Zasady typografii: 8 nakazów i zakazów w projektowaniu
Opublikowany: 2023-05-09Zasady typografii: 8 nakazów i zakazów w projektowaniu
Czy kiedykolwiek czułeś, że czegoś brakuje w twoim projekcie, nawet jeśli ma to wszystko? A może kiedykolwiek miałeś wrażenie, że atrakcyjny wizualnie projekt nadal nie przekazuje przesłania? W kilku takich sytuacjach podstawowym blokiem, do którego powinieneś wrócić, jest typografia. Kiedy zwracasz uwagę na zasady typografii, masz większą szansę na przeniesienie projektu z „meh” do „wow”. Ponieważ czcionki to podstawa dobrego projektu.

Typografia nadaje ton Twojemu projektowi, reprezentuje osobowość Twojej marki i zapewnia, że Twój przekaz jest jasny i zgodny z zamierzeniami. W rzeczywistości niektórym markom udaje się wywrzeć taki wpływ dzięki czcionkom marki, że natychmiast rozpoznasz markę, gdy zobaczysz czcionkę gdzie indziej.
W przypadku elementu projektu, który ma tak duży ciężar, zdecydowanie powinieneś wiedzieć, kiedy przestrzegać zasad, a kiedy można trochę się kołysać. Ale to brzmi jak zastraszająca decyzja, biorąc pod uwagę, że wybór może zadecydować lub zrujnować twój projekt, prawda? Uprośćmy to. Na tym blogu omówimy zasady typografii.
Aby uprościć sprawę i pomóc osobom, które nie są projektantami, dokonać właściwego wyboru czcionek, podzielimy zasady na proste nakazy i zakazy.
Nie przedłużając, przejdźmy do rzeczy.
- Upraszczanie zasad typografii – 8 nakazów i zakazów, które powinieneś znać
