Zmienne i typy danych w JavaScript. Część 3 Kurs JavaScript od początkującego do zaawansowanego w 10 postach na blogu
Opublikowany: 2021-10-26To jest trzecia część serii wpisów na blogu JavaScript, która pomoże Ci zgłębić temat zmiennych i typów danych w JavaScript. Pod koniec tej serii poznasz wszystkie podstawy potrzebne do rozpoczęcia kodowania w JavaScript. Bez dalszych ceregieli zacznijmy od trzeciego samouczka.
Zmienne i typy danych w JavaScript – spis treści:
- Zmienne
- Podstawowe typy danych w JavaScript
W tym wpisie na blogu będziemy kontynuować to, co wyszliśmy z drugiego wpisu na blogu. Na tym etapie powinieneś mieć otwartą przeglądarkę Google Chrome, a dokładniej mieć otwartą konsolę JavaScript. Jeśli z jakiegoś powodu je zamknąłeś, byłby to dobry moment, aby je ponownie otworzyć.
Jeśli korzystasz z komputera Mac, skrót klawiaturowy do otwierania konsoli polega na naciśnięciu „Opcja + Command + J” po otwarciu Chrome. Jeśli używasz urządzenia z systemem Windows, możesz użyć skrótu klawiaturowego „Control + Shift + J”, aby otworzyć konsolę JavaScript po otwarciu Chrome. Możesz też przejść do menu u góry i przejść do Widok -> Programista -> Konsola JavaScript.
Zmienne
Zmienne w JavaScript lub dowolnym innym języku programowania są niezwykle powszechne. I to nie bez powodu. Zmienne odgrywają bardzo istotną rolę w programowaniu. Krótko mówiąc, zmienne umożliwiają przechowywanie niektórych danych w celu przenoszenia danych, modyfikowania ich, aktualizowania lub usuwania w programie. Jest to tak ważna koncepcja, że istnieją 3 sposoby tworzenia zmiennych. Język programowania służący do tworzenia zmiennych nazywa się „deklarowanie zmiennych”, co w zasadzie oznacza, że deklarujemy zmienną w pamięci komputera.
Do tworzenia zmiennych użyjemy jednego z 3 słów kluczowych, a są to: „var”, „let” i „const”. Jedną z pierwszych rzeczy, które powinieneś wiedzieć o tych 3 słowach kluczowych, jest to, że do 2015 r. używano tylko słowa kluczowego „var”, a słowa kluczowe „let” i „const” zostały wprowadzone w standardzie JavaScript o nazwie ES6 lub ES2015.
Jeśli nie masz pojęcia, co to jest ES6 lub ES2015 tutaj, powinieneś o tym wiedzieć. Kiedy JavaScript pojawił się po raz pierwszy, różne firmy wdrażały różne wersje JavaScript i musiał istnieć standard, aby Twój kod działał przewidywalnie i niezawodnie we wszystkich głównych przeglądarkach. Tak więc organizacja o nazwie ECMA (Europejskie Stowarzyszenie Producentów Komputerów) opracowała zestaw standardów JavaScript, które powinny być wdrażane przez przeglądarki. Tak więc, o ile przestrzegasz tych standardów podczas pisania JavaScript, twój kod powinien działać w przewidywalny sposób zgodnie z tymi standardami. Ten standard nazywa się EcmaScript i publikują zaktualizowane standardy od 1997 r. A od 2015 r. Publikują te standardy corocznie, dlatego najnowszy wydany standard nosi nazwę ES2021 w momencie pisania tego wpisu na blogu.
Ale nie wszystkie wydania są takie same, niektóre różnice w wersjach nie są tak duże, a niektóre wprowadzają dość duże zmiany w języku. Ostatnie duże zmiany miały miejsce w ES2015 zwanym również ES6, ponieważ była to wersja szósta standaryzacji ECMAScript. Jedna z istotnych zmian dotyczyła deklaracji zmiennych.
