20 schematów kolorów stron internetowych, które zainspirują Cię w 2022 r.
Opublikowany: 2020-08-13Kolory kształtują nasze postrzeganie świata. Nasza reakcja emocjonalna na kolor jest tak głęboko zakorzeniona w podświadomości, że przez większość czasu nawet tego nie zauważamy. Marki w pełni to wykorzystują, starając się wywołać określone uczucia i skojarzenia swoimi wyborami kolorystycznymi.
Nie powinno dziwić, że schematy kolorów stron internetowych odgrywają kluczową rolę w projektowaniu stron internetowych. Odpowiednie zestawienie kolorów może płynnie powiązać ze sobą wszystkie elementy projektu, poprawiając nie tylko estetykę witryny, ale także wrażenia użytkownika.
W tym artykule dowiesz się, jakie są schematy kolorów witryn internetowych, dlaczego są ważne, oraz dowiesz się, jakie są wspaniałe palety kolorów witryn internetowych. Zacznijmy!
- Co to jest schemat kolorów witryny?
- Znaczenie schematów kolorów stron internetowych
- Przykłady oszałamiających palet kolorów stron internetowych

Co to jest schemat kolorów witryny?
Schemat kolorów witryny to połączenie wszystkich kolorów i odcieni używanych w witrynie — czy to koloru tła, menu nawigacyjnego , treści pisanej, czy nawet mniejszych ikon i przycisków.
Przeglądając niektóre z najbardziej imponujących witryn internetowych, zauważysz, że każdy odcień palety kolorów witryn internetowych jest starannie dobrany i nic nie jest pozostawione przypadkowi. Kolory tworzą skojarzenia, a skojarzenia mają większe znaczenie, niż mogłoby się wydawać.
Znaczenie schematów kolorów stron internetowych
Wspomnieliśmy już, że schemat kolorów strony internetowej odgrywa znaczącą rolę w projektowaniu stron internetowych, ale przyjrzyjmy się bliżej, z czym wiąże się ta rola.
Ustawienie nastroju
Zwykle użytkownicy wiedzą, czy podoba im się witryna, nie dłużej niż kilka sekund. A ponieważ około 62-90% ich początkowego wrażenia jest podyktowane po prostu kolorami, znaczenie schematu kolorów Twojej witryny drastycznie wzrasta.
Ponieważ kolory są ściśle powiązane z uczuciami, ich inteligentne wykorzystanie jest niezbędne do stworzenia odpowiedniego nastroju na Twojej stronie. Tworząc preferowaną atmosferę, automatycznie zwiększasz swój wpływ na reakcje emocjonalne odwiedzających.
Akcentowanie właściwych elementów
Każda strona internetowa ma kolory podstawowe i drugorzędne. Pierwsza jest używana w nagłówkach, ważnych wiadomościach, CTA, podczas gdy druga jest zarezerwowana dla podtytułów, pozycji menu, dodatkowego tekstu i tak dalej. Czemu? Ponieważ kontrast różnokolorowych elementów pomaga wyróżnić się tym właściwym.
To nie przypadek, że większość witryn wybiera dla swoich przycisków wezwania do działania czerwony lub inny odważny kolor. Różnica w kolorze natychmiast przyciąga uwagę widza we właściwe miejsca. Zastosowanie kolorów podstawowych i drugorzędnych pomaga gościom znacznie szybciej znaleźć to, czego szukają, co znacznie poprawia wrażenia użytkownika witryny.
Zwiększenie rozpoznawalności marki
Strona internetowa jest reprezentacją marki w sieci, co oznacza, że musi być spójna z tożsamością marki. Tak jak kolory Twojego logo odzwierciedlają charakter Twojej firmy, tak też powinna być kolorystyka Twojej strony internetowej.
Badania pokazują, że charakterystyczny kolor zwiększa rozpoznawalność marki o 80% . To imponująca liczba, więc zobaczmy, jak można to wytłumaczyć. Dzięki naszej silnej pamięci kolorów, marki zapamiętujemy głównie po ich dominującym kolorze. Pomyśl na przykład o Coca-Coli — jaskrawa czerwień natychmiast pojawia się w naszych umysłach.

