8 przykładów formularzy kontaktowych w witrynie i jak je utworzyć
Opublikowany: 2024-03-26Formularze kontaktowe: mogą wydawać się drobnym szczegółem w ogólnym projekcie Twojej witryny, ale w rzeczywistości są całkiem poważną sprawą.
Przed napisaniem tego artykułu zagłębiliśmy się w Reddit i znaleźliśmy wiele przypadków, w których ludzie przez lata pytali o skonfigurowanie stron kontaktowych.

Bez wątpienia formularze kontaktowe są ważną częścią projektowania stron internetowych, na którą należy zwrócić szczególną uwagę.
W tym artykule omówimy, dlaczego formularze kontaktowe są ważne i jakie są istotne elementy ich projektowania, a także pokażemy 8 inspirujących przykładów.
Zanurzmy się!
Skróty️
- Czym są formularze kontaktowe w serwisie internetowym?
- Dlaczego formularze kontaktowe są ważne?
- Z jakich elementów składa się prosty formularz kontaktowy?
- 8 inspirujących przykładów formularzy kontaktowych
- 4 wskazówki, jak zaprojektować konwertujący formularz kontaktowy
- Jak stworzyć formularz kontaktowy na swoją stronę internetową?
- Często zadawane pytania
Czym są formularze kontaktowe w serwisie internetowym?
Formularze kontaktowe w witrynie internetowej stanowią istotny punkt interakcji między firmą a osobami odwiedzającymi jej witrynę.
Zapewniają użytkownikom możliwość inicjowania komunikacji, zadawania pytań, przekazywania opinii lub kontaktowania się ze sprzedawcą bez uciekania się do tradycyjnych metod, takich jak e-mail lub rozmowy telefoniczne.
Zasadniczo formularze te ułatwiają wymianę informacji, umożliwiając zebranie kluczowych danych od potencjalnych klientów lub zainteresowanych stron.
Formularze kontaktowe zazwyczaj znajdują się na osobnej stronie docelowej „Skontaktuj się z nami” lub są wyświetlane w formie wyskakującego okienka.
Dlaczego formularze kontaktowe są ważne?

Mówiąc najprościej, formularz kontaktowy ułatwia komunikację firmom i odwiedzającym.
Formularze kontaktowe to nie tylko narzędzie obsługi klienta. Oferują wiele korzyści zarówno dla firm, jak i użytkowników:
- Wygoda : Formularze kontaktowe usprawniają proces komunikacji, oferując odwiedzającym szansę na nawiązanie kontaktu bez przełączania pomiędzy różnymi kanałami komunikacji.
- Organizacja : Wszystkie wiadomości pochodzące z Twoich formularzy kontaktowych trafiają w jedno miejsce, co ułatwia ich obsługę.
- Personalizacja : formularze kontaktowe mogą wymagać podania konkretnych informacji dostosowanych do potrzeb Twojej firmy, co pozwala lepiej zrozumieć i posegmentować zapytania klientów.
Generowanie leadów : Formularze kontaktowe pomagają pozyskiwać potencjalnych klientów , zbierając dane kontaktowe od potencjalnych klientów, którzy wyrażają zainteresowanie produktami lub usługami.
Z jakich elementów składa się prosty formularz kontaktowy?

