Popup UX Design: najlepsze praktyki, wskazówki i przykłady
Opublikowany: 2022-04-14Każda strona internetowa, która jest nastawiona na zysk, koncentruje się również na uzyskiwaniu większej liczby konwersji od odwiedzających: zachęcaniu ich do zakupu… lub przynajmniej subskrypcji.
Wyskakujące okienka to najlepsze narzędzie do zwiększania współczynników konwersji. Wyniki obserwowane przez sklepy e-commerce, które zaczynają używać wyskakujących okienek, mówią same za siebie:
- Kiss My Keto zmniejszyło wskaźnik porzucania koszyka o 20%
- Christopher Cloos poprawił współczynniki konwersji o 37%
- BUM! by Cindy Joseph zwiększył swoje przychody z e-commerce o 148 297 USD w ciągu zaledwie jednego miesiąca
Sekretem sukcesu powyższych kampanii była ich integracja z ogólnym doświadczeniem użytkownika (UX) każdej witryny. Firmy te nigdy nie przerywały użytkownikom wyświetlania wyskakujących okienek, ale sprytnie ustawiały je tak, aby pojawiały się, gdy mogą dostarczyć przydatne i istotne treści we właściwym czasie.
Jeśli uda Ci się to zrobić w swojej witrynie, nie tylko unikniesz zakłócania UX, ale także go ulepszysz .
W tym artykule przyjrzymy się 5 sposobom, w jaki możesz to zrobić, zaczynając od…
Skróty ✂️
- Nie używaj denerwujących wyskakujących okienek wpisów. Zamiast tego wyświetlaj wyskakujące okienka na podstawie zaangażowania
- Segmentuj odwiedzających
- Twórz spersonalizowane wiadomości
- Skoncentruj się na jednej propozycji wartości i celu na raz
- Nie pytaj o zbyt wiele informacji
1. Nie używaj denerwujących wyskakujących okienek wpisów. Zamiast tego wyświetlaj wyskakujące okienka na podstawie zaangażowania
Wyskakujące okienka wejścia mogą być bardzo uciążliwe.
Są to wyskakujące okienka, które pojawiają się zaraz po załadowaniu strony internetowej. Gdy odwiedzający zaczyna orientować się i pobierać wszystkie informacje z Twojej witryny, zostaje przerwany przez wyskakujące okienko, które pojawia się znikąd.
Wyskakujące okienka wpisów również:
- Uniemożliwiaj odwiedzającym dostęp do pożądanych treści
- Często zawierają nieistotne treści
- Zdezorientuj odwiedzających
Podsumowując, są one prawie zawsze bardziej irytujące niż pomocne i obniżają UX Twojej witryny.
Zamiast męczyć odwiedzających tradycyjnymi wyskakującymi okienkami wejściowymi, pozwól im najpierw poznać Twoją witrynę. Następnie możesz wyświetlić wyskakujące okienko, gdy jego zachowanie wskazuje, że jest gotowy na wyświetlenie dodatkowej wiadomości.
Oto kilka typowych sposobów uruchamiania wyskakujących okienek na podstawie zaangażowania użytkownika:
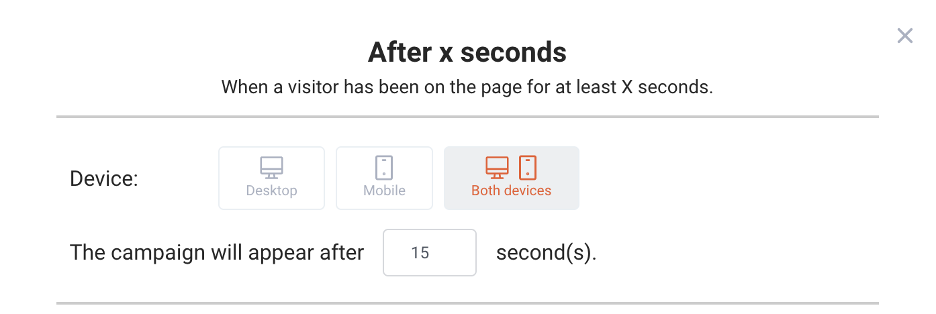
- Wyświetl wyskakujące okienko po X sekundach: Ta opcja daje odwiedzającym trochę czasu na przeglądanie strony, którą przeglądają. Możesz przykuć ich uwagę po tym, jak spędzą trochę czasu na stronie.

