Wskazówki dotyczące typografii, które pomogą Ci ulepszyć swoje projekty
Opublikowany: 2020-11-18Wskazówki dotyczące typografii, które pomogą Ci ulepszyć swoje projekty
Sposób, w jaki wprowadzasz wskazówki typograficzne do swoich projektów, może je tworzyć lub łamać. Ale to nie znaczy, że powinieneś się tego unikać. Jest tak wiele sposobów na zabawę typografią z pomocą projektanta.

Może pomóc wydobyć lub wzmocnić osobowość marki, dopasować projekt do określonych pomysłów lub zainspirować określone emocje. Wszystko to poprzez dostosowanie rozmiaru tekstu, odstępów między literami (kerning) lub sposobu zaostrzenia lub poluzowania bloku tekstu (śledzenie), by wymienić tylko kilka przykładów typografii.
Czym więc jest typografia?
Zanim zagłębimy się w wskazówki typograficzne, cofnijmy się o krok. Czym jest typografia? To sztuka tego, jak ty (lub twoi projektanci) układasz swój typ. Niezależnie od tego, czy chodzi o projekt drukowany, cyfrowy, niestandardową ilustrację, czy witrynę internetową, typografia odgrywa rolę w tym, jak Twoi odbiorcy rozumieją Twój przekaz i postrzegają Twoją markę.
Poprzez typografię projektanci mogą stworzyć szczególne doświadczenie Twojej marki. I służy dwóm głównym celom. Pierwszym jest zapewnienie czytelności tekstu. Drugi to odwołanie się i przyciągnięcie bardzo specyficznej publiczności. Aby osiągnąć oba, ważne jest zrozumienie zasad typografii. Aby mogły być używane lub łamane w sposób, który przyniesie piękne rezultaty.
Jaka jest różnica między krojem pisma a czcionką?
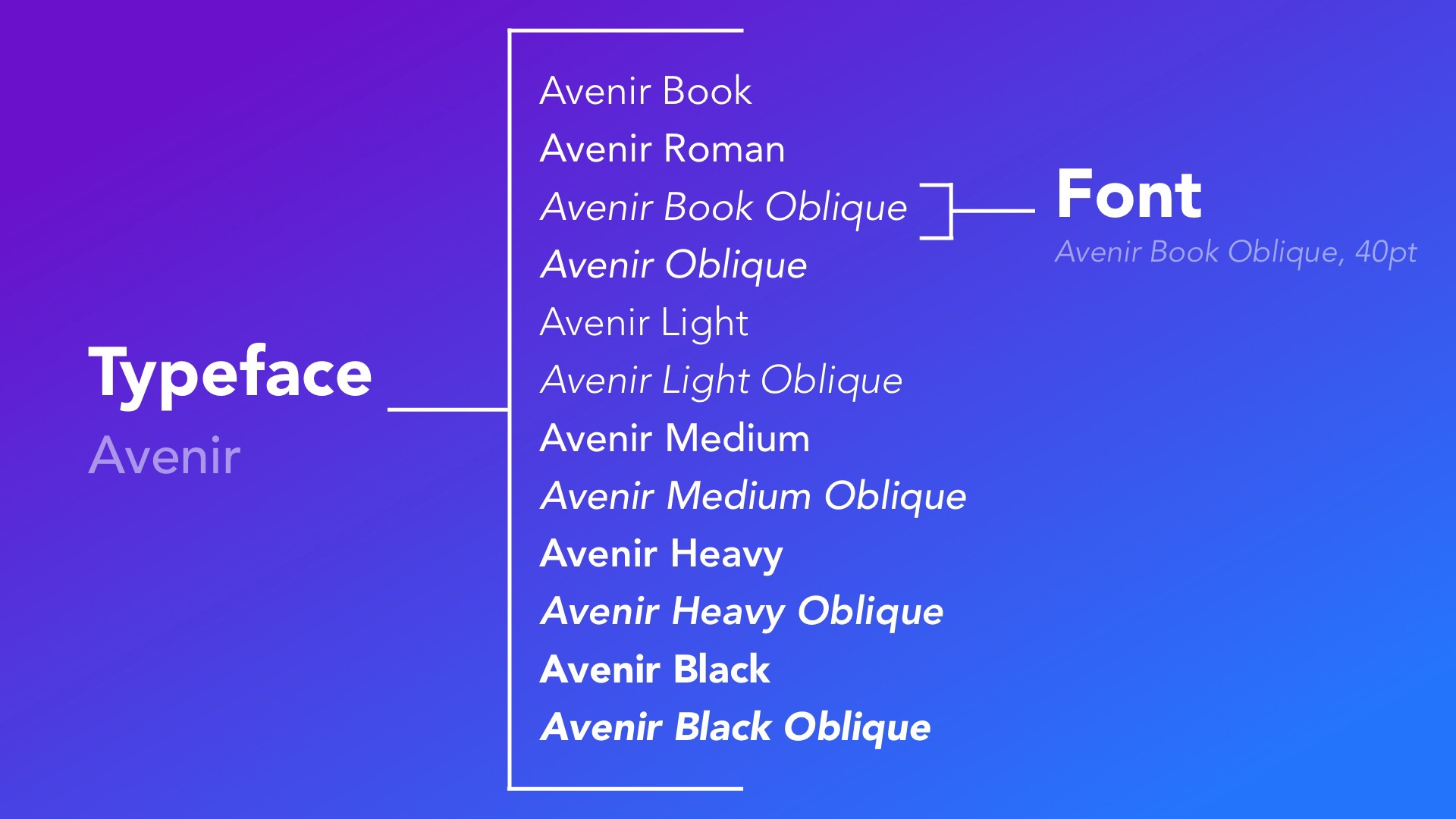
Te dwa terminy są często używane tak, jakby były wymienne, mimo że tak nie jest. Kroje pisma to kolekcje czcionek. Na przykład Helvetica to krój pisma. Tymczasem czcionka odnosi się do określonego stylu lub określonej gramatury z rodziny krojów. W obrębie rodziny krojów pisma Helvetica Helvetica Light byłaby czcionką.