Źródło: Coca-Cola
Spójne używanie kolorów marki w całej witrynie wzmocni wizualny wizerunek Twojej marki we wspomnieniach odwiedzających. Im bardziej eksponujesz swoje charakterystyczne kolory, tym większe szanse na zapamiętanie i rozpoznanie Twojej marki.
rekomendowane lektury
- 15 nowoczesnych trendów w projektowaniu stron internetowych
- Czym jest responsywne projektowanie stron internetowych?
- Koszt projektu strony internetowej: ile należy zapłacić?
Przykłady oszałamiających palet kolorów stron internetowych
Nadszedł czas, aby zapoznać się z niektórymi z najbardziej atrakcyjnych palet kolorów witryn internetowych, aby zobaczyć, w jaki sposób marki z powodzeniem wykorzystały kolory, aby opowiedzieć historię.
Elegancja w mrocznym stylu
![schemat kolorów jabłek]() Źródło: Apple
Źródło: Apple
Strona internetowa Apple to klasyczny przykład dobrze wykonanego minimalizmu. Elektryzujący błękit przycisków CTA migocze na tle ciemniejszego brązu foki, natychmiast przykuwając wzrok gościa. Witryna oszczędnie używa tekstu, dzięki czemu jego ogólny wygląd jest czysty i uporządkowany.
Oto przykład szablonu witryny w podobnym stylu. Minimalistyczny design wspiera i uwydatnia wszystkie właściwe elementy.

Użyj szablonu
Odcienie fioletu

Źródło: Mozilla
Witryna Mozilli używa głębokiego fioletu jako koloru podstawowego i wraz z jaśniejszymi odmianami fioletu zapewnia żywy i nowoczesny wygląd. Ale jest jeszcze jeden interesujący szczegół — marka żartobliwie wykorzystała kolory swojego logo, aby nadać projektowi wykończenie.
Błękit nieba i żółć

Źródło: Moz
Strona Moz łączy w sobie kilka odcieni niebieskiego z lekko nasyconym żółtym. Rezultatem jest spokojna, nienarzucająca się paleta, w której nie ma nic krzykliwego ani nadmiernego. Żółte przyciski CTA przyciągają uwagę kontrastem, a błękitny kolor logo Moz zdobi nagłówki i ważne cyfry.
Uzupełnienia na białym

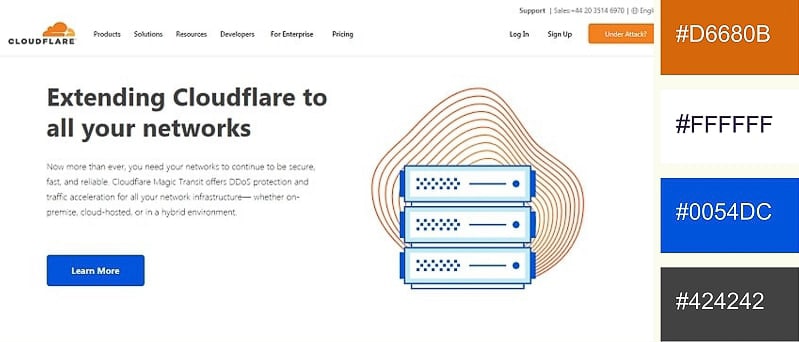
Źródło: Cloudflare
Jako kolor marki niebieski kojarzy się z niezawodnością i zaufaniem. Dlatego jest to naturalny wybór dla firmy takiej jak Cloudflare, w której chodzi o bezpieczeństwo. Orange dodaje energii i dynamizmu projektowi i dominuje w logo marki . Te dwa komplementy bardzo dobrze współgrają na neutralnym białym tle.
Ciepłe Pastele i Błękit Nilu

