22 trendy w tworzeniu stron internetowych, których każdy dyrektor ds. technologii powinien się spodziewać w 2022 r.
Opublikowany: 2022-05-29Technologia wciąż ewoluuje, ponieważ ludzie znajdują nowe sposoby na innowacje, robiąc rzeczy szybciej i bardziej sprytnie niż wcześniej. Niewiele obszarów oferuje tyle innowacji, co obszar tworzenia stron internetowych.
Deweloperzy zawsze patrzą w przyszłość, aby odkryć nowe technologie, które mogą katapultować ich w lepszą przyszłość. Dla wielu firm nadążanie za tymi zmianami może okazać się problemem. Na szczęście przedstawiliśmy niektóre z kluczowych trendów, które będą istotne w 2022 roku i później.
W pośpiechu? Oto 22 trendy w rozwoju stron internetowych, na które musisz zwracać uwagę w 2022 roku:
- Brak kodu i niski kod będą napędzać rozwój aplikacji
- Sztuczna inteligencja i wdrożenie uczenia maszynowego w celu przyspieszenia
- Wyszukiwanie głosowe eksploduje dzięki IoT
- Progresywne aplikacje internetowe (PWA) zastąpią natywne aplikacje mobilne
- Mniejsze firmy będą preferować SPA do tworzenia aplikacji
- Cyberbezpieczeństwo będzie rosło na znaczeniu
- Projekt Motion UI zwiększy interaktywność strony
- Postęp w chmurze obliczeniowej będzie kontynuowany
- Rozpocznie się kolejny krok w dostosowywaniu procesu
- Firmy będą preferować rozwój API-first
- Zwiększone buforowanie dla szybkości i wydajności
- Pojawienie się szablonów po stronie serwera dla czasu wprowadzenia na rynek i elastyczności
- Wtyczki, narzędzia innych firm nadal powodują problemy
- Platformy skupiają się na potrzebach marketerów — nawet przez headless
- Zaangażowanie napędzane sztuczną inteligencją - od chatbotów po tworzenie treści i personalizację
- Architektura bezserwerowa/użyj statyczne i bezgłowe
- Zwiększony internet rzeczy (IoT)
- Rozwój API-First
- Korzystanie z one pagerów lub SPA
- Ulepszone natywne cyberbezpieczeństwo
- Więcej frameworków JavaScript
- Najwyższy priorytet bezpieczeństwa
1. Brak kodu i niski kod będą napędzać rozwój aplikacji
No-code i low-code ożyli w nadziei na ułatwienie nam życia. Doświadczeni programiści mogą korzystać z tych narzędzi, aby usprawnić przepływy pracy i zmniejszyć obciążenie pracą, umożliwiając im skupienie się na innych zadaniach.
Narzędzia te ułatwiły również programistom obywatelskim tworzenie przydatnych aplikacji bez pisania skomplikowanego kodu.
Narzędzia bez kodu obniżają barierę wejścia dzięki wizualnym interfejsom programowania i narzędziom przeciągnij i upuść dla tych, którzy nigdy nie napisali ani jednej linijki kodu. Ale pomimo tych postępów, żaden kod nie został jeszcze w pełni ugruntowany.
„Myślę, że brak kodu będzie wielkim trendem w 2022 roku. To coś, co już bardzo urosło w 2020 roku, ale wciąż jest to dość rozdrobniony ekosystem bez wyraźnego zwycięzcy, a większość jego obietnic to nadal… obietnice”. - Massimo Chieruzzi z AdEspresso

Potencjalni liderzy rynku w postaci Bubble i Airtable zyskują na popularności, więc w 2022 r. jedno lub więcej z tych narzędzi może stać się wyraźnym zwycięzcą.
Co zrobic nastepnie
Przyjrzyj się cyklowi rozwoju produktu pod kątem czasochłonnych zadań wykonywanych ręcznie przez zespół IT.
Zintegruj narzędzia niskokodowe ze swoimi przepływami pracy, aby je zoptymalizować i ograniczyć zmarnowany czas.
Uzbrój mniej technicznych członków zespołu w narzędzia bez kodu, aby pomóc im wykonać niektóre zadania bez przytłaczania działu IT.
2. Sztuczna inteligencja i wdrożenie uczenia maszynowego w celu przyspieszenia
Sztuczna inteligencja przeplata się z naszym cyfrowym życiem od kilku lat, ale ponieważ coraz więcej firm inwestuje w technologię, widzimy znaczący skok w zakresie możliwości. Przetwarzanie języka naturalnego (NLP) i uczenie maszynowe (ML) w szczególności przeszły od koncepcji teoretycznych do pełnych przypadków użycia.
Luis Munoz Villarreal z Traktion.ai wyjaśnia niektóre z tych przypadków użycia:
„YouTube wykorzystuje NLP do automatycznego tworzenia napisów z dźwięku wideo lub w jaki sposób Google Analytics używa ML, aby lepiej zrozumieć, jak zachowuje się użytkownik witryny, lub Alexa korzystająca z VR i ML, abyśmy mogli przeprowadzić pełną rozmowę z maszyną”.