Jakie są kategorie typu?
Każda pojedyncza czcionka będzie należeć do jednej z trzech kategorii krojów pisma. Są to kroje szeryfowe, bezszeryfowe i ozdobne. Dekoracyjne kroje pisma są również znane jako kroje pisma.
Jakie są różne kategorie typu?
Każda pojedyncza czcionka będzie należeć do jednej z trzech kategorii krojów pisma. Są to kroje szeryfowe, bezszeryfowe i ozdobne. Dekoracyjne kroje pisma są również znane jako kroje pisma.
Czcionki szeryfowe
Czcionki te charakteryzują się „stopkami” u dołu liter. Te małe linie lub pociągnięcia łączą się z końcem większych pociągnięć, tworząc litery o bardziej formalnym i tradycyjnym kroju. Tradycja nie oznacza jednak, że nie ma odrobiny zmienności. Często zobaczysz drobne poprawki, gdy porównujesz jeden szeryf z drugim. Szeryfy są powszechnie używane w druku, na przykład w gazetach, książkach i czasopismach. Times New Roman jest prawdopodobnie najbardziej znanym przykładem kroju szeryfowego. Jedną z zalet używania szeryfów jest to, jak wiele możliwości dostosowania oferują. Często zawierają kursywę, podczas gdy bezszeryfowe nie.

Czcionki bezszeryfowe
„Sans” w sans serifs to francuski termin oznaczający „bez”. Są to więc kroje pisma bez małych linii/obrysów. Często używane w nagłówkach, te kroje pisma są odważne i nowoczesne. Arial jest przykładem powszechnie używanego kroju pisma bezszeryfowego. To w zasadzie bezszeryfowe podejście do Helvetiki.

Dekoracyjne kroje pisma
Tytuły i nagłówki są tym, do czego najczęściej używa się ozdobnych krojów pisma. Chociaż dobrze nadają się do dodawania stylu do twojego projektu i przyciągania uwagi, będziesz chciał uniknąć sytuacji, jeśli chodzi o kopiowanie ciała. W przypadku kopiowania treści dekoracyjne kroje pisma wpływają na czytelność, utrudniając odczytanie komunikatów w projektach. Ozdobne kroje pisma obejmują szeryfy płytowe i pismo.

