Design 101: Dlaczego wizualna hierarchia w projektowaniu ma znaczenie
Opublikowany: 2021-02-03Design 101: Dlaczego wizualna hierarchia w projektowaniu ma znaczenie
Ilość treści, które wszyscy widzimy na co dzień, jest oszałamiająca. Dlatego polegamy na tym, jak jest zorganizowany, aby to zrozumieć. To dlatego książki mają rozdziały, filmy mają sceny, podcasty mają odcinki i dlatego w projektowaniu istnieje wizualna hierarchia.

Hierarchia wizualna dotyczy organizacji treści. Możesz go użyć, aby jasno określić, co jest najważniejsze, co najmniej ważne i wszystko pomiędzy. Możliwe, że każdy z odbiorców może nieco inaczej zinterpretować Twoje kreacje. Ale dzięki wizualnej hierarchii w projektowaniu możesz dać im kilka wskazówek, które poprowadzą ich dalej.
Co sprawia, że jest to tak ważne? Otóż treści, na które najpierw przyciągnie wzrok widza, zostaną uznane za najważniejsze. A elementy, które później przykują ich uwagę, zostaną odpowiednio uszeregowane.
Definiowanie hierarchii wizualnej w projektowaniu
Według Nielsen Norman Group „Hierarchia wizualna kontroluje dostarczanie doświadczenia. Jeśli masz trudności z ustaleniem, gdzie szukać na stronie, jest bardziej niż prawdopodobne, że w jej układzie brakuje wyraźnej hierarchii wizualnej”.
Innymi słowy, hierarchia wizualna polega na takim rozmieszczeniu elementów projektu, aby pokazać, jak ważne są one w stosunku do siebie. Projektanci konstruują swoje projekty tak, aby ludzie mogli łatwo czytać i rozumieć przekazywane komunikaty.
Kiedy elementy są ułożone w spójny i logiczny sposób, projektanci mogą wpływać na percepcję widzów. Więc teraz, gdy wprowadziliśmy Cię do hierarchii wizualnej w projektowaniu, przyjrzyjmy się, jak możesz to osiągnąć.
Znaczenie hierarchii wizualnej
Na najbardziej podstawowym poziomie hierarchia wizualna pomaga poprowadzić czytelnika przez treść, którą widzi. Mówi im, które części prezentowanych informacji są najważniejsze. Pokazuje również, w jaki sposób informacje zostały podzielone na sekcje i kategorie. I które części treści powinni najpierw sprawdzić.
Ta zasada obowiązuje w równym stopniu, czy to tekst, wideo, obrazy czy jakakolwiek inna forma projektowania. Uczynienie informacji łatwymi do zrozumienia w sposób, w jaki chcesz je przedstawić, jest ostatecznym celem wizualnej hierarchii w projektowaniu. Buduje relacje między różnymi treściami, które chcesz zaprezentować. I pomaga wywrzeć na widzach szczególne wrażenie lub wiadomość.
Gdy zwiększysz czytelność i wizualnie pokierujesz widzami, komunikaty, które próbujesz przekazać, zostaną wzmocnione. Bez użycia hierarchii wizualnej cała Twoja ciężka praca przy tworzeniu kampanii marketingowej może zniknąć przez okno. Przyjrzyjmy się więc, jak można to osiągnąć.
Sposoby tworzenia wizualnej hierarchii w projektowaniu
W każdym z Twoich zasobów marketingowych kluczowe jest przestrzeganie zasad projektowania. Tworzy wspaniałe wrażenia użytkownika. Oto, o czym należy pamiętać, jeśli chodzi o hierarchię wizualną w projektowaniu:
Pamiętaj o wzorcach czytania
Większość czyta stronę od góry do dołu i od lewej do prawej. Lub przynajmniej znają tę konwencję, nawet jeśli konsumują treści również w inny sposób. Może to sprawić, że planowanie projektu będzie wydawać się prostym procesem. Ale zadanie stojące przed projektantami jest w rzeczywistości znacznie bardziej skomplikowane.
Ostatnie badania wykazały, że ludzie zazwyczaj przeglądają stronę, a następnie decydują, czy wydaje im się ona wystarczająco interesująca do przeczytania. A wzorce skanowania różnią się od tego, co wiemy o wzorcach czytania. Zwykle przybierają jeden z dwóch kształtów: F lub Z. Dlatego ważne jest, aby skupić się na tych obszarach, gdy próbujesz zwrócić uwagę odbiorców. Przyjrzyjmy się, o co chodzi w każdym z wzorców:
Wzór F