Inne przykłady rozwoju sztucznej inteligencji można znaleźć w chatbotach, silnikach rekomendacji i narzędziach SaaS, które znacznie ułatwiają życie pracownikom.
Co zrobic nastepnie
Oceń swoje bieżące przepływy pracy w firmie, aby określić, czy istnieje możliwość rozpoczęcia wdrażania AI/ML. Wiele bieżących procesów biznesowych można zautomatyzować dzięki sztucznej inteligencji, aby uwolnić zasoby ludzkie do innych zadań.
Wdrażaj narzędzia analityczne oparte na sztucznej inteligencji do kampanii marketingowych, aby odkrywać nowe informacje, które pomogą Twoim klientom.
Korzystaj z chatbotów opartych na sztucznej inteligencji w ramach swoich wewnętrznych działań, aby odpowiadać na pytania pracowników, przyspieszać procesy wdrażania i polecać zasoby.
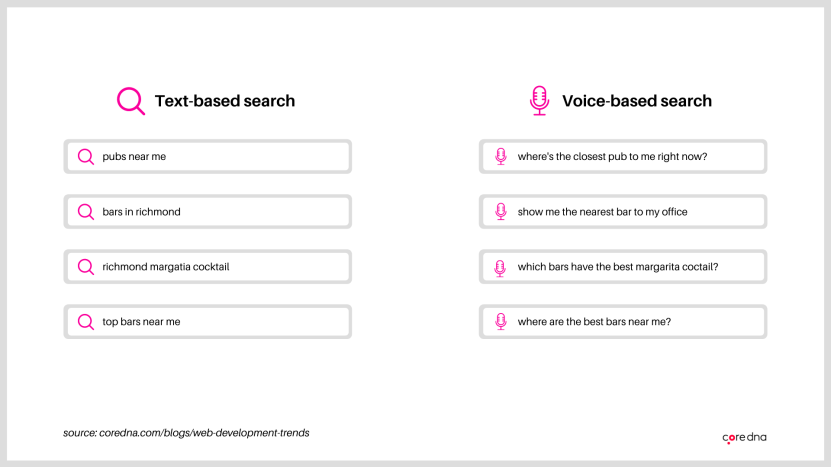
3. Wyszukiwanie głosowe eksploduje dzięki IoT
Internet rzeczy (IoT) od dłuższego czasu jest obiecujący, ale rok 2022 może być rokiem, w którym zobaczymy dokładnie, co można zrobić. Za ten wzrost mogą odpowiadać dwa obszary, w szczególności wyszukiwanie głosowe i inteligentne głośniki.
Szacuje się, że do 2023 r. będzie używanych 8 miliardów cyfrowych asystentów głosowych, a do 2021 r. 163 miliony inteligentnych głośników.
Rozwój w obu tych obszarach wpłynie na to, jak wszyscy, od programistów po użytkowników, będą współdziałać z wyszukiwarkami, co oznacza, że programiści i marketerzy będą musieli dostosować sposób, w jaki robią rzeczy.
Paul Thornton z Digital Hothouse wyjaśnia.
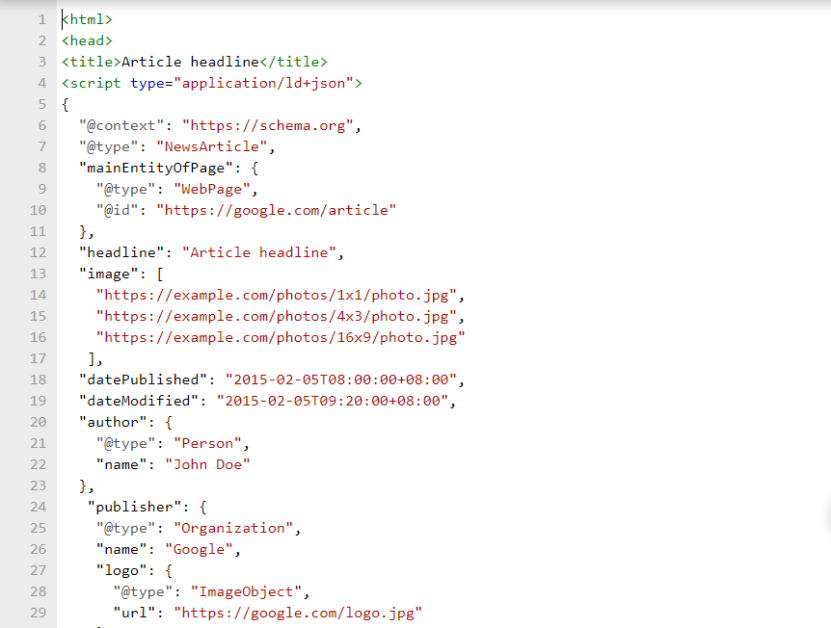
„Schema Markup i Structured Data będą odgrywać coraz większą rolę w tworzeniu stron internetowych, aby zapewnić, że wyszukiwarki będą w stanie w pełni zrozumieć Twoją firmę, Twoje produkty i usługi oraz dostarczyć je w wynikach wyszukiwania. Opcje znaczników schematu są prawie nieskończone; najczęstsze rodzaje treści to filmy, często zadawane pytania, produkty, przepisy, wpisy na blogu – wszystko, co skutkuje bogatymi wynikami lub polecanymi fragmentami. To tylko kilka przykładów setek potencjalnych typów znaczników schematu, które mogą pomóc wyszukiwarkom i inteligentnym urządzeniom ”.