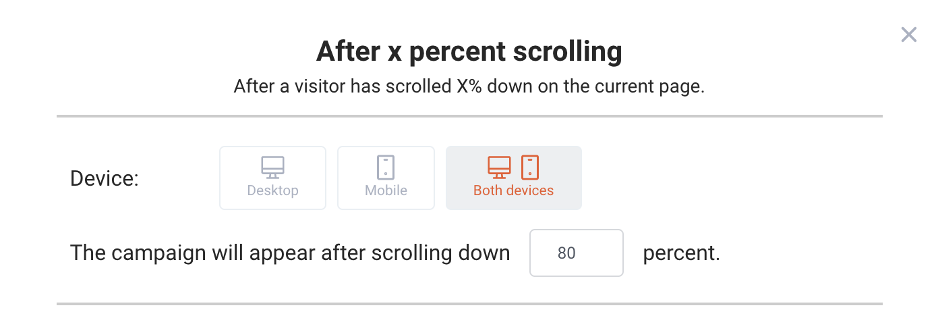
- Pokaż wyskakujące okienko po przewinięciu X procent: Możesz ustawić wyskakujące okienka tak, aby pojawiały się po przewinięciu przez odwiedzającego określonego procentu strony internetowej.
Na przykład możesz ustawić wyskakujące okienko, które pojawia się, gdy odwiedzający dotrze do końca artykułu na blogu, co oznacza, że jest gotowy na nowe treści (na przykład oferując bezpłatny ebook w zamian za dane kontaktowe).

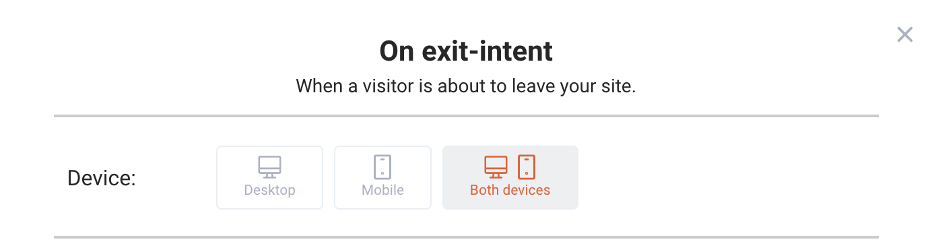
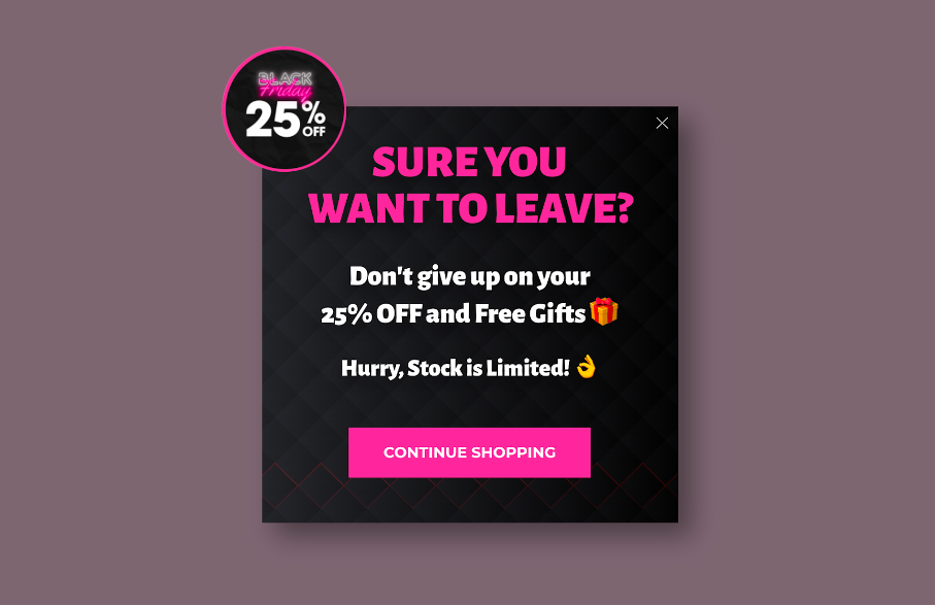
- Wyświetlaj wyskakujące okienko w przypadku zamiaru wyjścia: w ten sposób przyciągniesz uwagę odwiedzających, którzy zamierzają opuścić Twoją witrynę.
Dzięki wyskakującemu okienku z zamiarem wyjścia możesz powstrzymać kogoś przed odejściem bez konwersji i przekonać go do kontynuowania zakupów lub zapisania się na listę e-mailową.

Ważne jest również, aby zwracać uwagę na „częstotliwość” lub maksymalną liczbę wyświetleń wyskakującego okienka. Zazwyczaj chcesz ograniczyć to do 1 lub 2 razy na odwiedzającego.
Wyświetlanie wielu wyskakujących okienek może być w porządku (jak zobaczymy poniżej), ale ciągłe oglądanie tego samego wyskakującego okienka doprowadzi użytkowników do szaleństwa.

Oto dobry przykład wykorzystania wyskakujących okienek w oparciu o zaangażowanie użytkowników. Wyskakujące okienko Obvi z zamiarem wyjścia jest wyświetlane tylko odwiedzającym, którzy opuszczają witrynę.

