Chrome DevTools i porady dotyczące projektowania stron internetowych
Opublikowany: 2021-02-11Ostatnia aktualizacja: 3 sierpnia 2021 r.

Jedną z najczęściej używanych przeglądarek do eksploracji sieci WWW jest Google Chrome. Jednym z ich najważniejszych narzędzi dla twórców stron internetowych jest Chrome DevTools. Obecny w większości przeglądarek na rynku, DevTools to zestaw narzędzi programistycznych wbudowanych bezpośrednio w przeglądarkę. Okazuje się to niezwykle ważne i zawiera wiele świetnych wskazówek dotyczących projektowania stron internetowych. DevTools pomaga programistom edytować strony w locie i szybko diagnozować problemy, pomagając w szybszym tworzeniu lepszych stron internetowych. Kliknij, aby tweetować
Każda przeglądarka ma swój specyficzny zestaw DevTools, które chcą być bardziej atrakcyjne i użyteczne w środowisku programistycznym. Dwa z tych najlepszych wojowników z doskonałymi narzędziami to Google Chrome i Firefox. Na tym blogu wspomnę o kilku fajnych rzeczach, które integrują Chrome DevTools, zaczynając od Chrome 87 opartego na informacjach dostępnych w Google Developers Web Updates. Celem tego artykułu jest otwarcie oczu na więcej wskazówek dotyczących projektowania stron internetowych i, miejmy nadzieję, poprawę umiejętności zarządzania witrynami.
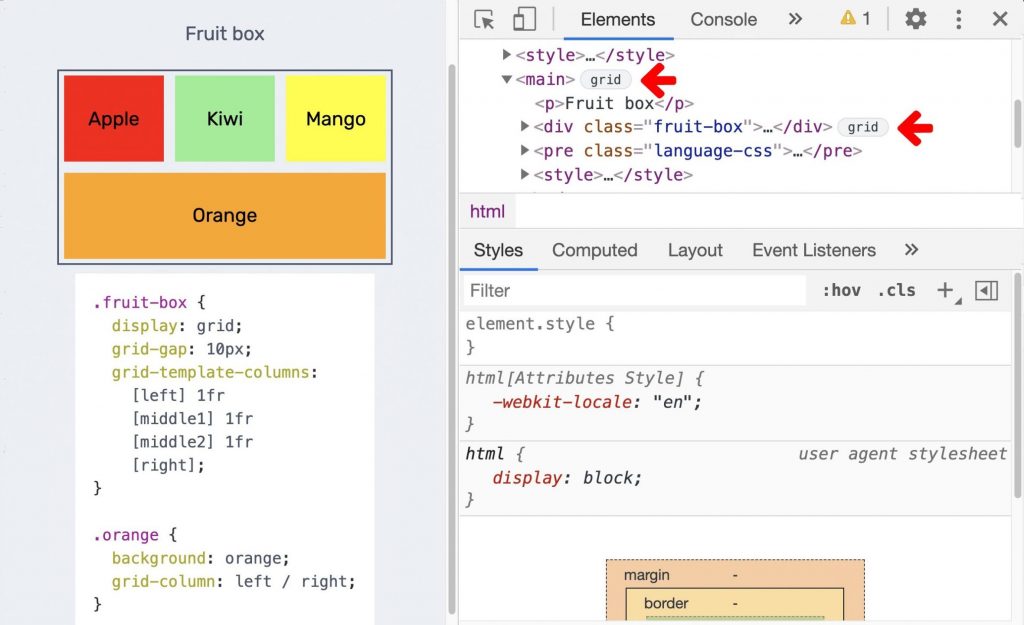
Jedna z moich ulubionych wskazówek dotyczących projektowania stron internetowych | nowe narzędzia do debugowania CSS Grid

Jeśli do elementu HTML zastosowano display: grid lub display: inline-grid, obok niego w panelu Elementy wyświetlana jest etykieta siatki. Kliknij przełącznik plakietki, aby wyświetlić na stronie nakładkę z siatką. Okienko Układ zawiera sekcję Siatka oferującą kilka opcji przeglądania siatek.
