Piramida UX: Zrozumienie podstawowych zasad doświadczenia użytkownika
Opublikowany: 2023-09-04W epoce cyfrowej doświadczenie użytkownika (UX) stało się kluczowym aspektem projektowania udanych produktów i usług. UX obejmuje ogólne wrażenia użytkowników podczas interakcji ze stroną internetową, aplikacją lub dowolną platformą cyfrową. Aby stworzyć wyjątkowy UX, projektanci i programiści często odwołują się do Piramidy UX. Piramida UX to ramy koncepcyjne wyjaśniające kluczowe elementy projektowania UX. W tym poście na blogu przyjrzymy się różnym sekcjom Piramidy UX i temu, jak wspólnie przyczyniają się one do tworzenia wyjątkowego UX.
Co to jest UX?
UX to termin używany do opisania doświadczeń, jakie ludzie uzyskują podczas korzystania z systemu, produktu lub usługi. Obejmuje wszystkie aspekty zaangażowania użytkownika, w tym spostrzeżenia, uczucia, zachowania i reakcje.
Projektowanie UX koncentruje się na tworzeniu produktów, które są intuicyjne, wydajne, przyjemne i odpowiadające potrzebom użytkowników. Obejmuje zrozumienie docelowych odbiorców, ich celów, motywacji i słabych punktów, a następnie zaprojektowanie interfejsów i interakcji uwzględniających te czynniki. Celem projektowania UX jest zwiększenie satysfakcji użytkownika, poprawa użyteczności oraz stworzenie pozytywnych i znaczących doświadczeń.
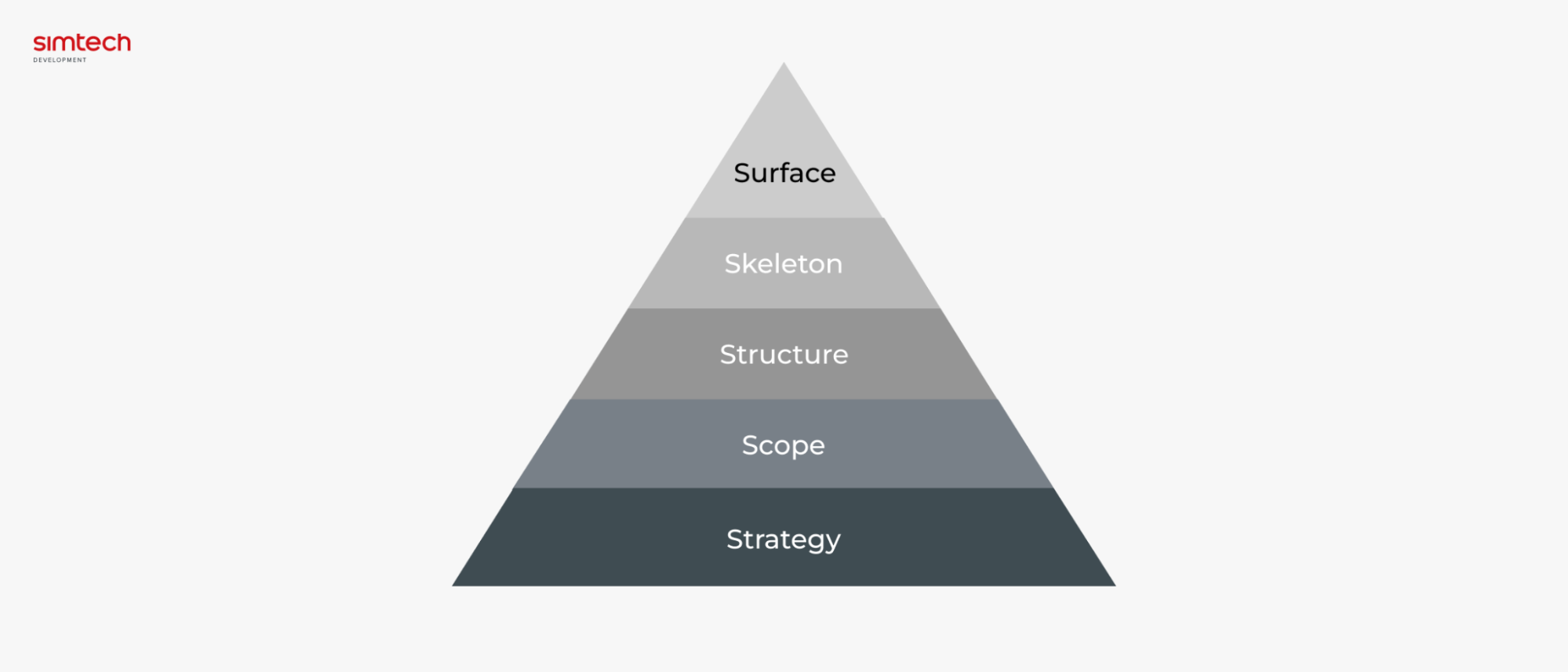
Czym jest piramida UX?
Piramida UX to ramy koncepcyjne, które dzielą podstawowe zasady UX na odrębne warstwy. Zapewnia całościowe zrozumienie kluczowych elementów, które przyczyniają się do tworzenia wyjątkowych doświadczeń użytkowników. Piramida UX pomaga ustalić priorytety kluczowych zasad projektowania UX, umożliwiając tworzenie udanych cyfrowych produktów i usług.