2. Segmentuj odwiedzających
Nie ma jednego magicznego wyskakującego okienka, które byłoby odpowiednie dla wszystkich odwiedzających. Dzieje się tak, ponieważ nie każdy musi zobaczyć te same krytyczne informacje lub ofertę rabatową w tym samym czasie.
Niestety, nie możesz zidentyfikować rozwiązania problemów każdej osoby i przedstawić im rozwiązania w wyskakującym okienku.
Zamiast tego możesz podzielić odwiedzających na grupy , które mają podobne potrzeby i cechy.
Segmenty te różnią się w zależności od branży i rodzaju produktów sprzedawanych przez sklep. Jednak wszystkie firmy mogą podzielić swoich odwiedzających na grupy w zależności od tego, na jakim etapie są w procesie zakupu.
Pomyśl o swojej „podróży klienta”: jak ludzie najpierw dowiadują się o Twojej marce, jak trafiają na Twoją stronę docelową i jak znajdują produkty, które chcą kupić.
Segmenty na różnych etapach ścieżki klienta mają różne potrzeby, a wyskakujące okienka, które im pokazujesz, muszą to odzwierciedlać.
Przyjrzyjmy się teraz kilku innym czynnikom, których możesz użyć do segmentacji klientów. Podzielimy się również kilkoma pomysłami na kampanie dla różnych użytkowników na różnych etapach podróży klienta.
2.1. Zimne i gorące perspektywy
„Najlepsi potencjalni klienci” to klienci, którzy chcą coś kupić w tej chwili, podczas gdy „zimni potencjalni klienci” wciąż badają swoje opcje i nie są do końca gotowi, aby coś kupić.
Zamiast traktować wszystkich odwiedzających tak, jakby byli „gorącymi potencjalnymi klientami”, którzy są gotowi do natychmiastowego zakupu, powinieneś stworzyć różne cele konwersji dla gorących i zimnych potencjalnych klientów.
W przypadku gorących potencjalnych klientów cel konwersji jest prosty: kup teraz. Twoja wiadomość musi popchnąć tych potencjalnych klientów do natychmiastowej sprzedaży z wykorzystaniem ograniczonej w czasie zniżki lub oferty.
Potrzebujesz drugorzędnego celu konwersji dla zimnych potencjalnych klientów, który zwykle zachęca ich do zapisania się na Twoją listę e-mailową. Po uzyskaniu ich danych kontaktowych będziesz mógł z czasem komunikować się z nimi i pielęgnować relacje, dopóki nie będą gotowi do zakupu.
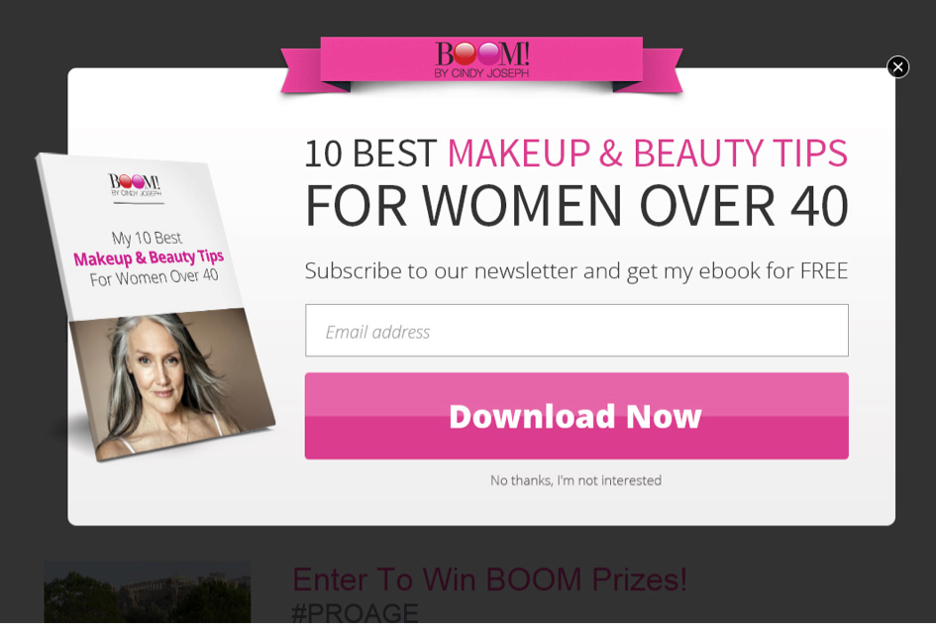
Z tego powodu musisz pokazywać odwiedzającym treści, które zachęcają ich do subskrybowania, na przykład ebook do pobrania.
Zobaczmy, jak to działa w akcji. Oto świetny przykład z kilku kampanii BOOM! .
Oferują ebook jako magnes dla potencjalnych klientów, którzy są zainteresowani ich linią produktów, ale nie są jeszcze gotowi do zakupu:

