Użyteczność a funkcjonalność w UX | Najlepszy przewodnik UX #15
Opublikowany: 2022-08-11Użyteczność vs funkcjonalność – jaka jest między nimi różnica w kontekście user experience? W tym poście postaramy się przybliżyć te dwa (często mylone ze sobą) terminy, a także pokazać ich podobieństwa i różnice. Podamy również kilka wskazówek, jak zadbać o praktyczność i funkcjonalność strony internetowej. Przeczytaj artykuł, aby się ich nauczyć!
Użyteczność a funkcjonalność w UX – spis treści:
- Użyteczność w UX
- Główne zasady użyteczności w UX – heurystyka Nielsena
- Użyteczność a funkcjonalność
- Główne zasady funkcjonalności w UX
- Streszczenie
Użyteczność w UX
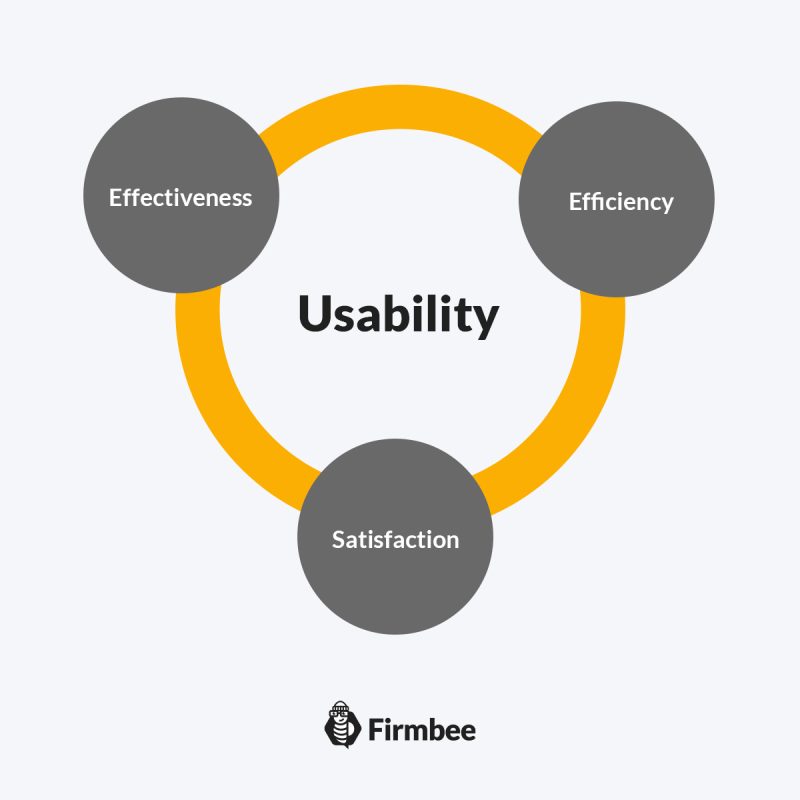
Użyteczność możemy zdefiniować jako miarę osiągnięcia założonego celu w zakresie wydajności, skuteczności i satysfakcji z pojedynczego produktu. W kontekście strony internetowej lub aplikacji takie liczby obejmowałyby na przykład liczbę sprzedanych biletów do kina, zarezerwowanych wycieczek lub zakupionych przedmiotów. Natomiast ścieżką do osiągnięcia tych celów – od pomysłu do jego realizacji (np. finalizacji zakupu, otrzymania potwierdzenia rezerwacji) będzie proces przekazywania informacji o użyteczności danego serwisu czy aplikacji.
Definicja książkowa określa użyteczność jako „ właściwość produktów, która decyduje o ich jakości użytkowej. „W swojej książce Usable Usability Eric Reiss podaje jasny przykład, który pozwala zrozumieć, czym jest użyteczność. Przedstawił sytuacje, kiedy posiadamy samochód, który z powodu jakiejś usterki w ogóle nie jeździ. W konsekwencji wadliwy samochód traci swoją podstawową funkcję – zdolność do poruszania się – co sprawia, że nie jest klasyfikowany jako produkt użytkowy. Liczy się nie tylko estetyka, wygląd i zawartość produktu, ale połączenie tych aspektów z jego użytecznością i funkcjonalnością.
Produkt pełnowartościowy to taki, który łączy wszystkie te czynniki. Zatem nasz samochód staje się praktyczny tylko wtedy, gdy pozwala nam jeździć bezpiecznie i swobodnie. Użyteczność w kontekście UX odnosi się zatem do doświadczenia i jakości interakcji użytkownika z produktami cyfrowymi, umożliwiając swobodne i intuicyjne utrzymanie produktu oraz bezbłędne oznaczenie.

