Projekt strony głównej witryny: przykłady i wskazówki
Opublikowany: 2021-09-23Strona główna (nazywana również stroną główną) to strona główna witryny, która przedstawia użytkownikowi firmę i jej ofertę. Często jest porównywany do witryny sklepowej, która daje kupującym wgląd do sklepu i wpływa na decyzję danej osoby o tym, czy wejść.
Chociaż wszystkie strony witryny są ważne, możesz nie mieć szansy na zaimponowanie odwiedzającym, jeśli Twoja strona główna nie odbierze ich ciekawości. Strona główna jest zwykle pierwszą rzeczą, którą ludzie widzą ze strony internetowej, a zatem ta sama strona, która tworzy ich pierwsze wrażenie.
Mając to na uwadze, przyjrzyjmy się, dlaczego strona główna jest ważna, anatomii dobrze zaprojektowanej strony głównej i najlepszych przykładów stron głównych, które mogą nas wiele nauczyć o projektowaniu strony głównej. No to ruszamy!
- Jakie są zalety strony głównej?
- Co powinna mieć dobra strona główna?
- Jak zrobić stronę główną?
- 14 najlepszych przykładów projektowania strony głównej
Jakie są zalety strony głównej?
Biorąc pod uwagę, że strona główna jest często pierwszą interakcją konsumenta z firmą, łatwo jest zobaczyć, jak duży wpływ może mieć strona główna. Jednak cenne zalety strony głównej wykraczają daleko poza kształtowanie początkowych wrażeń.
Dlaczego więc strona główna jest ważna?
Przedstawiamy Twój biznes
Kiedy nowy gość wchodzi na Twoją witrynę, pierwszą rzeczą, którą chcą zobaczyć, jest to, kim jesteś i co robisz. Właśnie dlatego pierwsza sekcja strony internetowej — nagłówek — zawiera krótkie wyjaśnienie, czym zajmuje się firma.
Silna strona główna witryny internetowej daje jasne odpowiedzi na trzy podstawowe pytania:
- Kim jesteś?
- Co robisz?
- Co chcesz, aby odwiedzający zrobił?
Im prostsze i jaśniejsze są Twoje odpowiedzi na te pytania, tym lepiej. Skomplikowane, skomplikowane zdania z branżowym żargonem skutecznie zdezorientują użytkownika i zniechęcą go do kliknięcia. Nie jest to obiecujące wprowadzenie do biznesu, prawda?
Ale jeśli znajdziesz skuteczny sposób na przedstawienie głównego celu swojej firmy i jej wyjątkowej propozycji wartości, będziesz o krok bliżej do zdobycia grupy docelowej .

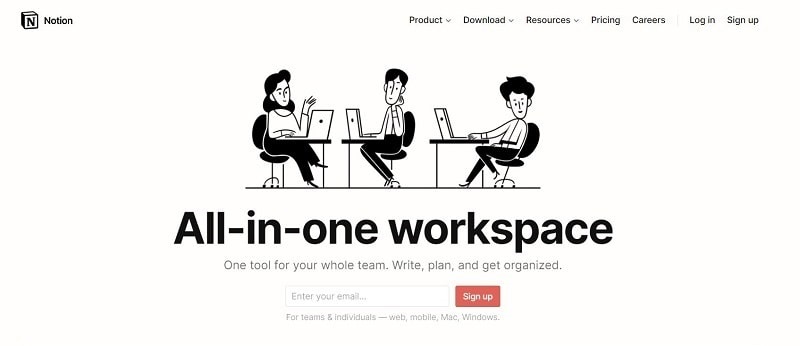
Powyższa strona główna znakomicie prezentuje firmę w jednym, łatwym do zrozumienia zdaniu i informuje odwiedzających, co mają dalej robić za pomocą przycisku CTA.
Użyj szablonu
Zapewnianie lepszego doświadczenia użytkownika
Oprócz lepszego wyobrażenia odwiedzającym o firmie, dobra strona główna zapewnia również płynne wrażenia użytkownika. Daje szybki dostęp do niezbędnych informacji oraz kieruje gości do odpowiednich części serwisu za pomocą linków i przycisków.
Pomaga to w łatwiejszym poruszaniu się po witrynie, nawet jeśli nie znasz jej zawartości. Intuicyjna nawigacja w witrynie jest warunkiem wstępnym pozytywnego doświadczenia użytkownika, a strona główna odgrywa w tym dużą rolę.
Zwiększenie współczynnika konwersji
Najlepsze projekty stron głównych zawierają wyraźne kopie i inteligentnie rozmieszczone przyciski jako wezwanie do działania. Oba elementy mają na celu przekształcenie odwiedzających po raz pierwszy w odwiedzających po raz pierwszy, którzy podejmują działania w celu nawiązania relacji z marką.
Strony główne mogą również zawierać formularze rejestracji, które służą jako wezwanie do działania zachęcające odwiedzających do zarejestrowania się w witrynie, subskrypcji biuletynu lub pobrania szablonu. Prowadzi to do wyższego współczynnika konwersji i efektywniejszego generowania leadów .