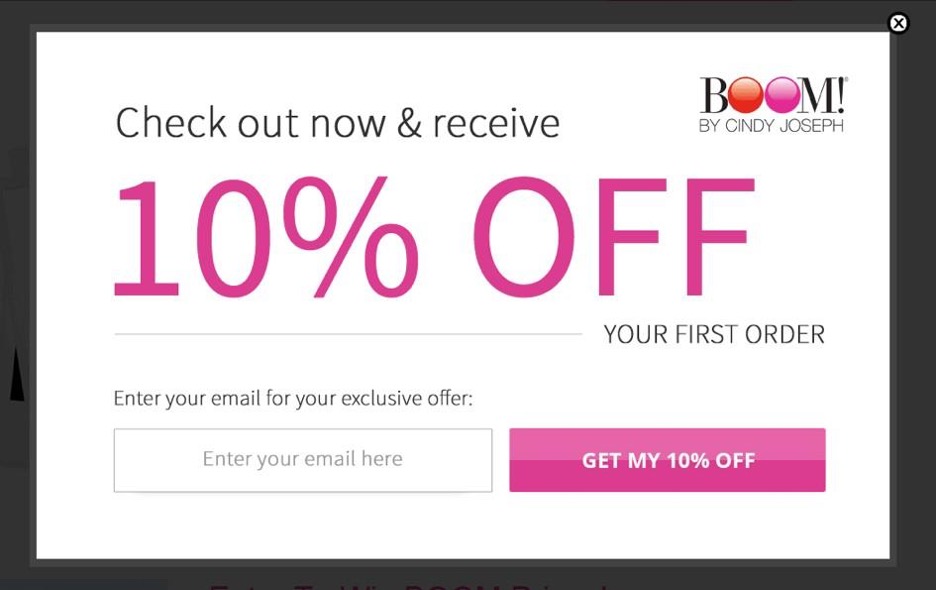
Dla swoich najgorętszych klientów (którzy wyrazili największe zainteresowanie treścią BOOM! lub zamierzają porzucić koszyk) wykorzystują ofertę 10% zniżki jako zachętę do zakupu teraz, a nie później.

2.2. Kierowanie geograficzne
Jeśli prowadzisz sprzedaż międzynarodową, kierowanie na lokalizację lub kierowanie geograficzne może być świetnym sposobem na zwiększenie liczby konwersji. Dzięki kierowaniu geograficznemu możesz utworzyć dowolną liczbę różnych komunikatów dla dowolnej liczby krajów docelowych.
Podział odwiedzających na segmenty na podstawie ich lokalizacji pozwala oferować im oferty dla poszczególnych krajów, takie jak oferty dotyczące dostawy. Oto przykład:.

2.3. Docieraj do odwiedzających na podstawie ich etapu w procesie zakupu
Każdy z Twoich klientów przechodzi przez następujące etapy świadomości:

5 poziomów świadomości opisuje różne sposoby myślenia klientów, gdy wchodzą w interakcję z Twoją witryną. Klient, który właśnie dowiedział się, że Twoja marka istnieje, zobaczy tę samą stronę zupełnie inaczej niż klient lojalny.
Dlatego musisz przekazywać różne dodatkowe wiadomości za pośrednictwem wyskakujących okienek do każdego z tych segmentów.
Oto kilka przykładów wiadomości dostosowanych do jednej z tych grup.
1. Osoby świadome problemów wiedzą , że mają problem, ale wciąż próbują znaleźć najlepszy sposób na jego rozwiązanie. W tym momencie Twoim celem jest pomóc im lepiej zrozumieć ich problem (czy jest to kwestia pielęgnacji skóry, czy potrzeba nowej pary butów do biegania) i zaproponować możliwe rozwiązania.
Jednym ze sposobów, aby to zrobić, są posty na blogu i e-booki. Na przykład, jeśli masz artykuł o „wskazówkach dotyczących biegania dla początkujących”, możesz również promować e-booka, który zawiera wskazówki „jak to zrobić” dotyczące biegania na 10 km.