Formularz kontaktowy składa się z kilku kluczowych elementów, ale ich prawidłowe wykonanie sprawi, że Twój formularz stanie się wyjątkowy.
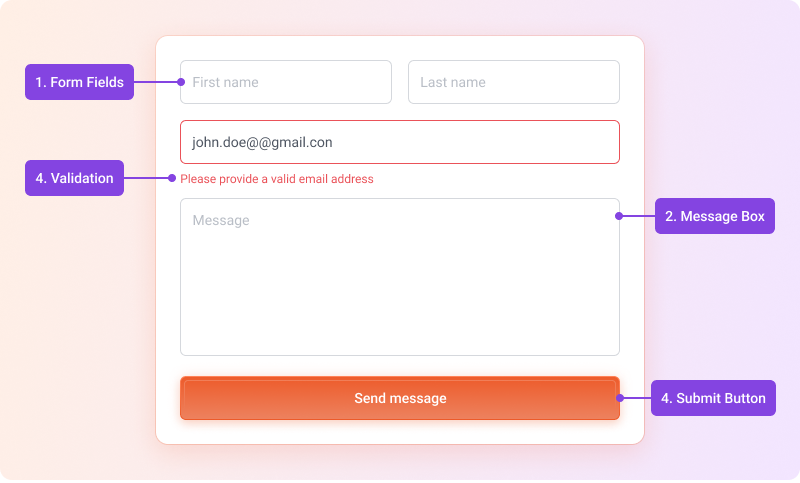
Oto zestawienie głównych elementów i funkcji najwyższej klasy formularzy kontaktowych:
- Pola formularza : są to pola, w których użytkownicy wprowadzają swoje informacje, takie jak imię i nazwisko, adres e-mail, numer telefonu i wiadomość.Liczba i rodzaj pól wejściowych może się różnić w zależności od celu i złożoności formularza kontaktowego.
- Okno wiadomości : jest to wyznaczony obszar, w którym użytkownicy mogą wpisać swoją wiadomość lub zapytanie.Pozwala to na szczegółową komunikację i zapewnia użytkownikom możliwość skutecznego wyrażania swoich potrzeb lub obaw.
- Przycisk Prześlij : jest to przycisk, który użytkownicy klikają, aby wysłać wiadomość lub informacje po wypełnieniu formularza.Ta czynność powoduje przesłanie formularza do właściciela serwisu lub wyznaczonego odbiorcy.
- Walidacja : formularze kontaktowe często zawierają funkcje sprawdzania poprawności, które zapewniają, że użytkownicy podają niezbędne informacje we właściwym formacie.Na przykład weryfikacja adresu e-mail sprawdza, czy użytkownik wprowadził prawidłowy adres e-mail, zanim będzie można przesłać formularz.
- Potwierdzenie : po przesłaniu użytkownicy mogą otrzymać wiadomość z potwierdzeniem wskazującą, że ich wiadomość została pomyślnie wysłana.Potwierdzenie to pomaga uspokoić odwiedzających i potwierdzić, że otrzymano ich zapytanie.
8 inspirujących przykładów formularzy kontaktowych
Teraz, gdy omówiliśmy podstawy, przyjrzyjmy się kilku świetnym przykładom formularzy kontaktowych od marek, które opanowały sztukę komunikacji z klientem.
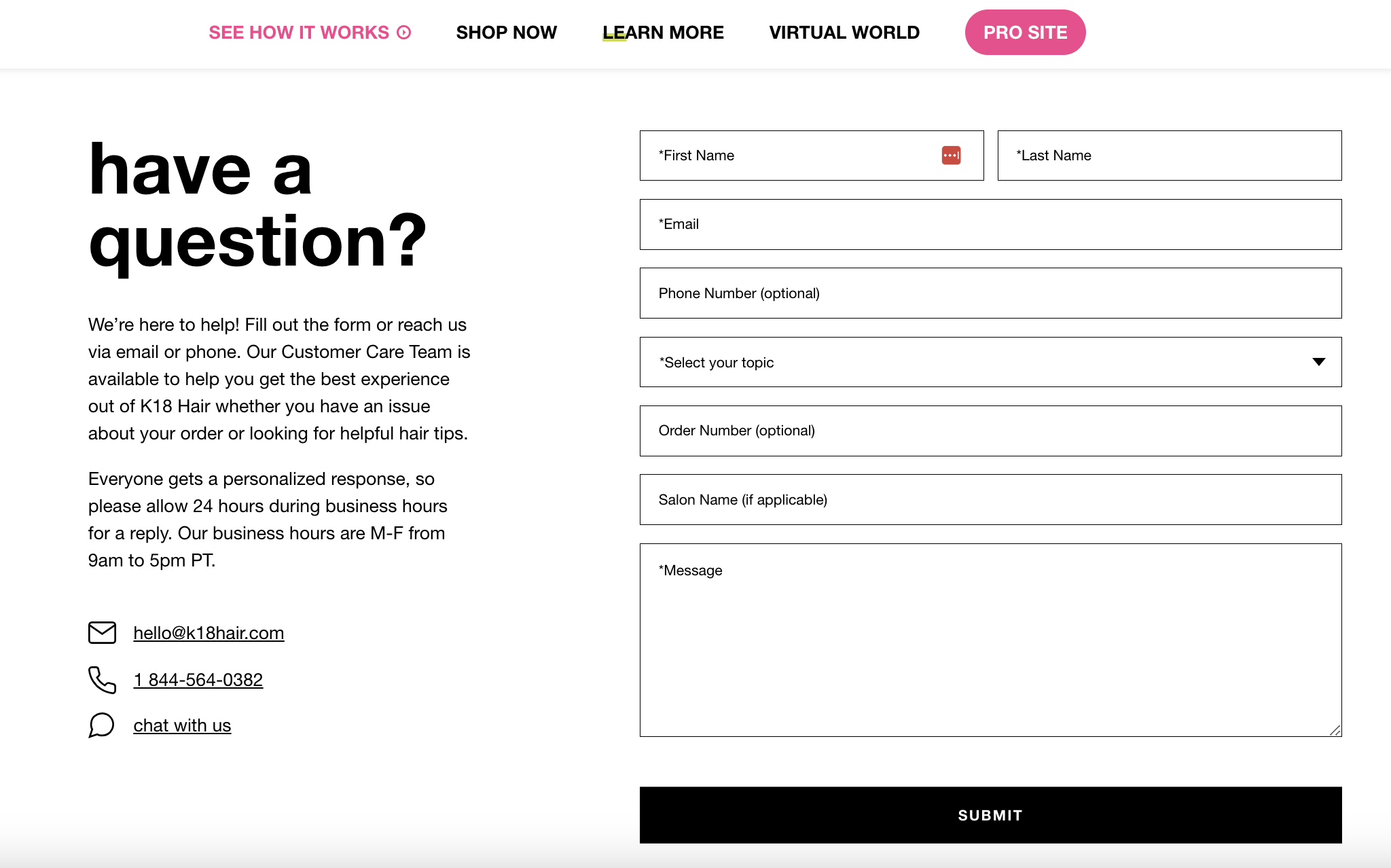
1. K18

Projekt strony kontaktowej K18 jest dokładny i łatwy do wypełnienia.
Zwróć uwagę, jak podkreślają w opisie, że każdy otrzymuje spersonalizowaną odpowiedź w ciągu 24 godzin.
Ich strona kontaktowa wykracza poza niezbędne informacje (adres e-mail i imię i nazwisko), oferując opcjonalne pola przeznaczone zarówno dla osób prywatnych, jak i salonów.
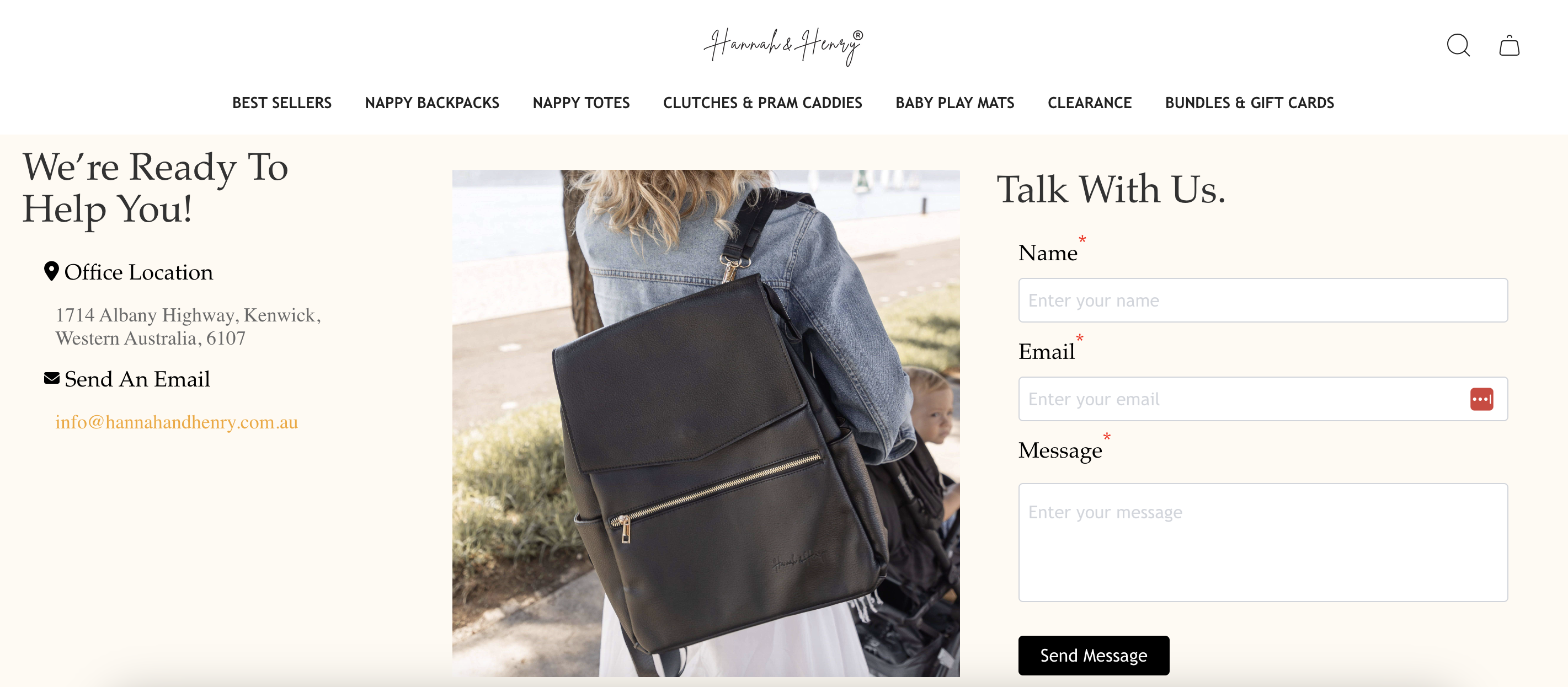
2. Hanna i Henryk