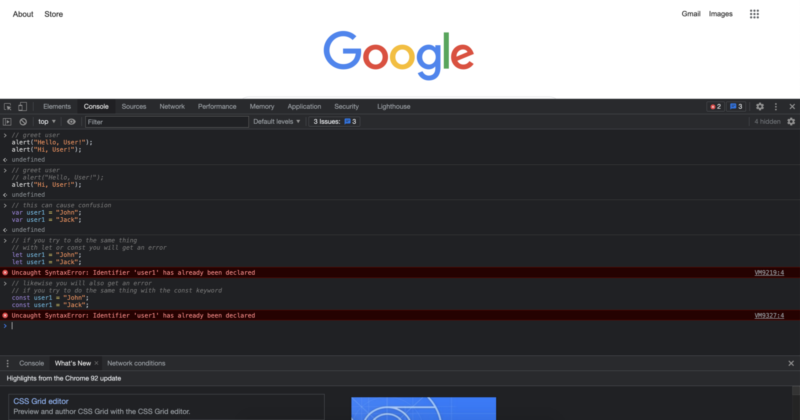
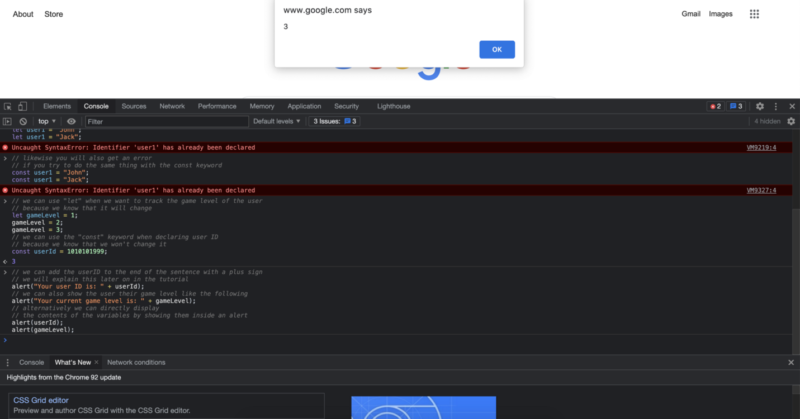
Przed ES6 używano tylko słowa kluczowego „var” i był to jedyny sposób deklarowania zmiennych, stąd nazwa „var”. Słowo kluczowe var ma elastyczność, która może powodować niepożądane problemy. Ponieważ był on bardzo elastyczny w użyciu, łatwiej było popełniać błędy ze zmiennymi, jeśli było się mniej ostrożnym niż należy. Na przykład, jeśli zadeklarowałeś zmienną o nazwie „user1”, nie możesz ponownie zadeklarować zmiennej o nazwie user1 z nowymi słowami „let” i „const”, ale możesz to zrobić za pomocą słowa kluczowego „var”. A jeśli zapomnisz, że masz już użytkownika1 w swoim programie, to za drugim razem, gdy zadeklarujesz go z informacjami innego użytkownika, nadpiszesz rzeczywiste informacje pierwszego użytkownika, co skutecznie usunie informacje pierwszego użytkownika.
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

Ale to nie jest tak, że nie zobaczysz słowa kluczowego „var” używanego nigdzie, na pewno zobaczysz je zwłaszcza na niektórych kursach JavaScript na poziomie początkującym. Zwłaszcza jeśli mają kilka lat, istnieje wiele samouczków, które nadal pokażą ci stary sposób pisania JavaScript. Ale rzeczywistość jest taka, że używanie tego nie jest już najlepszą praktyką. Zamiast tego najlepszą praktyką jest użycie słów kluczowych „let” lub „const” podczas deklarowania zmiennych, w zależności od potrzeb. Ale o jakich potrzebach mówimy? Krótko mówiąc, jeśli planujesz zmienić wartość wewnątrz zmiennej, będziesz chciał użyć słowa kluczowego „let”, jeśli wiesz, że nie zmienisz wartości w zmiennej, będziesz chciał użyć „const” zamiast. Zobaczmy kilka przykładów deklaracji zmiennych za pomocą let i const.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
Jeśli zauważyłeś również w powyższym kodzie, zgodnie z najnowszymi najlepszymi praktykami, deklarujemy słowa kluczowe tylko raz i robimy to, gdy po raz pierwszy deklarujemy zmienną. Gdy chcemy później zmienić wartość wewnątrz zmiennej, nie używamy żadnego słowa kluczowego przed nazwą zmiennej.