Schema Markup to mikrodane umieszczane w Twojej witrynie, które zawierają ulepszony opis lub fragment rozszerzony w wynikach wyszukiwania.

Dane strukturalne to standardowy format umieszczania informacji na stronie i w ten sposób dane są odczytywane przez wyszukiwarki. Ponieważ coraz więcej wyszukiwań przeprowadzanych jest za pomocą głosu, oczekuj większego nacisku na te obszary.
Co zrobic nastepnie:
Oto kilka wskazówek, jak zoptymalizować witrynę pod kątem zapytań głosowych:
- Zoptymalizuj treść pod kątem pozycji zerowej dzięki krótkiemu wprowadzeniu składającemu się z 40-50 słów i używaj tabel lub wypunktowań tam, gdzie to możliwe.
- Nie bój się wprowadzać konwersacyjnego tonu w treści bloga i opisach produktów.
- Opracuj badanie słów kluczowych wokół pytań i odpowiedzi, a nie pojedynczych słów kluczowych lub fraz kluczowych.
- Wymieszaj terminologię, aby uzyskać bardziej zróżnicowany zestaw słów kluczowych i wyrażeń, obejmujący wszystkie istotne (rzeczywiście trafne!) sposoby zadawania pytań. Zachowaj to naturalne.

4. Progresywne aplikacje webowe (PWA) zastąpią natywne aplikacje mobilne
PWA nie są niczym nowym w wyobraźni, ale ich wpływ powinien nadal rosnąć w 2022 roku.
Aplikacje PWA oferują szereg korzyści, które spowodują wzrost ich wykorzystania. Doświadczenie użytkownika zapewniane przez PWA nie ma sobie równych, a wraz ze wzrostem wykorzystania urządzeń mobilnych można oczekiwać, że marki będą kontynuować ten trend.
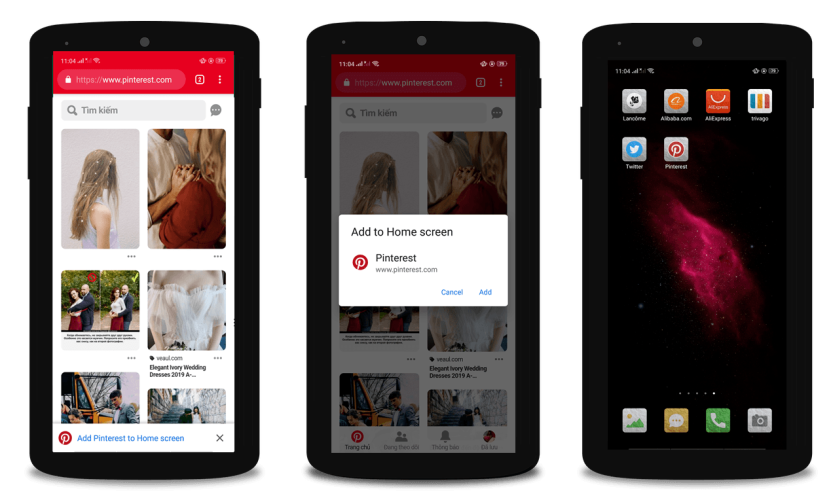
PWA umożliwiają szybkie ładowanie stron internetowych i nadal działają w trybie offline. Odtwarzają one środowisko aplikacji w przeglądarce i ułatwiają pracę programistom niż tworzenie natywnych aplikacji dla każdego urządzenia.
Przykład aplikacji PWA można znaleźć w witrynie mobilnej Pinterest.
Co zrobic nastepnie
Budowanie natywnych aplikacji mobilnych to znacznie dłuższy proces niż budowa tradycyjnej strony internetowej, zwłaszcza gdy trzeba uwzględnić elementy personalizacji.
Jeśli zastanawiasz się nad zmianą swojej aplikacji internetowej na komputery, konieczne będzie również zoptymalizowanie pod kątem urządzeń mobilnych. Zamiast tworzyć dwie aplikacje, rozwiń swoją witrynę jako PWA, aby zapewnić lepszą obsługę klienta na urządzeniach mobilnych.