Źródło: Pojęcie
Zwiększanie świadomości marki
Pierwsze wrażenia się utrzymują, więc Twoja strona główna będzie miała duży wpływ na zapamiętanie Twojej marki przez odwiedzających. Informacje, które przedstawia im Twoja strona główna, i ogólne wrażenia, jakie zapewnia, prawdopodobnie wpłyną na pierwsze wrażenie użytkownika o Twojej firmie.
W większości przypadków strony główne są najbardziej zapadającą w pamięć stroną w witrynie i jako takie zwiększają świadomość marki. Dzieje się tak, ponieważ strony główne zawierają najbardziej rozpoznawalne elementy firmy — logo, slogan , kolory podpisu, ilustracje marki i główną obietnicę dla klientów.
Jeśli zostanie to zrobione prawidłowo, wszystkie te elementy łączą się, tworząc odrębną tożsamość marki , która będzie trwać znacznie dłużej niż pierwsza interakcja klienta z witryną.
rekomendowane lektury
- Koszt projektu strony internetowej: ile należy zapłacić?
- Jak napisać stronę o nas: przykłady + szablony
- Jak założyć stronę internetową w 2022: Przewodnik dla początkujących
Co powinna mieć dobra strona główna?
Każda strona główna reprezentuje konkretną firmę, która ma swoje unikalne oferty, priorytety i grupę docelową. Dlatego każdy projekt strony głównej będzie dostosowany do innych potrzeb biznesowych.
Mając na uwadze te różnice, nadal istnieją określone elementy, które powinny znaleźć się na stronie głównej witryny niezależnie od branży, do której należy. Poniżej omówimy każdy z elementów, które są spójne w najlepszych projektach stron głównych.
Urzekający nagłówek
Nagłówki są prawdopodobnie pierwszą rzeczą, która przyciąga uwagę użytkownika po wejściu na stronę internetową. Potężna linia, która komunikuje użytkownikowi coś wartościowego, intryguje lub bawi, da mu niezbędną zachętę do dalszego odkrywania witryny.