Poziomy piramidy UX

Poziom strategii
Na dole piramidy podejmowane są główne decyzje dotyczące celów produktu. Cele te powinny być dostosowane do potrzeb klientów, interesariuszy i użytkowników. W przypadku aplikacji pomagającej użytkownikom znaleźć na przykład miejsca ładowania urządzeń elektrycznych, cele produktu mogą obejmować:
- powiedz właścicielom telefonów komórkowych i laptopów, gdzie znajduje się najbliższa stacja ładowania
- zapewnić użytkownikom wygodny i łatwy w obsłudze sposób wyszukiwania stacji ładowania.
- pomóż użytkownikom zaoszczędzić czas i pieniądze, znajdując najbliższą stację ładowania.
Uważnie rozważając cele produktu, zespół programistów może stworzyć produkt, który skutecznie spełni te cele.
Oto kilka dodatkowych wskazówek, jak stworzyć udany produkt.
- Zrozumienie potrzeb użytkowników: Pierwszym krokiem do stworzenia udanego produktu jest zrozumienie potrzeb użytkowników. Można tego dokonać poprzez badania użytkowników, ankiety i wywiady.
- Wyznacz jasne cele dla produktu: Kiedy zrozumiesz potrzeby użytkowników, musisz wyznaczyć jasne cele dla produktu. Cele te powinny być konkretne, mierzalne, osiągalne, istotne i określone w czasie.
- Opracuj plan działania produktu: Plan działania produktu to dokument przedstawiający cechy i funkcjonalność produktu. Należy go regularnie aktualizować, aby odzwierciedlić zmiany w wymaganiach dotyczących produktu.
- Zbuduj silny zespół: udany produkt wymaga silnego zespołu programistów, projektantów i testerów. Zespół powinien składać się z osób posiadających umiejętności i doświadczenie niezbędne do zbudowania produktu wysokiej jakości.
- Uzyskaj opinie od użytkowników: Po opracowaniu produktu ważne jest, aby uzyskać opinie od użytkowników. Informacje te można wykorzystać do ulepszenia produktu i uczynienia go bardziej przyjaznym dla użytkownika.
Poziom zakresu
Na tym etapie można określić i dokładnie udokumentować zakres produktu. Obejmuje to wszystkie aspekty produktu, takie jak dane, do których użytkownicy mają dostęp i funkcje, z których mogą korzystać klienci. Zespół UX stworzy zestaw specyfikacji funkcjonalnych, które wyszczególnią każdy element produktu i wyszczególnią wszystkie jego funkcje. Stworzą także zestaw wymagań dotyczących treści, szczegółowo opisujących każdy element treści, który będzie używany.
Na przykład specyfikacje funkcjonalne oprogramowania wyszukującego ładowarki mogą obejmować możliwość zapisywania wcześniej znalezionych stacji ładowania. Wymagania dotyczące zawartości mogą obejmować zdjęcia każdej stacji ładowania, mapy jej lokalizacji oraz informacje o napięciu każdej dostępnej ładowarki.
Dzięki dokładnemu zdefiniowaniu zakresu produktu zespół programistów może zapewnić, że produkt spełnia potrzeby użytkowników i interesariuszy.
Oto kilka dodatkowych wskazówek dotyczących definiowania zakresu produktu.
- Zrozumienie potrzeb użytkowników: Pierwszym krokiem w zdefiniowaniu zakresu produktu jest zrozumienie potrzeb użytkowników. Można tego dokonać poprzez badania użytkowników, ankiety i wywiady.
- Zidentyfikuj wymagane funkcje: Po zrozumieniu potrzeb użytkowników należy określić wymagane funkcje. Można tego dokonać poprzez utworzenie listy cech i funkcjonalności, które są istotne, pożądane i nieistotne.
- Ustal realistyczne oczekiwania: Ważne jest, aby ustalić realistyczne oczekiwania co do zakresu produktu. Zakres produktu powinien być ambitny, ale jednocześnie możliwy do osiągnięcia.
- Uzyskaj informację zwrotną od interesariuszy: Po zdefiniowaniu zakresu produktu ważne jest uzyskanie informacji zwrotnej od interesariuszy. Informacje te można wykorzystać do udoskonalenia zakresu produktu i zapewnienia, że spełnia on potrzeby wszystkich zaangażowanych osób.
Postępując zgodnie z tymi wskazówkami, możesz zdefiniować zakres produktu, który będzie jasny, zwięzły i możliwy do osiągnięcia.
Poziom struktury
Po zrozumieniu zakresu produktu kolejnym krokiem jest praca nad konstrukcją. Obejmuje to wszystkie aspekty nawigacji produktu, takie jak lokalizacja każdej strony i opcje dostępne dla użytkowników na każdej stronie. Ważne jest również określenie projektu interfejsu produktu i architektury informacji.
Projekt interfejsu określa sposób, w jaki produkt będzie wyglądał i będzie odbierany przez użytkowników. Architektura informacji to sposób organizacji informacji w produkcie. Obydwa aspekty są ważne dla stworzenia produktu przyjaznego dla użytkownika.
Projekt interakcji to sposób, w jaki użytkownicy będą wchodzić w interakcję z produktem. Obejmuje to na przykład sposób, w jaki użytkownicy będą wprowadzać informacje, jak będą poruszać się po produkcie i jak będą wchodzić w interakcję z funkcjami produktu. Ważne jest, aby zaprojektować interakcję w sposób łatwy w użyciu i zrozumiały. Na przykład mapa witryny produktu, który pomaga użytkownikom znaleźć ładowarki do urządzeń, może zawierać stronę główną, na której użytkownicy mogą wprowadzić lokalizację, aby znaleźć punkty ładowania. Może to następnie skutkować listą stacji, każda z łączem prowadzącym do strony tej stacji.