Przeczytaj dalej: Co to jest progresywna aplikacja internetowa? (I czy potrzebujesz jednego)5. Mniejsze firmy będą preferować SPA do tworzenia aplikacji
Inną już ustaloną koncepcją, która nadal będzie przyciągać uwagę, są aplikacje jednostronicowe (SPA). Oczekiwanie na załadowanie stron podczas przeglądania online może być denerwujące dla użytkownika. Dlatego popularność będą rosły w SPA, które pozwalają na nieprzerwane przewijanie.
Duże firmy, takie jak Google i Facebook, dostarczają najjaśniejszych przykładów tego, jak powinno funkcjonować SPA. Dzięki frameworkom opartym na JavaScript i większej liczbie użytkowników online, spodziewaj się, że stosowanie SPA będzie kontynuowane również w innych firmach.
Pakiet produktów Google, od Gmaila po GDrive, oferuje doskonałe przykłady SPA w działaniu.
Co zrobic nastepnie
Jedną z głównych zalet SPA jest to, że zapewniają krótsze czasy ładowania, ponieważ tylko wymagana zawartość strony jest aktualizowana zamiast ponownego ładowania całej strony. Oferują również buforowanie offline.
Jeśli masz mniejszą firmę, rozważ zbudowanie swojej strony internetowej jako SPA, aby skrócić czas tworzenia i poprawić wrażenia użytkownika.
Przeczytaj dalej : Jak wybrać najlepszy CMS dla aplikacji mobilnych
Transformacja cyfrowa: ostateczny przewodnik
Wszystko, co musisz wiedzieć o cyfrowej transformacji, PLUS bonusowy arkusz cyfrowej transformacji, którego używamy wewnętrznie do śledzenia zadań związanych z wykresem i wysiłkiem.
6. Cyberbezpieczeństwo będzie rosło na znaczeniu
Hakerzy zdołali przeprowadzić atak złośliwego oprogramowania na drugiego co do wielkości niemieckiego dostawcę oprogramowania Software AG w październiku 2020 r., żądając prawie 20 milionów dolarów.
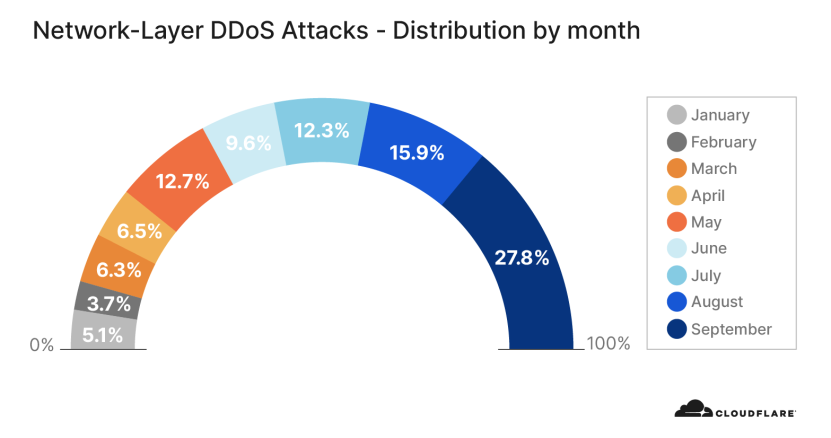
Według Cloudflare liczba rozproszonych ataków typu „odmowa usługi” (DDoS) w 2020 r. podwajała się co kwartał. W ataku DDoS hakerzy zalewają docelowy serwer zalewem złośliwego ruchu internetowego. Efektem końcowym mogą być godziny przestojów i utrata przychodów.
Ponieważ coraz więcej firm i pracowników wchodzi do sieci po skutkach 2020 r., oczekuj, że firmy i osoby fizyczne będą inwestować więcej w cyberbezpieczeństwo, aby się chronić.
Co zrobic nastepnie
Ochrona Twojej firmy i informacji o klientach będzie miała kluczowe znaczenie w 2022 r., zwłaszcza w czasie, gdy cyberataki nadal nasilają się. Oto kilka kroków, które możesz wykonać, aby się przygotować:
1. Przeprowadź ocenę podatności
Nie możesz się zabezpieczyć, dopóki nie będziesz wiedział, co należy zrobić. Chociaż możesz zacząć od ogólnych środków, takich jak stawianie zapór, ocena bezpieczeństwa może pomóc w określeniu obecnych luk w zabezpieczeniach.
2. Zabezpiecz swój zdalny dostęp
Upewnij się, że wszyscy pracownicy korzystają z VPN, a wszystkie dane są szyfrowane, aby zapobiec wyciekom.
3. Wprowadź role, uprawnienia i uwierzytelnianie wieloskładnikowe
Ograniczenie dostępu do niektórych obszarów witryny lub platform cyfrowych może poprawić ogólne bezpieczeństwo. Aby uzyskać dostęp, wymagaj dodatkowej warstwy weryfikacji oprócz nazw użytkowników i haseł.