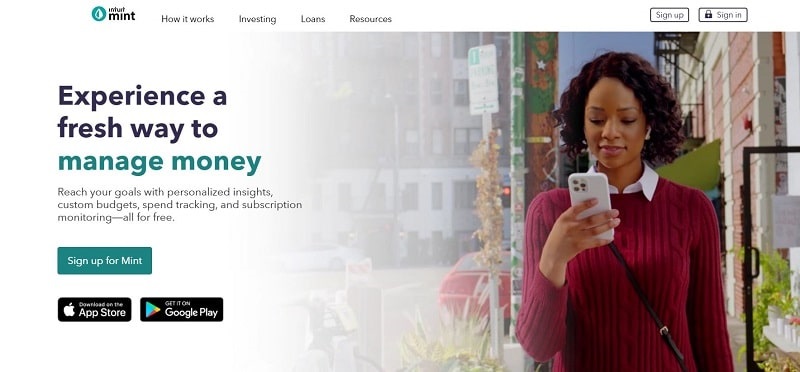
Źródło: Mennica
Witryna Mint przykuwa nasze zainteresowanie swoim nagłówkiem, który obiecuje nowy sposób zarządzania pieniędzmi — zadanie, które niektórzy mogą uznać za nieekscytujące lub onieśmielające.
Czy nagłówek zawiera jasny przekaz, wywołuje emocje lub wzbudza ciekawość użytkownika? Nie musi wykonywać wszystkich trzech na raz, ale jeśli nie zaznaczy przynajmniej jednego pola, musisz przeprowadzić więcej burzy mózgów.
Większość nagłówków używa silnych słów , aby wzmocnić przekaz i pozostawić silniejszy wpływ na odbiorców docelowych. Uważaj jednak z przesadzeniem, aby nie skończyć z kupą mocnych słów, które wyglądają imponująco, ale nie wysyłają spójnej wiadomości. Pamiętaj o dwóch dobrych nagłówkach „I”: imponuj i informuj. Nie zaniedbuj listu na korzyść tego pierwszego.
Celowa kopia
Następnym krokiem po zwróceniu uwagi gościa jest przedstawienie wartości, jakie może wnieść Twoja firma. Biorąc pod uwagę, jak krótkie są obecnie czasy koncentracji, najlepiej zrobić to tak szybko i skutecznie, jak to możliwe, zanim stracisz zainteresowanie czytelnika.
Celowa kopia przedstawia propozycję wartości firmy i przewagę konkurencyjną w celu pozycjonowania firmy jako autorytetu w swojej dziedzinie. Gdy to się uda, strona główna z powodzeniem zainteresowała gościa ofertą firmy.

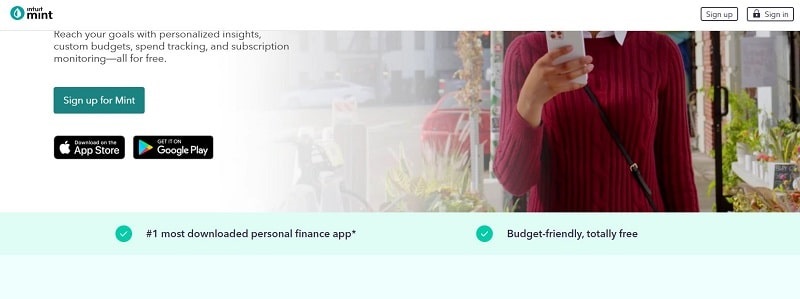
Źródło: Mennica
Spójrzmy ponownie na stronę główną Mint. Gdy przewiniesz trochę w dół, zobaczysz, jak Mint z dumą prezentuje się jako pierwsza pobierana aplikacja do finansów osobistych, aby udowodnić swoją przewagę konkurencyjną.
Zawsze pamiętaj, że ludzie oczekują, że na Twojej stronie głównej znajdą odpowiednie i łatwo przyswajalne informacje. Potrzebują szybkich i precyzyjnych odpowiedzi na to, kim jesteś i jak możesz pomóc rozwiązać ich problem. Pomyśl o tonie głosu , który najlepiej pasuje do Twoich wiadomości i trzymaj się go w całej witrynie.
Celowe przyciski CTA
Teraz nawiązałeś wstępną więź ze swoim gościem, więc jak zachęcić go do działania na podstawie otrzymanych informacji? Przekonujące wezwanie do działania jest dokładnie tym, czego potrzebujesz. Na prawie każdej stronie głównej zobaczysz przyciski wezwania do działania (CTA), ponieważ stanowią one integralną część projektu strony głównej.
Tworząc przyciski CTA, zwróć uwagę na dwa krytyczne czynniki: sformułowanie przycisku i umiejscowienie. Najpotężniejsze CTA są krótkie i proste, aby natychmiast przyciągnąć wzrok. Długie frazy i złożone słowa będą wyglądać nieatrakcyjnie i zmniejszą wpływ wezwania do działania.