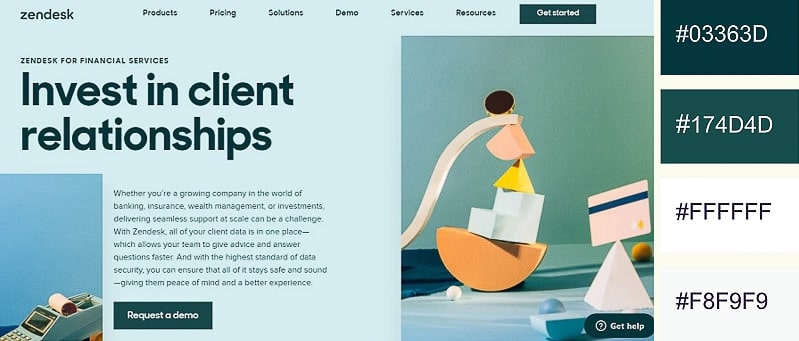
Źródło: Zendesk
Zendesk używa kilku palet na swojej stronie internetowej, ale spójne na wszystkich stronach jest użycie Nile Blue. Jako charakterystyczny kolor marki, niebieski pięknie wpisuje się w jej filozofię. Strona w przyjemny sposób łączy błękit Nilu z pastelami , uzyskując miękki i modny wygląd.
Badać
- Responsywne szablony stron biznesowych
- Stylowe szablony stron internetowych o stylu życia
- Szablony stron osobistych
- Ekspresyjny szablon strony artystycznej
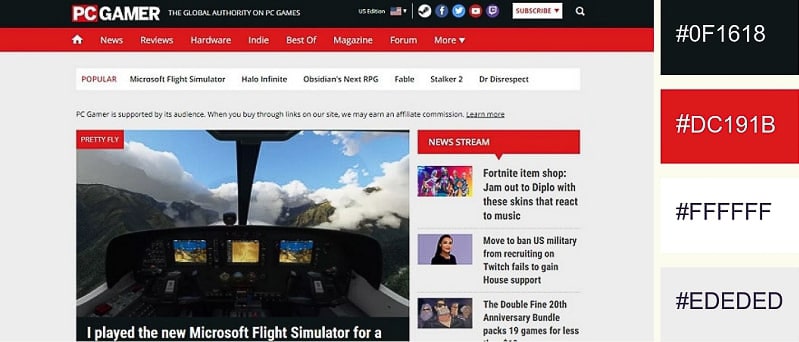
Energetyczny Czerwony

Źródło: Gracz komputerowy
Czerwień to jeden z najbardziej władczych i rześkich kolorów. To ma sens, że witryna poświęcona światu gier wykorzysta go w swoim projekcie. Pozostałe kolory w schemacie (czarny, biały i szary) są neutralne i zapewniają ładne tło dla efektu koloru czerwonego.
Oto podobny szablon witryny, w którym akcentowana czerwień podkreśla ważne ikony i przyciski wezwania do działania.

Użyj szablonu

Powietrzna śmiałość

Źródło: Clarins
Wiśniowa czerwień wygląda szczególnie atrakcyjnie i kobieco w zestawieniu z chłodniejszymi odcieniami. Jednak w przeciwieństwie do delikatnych odcieni różu jest dość odważny. Ta odmiana czerwieni może zatem służyć do komunikowania odważnej i wzmacniającej osobowości marki. Biel i szarość nadają projektowi lekki, przewiewny charakter.
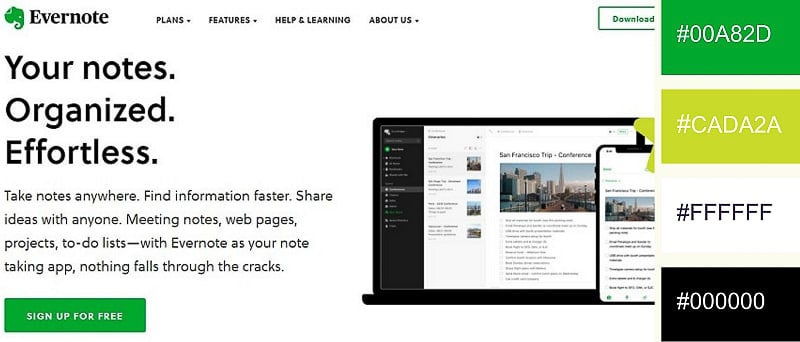
Minimalny zielony