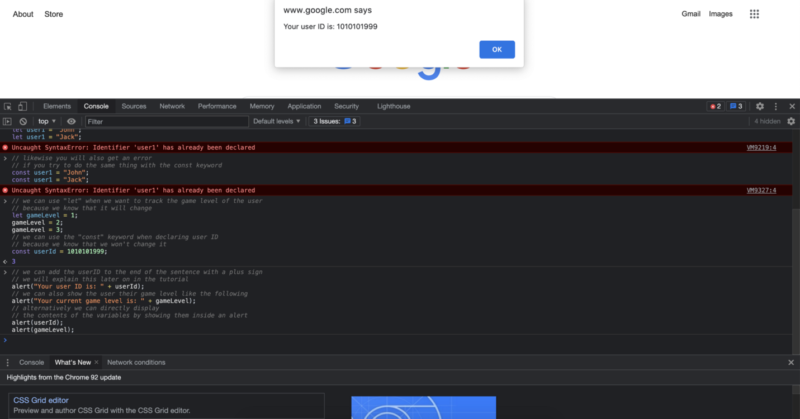
Gdy chcemy uzyskać dostęp do danych przechowywanych przez te zmienne lub stałe, możemy po prostu użyć ich nazwy. Na przykład, jeśli chcemy pokazać użytkownikowi jego poziom gry i identyfikator użytkownika, robimy to za pomocą następującego kodu:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
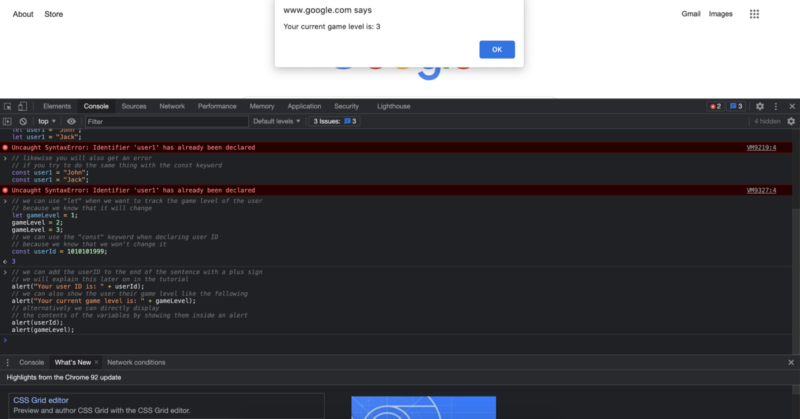
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
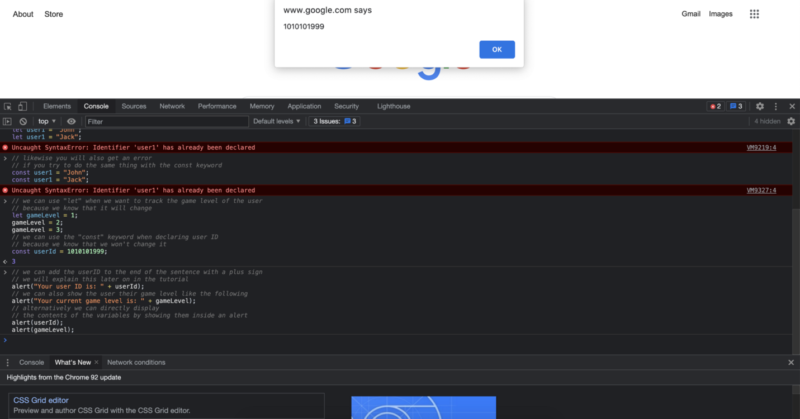
alert(userId);
alert(gameLevel);Uruchomienie dwóch ostatnich bloków kodu dałoby następujące dane wyjściowe:




Jak nazwać swoje zmienne?
Podczas nazywania zmiennych należy wziąć pod uwagę pewne zasady i konwencje. Pierwszą kwestią jest to, jakich znaków można używać do nazywania zmiennych? Czy mogą zaczynać się lub kończyć liczbą? Czy istnieje wspólna niewypowiedziana prawda dotycząca nazywania zmiennych? Odpowiedzmy na to wszystko i więcej.
