7 wskazówek, które pomogą Ci zoptymalizować obrazy w Twoim sklepie internetowym
Opublikowany: 2022-12-20SEO, czyli optymalizacja pod kątem wyszukiwarek, jest ważną częścią tworzenia udanej witryny e-commerce. SEO może pomóc Ci uzyskać wyższą pozycję na stronach wyników wyszukiwania. Gdy zajmujesz wyższą pozycję w rankingu, zwiększają się również szanse, że ludzie klikną Twój link, aby przejść do Twojej witryny.
Ale SEO to nie tylko słowa kluczowe i linki – to także szybkość ładowania i wrażenia użytkownika. Dlatego nie należy po prostu wstawiać odpowiednich słów kluczowych do opisów produktów. Powinieneś także zoptymalizować zdjęcia pod kątem SEO e-commerce. Najprostszym sposobem na rozpoczęcie optymalizacji obrazu jest zmiana nazwy i dodanie podpisu do zdjęcia.
Ale jest o wiele więcej zawiłości związanych z SEO obrazu. Z dzisiejszego artykułu dowiesz się, jak SEO wizerunkowe może zapewnić Twojej marce przewagę konkurencyjną. Nie tylko pomożesz poprawić swoje rankingi SEO i zmniejszyć współczynniki odrzuceń, czyniąc swoją witrynę szybszą i łatwo dostępną. Ostatecznie możesz też zwiększyć poziom zadowolenia klientów.
1. Używaj responsywnych obrazów
Responsywny obraz automatycznie dopasowuje się do rozmiaru ekranu. Tak więc, bez względu na to, jakiego urządzenia używasz lub czy zminimalizujesz okno przeglądarki, rozmiar zdjęcia szybko się dostosuje.
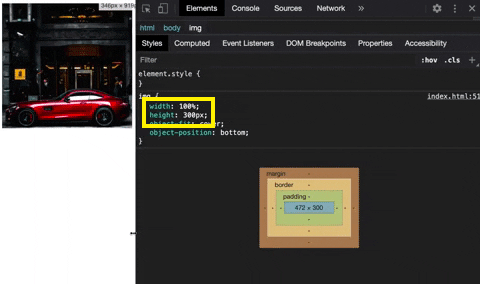
Zdefiniuj atrybuty „szerokość” i „wysokość” obrazów (patrz zrzut ekranu poniżej). Umożliwi to przeglądarkom zmianę rozmiaru obrazu przed załadowaniem kaskadowego arkusza stylów lub CSS, który jest używany do stylizowania strony internetowej. Zapobiega to również przeskakiwaniu strony podczas ładowania. Informuje przeglądarkę, ile miejsca ma przeznaczyć na obraz i zapobiega ingerencji w optymalizację Core Web Vitals.

Jeśli sprawisz, że Twoje zdjęcie będzie responsywne, zapobiegniesz również jego przesuwaniu się względem innych elementów strony. Nazywa się to przesunięciem układu. Zmiana układu ma miejsce, gdy elementy strony zmieniają swój rozmiar i położenie, wpływając w ten sposób na położenie innych elementów na stronie.
Myśląc o swoim sklepie internetowym, musisz również upewnić się, że jego obrazy mają idealny rozmiar. Jeśli obraz jest zbyt duży, przestrzeń dyskowa witryny jest niepotrzebnie zużywana. Twoja witryna ładuje się więc dłużej. Jednym z najczęstszych błędów SEO jest zaniedbanie szybkości strony. Ludzie nie chcą powolnej strony internetowej. Tak więc Google obniża ranking witryny.
Poza tym, gdy przesyłasz obrazy o idealnym rozmiarze do motywu witryny, nie tylko otrzymujesz witrynę, która ładuje się bezproblemowo. System zarządzania treścią również poprawnie wyświetli obrazy.
