Jak udostępnić swoją witrynę osobom niepełnosprawnym [AccessiBe Review]
Opublikowany: 2022-04-28Czy Twoja strona internetowa jest dostępna dla osób niepełnosprawnych?
Czy kiedykolwiek przyszło ci do głowy, że w pewnym momencie będzie to poważny problem?
Ponieważ Internet rozszerza się i przenika do wszystkich dziedzin życia, a ludzie coraz bardziej polegają na nim, aby przetrwać, rośnie potrzeba udostępnienia stron internetowych dla wszystkich ludzi, niezależnie od rodzaju niepełnosprawności lub stopnia upośledzenia – dostępność sieci
Ale czy to (dostępność sieci) nie będzie dużym bólem pleców właścicieli witryn? Czy to nie wymaga wydawania ogromnych sum pieniędzy? Czy istnieje jakieś ryzyko, jeśli nie zwrócę na to uwagi?
Ok, spójrzmy, dlaczego musisz to zrobić i jak bardzo łatwo jest zaimplementować na swojej stronie internetowej w ciągu kilku minut za pomocą narzędzia o nazwie AccessiBe
Dlaczego Twoja witryna musi być dostępna
Istnieją dwa główne powody, dla których powinieneś się martwić o dostępność swojej witryny:
- Zgodność z Wytycznymi dotyczącymi dostępności treści internetowych (WCAG) 2.1, ustawą o Amerykanach niepełnosprawnych (ADA), sekcja 508 i innymi ogólnoświatowymi przepisami. Zmniejsza to Twoje szanse na pozew sądowy.
- Potencjalny wzrost oglądalności stron internetowych: O wiele więcej osób z różnymi rodzajami niepełnosprawności stale korzysta z sieci. Zapewnienie im możliwości przeglądania Twoich witryn daje Ci przewagę nad konkurencją.
Jak AccessiBe sprawia, że Twoja strona internetowa jest dostępna bez wysokich kosztów
Ogólnie rzecz biorąc, dostępne strony internetowe charakteryzują trzy cechy:
- Wysoki koszt
- Brzydota
- Kompleksowe wdrożenie
W tym miejscu wkracza AccessiBe, oparte na sztucznej inteligencji rozwiązanie ułatwień dostępu do stron internetowych, które usprawnia złożony i kosztowny proces udostępniania stron internetowych oraz sprawia, że jest on automatyczny, prosty i przystępny cenowo dla każdej firmy.
Platforma to zestaw narzędzi, dzięki którym Twoja strona internetowa jest dostępna dla osób z różnymi rodzajami niepełnosprawności.
Trzy powody, dla których wybieram i polecam AccessiBe:
- Stała zgodność: to jeden z powodów, dla których to narzędzie jest wybierane przez wielu marketerów treści i webmasterów. Będzie skanować i analizować Twoją witrynę co 24 godziny. W ten sposób zapewnia, że wszelkie nowe treści, które publikujesz, widżety lub strony są również dostosowywane, a tym samym zgodne ze standardami WCAG 2.1 i ADA.
- Łatwa i szybka implementacja: Jedną z rzeczy, które odkryłem, jest łatwość i czas potrzebny do zainstalowania i skonfigurowania platformy. Bez wymaganych umiejętności technicznych każdy, kto ma podstawową wiedzę na temat komputera, może uzyskać tę konfigurację w ciągu kilku minut. Jednak będzie to wymagało 48 godzin (bez konieczności robienia niczego więcej), aby narzędzie przeskanowało, przeanalizowało i rozwiązało problem dostępności
luki w zgodności w Twojej witrynie. - Cena: Ponieważ AccessiBe wykorzystuje sztuczną inteligencję (sztuczną inteligencję) i jest w pełni zautomatyzowany, aby udostępnić Twoją witrynę, ma to ogromny wpływ na cenę, wahającą się od 490 USD rocznie za witrynę poniżej 1000 stron do 1490 USD rocznie za witrynę poniżej 100 000 stron. Oznacza to, że dostępne strony internetowe są już luksusem wielkich korporacji i rządów.