Hannah i Henry ograniczają się do minimum, prosząc jedynie o informacje niezbędne do usprawnienia procesu.
Proszą użytkowników o wpisanie swojego imienia i nazwiska, adresu e-mail i krótkiej wiadomości, co jest pomocne dla zespołu sprzedaży.
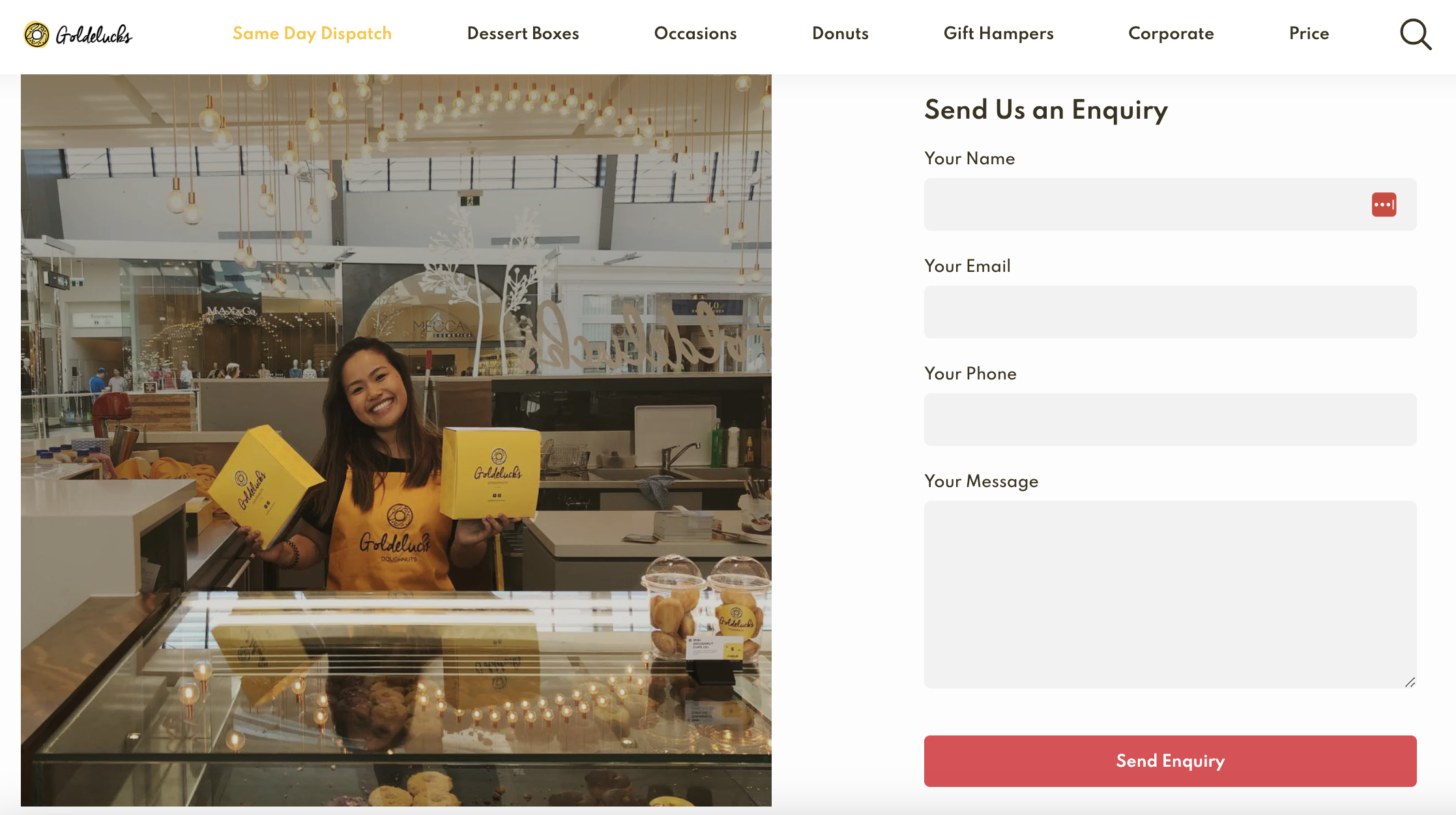
3. Złotołuki