Różne języki programowania mają różne konwencje nazewnictwa zmiennych. W JavaScript konwencją jest nazywanie ich tak zwaną „osłoną wielbłąda” i wygląda to tak. Jeśli nazwa zmiennej ma tylko jedno słowo, po prostu zapisujesz je małymi literami. Jeśli w nazwie zmiennej jest wiele słów, to pierwsze słowo piszesz małymi literami, a wszystkie następne z dużej litery i zapisujesz je bez spacji i innych znaków. Na przykład, jeśli robimy grę, możemy nazwać zmienne w następujący sposób:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
Oprócz używania znaków alfabetycznych w nazwach zmiennych możemy również używać cyfr, znaku dolara i znaku podkreślenia. Należy pamiętać, że nie można zaczynać nazwy zmiennej liczbą, ale można ją kończyć liczbą.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Zauważ, że tylko dlatego, że jest to możliwe, nie chcemy nazywać naszych zmiennych niejasnymi nazwami lub symbolami. A to już inny temat. Podczas nazewnictwa zmiennych konwencją jest posiadanie jasnych i opisowych nazw. Na przykład, jeśli zamierzamy nazwać zmienną określającą, ile strzał pozostało w torbie łuczników, powinniśmy użyć nazwy opisowej, takiej jak ta, której użyliśmy w powyższym przykładzie. Gdybyśmy mieli użyć tylko:
let x = 145;
Ta nazwa nie powiedziałaby nam nic o wartości, jaką ma. A nawet kilka dni po napisaniu tego kodu musielibyśmy przeczytać otaczający kod, aby zrozumieć, co może oznaczać ta zmienna. Dlatego, zarówno dla własnej przejrzystości podczas pisania kodu, jak i dla przyszłej osoby, która może przejrzeć kod, naprawdę ważne jest, abyś przyzwyczaił się do nazywania zmiennych w jasny i opisowy sposób. Stanie się to również jeszcze ważniejsze, gdy zaczniesz pracować z innymi ludźmi i pokażesz im swój kod.
W tym momencie możesz pomyśleć, że: To wspaniałe, że możemy przenosić dane, a nawet zmieniać je za pomocą zmiennych. Ale o jakich danych tutaj mówimy? Dlaczego umieściliśmy części w ofertach, a niektóre części nie są w ofercie? Aby odpowiedzieć na to wszystko i więcej, zobaczmy podstawowe typy danych w JavaScript.

Podstawowe typy danych w JavaScript
Różne typy danych są dobre w robieniu różnych rzeczy. W tym podstawowym typie danych w tutorialu JavaScript zobaczymy 3 najbardziej podstawowe typy danych, które są powszechnie używane w JavaScript. W dalszej części serii poznamy inne typy danych w JavaScript. Gdy nauczysz się tych pierwszych 3 podstawowych typów danych, znacznie łatwiej będzie nauczyć się innych typów danych. Trzy typy danych, które zobaczymy w tym samouczku to: ciągi, liczby i wartości logiczne. Bez zbędnych ceregieli zacznijmy od pierwszego.
Smyczki
Jeśli śledziłeś samouczek od początku, pracowałeś już z typem danych string! Kiedy napisaliśmy alert, który mówił „Witaj świecie!” który używał typu danych string do przechowywania napisanego przez nas tekstu. W JavaScript istnieją 3 sposoby reprezentowania ciągów. Pierwszym z nich jest otoczenie tekstu podwójnymi cudzysłowami. Po drugie, otocz tekst pojedynczymi cudzysłowami. A trzeci to otaczanie tekstu tylnymi kleszczami. Cała trójka wygląda tak:
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
Jak widać, ten z „tylnymi kleszczami” wygląda dość podobnie do pojedynczego cytatu, ale jest nieco wycofany. Używanie tylnych znaczników do tworzenia ciągów to funkcja wprowadzona w ES6, aby ułatwić pracę z danymi tekstowymi. Zapewnia wiele zalet w porównaniu z poprzednimi dwoma. Zgodnie z konwencją możesz zauważyć, że częściej używane są podwójne cudzysłowy lub tylne kleszcze. Tylne kleszcze można znaleźć na lewym klawiszu cyfry 1 na klawiaturze.
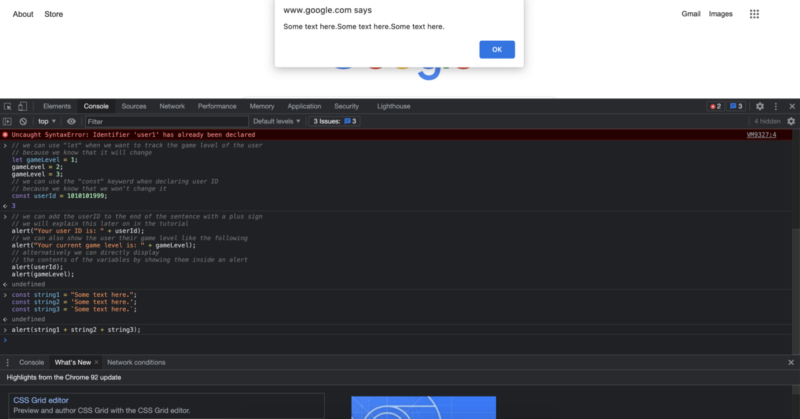
Użycie podwójnych cudzysłowów wygląda bardziej znajomo i jest łatwiejsze do zrozumienia na pierwszy rzut oka, ale tylne kleszcze mają ogólnie więcej zalet. W tym przykładzie wszystkie 3 działają tak samo, jak w prostym przykładzie. Aby wyświetlić wszystkie trzy w tym samym czasie, a nawet w tym samym wierszu, możemy tylko wpisać ich nazwy i użyć znaku plus między nimi, niejako dodając do siebie ciągi.