Źródło: CedCommerce
Przyciski CTA są obecne w każdym krytycznym punkcie interakcji z klientem. Na przykład możesz mieć jeden wyświetlany w nagłówku, aby zachęcić ludzi do dalszego przeglądania Twojej witryny. Kolejny przycisk może zostać umieszczony po przedstawieniu produktów lub usług, aby użytkownicy mogli je sprawdzić i tak dalej.
Najlepiej nie mieć zbyt wielu wezwań do działania skierowanych w różnych kierunkach. W przypadku większości stron głównych wystarczy jedno główne i 1-2 dodatkowe wezwania do działania. Cokolwiek więcej doda bałaganu do projektu i zdezorientuje użytkownika.

Inne elementy
Co jeszcze jest potrzebne do stworzenia solidnej strony głównej? Typografia i schematy kolorystyczne są subtelniejszymi, ale nadal bardzo wpływowymi składnikami projektu strony głównej. Wybierz czcionki i kolory, które są autentyczne dla Twojej marki i dopasowane do Twojego przewodnika po stylu . Stworzy to spójny wizerunek marki online i offline.
Wreszcie, przygotuj responsywny projekt strony internetowej, który dostosowuje się do każdego ekranu, na którym jest oglądany. Chcesz, aby użytkownicy mogli wygodnie czytać tekst bez względu na to, czy korzystają z telefonu komórkowego, czy komputera stacjonarnego.
Jak zrobić stronę główną?
Jeśli chcesz stworzyć zwycięską stronę główną swojej marki, ale nie masz pewności, od czego zacząć, kreatory witryn internetowych są jedną z najlepszych opcji. Są szczególnie przydatne dla tych, którzy nie mają umiejętności kodowania ani dużych funduszy, które mogą przeznaczyć na zatrudnienie profesjonalnego projektanta.

Kreatory witryn internetowych zawierają wstępnie zaprojektowane szablony, które można z łatwością dostosować do wymagań witryny. Proces jest łatwy i intuicyjny i zwykle nie trwa dłużej niż godzinę. Jeśli narzędzia do tworzenia witryn internetowych brzmią jak narzędzie, którego potrzebujesz, zapoznaj się z naszą biblioteką szablonów witryn internetowych, które można dostosowywać .
 |  |  |
Więcej szablonów
14 najlepszych przykładów projektowania strony głównej
Przyjrzyjmy się najlepszym przykładom stron głównych, aby zobaczyć, jak wdrożyły omówione powyżej elementy i sprawdzone metody. Będzie to nie tylko źródłem inspiracji, ale także ujawni wszystkie powtarzające się wzorce i praktyki stosowane w najlepszych projektach stron głównych.
PayPal
Strona główna PayPal wykorzystuje dużą ilość pustej przestrzeni, aby uprościć projekt i uwydatnić ważne szczegóły. Ponieważ PayPal to nazwa, która cieszy się sporą popularnością, zamiast przedstawiać firmę, strona skupia się na zachęcaniu odwiedzających do rejestracji. Jasny przycisk CTA mocno styka się z neutralnym tłem, dzięki czemu bez trudu przykuwa uwagę.

Dropbox
Dropbox wyróżnia się prostym projektem, prostą kopią i ilustracjami firmowymi. Główne wezwanie do działania kieruje internautę do strony docelowej , na której może wybrać pożądane korzyści Dropbox i znaleźć odpowiedni plan. Ponieważ docelowi odbiorcy Dropbox mogą być bardzo zróżnicowani — od osób fizycznych po przedsiębiorstwa — służy to przeniesieniu każdego klienta na stronę dedykowaną jego potrzebom.