Ale czym są obrazy o idealnym rozmiarze? Standardowy obraz bloga lub zdjęcie produktu powinno mieć 630 pikseli wysokości i 1200 pikseli szerokości. Weź również pod uwagę obszar nad widoczną częścią przed przewinięciem zagięcia podczas wybierania rozmiaru obrazu. W przypadku ważniejszych obrazów możesz użyć większego rozmiaru. Jeśli jednak tekst jest ważniejszy, rozmiar obrazu można zmniejszyć. Korzystanie z responsywnych obrazów jest ważne dla poprawy doświadczenia użytkownika, a co za tym idzie, SEO. Zwiększysz swoje szanse na generowanie ruchu, a co za tym idzie klientów. Uzupełnij to strategiami utrzymania klientów, a Twój biznes e-commerce będzie się rozwijał.
2. Zoptymalizuj tekst alternatywny i tytuły obrazów
Tekst alternatywny to rodzaj podpisu, którego nie widać gołym okiem. Tekst alternatywny pojawia się, gdy nie można wyświetlić obrazu na stronie lub gdy ktoś korzysta z czytnika ekranu, czyli przeglądarki używanej przez osoby z wadami wzroku. Bez tekstu alternatywnego użytkownicy nie będą wiedzieć, o czym jest obraz, jeśli strona nie ładuje się poprawnie. Czytnik ekranu również nie będzie wiedział, o czym jest obraz. Dlatego kluczowe znaczenie ma wizerunek SEO.
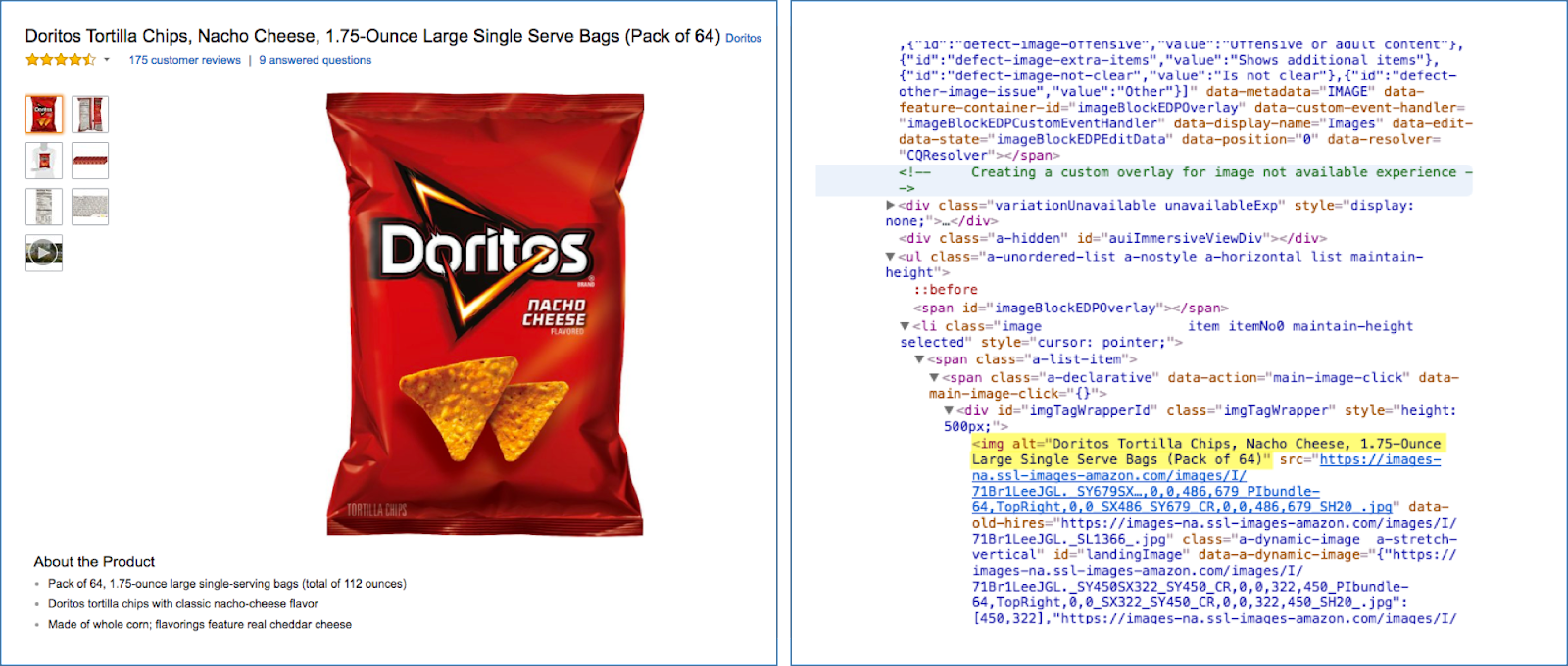
Na obrazku po prawej stronie widać zaznaczony na żółto tekst alternatywny w kodzie HTML opisujący paczkę doritos. Jeśli więc torba Doritos po Twojej lewej stronie się nie załaduje, zamiast niej zobaczymy tekst „Chipsy Doritos Tortilla, Nacho Cheese, 1,75 uncji duże pojedyńcze torebki (zestaw 64)”. To świetnie wpływa na wrażenia użytkownika.