Starannie projektując strukturę, projekt interfejsu i projekt interakcji produktu, zespół programistów może stworzyć produkt, który będzie łatwy w użyciu i zrozumiały.
Oto kilka dodatkowych wskazówek dotyczących projektowania produktu przyjaznego dla użytkownika.
- Używaj prostego języka i projektu: Produkt powinien być łatwy do zrozumienia i użycia. Unikaj używania skomplikowanego języka i projektu.
- Używaj jasnych i zwięzłych instrukcji: Instrukcja stosowania produktu powinna być jasna i zwięzła. Unikaj używania żargonu i terminów technicznych.
- Przekaż opinię: produkt powinien przekazywać informacje zwrotne użytkownikom podczas interakcji z nim. Ta opinia może pomóc użytkownikom zrozumieć, jak działa produkt i poprawić wszelkie popełniane błędy.
- Przetestuj produkt z użytkownikami: Ważne jest, aby przetestować produkt z użytkownikami, aby upewnić się, że jest łatwy w użyciu i zrozumiały. Można tego dokonać, przeprowadzając sesje testowania użytkowników.
Postępując zgodnie z tymi wskazówkami, możesz zaprojektować produkt przyjazny dla użytkownika, łatwy w użyciu i zrozumiały.
Poziom szkieletu
Gdy konstrukcja jest już gotowa, kolejnym krokiem jest stworzenie szkieletu produktu. Obejmuje to podjęcie decyzji, gdzie na stronie każdego produktu powinny zostać umieszczone elementy nawigacyjne i przydatne z poprzedniej płaszczyzny. Tutaj projektanci UX wybiorą sposób rozmieszczenia informacji na produkcie, tworząc makiety i prototypy, które ułożą przycisk, link, obraz i tekst na produkcie w odpowiedniej kolejności. Oprócz świadomości, które komponenty są interaktywne, a które nie, użytkownicy mogą łatwo przeglądać strony w celu znalezienia potrzebnych informacji.
Na przykład w aplikacji użytkownicy zobaczą następujące informacje, gdy przejdą do strony opisującej konkretną stację ładującą:
- Nazwa stacji ładującej: Jest to nazwa stacji ładującej wyświetlana na mapie.
- Adres stacji ładującej: Jest to adres stacji ładującej, zawierający miasto, stan i kod pocztowy.
- Typ stacji ładującej: Jest to typ stacji ładującej, np. ładowarka poziomu 2 lub szybka ładowarka DC.
- Liczba dostępnych ładowarek: Jest to liczba dostępnych ładowarek na stacji ładującej.
- Stan stacji ładującej: Jest to stan stacji ładującej, taki jak dostępna, w użyciu lub niedostępna.
- Obraz stacji ładującej: Jest to obraz stacji ładującej, który może pomóc użytkownikom w jej identyfikacji.
Projektant UX stworzyłby model szkieletowy pokazujący, gdzie każdy z tych elementów zostanie umieszczony na stronie. Model szkieletowy byłby planem strony i pomógłby zespołowi programistów zrozumieć, w jaki sposób strona zostanie zbudowana.
Starannie projektując szkielet produktu, zespół UX może stworzyć produkt łatwy w użyciu i zrozumiały.
Poziom powierzchni
Ostateczne strony produktu zostaną zbudowane z wykorzystaniem makiet i prototypów, które powstały na poziomie szkieletu. To najwyższy i najbardziej znaczący samolot. Nacisk położony jest tutaj na wrażenia zmysłowe użytkowników. Obejmuje to sposób, w jaki wykorzystanie kolorów i tekstur w projekcie wizualnym pomaga użytkownikom poruszać się po witrynie i wchodzić w interakcję z nią, a także to, w jaki sposób prezentowane treści skupiają ich uwagę na najważniejszych szczegółach.
Na przykład aplikacja ładująca może mieć spójną kolorystykę z logo wyświetlanym na górze strony. Najważniejsze informacje mogą znajdować się w długiej kolumnie na środku strony, a informacje najmniej krytyczne można umieścić po obu stronach strony. Ten spójny projekt wizualny zakotwiczy użytkowników i pomoże im szybko znaleźć potrzebne informacje.
Oto kilka dodatkowych wskazówek, jak zaprojektować atrakcyjny wizualnie produkt.
- Stosuj spójną kolorystykę: Pomoże to stworzyć wrażenie jedności i sprawi, że produkt będzie wyglądał bardziej profesjonalnie.
- Używaj obrazów wysokiej jakości: dzięki temu produkt będzie bardziej atrakcyjny wizualnie i wciągający.
- Używaj jasnego i zwięzłego tekstu: pomoże to użytkownikom zrozumieć prezentowane informacje.
- Użyj białych znaków: dzięki temu produkt będzie wyglądał mniej zaśmiecony i będzie bardziej atrakcyjny wizualnie.
- Przetestuj produkt z użytkownikami: Pomoże to upewnić się, że produkt jest atrakcyjny wizualnie i łatwy w użyciu.
Postępując zgodnie z tymi wskazówkami, możesz stworzyć atrakcyjny wizualnie produkt, łatwy w użyciu i zrozumiały.
Korzyści ze stosowania piramidy UX w projektowaniu stron internetowych
Korzystanie z Piramidy UX niesie ze sobą wiele korzyści. Oto kilka kluczowych.
Piramida UX ROI
Piramida UX może na kilka sposobów przyczynić się do zwrotu z inwestycji (ROI) witryny lub aplikacji. Chociaż może nie zapewniać bezpośredniego pieniężnego zwrotu z inwestycji, pośrednio wpływa na sukces i skuteczność Twojego produktu cyfrowego, co może mieć wpływ na Twoje zyski. Oto kilka sposobów, w jakie Piramida UX może przyczynić się do zwiększenia ROI.