Podstawowe elementy typografii
Istnieje mnóstwo różnych elementów typografii. A poniżej przedstawimy Ci te, które będą najczęściej wykorzystywane w Twoich projektach.
Prowadzący
Odstępy między wierszami tekstu są określane jako interlinia. Interlinia, mierzona od linii bazowej do linii bazowej, może poprawić czytelność tekstu w projektach, jeśli jest używana prawidłowo. Ostatecznie chcesz, aby Twój projektant znalazł idealne miejsce między zbyt małą przestrzenią lub zbyt dużą przestrzenią między wierszami tekstu.

Śledzenie
Śledzenie polega na rozmieszczaniu różnych znaków. Negatywne śledzenie tworzy efekt zwartych i zwartych słów. Tymczasem zwiększone śledzenie tworzy efekt białej przestrzeni lub powietrza między znakami tekstu. Podobnie jak ołówek, sposób wykorzystania śledzenia w projektach będzie zależeć od krojów pisma. Będzie to również zależeć od tego, do czego tworzony jest projekt. Czy będzie to dokument czytany z bliska? Albo billboard widziany z daleka? Ogólną zasadą zapewniającą czytelność jest to, że tytuły pisane wielkimi literami powinny mieć zwiększone śledzenie, podczas gdy małe litery i czcionki pisane kursywą wymagają śledzenia ujemnego.

Kerning
Kerning polega na zachowaniu odstępów między poszczególnymi literami w Twoich projektach. I chociaż często nie wchodzi to w grę w przypadku dużych ilości kopii treści, jest bardzo ważne w przypadku logo i nagłówków. Jest to więc coś, co zdecydowanie musisz wziąć pod uwagę przy projektach reklam.
Chociaż może to nie być coś, co Twoi klienci zauważą drobnym drukiem, możesz się założyć, że zauważą niezręczne odstępy, im większy jest twój tekst. Kerning nie jest nauką ścisłą. Wystarczy doświadczenie i wprawne oko, aby projektant rozpoznał, kiedy nie ma odpowiedniej ilości miejsca między literami w projektach. I odpowiednio dostosować.

Wyrównanie
Ogólnie rzecz biorąc, najlepszym rozwiązaniem jest wyrównywanie do lewej akapitów kopiowania ciała. Ułatwia czytanie wiadomości, ponieważ nasze oczy są przyzwyczajone do czytania tekstu od lewej do prawej. Jeśli zdecydujesz się na inny typ wyrównania, na przykład wyjustowany, po prostu poproś projektanta, aby w razie potrzeby wprowadził zmiany w śledzeniu. Wyjustowane wyrównanie zwykle powoduje domyślnie pewne niezręcznie wyglądające odstępy.
Wskazówki dotyczące typografii, aby ulepszyć swoje projekty
W porządku. Teraz, gdy masz już solidne podstawy w terminologii typograficznej, przyjrzyjmy się kilku dodatkowym wskazówkom, które pomogą Ci ulepszyć swoje projekty.
Zawsze używaj czcionki wysokiej jakości
Czcionki są najważniejszym elementem składowym Twojej typografii i całego projektu. Aby pomóc projektantowi wybrać świetną czcionkę lub czcionki do swojego projektu, rozważ kilka rzeczy. Co dokładnie chcesz osiągnąć swoim projektem? Chcesz przyciągnąć uwagę swoich odbiorców? Poinformuj ich? Może trochę obu? Dobrze poinformuj projektanta, jakie są Twoje cele i jaki tekst ma do czego służyć (np. nagłówek a opis).