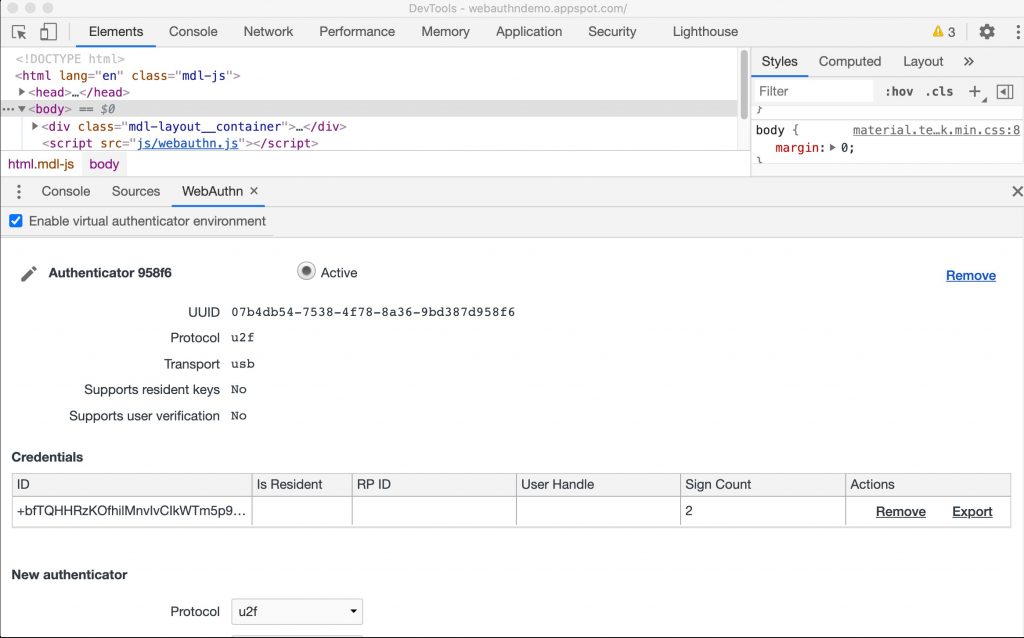
Nowa karta WebAuthn

Użyj karty WebAuthn w Chrome DevTools, aby tworzyć wirtualne uwierzytelnienia oparte na oprogramowaniu i korzystać z nich. Za pomocą nowej karty WebAuthn można emulować uwierzytelnianie i debugować interfejs API uwierzytelniania w sieci Web. Deweloperzy sieci Web mogą emulować te uwierzytelniające, dostosowywać ich możliwości i sprawdzać ich stany bez potrzeby stosowania fizycznych uwierzytelnień. To sprawia, że debugowanie jest znacznie łatwiejsze w zarządzaniu i może znacznie pomóc w wielu aspektach tworzenia stron internetowych. Dlatego zaznajomienie się i zrozumienie nowej zakładki WebAuthn jest jedną z najważniejszych wskazówek dotyczących projektowania stron internetowych w tym artykule.
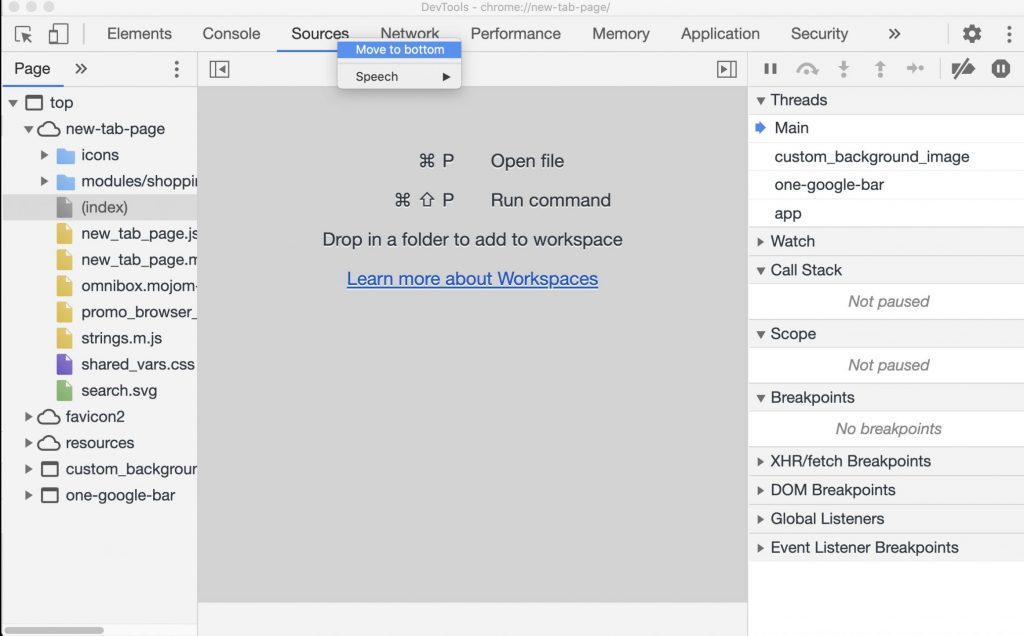
Przenieś DevTools między panelem górnym i dolnym

DevTools obsługuje przenoszenie narzędzi między górnym i dolnym panelem, aby wyświetlić dowolne dwa narzędzia jednocześnie. Jeśli chcesz wyświetlić panel Elementy i Źródła od razu, możesz kliknąć panel Źródła prawym przyciskiem myszy i wybrać Przenieś na dół, aby przenieść go na dół. Możesz także przenieść dowolną dolną kartę na górę, klikając kartę prawym przyciskiem myszy i wybierając opcję Przenieś na górę.