2. Odwiedzający znający rozwiązania wiedzą, jaki rodzaj produktu rozwiąże ich problem i aktywnie rozważają swoje opcje (co sprawia, że są „gorętszymi” perspektywami niż odwiedzający świadomi problemów, o których przed chwilą rozmawialiśmy). To sprawia, że Twój cel jest prosty: pomóż im znaleźć najlepszy dla nich produkt w Twojej witrynie.
Jedno sprawdzone podejście polega na pokazywaniu im najpopularniejszych produktów (lub produktów „trenujących”) w przeglądanej kategorii.
3. Najbardziej świadomi odwiedzający znaleźli konkretny produkt, który kochają, który rozwiąże ich problem. Wszystko, co muszą zrobić, to kliknąć „Kup teraz” i przejść przez proces kasy. Nawet ci klienci są Twoimi „najgorętszymi” potencjalnymi klientami, często będą potrzebować ostatecznego popchnięcia, aby dokonać zakupu.
Nieodparta oferta specjalna, która jest dostępna tylko przez ograniczony czas, to najlepszy sposób na przekonanie tego segmentu do kupowania teraz, a nie później.
2.4. Zaawansowana segmentacja
Możesz także wziąć pod uwagę zachowanie odwiedzających na stronie, co pozwala tworzyć coraz bardziej szczegółowe segmenty użytkowników. Im bardziej szczegółowa segmentacja, tym trafniejszy może być przekaz.
Możesz użyć następującego zachowania specyficznego dla użytkownika, aby dalej segmentować odwiedzających:
- Jestem na bieżącej podstronie od co najmniej X sekund
- Pochodzą z określonego źródła ruchu
- Przeglądasz obecnie konkretną stronę
- Odwiedziłeś wcześniej określoną stronę (strony)
- Mieć określone przedmioty w koszyku
- Mieć wartość koszyka większą niż określony próg
Pozwala to na:
- Wyświetlaj różne wyskakujące okienka odwiedzającym z różnych źródeł ruchu (np. Facebook vs. Google Ads).
- Pokaż określone kampanie potencjalnym klientom, którzy odwiedzili określone strony, ale nie dokonali jeszcze zakupu.
- Kieruj reklamy na odwiedzających na podstawie produktów, które już dodali do koszyka (do sprzedaży dodatkowej i cross-sellingu).
3. Twórz spersonalizowane wiadomości
Jak już mówiliśmy: „Jeśli sprzedajesz wszystkim, nie sprzedajesz nikomu”. Możesz przenieść to na wyższy poziom dzięki personalizacji.
Po podzieleniu odwiedzających na segmenty na podstawie ich zainteresowań, zmiennych demograficznych lub geograficznych oraz etapu w procesie zakupu, możesz pokazać im najtrafniejsze komunikaty.
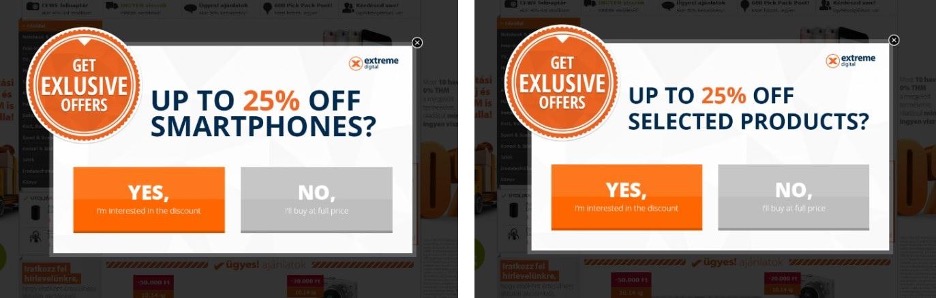
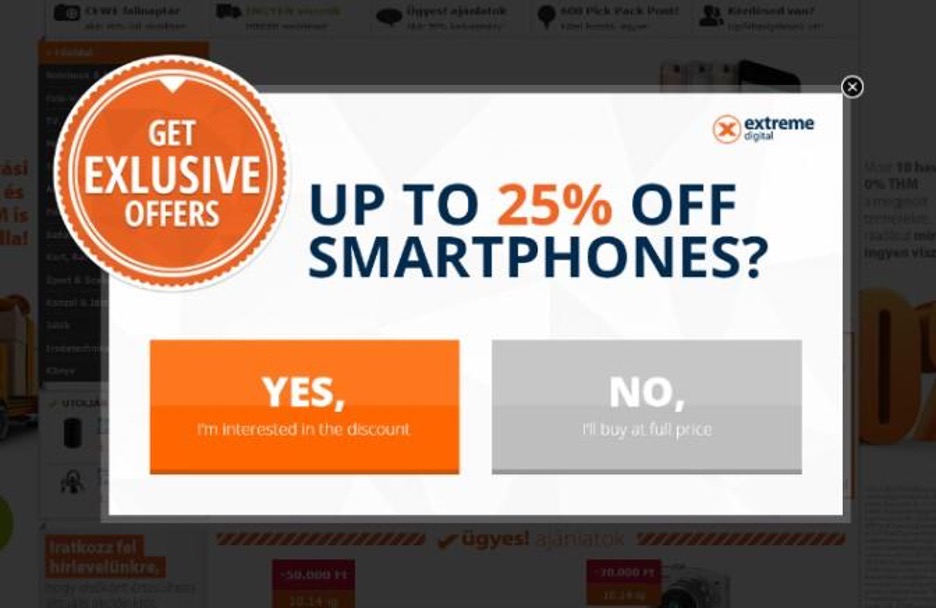
Na przykład, jeśli sprzedajesz elektronikę i wiesz, że konkretny gość jest zainteresowany smartfonami, „25% ZNIŻKI na smartfony” jest znacznie skuteczniejszym przekazem niż „25% ZNIŻKI na wybrane produkty”.