Naszym następnym przykładem formularza kontaktowego jest Goldelucks, australijska firma zajmująca się deserami. Formularz kontaktowy na ich stronie internetowej pokazuje, że bycie prostym nie oznacza, że nie można być wesołym.
Zamieścili zdjęcie jednego ze swoich pracowników i ich produktów. Jest to dobra taktyka, ponieważ sprawia, że formularz kontaktowy staje się bardziej osobisty.
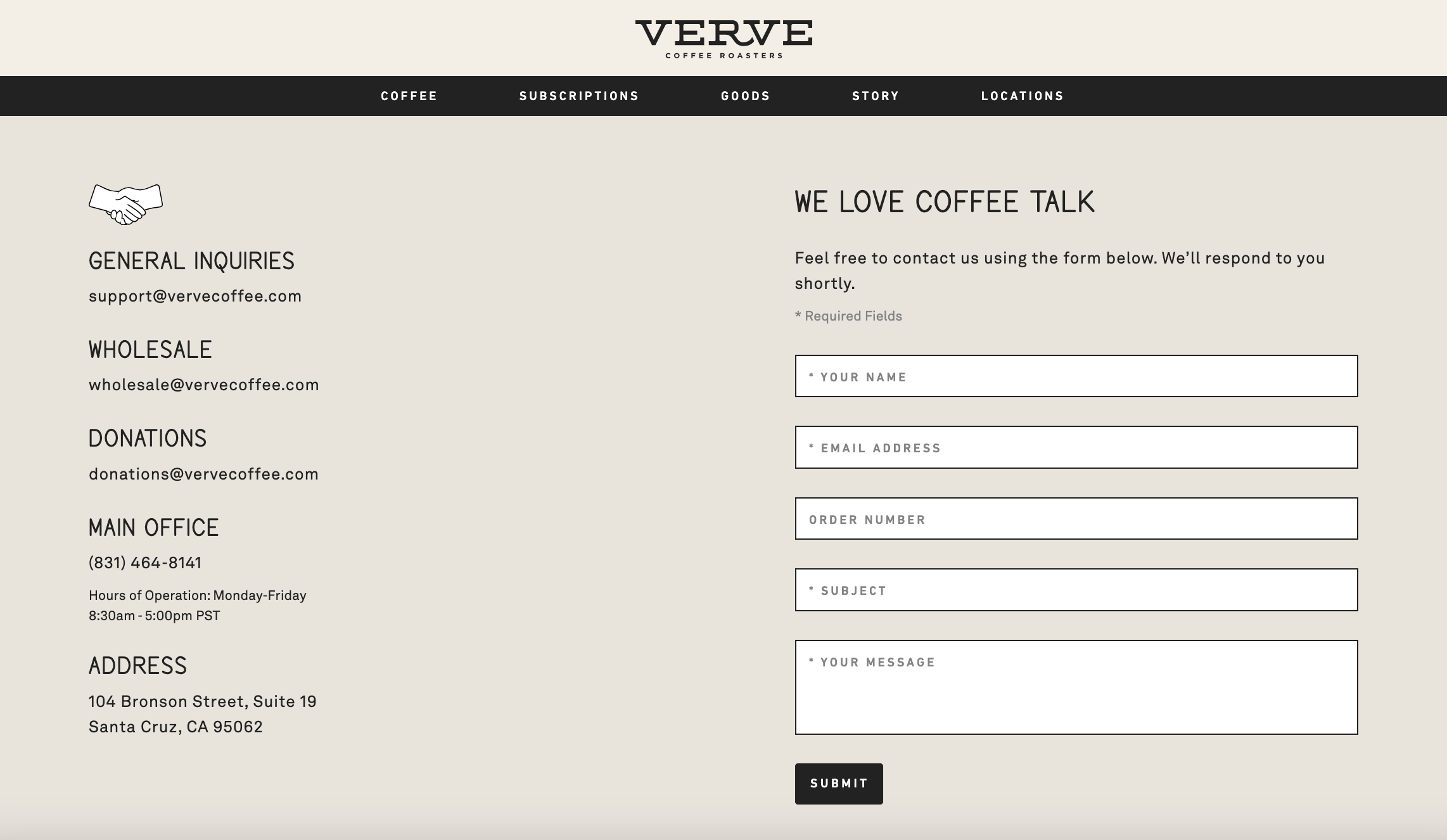
4. Kawa Verve

Następna na naszej liście jest strona kontaktowa Verve Coffee.
Podają wszystkie swoje dane kontaktowe jako pomocną treść po lewej stronie, zachęcając użytkowników do kontaktu po prawej stronie. Dzięki kilku polom formularza i opcji tematu zespołowi pomocy technicznej łatwiej jest kontynuować zgłoszenie.
Ich nagłówek „Kochamy rozmowy przy kawie” pasuje do osobowości ich marki i dodaje trochę zabawy stronie kontaktowej.
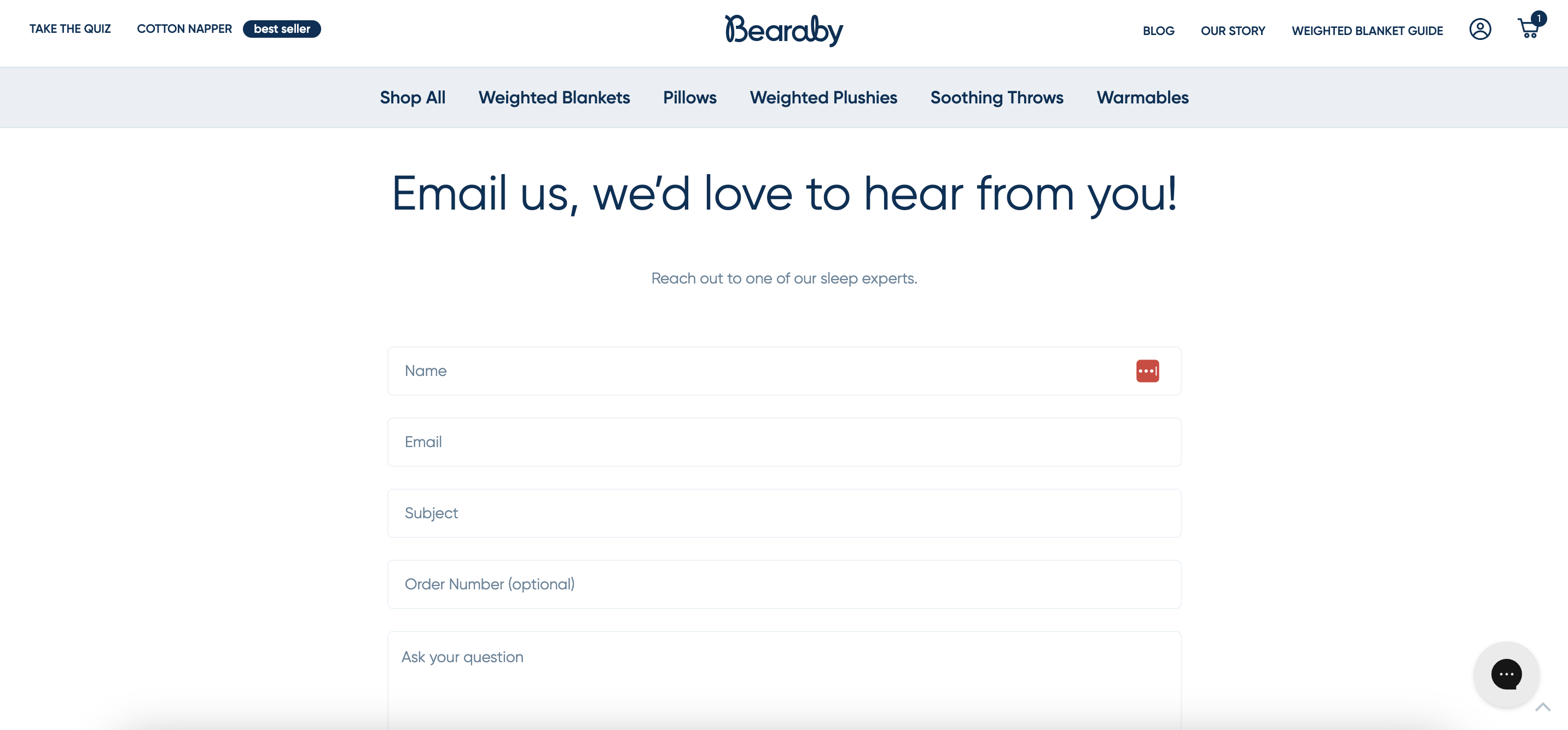
5. Niedźwiedź