Źródło: Evernote
Evernote postawił na minimalistyczny wygląd, który idealnie pasuje do aplikacji do robienia notatek. Obszerna biała przestrzeń pozwala stronie oddychać, a zieleń uspokaja umysł. Zwróć uwagę, jak dobrze pasuje to do celu aplikacji — aby uwolnić swój umysł od bałaganu, organizując i przekazując do aplikacji wszystko, co musisz zapamiętać.
Zabawny Różowy

Źródło: Benefit Cosmetics
Różowy to pasja i żartobliwość — dwie cechy, za którymi kierują się marki makijażu. Zwróć uwagę, jak biel odgrywa rolę pośrednika między odmianami różu, nadając witrynie zalotny, ale zrównoważony wygląd.
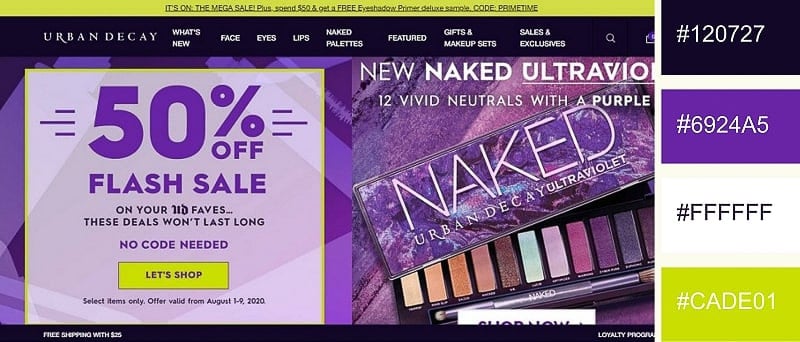
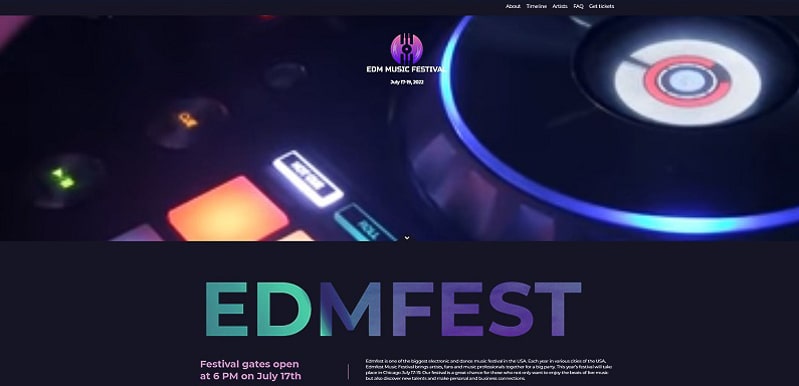
Neonowe szaleństwo

Źródło: Urban Decay
Dzięki stronie internetowej tak mocno napigmentowanej, jak jej makijaż, Urban Decay to marka, która nie stroni od koloru. Różnorodne odcienie fioletu przenikają przez miejsce i zapewniają mu bogatą i żywą bazę. Zwróć uwagę, jak dobrze akcentująca gruszka kontrastuje z resztą kolorów, nakazując naszemu spojrzeniu podążać za nią.
Ten szablon muzycznej strony internetowej emanuje tą samą energią dzięki intensywnemu wykorzystaniu fioletu.