- 1. Zrób – zrozum psychologię czcionek
- 2. Nie używaj zbyt wielu czcionek
- 3. Zrób – wybierz odpowiednie kombinacje czcionek
- 4. Nie – ignoruj czytelność
- 5. Do – skup się na kerningu i prowadzeniu
- 6. Nie zaniedbuj wyrównania
- 7. Rób – zwracaj uwagę na kontrast
- 8. Nie zapomnij o wizualnej hierarchii
- Połóż kres problemom z typografią dzięki subskrypcji Kimp
Upraszczanie zasad typografii – 8 nakazów i zakazów, które powinieneś znać
1. Zrób – zrozum psychologię czcionek
Przede wszystkim wybór krojów pisma. Być może znasz już różne kategorie czcionek, takie jak szeryfy, bezszeryfy, czcionki skryptowe i tak dalej. Jest to najszerszy sposób klasyfikacji czcionek. W każdej kategorii znajdziesz rodziny czcionek o różnej estetyce i ogólnym tonie. Jedną z pierwszych zasad typografii jest zrozumienie różnicy między tymi tonami i wybranie czcionki, która wprowadzi odpowiedni nastrój.
Ponieważ dobry projekt dobrze wygląda, ale świetny projekt załatwia sprawę. A do tego potrzebujesz typografii, która wywołuje odpowiednie emocje. Czy czcionki naprawdę wpływają na emocje, o które pytasz? Spójrz na poniższy przykład. Ten sam tekst, ale inną czcionką. Zdecydowanie różne nastroje, zgadzacie się?
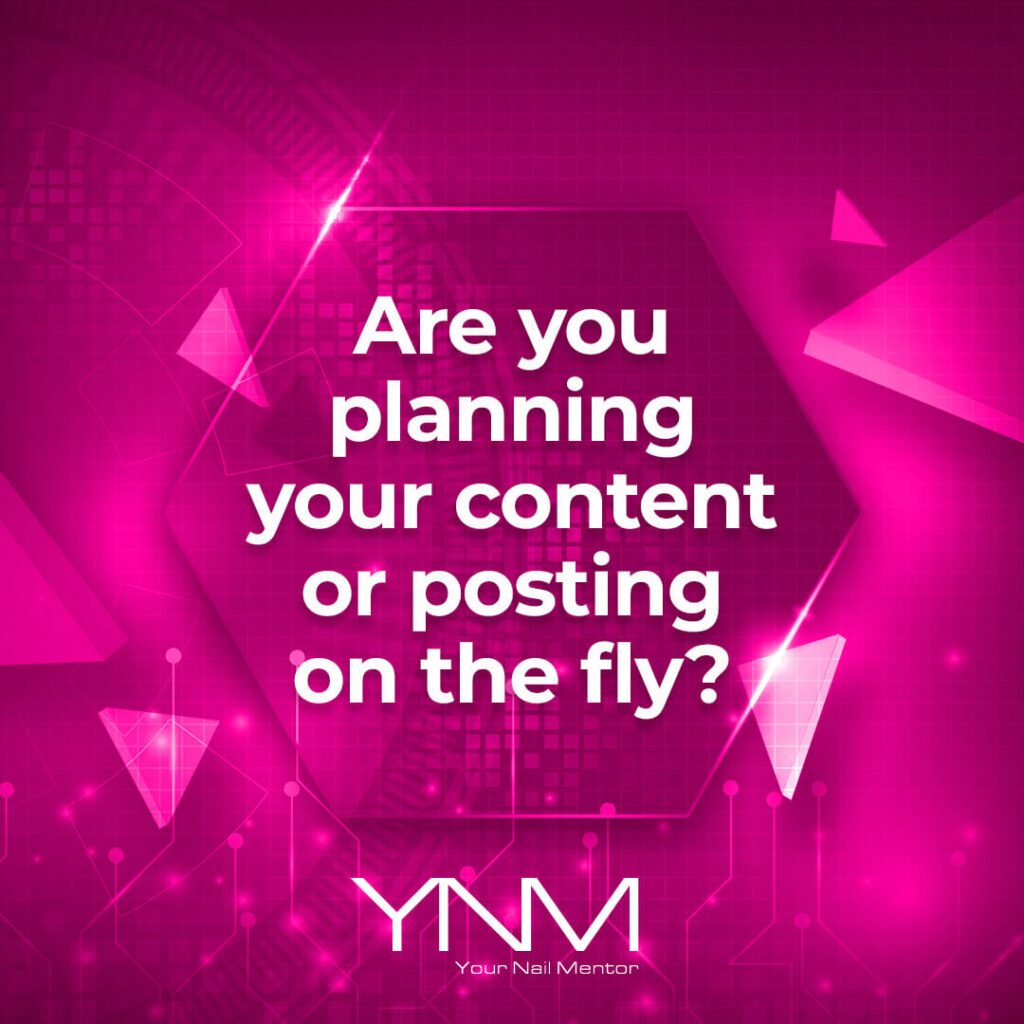
Podamy inny przykład wyjaśniający rolę, jaką odgrywają czcionki, jeśli chodzi o nadawanie tonu projektowi. Oba poniższe projekty to obrazy z mediów społecznościowych, w których tekst odgrywa ważną rolę.


