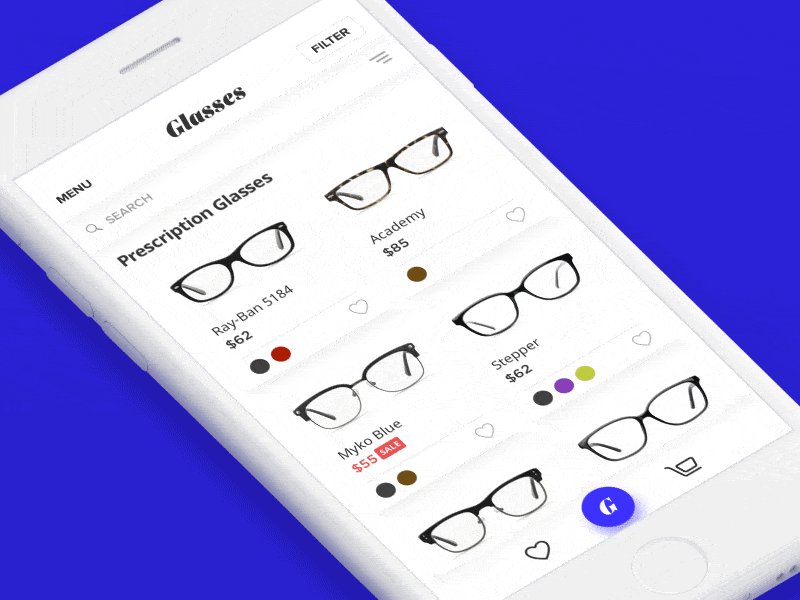
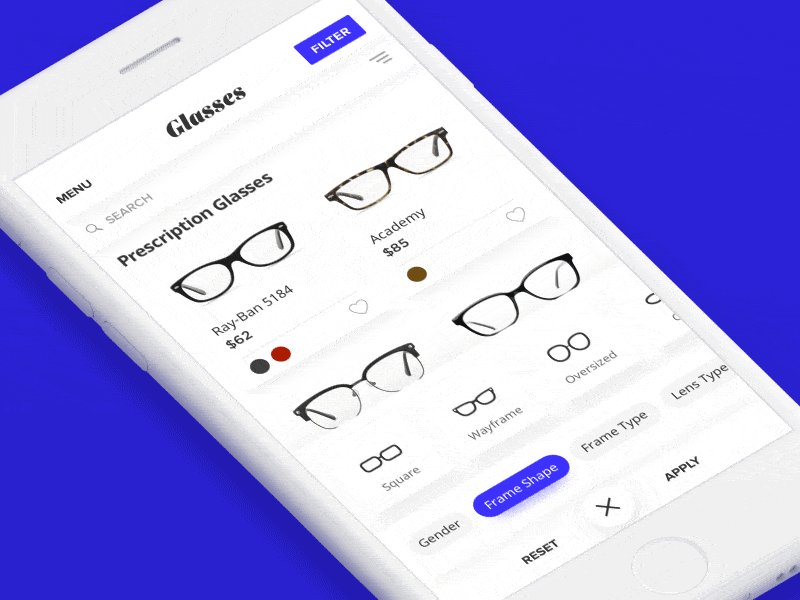
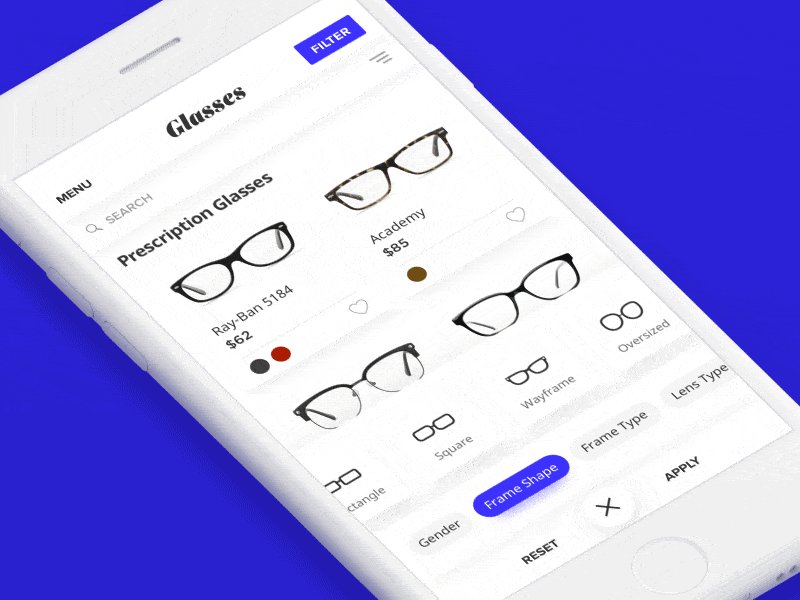
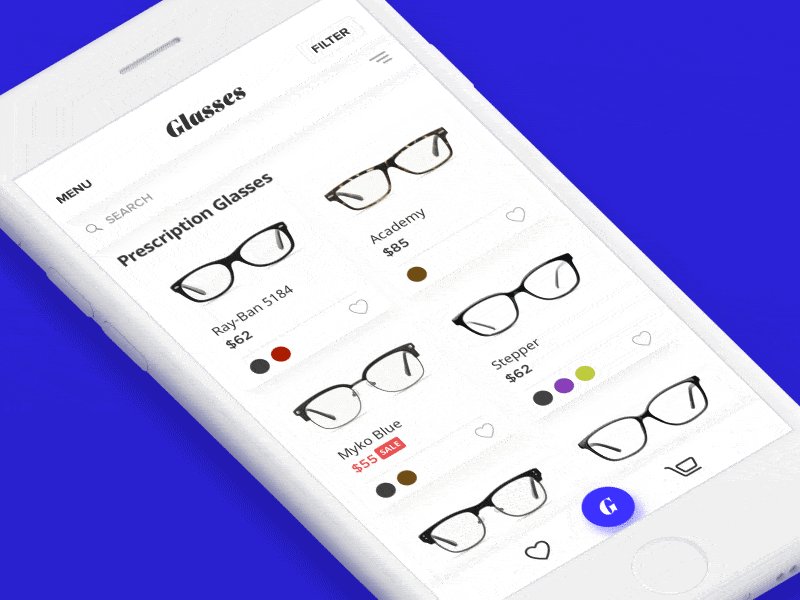
Filtruj według Vladimir Gruev dla Heartbeat.UA
Ta koncepcja aplikacji usprawnia proces zakupu okularów, upraszczając funkcję filtrowania. Dodali również wiele efektów odbicia, aby poprawić wrażenia użytkownika.

Akordeon Fold Menu autorstwa Alex Khoroshok
Ten projekt interakcji mobilnej jest częścią koncepcji aplikacji zakupowej i moim zdaniem jest prawie idealny, ponieważ robi dokładnie to, czego potrzebujesz (przełączanie kategorii lub stukanie do koszyka), ale ma też trochę sprężystości i stylu to. Myślę, że jest to świetne podejście do przeciętnego menu z hamburgerami, które sprawia, że znajdowanie informacji w aplikacji jest o wiele przyjemniejsze.