Użyj szablonu
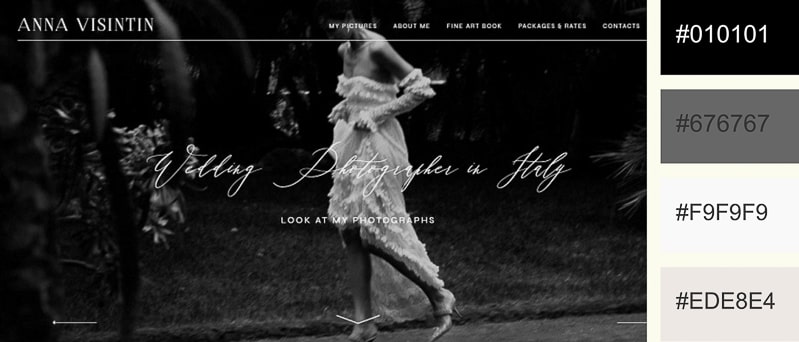
Czarno-biały sen

Źródło: Anna Visintsin
Portfolio fotografii ślubnej Anny Visintin z wdziękiem łączy wszystkie odcienie czerni, bieli i szarości. Ta powściągliwa paleta kolorów, w połączeniu z okazjonalnymi rozmytymi elementami, nadaje witrynie senny klimat. Anna Visintin udowadnia, że do zaprojektowania genialnej strony internetowej nie potrzeba szerokiej gamy kolorów.
Pozłacany luksus

Źródło: Guerlain
Ten luksus w kolorze szampana zawdzięcza swój kosztowny wygląd połączeniu czerni, bieli i złota. Inteligentne połączenie tych trzech kolorów nadaje witrynie ekskluzywny charakter, co pasuje do luksusowej marki, takiej jak Guerlain.
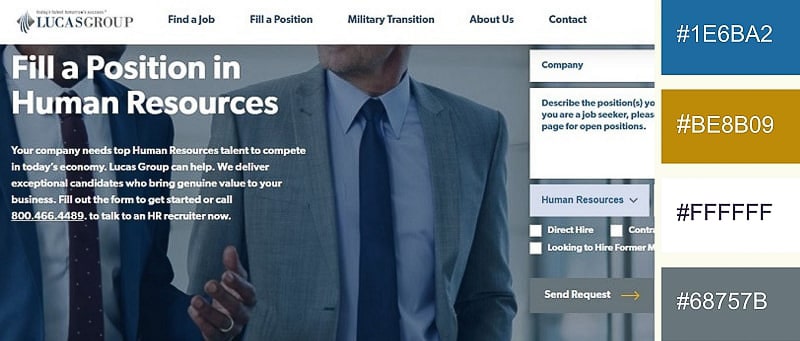
Zarezerwowane i profesjonalne

Źródło: Grupa Lucas
Jako firma zajmująca się wyszukiwaniem rekrutacji, Lucas Group zdecydowała się na bardziej profesjonalną stronę internetową. Łącząc uspokajający błękit z neutralną szarością, firma pozycjonuje się jako firma godna zaufania i kompetentna. Zwróć uwagę ponownie, w jaki sposób zaimplementowano kolor niebieski, aby symbolizować niezawodność.
Fioletowa Wibracja

Źródło: Moorhouse
Od głębokiego fioletu winogronowego po jego skromniejsze odcienie, paleta kolorów tej witryny zawiera sporo odcieni magicznego koloru. Zróżnicowane warstwy fioletu i poczucie głębi miejsca. Wybór koloru przez firmę konsultingową nie jest przypadkowy, ponieważ wiadomo, że fioletowy uosabia szlachetność, kreatywność i mądrość.
rekomendowane lektury
- Jak założyć stronę internetową: Przewodnik dla początkujących
- 30 najlepszych pomysłów na czcionki w witrynie
- Co to jest efekt przewijania paralaksy?
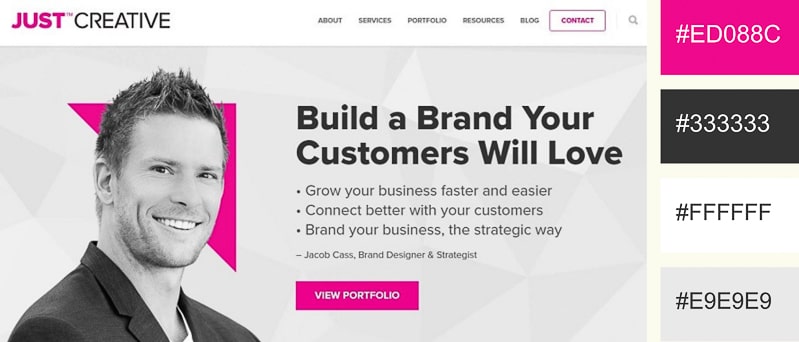
Bujne różowe akcenty