To tylko jedno z narzędzi DevTools, które możesz wykorzystać w swojej witrynie. Poniżej będzie więcej, ale jeśli interesuje Cię projektowanie stron internetowych typu white label, powinieneś rozważyć kliknięcie tego linku, aby dowiedzieć się wszystkiego, co musisz wiedzieć o white label i umożliwić nam współpracę z Tobą na Twojej stronie.
Aktualizacje panelu DevTools for Elements i dlaczego jest to jedna z dobrych wskazówek dotyczących projektowania stron internetowych
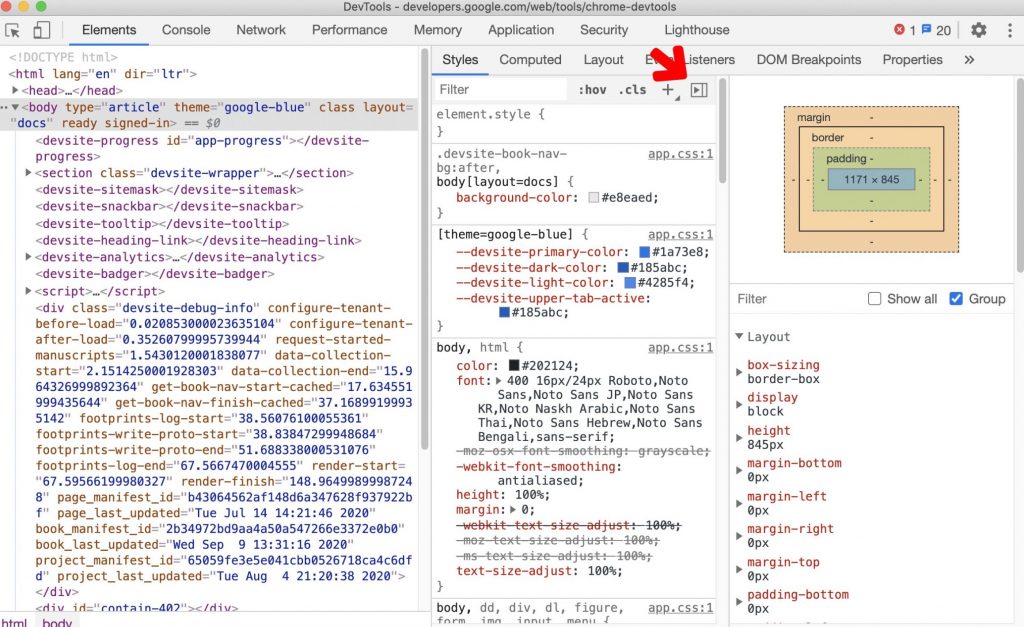
Wyświetl panel obliczonego paska bocznego w panelu Style
Panel obliczonego paska bocznego w panelu Style jest domyślnie zwinięty. Kliknij przycisk, aby go przełączyć.

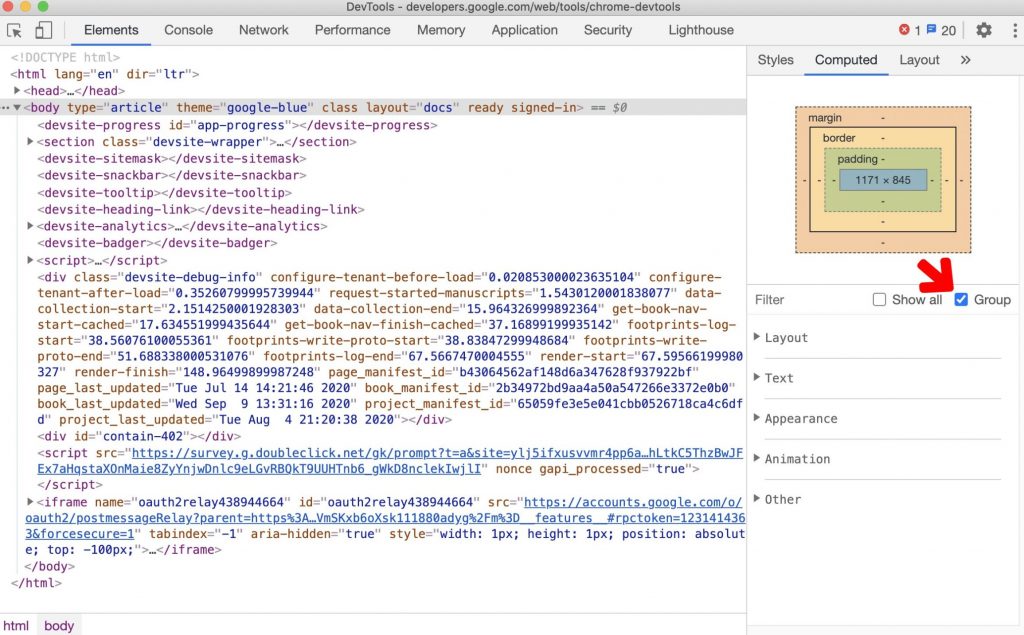
Grupowanie właściwości CSS w panelu Obliczone i jak to jest jedna z dobrych wskazówek dotyczących projektowania stron internetowych
Możesz grupować właściwości CSS według kategorii w panelu Obliczone za pomocą DevTools. Dzięki funkcji grupowania łatwo jest poruszać się po panelu Obliczone (mniej przewijania) i selektywnie skupiać się na zestawie powiązanych właściwości do kontroli CSS. W panelu Elementy wybierz element, a następnie przełącz pole wyboru Grupuj, aby zgrupować/rozgrupować właściwości CSS. CSS jest sercem projektowania stron internetowych, a zrozumienie, jak grupować właściwości, może być jedną z wielu przydatnych wskazówek dotyczących projektowania stron internetowych.