- Większe zaangażowanie użytkowników: koncentrując się na funkcjonalności, użyteczności i zachwycie, Piramida UX pomaga stworzyć atrakcyjne doświadczenie użytkownika. To zwiększone zaangażowanie może prowadzić do wyższych współczynników konwersji, takich jak zapisanie się do newslettera, wypełnienie formularza kontaktowego lub dokonanie zakupu, co pozytywnie wpłynie na Twój ROI.
- Lepsze współczynniki konwersji: dobrze zaprojektowana witryna internetowa, dla której priorytetem jest użyteczność i łatwość obsługi, może zmniejszyć tarcia i bariery na drodze użytkownika. Może to skutkować poprawą współczynników konwersji, np. wyższymi współczynnikami klikalności wezwań do działania, większą liczbą wypełnień formularzy lub większą liczbą sfinalizowanych zakupów.
- Lepsza percepcja marki: włączając estetykę wizualną, elementy interaktywne i personalizację, możesz stworzyć niezapomniane doświadczenie marki. Pozytywne postrzeganie marki może prowadzić do większej lojalności klientów, powtarzalności transakcji i pozytywnych poleceń ustnych, a wszystko to przyczynia się do długoterminowego zwrotu z inwestycji.
- Mniejsze koszty wsparcia i konserwacji: witryna internetowa oparta na solidnych podstawach funkcjonalności i użyteczności jest mniej podatna na problemy i błędy. Inwestując w podejście do projektowania skoncentrowane na użytkowniku, możesz zminimalizować frustracje użytkowników i prośby o pomoc. Może to skutkować oszczędnościami kosztów związanymi z obsługą klienta i konserwacją, przyczyniając się do dodatniego zwrotu z inwestycji.
- Przewaga konkurencyjna: we współczesnym konkurencyjnym środowisku cyfrowym zapewnienie najwyższej jakości obsługi użytkownika może zapewnić przewagę konkurencyjną. Wyróżniając swoją witrynę lub aplikację za pomocą podejścia do projektowania skoncentrowanego na użytkowniku, możesz przyciągnąć i zatrzymać więcej użytkowników w porównaniu z konkurencją.
Konwersja piramidy UX
Oto, jak Piramida UX może przyczynić się do poprawy współczynników konwersji.

- Funkcjonalność: Podstawowy poziom Piramidy UX zapewnia prawidłowe działanie Twojej witryny lub aplikacji. Jeśli użytkownicy napotkają problemy techniczne, uszkodzone linki lub inne problemy z funkcjonalnością, może to negatywnie wpłynąć na ich doświadczenie i prowadzić do niższych współczynników konwersji.
- Użyteczność: Użyteczność odgrywa kluczową rolę w generowaniu konwersji. Gdy nawigacja po Twojej witrynie jest łatwa, informacje są dobrze zorganizowane, a kluczowe działania intuicyjne. Użytkownicy mogą bez trudu znaleźć to, czego szukają i wykonać żądane działania. Dobrze zaprojektowane interfejsy użytkownika i przepływy użytkowników mogą zmniejszyć tarcia i wyeliminować zamieszanie, poprawiając ogólne wrażenia użytkownika i pozytywnie wpływając na współczynniki konwersji.
- Rozkosz: Najwyższy poziom Piramidy UX koncentruje się na tworzeniu emocjonalnej więzi z użytkownikami i zapewnieniu zachwycających wrażeń. Włączając angażujące elementy wizualne, elementy interaktywne, spersonalizowaną treść i inne wspaniałe funkcje, możesz zwiększyć zadowolenie użytkowników i wywrzeć trwałe wrażenie. Zadowoleni użytkownicy chętniej wchodzą w interakcję z Twoją marką, ufają Twojej ofercie i stają się klientami lub podejmują pożądane działania.
Zwiększanie zaangażowania użytkowników
Stosując zasady Piramidy UX, możesz stworzyć angażujące doświadczenie użytkownika, które utrzyma jego zainteresowanie i zachęci go do interakcji z Twoją witryną lub aplikacją. Oto kilka konkretnych sposobów, w jakie Piramida UX pomaga zwiększyć zaangażowanie.
- Atrakcyjność wizualna: przemyślany i atrakcyjny wizualnie projekt przyciąga uwagę użytkowników i zachęca ich do dalszych poszukiwań. Używając odpowiedniej typografii, schematów kolorów, obrazów i hierarchii wizualnej, możesz stworzyć przyjemne wizualnie doświadczenie, które zachęci użytkowników do pozostania i zaangażowania się w Twoje treści.
- Elementy interaktywne: włączenie elementów interaktywnych, takich jak suwaki, karuzele, rozwijane sekcje lub interaktywne formularze, zapewnia użytkownikom możliwość aktywnego korzystania z Twojej witryny. Elementy interaktywne tworzą poczucie zaangażowania i interaktywności, czyniąc doświadczenie bardziej dynamicznym i wciągającym.
- Personalizacja: dostosowanie doświadczenia do preferencji i potrzeb poszczególnych użytkowników może znacznie zwiększyć zaangażowanie. Wykorzystując dane użytkowników i zapewniając spersonalizowane rekomendacje, treści lub doświadczenia, możesz sprawić, że użytkownicy poczują się doceniani i zwiększysz ich zaangażowanie, dostarczając odpowiednie i ukierunkowane informacje.