Źródło: Po prostu kreatywnie
Szary rtęci i gorący róż tworzą bardzo urocze zestawienie kolorystyczne. Podczas gdy szarość tworzy neutralne tło, akcent różowy nadaje projektowi życia i wigoru. Zwróć uwagę na spójność wizualną Just Creative — te same kolory naniesione zostały zarówno na logo, jak i samą stronę.
Ziemskie odcienie

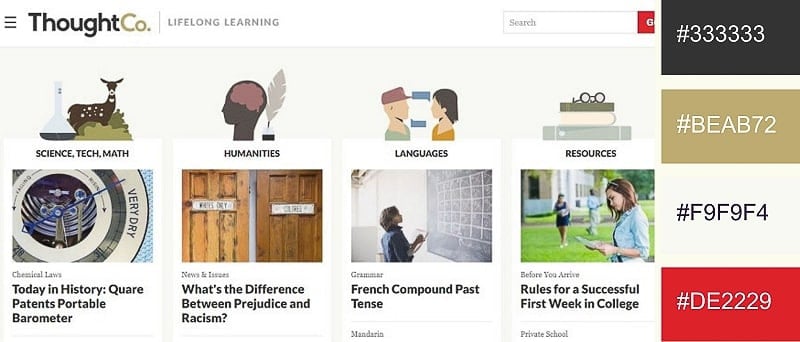
Źródło: Myśl Co
Firma ThoughtCo zastosowała kilka odcieni ziemi, aby uzyskać kojącą, uziemiającą atmosferę na swojej stronie internetowej. Minimalistyczny projekt pozbawiony bałaganu ma sens w przypadku platformy edukacyjnej, takiej jak ThoughCo. Crimson może być również czasami zauważony, ponieważ podkreśla ważne wiadomości i przyciski. Jeśli szukasz strony internetowej o podobnych odcieniach ziemi, sprawdź ten szablon.

Użyj szablonu
Srebrne światło księżyca

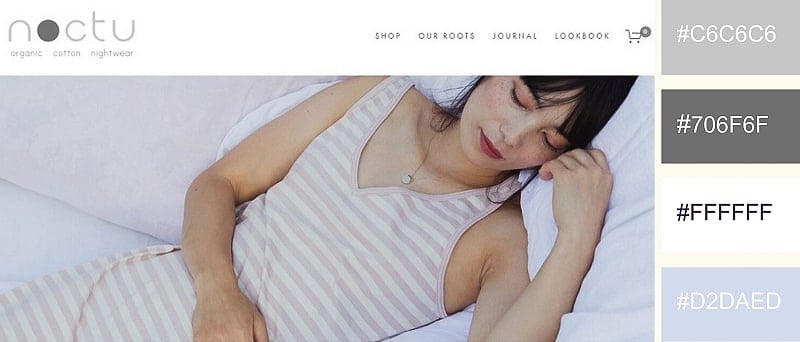
Źródło: Noctu
Poprzez odpowiednie użycie koloru, firma produkująca bawełnianą bieliznę nocną znalazła sposób, aby nawet jej strona internetowa wyglądała na miękką i bawełnianą. Wszystkie różne odcienie srebra i delikatnego błękitu łączą się w piękną paletę kolorów, aby emanować spokojem i spokojem.
Wyblakły Beż