Bearaby, firma zajmująca się sprzedażą koców obciążeniowych, ma skuteczny formularz kontaktowy, który umożliwia klientom przesyłanie zapytań o pomoc techniczną.
W podtytule wspominają, że użytkownicy mogą skontaktować się z jednym ze swoich ekspertów od snu. Dzięki temu odwiedzający mają poczucie, że ich pytanie trafia do odpowiedniej osoby posiadającej bazę wiedzy, która może im pomóc.
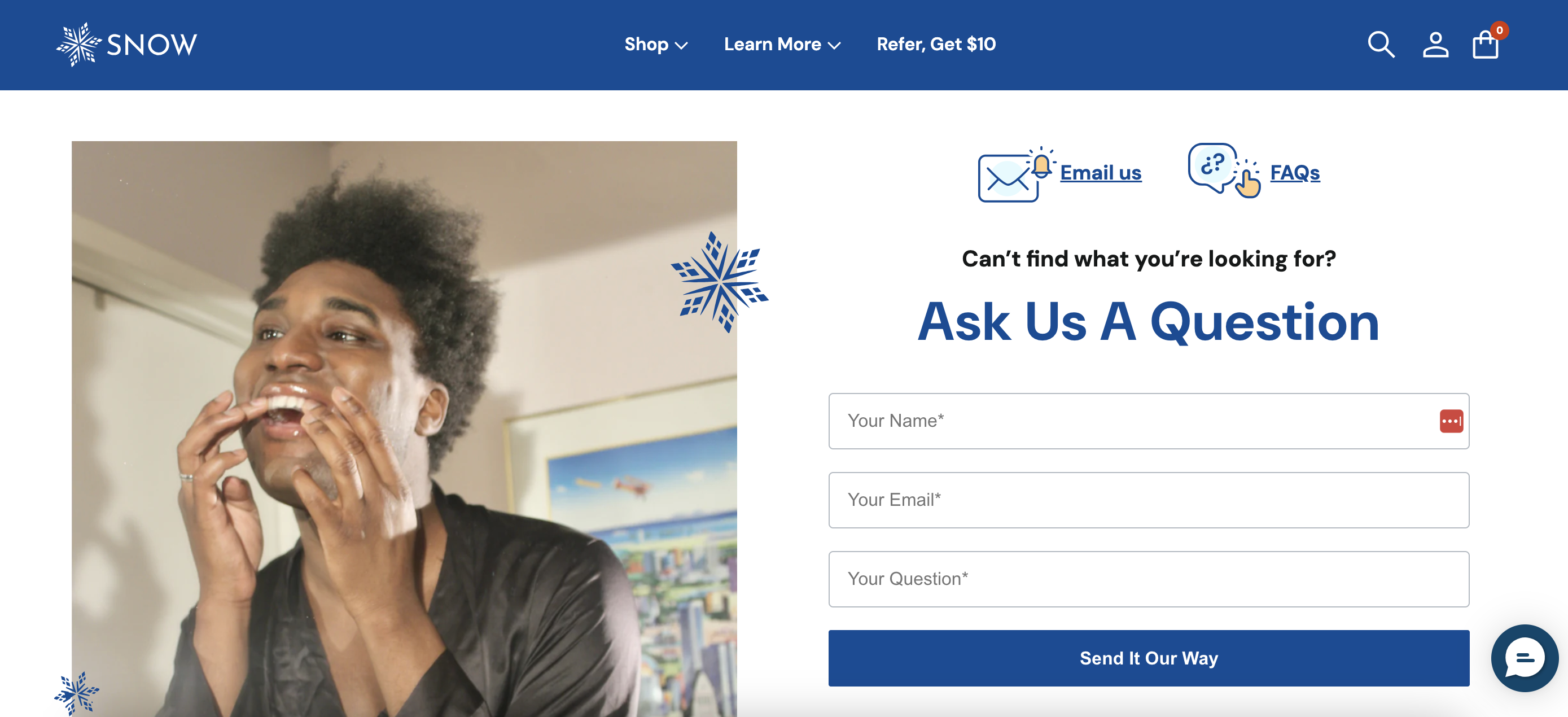
6. ŚNIEG

Przykład Snowa to jedna z najlepszych form kontaktu pod względem prostoty.
Proszą jedynie o niezbędne informacje:
- Nazwa
- Adres e-mail
- Pytanie
Następnie kierują odwiedzających, aby natychmiast się z nimi skontaktowali, za pomocą unikalnego przycisku wezwania do działania „Wyślij to po swojemu”.