Dostępność w sieci — instalacja AccessiBe na swojej stronie internetowej
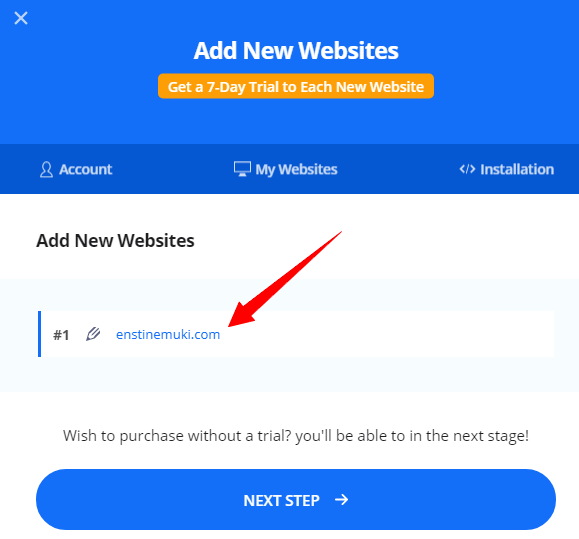
Instalacja skryptu AccessiBe na Twojej stronie jest łatwa. Zacznij od utworzenia konta i dodania domeny do platformy.
Skrypt AccessiBe działa po stronie klienta i nie jest zależny od serwera ani języka po stronie serwera, na którym zbudowana jest Twoja strona – NET, Java, Python, NODE.JS, PHP, ETC
Wszystko czego potrzebujesz to prosty JavaScript. Kliknij tutaj, aby utworzyć bezpłatne konto próbne i dodać stronę internetową lub więcej.

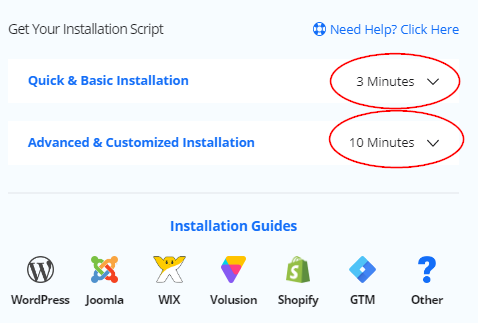
Następnym krokiem jest kliknięcie „ </> Instalacja ” i wygenerowanie kodu JavaScript do wklejenia w sekcji stopki witryny. Są tu dwie metody:


- Szybka i podstawowa instalacja: prosty kod JavaScript do skopiowania i wklejenia. Żadne zmiany nie są potrzebne. Daje to domyślne ustawienia panelu dostępności.
- Instalacja zaawansowana i niestandardowa : Ta opcja umożliwia dostosowanie interfejsu. Pozwala wybrać kolory, ikony, rozmiary, język, położenie itp. oraz ustawić panel tak, aby pasował do Twojego projektu.
Instalowanie AccessiBe na WordPress
Jeśli Twoja witryna jest oparta na WordPressie, w ciągu kilku minut przedstawię Ci krótki przewodnik, jak ją udostępnić.
Najpierw upewnij się, że Twoje konto zostało utworzone, a Twoja witryna dodana do platformy. Ponieważ nie masz dostępu do edycji żadnych plików html na swojej witrynie WordPress, poszukamy sposobów na wstawienie kodu JavaScript AccessiBe w sekcji stopki Twojej witryny.