- Grywalizacja: Elementy grywalizacji, takie jak paski postępu, odznaki, nagrody lub wyzwania, mogą sprawić, że doświadczenie użytkownika będzie bardziej interaktywne i przyjemne. Dodanie elementów grywalnych może zwiększyć motywację użytkowników, zachęcić do uczestnictwa i stworzyć poczucie osiągnięcia, wspierając głębsze zaangażowanie.
Narzędzia piramidy UX
Nie ma konkretnego oprogramowania dedykowanego wyłącznie Piramidzie UX, ponieważ jest to raczej struktura koncepcyjna niż rozwiązanie programowe. Istnieje jednak kilka narzędzi programowych, których projektanci UX powszechnie używają do wspierania procesu projektowania UX i dostosowania się do zasad Piramidy UX. Oto kilka kategorii oprogramowania i przykładów, które można wykorzystać.
Narzędzia do prototypowania
- Szkic: popularne narzędzie do projektowania wektorowego służące do tworzenia modeli szkieletowych i interaktywnych prototypów.
- Adobe XD: umożliwia projektowanie i prototypowanie doświadczeń użytkownika, koncentrując się na projektowaniu współpracy i interakcji.
- Figma: internetowe narzędzie do projektowania i prototypowania oferujące funkcje współpracy w czasie rzeczywistym.
Narzędzia do badań i testowania użytkowników
- UserTesting: platforma do przeprowadzania zdalnych testów z użytkownikami, zbierania opinii i obserwacji interakcji użytkowników.
- Optymalny warsztat: zapewnia różne narzędzia badawcze, takie jak sortowanie kart, testowanie drzew i testowanie pierwszego kliknięcia pod kątem architektury informacji i testowania użyteczności.
- Lookback: Umożliwia prowadzenie badań użytkowników i zdalne testowanie użyteczności, w tym nagrania ekranowe i dźwiękowe uczestników.
Narzędzia analityczne i analizy danych
- Google Analytics: szeroko stosowane narzędzie do analityki internetowej, które dostarcza danych o zachowaniach użytkowników, źródłach ruchu i wydajności witryny.
- Hotjar: oferuje mapy cieplne, nagrania sesji i ankiety z opiniami, aby uzyskać wgląd w zachowania użytkowników i użyteczność witryny.