Jest jeszcze jeden powód, dla którego powinieneś używać tekstu alternatywnego w swoich obrazach. Wyszukiwarki również wykorzystują te informacje, aby zrozumieć, co przedstawia obraz i jaki jest jego cel. Tekst alternatywny zasadniczo pomaga wyszukiwarkom kategoryzować obrazy we właściwy sposób i decydować o ich trafności.
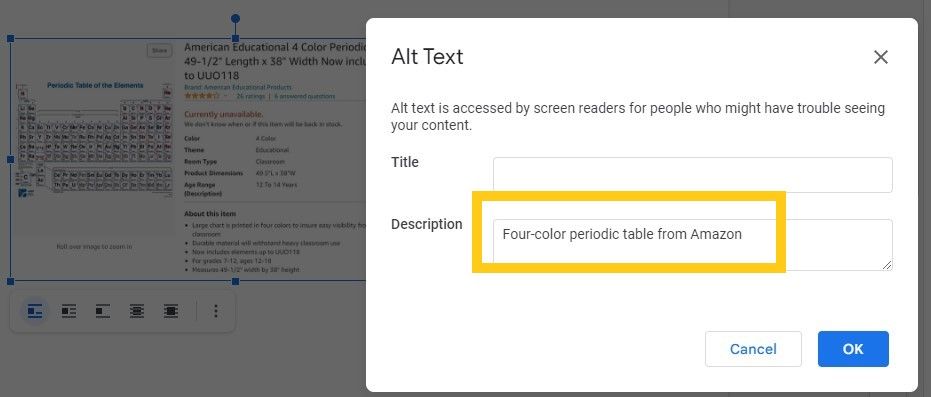
Jeśli chcesz dodać tekst alternatywny do swojego obrazu, dołącz odpowiednie frazy z narzędzia SEO. Możesz na przykład użyć zwrotów opisujących Twój produkt. Ważną częścią jest opisanie tego, co jest na obrazie, aby było pomocne zarówno dla wyszukiwarek, jak i dla ludzi.

Zbieranie tych fraz nazywa się badaniem słów kluczowych i zawsze powinno być częścią planu treści. Pamiętaj jednak, aby nie zapychać opisu każdego zdjęcia słowami kluczowymi.
Inne ważne dane, które możesz podać na temat zdjęć używanych do SEO, to tytuł obrazu. To nie to samo, co nazwa pliku – możesz określić tytuł obrazu w używanym systemie zarządzania treścią lub w kodzie HTML zdjęcia. Tytuł obrazu dodatkowo pomaga Google zidentyfikować znaczenie obrazu i odpowiednio go sklasyfikować.