Masz strony z dużą ilością tekstu (pomyśl o blogach i e-bookach)? Wtedy wzór F byłby najlepszym sposobem na ich ułożenie. Dzieje się tak, ponieważ czytelnik szybko zeskanuje lewą część strony, a następnie wyszuka słowa kluczowe, które go interesują. Będą ich szukać w nagłówkach wyrównanych do lewej lub w kilku pierwszych zdaniach tematu.
Następnie zatrzymają się i przejdą na prawą stronę, jeśli znajdą coś, co przyciągnie ich uwagę. Wynikowy wzór skanowania wygląda jak F (lub nawet E). Zastanawiasz się, jak możesz to uwzględnić w swoich projektach? Po prostu poproś o wyrównanie najważniejszych informacji. Używanie krótkich i pogrubionych nagłówków, wypunktowań i innych podobnych kryteriów, które przyciągają wzrok, będzie również przydatne do łamania ciężkich akapitów.
Wzór Z

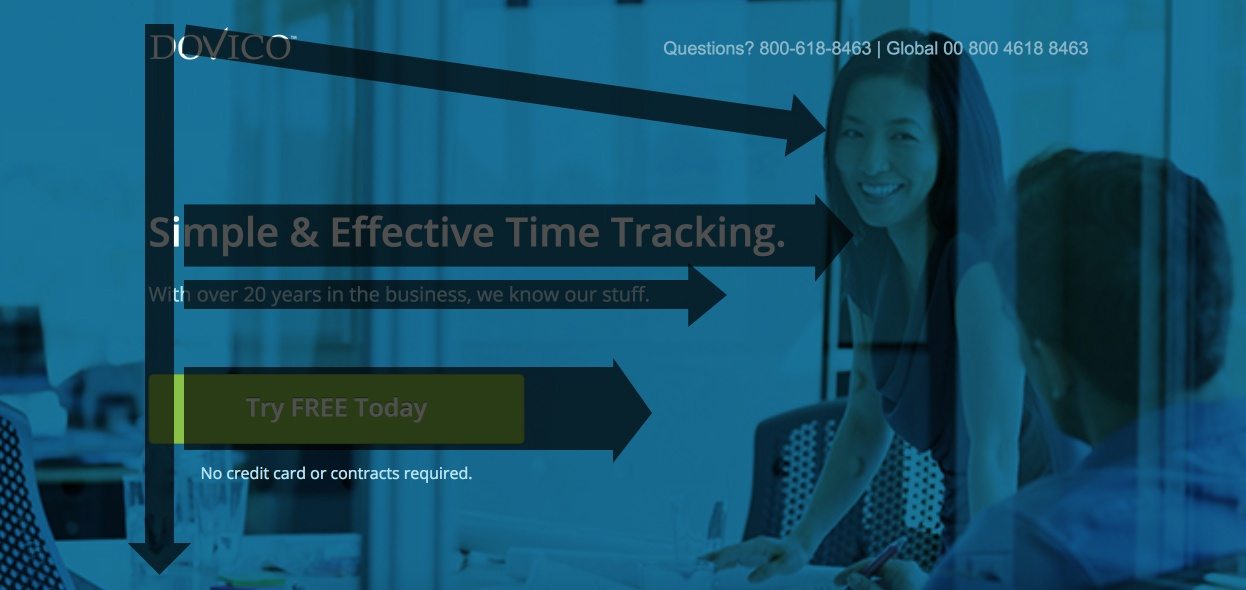
Jeśli nie ma bloków tekstu jak powyżej, zastosowanie będzie miał wzór Z. Dobrym przykładem mogą być projekty stron docelowych i/lub kreacje reklam. Tutaj oczy czytelnika najpierw naturalnie spoglądają na górę strony . Wiedzą, że właśnie tam najprawdopodobniej będą dostępne ważne informacje.
Następnie schodzą prosto do przeciwległego rogu po przekątnej. I powtarzają skanowanie na samym dole strony. Większość projektantów wykorzystuje to na swoją korzyść. Robią to, umieszczając wszystkie najważniejsze informacje na samej górze i na samym dole strony. A następnie umieszczają wszystkie inne informacje, które należy odczytać, na górze i na dole w linii łączącej się po przekątnej.
Rozważ rozmiar i skalę
Jeśli coś jest głośne i wyraźne, łatwiej to usłyszysz, prawda? W przypadku wizualnej hierarchii w projektowaniu nie ma głośności słuchowej. Ale wielkość i skala zastosowanych elementów projektu z pewnością mają podobny efekt. Im większy jest element, tym bardziej prawdopodobne jest, że ludzie go zobaczą i zwrócą na niego uwagę. Dlatego elementy na szczycie hierarchii muszą być większe.