Przeczytaj dalej: Najlepsze praktyki w zakresie bezpieczeństwa witryn internetowych: jak zabezpieczamy witryny internetowe naszych klientów (i jak możesz zrobić to samo)
7. Projekt Motion UI zwiększy interaktywność strony
Witryna internetowa powinna zawierać nie tylko wszystkie informacje, których ktoś szuka; powinien być również estetyczny. Coraz większy nacisk kładzie się na interfejs użytkownika, a interfejs ruchu to kolejny etap, który może wybuchnąć.
Kiedy użytkownik odwiedza witrynę, nie chce się zastanawiać, dokąd się udać. Projekt ruchu pomaga stworzyć intuicyjny interfejs, który prowadzi użytkowników, mówiąc im, co robić i na czym należy się skupić na stronie.
Motion UI wykorzystuje wskazówki wizualne i umożliwia aplikacjom internetowym reagowanie na użytkowników, zapewniając bardziej płynne i przyjemne wrażenia użytkownika.

Co zrobic nastepnie
Wprowadź wizualne wskazówki, które poprowadzą odwiedzających przez Twoją witrynę lub aplikację.

Używaj również prostych animacji, aby poprawić wrażenia użytkownika, gdy odwiedzający muszą czekać na załadowanie strony lub dotrą do strony błędu. Może to utrzymać zaangażowanie użytkownika, gdy napotka rzeczy, które zwykle psują wrażenia użytkownika.
Przeczytaj dalej: eCommerce Web Design: 36-punktowa lista kontrolna do stworzenia najlepszej witryny eCommerce
8. Postęp w chmurze obliczeniowej będzie kontynuowany
Rozwój pracy zdalnej nie byłby możliwy bez przetwarzania w chmurze, a trend ten powinien utrzymać się do 2022 r. Według Gartnera oczekuje się, że usługi chmury publicznej wzrosną do 306,9 mld USD do 2022 r., w porównaniu z 242,7 mld USD w 2019 r.
Wraz ze wzrostem, jaki firmy SaaS zaobserwowały w 2020 r., oraz zapowiedzią kilku czołowych firm technologicznych, że przestawią się na zdalną, można się spodziewać, że nowe postępy w zakresie przetwarzania w chmurze będą konieczne, aby nadążyć.
Co zrobic nastepnie:
Wiele firm przeniosło swoją działalność do Internetu, gdy pandemia przyspieszyła cyfrową transformację w 2020 roku, ale nie miały czasu na planowanie długoterminowej strategii. Jednak przetwarzanie w chmurze nie zwolni.
Gdy Twoja firma rozważa swoją strategię cyfrową na przyszłość, zastanów się, czy bardziej nadajesz się do budowania infrastruktury chmury prywatnej, czy do zastosowania podejścia opartego na wielu chmurach.
Przeczytaj dalej: Czym jest transformacja cyfrowa? (Słowo czy zło konieczne?)
9. Rozpocznie się kolejny krok w dostosowywaniu procesu
Każda firma ma swój własny sposób działania, a dzięki kilku dostępnym opcjom ma również swoje preferencje dotyczące rozwiązań programowych do rozwiązywania określonych problemów. To bogactwo możliwości dało początek najlepszemu w swojej klasie podejściu do budowania stosów oprogramowania.
Ashley Kimler z CopyNoise wyjaśnia:
„Tworzenie stron internetowych zostało już zakłócone przez aplikacje internetowe, wtyczki i integracje. Myślę, że w tym roku zobaczymy kolejny krok w dostosowywaniu procesów. Tworzenie narzędzi może równie dobrze stać się bardziej popularne dzięki uczeniu się zwykłych ludzi, jak tworzyć własne narzędzia z gotowymi interfejsami API, pakietami SDK i narzędziami do tworzenia aplikacji bez kodu."

Dostosowywanie procesów umożliwia organizacjom dostosowywanie przepływów pracy w ramach różnych programów w celu dostosowania do bieżących przepływów pracy i unikalnych potrzeb organizacji.
Przy tak wielu narzędziach zdolnych do robienia tych samych rzeczy programiści będą musieli mieć możliwość dostosowywania rozwiązań bez zakłócania tego, jak wolą robić rzeczy.
Co zrobic nastepnie
Mapuj swoje bieżące przepływy pracy w organizacji, aby zrozumieć, co najlepiej sprawdza się w Twojej firmie. Oceniając narzędzia dla swoich procesów biznesowych, określ, czy oprogramowanie może pasować do Twojego obecnego stylu, czy też będziesz musiał zmodyfikować swoje przepływy pracy, aby odniosło sukces.