Istnieją cztery podstawowe poziomy dostosowywania wiadomości w wyskakujących okienkach:
- Każdy otrzymuje ten sam komunikat: Innymi słowy, przekazujesz ogólną ofertę wszystkim odwiedzającym Twoją witrynę. Nie jest to zalecane.
- Tworzysz dwie różne oferty dla gorących i zimnych potencjalnych klientów: to znaczy dzielisz odbiorców na dwa główne segmenty w oparciu o ich zaangażowanie. Nawet ta prosta segmentacja może mieć znaczenie.
- Istnieje kilka ofert dla każdej z głównych grup odwiedzających: w tym przypadku dzielisz odwiedzających na kilka różnych grup w oparciu o odpowiednie zmienne i ponownie angażujesz ich za pomocą dostosowanych wiadomości dla każdej grupy.
- Każdy otrzymuje dostosowaną wiadomość za pomocą dynamicznego zastępowania tekstu: jest to najwyższy poziom personalizacji wyskakujących okienek. Każda wiadomość jest dostosowana do konkretnej osoby, która ją widzi.
Dzięki dynamicznemu zastępowaniu tekstu tekst w wyskakujących okienkach będzie aktualizowany automatycznie na podstawie wybranych przez Ciebie zmiennych.
Oznacza to, że możesz utworzyć jeden szablon, a następnie zmienić treść, aby zaspokoić potrzeby każdej grupy odwiedzających. Korzystanie z tego podejścia zmniejsza wysiłek z Twojej strony i zapewnia, że każdy z segmentów odwiedzających zobaczy najbardziej odpowiednią treść.
Wracając do naszego przykładu z powyższego, sklep elektroniczny promuje „25% ZNIŻKI na smartfony”, gdy użytkownik próbuje opuścić swoją witrynę ze strony kategorii smartfonów lub strony pojedynczego produktu w kategorii smartfonów.

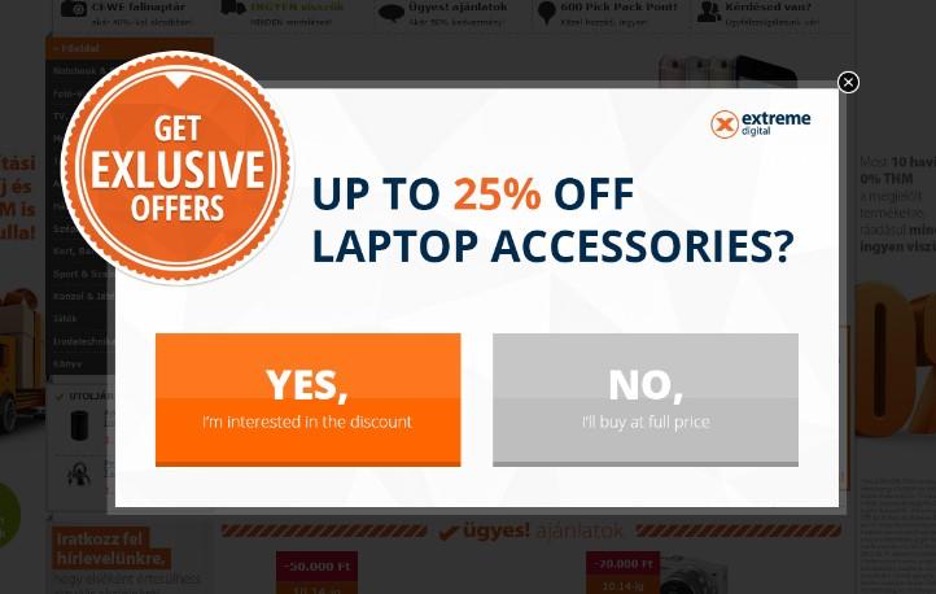
Jednak gdy odwiedzający szuka akcesoriów do laptopa i próbuje opuścić witrynę, słowo „smartfon” automatycznie zmienia się na „akcesoria do laptopa” — mówiąc bezpośrednio o potrzebach klienta.