- Mixpanel: narzędzie do analizy produktu, które śledzi interakcje użytkowników, zdarzenia i konwersje, aby pomóc mierzyć i analizować zaangażowanie użytkowników.
Narzędzia do współpracy i zarządzania projektami
- Slack: popularna platforma komunikacji zespołowej, która ułatwia współpracę w czasie rzeczywistym i udostępnianie plików.
- Trello: wizualne narzędzie do zarządzania projektami, które pomaga organizować zadania, przydzielać obowiązki i śledzić postęp.
- Asana: kompleksowa platforma do zarządzania projektami, która umożliwia zarządzanie zadaniami, współpracę i śledzenie projektów.
Narzędzia projektowe
- Adobe Creative Suite: Zbiór oprogramowania do projektowania, w tym Photoshop, Illustrator i InDesign, do projektowania wizualnego, edycji obrazów i tworzenia grafiki.
- Canva: narzędzie internetowe z wstępnie zaprojektowanymi szablonami i funkcją „przeciągnij i upuść”, odpowiednie do tworzenia grafiki i treści wizualnych.
Szablony piramid UX
Oto kilka szablonów, których możesz użyć do poprowadzenia procesu projektowania UX.
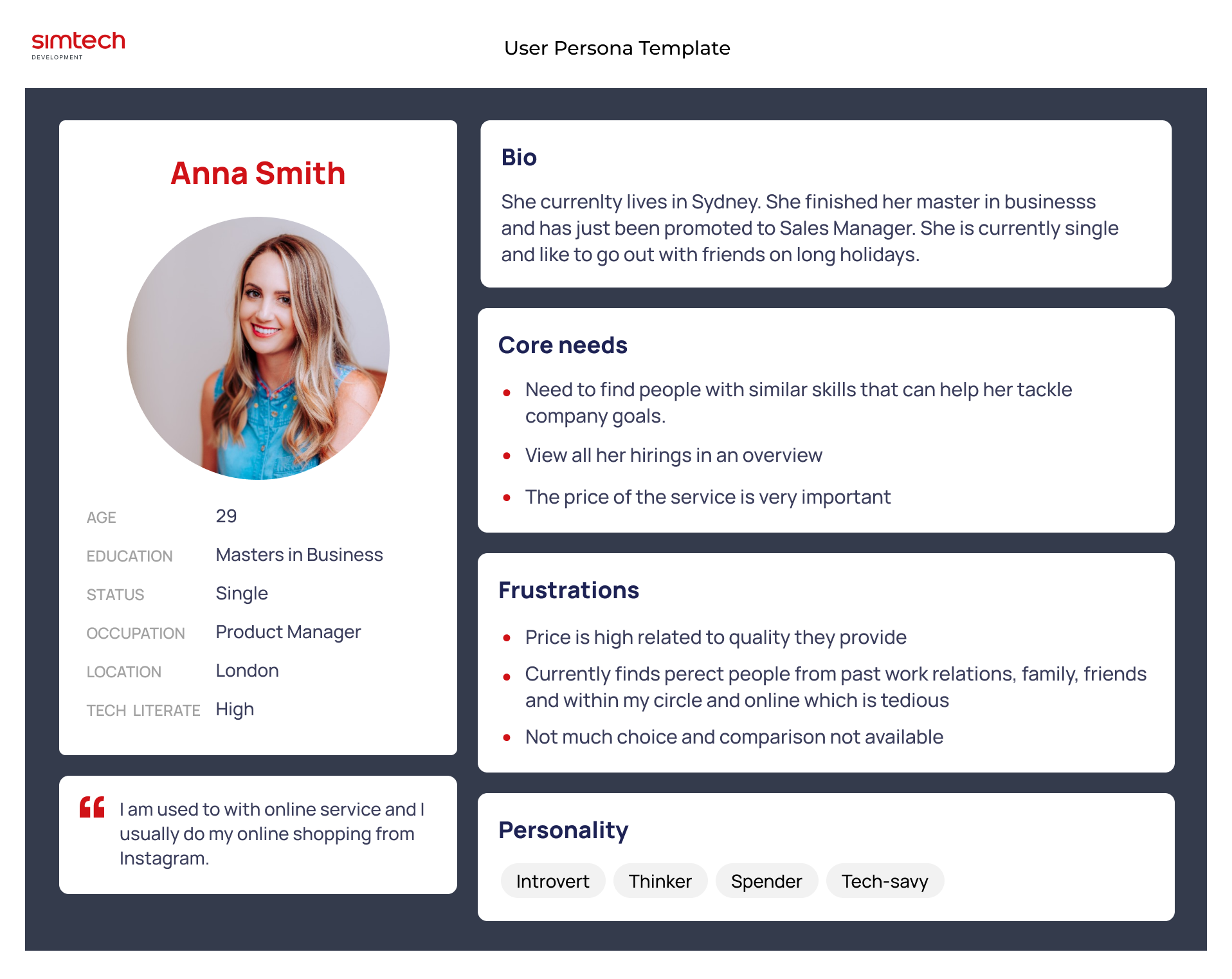
Szablon Persony Użytkownika

Osoby użytkowników reprezentują fikcyjne postacie, które ucieleśniają docelowych użytkowników. Pomagają zrozumieć potrzeby, motywacje i zachowania użytkowników. W Internecie możesz znaleźć różne szablony osobowości użytkowników lub utworzyć własne, dołączając sekcje dotyczące danych demograficznych użytkowników, celów, słabych punktów i zachowań.
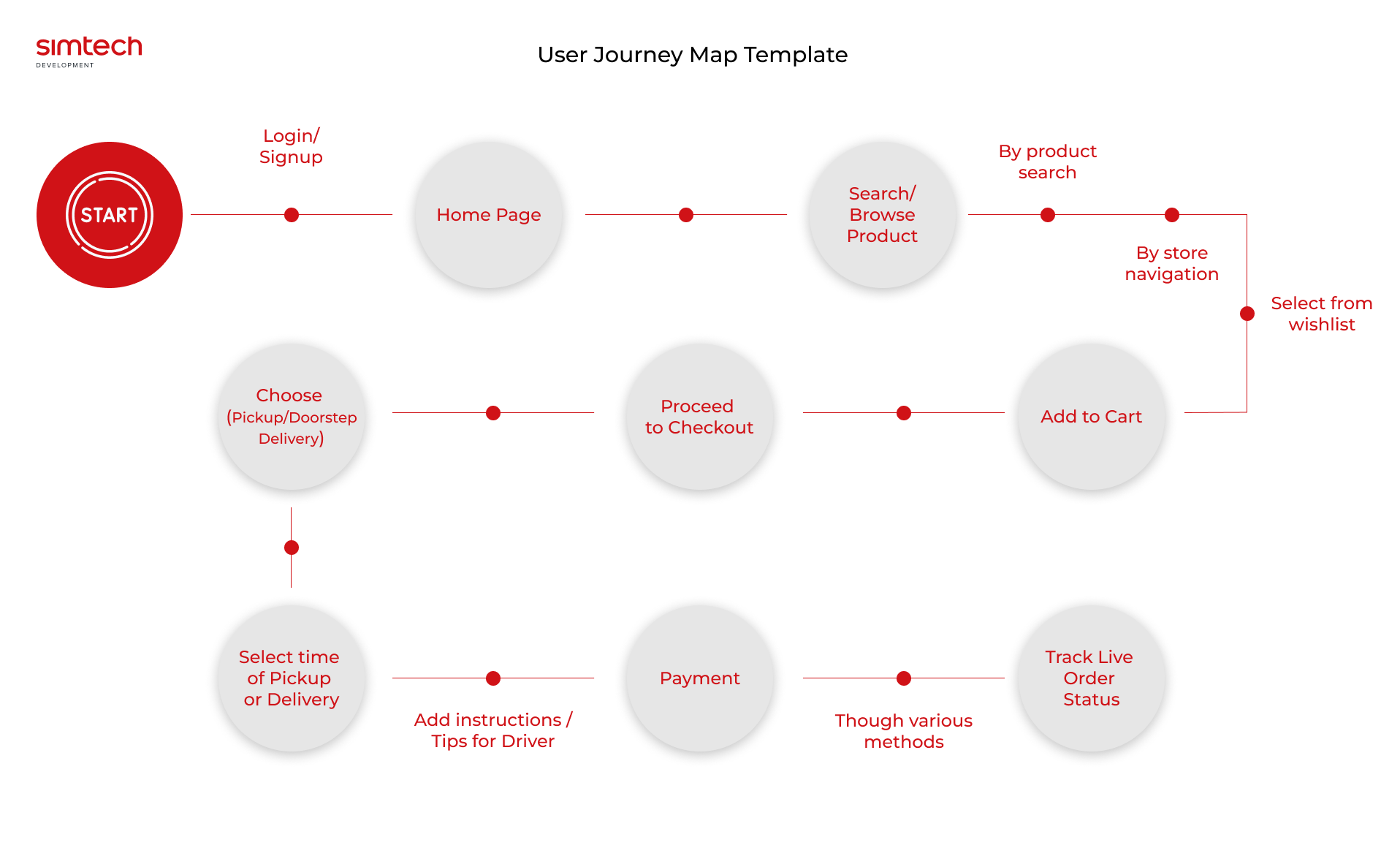
Szablon mapy podróży użytkownika

Mapy podróży użytkownika wizualizują kroki i punkty styku, przez które przechodzi użytkownik podczas interakcji z Twoją witryną lub aplikacją. Pomaga zidentyfikować bolesne punkty, możliwości i obszary wymagające poprawy. Możesz utworzyć szablon mapy podróży użytkownika, przedstawiając działania użytkownika, emocje i kluczowe interakcje na różnych etapach.
