Trendy projektowania UI/UX 2022, które zainspirują Twoje projekty stron docelowych
Opublikowany: 2022-02-04Trendy projektowania UI/UX 2022, które zainspirują Twoje projekty stron docelowych
Reklamujesz swoją firmę w Internecie? Czy to jedyny kanał reklamowy, jaki masz na swoim miejscu? A przynajmniej gdzie skoncentrowałeś większość swoich zasobów?
Jeśli tak, nie jesteś sam. W 2021 r. 79% reklamodawców i marketerów zgodziło się, że reklamy cyfrowe są dla nich głównym źródłem potencjalnych klientów i przychodów.

Teraz pojawia się kwestia optymalizacji wskaźników sukcesu tych reklam, które wyświetlasz na Instagramie, Facebooku, LinkedIn, Twitterze, Google Ads, YouTube i tak dalej.
Wszyscy skupiają się na rzeczach oczywistych – algorytmie, kreacjach, a nawet targetowaniu, aby reklama dotarła do osób, do których chcesz. Ale czy pracujesz nad tym, co dzieje się z podróżą klienta po kliknięciu?
Idealnym scenariuszem jest to, że klient widzi Twoją reklamę, klika ją, kupuje produkty i zamyka cykl w ramach jednej transakcji. I to może się zdarzyć, ale może jest to rzadkie. Więc co się właściwie dzieje?
Klient:
- Widzi reklamy
- Angażuje się w reklamę
- Kliknięcia na to
- Widzi Twoją stronę docelową
- Wprowadza szczegóły do subskrypcji na później
- Staje się leadem, nad którym możesz pracować
- A po ciągłym zaangażowaniu marki kupuje produkt
Jaki jest kolejny kluczowy czynnik w optymalizacji sukcesu Twoich wysiłków związanych z generowaniem leadów? Jest to oczywiście strona docelowa. Jakość obsługi klienta na Twoim landingu decyduje o tym, czy odejdzie, nie stając się leadem, czy też zostanie z Tobą trochę dłużej.
Jak więc zapewnić, że będą mieli dobre doświadczenia i nadal będą z Tobą współpracować?
Zapewniasz, że Twój projekt UI/UX jest na miejscu.
Dlaczego i jak? Sprawdźmy to.
- Znaczenie projektowania UI/UX
- 9 trendów UI/UX, które zainspirują Twoje strony docelowe w 2022 r.
- 1) Opowiadanie historii przebija nijaką narrację
- 2) Umieszczenie menu nawigacji
- 3) Kreatywne przewijanie
- 4) Interakcja emocjonalna
- 5) Wizualizacja danych
- 6) Projekt na telefon komórkowy
- 7) Ożyw prawdziwy świat
- 8) Tryb ciemny
- 9) Minimalistyczny interfejs użytkownika
- Popraw interfejs użytkownika i UX swoich stron docelowych dzięki Kimp
Znaczenie projektowania UI/UX
Z pewnością słyszałeś termin „UI/UX” w prawie wszystkich artykułach o marketingu i projektowaniu stron internetowych, które czytasz. Wiesz, że to wielka sprawa. Ale co to jest i dlaczego powinno Cię to obchodzić?
UI to krótka forma, której wszyscy używają do oznaczania interfejsu użytkownika. To projekt na ekranie, z którym wchodzi w interakcję klient. Może to być aplikacja, strona internetowa, projekt platformy mediów społecznościowych, sklep e-commerce lub strona docelowa.
UX to skrót od User Experience. Jest to doświadczenie, jakie klient ma podczas poruszania się po interfejsie, który dla niego zbudowałeś. Łatwość, z jaką mogą znaleźć CTA, zrozumieć Twoje produkty i poruszać się między ekranami, to wrażenia użytkownika.
Uważamy, że definicje wyjaśniają, dlaczego te pojęcia odgrywają kluczową rolę w sukcesie projektów stron docelowych.
W Internecie jest ponad 1,83 miliarda stron internetowych i 4,66 miliarda użytkowników. Oznacza to, że są rozpieszczani możliwościami wyboru, a my, jako firmy i marki, musimy przyciągnąć i utrzymać ich uwagę.
Przeciętny internauta ogląda 5000 reklam dziennie. Pojawia się zmęczenie, a współczynniki CTR cierpią. Sprawia to, że wszędzie spada skuteczność reklam cyfrowych.
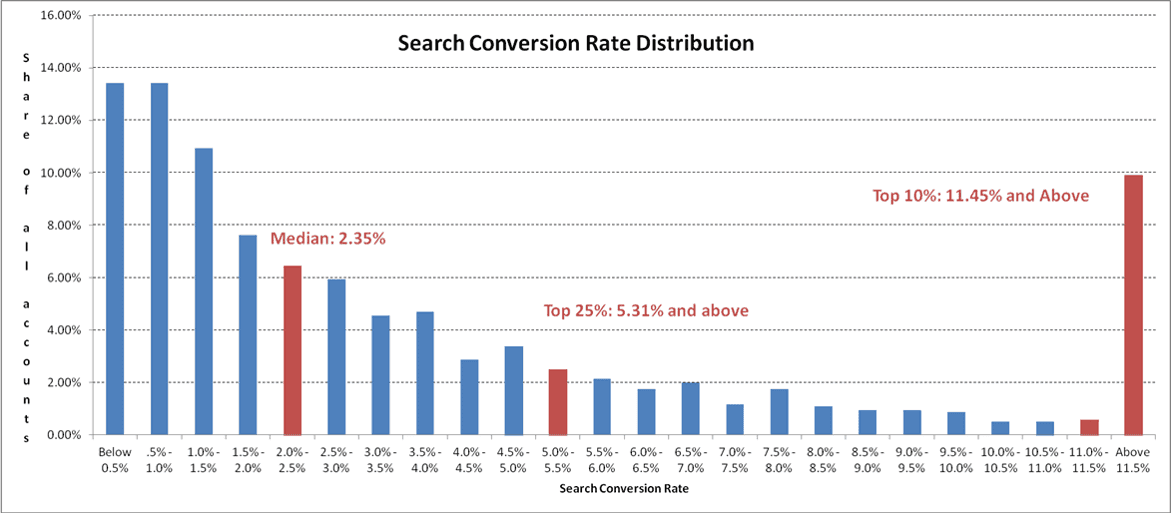
Nawet jeśli uzyskasz kliknięcie od swoich klientów, czy dokonają konwersji? Średni współczynnik konwersji dla reklam wynosi od 2 do 5%, ale 10 najlepszych reklamodawców Google osiąga współczynnik konwersji 11,45%. Chcesz być bliżej tego miejsca, a projekt strony docelowej może Ci w tym pomóc.