Elementy, które nie są tak ważne, można przeskalować, aby wyglądały na mniejsze, aby uzyskać mniejszą widoczność i nacisk. To zepchnie je na niższy poziom na skali ważności. Nie oznacza to, że najważniejsze rzeczy w makiecie muszą być po prostu gigantyczne. Dlatego skalowanie jest ważne. Rozmiary należy stosować z umiarem w stosunku do siebie. A także gustownie, aby nie odbierały wizualnej atrakcyjności projektu. Elementy, które wydają się zbyt duże, mogą przyćmić resztę projektu. A elementy, które są za małe, zostaną całkowicie utracone dla czytelnika.
Wykorzystanie koloru i kontrastu
Innym sposobem implementacji hierarchii wizualnej w projekcie jest użycie koloru i kontrastu. Załóżmy, że Twój projekt lub strona internetowa jest czarno-biała. Jeśli wprowadzisz trochę koloru do określonego obszaru, stanie się to głównym punktem skupienia. Projektanci powinni idealnie ubrać najważniejsze elementy w projekt za pomocą jasnego popu, aby wyróżniały się na tle jaśniejszych.
Dlatego uczniowie podkreślają w podręczniku. Pomaga im skupić się na kluczowych punktach zamiast czytać dużo tekstu. Podobnie, jaśniejsze kolorowe elementy w projekcie przyciągną uwagę czytelnika, zanim zrobią to inne elementy.
Jeśli zauważysz, że w Twoim projekcie jest wiele jaskrawych kolorów, które konkurują o uwagę, koniecznie skontaktuj się ze swoim projektantem. Jeśli nie są jasne, które informacje muszą znajdować się wyżej w hierarchii, mogą nie używać kontrastu w najbardziej efektywny sposób, aby osiągnąć twoje cele.

Wysoki kontrast w projekcie przyciągnie uwagę do konkretnych elementów, które widz musi zobaczyć. Kontrastujące kolory w hierarchii wizualnej mają również wpływ na postrzeganą odległość między elementami. Ciepłe kolory sprawdzą się lepiej na ciemnym tle. I będą wyglądać bliżej czytelnika niż chłodniejsze kolory na tym samym tle.
Natomiast chłodniejsze kolory będą jaśniejsze i bliższe na jaśniejszym tle w porównaniu do cieplejszych kolorów. Projektanci powinni jednak używać kontrastu kolorów tylko we właściwych ilościach. Jeśli będzie nadużywany, wszystko w projekcie będzie wyglądało na ważne, a czytelnicy nie będą wiedzieć, gdzie szukać. Mogą nawet czuć się przytłoczeni. I wiesz, do czego to prowadzi – do całkowitej utraty ich uwagi. Zawsze pamiętaj, że hierarchia wizualna musi być przewodnikiem dla widza.
Zabawa przestrzenią i teksturami
Sprytnym sposobem na stworzenie hierarchii wizualnej w projekcie jest zapewnienie wystarczającej przestrzeni między elementami w nim zawartymi. Na przykład, jeśli wokół przycisku wezwania do działania pozostanie wystarczająco dużo miejsca na negatyw, zostanie na niego zwrócona uwaga.