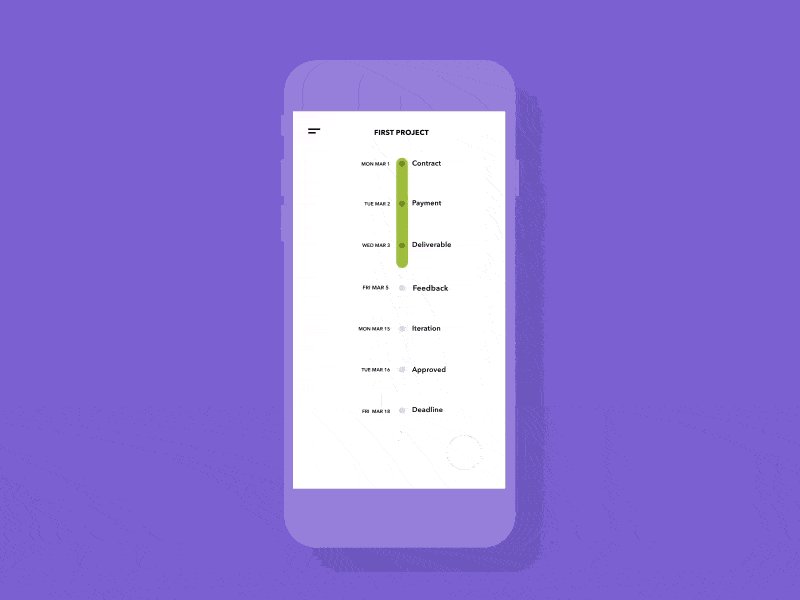
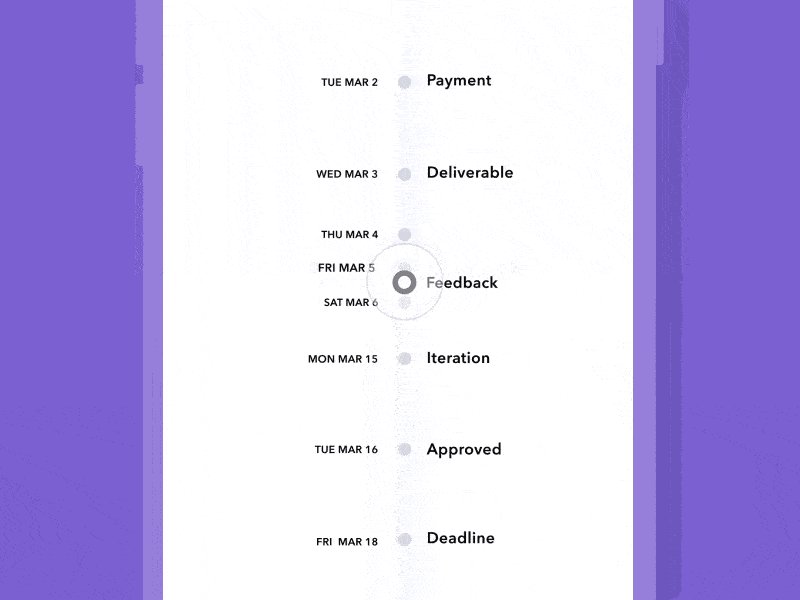
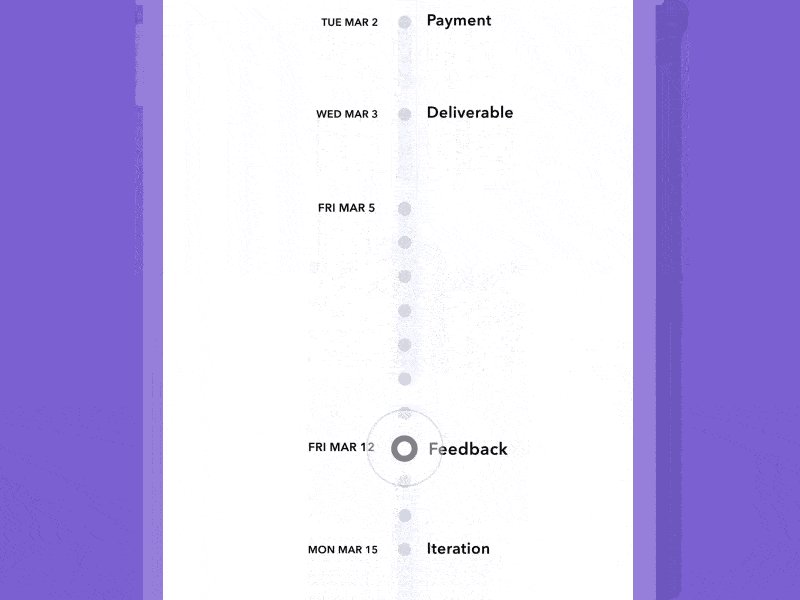
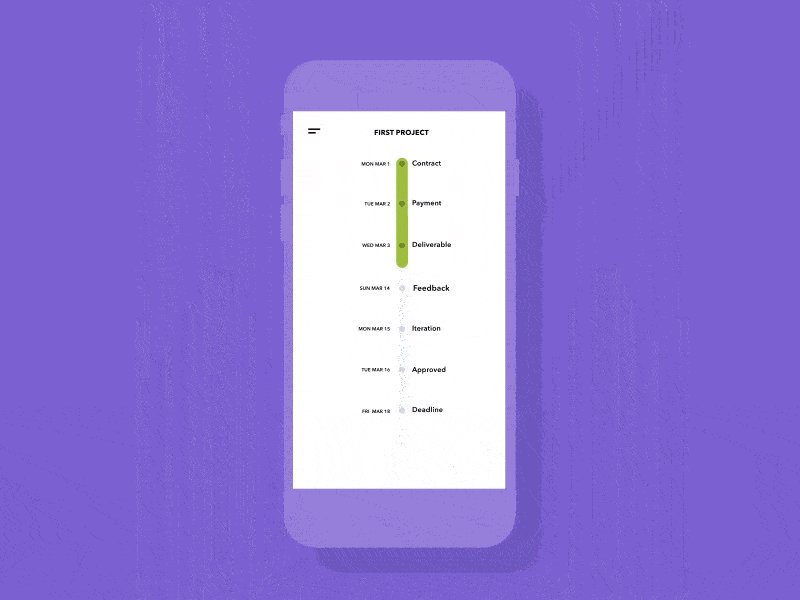
Omelo autorstwa Caleba Barclay
Doceniam ruch w aplikacji Omelo, ponieważ wprowadza rytm w proces realizacji projektu. Omelo ma widok na wysokim poziomie, podając duże terminy, ale także daje wgląd w małe części projektu, dzięki którym cały zespół jest skupiony na co dzień.

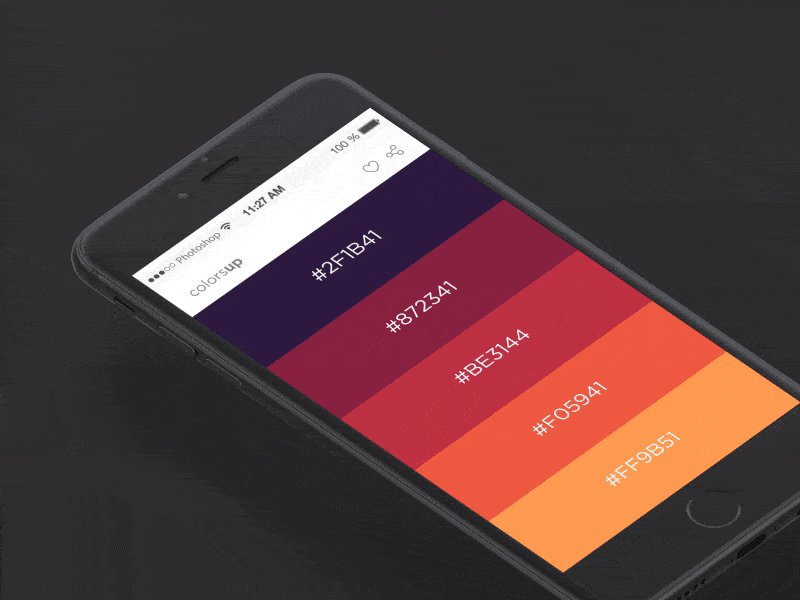
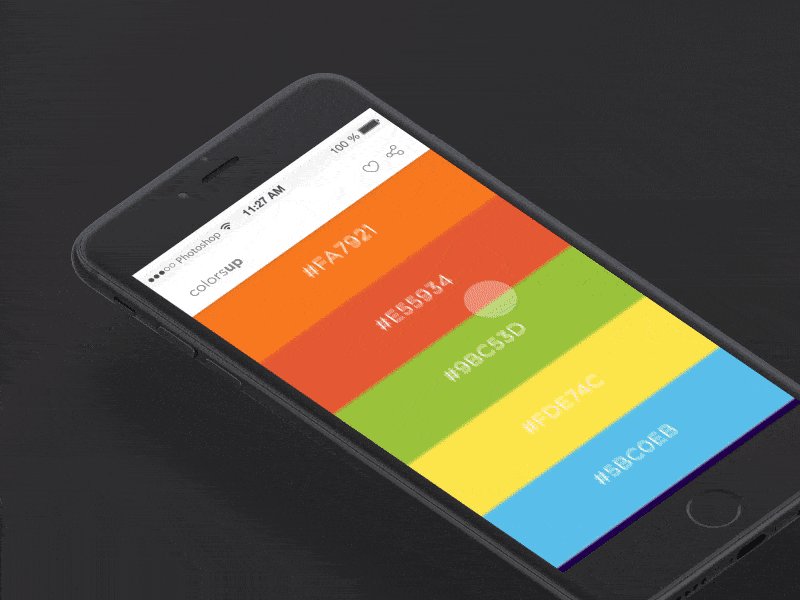
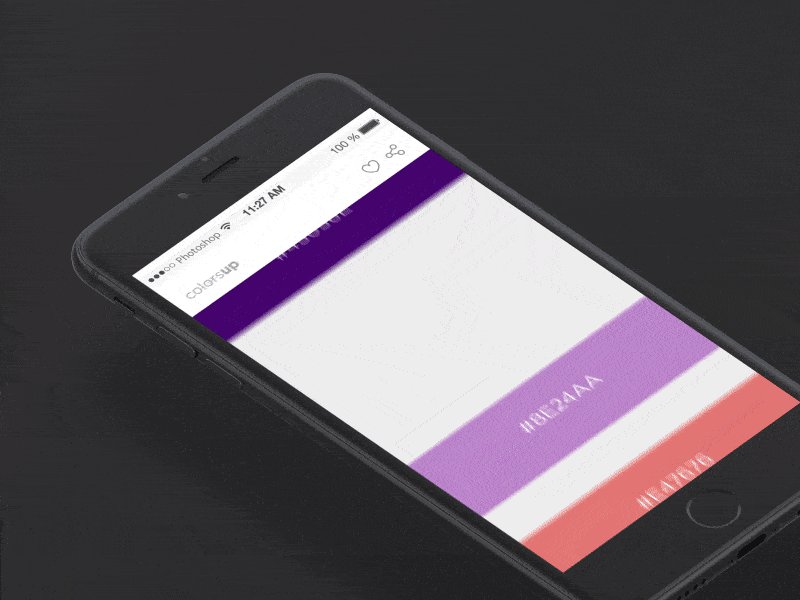
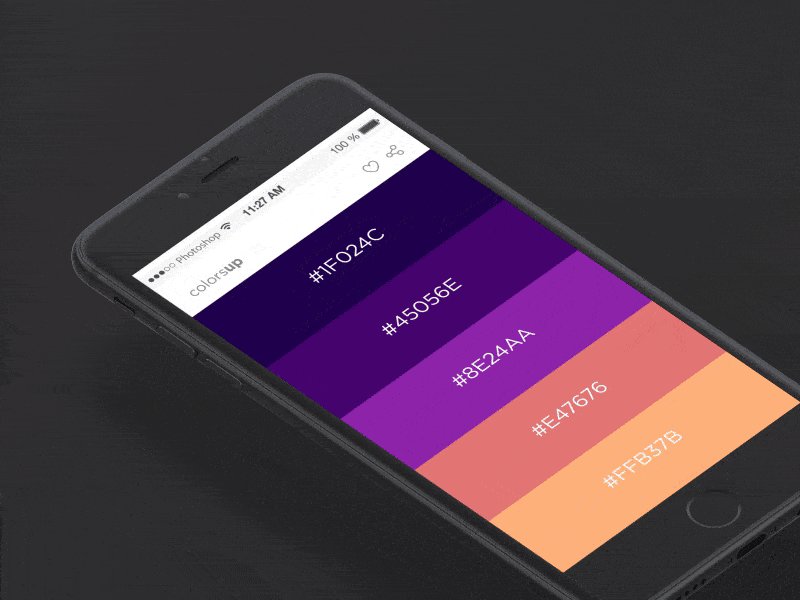
Colorsup autorstwa Vijay Verma
Ta koncepcja aplikacji pozwala przesuwać palcem po wielu kolorach, a gdy znajdziesz taki, który Ci się podoba, dotknij go, aby znaleźć pełną paletę z wieloma odcieniami tego oryginalnego koloru. Moją ulubioną częścią tego projektu interakcji mobilnej jest sposób, w jaki cienie spływają po ekranie po wybraniu koloru.