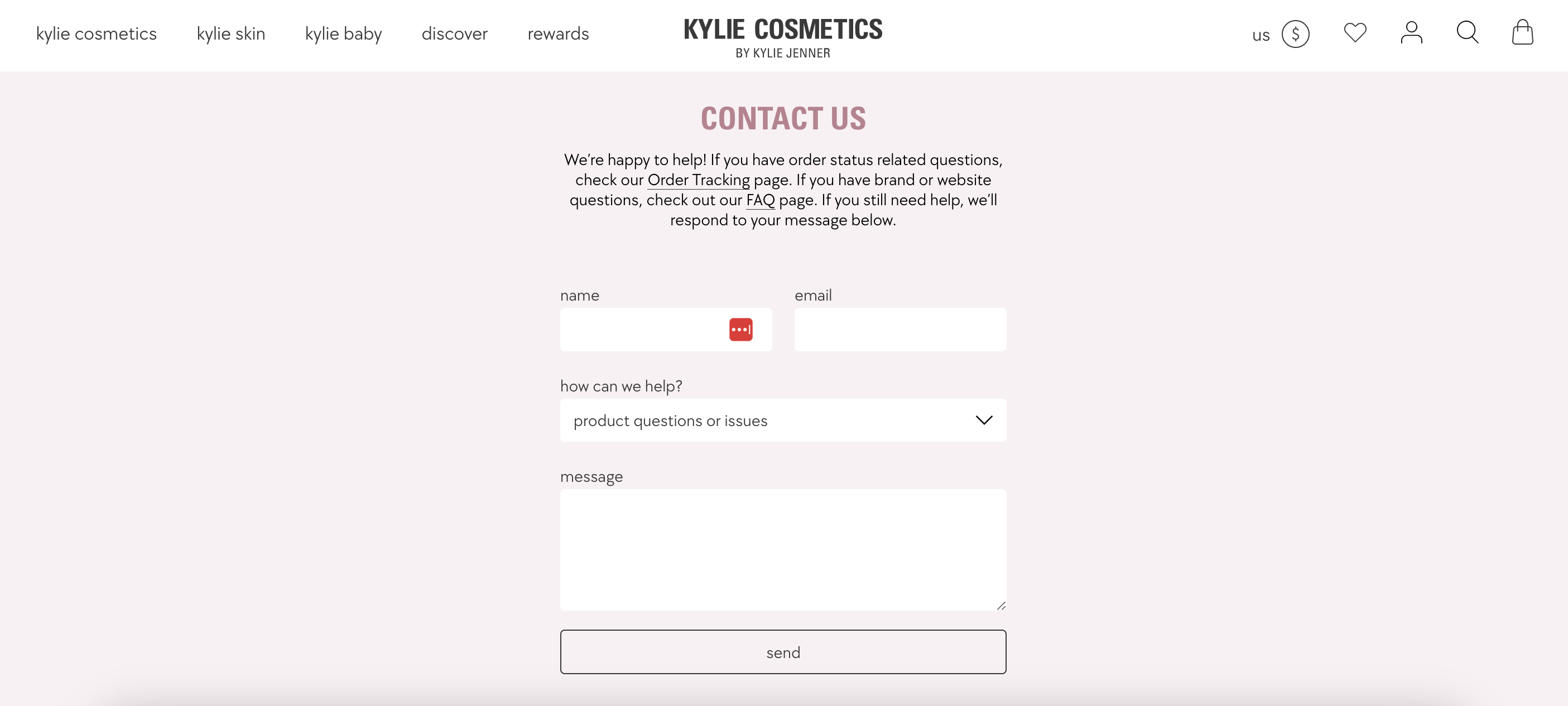
7. Kosmetyki Kylie

Prosty formularz kontaktowy Kylie Cosmetics udostępnia odwiedzającym informacje pod nagłówkiem „Skontaktuj się z nami”, gdzie mogą śledzić swoje zamówienie lub skontaktować się z obsługą.
Proszą o imię i nazwisko, adres e-mail i wiadomość, a także oferują menu rozwijane z różnymi opcjami, dzięki czemu jest to proste, ale skuteczne.
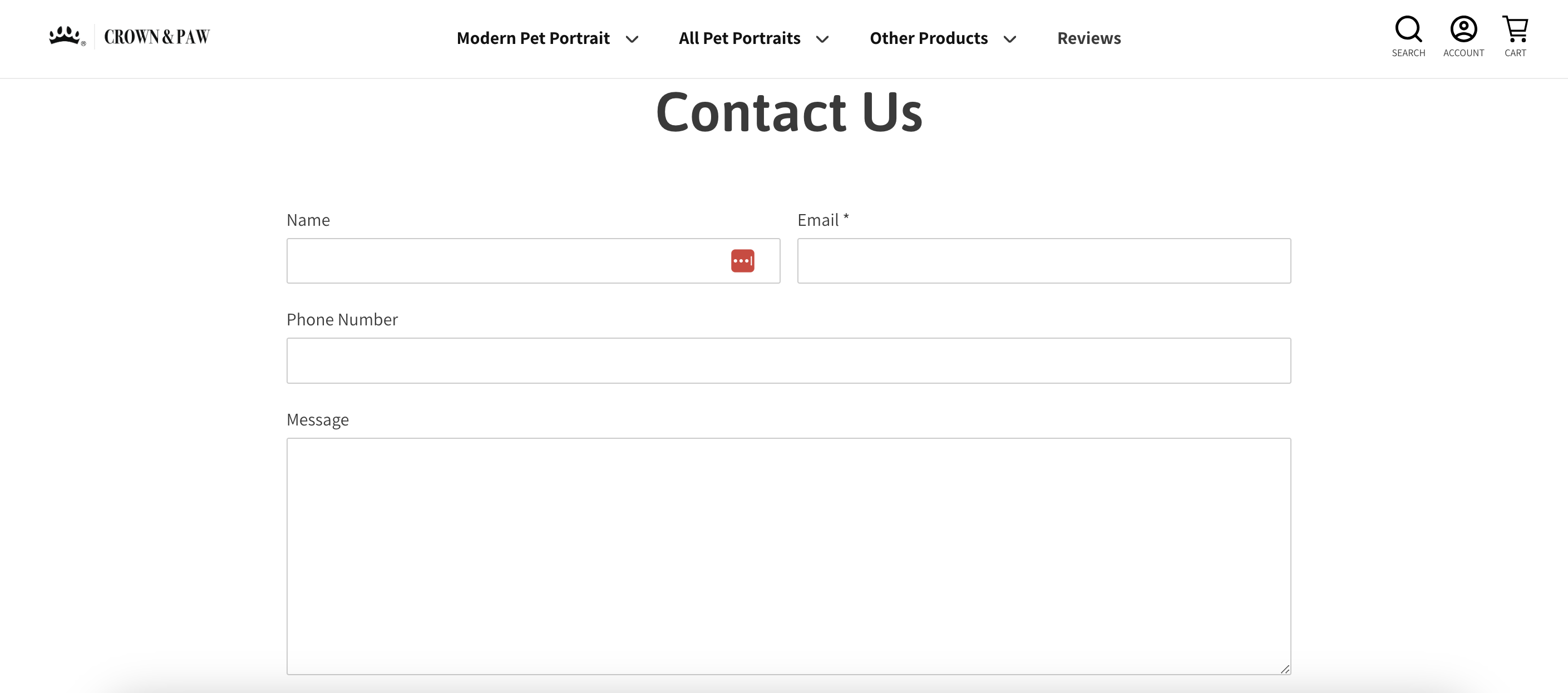
8. Korona i łapa