Przechodząc do tekstur, kiedy mówi się o teksturach w projektowaniu i w odniesieniu do hierarchii wizualnej, ma to bardzo konkretne znaczenie. Odnosi się do ogólnej aranżacji lub wzoru przestrzeni, detali, a nawet tekstu w projekcie.
Podobnie jak rozmiar i skala, tekstura jest przydatnym narzędziem, które kieruje uwagę widza na określone części Twoich projektów. Dzięki głębi tekstury i kształtom można tworzyć, które sprawią, że Twój projekt będzie bardziej atrakcyjny wizualnie. Ale możesz mieć za dużo dobrego. Projekt ze zbyt dużą ilością tekstury może być mylący, rozpraszający i po prostu trudny do zrozumienia.

Używaj różnych czcionek i hierarchii typograficznej
Czcionki, których używasz, nie powinny konkurować ze sobą, aby istniała hierarchia wizualna lub typograficzna. Ważne jest, aby zastanowić się, jak parują się różne czcionki, a także jakie odmiany są dostępne dla danego kroju.
Na przykład czcionka taka jak Times New Roman składa się z różnych krojów pisma o różnej grubości, stylach i rozmiarach. Twój projektant musi wziąć pod uwagę hierarchię wizualną w projekcie, gdy decyduje, które opcje wybrać.
W dobrym projekcie można użyć kombinacji różnych rozmiarów, stylów i grubości tej samej czcionki, aby niektóre słowa wyróżniały się bardziej niż inne. Połączenie zbyt wielu różnych czcionek lub krojów pisma sprawi, że projekt będzie nieatrakcyjny i zajęty, więc unikaj tego.
Zwykle większe i pogrubione oznacza, że informacje są interpretowane jako ważniejsze. W międzyczasie przyjmuje się, że mniejszy i cieńszy tekst jest mniej ważny. Jeśli spojrzysz tylko na magazyn lub gazetę, staje się bardzo oczywiste, jak nagłówki pojawiają się na górze dużymi i pogrubionymi literami, a podtytuł następuje, ostatecznie z kopią napisaną najdrobniejszą literą. Jest to podejście na poziomie podstawowym, które można uwzględnić w wielu różnych typach projektów, bez względu na to, do czego projekt jest przeznaczony.

Oto szybki podział:
- Najważniejsza na stronie będzie typografia poziomu 01. Ta treść zwykle składa się z nagłówków i musi być pierwszą rzeczą, którą widzi klient.
- Typografia poziomu 02 również musi być podświetlona, ale nie tak bardzo jak poziom 01. Pomogą one zorganizować projekt w grupy z odpowiednimi powiązanymi informacjami. Pomoże to również podzielić tekst i dać jakąś wskazówkę dotyczącą kierunku czytającej go osoby.
- Typografia poziomu 03 jest tym, co tworzy treść tekstu. Powinien być nadal czytelny, ale będzie też najmniejszy i najlżejszy z zastosowanej typografii.
Kiedy masz te różne poziomy w projekcie, łatwiej jest pokazać czytelnikom, co jest ważne, bez konieczności bycia tak „w twarz”.

Uważaj na równowagę i wyrównanie
Każdy przedmiot w projekcie niesie pewną wagę, tak jak w świecie fizycznym. Nazywa się to wagą wizualną w projekcie. Wyrównanie elementu w stosunku do innych elementów w projekcie może znacząco zmienić jego wagę wizualną.
Na przykład, jeśli obiekt jest wyrównany do lewej, najpierw przyciągnie to uwagę użytkownika. Pozostałe elementy projektu (na pierwszy rzut oka) po prostu się ze sobą połączą. Ta wizualna waga w projekcie również musi być odpowiednio wyważona.

Równowagę można sugerować sprytnym wykorzystaniem rozmiaru, kształtu i kontrastu. Można to osiągnąć poprzez symetrię, równość, a nawet asymetrię. Pomyśl o asymetrii jako o wyraźnym kontraście odbicia lustrzanego. Zamiast widzieć odbicie, zobaczysz coś, co równomiernie rozprowadza elementy.
Uwzględnij styl swojego projektu
Styl lub estetyka Twojego projektu pomoże Ci wzmocnić motyw i zaangażować użytkowników. Styl może w rzeczywistości obejmować wszystko, od typografii po kolory, a nawet odstępy. Niektóre z najpopularniejszych stylów w dzisiejszych czasach to organiczne, płaskie, minimalistyczne, skeuomorficzne, ilustrowane lub retro.
Innym świetnym sposobem na jeszcze większe wyróżnienie treści jest dopasowanie stylu projektu do treści. Jeśli treść, którą należy wprowadzić, jest minimalna, kolejne projekty można również wykonać zgodnie z motywem minimalizmu.