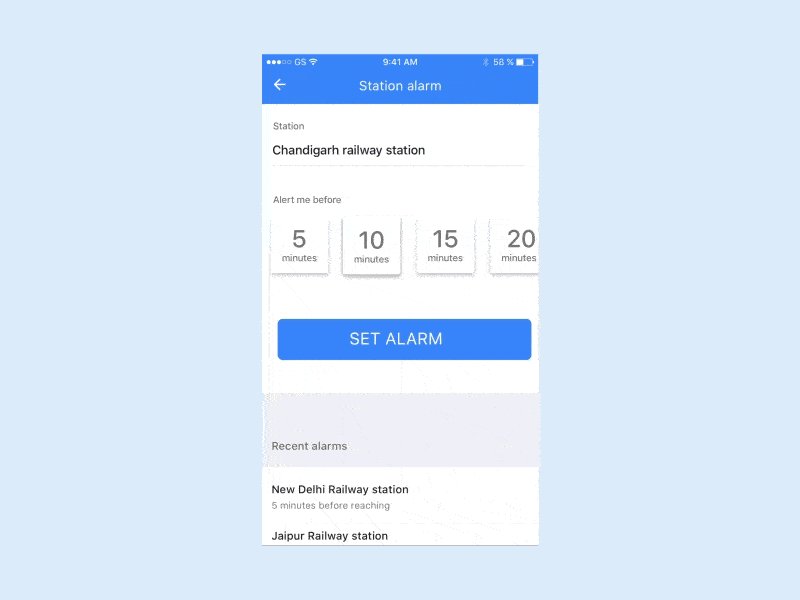
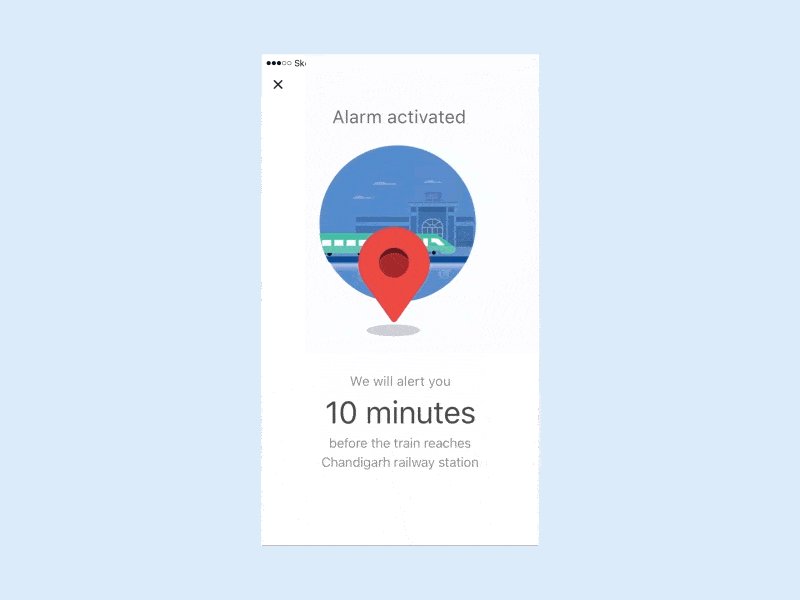
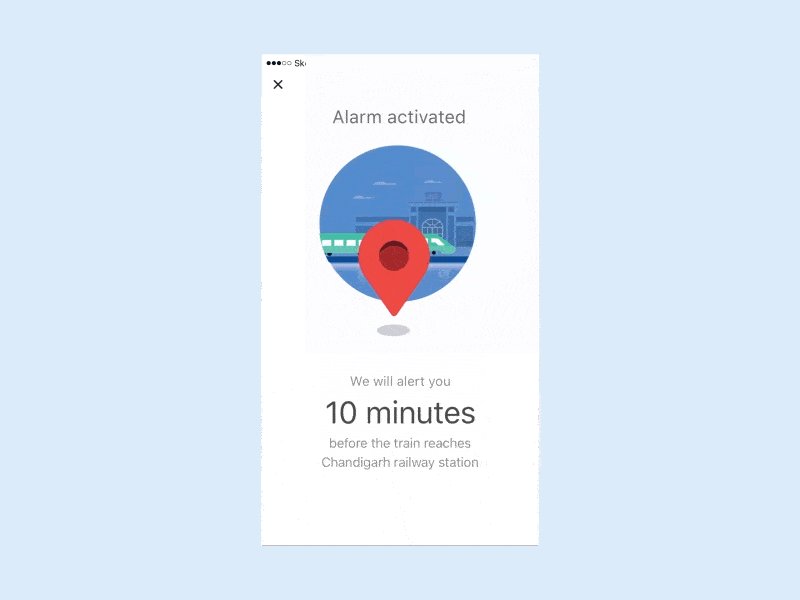
Alarm lokalizacji autorstwa Davida Lau
Ta koncepcja aplikacji ostrzega na określoną liczbę minut przed dotarciem do celu. W tym miejscu odbywa się wiele godnych uwagi interakcji mobilnych, na przykład po wybraniu liczby minut przed dotarciem do miejsca docelowego, niebieski wypełnia kwadrat, pokazując swój wybór.

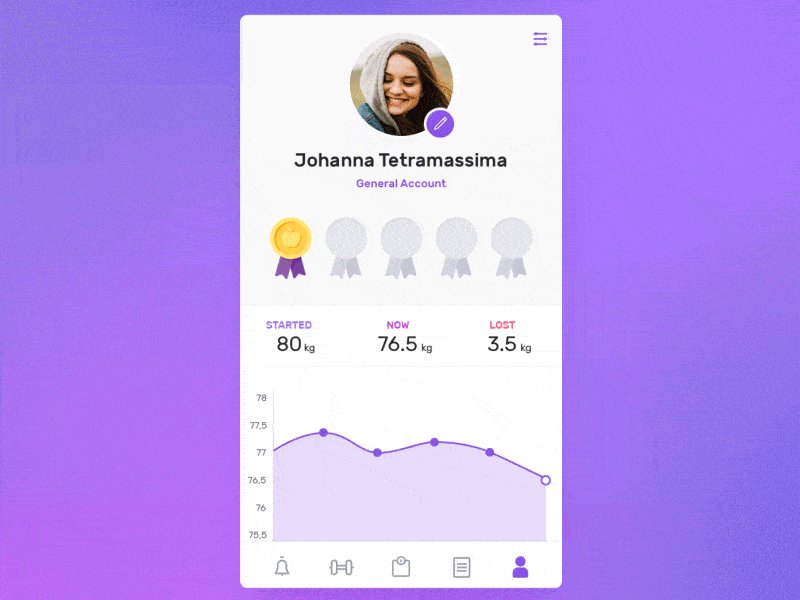
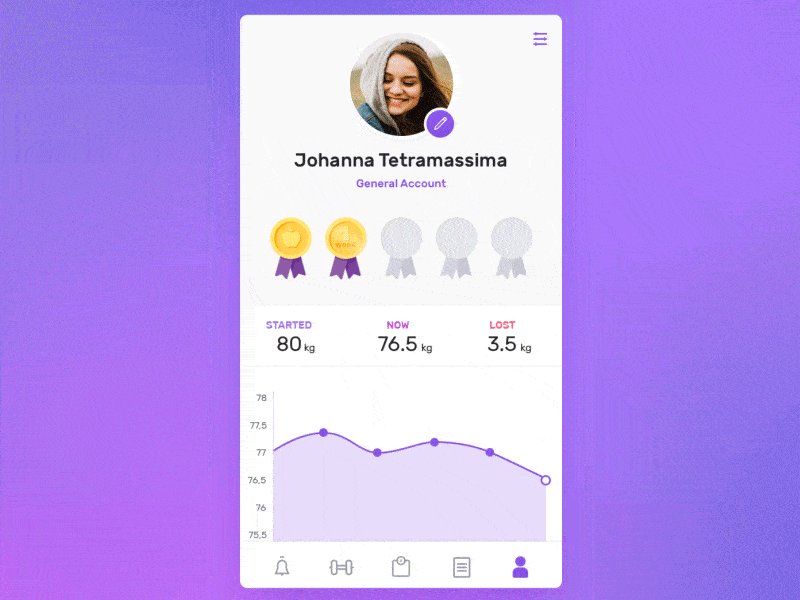
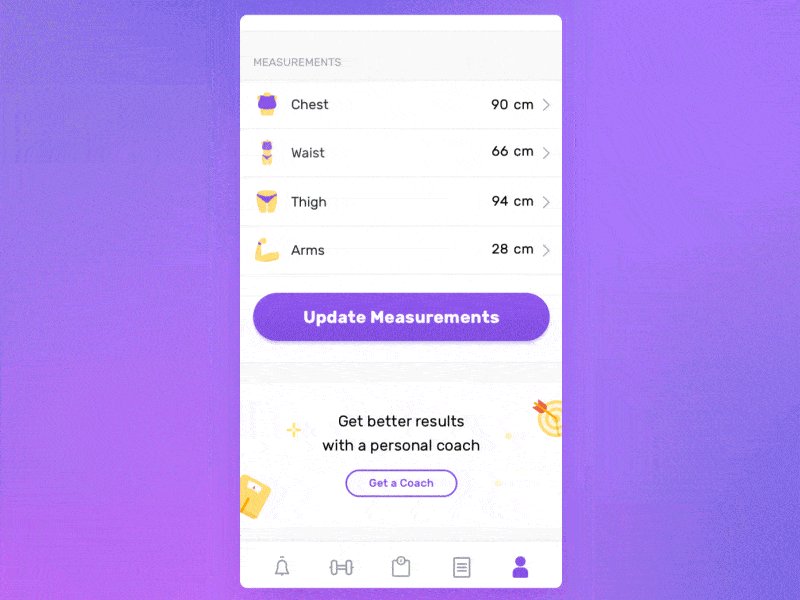
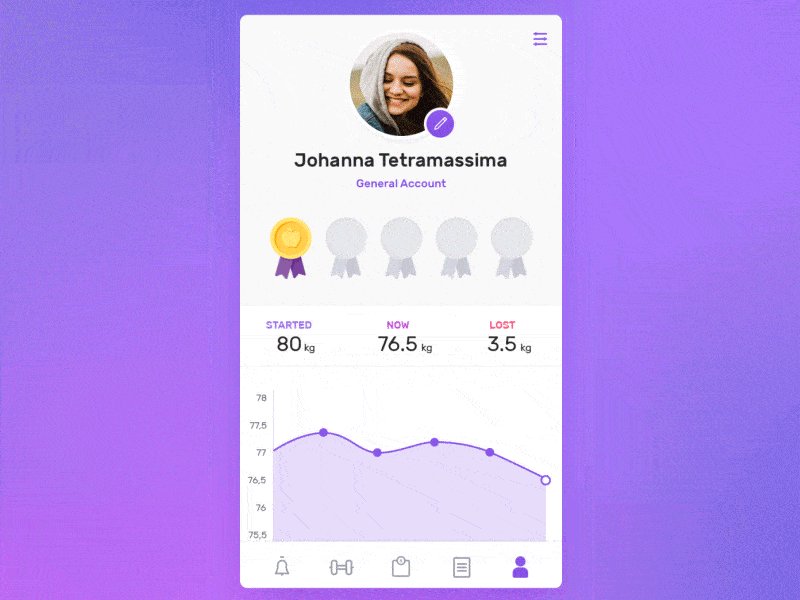
Osiągnięcie profilu sprawności przez SELECTO
Ta koncepcja aplikacji firmy SELECTO pozwala użytkownikom śledzić swoją wagę i pomiary w czasie. Odznaki są moją ulubioną częścią tego konceptu, ponieważ dodają odrobiny radości i uświetniają osiągnięcie celu.