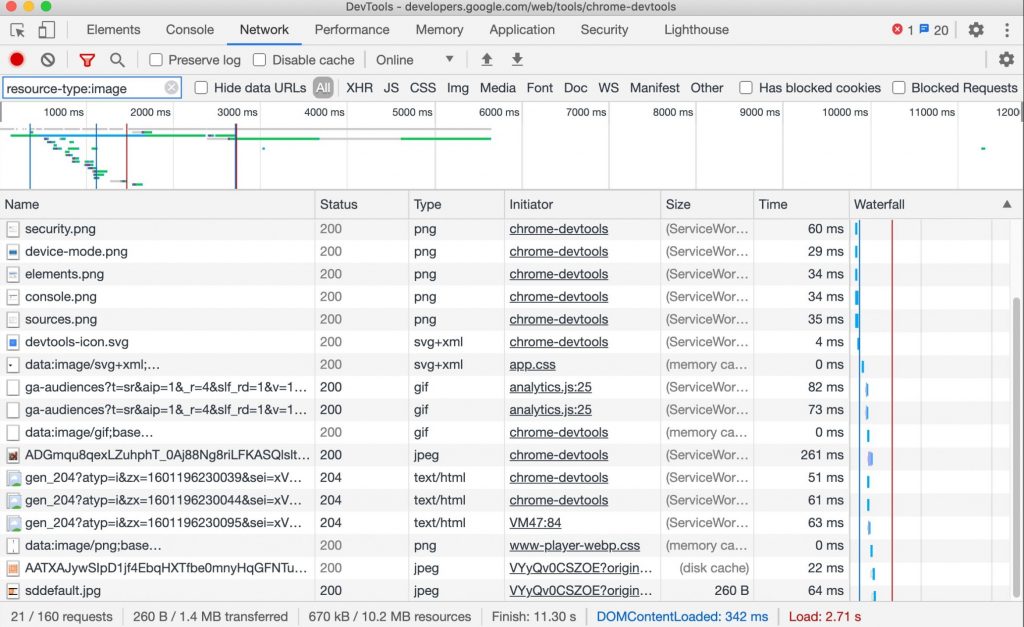
DevTools do filtrów typu zasobów i adresów URL w panelu Sieć,

Użyj słów kluczowych typu zasobu i adresu URL w panelu Sieć, aby filtrować żądania sieciowe. Aby skoncentrować się na żądaniach sieciowych, które są obrazami, użyj typu zasobu: obraz. Użyj pola tekstowego Filtruj, aby filtrować żądania według właściwości, takich jak domena lub rozmiar żądania. Możesz używać wielu właściwości jednocześnie, oddzielając każdą właściwość spacją. Te filtry o wielu właściwościach są odpowiednikami operacji AND. Operacje LUB nie są obecnie obsługiwane.