1 – Radzenie sobie z motywami WordPress Premium
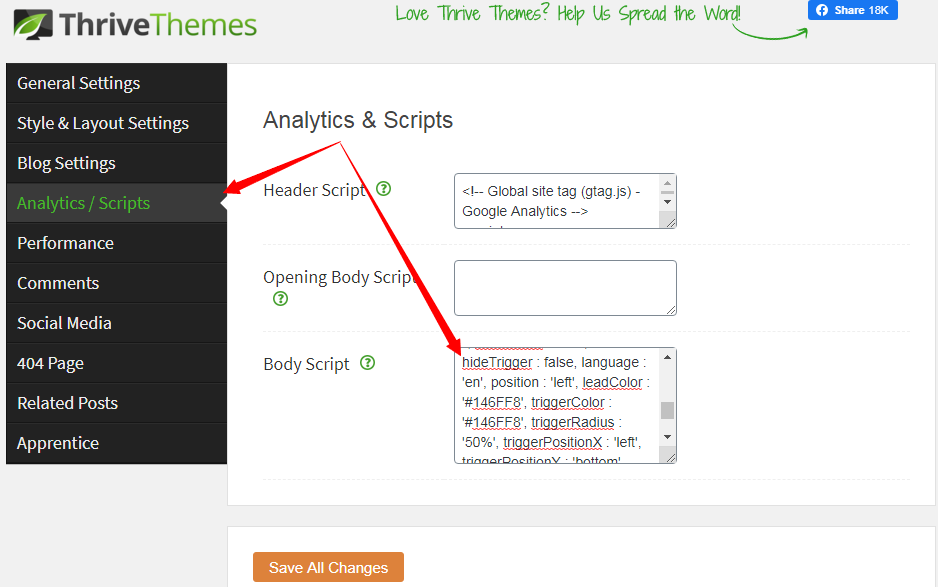
Niektóre motywy Premium WordPress zawierają narzędzia do dodawania niestandardowego skryptu do sekcji nagłówka i stopki Twojej witryny. Tak jest w przypadku mojego motywu Thrive Focus:

Będziesz musiał dowiedzieć się z dokumentacji Twojego motywu, gdzie można dodać skrypty do stopki lub przed tagiem </blody> wszystkich stron w Twoim blogu.
Jeśli Twój motyw nie ma tej funkcji, musisz przejść do następnej opcji.
2 – Korzystanie z prostej wtyczki do AccessiBe Web Accessibility
Oznacza to, że zamierzasz dodać kolejną wtyczkę do swojej witryny WordPress. Umożliwi to umieszczenie kodu JavaScript w stopce Twojej witryny.
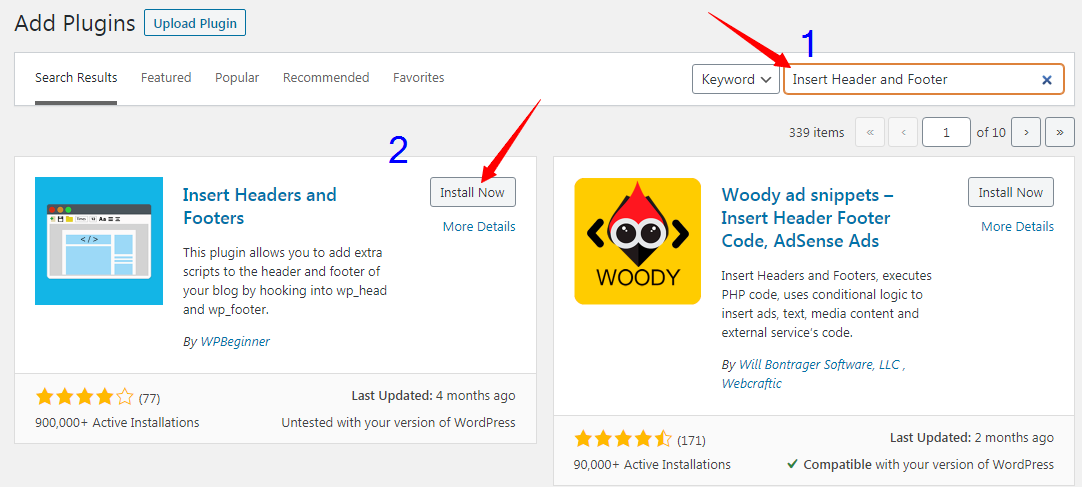
Przejdź do Wtyczki -> Dodaj nowy
W polu „ Search Plugin ” wpisz nazwę wtyczki, która to „ Insert Header and Footer ”

Gdy wtyczka pojawi się na liście, kliknij „ Zainstaluj teraz ”, a następnie „ Aktywuj ”. Upewnij się, że nie ma problemów z instalacją nowej wtyczki. Przetestuj swoją witrynę, aby upewnić się, że działa płynnie.