Polecany dla Ciebie:
Oceń swoje doświadczenie autorstwa Saptarshi Prakash dla Zeta
Ten projekt interakcji mobilnej jest tak prosty i sprawia, że ocenianie jest przyjemniejsze. Frytki i napój podskakują na ekranie i wykonują realistyczne ruchy, a wszystkie frytki podskakują w pojemniku, a jedna na górze leci wyżej niż pozostałe, a następnie osadza się z powrotem.


Miesięczne raporty danych autorstwa Stanislava Hristova dla DtailStudio
Drżące ruchy obecne w przejściach ekranu dodają aplikacji nieco osobowości. Ten projekt interakcji mobilnej jest jednym z najlepszych, jakie ostatnio widziałem, ponieważ nie tylko ma zachwycające przejścia między ekranami, ale także pokazuje, jak bardzo projektanci włożyli w rodzinę kształtów, których używają do przekazywania informacji, i utrzymywali je w spójności. piękny sposób.

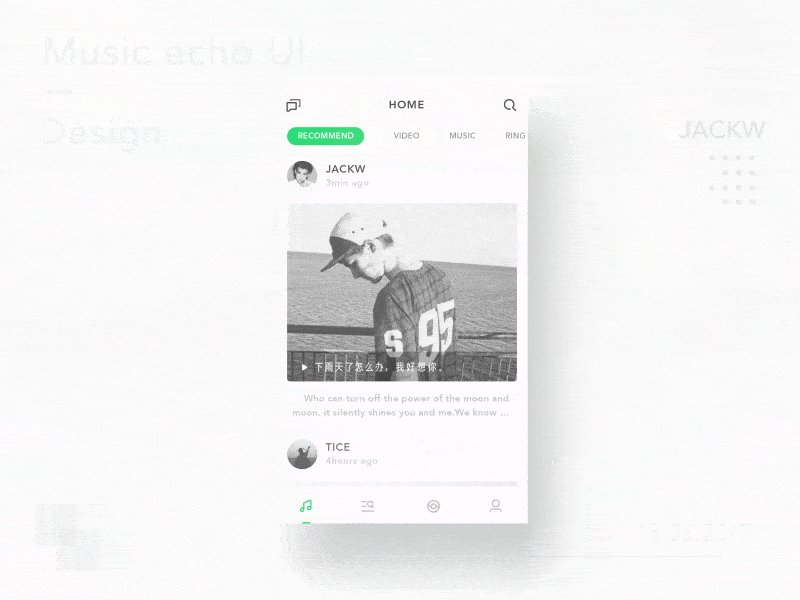
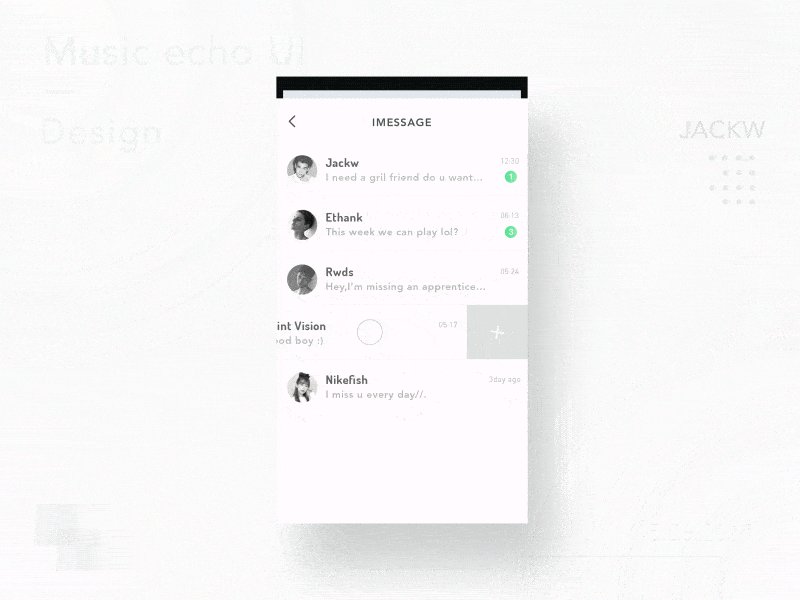
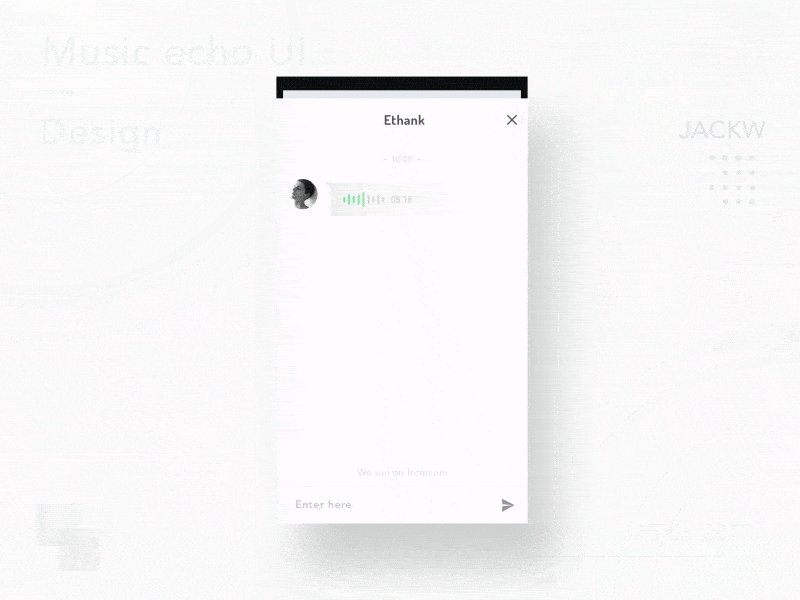
Music Echo UI autorstwa JACKW dla Wizard Alliance
Moimi ulubionymi elementami tego projektu interakcji mobilnej są przejścia między ekranami. Po dotknięciu przycisku wiadomości pojawia się sekcja wiadomości, która zajmuje większość ekranu.

Card Interactive Demo autorstwa Chrisa Yanga dla New Beee
Ta koncepcja aplikacji do podcastów ma projekt interakcji mobilnej zakorzeniony w kartach. Szczególnie podoba mi się sposób, w jaki karty przechodzą z trybu portretowego do poziomego, gdy przełączam się z dotykania ich do tego, co wydaje się być głównym menu.

Wybierz miejsca i przepływ płatności Witalija Rubtsova
Ta koncepcja aplikacji zmienia proces rezerwacji lotów i sprawia, że jest ona przyjazna dla projektowania. Jest intuicyjny, a szczegóły są niezwykłe. Ta koncepcja prowadzi nas przez proces wyboru rodzaju fotela, który chcesz kupić, a następnie obraz tła samolotu przejmuje ekran i obraca się, aby przejść bezpośrednio do procesu wyboru fotela.