Główne zasady użyteczności w UX – heurystyka Nielsena
Wiemy już, czym jest użyteczność w cyfrowym projektowaniu produktów. Ale jak upewnić się, że projektowany i wdrażany przez nas produkt (strona internetowa lub aplikacja) jest użyteczny? Tutaj warto skorzystać z heurystyk Nielsena-Molicha, nie bez powodu określanych mianem 10 przykazań użyteczności w świecie UX.
Opracowana w 1990 roku przez Jakoba Nielsena i Ralfa Molicha heurystyka zawiera ogólne zasady interakcji człowiek-maszyna, które mogą pomóc w ocenie praktyczności rozwiązania. Do dziś stanowią one podstawową technikę analizy interfejsów. Szczegółowo je opiszemy w kolejnym poście, który będzie poświęcony temu, jak mierzyć użyteczność.
Użyteczność a funkcjonalność
Funkcjonalność wciąż często mylona jest z użytecznością. Funkcjonalność zależy od tego, w jaki sposób system (strona, usługa, aplikacja) może pomóc spełnić cele klienta, podczas gdy użyteczność skupia się na tym, jak skutecznie i komfortowo to robi.
Zgodnie z przyjętymi zasadami – wysoka funkcjonalność jest wtedy, gdy nawet osoba z niewielkimi umiejętnościami może korzystać z systemu bez poczucia zagubienia i zgodnie z zamierzeniami twórców. O funkcjonalności serwisu decyduje zatem intuicyjność oraz łatwość nawigacji.
Użytkownicy, którzy odwiedzają witrynę po raz pierwszy, z pewnością nie są zaznajomieni z jej strukturą. Jeśli nie będzie miał prostej, intuicyjnej nawigacji, szybko się zgubią, sfrustrowani wyszukiwaniem i opuszczą taką stronę, by już nigdy nie wrócić. Dlatego tak ważny jest temat funkcjonalności serwisów i aplikacji. Z drugiej strony, jeśli potrafią w krótkim czasie odnaleźć się na stronie, zrozumieć jej logiczny układ i łatwo znaleźć poszukiwane informacje – to znaczy, że strona jest funkcjonalna.
Główne zasady funkcjonalności w UX
Znajomość Twoich użytkowników, ich potrzeb, a także zachowań w sieci pozwala nam pomóc im lepiej się poruszać. Aby nie zniechęcić użytkownika do przeglądania naszego serwisu ze słabą nawigacją i architekturą informacji, warto pamiętać o kilku podstawowych zasadach:

- Utrzymuj przejrzystą hierarchię elementów na stronie – relacje między elementami powinny być intuicyjnie wyczuwalne. Im ważniejszy element, tym powinien być bardziej wyeksponowany – np. z większą czcionką, pogrubieniem, wyrazistym kolorem czy umieszczeniem na stronie. Elementy, które są ze sobą logicznie powiązane, powinny mieć podobny styl tekstu i umiejscowienie w jednej grupie.
- Podziel witrynę na obszary funkcjonalne – pozwoli to użytkownikowi szybko i sprawnie znaleźć poszukiwane informacje. Będzie mógł szybko zdecydować, która część strony zawiera przydatne dla niego treści, a które może pominąć.
- Zaznacz elementy klikalne – patrząc na dany element (link, przycisk, ikona) każdy musi od razu wiedzieć, czy jest klikalny.
- Postaw na ogólnie znane konwencje – takie jak logo, które po kliknięciu przenosi użytkownika na stronę główną, ikona koszyka, która przenosi użytkownika na listę zakupów wraz z ikoną lupy, która odpowiada za wyszukiwarkę witryny. Są to znane, powszechne praktyki umożliwiające szybką nawigację nawet dla początkujących.
- Ogranicz elementy rozpraszające – zbyt wiele charakterystycznych elementów (kolorowe banery, animacje itp.) może przytłoczyć widza i odwrócić uwagę, prowadząc do frustracji i ostatecznie do opuszczenia strony.

Streszczenie
Mamy nadzieję, że po dzisiejszym zobaczycie, czym jest użyteczność i funkcjonalność oraz czym się różnią. Dbaj jednak o nie jednakowo. Upewnij się, że Twoja witryna jest zarówno użyteczna – umożliwiając użytkownikom sprawne i wygodne zaspokojenie ich potrzeb (takich jak pobranie bezpłatnego e-booka lub zakup nowego smartfona), jak i funkcjonalna – dzięki intuicyjnej nawigacji w witrynie. Dbając zarówno o użyteczność, jak i funkcjonalność strony, będziesz miał ogromny wpływ na ocenę UX, co z kolei będzie generować ruch wraz z zyskami.
Jeśli podobają Ci się nasze treści, dołącz do naszej pracowitej społeczności pszczół na Facebooku, Twitterze, LinkedIn, Instagramie, YouTube, Pintereście.
Autor: Klaudia Kowalczyk
Grafik i UX Designer, który przenosi do projektu to, czego nie można wyrazić słowami. Dla niego każdy użyty kolor, linia czy czcionka ma znaczenie. Pasjonat grafiki i projektowania stron internetowych.
Kompletny przewodnik po UX:
- Czym jest UX – a czym NIE jest
- UX i UI – czy są porównywalne?
- 7 czynników (wyjątkowych) doświadczeń użytkownika
- Czy wiesz, co oznacza UX Design?
- Projektujesz doświadczenia użytkowników? Zadbaj o te rzeczy!
- 10 heurystyk użyteczności dla projektowania UX, które musisz znać
- Proces projektowania UX w 5 łatwych i prostych krokach
- Projektowanie zorientowane na użytkownika i jego główne zasady
- Etapy procesu projektowania zorientowanego na użytkownika
- Czym jest doświadczenie klienta?
- Doświadczenie użytkownika a doświadczenie klienta. Proste wyjaśnienie ich związku
- Co to jest doświadczenie marki?
- Co to jest interakcja człowiek-komputer (HCI)?
- Dlaczego UX jest ważny?
- Użyteczność a funkcjonalność w UX
- Przykłady dobrego projektowania UX