Przejdźmy teraz do strony wtyczki i dodajmy skrypt Java AccessiBe.
Przejdź do Ustawienia -> Wstaw nagłówek i stopkę
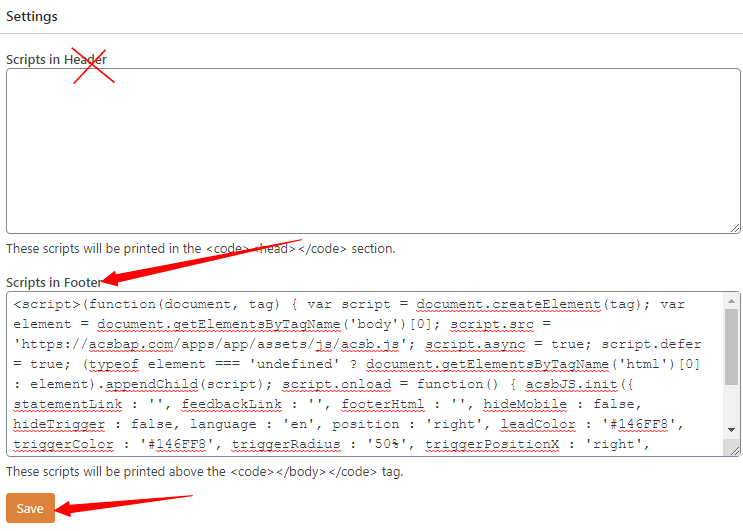
Spowoduje to przejście do następującej strony:

Pamiętaj, aby skopiować skrypt i wkleić go w polu „ Skrypty w stopce ” i nigdzie indziej. Kliknij, aby zapisać i wyczyścić pamięć podręczną w celu podjęcia natychmiastowej akcji.
Po instalacji interfejs dostępności rozwiąże 30% wymagań ADA i WCAG 2.1
od razu. Obejmuje to głównie interfejs użytkownika (UI) i funkcje projektowe: rozmiary, kolory i odstępy.
Narzędzie będzie nadal działać w tle, aby rozwiązać 70% w ciągu 48 godzin, dzięki czemu Twoja witryna będzie dostępna dla czytników ekranu (dla osób niewidomych) i klawiatury (dla osób z niepełnosprawnością ruchową).
Instalowanie AccessiBe na innych systemach zarządzania treścią (CMS)
Jeśli masz witrynę, która nie jest obsługiwana przez WordPress, nie panikuj.
Aby uzyskać instrukcje instalacji Joomla, kliknij tutaj. Jeśli Twoja witryna to Wix, kliknij tutaj. Właściciele witryn Shopify powinni kliknąć tutaj, aby uzyskać więcej instrukcji, a użytkownicy Volusion kliknąć tutaj. Jeśli nadal nie wiesz, jak obsługiwać swoją platformę, kliknij tutaj, aby uzyskać więcej instrukcji.
Wniosek
Dostępność sieci nie jest już opcją, jeśli chcesz mieć więcej gałek ocznych w swojej witrynie i jednocześnie uniknąć wchodzenia w jakikolwiek proces sądowy. Wysoki koszt został rozwiązany. Eliminacja złożoności wdrożenia.
Daj mi znać w polu komentarza, dlaczego uważasz, że Twoja witryna nie powinna być dostępna nawet po przeczytaniu tego posta.