Przeczytaj dalej: Mapa drogowa transformacji cyfrowej: 10 kroków do udanej transformacji cyfrowej
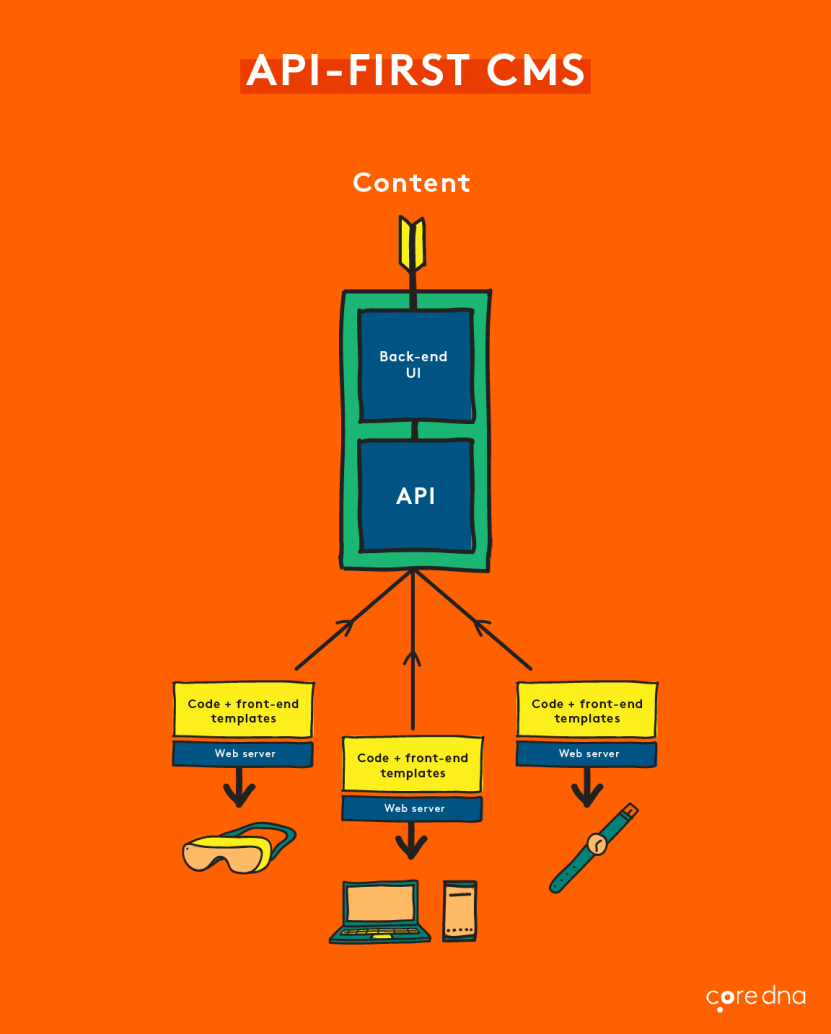
10. Firmy będą faworyzować rozwój API-first
W miarę pojawiania się nowych aplikacji i technologii potrzeba łączenia tych technologii stale rośnie. Nowe urządzenia IoT, interfejsy internetowe i narzędzia programowe zawierają interfejsy API, które umożliwiają im łączenie się ze sobą.
Wcześniej wielu programistów mogło najpierw skoncentrować się na produkcie, a następnie traktować fakt, że trzeba go było podłączyć do innych urządzeń, jako refleksję. Jednak teraz interfejsy API są na pierwszym miejscu i znajdują się w centrum, ponieważ firmy szukają sposobów na zwiększenie wzajemnych połączeń.
Programowanie oparte na interfejsie API stawia użytkowników na pierwszym miejscu i zapewnia inne korzyści, takie jak umożliwienie zespołom programistycznym równoległej pracy, zmniejszenie kosztów tworzenia aplikacji i zwiększenie szybkości wprowadzania na rynek.

(Źródło: API-First CMS: wyjaśnienie w 5 minut)
Nie wspominając o tym, że projekt oparty na interfejsie API umożliwia nowym produktom i interfejsom stać się potencjalnymi drogami dostarczania treści. Na przykład, dzięki systemowi CMS z interfejsem API, coś, co mogło być tylko aplikacją na urządzenie mobilne, może być teraz używane w kioskach, inteligentnych samochodach i innych obszarach.
11. Zwiększone buforowanie dla szybkości i wydajności
Pamięć podręczna to rozwiązanie do tymczasowego przechowywania. Buforowanie ma na celu przyspieszenie dostarczania informacji poprzez przechowywanie plików statycznych lokalnie lub na serwerze, dzięki czemu nie trzeba ich ładować przy każdym dostępie. W ten sposób możesz wydłużyć czas odpowiedzi przeglądarki. Spodziewaj się, że buforowanie zostanie dodane do architektury witryn i aplikacji internetowych tam, gdzie to możliwe.
12. Pojawienie się szablonów po stronie serwera dla czasu wprowadzenia na rynek i elastyczności
Szablony po stronie serwera to technika, której więcej zobaczymy w nadchodzącym roku. Ta technika tworzenia stron internetowych generuje strony internetowe na serwerze zamiast w przeglądarce klienta. Szablony po stronie serwera umożliwiają programiście utworzenie szablonu definiującego wygląd stron internetowych i wstępne wypełnienie witryny niestandardowymi danymi użytkownika. Istnieje wiele zalet tworzenia szablonów po stronie serwera, ale najważniejszą jest to, że skraca czas wprowadzania na rynek i zwiększa elastyczność. Szybciej jest wykonać wszystkie żądania wewnątrz serwera niż przeprowadzać dodatkowe objazdy przeglądarka-serwer.