Na przykład, jeśli masz zdjęcie produktowe przedstawiające czerwoną sukienkę, możesz nadać mu tytuł „czerwona sukienka koktajlowa”. Umożliwi Google wyświetlanie go w wynikach wyszukiwania dla podobnych haseł. Im więcej istotnych informacji o obrazie możesz podać, tym bardziej będzie on wydawał się ważny dla Google.

3. Skompresuj swoje obrazy
Kompresja obrazu jest również ważna w SEO obrazu. Mówiąc prościej, kompresja obrazu oznacza jego zmniejszenie. Każdy obraz składa się z pikseli, a każdy piksel reprezentuje ustalona liczba bitów. Właśnie dlatego obrazy o wysokiej rozdzielczości są ogromne i trudne w obróbce.
Potrzebujemy więc sposobu na prawidłowe przedstawienie pliku i przechowywanie informacji o obrazie w minimalnej liczbie bitów. Musimy to zrobić bez utraty charakteru obrazu. Możesz to zrobić, jeśli kolory na obrazie, które są podobne, są łączone, więc wynikowa liczba kolorów jest mniejsza. Jeśli zmniejszysz liczbę kolorów, 24-bitowy plik PNG można przekonwertować na znacznie mniejszy 8-bitowy obraz w kolorze indeksowanym.


Może się to wydawać skomplikowane, ale w praktyce jest to całkiem proste. Wiele platform systemów zarządzania treścią (CMS) ma wtyczki, które kompresują obrazy. Możesz jednak również użyć kompresora internetowego, takiego jak https://tinypng.com/. Pozwala przesłać plik i zmniejsza jego rozmiar bez widocznej utraty jakości.
Gdy skompresujesz obrazy, przeglądarka może je szybciej ładować. Zapewnia to nie tylko lepsze wrażenia użytkownika. Pozwala również na szybkie przekazywanie informacji do wyszukiwarek.
4. Wybierz odpowiedni format obrazu
Format pliku obrazu może nie wydawać się ważny. Musisz jednak wiedzieć, że każdy typ ma inne cechy. Na przykład format PNG zapewnia lepszą jakość obrazu, ale skutkuje większym rozmiarem pliku. Te niuanse mogą powodować niepotrzebne wykorzystanie miejsca na stronie internetowej i wolniejsze ładowanie obrazów.
Jeśli najważniejsze są dla Ciebie wysokie prędkości ładowania, najlepszym formatem do wyboru jest WebP. Możesz także użyć JPG i PNG na swojej stronie internetowej. Po prostu nie używaj obrazów w formacie .jpg we wbudowanym pliku SVG (przy użyciu tagu <svg>), ponieważ Google nie może ich zindeksować. Oznacza to, że obrazy nie zostaną znalezione w Wyszukiwarce grafiki Google.
Wybierając między JPG a PNG, użyj JPG dla zdjęć i PNG dla logo. JPG ładuje się szybciej, ale PNG zachowuje więcej szczegółów i pozwala na przezroczyste tło.
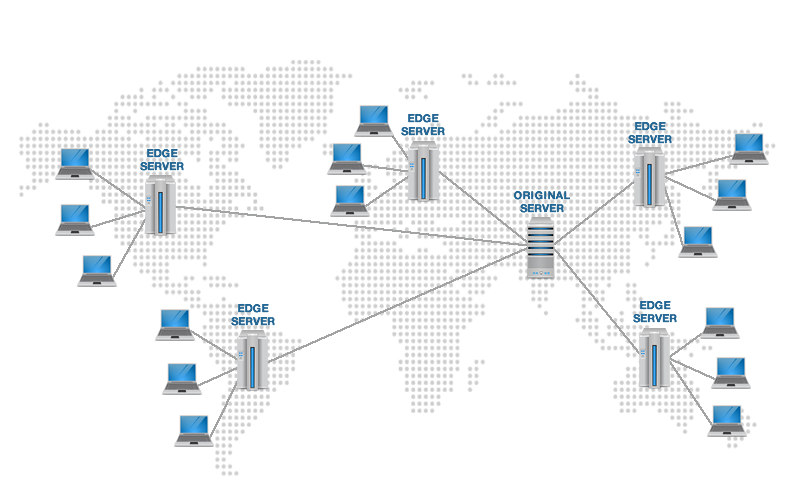
5. Użyj sieci CDN
CDN oznacza sieć dostarczania treści lub sieć dystrybucji treści. Jest to grupa serwerów rozsianych po całym świecie, która umożliwia szybkie przesyłanie informacji i dostarczanie treści internetowych do użytkownika. Gdy użytkownik wchodzi na stronę internetową, fizyczna odległość między nim a serwerem hostingowym wpływa na czas potrzebny do wyświetlenia treści, w tym obrazów, na ekranie. Zasadniczo im dalej użytkownicy znajdują się od serwera hostingowego, tym dłużej może trwać ładowanie strony na ich ekranach.