W ankiecie przeprowadzonej przez Wordstream jednym z głównych czynników pozwalających osiągnąć te liczby jest nieprzerwany przepływ nawigacji i bezproblemowa obsługa klienta. Innymi słowy, optymalizacja UI/UX Cię tam zaprowadzi.
9 trendów UI/UX, które zainspirują Twoje strony docelowe w 2022 r.
Zanim przejdziemy do trendów, oczyśćmy powietrze. Rozumiemy obawy związane ze zmianą istniejących projektów stron docelowych. Zwłaszcza, aby śledzić pewne trendy, które mogą, ale nie muszą, być istotne w ciągu najbliższych kilku miesięcy.
Nikt nie opowiada się za wiecznie zielonymi projektami bardziej niż my w Kimp, ale trendy UI/UX wywodzą się z rozwoju technologii i oczekiwań klientów.
Te trendy mówią nam, gdzie zawodzą istniejące strony docelowe. Jeśli czujesz, że cierpisz na te same problemy, musisz przynajmniej rozważyć przyjęcie nadchodzących trendów UI/UX.
Dzięki temu zobaczmy, co rok 2022 przyniesie trendy UI/UX stron docelowych.
1) Opowiadanie historii przebija nijaką narrację
Każdy chce poczuć się jak bohater swojej historii, prawda? Marketing przynosi rezultaty, gdy czynisz z klientów bohatera swojej historii. Sprawia, że odnoszą się do produktu, a tarcia w procesie sprzedaży zostają przerwane. Ale czy ma to również znaczenie w projektach stron docelowych? Czy nie jest to tylko miejsce na pobranie danych klienta i przesłanie ich po drodze?
Cóż, ten proces łatwiej powiedzieć niż zrobić. Klienci stają się bardzo ostrożni, jeśli chodzi o udostępnianie swoich identyfikatorów e-mail lub numerów telefonów markom z obawy przed spamowaniem. Musisz ustalić znaczenie, jeśli chcesz uzyskać ich szczegóły.
Wizualne opowiadanie historii w projektach stron docelowych jest godnym uwagi i ważnym trendem UX na 2022 rok. Może to być tekst, przewijanie lub strona docelowa wideo. Tak długo, jak opowiadasz historię, zwiększasz swoje szanse na zdobycie przewagi.
Porada Kimpa: uwzględnij animacje, postacie i elementy wizualne w swojej opowieści. Zachowaj prosty interfejs użytkownika, koncentrując się na historii bez innych rozpraszających elementów. Wybierz kolory i style projektowe, które mówią o tożsamości wizualnej Twojej marki.
Połącz się z zespołem Kimp Video, aby uzyskać animacje lub uzyskaj subskrypcję Kimp Graphics + Video, aby zaprojektować stronę docelową wideo.