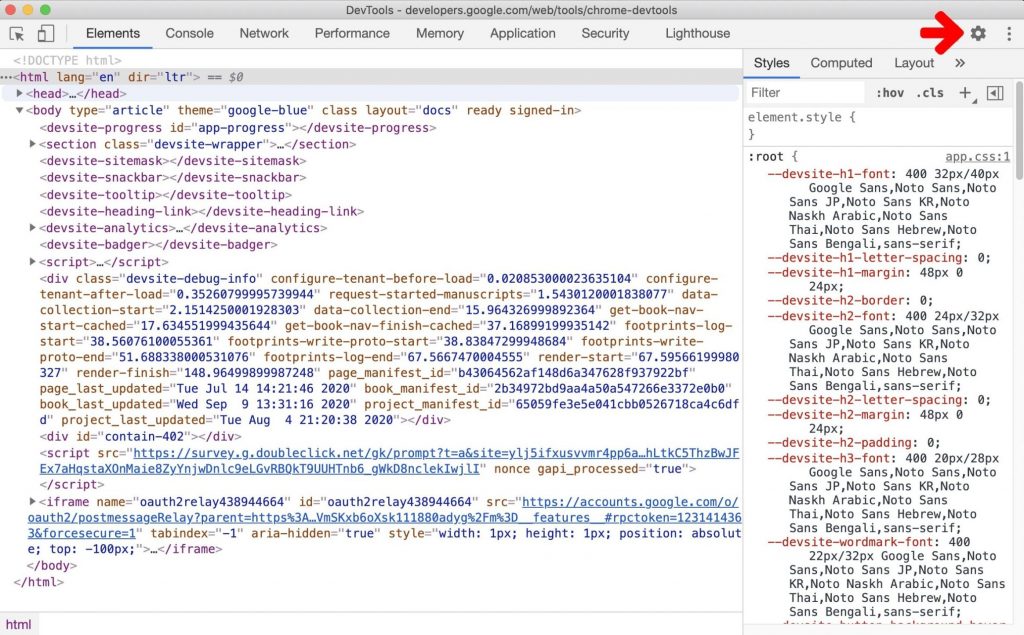
Wycofanie ustawień w menu Więcej narzędzi


Ustawienia w menu Więcej narzędzi zostały przestarzałe, a teraz zamiast tego otwierasz Ustawienia z panelu głównego.
Jeśli szukasz jeszcze więcej wskazówek dotyczących swojej witryny, kliknij ten nadchodzący link, aby uzyskać 5 niesamowitych wskazówek dotyczących projektowania stron internetowych.
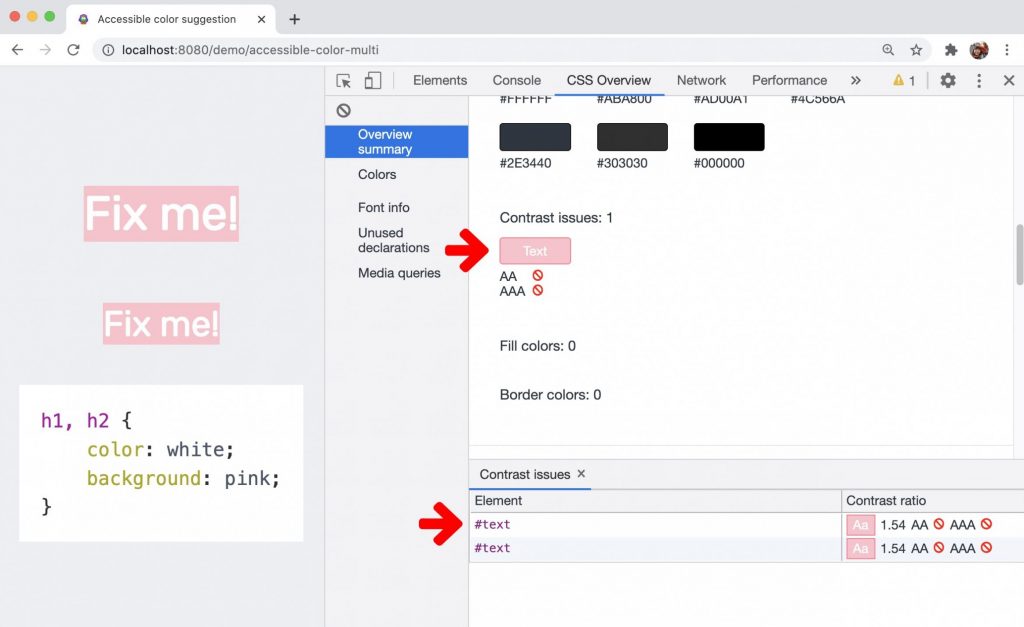
Problemy z kontrastem kolorów wyświetlaj i naprawiaj w panelu Przegląd CSS i dlaczego jest to jedna z podstawowych wskazówek dotyczących projektowania stron internetowych

Panel CSS Overview wyświetla na stronie listę tekstów o niskim kontraście kolorów. Kliknij problem, a pojawi się lista elementów, które mają problem. Na liście kliknij element, aby otworzyć element w panelu Elementy. DevTools zapewnia automatyczne sugestie kolorów, które pomagają naprawić tekst o niskim kontraście. Uzyskanie odpowiedniego kontrastu kolorów jest kluczowe i miejmy nadzieję, że jest to jedna ze wskazówek dotyczących projektowania stron internetowych, które mogą pomóc poprawić wygląd Twojej witryny.