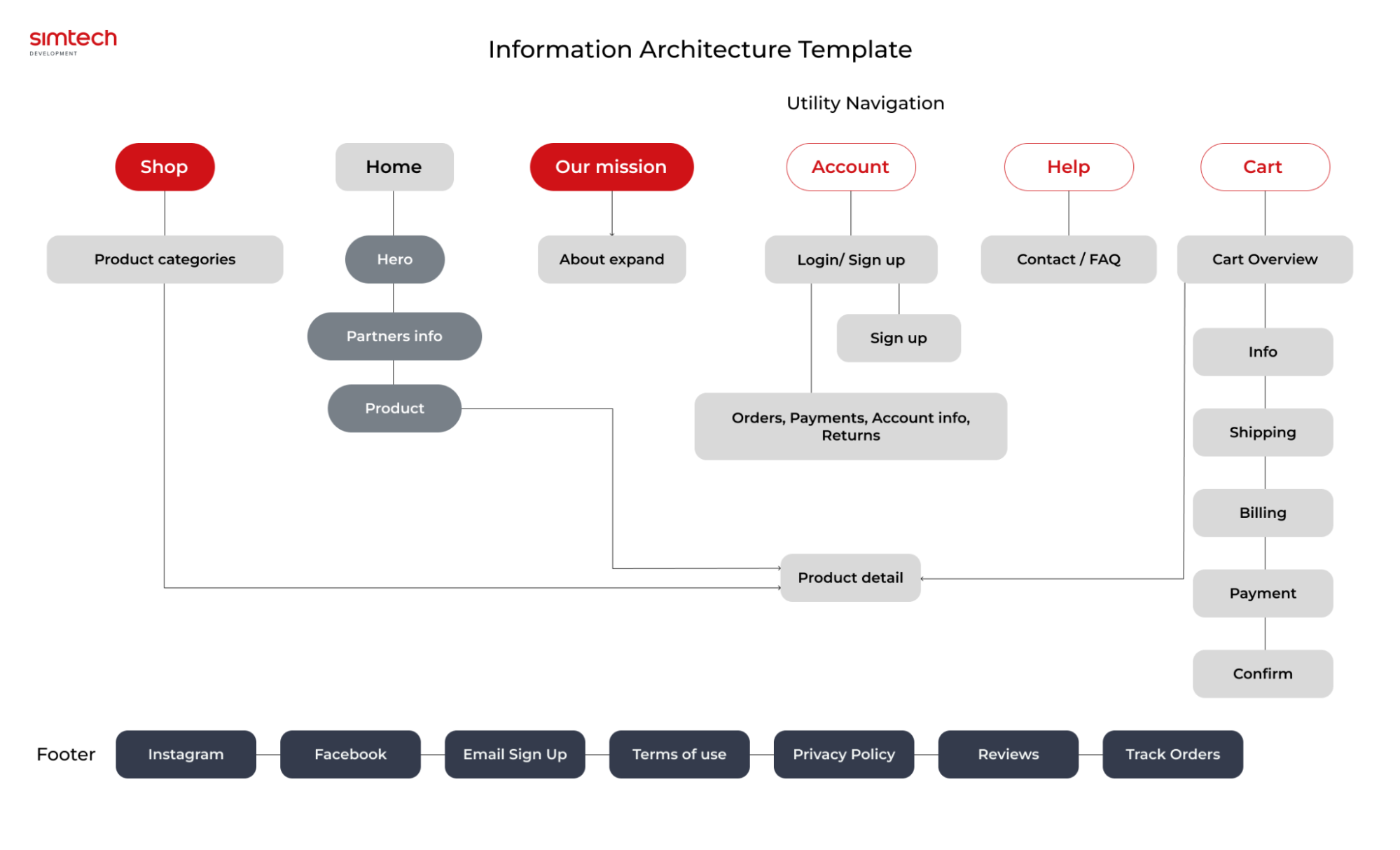
Szablon architektury informacji

Szablony architektury informacji pomagają organizować i strukturyzować zawartość, zapewniając intuicyjność i łatwą nawigację. Możesz stworzyć szablon, który nakreśli główne sekcje, podsekcje i hierarchię Twojej witryny lub aplikacji, zapewniając logiczny przepływ informacji.
Szablon szkieletowy

Modele szkieletowe to wizualne reprezentacje Twojej witryny lub aplikacji o niskiej wierności. Koncentrują się na układzie, rozmieszczeniu treści i ogólnej strukturze. Możesz użyć szablonów szkieletowych, które udostępniają wstępnie zdefiniowane siatki, elementy zastępcze i typowe elementy interfejsu, aby przyspieszyć proces tworzenia szkieletu.