2) Umieszczenie menu nawigacji
Większość reklam przekierowuje klientów na stronę wyświetlania produktu, która ma na celu dokończenie procesu zakupu. Oznacza to, że masz menu nawigacyjne u góry strony i nie jest to jednostronicowa strona docelowa.
Teraz świat marketerów i projektantów jest mocno podzielony przez ten pasek nawigacyjny. Wielu uważa, że odwraca to uwagę klientów, a niektórzy uważają, że pozwala klientom zapoznać się z ofertą marki.
Niezależnie od przypadku, rzeczywistość jest taka, że jeśli masz menu nawigacyjne, jego umieszczenie jest wyzwaniem. Musi być wystarczająco dostępny, aby nie stracić klienta, ale wystarczająco zaciemniony, aby uniknąć odwrócenia uwagi od CTA.
Trendy UI/UX w 2022 roku mówią nam, że klienci szukają łatwo dostępnych przycisków nawigacyjnych i projektu, który jest wystarczająco intuicyjny również dla użytkowników mobilnych. Idealne miejsca docelowe to góra lub dół ekranu.
Zaplanuj więc odpowiednio projekty swoich stron docelowych.
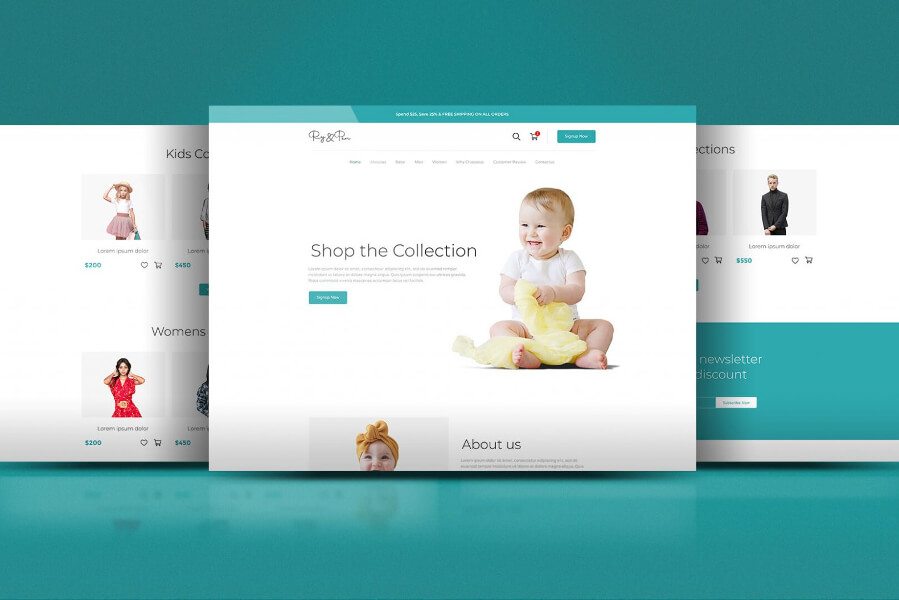
W poniższym projekcie strony docelowej zobaczysz, że menu nawigacyjne ma bardziej subtelny kolor tła i minimalną ilość tekstu. Gwarantuje to, że fokus znajduje się na obrazie nagłówka i treści pod nim. Menu nawigacyjne jest nadal dobrze widoczne i dostępne, ale nie zabiera uwagi z głównej wiadomości.