Strona kontaktowa firmy Crown and Paw jest uosobieniem prostoty.
Proszą o numer telefonu komórkowego i adres e-mail, pokazując, że są gotowi do pomocy przez telefon lub e-mail. Jest to świetne rozwiązanie dla odwiedzających, którzy wolą rozmowy telefoniczne od e-maili.
4 wskazówki, jak zaprojektować konwertujący formularz kontaktowy
Po przedstawieniu tych 8 wyjątkowych przykładów formularzy kontaktowych przyjrzyjmy się, jak tworzyć formularze kontaktowe, które generują konwersje, zwiększają sprzedaż i poprawiają komfort użytkowania.
1. Uprość swoje formularze
Krótsze formularze, które zawierają tylko niezbędne pola, takie jak imię i nazwisko, adres e-mail i treść wiadomości, są łatwiejsze dla użytkowników.
Minimalizacja liczby pól zmniejsza wysiłek związany z pisaniem dla użytkowników mobilnych. Zwiększa to prawdopodobieństwo wypełnienia formularza.
2. Zaimplementuj listy rozwijane
Jeśli to możliwe, używaj list rozwijanych, aby ograniczyć potrzebę wpisywania. Oszczędza to czas użytkowników i minimalizuje błędy przy wprowadzaniu danych.
3. Optymalizuj pod kątem urządzeń mobilnych
Przy stale rosnącej liczbie osób przeglądających strony na urządzeniach mobilnych, konieczna jest optymalizacja formularza kontaktowego pod kątem mniejszych ekranów.
Używaj dużych przycisków i wystarczającej przestrzeni między elementami, aby umożliwić interakcje dotykowe.
4. Eksperymentuj z różnymi formatami
Nie zapomnij pobawić się formularzami kontaktowymi.
Eksperymentuj z różnymi formatami, takimi jak dedykowana strona kontaktowa, formularze osadzone, formularze wyskakujące, formularze wsuwane lub nakładki modalne.
Każdy format ma swoje zalety i może inaczej wpływać na zaangażowanie użytkowników.
Przetestuj je, aby zobaczyć, który z nich najlepiej odpowiada Twoim docelowym odbiorcom i zapewnia więcej wykwalifikowanych potencjalnych klientów.
Jak stworzyć formularz kontaktowy na swoją stronę internetową?
Gotowy na odrobinę wsparcia technicznego dotyczącego tworzenia własnego formularza kontaktowego? Chętnie zobowiążemy się!
OptiMonk to intuicyjna platforma do tworzenia formularzy, która może pomóc Ci osiągnąć swoje cele na wiele sposobów. Dzięki naszemu narzędziu możesz budować zarówno formularze osadzone, jak i wyskakujące, dostosowane do Twoich konkretnych potrzeb i zaprojektowane tak, aby maksymalizować współczynniki konwersji.
Oto przewodnik krok po kroku, jak utworzyć formularz kontaktowy w OptiMonk.
Krok 1: Zarejestruj się i zaloguj do OptiMonk
Jeśli jeszcze tego nie zrobiłeś, załóż konto OptiMonk i zaloguj się na platformę.
Po zalogowaniu będziesz mieć dostęp do pakietu narzędzi OptiMonk do tworzenia i optymalizacji formularzy kontaktowych.
Krok 2: Wybierz szablon formularza kontaktowego
OptiMonk oferuje szeroką gamę wstępnie zaprojektowanych szablonów formularzy kontaktowych do wyboru. Przejrzyj bibliotekę szablonów i wybierz ten, który najlepiej pasuje do projektu i marki Twojej witryny.
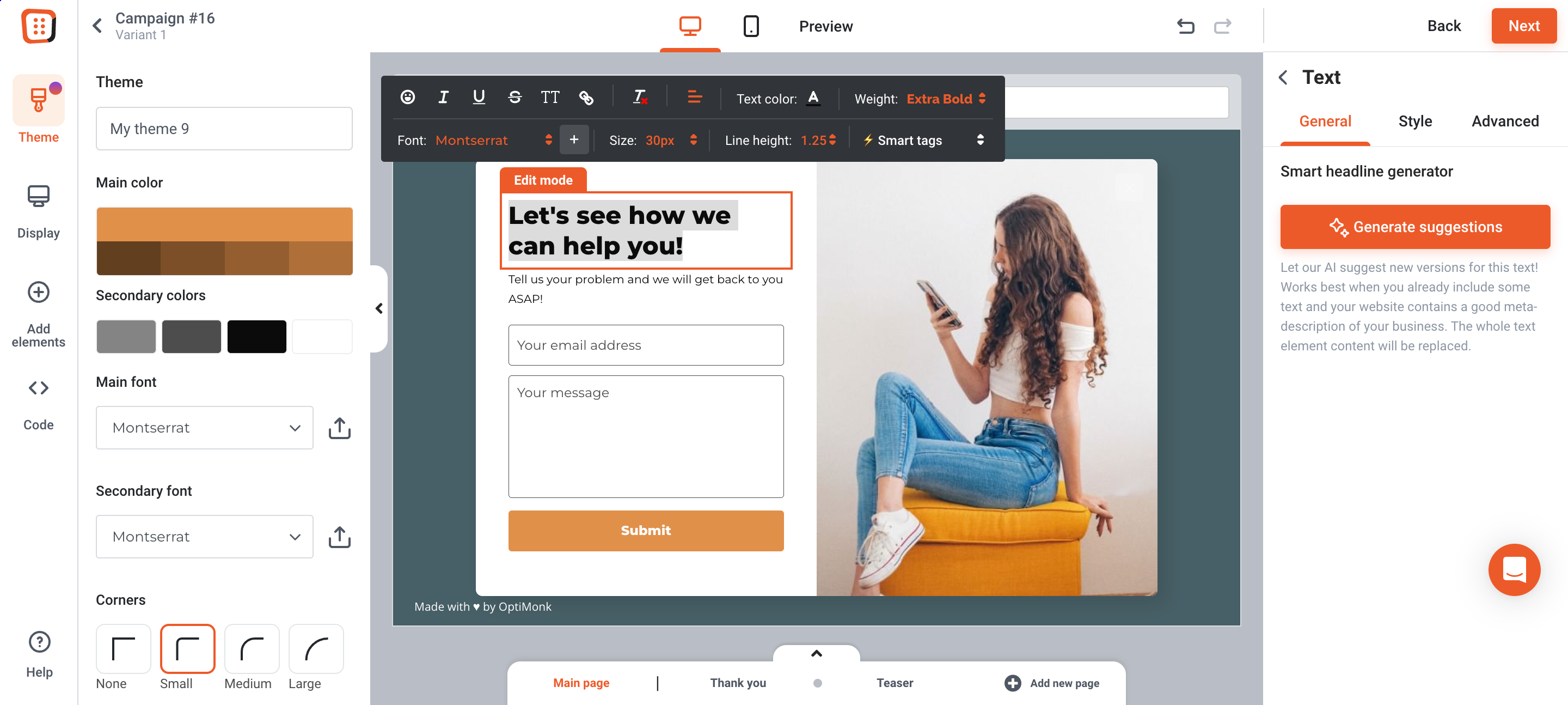
Krok 3: Dostosuj swój formularz kontaktowy
Po wybraniu szablonu czas go spersonalizować, aby odzwierciedlał tożsamość Twojej marki i zebrał niezbędne informacje od osób odwiedzających Twoją witrynę.
Nasz przyjazny dla użytkownika edytor „przeciągnij i upuść” upraszcza ten proces, umożliwiając łatwe dodawanie i usuwanie pól formularzy, dostosowywanie kolorów i czcionek oraz dostosowywanie elementów układu.