CDN zmniejsza odległość między użytkownikami a serwerem źródłowym, umieszczając między nimi serwery brzegowe. Serwer brzegowy to komputer, który może buforować kopie treści internetowych pobranych z serwera źródłowego. Razem te serwery tworzą rozproszoną geograficznie sieć.

CDN pomaga, gdy obciążenie wzrasta z powodu skoków ruchu. W pewnym sensie w przypadku CDN obciążenie jest rozkładane na różne serwery, więc ostatecznie, pomimo przeciążenia, wydajność sieci nie jest tak ograniczona.
Szybki i wydajny CDN może zapewnić przewagę konkurencyjną każdej firmie eCommerce, niezależnie od tego, czy sprzedajesz kursy online, czy produkty fizyczne. Twoje obrazy mogą ostatecznie ładować się szybko.
Jednym z najpopularniejszych dostawców CDN jest Cloudflare. Zapewnia zarówno bezpłatne, jak i premium usługi nazw domen. Jeśli korzystasz z WordPressa, możesz skorzystać z wtyczki WP Rocket. Już ogólnie pomaga w szybkości witryny, ale ma również funkcję o nazwie RocketCDN, której możesz również użyć.
6. Wypróbuj leniwe ładowanie wszystkich obrazów
Leniwe ładowanie jest również nazywane ładowaniem na żądanie. Przeciwieństwem jest ładowanie masowe, które wiąże się z wykorzystaniem ogromnej ilości zasobów. W większości przypadków ładowanie zbiorcze jest niepotrzebne, ponieważ ludzie przeglądają stronę w ciągu kilku sekund, aby znaleźć fragment, który najbardziej ich interesuje. Ładunek masowy ma inne wady. Może zmniejszyć ładowanie strony i odciągnąć ruch od Twojej witryny.
Zamiast ładować całą stronę ze wszystkimi obrazami na raz, leniwe ładowanie pozwala na załadowanie tylko wymaganej sekcji, pozostawiając resztę do załadowania tylko wtedy, gdy użytkownik tego potrzebuje. Tak więc ładowanie ma miejsce, gdy użytkownik wchodzi w interakcję z określonym elementem strony.
Na przykład przewijanie w nieskończoność, forma leniwego ładowania, jest bardzo popularna wśród stron internetowych. W przewijaniu w nieskończoność zawartość strony jest ładowana, gdy użytkownik przewija stronę w dół. Tak więc Twoje zdjęcia mogą zacząć się ładować dopiero po przewinięciu strony w dół.

Wiele platform CMS ma dedykowane wtyczki, które umożliwiają leniwe ładowanie na Twojej stronie. Na przykład WP Rocket jest dostępny dla WordPress, aby przyspieszyć ładowanie strony. Pozwala ustawić leniwe ładowanie obrazów lub innych elementów strony.
7. Używaj znaczników schematu
Znaczniki schematu opisują dane strukturalne. Dodanie go do obrazu daje Google więcej informacji o pliku. Ponadto znaczniki schematu mogą pomóc wyszukiwarkom wyświetlać Twój obraz jako fragment rozszerzony w wynikach wyszukiwania. Pozwól nam wyjaśnić.