Będziesz także chciał pomyśleć o swoich odbiorcach i o tym, jak przyjmą Twój projekt. Uwzględnij ich preferencje i to, co najlepiej sprawdza się w druku lub w technologii cyfrowej. I na koniec rozważ czytelność (jak łatwo można odczytać krój pisma) i czytelność (jak łatwo rozróżniasz litery).
Dowiedz się, jak sparować kroje pisma
Lub współpracuj ze swoim projektantem, aby to rozgryźć. Jeśli nie masz zestawu wytycznych dotyczących marki, które określają, jakie czcionki mają być używane w jakich miejscach docelowych, możesz nadal współpracować z projektantem, aby to ustalić.
Określenie odpowiednich krojów pisma do wykorzystania w projektach nie sprowadza się tylko do ich indywidualnego wyglądu. Kiedy używasz więcej niż jednego, muszą się dobrze sparować. Jeśli dopasujesz odpowiednie czcionki, wynik może mieć spory wpływ. Może również stworzyć wizualną hierarchię i pomóc odbiorcom zrozumieć Twoje oferty i wezwania do działania. Kilka podejść, które dobrze się tutaj sprawdzają, to:
- Używanie krojów pisma, które kontrastują. Jak szeryfy i bezszeryfy.
- Wypróbowanie czcionek z tej samej rodziny lub kroju pisma.
- Sprawdź, czy wysokość „x” czcionek, które chcesz sparować, pasuje do siebie.

Jeśli chcesz samodzielnie pobawić się parowaniem czcionek lub zainspirować projektanta, sprawdź Typewolf, Typ.io lub FontPair.
Dodaj hierarchię za pomocą swojej typografii
Aby dodać hierarchię poprzez swoją typografię, istnieją 3 powszechnie stosowane podejścia. Po pierwsze, możesz ustawić rozmiar tekstu, aby reprezentować wiadomości w kolejności od najważniejszego do najmniej ważnego. Oznacza to, że wiadomość, którą najpierw powinni przeczytać Twoi odbiorcy, powinna być największa. A wtedy wszelkie drugorzędne lub trzeciorzędne wiadomości będą miały stosunkowo mniejsze rozmiary.
Przestrzeń jest bardzo skuteczna w ustanawianiu hierarchii. Zastanów się, jak widzisz wyświetlane nagłówki. Tak, mogą być duże i odważne, skupiając uwagę tylko na tym. Ale zauważysz również, gdy spojrzysz na różne przykłady, że często wokół nich jest sporo miejsca, aby wskazać, że są głównym przedmiotem zainteresowania.
Kolory to kolejne narzędzie do ustalania hierarchii z twoją typografią. W tekście, który ma natychmiast przyciągnąć odbiorców, można użyć żywych lub odważnych kolorów. A potem możesz wybrać mniej przyciągające uwagę odcienie tego samego koloru lub inne mniej żywe kolory dla swojej drugorzędnej wiadomości.

Zwróć też uwagę na akapity
Składanie akapitów jest naprawdę ważne i wpłynie na postrzeganie Twojego projektu. Nagłówki i podtytuły często przykuwają uwagę. Ale sposób formatowania kopii ciała odgrywa dużą rolę w ogólnej atrakcyjności projektu. Oto kilka rzeczy, które warto rozważyć w swoich akapitach:
- Brudne krawędzie. Wyrównanie do lewej lub do prawej może wyglądać świetnie, ale czasami pozostawia niechlujne krawędzie. Poproś projektanta, aby w razie potrzeby przesunął słowa do poprzedniej lub następnej linii, aby tego uniknąć.
- Rozłamy i okna. Czasami układ tekstu może oznaczać, że niektóre słowa są dzielone wyrazami i wyglądają niezręcznie lub że na końcu akapitów pojawia się zbłąkane słowo. Postaraj się być elastyczny i podawaj swojemu projektantowi alternatywne słowa lub sformułowania w razie potrzeby, aby obejść ten problem.
- Dopasowywanie tekstu wyjustowanego. Wyrównane wyrównanie jest powszechnie stosowane w przypadku wewnętrznych stron projektów wielostronicowych, ale wymaga znacznie więcej czasu na dostosowanie odstępów.
Aby upewnić się, że typografia działa zgodnie z oczekiwaniami, spróbuj przesłać swoje projekty cyfrowe lub wydrukować projekty nadruków. Będziesz wtedy mógł udzielić swojemu projektantowi bardziej szczegółowych wskazówek, jeśli coś nie działa dobrze.
Błędy typograficzne, których należy unikać
Tak jak istnieją najlepsze praktyki, jeśli chodzi o wskazówki typograficzne, są też błędy, których należy unikać. Znajomość ich może naprawdę pomóc poprawić jakość twoich projektów.