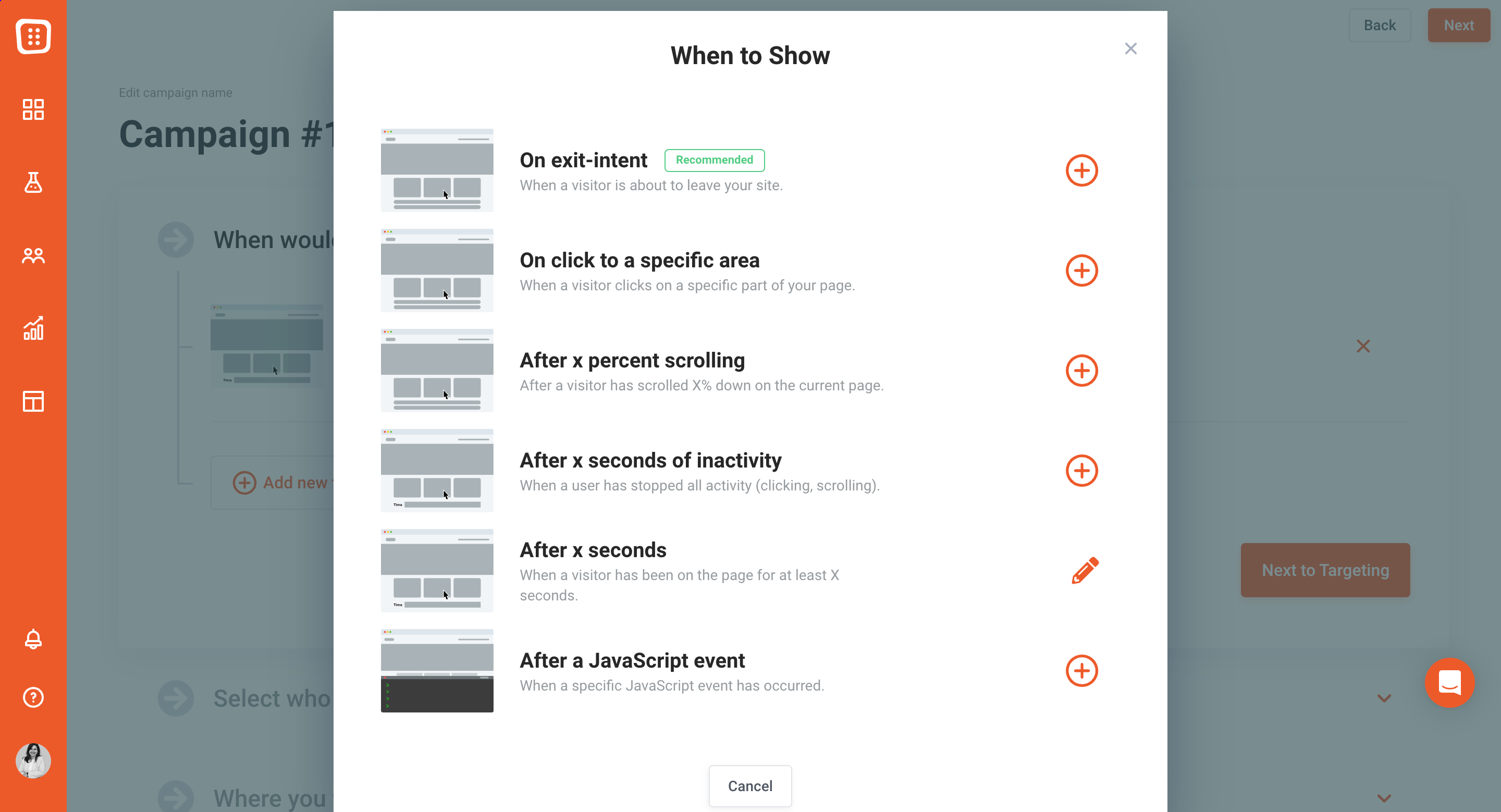
Krok 4: Ustaw kierowanie i wyzwalacze
Skonfiguruj reguły i wyzwalacze kierowania, aby określić, kiedy i gdzie formularz kontaktowy pojawi się w Twojej witrynie.
Definiując konkretne kryteria w oparciu o zachowanie odwiedzających, dane demograficzne i źródła skierowań, masz pewność, że Twój formularz dotrze do właściwych osób we właściwym momencie.

Krok 5: Opublikuj swój formularz kontaktowy
Gdy wszystko jest już skonfigurowane, czas na ostatni krok: opublikowanie formularza kontaktowego i umieszczenie go na swojej stronie internetowej.
Często zadawane pytania
Czy potrzebuję formularza kontaktowego na mojej stronie internetowej?
To zależy od celu i celów Twojej witryny. Formularz kontaktowy jest ogólnie korzystny, ponieważ ułatwia komunikację między Tobą a odwiedzającymi, umożliwiając im kontakt z zapytaniami, opiniami lub prośbami.
Jak utworzyć formularz kontaktowy dla mojej witryny internetowej?
Najłatwiejszym sposobem utworzenia formularza kontaktowego dla swojej witryny jest użycie narzędzia do tworzenia formularzy online, takiego jak OptiMonk. Dostępnych jest wiele przyjaznych dla użytkownika platform, które nie wymagają kodowania i oferują szablony umożliwiające szybki start.
Co wpisujesz w formularzu kontaktowym?
Uprość formularz kontaktowy za pomocą niezbędnych pól, takich jak imię i nazwisko, adres e-mail i wiadomość, i ułatw odwiedzającym skontaktowanie się z Tobą. Unikaj zaśmiecania formularza niepotrzebnymi polami lub informacjami, aby zoptymalizować wygodę użytkownika.
Zamykanie myśli
Formularze kontaktowe są niezbędne na każdej stronie internetowej i pomagają usprawnić komunikację między klientami a Twoją firmą.
W tym artykule omówiliśmy wszystkie informacje potrzebne do utworzenia formularza, a także sprawdziliśmy kilka inspirujących przykładów.
Uzbrojony w to wszystko, możesz zacząć budować własne formularze kontaktowe za pomocą OptiMonk. Utwórz swoje zawsze bezpłatne konto już dziś!
Udostępnij to
Scenariusz
Barbary Bartucz
MOŻE CI SIĘ SPODOBAĆ

8 przykładów formularzy kontaktowych w witrynie i jak je utworzyć
Zobacz post
Jak łatwo uzyskać recenzje klientów na podstawie opinii klientów
Zobacz post