13. Wtyczki, narzędzia innych firm nadal powodują problemy
Narzędzia i wtyczki innych firm znacznie ułatwiają prowadzenie witryny internetowej, dodając funkcje niedostępne w ustawieniach domyślnych, ale ta łatwość wiąże się z kosztami, które nadal obserwujemy. Wtyczki innych firm mogą być problematyczne dla Twojej witryny, ponieważ często są przestarzałe i mogą nie być bezpieczne. Mogą również powodować problemy z kompatybilnością z innymi aplikacjami, a nawet zepsuć układ strony. Oprócz zagrożeń związanych z bezpieczeństwem i kompatybilnością, ładowanie wtyczek i innych narzędzi innych firm może potencjalnie spowolnić Twoją witrynę.
14. Platformy skupiają się na potrzebach marketerów – nawet przez headless
Tradycyjne rozwiązania CMS pozwalają na tworzenie stron internetowych i doświadczeń e-commerce, które współpracują z głównymi przeglądarkami, takimi jak Chrome, Firefox i Internet Explorer. Jednak klienci oczekują teraz spersonalizowanych i spójnych doświadczeń multimodalnych za pośrednictwem urządzeń podłączonych do Internetu Rzeczy, takich jak inteligentne głośniki i inteligentne zegarki.
Na tym polega aspekt „bezgłowy”. Wyświetlacz frontonu (lub „głowa”) nie jest połączony z zapleczem. Platformy umożliwiają teraz marketerom tworzenie treści raz, przechowywanie ich centralnie i dystrybucję do każdego urządzenia lub punktu kontaktu. Pozwala to reklamodawcom na większą elastyczność przy jednoczesnym zbieraniu danych i dostarczaniu spersonalizowanych reklam.
15. Zaangażowanie napędzane sztuczną inteligencją - od chatbotów po tworzenie treści i personalizację
Marketing bardzo się zmienił w ciągu ostatniej dekady. Wszyscy szukają teraz personalizacji i automatyzacji. Coraz częściej firmy to robią, wykorzystując sztuczną inteligencję. Firmy mogą zapewnić każdemu klientowi najbardziej odpowiednie i spersonalizowane treści dzięki zaangażowaniu opartemu na sztucznej inteligencji.
Na przykład chatboty pozwalają klientom dotrzeć do firm na ich własnych warunkach i pomóc im szybciej i skuteczniej znaleźć to, czego szukają. Ponadto Chatboty mogą odpowiadać na pytania dotyczące Twoich produktów lub usług, sprawdzać dostępność produktu w Twoim sklepie, a nawet pomagać klientom w dokonaniu zakupu online.
16. Architektura bezserwerowa/użyj statycznej i bezgłowej
Zamiast projektować i wdrażać aplikacje na serwerach, przetwarzanie bezserwerowe pozwala dostawcy chmury na całkowitą kontrolę wykonywania kodu. Eliminuje potrzebę zarządzania, udostępniania i utrzymywania serwerów przez programistów podczas wdrażania kodu. Architektura bezserwerowa rośnie, ponieważ eliminuje potrzebę martwienia się o podstawową infrastrukturę i może być korzystna dla statycznych i bezgłowych witryn internetowych.
17. Zwiększony internet rzeczy (IoT)
IoT to stale ewoluujący rynek, na którym pojawią się miliardy urządzeń. Według IDC do 2025 r. na całym świecie będzie 55,7 miliardów połączonych urządzeń. Ponieważ coraz więcej firm projektuje produkty z łącznością, każdemu urządzeniu staje się łatwiejsze łączenie się z innymi urządzeniami. W miarę jak połączenia te stają się coraz bardziej powszechne, możliwości, jakie mogą zapewnić, będą wzrastać. Rozwój Internetu Rzeczy w ogromnym stopniu wpłynie na firmy i prawdopodobnie zmieni wiele aspektów obecności biznesowej w Internecie.
18. Rozwój API-First
W przypadku programowania API-first programiści najpierw tworzą interfejs API, aby upewnić się, że odpowiada on potrzebom produktu, a następnie tworzą interfejs użytkownika do pracy z tym interfejsem API. Dzięki temu deweloperzy mogą skupić się na budowaniu wartościowych funkcji, które będą generować przychody.
Wcześniej, gdy firmy koncentrowały się na stworzeniu aplikacji najpierw, proces rozwoju byłby powolny ze względu na konieczność oddzielnego zdefiniowania wszystkich struktur danych i interakcji z innymi systemami przed opublikowaniem czegokolwiek. Korzystanie z API-first development pozwoli firmom w nadchodzącym roku wykorzystać wiedzę o ich produkcie, wykorzystując otwartą architekturę, która zintegruje się z istniejącymi systemami.