4. Skoncentruj się na jednej propozycji wartości i celu na raz
Aby zmaksymalizować konwersje, powinieneś ograniczyć się do jednego celu na wyskakujące okienko i upewnić się, że jego propozycja wartości jest przekonująca.
Propozycja wartości to korzyść, której klienci mogą oczekiwać od interakcji z wyskakującym okienkiem lub kupowania produktów. Propozycja wartości wyskakującego okienka rejestracji e-mail może stanowić wyłączny dostęp do niektórych sprzedaży lub produktów, podczas gdy wartość wyskakującego okienka rabatowego pochodzi z pieniędzy, które odwiedzający może zaoszczędzić, korzystając z kodu kuponu.
Jeśli próbujesz osiągnąć wiele celów w tym samym wyskakującym okienku, zmniejszysz szanse na ukończenie któregokolwiek z nich. Ostatecznie zdezorientuje to przekaz i zdezorientuje odwiedzających co do wartości Twojej oferty, zmniejszając prawdopodobieństwo konwersji i sprzedaży.
Za pomocą wyskakujących okienek można osiągnąć kilka celów, ale ogranicz się do realizacji tylko jednego z nich w każdym wyskakującym okienku.
Oto kilka typowych celów e-commerce:
- Zwiększanie sprzedaży
- Budowanie listy e-mailowej
- Ograniczenie porzucania koszyka
- Upselling i cross-selling
- Poprawa doświadczenia klienta
5. Nie proś o zbyt wiele informacji
Jak właśnie widzieliśmy, sukces wyskakującego okienka zależy od wartości, jaką zapewnia odwiedzającym.
Ale bez względu na to, jak cenna jest twoja oferta, jeśli skorzystanie z niej jest zbyt trudne, nikt nie będzie chciał przez to przechodzić.
Dlatego ważne jest, aby nie prosić o zbyt wiele informacji. Na przykład wyświetlanie zbyt wielu pól w wyskakującym okienku rejestracji e-mail sprawi, że dla większości użytkowników będzie to wyglądać na zbyt dużo pracy. Ponadto nowi użytkownicy mogą wahać się, czy podać zbyt dużo swoich danych osobowych.
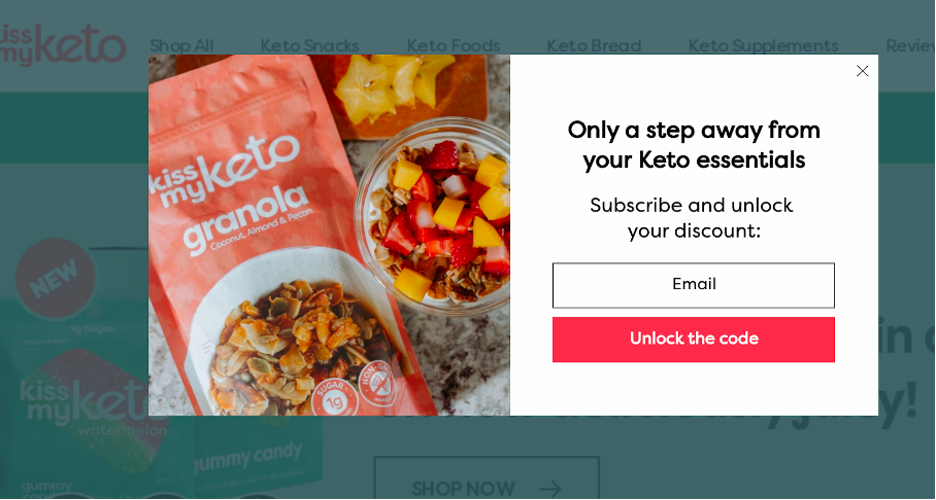
Im mniej danych poprosisz, tym więcej konwersji uzyskasz. W wielu przypadkach wystarczy adres e-mail, jak w poniższym przykładzie.

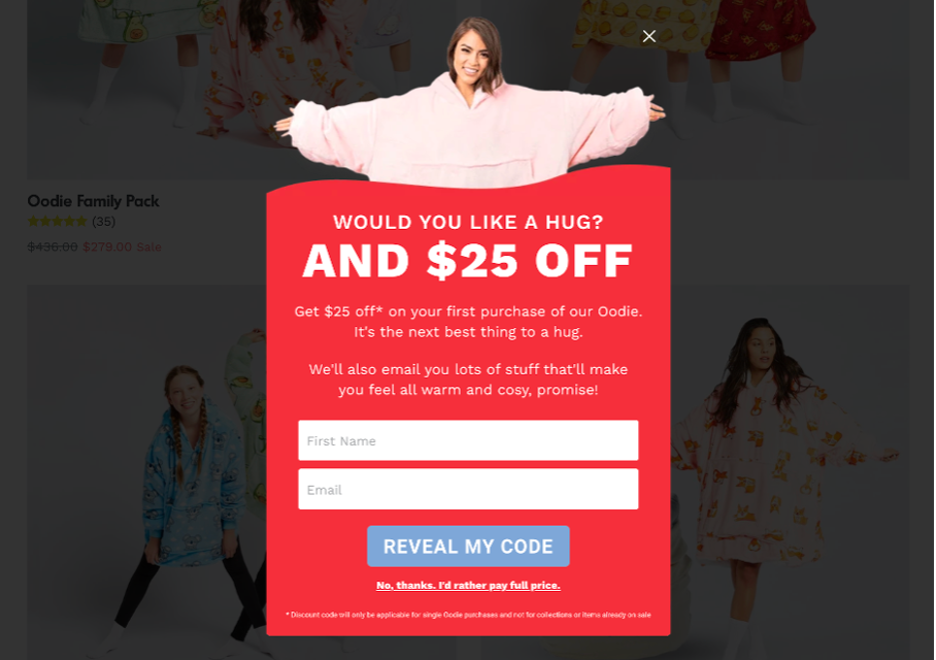
Wiele witryn prosi również o imię, aby w przyszłości spersonalizować swoje wiadomości, jak w tym przykładzie z The Oodie.