Przerwij siatkę
Układy stron docelowych są projektowane zgodnie ze wzorem siatki, który powstaje po umieszczeniu na projekcie linii pionowych i poziomych. W tak ustalonym i ustrukturyzowanym systemie istnieje tylko jeden sposób ustanowienia hierarchii – przełamać siatkę. Teraz nie mamy na myśli całkowitego zniszczenia. Ale tekst ułożony w krzywą lub ukośną linię z pewnością będzie wyróżniał się spośród wszystkich innych tekstów umieszczonych w siatce. Dlatego używaj tej strategii w szczególności w przypadku nagłówków.
Baw się kompozycją
Projekty radzą sobie lepiej, gdy istnieje struktura umożliwiająca tworzenie wizualnej hierarchii. To właśnie nazywamy kompozycją w projektowaniu. Artyści od wieków polegali na wielu różnych technikach komponowania i wiele z nich jest nadal w użyciu.
- Zasada trójpodziału to świetny sposób na stworzenie dynamicznej kompozycji, w której punkt skupienia nie zawsze musi znajdować się w samym środku. Instad, ta zasada mówi, że możesz podzielić układ siatki na trzy części, które są równomiernie rozmieszczone i umieścić cztery punkty ostrości w miejscach przecinania się linii.

- Zasada prawdopodobieństwa mówi, że nieparzysta liczba elementów jest bardziej interesująca dla ludzkiego oka niż liczba parzysta. Pomyśl o centralnym punkcie otoczonym dwoma innymi elementami po obu stronach. Spójrz na poniższy przykład, który wykorzystuje 3 przedmioty.

Najlepsze praktyki zapewniające wizualną hierarchię w projektowaniu
Na koniec przedstawiamy krótkie omówienie niektórych rzeczy, o których należy pamiętać jako najlepszych praktyk dotyczących hierarchii wizualnej w projektowaniu. Korzystanie z tych technik pomoże stworzyć lepsze wrażenia dla odbiorców:
- W przypadku mobilnych projektów UX użytkownicy na mniejszych ekranach muszą od razu widzieć elementy i powinni mieć możliwość łatwego poruszania się po treści.
- Zachowaj ostrożność podczas wybierania czcionek i krojów pisma. Skomplikowane, kursywą czcionki mogą być stosowane w niektórych branżach, takich jak na przykład planowanie ślubów. Ale tekst dekoracyjny wraz z pewnymi efektami może rozpraszać, a także zmniejszać czytelność.
- Dowiedz się, jakie są priorytety użytkowników. Chcesz być w stanie kierować użytkownikami informacjami, które są uszeregowane według ważności. Przyniosłoby to efekt przeciwny do zamierzonego, gdyby podkreślono wszystko w projekcie. Musisz także znać elementy, którym należy przypisać ten sam poziom ważności.
- Zawsze pamiętaj o końcowym celu, który chcesz osiągnąć za pomocą każdego projektu, i upewnij się, że jasno przedstawiasz go swoim projektantom.
Hierarchia wizualna to sposób na uporządkowanie projektu
Jak widać, istnieje wiele sposobów włączenia hierarchii wizualnej do projektu. W ten sposób możesz wyraźnie przekazać swoje wiadomości. Jeśli zostanie to zrobione prawidłowo, pozwoli to zachować równowagę projektu i sprawić, że będzie wyglądał profesjonalnie. I przyciągnie odpowiednią uwagę do treści, które mają największe znaczenie. Może to wymagać trochę eksperymentów, zwłaszcza z niektórymi niekonwencjonalnymi metodami osiągnięcia tego. Ale trzymaj się tego, ponieważ zawsze istnieje sposób na użycie hierarchii wizualnej, aby projekt miał większy wpływ i finezję.