19. Korzystanie z one-pagerów lub SPA
Witryny jednostronicowe lub jednostronicowe, znane również jako one-pagers lub SPA, mają tylko jedną stronę, a ich popularność rośnie. Dobrym pomysłem jest korzystanie z tego typu witryny, jeśli masz produkt lub usługę z ograniczonymi informacjami do udostępnienia. Niektórzy twierdzą, że one-pager jest zbyt ograniczający dla każdej firmy poszukującej wzrostu. Jednak nadal może to być skuteczna strategia prezentowania Twojej marki.
Jeśli Twoja firma robi dobrze tylko jedną rzecz, prawdopodobnie będziesz w stanie przekazać tę wiadomość lepiej na jednej stronie niż w całej witrynie. Nie wspominając o tym, że znacznie szybciej i taniej jest zbudować jednostronicowy zamiast całej witryny. Wszystko sprowadza się do poznania celu Twojej witryny i zastosowania odpowiednich strategii projektowych dla Twojej firmy.
20. Ulepszone natywne cyberbezpieczeństwo
W kontekście cyberbezpieczeństwa natywnego dla chmury, bezpieczeństwo platformy i infrastruktury oraz ciągłe bezpieczeństwo aplikacji to kluczowe elementy. Bezpieczeństwo zasobów, które próbujesz chronić, musi być wbudowane w projekt zasobu. Dotyczy to wielu poziomów, od systemu operacyjnego przez kontener do aplikacji. W tym roku natywne cyberbezpieczeństwo stanie się coraz ważniejsze, ponieważ coraz więcej firm decyduje się na korzystanie z usług w chmurze, co oznacza, że użytkownicy chmury są narażeni na naruszenia, włamania i inne problemy związane z bezpieczeństwem.
21. Więcej frameworków JavaScript
JavaScript to szybki i dynamiczny język, którego programiści używają do tworzenia różnych aplikacji internetowych, od narzędzi do animacji po kalkulatory. Jest to jeden z najpopularniejszych języków programowania w Internecie i obsługuje niektóre z najpopularniejszych stron internetowych. Struktury, takie jak Angular i React, ułatwiły programistom tworzenie złożonych interfejsów użytkownika. Będziemy nadal widzieć dobrze znane frameworki JavaScript używane w tworzeniu stron internetowych wraz z nowszymi frameworkami JavaScript, takimi jak Aurelia.
22. Najwyższy priorytet bezpieczeństwa
Cyberbezpieczeństwo jest najwyższym priorytetem dla firm. Ataki ransomware wzrosły o 102% w pierwszej połowie 2021 r. w porównaniu z początkiem 2020 r. Liczba ta stale rośnie w ujęciu rocznym. W rezultacie koncentracja na bezpieczeństwie będzie kontynuowana w tym roku, a firmy podejmą kroki w celu ochrony przed atakami ransomware i innymi zagrożeniami bezpieczeństwa.
Im więcej funkcji bezpieczeństwa, które firmy wdrażają na swoich stronach internetowych, tym lepiej są chronione. Firmy mogą zmniejszyć ryzyko włamania, wdrażając nowe środki bezpieczeństwa cybernetycznego, takie jak uwierzytelnianie wieloskładnikowe, szyfrowanie danych i usługi w chmurze. Te trzy strategie, wraz z innymi, pomogą chronić firmy i ich klientów przed cyberprzestępcami, jednocześnie usprawniając operacje.
Co zrobic nastepnie
Twórz wszystkie niestandardowe aplikacje za pomocą projektowania zorientowanego na interfejs API i dołącz odpowiednią dokumentację interfejsu API dla programistów, aby zrozumieć, jak łączyć się z Twoją aplikacją.
Wybierając oprogramowanie do swojego stosu technologicznego, upewnij się, że zawiera ono odpowiednią dokumentację interfejsu API, aby ułatwić życie programistom.
Przeczytaj dalej: Co to jest bezgłowy system zarządzania treścią (CMS)? Kompletny przewodnik [edycja 2021]
Obejrzyj prezentację wideo
Dokąd stąd idziemy?
Biorąc pod uwagę szybkie postępy, które miały miejsce w 2020 roku, wydaje się, że w świecie technologii minął ponad rok.
Ponieważ jednak firmy przestawiły się na pracę zdalną i rozwinęły infrastrukturę do zarządzania rozproszonym personelem, wiele osób stwierdziło, że to, co miało zająć lata, można w razie potrzeby zrobić w kilka miesięcy.
Będziemy musieli poczekać i zobaczyć, czy ta prędkość postępu się utrzyma.

Transformacja cyfrowa: ostateczny przewodnik
Wszystko, co musisz wiedzieć o cyfrowej transformacji, PLUS dodatkowy arkusz cyfrowej transformacji, którego używamy wewnętrznie do śledzenia zadań związanych z wykresem i wysiłkiem.