alert(string1 + string2 + string3);

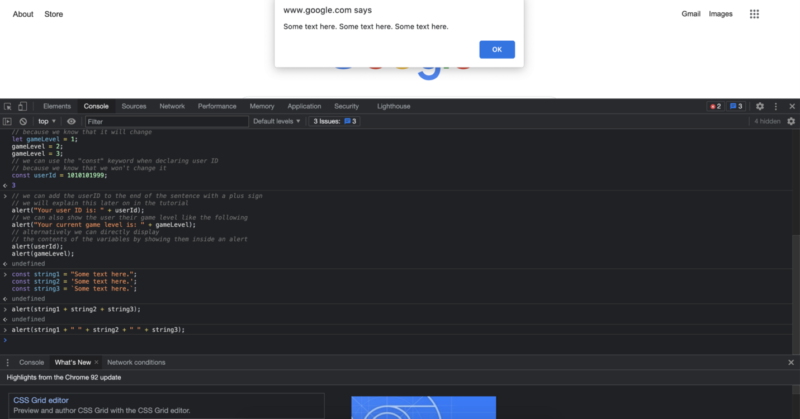
Jak widać, wszystkie 3 z nich są wyświetlane zaraz po zakończeniu jednego z nich. Dzieje się tak, ponieważ właśnie powiedział interpreterowi, aby dodał do siebie łańcuchy. Jeśli chcemy dodać spacje między nimi, zawsze możemy dodać tę spację innym ciągiem.
alert(string1 + " " + string2 + " " + string3);

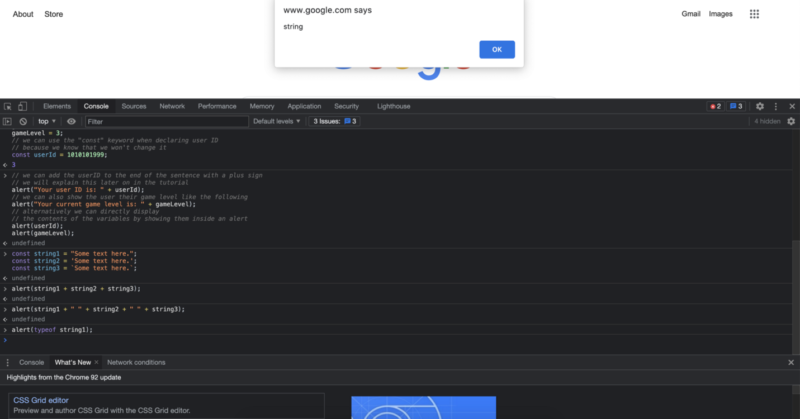
Możemy również sprawdzić dane zmiennej, pisząc przed nią „typeof”. Na przykład:
alert(typeof string1);

Liczby
Kiedy pracujemy z liczbami w JavaScript, zazwyczaj używamy typu danych „Number”. Jest to najprostszy sposób na rozpoczęcie pracy i prawie nie wymaga nauki.