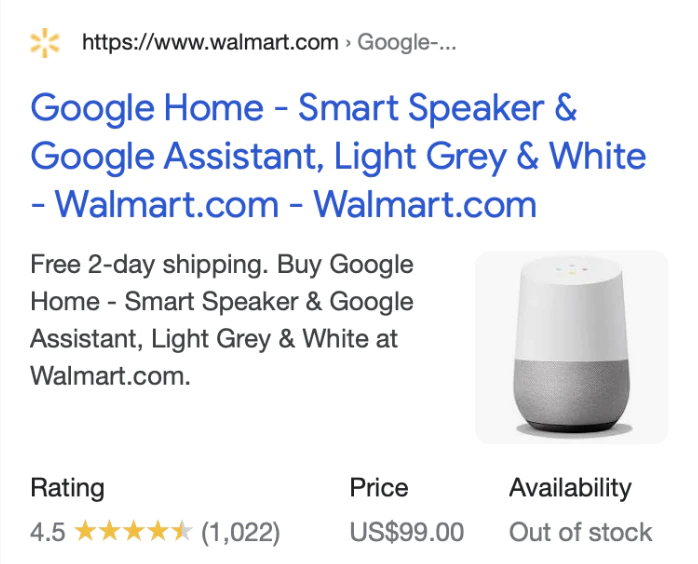
Załóżmy, że dodałeś uporządkowane dane do strony produktu i oznaczyłeś obraz jako produkt. W takim przypadku Google dopasuje ten obraz do metki z ceną na Twojej stronie i wyświetli go w wynikach wyszukiwania. Sprawdź poniższy przykład:

Zasadniczo dane strukturalne pozwalają wyszukiwarkom pominąć algorytm i wykorzystać informacje do dostarczenia właściwego obrazu. Dodawanie znaczników schematu do zdjęcia jest dość proste. Istnieje wiele narzędzi do generowania schematów, które pozwalają wybrać kategorię tego, co reprezentuje Twój obraz i dodać odpowiednie dane. Następnie oprogramowanie dostarczy ci kod, który możesz osadzić w kodzie HTML.
Kluczowe dania na wynos
Image SEO to znacznie więcej niż używanie właściwych słów kluczowych. Nie powinieneś po prostu zmieniać nazw plików i dodawać podpisów lub tekstów alternatywnych. Musisz także zrobić inne rzeczy, aby upewnić się, że obrazy są zoptymalizowane.
Najpierw zacznij od wybrania odpowiedniego formatu i wymiarów obrazów. Zapewnia to mniejszy rozmiar plików i szybsze przetwarzanie w przyszłości. Jeśli jednak nadal masz problem ze zbyt dużymi obrazami, zawsze możesz skompresować pliki, aby je zmniejszyć. Korzystanie z responsywnych obrazów i leniwego ładowania może poprawić wrażenia użytkownika, zwłaszcza jeśli ktoś szybko przegląda Twoją stronę na telefonie.
Jeśli potrzebujesz wyjątkowego przyspieszenia ładowania obrazu, możesz rozważyć użycie CDN. Jest to szczególnie pomocne, jeśli zmagasz się z przeciążeniem strony spowodowanym skokami ruchu z różnych lokalizacji. Możesz wybrać konkretnego dostawcę sieci dystrybucyjnej lub skorzystać z wtyczki. Jeśli chcesz wyświetlać się w Google jako fragment rozszerzony, możesz dodać znaczniki schematu, aby przekazać Google dodatkowe informacje o Twoim zdjęciu.
Wszystkie te taktyki optymalizacji obrazu razem zapewnią odwiedzającym Twoją witrynę najlepszą obsługę klienta. Ostatecznie możesz zająć wyższą pozycję na stronach wyników wyszukiwania i zwiększyć ruch w swojej witrynie e-commerce.
Tomasz jest szefem marketingu w Surfer, platformie łączącej strategię treści, tworzenie i optymalizację w jeden płynny proces.