Podczas gdy pierwszy ma być bardziej zabawny i swobodny, drugi ma być bardziej formalny i informacyjny. Gdybyś miał zamienić bardziej profesjonalną czcionkę na drugim obrazku na swobodny styl, jak na pierwszym, czy uważasz, że przekaz byłby równie skuteczny?
Czcionki o swobodnym tonie, takie jak w pierwszym projekcie, są bardziej konwersacyjne. Ale kiedy musisz przekazać poważne informacje, potrzebujesz czcionki, która buduje zaufanie. To jeden z powodów, dla których zamiana czcionek między tymi projektami zepsuje zamierzony efekt.
2. Nie używaj zbyt wielu czcionek
Dobra, więc rozmawialiśmy o wyborze odpowiedniej czcionki do projektu. Przeglądając biblioteki czcionek, znajdziesz kilka takich „właściwych” wyborów. Czy to oznacza, że możesz użyć tylu różnych stylów, ile chcesz, aby stworzyć projekt?
Spójrz na poniższy projekt, a będziesz miał odpowiedź na to pytanie.

Jeśli przejrzałeś powyższy projekt, jeśli twoje oczy były wszędzie dookoła lub całkowicie pominąłeś tekst, nie winimy cię. Tak się dzieje, gdy używasz zbyt wielu czcionek w swoim projekcie. Pamiętasz, jak powiedzieliśmy, że czcionki wywołują emocje? Nie chcesz wprowadzać odbiorców w błąd zbyt wieloma emocjami zawartymi w jednym projekcie.
Ponadto dodanie zbyt wielu sprzecznych czcionek lub nawet stylów czcionek może obniżyć estetykę Twojego projektu. Ponieważ wtedy twój projekt wygląda na niezorganizowany. Jakby brakowało jasnej intencji.
Kimp Tip: Ile różnych stylów czcionek możesz wybrać do projektu? W większości przypadków do wykonania projektu wystarczy połączenie dwóch różnych krojów pisma. Weźmy nawet przykład kontekstu zawierającego dużo tekstu, takiego jak książka — zobaczysz jeden krój pisma użyty w nagłówku, a drugi w tekście podstawowym. Zawsze możesz pobawić się formatowaniem, aby stworzyć dalszą hierarchię.
Ponownie, nie można też przesadzić z różnicami w formatowaniu. To znowu sprawi, że fragmenty tekstu będą wyglądać zbyt rozpraszająco i niezgrabnie.
3. Zrób – wybierz odpowiednie kombinacje czcionek
Czasami nawet najlepiej wyglądające czcionki mogą przechylić szalę twojego projektu, gdy nie wyglądają dobrze razem. Oto moc kombinacji czcionek.
Podobnie jak wybór odpowiedniej czcionki do swojego projektu, łączenie odpowiednich czcionek jest sztuką, którą warto opanować. Niektóre z klasycznych kombinacji, z którymi się spotkasz, to:
- Szeryf + bezszeryf
- Skrypt + bezszeryfowy
- Skrypt + szeryf
Są to kombinacje, w których jeden styl pięknie równoważy drugi. Na przykład elegancka czcionka skryptowa dobrze przyciąga uwagę, ale jest kiepska pod względem czytelności. Ale czcionka bezszeryfowa może dobrze wykonać to zadanie. Podobnie wybieraj takie kombinacje czcionek, aby element estetyczny i funkcjonalny zostały spełnione bez wysiłku.

W powyższym projekcie logo czcionka skryptowa dodaje osobistego charakteru, a czcionka bezszeryfowa sprawia, że projekt wygląda profesjonalnie i wiarygodnie.

Podobnie wymyśl pary czcionek, które dobrze razem wyglądają. Jednocześnie nie można ignorować osobowości czcionek. W powyższym przykładzie logo, chociaż czcionka pisma pomaga w personalizacji, nadal wygląda elegancko i pomaga reprezentować wiarygodność marki.
Porada Kimpa: oprócz tego, że dobrze razem wyglądają, obie te czcionki, które wybierzesz do swojego projektu, powinny również współgrać z tożsamością Twojej marki. Dlatego marki identyfikują i używają czcionek marki.
Wytyczne marki dotyczące projektowania zawierają szczegółowe informacje na temat używanych czcionek i sposobu ich używania. Ponieważ Twoje projekty nie są samodzielnymi jednostkami, ale elementami marketingowej układanki. Chcesz więc, aby wszystkie Twoje projekty współpracowały ze sobą, aby ustalić tożsamość Twojej marki.
Potrzebujesz pomocy w opracowaniu wytycznych dotyczących marki? Zespół Kimp może pomóc Ci je zaprojektować.
4. Nie – ignoruj czytelność

Podczas skrupulatnego wybierania czcionek, które dobrze reprezentują Twój przekaz, i znajdowania atrakcyjnych wizualnie par czcionek, jest jedna rzecz, której nie możesz zignorować, a mianowicie czytelność tych czcionek. Nawet najlepiej wyglądające czcionki nie dodadzą wartości Twojemu projektowi, jeśli będzie on trudny do odczytania.
Niektóre czcionki wyglądają świetnie, a ich wyjątkowa estetyka może natychmiast przyciągnąć uwagę, ale mogą nie być łatwe do odczytania. W takich przypadkach przyciągasz odbiorców do swojego projektu, ale projekt nie przekazuje wiadomości. To jest tak dobre, jak Twoi odbiorcy przewijają Twój projekt bez patrzenia na niego.
Dlatego jedną z najważniejszych zasad typograficznych jest nadanie priorytetu czytelności. W rzeczywistości czytelność jest dość niejasnym terminem bez definiowania kontekstu. Czcionki, które dobrze wyglądają na ekranie cyfrowym, niekoniecznie muszą mieć podobny wpływ na druk. Czcionki, które dobrze wyglądają w krótkim tekście logo, nie zawsze dają taki efekt, gdy są używane w treści obrazu w mediach społecznościowych.
Wyjaśnimy to na przykładzie. Spójrz na poniższe czcionki.