Porada Kimpa: Dobrą informacją, którą należy zawrzeć w briefach projektowych, będzie to, czy chcesz, aby klienci bardziej skupili się na CTA, czy na menu nawigacyjnym? W ten sposób zespół projektowy może nadać odpowiednią wagę elementom projektu, aby w razie potrzeby je podkreślić. Oznacza to stosowanie zasad hierarchii wizualnej.
3) Kreatywne przewijanie
Wszyscy uwielbiamy przewijać, prawda? Nawet jeśli strona jest tylko statycznym obrazem, naszym pierwszym odruchem jest zawsze przewijanie. Jeśli chcesz twórczo utrzymać zaangażowanie klientów na swoich stronach docelowych, musisz podnieść stawkę w tym przewijaniu. Tak mówią nam trendy UI/UX na 2022 rok.
Im bardziej wciągające i kreatywne jest doświadczenie, tym dłużej klienci będą się z Tobą kontaktować. Widząc, jak ta strona stanowi istotną część pierwszego wrażenia klienta na temat Twojej marki, kreatywność może również skutkować generowaniem leadów.
Czym więc jest kreatywne przewijanie i jak możesz to osiągnąć?
Cóż, jednym ze sposobów jest utrzymanie statycznej części strony, podczas gdy druga część strony jest przewijana, aby dostarczyć klientowi więcej informacji. W ten sposób klient może przewijać tyle, ile chce, nie tracąc z oczu tematu i CTA. To doświadczenie podzielonego ekranu jest obecnie głównym trendem w branży UI/UX w projektowaniu stron docelowych.
Współpracuj z dedykowanym zespołem projektowym z subskrypcją Kimp Graphics + Video, aby zobaczyć, jak możesz poprawić wrażenia z przewijania dla swoich klientów.
Porada Kimpa: Jeśli prowadzisz klientów do strony produktu, stopniowo zwiększaj widoczność produktu i pozwól im eksplorować produkt podczas przewijania. Możesz wykorzystać animacje, grafiki w stylu infografiki i nie tylko.
Sprawdź tę stronę docelową dla MacBooka, aby zobaczyć, co mamy na myśli.

4) Interakcja emocjonalna
Nazwijmy to mikrointerakcjami lub interakcjami emocjonalnymi, pomysł jest prosty – musisz nagradzać swoich klientów za każdym razem, gdy angażują się w elementy na Twoim landingu. Ma to dwie główne zalety:

- Zachęca klientów do angażowania się w więcej elementów, aby zobaczyć, co się pojawi
- Im dłużej pozostają na stronie docelowej, tym większe masz szanse na utrwalenie z nimi relacji
Nazywamy je emocjonalnymi interakcjami, ponieważ przełamują monotonię ciągłego przewijania płaskich stron, wywołując reakcję. Klienci czują się szczęśliwi, podekscytowani lub zaintrygowani na podstawie stylu projektu strony. Możesz nawet wykorzystać animacje, aby poprowadzić klientów, jak eksplorować stronę docelową.
Jednym ze sposobów, aby to zrobić, jest zastąpienie statycznej hierarchii wizualnej animacjami i doodli z mówiącymi dymkami, jeśli pasuje to do osobowości Twojej marki i celu strony docelowej.
Porada Kimpa: Możesz użyć animacji i GIF-ów, aby zachęcić klientów do zaangażowania się za pomocą przycisku wezwania do działania. Zachęć ich do retweetowania, kliknięcia lub wypełnienia formularza. Animacje przyciągają ich uwagę szybciej niż zwykły tekst. Możesz je aktywować, gdy przewijają się obok lub po prostu najeżdżają kursorem na formularz.
Zastanawiasz się, jak stworzyć proste animacje i ilustracje na swój landing page? Już dziś sprawdź subskrypcję Kimp Graphics + Video na nieograniczony projekt!