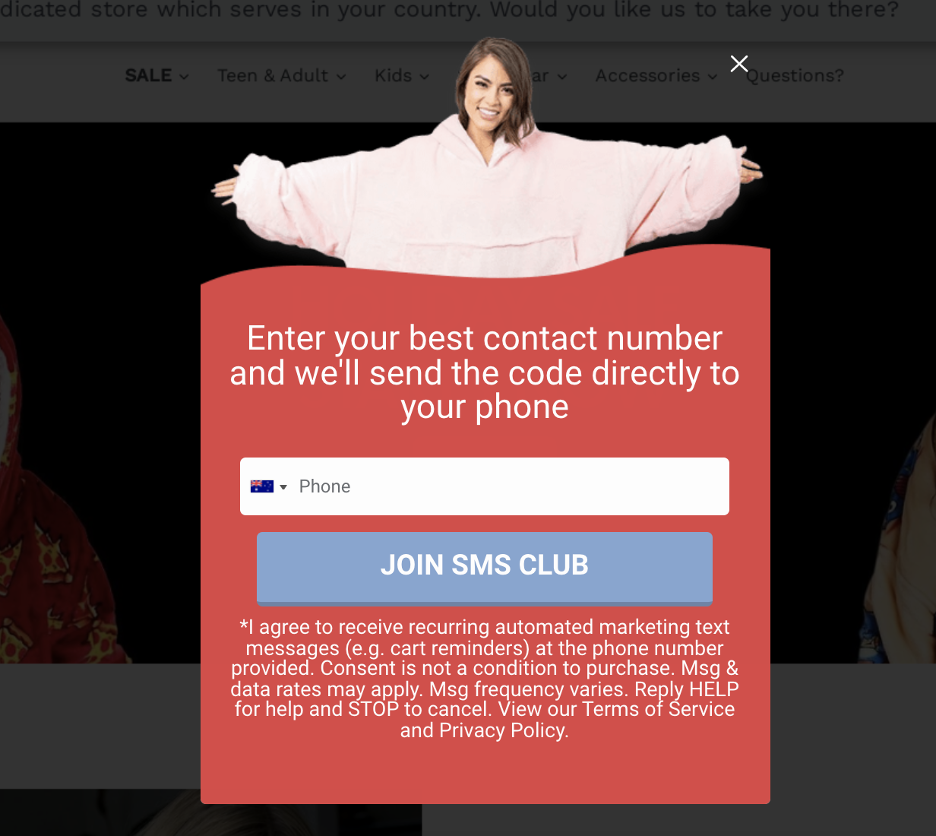
Kiedy czujesz potrzebę zażądania dodatkowych informacji, najlepiej użyć wieloetapowego wyskakującego okienka. W ten sposób możesz najpierw poprosić o najbardziej krytyczne informacje, a następnie dodać dodatkowe pola wejściowe na drugiej stronie wyskakującego okienka.
Wyskakujące okienko Oodie miało drugą stronę, na której poprosili również o numer telefonu:

Ta strategia stosowana przez The Oodie nosi nazwę „Metoda konia trojańskiego” i wygenerowała 1,9 miliona dolarów dodatkowego dochodu dla The Oodie w ciągu zaledwie 30 dni.
Jeśli chcesz „ukraść” ich strategię, obejrzyj nasze bezpłatne szkolenie.

Nie przeszkadzaj użytkownikom, zamiast tego stwórz świetny UX z wyskakującymi okienkami
Tworzenie wyskakujących okienek, takich jak projektanci UX, oznacza myślenie o każdym z odwiedzających jak o człowieku i dokładne rozważenie stanu umysłu, w jakim będą się znajdować, gdy pojawi się wyskakujące okienko.
Dlatego nigdy nie powinieneś używać wyskakującego okienka wpisu, a zamiast tego tworzyć wyskakujące okienka oparte na zaangażowaniu użytkownika w Twoją witrynę. Kolejnym krokiem jest zdefiniowanie segmentów użytkowników, a następnie wyświetlenie odpowiednich ofert. I wreszcie, możesz spersonalizować swoje wyskakujące okienka za pomocą dynamicznego zastępowania tekstu, aby dostosować swoje wiadomości do każdego użytkownika.
Postępując zgodnie z tymi najlepszymi praktykami, możesz poprawić wrażenia użytkownika w swojej witrynie, jednocześnie poprawiając wysiłki związane z budowaniem listy i jednocześnie zwiększając sprzedaż!
Zacznij korzystać z OptiMonk za darmo i twórz oszałamiające wyskakujące okienka, które poprawiają wrażenia użytkownika w ciągu zaledwie kilku minut.