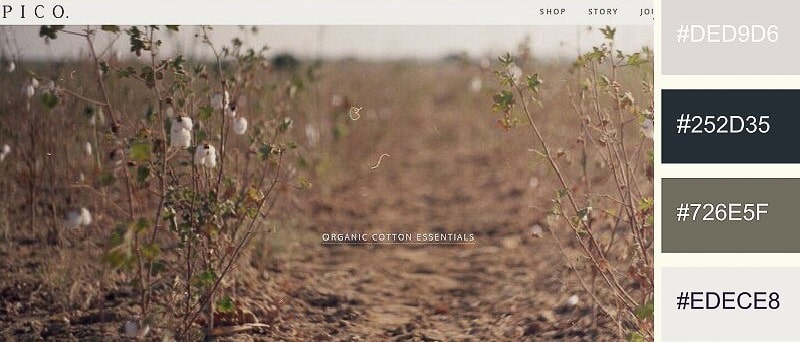
Źródło: Projekt Pico
Ta naturalna i ziemista kolorystyka doskonale współgra z wizualnym stylem i misją ekologicznej firmy. Zamiast standardowej bieli Pico wybrał jako tło beż Carrara. Kolor jest przyjemny dla oka i jest kluczem do lekkiego, pierzastego charakteru strony.
Szczypta koloru

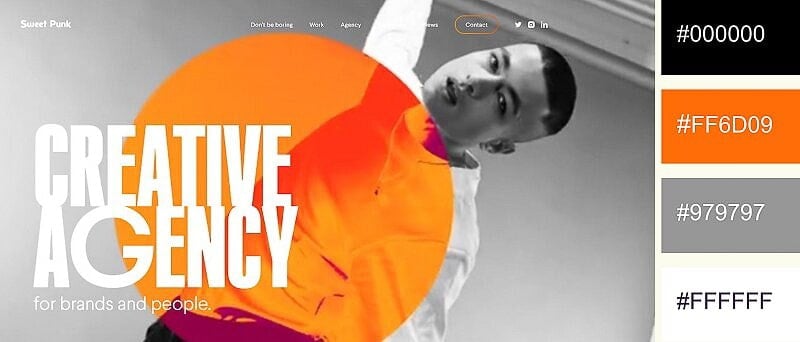
Źródło: Słodki Punk
Przenoszący energię entuzjazmu i kreatywności, orange idealnie pasuje do tej agencji kreatywnej. Zakurzona szarość tła chłodzi witrynę i sprawia, że akcenty kolorystyczne zajmują centralne miejsce.
Retro Różowy

Źródło: Splendor in the Grass
Ta ciepła paleta barw emituje tyle ciepła, że można je niemal poczuć z drugiej strony ekranu! Różne odcienie różu w połączeniu z pustynną żółcią piaskową dają mocny letni nastrój. Zwróć uwagę, w jaki sposób witryna używa kolorów do oddzielania różnych sekcji.
Wniosek
Wpływ kolorystyki strony internetowej wykracza poza wygląd i estetykę. Kolory wywołują skojarzenia, wywołują w widzach określone uczucia. Dokładne znaczenie kolorów może różnić się w zależności od kultury, ale ich przekonujący wpływ na ludzi jest uniwersalny.
Ponieważ Twoja witryna jest rozszerzeniem Twojej marki, użycie podstawowych kolorów w witrynie pomoże utrwalić wizerunek Twojej marki. To z kolei prowadzi do większej rozpoznawalności marki. Przestudiuj udane przykłady, wybierz palety kolorów, które najlepiej oddają Twoją markę i wykorzystaj je, aby skuteczniej dzielić się swoim przesłaniem.
Dopiero zaczynasz swoją witrynę? Sprawdź nasze gotowe szablony stron internetowych, które pomogą Ci zbudować witrynę w kilka minut.
Stwórz teraz

 Źródło: Apple
Źródło: Apple