Kiedy wpisujesz liczbę, jest ona reprezentowana w typie liczby. A jeśli przypiszemy tę liczbę do zmiennej lub stałej, będą również miały typ danych liczba.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


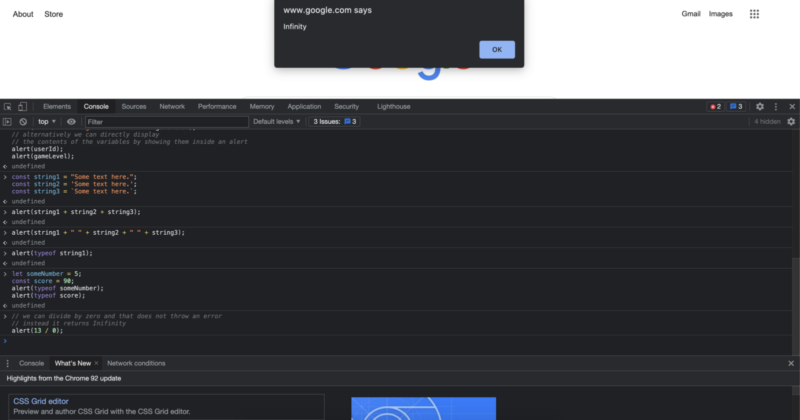
Oprócz zwykłych liczb, które mamy, JavaScript zapewnia również inne funkcje, które mogą pomóc nam pisać bezpieczniejszy i bardziej przewidywalny kod. Na przykład w JavaScript możemy mieć coś, co nazywa się „Nieskończonością” i jest to dokładnie to, co brzmi. Ponadto może to być nieskończoność dodatnia i nieskończoność ujemna. Zobaczmy, jak to wygląda na przykładzie.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

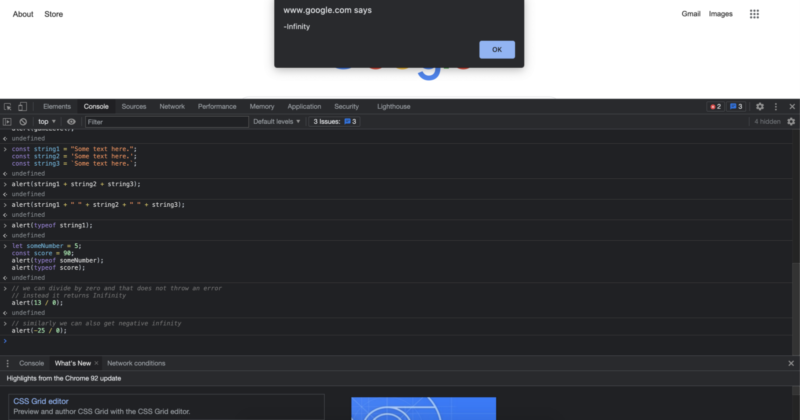
// similarly we can also get negative infinity alert(-25 / 0);

Jak już widzieliście na kilku przykładach, możemy również wykonywać operacje arytmetyczne na liczbach. Od podstawowego dodawania, odejmowania, mnożenia, dzielenia po jeszcze bardziej programowanie konkretnych operacji arytmetycznych. Więcej o nich dowiemy się w następnym tutorialu.
wartości logiczne
Wartości logiczne są niezwykle powszechne w programowaniu. Przez większość czasu nie będziemy używać ich nazw wprost, ale użyjemy ich prostej właściwości pod maską. Wartość logiczna może mieć dwie wartości: „prawda” i „fałsz” i są one dokładnie takie, jak brzmią. Dużo czasu będziesz pisać kod, aby dokonać porównania i wyciągnąć wnioski na podstawie wyniku tego porównania.
Często te porównania są zakorzenione w rzeczywistych scenariuszach i kierują się prostą logiką. Czy światło jest włączone czy wyłączone? Czy na zewnątrz pada deszcz? Czy jesteś głodny? Czy ta liczba jest większa niż druga liczba? Czy ten akapit jest dłuższy niż następny? Czy użytkownik korzysta z dużego ekranu?
Często zdarza się, że nie tylko chcesz mieć wartość liczbową lub łańcuchową, ale tak naprawdę potrzebujesz odpowiedzi tak lub nie. Krótko mówiąc, w tym czasie będziemy używać typu danych binarnych.
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
Uruchomienie tego kodu da nam następujące dane wyjściowe:

Teraz znasz już zmienne i typy danych w JavaScript. W następnym wpisie na blogu użyjemy tych typów danych, aby zacząć podejmować decyzje w naszym kodzie i wiele więcej!
Jeśli podobają Ci się nasze treści, nie zapomnij dołączyć do społeczności na Facebooku!
Autor: Robert Whitney
Ekspert i instruktor JavaScript, który szkoli działy IT. Jego głównym celem jest podnoszenie produktywności zespołu poprzez uczenie innych efektywnej współpracy podczas kodowania.
Kurs JavaScript od początkującego do zaawansowanego w 10 postach na blogu:
- Jak zacząć kodować w JavaScript?
- Podstawy JavaScript
- Zmienne i różne typy danych w JavaScript
- Fragmenty i struktury kontrolne
- Pętle while i pętle for
- Tablica Javy
- Funkcje JavaScript
- Obiekty JavaScript
- Metody JavaScript i nie tylko
- Podsumowanie kursu JavaScript