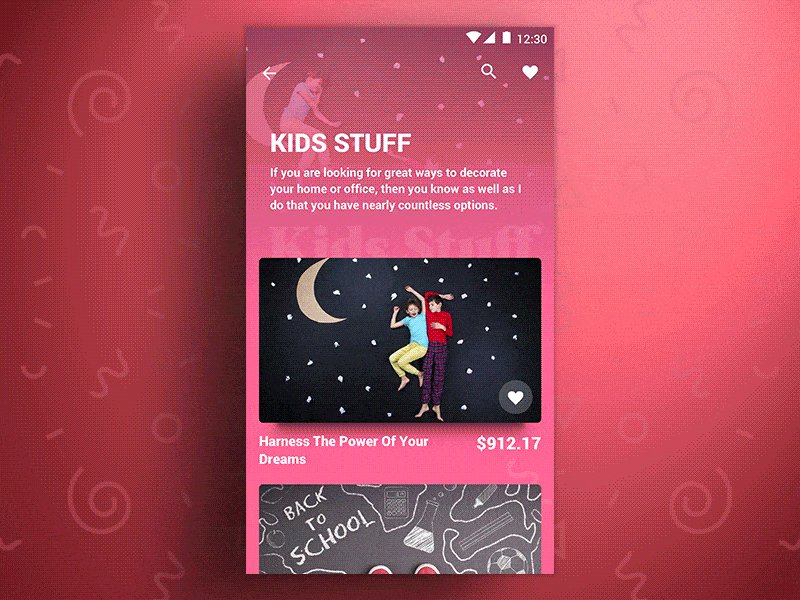
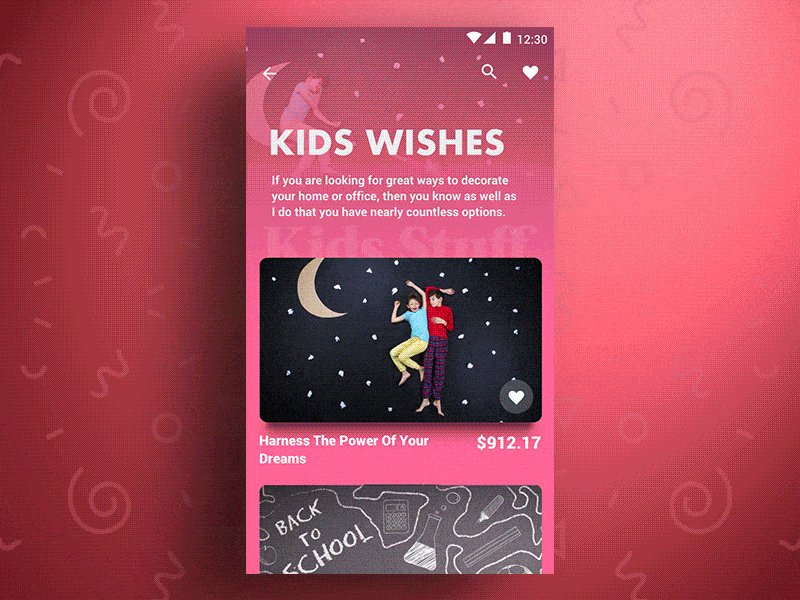
Animacja rynku autorstwa Alexa Bender
Ta koncepcja aplikacji na rynku to mnóstwo zabawy, głównie ze względu na trzepotanie ruchów podczas poruszania się między kategoriami i rozwijania, aby wyświetlić określone kategorie. Po dotarciu do głównej listy życzeń następuje miły ruch w górę, aby ustawić nagłówek i pierwszą kategorię na swoim miejscu.

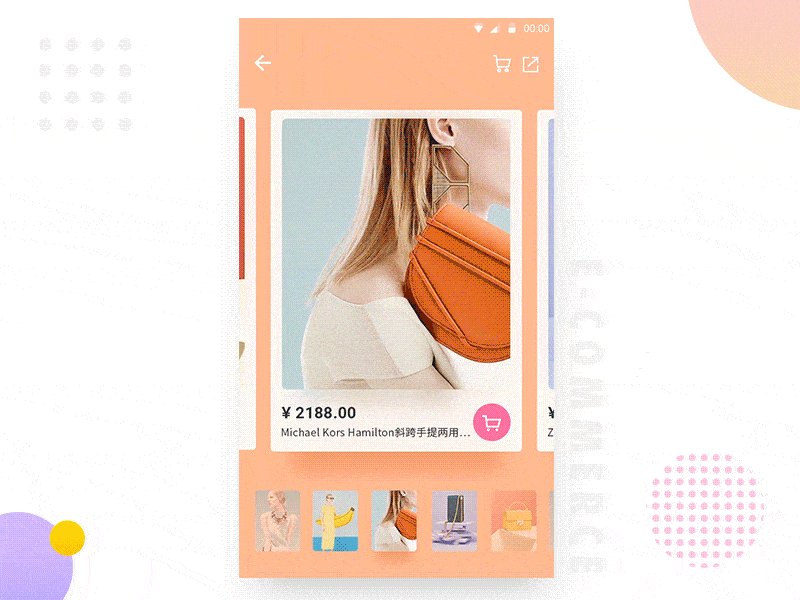
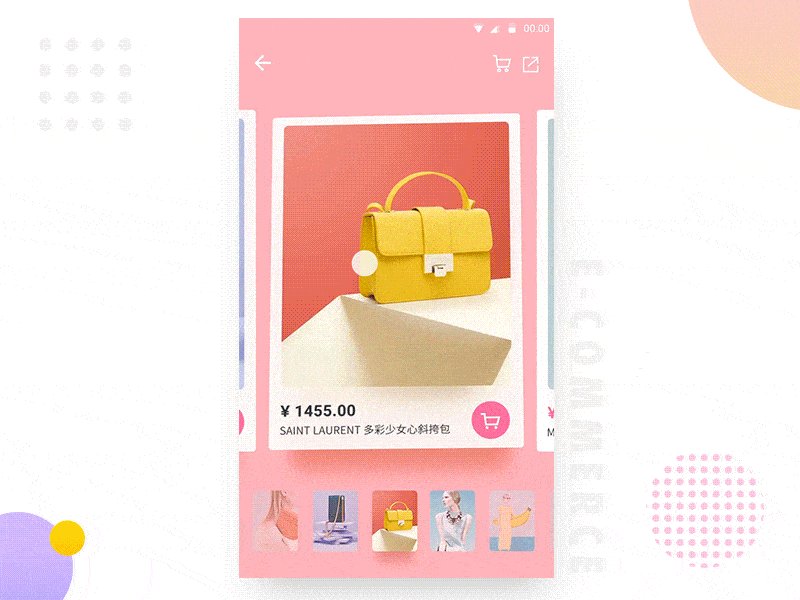
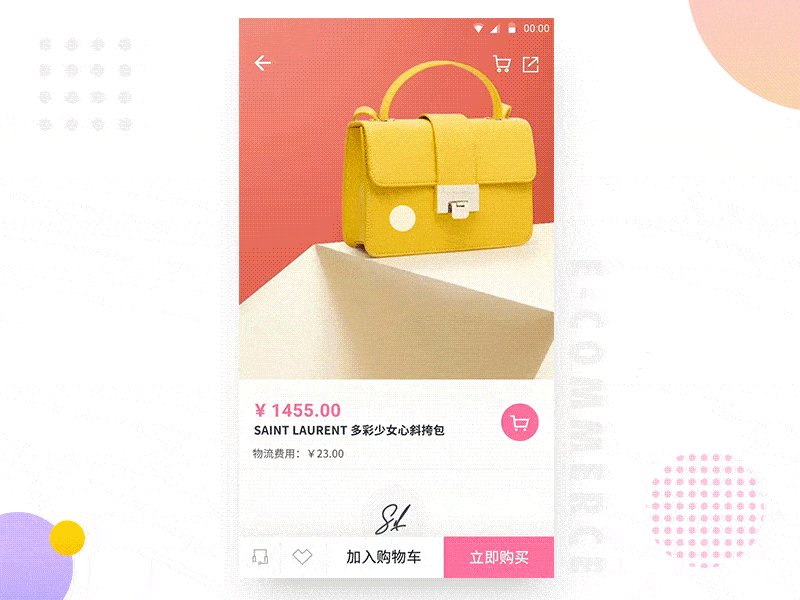
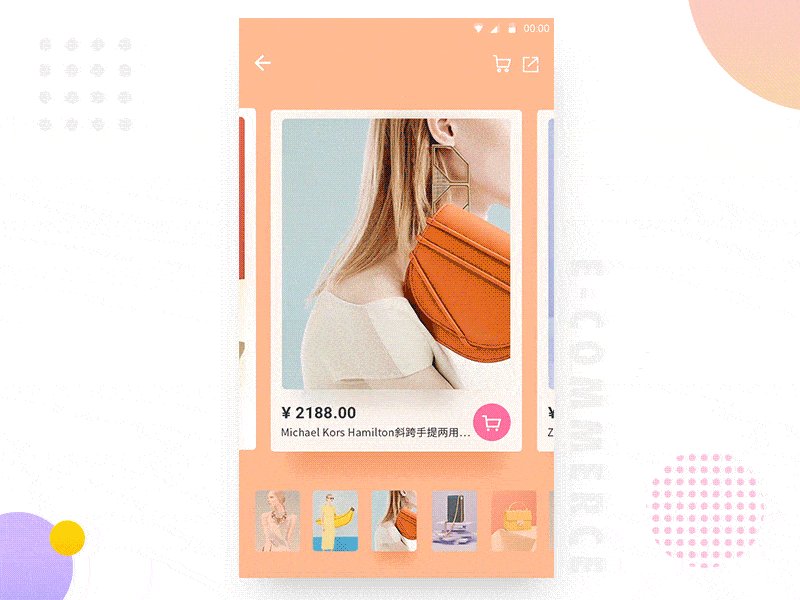
Interakcja między aplikacjami i kartami zdarzeń w handlu elektronicznym przez LINA_ dla UIGREATY
Ta koncepcja aplikacji próbuje i udaje się, aby zakupy online były trochę bardziej realistyczne. Przesuwając palcem po produktach w lewo i w prawo, możesz poruszać się po obrazie produktu i uzyskać jego niepowtarzalny widok. Ten ruch sprawia wrażenie, jakby dotykał torebki.

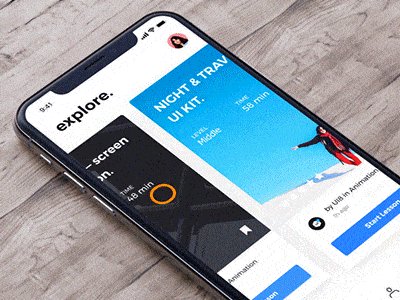
Unight — odkryj noc według Stana Jakusevicha ? dla Agencji Heartbeat
Wydaje się, że celem tej aplikacji jest wyciągnięcie jej użytkowników i zapewnienie im większej zabawy. Ma świetny ruch huśtawki, który porusza się na miejscu, gdy przełączasz się między wydarzeniami dziennymi i nocnymi. Gdy to zrobisz, schemat kolorów zmieni się na głęboki fiolet na imprezy wieczorne i jasną brzoskwinię na imprezy w ciągu dnia.