Szablon prototypu

Prototypy to interaktywne reprezentacje projektu, umożliwiające użytkownikom symulowanie interakcji i testowanie wrażeń użytkownika. Chociaż nie ma konkretnych szablonów prototypów piramidy UX, możesz użyć narzędzi do prototypowania, takich jak Sketch, Adobe XD lub Figma, które oferują gotowe biblioteki komponentów interfejsu użytkownika i szablony zgodne z najlepszymi praktykami UX.
Listy kontrolne piramidy UX
Oto sugerowana struktura listy kontrolnej, która jest zgodna z piramidą UX.
- Czy wszystkie funkcje i funkcje działają zgodnie z przeznaczeniem?
- Czy dokładnie przetestowałeś witrynę lub aplikację pod kątem problemów technicznych lub błędów?
- Czy nawigacja jest intuicyjna i łatwa do zrozumienia?
- Czy ważne elementy i działania są wyraźnie widoczne?
- Czy dane wprowadzane w formularzu są jasne i łatwe do wypełnienia?
- Czy treść jest dobrze zorganizowana i łatwa do przeskanowania?
- Czy przeprowadziłeś testy użyteczności lub zebrałeś opinie użytkowników, aby zidentyfikować jakiekolwiek problemy z użytecznością?
- Czy włączyłeś elementy interaktywne lub mikrointerakcje, aby dodać rozkoszy i zaangażowania?
- Czy ton treści jest odpowiedni i angażujący dla docelowych odbiorców?
- Czy rozważałeś opcje personalizacji lub dostosowywania w celu poprawy komfortu użytkowania?
- Czy główne działania lub punkty konwersji są wyraźnie widoczne i wyraźne?
- Czy przetestowałeś widoczność i skuteczność wezwań do działania?
- Czy proces realizacji transakcji jest usprawniony i łatwy do wykonania?
- Czy zoptymalizowałeś pola formularza i zapewniłeś użytkownikom jasne wskazówki?
- Czy projekt wizualny jest atrakcyjny wizualnie i spójny w całej witrynie lub aplikacji?
- Czy elementy wizualne są istotne i wspierają treść?
Najlepsze praktyki wdrażania piramidy UX w projektowaniu stron internetowych
- Przeprowadź dokładne testy, aby upewnić się, że wszystkie funkcje i funkcjonalności działają zgodnie z przeznaczeniem na różnych urządzeniach i przeglądarkach.
- Stwórz przejrzystą i intuicyjną nawigację, która poprowadzi użytkowników do pożądanych treści lub działań.
- Używaj spójnych i rozpoznawalnych elementów i konwencji interfejsu, aby zwiększyć użyteczność.
- Przeprowadzaj testy użyteczności i zbieraj opinie, aby zidentyfikować i rozwiązać wszelkie problemy z użytecznością lub punkty problematyczne.
- Zastosuj zasady projektowania wizualnego, aby stworzyć atrakcyjny wizualnie i wciągający interfejs.
- Włącz elementy wizualne, takie jak obrazy, ikony i typografia, które pasują do tożsamości Twojej marki i odpowiadają docelowym odbiorcom.
- Używaj elementów interaktywnych, animacji lub mikrointerakcji, aby zapewnić przyjemne i wciągające wrażenia.
- Spersonalizuj doświadczenie, aby było bardziej dostosowane i odpowiednie dla poszczególnych użytkowników.
- Usprawnij proces realizacji transakcji, eliminując niepotrzebne kroki i redukując pola formularzy.
- Zapewnij użytkownikom jasne wskazówki i informacje zwrotne podczas procesu realizacji transakcji.
- Zoptymalizuj pola formularza pod kątem łatwości ich wypełniania, na przykład korzystając z sugestii automatycznego wypełniania lub sprawdzania poprawności wprowadzonych danych.
- Weź pod uwagę wytyczne dotyczące dostępności i upewnij się, że Twój projekt jest włączający i użyteczny dla użytkowników niepełnosprawnych.
- Powtarzaj i stale ulepszaj doświadczenie użytkownika w oparciu o opinie użytkowników i analizę danych.
Postępując zgodnie z tymi najlepszymi praktykami, możesz stworzyć projekt skoncentrowany na użytkowniku, który odpowiada jego potrzebom, zwiększa zaangażowanie i zapewnia pozytywne doświadczenia użytkowników zgodnie z zasadami Piramidy UX.
Wniosek
Piramida UX to struktura, która pomaga kierować projektowaniem doświadczeń użytkowników, zapewniając uwzględnienie kluczowych zasad i elementów na każdym poziomie. Rozumiejąc podstawowe zasady doświadczenia użytkownika, możesz tworzyć projekty, które są funkcjonalne, użyteczne i zachwycają docelowych odbiorców.
Podsumowując, Piramida UX podkreśla znaczenie funkcjonalności jako fundamentu, a następnie użyteczności i przyjemności. Koncentrując się na tych podstawowych zasadach, możesz stworzyć doświadczenia użytkownika, które będą niezawodne, wydajne, użyteczne, atrakcyjne wizualnie i angażujące emocjonalnie. Zrozumienie i wdrożenie tych zasad pomoże Ci stworzyć projekty spełniające potrzeby i oczekiwania użytkowników, co przełoży się na pozytywne i efektowne doświadczenia użytkowników.
W Simtech Development poprawiamy doświadczenia zakupowe w Twoim sklepie e-commerce dzięki najlepszym praktykom UX. Napisz do nas, jeśli masz jakiekolwiek pytania dotyczące projektu Twojej strony internetowej!