Mikrointerakcje są wszędzie, od projektów stron docelowych po aplikacje, jak widać w powyższym przykładzie.
5) Wizualizacja danych
Prowadziłeś świetną reklamę produktu na Instagramie, a klient jest teraz na Twoim landingu. Co następne? Klient jest gotowy, aby dowiedzieć się więcej o Twoim produkcie. Ale sposób, w jaki przedstawisz te informacje, zadecyduje o tym, czy klient dokona konwersji.
A trend UI/UX, który przyda się tutaj przy projektowaniu stron docelowych, to sztuka wizualizacji danych.
Jeśli śledzisz nasze blogi, wiesz jak bardzo ręczymy za moc wizualizacji danych. Jest to najłatwiejszy i najskuteczniejszy sposób prezentowania klientom kompleksowych informacji. Dzięki skróceniu czasu skupienia uwagi i zaśmieconym kanałom treści, jeśli chcesz, aby klienci zapamiętali to, co im mówisz, wizualizuj swoje dane.
Niekoniecznie mamy na myśli infografiki czy mapy. Możesz poznać wiele innych technik lub stworzyć niestandardowy szablon projektu, który będzie pasował do Twojej marki i produktu.
Zasadniczo podziel liczby, którymi chcesz się podzielić, i uzupełnij je wizualizacjami, które poprawią jej wartość przypomnienia.
W ten sposób klienci wiedzą, o czym mówisz, i konsumują informacje w niewielkich rozmiarach, co zmniejsza szanse ich przytłoczenia.
Porada Kimp: Niezależnie od techniki, jaką zastosujesz do wizualizacji dostępnych danych, upewnij się, że styl projektu pozostaje spójny z projektem reklamy. Szanse na opuszczenie strony docelowej przez klientów są dość duże, jeśli przejście między reklamą a stroną docelową nie jest płynne.
Zastanawiasz się, jak wykorzystać zasady wizualizacji danych do zbudowania interfejsu użytkownika strony docelowej? Uzyskaj subskrypcję na projekt Kimp Graphics, a pokażemy Ci, jak to zrobić.
6) Projekt na telefon komórkowy
Tak, czasy optymalizacji pod kątem urządzeń mobilnych już nie istnieją. Teraz nastała era projektowania dla urządzeń mobilnych, jak pokazują obecne trendy UI/UX na 2022 rok. I to nie bez powodu. Większość kliknięć reklam odbywa się na urządzeniach mobilnych, większość potencjalnych klientów pochodzi z ruchu mobilnego, a większość platform mediów społecznościowych jest zorientowana na urządzenia mobilne.
Kiedy wiesz, skąd Twoi klienci uzyskują dostęp do Twoich stron docelowych, dlaczego nie zaprojektować ich do tego celu?
Projektowanie dla urządzeń mobilnych oznacza:
- Minimalizacja czasu ładowania poprzez ograniczenie rozmiaru grafiki
- Umieszczenie menu nawigacyjnego w miejscu, które jest najbardziej sensowne dla użytkowników mobilnych
- Optymalizacja linków i przycisków pod kątem dostępu z telefonu komórkowego
- Aktualizacja przewijania i mikrointerakcji z punktu widzenia użytkownika mobilnego
Tak, to jest podsumowanie wielu punktów, o których mówiliśmy. Ale są tak ważne. Jeśli wrażenia z korzystania z urządzeń mobilnych Twoich klientów nie będą płynne, możesz stracić wysoko kwalifikowanych potencjalnych klientów. I nikt tego nie chce, prawda?
Dzięki subskrypcjom Kimp Graphics i Kimp Video stosujemy zasadę mobile-first. Jeśli więc tego szukasz, umów się na telefon z zespołem, aby dowiedzieć się więcej o naszych nieograniczonych usługach projektowych.

7) Ożyw prawdziwy świat
Granice między rzeczywistością a wirtualnością szybko się zacierają, a kolejny trend UI/UX na rok 2022 jest tego dowodem. Jednym z powodów popularności AR/VR jest to, że pozwala klientom doświadczyć rzeczywistych doświadczeń w zaciszu własnego domu.
Jak może to przynieść korzyści marce? Cóż, jeśli Twoja strona docelowa może przedstawiać rzeczywiste środowisko, klient nie będzie miał obaw, że będzie robił z Tobą interesy.
Trend projektowy, który ożywia ten pomysł, to wzniosła forma skeuomorfizmu. Skeuomorfizm to styl projektowania, który naśladuje tekstury, projekty i klimat rzeczywistego środowiska produktu. To, w połączeniu z trwającym trendem projektowania płaskiego, doprowadziło do narodzin morfizmu szkła. Dzięki temu stylowi klienci mogą teraz zobaczyć, jak faktycznie wygląda produkt.
To może być tylko dobra wiadomość dla twoich współczynników konwersji, prawda? Jest to szczególnie przydatne w przypadku wprowadzenia produktu na rynek i strony docelowej zwiększającej świadomość.
Innym podejściem do tego trendu może być włączenie hiperrealistycznych elementów projektu 3D do projektów stron docelowych. Mogą to być ilustracje, gryzmoły, a nawet obrazy/rendery produktów.