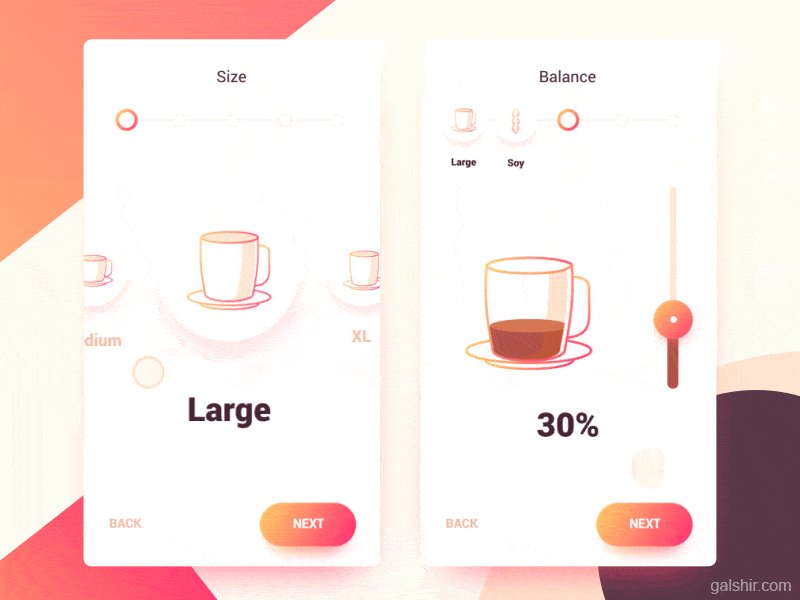
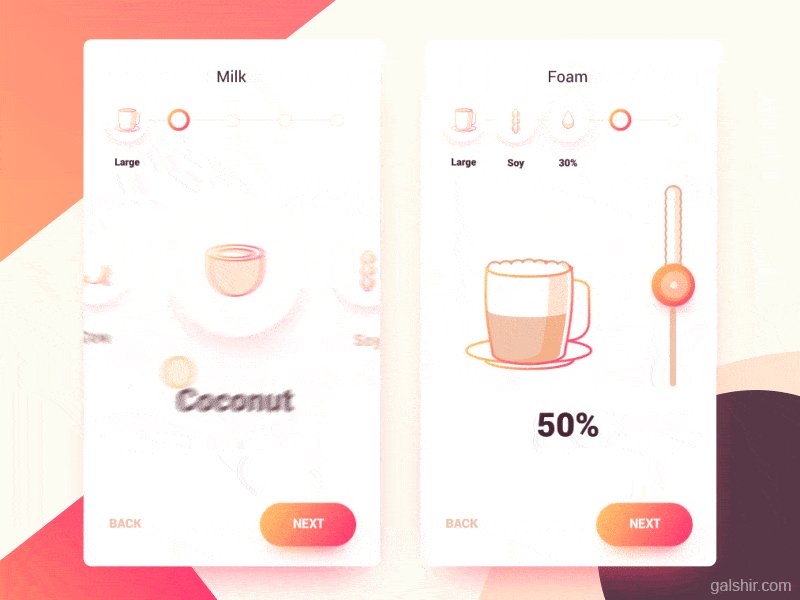
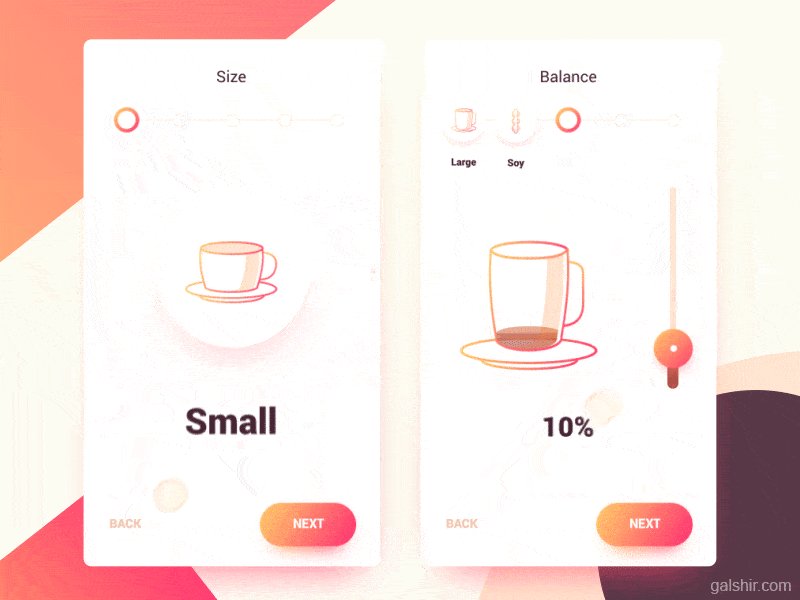
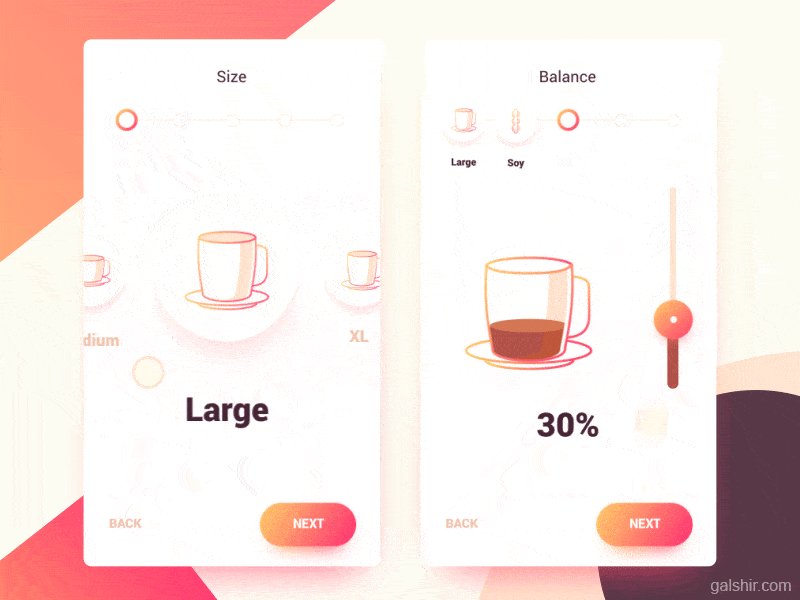
Interfejs ekspresu do kawy autorstwa Gal Shir
Jest to fajna koncepcja aplikacji do dostosowywania napoju kawowego. Decydując się na rozmiar i stukając „Dalej” wysyłasz wybór do lewego górnego rogu ruchem podskakującym, kończąc pierwszy krok przygotowania napoju. Gdy tak się dzieje, pierwsza opcja dla mleka odbija się na środek ekranu w dopełniającym ruchu.

Dwa zaproszenia autorstwa Leo Leung
Po dotknięciu jednej z górnych kart tego projektu interakcji mobilnej linia podzielona kolorami poniżej nagłówka porusza się ruchem huśtawkowym, pochylając się w dół. Kolejnym bardzo przyjemnym ruchem jest przycisk „wstecz”, który spada kaskadowo z góry ekranu, obok rozwiniętej karty.