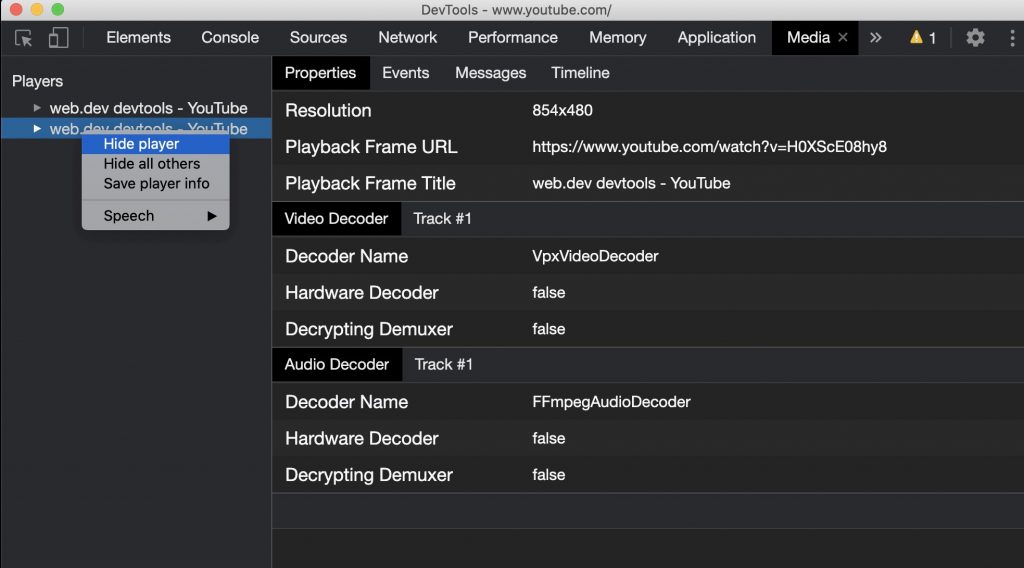
Korzystanie z DevTools i panelu Nowe Media

DevTools wyświetla teraz informacje o odtwarzaczu multimedialnym w panelu Media. Przed panelem multimediów w DevTools informacje o logowaniu i debugowaniu odtwarzaczy wideo można było znaleźć na chrome://media-internals. Panel Multimedia zapewnia prosty sposób przeglądania zdarzeń, dzienników, właściwości i osi czasu dekodowanych klatek w tej samej karcie przeglądarki, co sam odtwarzacz wideo. Możesz przeglądać na żywo i szybciej sprawdzać potencjalne problemy (np. dlaczego zdarzają się pominięte klatki, dlaczego JavaScript nieoczekiwanie wchodzi w interakcję z odtwarzaczem). To ulepszenie interakcji użytkownika z Twoją witryną doprowadzi do lepszego doświadczenia użytkownika. Mamy nadzieję, że jest to jedna z przydatnych wskazówek dotyczących projektowania stron internetowych.
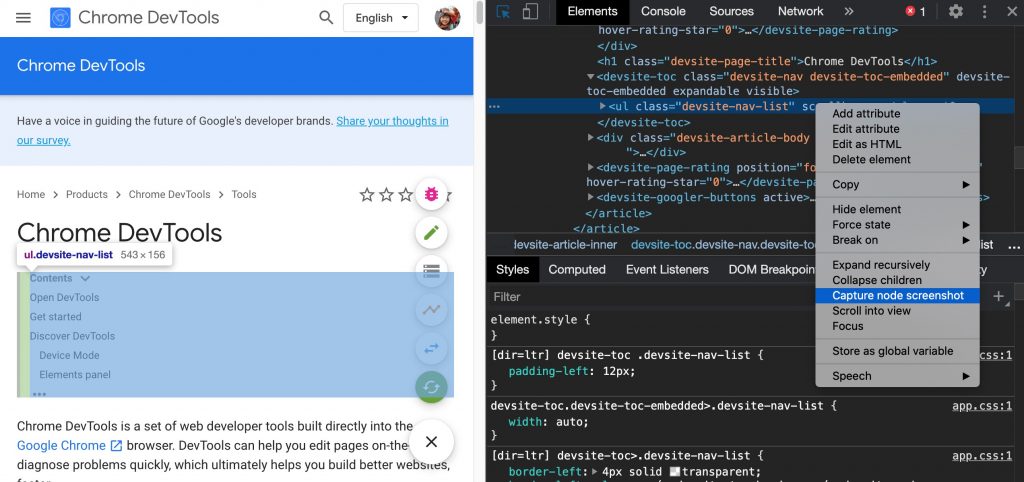
Przechwytuj zrzuty ekranu węzłów za pomocą menu kontekstowego panelu Elementy. Więcej wskazówek dotyczących projektowania stron internetowych

Dzięki DevTools możesz teraz przechwytywać zrzuty ekranu węzłów za pomocą menu kontekstowego w panelu Elementy. Możesz zrobić zrzut ekranu komponentu na stronie internetowej, klikając element prawym przyciskiem myszy i wybierając opcję Przechwyć zrzut ekranu węzła.