8) Tryb ciemny
Czas przejść na ciemną stronę. Żartuję! Żarty na bok, wielu Twoich klientów pokochałoby to, gdyby projekt Twojej strony docelowej działał genialnie w trybie ciemnym. Użytkownicy mobilni i użytkownicy komputerów stacjonarnych coraz częściej przechodzą na projekty w trybie ciemnym, aby oszczędzać energię baterii, ograniczać odblaski, unikać niebieskiego światła i nie tylko.
Jeśli Twoi klienci są jednymi z wielu korzystających z trybu ciemnego, a Ty nie zoptymalizowałeś do tego swojej strony docelowej, cierpią na tym ich user experience. Mogą przegapić ważne elementy projektu, a Ty możesz stracić dobrą przewagę.
Rozwiązaniem jest upewnienie się, że interfejs użytkownika strony docelowej w 2022 roku będzie kompatybilny z trybem ciemnym.
Przeprowadź więc testy przed uruchomieniem i upewnij się, że Twoja strona docelowa działa dobrze.
Potrzebujesz pomocy przy projektach i makietach? Dzięki nieograniczonej subskrypcji projektów Kimp Graphics możesz wprowadzać dowolną liczbę poprawek bez przekraczania budżetu. Płacisz tylko stałą opłatę miesięczną i nic więcej.

9) Minimalistyczny interfejs użytkownika
Stare, ale złote, minimalistyczne trendy w projektowaniu wkroczyły również w świat projektowania stron docelowych.
Wszyscy są zajęci i prawdopodobnie Twoi klienci mają otwarte dwie lub trzy inne karty po kliknięciu reklamy. Chcą od razu przejść do sedna i nie chcą, aby zbyt wiele elementów ich myliło. Prosta odpowiedź na oba te problemy? Wybierz minimalistyczny interfejs użytkownika.
Minimalistyczny interfejs użytkownika nie oznacza, że to tylko kilka linijek tekstu z formularzem. Nie, możesz być tak kreatywny, jak chcesz. Jedyne, czego chcą od Ciebie, to abyś dobrze go zaprojektował, a tylko ważne elementy wyskakiwały, gdy tylko strona się załaduje.
Minimalistyczne interfejsy użytkownika również ładują się szybciej, co jest istotną zaletą dla obecnej generacji klientów.
Dlatego trzymaj się podstaw i staraj się minimalizować projekty stron docelowych, aby zdobyć klientów.

Podobały Ci się te trendy? Mamy nadzieję.
Możesz również zapoznać się z innymi trendami w projektowaniu 2022 tutaj:
- Trendy w marketingu cyfrowym 2022
- Trendy typograficzne 2022
- Trendy kolorystyczne 2022
Popraw interfejs użytkownika i UX swoich stron docelowych dzięki Kimp
UI i UX to ważna część sukcesu Twojego landing page. Podobnie jak wiele innych czynników, takich jak kolor, jakość obrazu, projekt układu i typografia. Śledzenie każdego z tych elementów i upewnienie się, że wszystkie działają, może być trudnym zadaniem. Nie wspominając o robieniu tego podczas prowadzenia firmy.
Pozyskanie pomocy profesjonalisty łagodzi te presje. A jeśli martwisz się przepływem pracy, budżetem lub długoterminowymi umowami – proponujemy subskrypcję Kimp Graphics lub Kimp Video!
Dzięki nieograniczonej liczbie próśb o projekty, zmianom, profilom użytkowników i zestawom markowym za stałą miesięczną opłatą, wysokiej jakości projektowanie nigdy nie było bardziej dostępne.
Mamy również bezpłatną wersję próbną, aby sprawdzić nas przed podjęciem zobowiązania.
Więc po co czekać? Zarejestruj się, aby skorzystać z bezpłatnej wersji próbnej i przygotuj się na zwiększenie współczynników konwersji dzięki najlepszym projektom stron docelowych w 2022 roku.