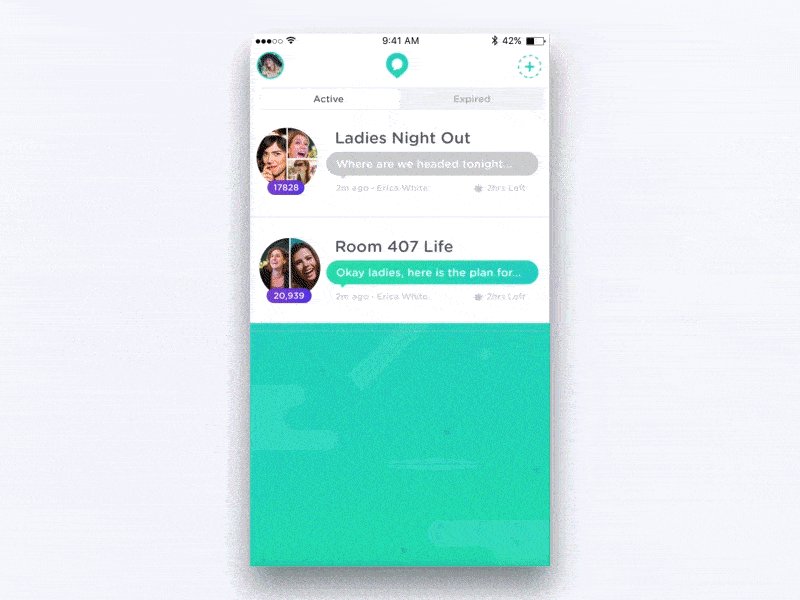
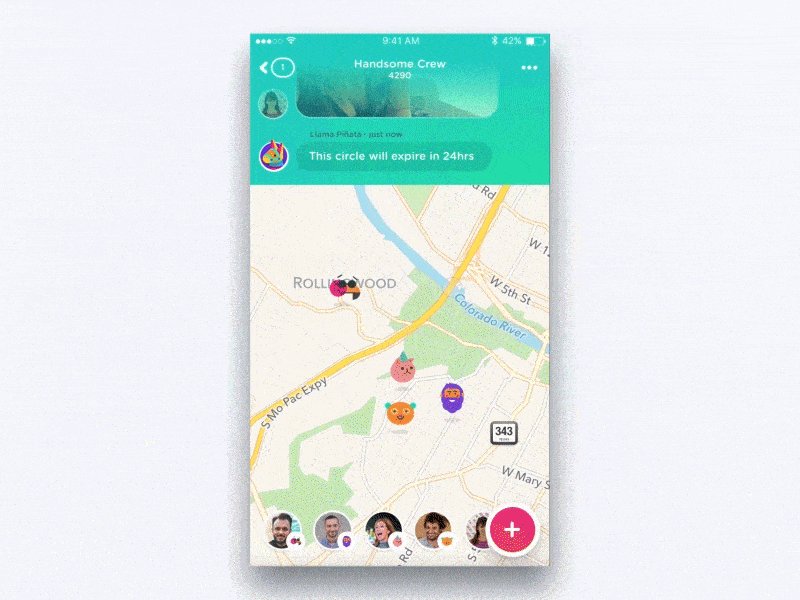
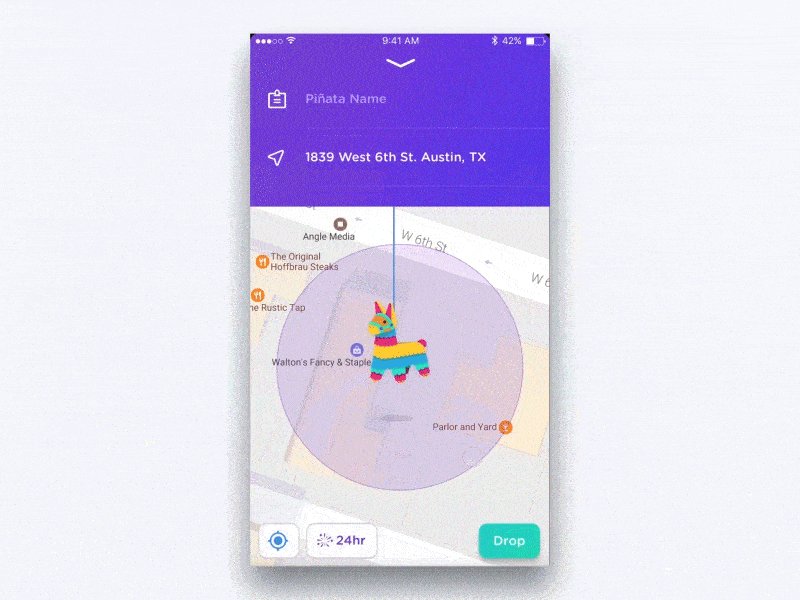
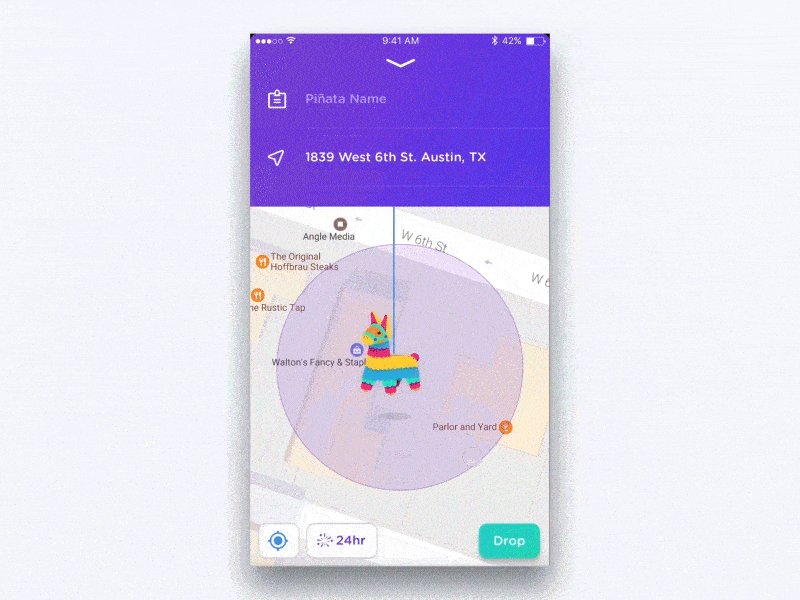
Upuść Pinatę ⋈ Brandon Termini ⋈ dla Przystojny
Ta koncepcja aplikacji pozwala udostępniać swoją lokalizację, upuszczając pinezkę… to znaczy pinata! Po dotknięciu piniaty, twoja konkretna piniata spada w twoim miejscu i porusza się lekko, jakby wisiała na drzewie i była pełna cukierków.

Koncepcja aplikacji Cinema autorstwa Antona Skvortsova dla Norde
Ta koncepcja aplikacji ma rozszerzalny układ kart, który umożliwia przewijanie filmów, które są obecnie dostępne, i przesuwanie w dół, aby uzyskać więcej informacji o wybranym filmie. Po tym, jak zdecydujesz, kiedy obejrzeć film, pojawi się zachwycający teatr (choć znacznie mniejszy niż większość, do których jestem przyzwyczajony), dzięki czemu możesz wybrać dokładnie te miejsca, na których chcesz usiąść.

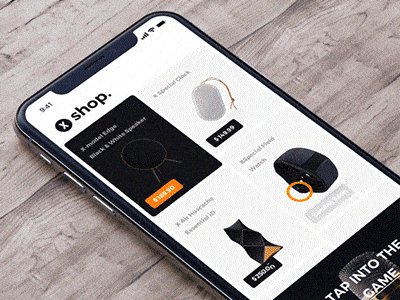
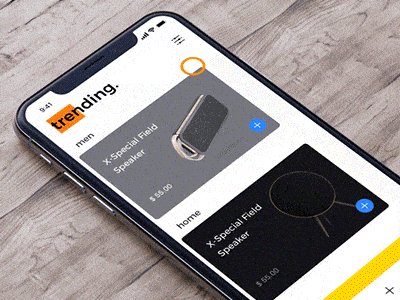
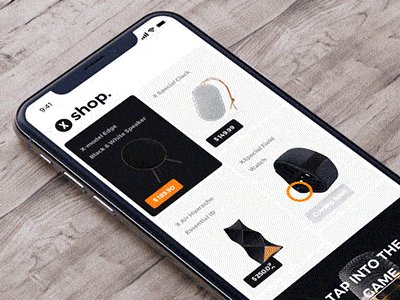
X Przeglądaj interakcję według UI8
Ta koncepcja aplikacji ma możliwości eCommerce, a użytkownicy mogą przeglądać popularne produkty, aby znaleźć coś nowego. Interakcja przeglądania ma wiele zaskakujących przejść i elementów, które poruszają się niezwykle płynnie.

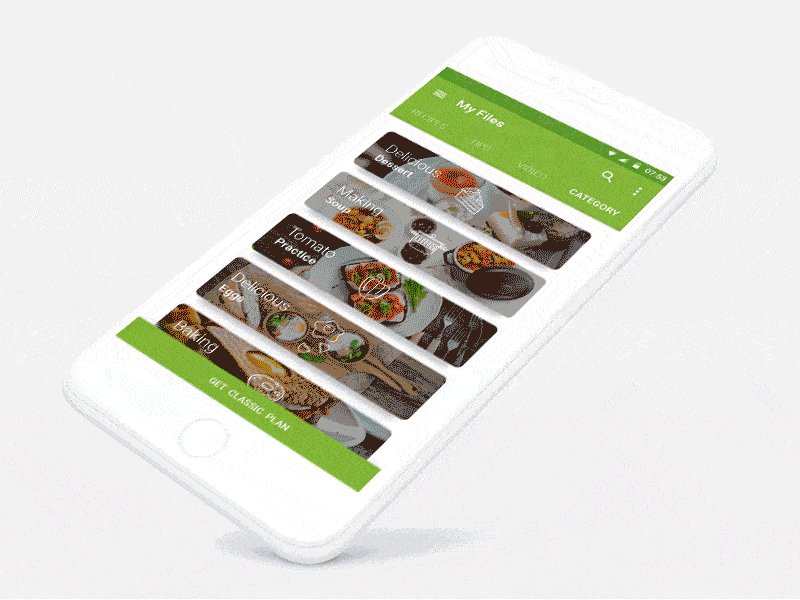
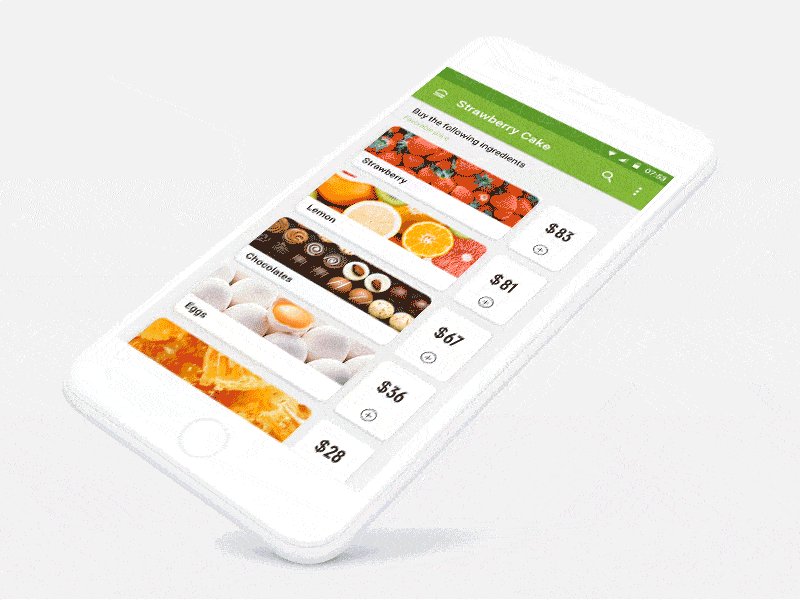
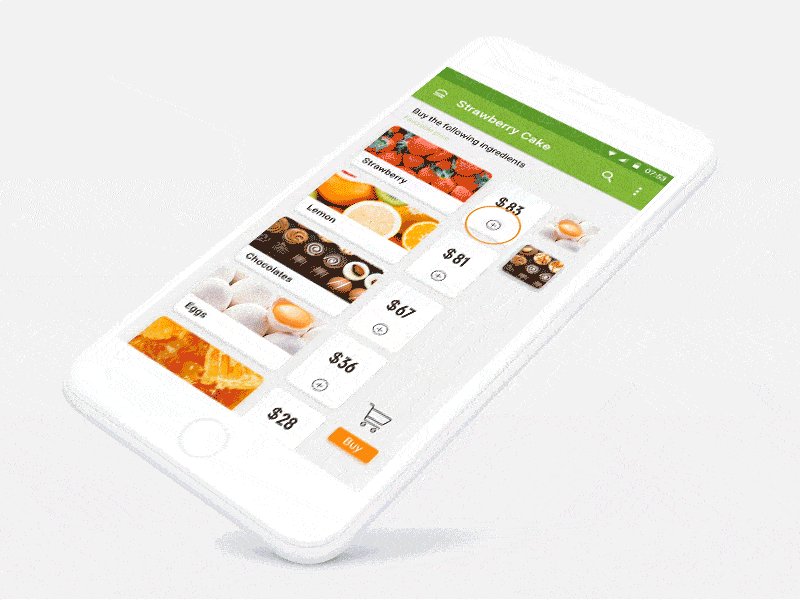
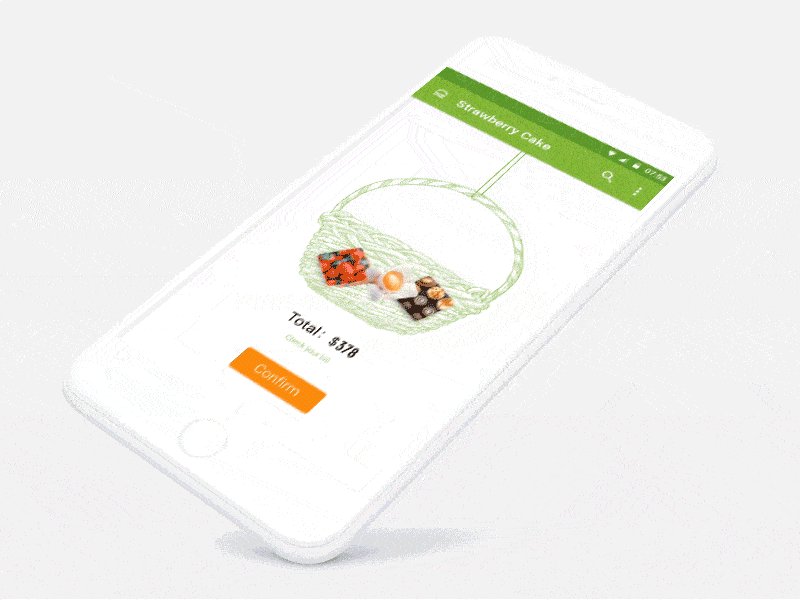
Green Food Interface przez H-stepbackward dla UIGREAT
Ta koncepcja aplikacji służy jako przepis na ciasto dla smakoszy i pomaga użytkownikom kupować składniki. Podoba mi się, że poszczególne składniki wyskakują i znajdują się w tej kolumnie, gdy je stukasz.