Wsparcie dla nowych funkcji JavaScript
DevTools poprawiło obsługę niektórych najnowszych funkcji języka JavaScript:
- Podświetlanie składni dla pól prywatnych – pola klasy prywatnej są teraz poprawnie podświetlane składnią i ładnie wydrukowane w panelu Źródła.
- Precyzyjne drukowanie separatorów liczbowych – DevTools poprawnie drukuje separatory liczbowe w panelu Źródła.
- Opcjonalne autouzupełnianie składni łączenia — automatyczne uzupełnianie właściwości w konsoli obsługuje teraz opcjonalną składnię łączenia, np. name?. teraz działa oprócz i name[ .
- Operatory przypisania logicznego – DevTools obsługuje przypisanie logiczne z nowymi operatorami &&=, ||= i ??= w panelach Konsola i Źródła.
- Podświetlanie składni dla operatora koalescencji zerowej – DevTools teraz poprawnie drukuje operator koalescencji zerowej w panelu Źródła.
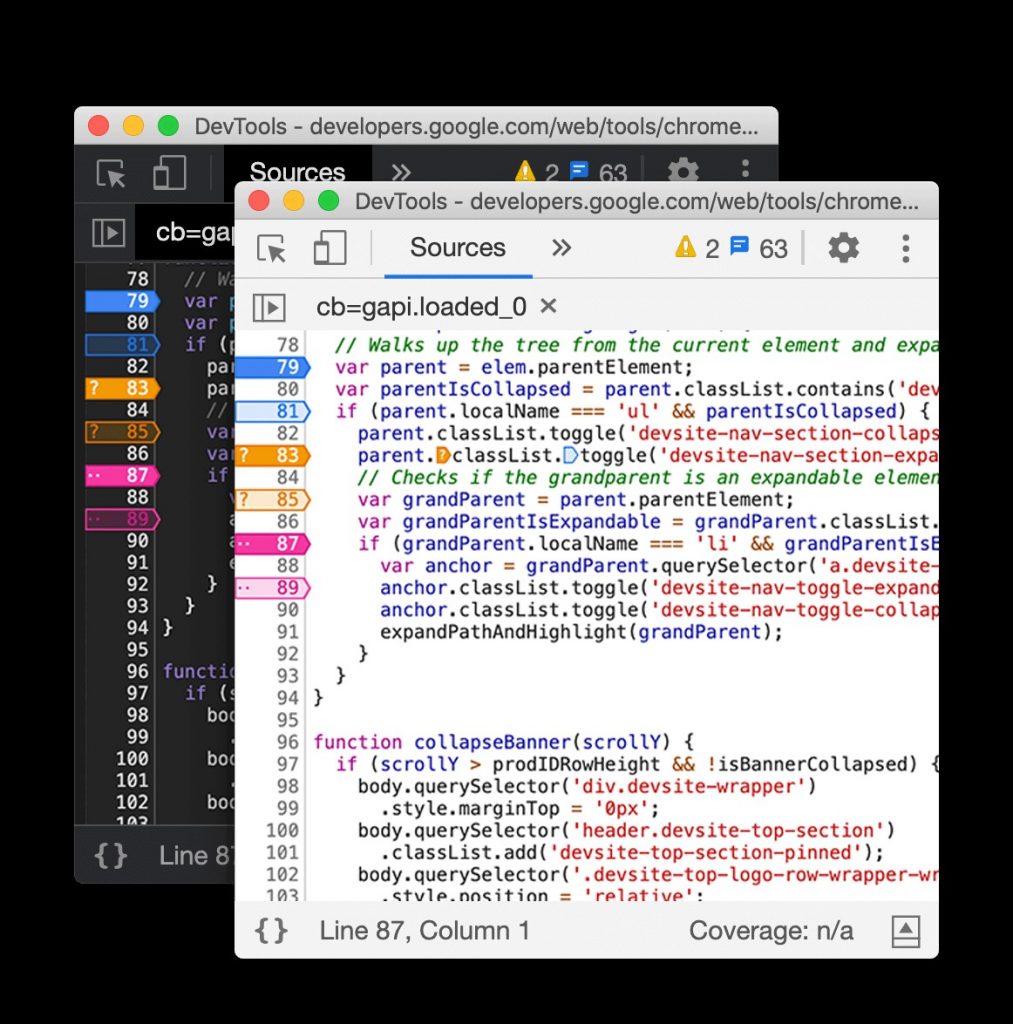
Nowe ikony dla punktów przerwania, warunkowych punktów przerwania i punktów logowania

Panel Źródła ma nowe projekty punktów przerwania, warunkowych punktów przerwania i punktów logowania. Punkty przerwania otrzymują odświeżony projekt flagi z jaśniejszymi i bardziej przyjaznymi kolorami. Ikony są dodawane w celu rozróżnienia warunkowych punktów przerwania i punktów logowania. To fajna i świetna funkcja Chrome DevTools.