Oba wyglądają dobrze, ale który powoduje zmęczenie oczu, gdy jest używany do długich fragmentów tekstu? Ten pierwszy, rzecz jasna. Ale biorąc pod uwagę jego przewiewny styl, czcionka na pierwszym obrazie niewątpliwie przyciąga uwagę. Tak więc, chociaż nie jest to najłatwiejsza do odczytania czcionka, możesz użyć jej w tekście tytułowym. To właśnie mieliśmy na myśli, odchodząc w niektórych przypadkach od zasad typografii.
W przypadku tekstu podstawowego, sekcji tekstu, które mają przekazać główny przekaz, oraz tekstu zawierającego dane kontaktowe lub wezwanie do działania, należy trzymać się z dala od ozdobnych czcionek, które nie są łatwe do odczytania.
5. Do – skup się na kerningu i prowadzeniu
W powyższej sekcji mówiliśmy o czytelności wybranych czcionek. Dotyczyło to zwłaszcza kształtu poszczególnych znaków i regularności tych znaków w wybranym kroju pisma. Ale jest jeszcze jeden aspekt typografii, który może wpływać na czytelność, a mianowicie odstępy między literami (kerning) i odstępy między wierszami tekstu (śledzenie).
Nawet najbardziej czytelna czcionka wygląda na zagraconą i trudną do odczytania, gdy odstępy między znakami są zbyt małe lub gdy wiersze tekstu są umieszczone bardzo blisko siebie.
Czasami podczas projektowania można na przykład kreatywnie manipulować kerningiem w słowie. Pomoże to nieco rozciągnąć tekst i nadać wybranemu słowu niepowtarzalny charakter.
Innym zastosowaniem manipulacji kerningiem jest stworzenie równowagi w projekcie. Na przykład w poniższym projekcie w drugim wierszu znaki są rozstawione. Pomaga to stworzyć symetryczną równowagę w projekcie.

A w poniższym projekcie brak odstępu między wierszami „Skate Night” i „Wednesdays” tworzy interesujący element.

Pracując nad kreatywnym eksperymentowaniem z kerningiem i interlinią, jak w powyższych przykładach, pamiętaj o dwukrotnym sprawdzeniu czytelności tekstu. W obu powyższych przypadkach styl czcionki, kolory czcionki i kontrast tła razem wspierają czytelność.
6. Nie zaniedbuj wyrównania
Wyrównanie to kolejny aspekt projektu, który wpływa zarówno na estetykę, jak i funkcjonalność projektu. Właściwe wyrównanie zapewnia, że projekt wygląda na dobrze zorganizowany. Celowe korekty wyrównania są często używane do oddzielania fragmentów tekstu lub ustalania relacji między różnymi sekcjami w projekcie.
Dlatego jedną z głównych zasad typograficznych, o których należy pamiętać, jest właściwe wyrównanie tekstu. Po wybraniu czytelnej czcionki, sparowaniu jej z czcionką wspomagającą, która dobrze razem wygląda, i zastosowaniu najodpowiedniejszego kerningu, jeśli tekst nie jest prawidłowo wyrównany, znaczenie zostaje utracone.