Aplikacja Doge Weather autorstwa Minh Pham
Minh Pham niejednokrotnie sporządził naszą listę najlepszych projektów interakcji mobilnych. Ruchy w tej koncepcji są tak zachwycające, że Doge wydaje się szybko przesuwać, aby dostać się do następnej karty, gdy przesuniesz palcem w lewo.

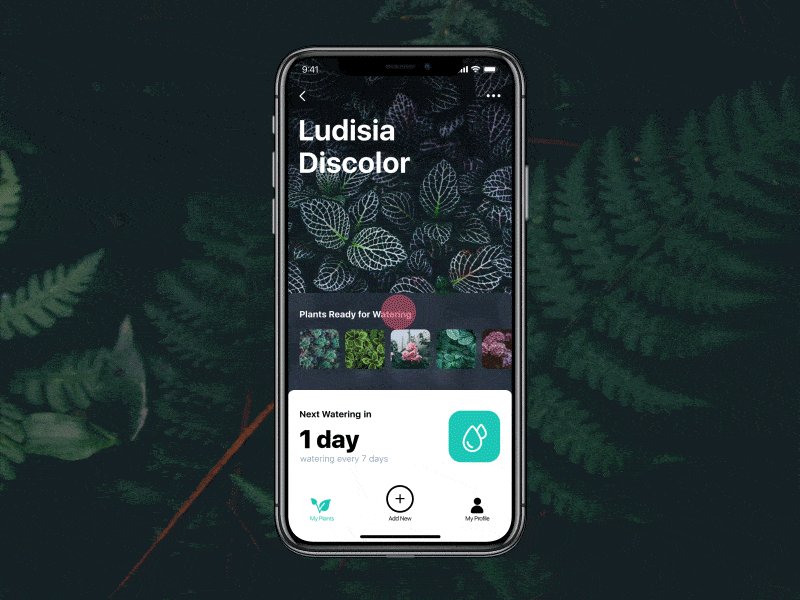
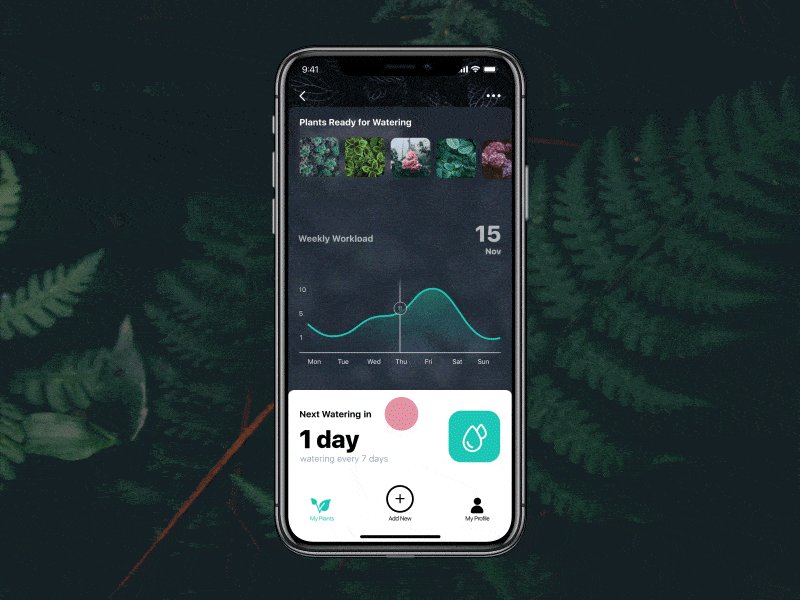
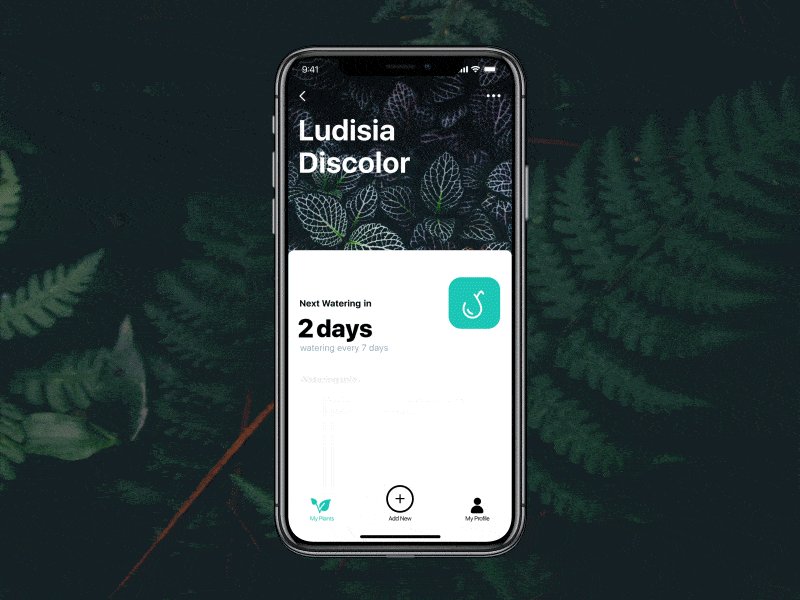
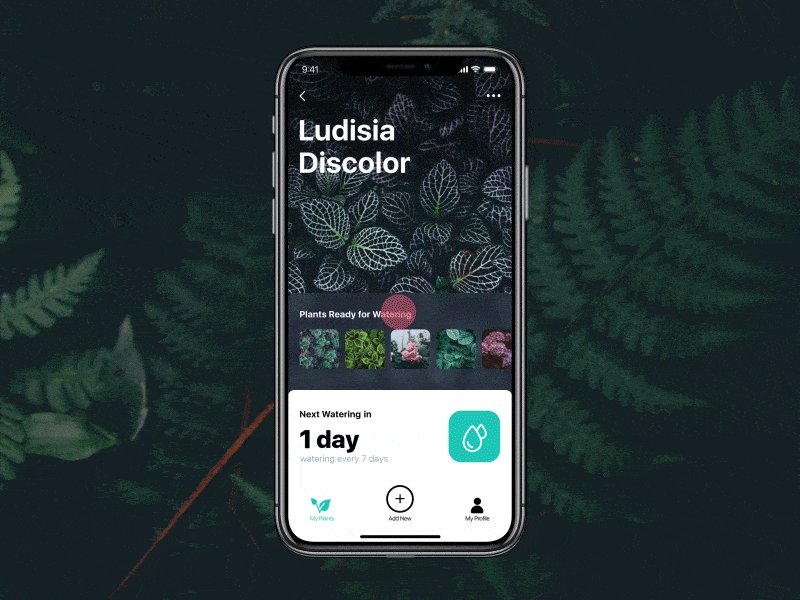
Aplikacja do śledzenia nawadniania autorstwa tubik
Ta koncepcja aplikacji pozwala wiedzieć, które rośliny należy podlewać i kiedy, dzięki niestandardowym alertom. Po zakończeniu nawadniania dotykasz ikony wody, która przesuwa się w dół ekranu i przekształca się w znacznik wyboru. Ten projekt interakcji mobilnej świetnie sprawdza się w wizualizacji prac domowych za pomocą atrakcyjnych obrazów.

To podsumowuje najlepsze projekty interakcji mobilnych w 2017 roku. Czy przegapiliśmy któryś z Twoich ulubionych? Pamiętaj, aby zostawić komentarz z aplikacjami, które powinniśmy uwzględnić w naszym następnym podsumowaniu.
Ten post pojawił się po raz pierwszy na blogu Proto.io i został powielony za zgodą.