Aktualizacje panelu wydajności
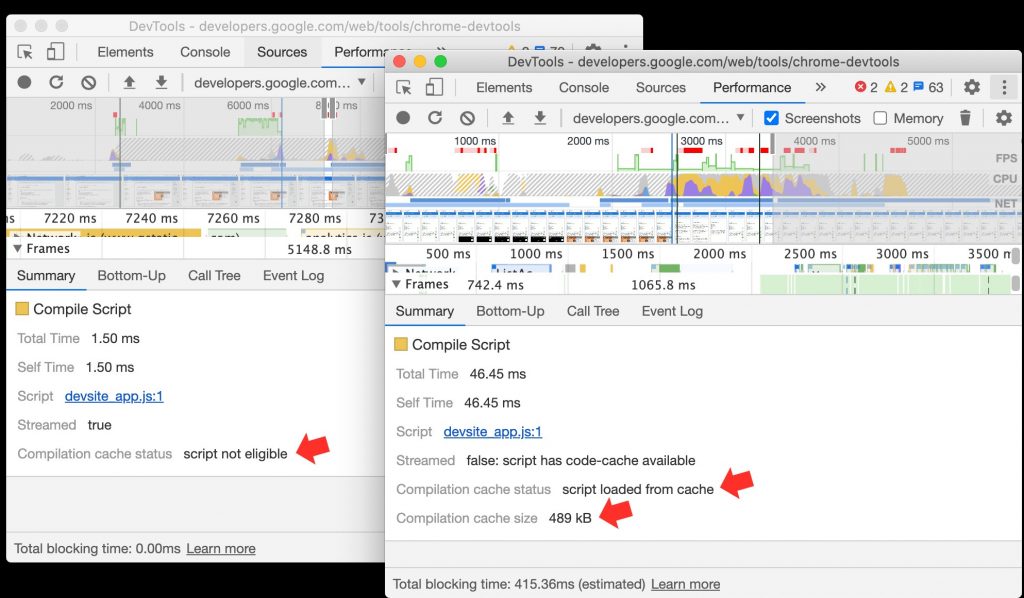
Informacje o pamięci podręcznej kompilacji JavaScript w panelu Wydajność
Wcześniej DevTools nie wyświetlało niczego związanego z buforowaniem kodu, jeśli buforowanie kodu nie miało miejsca. Obecnie informacje o pamięci podręcznej kompilacji JavaScript są zawsze wyświetlane na karcie Podsumowanie panelu Wydajność.

Wyrównanie czasu nawigacji w panelu Wydajność
Wcześniej panel Wydajność służył do wyświetlania czasów we linijkach na podstawie czasu rozpoczęcia nagrywania. Teraz pokazuje czasy nagrań, w których użytkownik nawiguje, podczas gdy DevTools pokazuje teraz czasy linijki względem nawigacji. Ponadto zaktualizowano czasy zdarzeń DOMContentLoaded, First Paint, First Contentful Paint i Largest Contentful Paint, aby były bardziej względne w stosunku do początku nawigacji, co oznacza, że są one zgodne z czasami zgłaszanymi przez PerformanceObserver.
Nie jest to pełna lista wszystkich narzędzi DevTools i wskazówek dotyczących projektowania stron internetowych…
Wymieniłem kilka fajnych rzeczy, które Chrome DevTools oferuje nam jako programistom internetowym i na pewno powinny być inne, bardziej ekscytujące rzeczy, które nie są tutaj wymienione. Nie zawiera on również wszystkich wskazówek dotyczących projektowania stron internetowych, które mogą być dla Ciebie przydatne. To byłoby zbędne. Chodzi o to, aby wzbudzić zainteresowanie korzystaniem z przeglądarki DevTools i zbadać różne narzędzia w każdej z przeglądarek dostępnych na rynku. DevTools to fantastyczne narzędzie. Nie ma nic do zainstalowania.
Potrzebujesz pomocy ze swoją witryną? Powinieneś rozważyć skorzystanie z naszych usług projektowania stron internetowych typu white label. Pamiętaj też, aby skontaktować się z nami, aby poinformować nas, co myślisz o tym artykule i czy pomógł Ci dowiedzieć się więcej o Chrome DevTools.