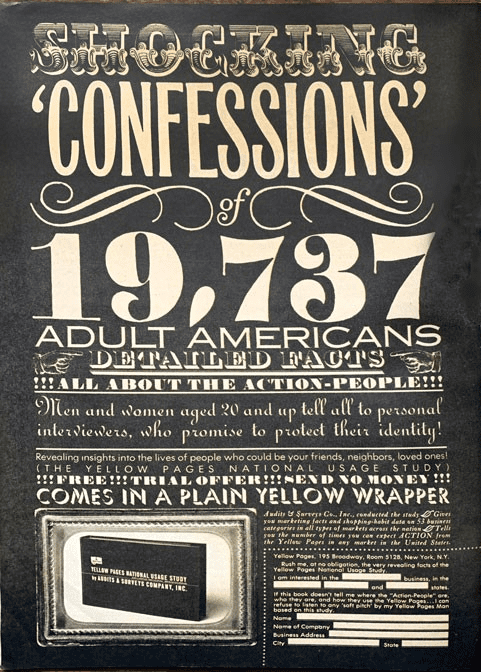
W powyższej reklamie każda linia tekstu jest wyraźna i łatwa do odczytania. Ale przypadkowe wyrównanie różnych słów sprawia, że projekt wygląda na zagracony. Utrudnia to również zrozumienie relacji między jedną częścią reklamy a drugą.
Z drugiej strony spójrz na poniższy projekt. Zagina konwencjonalny styl wyrównywania tekstu w poziomie i umieszcza je po przekątnej. A jednak cały projekt wygląda na uporządkowany i estetyczny. To dlatego, że wyrównanie tutaj doskonale pasuje do innych elementów projektu, w tym ukośnych pasów koloru. W ten sposób maksymalnie wykorzystasz wyrównanie, aby zabłysnąć wybrana typografia.

Porada Kimpa: Nawet najmniejsza zmiana wyrównania może mieć duże znaczenie dla Twojego projektu. Często może to być jeden mały sekret, aby zmienić nudny projekt i stworzyć coś interesującego. Jednak kiedy to robisz, nie zmuszaj czytelnika do przechylania się i obracania oraz napinania szyi, aby zrozumieć wiadomość.
Chcesz bezpiecznie eksperymentować z wyrównaniem i innymi zasadami projektowania, ale nie wiesz, od czego zacząć? Zacznij od zarejestrowania się w celu subskrypcji Kimp.
7. Rób – zwracaj uwagę na kontrast
Kontrast odnosi się do tego, jak dobrze dany element projektu wyróżnia się na tle reszty projektu. Kontrast ma kluczowe znaczenie w typografii, ponieważ słaby kontrast może wpływać zarówno na czytelność, jak i czytelność tekstu w projekcie.
Spójrz na przykład na poniższy projekt. Projekt zaniedbuje większość zasad typograficznych, w tym wyrównanie i wybór czcionek. Ale większy problem dotyczy kontrastu. Projekt ma ruchliwe tło iz tego powodu kilka części kopii jest trudnych do odczytania. Dodatkowo w niektórych obszarach brak kontrastu między kolorem czcionki a kolorem tła jeszcze bardziej komplikuje sprawę.

Aby uniknąć takich błędów, rozważ użycie prostszego tła dla projektów z dużą ilością tekstu. A gdy tło ma skomplikowane wzory lub tekstury, trzymaj się z daleka od czcionek o cienkich liniach. Prawie znikają w tle, przez co Twoja wiadomość zostaje utracona.
Poniższy projekt jest dobrym przykładem dobrego kontrastu. Kontrastujący kolor i grubsza linia czcionek razem sprawiają, że tekst jest bardzo czytelny przy jednoczesnym zachowaniu estetyki projektu.

8. Nie zapomnij o wizualnej hierarchii
Po ustaleniu pozostałych zasad typografii, musisz mieć pewność, że kiedy wszystko się połączy, projekt będzie przebiegał płynnie. Innymi słowy, projekt powinien jasno określać, którą część tekstu należy przeczytać najpierw, a co jako ostatnią. Osiągasz to, przypisując odpowiednie wagi wizualne w postaci rozmiaru czcionki, koloru czcionki i innych drobnych szczegółów.

Jak widać w powyższym przykładzie, styl czcionki (pogrubione style są chwytliwe) i rozmiar czcionki (mniejsze czcionki nie przyciągają łatwo uwagi) to kilka aspektów, które można dostosować, aby stworzyć zamierzoną hierarchię wizualną. Dzięki temu czytelnik płynnie porusza się po Twojej wiadomości, a także dokładnie rozumie ideę.
Połóż kres problemom z typografią dzięki subskrypcji Kimp
Typografia może być twardym orzechem do zgryzienia. A przeglądanie tych zasad typografii za każdym razem i próba znalezienia najlepszych czcionek dla swoich projektów może być przytłaczająca. Profesjonalny zespół projektantów może zdjąć ten ciężar z Twoich ramion. Więc zapisz się na subskrypcję Kimp już dziś.