Nie wykluczaj klasycznych krojów pisma
Jeśli chodzi o wskazówki dotyczące projektowania lub typografii, są szanse, że znasz pewne zasady. Na przykład „unikaj klasycznych krojów pisma, ponieważ są one zbyt powszechnie używane”. Staraj się kopać głębiej za każdym razem, gdy ktoś podzieli się z tobą takim pomysłem.
Klasyka nazywana jest klasyką, ponieważ w niektórych sytuacjach po prostu nie da się ich pokonać. Typografia nie jest zwolniona z tej zasady. Istnieją szeryfy i bezszeryfy, które są wypróbowane, przetestowane i pozostają wierne nawet najbardziej współczesnym czcionkom. Szeryfy należące do tej kategorii to Caslon, Bosoni i Fournier. A bezszeryfowe, które są dobrym wyborem dla wielu projektów, to Avenir, Futura i Gill Sans.
Dlatego porozmawiaj ze swoim projektantem o opcjach czcionek i celach związanych z projektem. Nie nalegaj, aby za wszelką cenę unikać klasycznych krojów pisma.
Kern prawą stroną do góry i do góry nogami
Podczas dostosowywania odstępów między poszczególnymi znakami w tekście, czyli kerningu, ważne jest, aby wziąć pod uwagę wszystkie kąty. Dzięki kerningowi do góry nogami Twój projekt będzie wyglądał lepiej i będzie bardziej symetryczny.
Jeśli projekt nie wydaje się odpowiedni, jeśli chodzi o odstępy między literami, spróbuj go obrócić, aby zobaczyć, czy jest wrażenie symetrii. W niektórych przypadkach możesz mieć pewną ilość tekstu, który musi być umieszczony w określony sposób, ze względu na specyfikację twojego projektu. Lub może być mnóstwo innych elementów, które należy uwzględnić. W rezultacie efektywny kerning nie jest możliwy. Pamiętaj, aby poinformować projektanta, czy istnieje jakakolwiek elastyczność w zakresie ilości tekstu lub innych elementów, które należy uwzględnić.
Unikaj krojów, które nie mają zakresu grubości
Wybieranie krojów pisma o różnych grubościach zajmuje dużo czasu, gdy próbujesz sformatować duże ilości tekstu. W przeciwnym razie Twoja treść stanie się bezsensownym rozmyciem. Jeśli dopiero budujesz swoją markę i przewidujesz, że będziesz potrzebować szerokiej gamy projektów zawierających różne ilości tekstu, poinformuj o tym swojego projektanta. Pomoże im to wybrać kroje pisma, które będą dobrze reprezentować Twoją markę bez względu na projekt.
Wybierz czytelność zamiast stylu
Niektóre kroje i czcionki wyglądają naprawdę fajnie. Pamiętaj jednak, że są one używane w określony sposób, a kontekst ma znaczenie. Jeśli Twój projekt będzie w innym formacie lub będzie zawierał mniej lub więcej tekstu, inne kolory itd., istnieje duże prawdopodobieństwo, że Twój projekt będzie źle wyglądał, jeśli nalegasz na krój lub czcionkę, która po prostu nie działa. Alternatywnym podejściem jest poinformowanie projektanta, co Ci się podobało w konkretnym kroju lub czcionce, i zapytać go, w jaki sposób ten efekt lub wrażenie można wprowadzić do projektu. Inne podejście może bardzo dobrze działać dla Ciebie i nadal pozwalać na jasność i wpływ.

Pamiętaj o tych wskazówkach dotyczących typografii
Tworzenie pięknej typografii jako części twoich projektów może być trudnym procesem i wymaga dużo praktyki. Ale warto podjąć wysiłek współpracy w tym zakresie z twoim projektantem. Zacznij od przyjrzenia się markom, których projekty lubisz i zwróć szczególną uwagę na ich typografię. Co działa, a co nie? Czy możesz to zrozumieć? A może możesz określić, jak się przez to czujesz lub jakie pomysły skłaniają do myślenia. Podziel się tymi preferencjami ze swoimi projektantami i spróbuj trochę razem poeksperymentować. Miej oko na swoje dane i zbieraj opinie od odbiorców. Z czasem będziesz dokładnie wiedzieć, które wskazówki typograficzne najlepiej pasują do Twoich klientów.