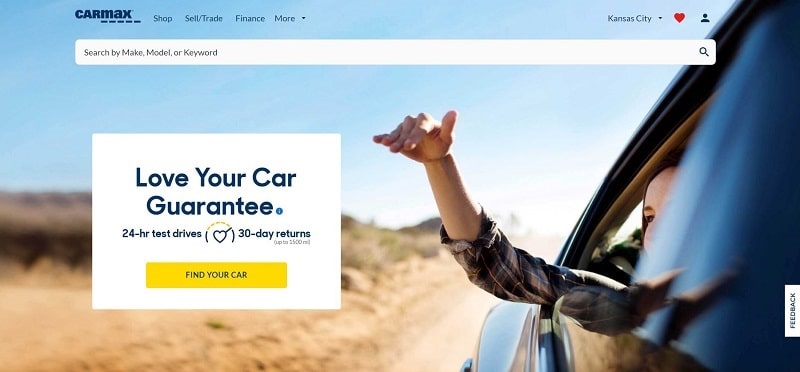
samochódMax
Dzięki dużemu wizerunkowi bohatera, który mówi o firmie bez użycia słów, strona internetowa CarMax budzi poczucie komfortu, przyjemności, ruchu i wolności — wartości, które reprezentują firmę. Strona główna wyświetla również zdjęcia zadowolonych klientów jako dowód społecznościowy, co jeszcze bardziej podnosi poziom strony.

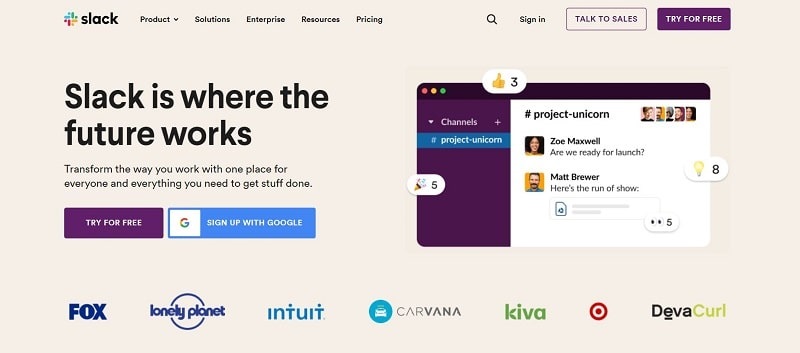
Luźny
Slack wita odwiedzających przyciągającym uwagę nagłówkiem, który rodzi pytania i prowadzi użytkownika do przeczytania wstępnego opisu. Centralnym wezwaniem do działania na stronie jest przycisk „Wypróbuj za darmo”, który wyróżnia się głębokim fioletem.

Renderuj
Jako uniwersalna platforma brandingowa, która pomaga firmom tworzyć zasoby marki, nasza ukochana strona główna przedstawia te zasoby wraz ze zwięzłym opisem. Poniższe sekcje są poświęcone każdemu produktowi oferowanemu przez Rendeforest, pomagając użytkownikom szybko znaleźć potrzebną ofertę. Spersonalizowane ilustracje malują piękny obraz lasu — nawiązujący do nazwy marki.

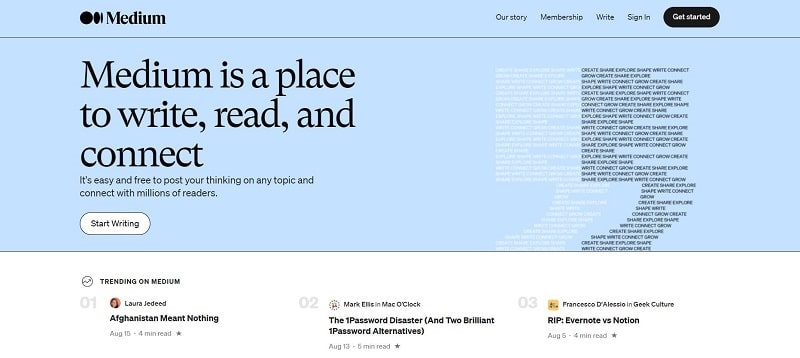
Średni
Pierwsza linia strony głównej Medium mówi: „Medium to miejsce do pisania, czytania i łączenia się”. I wątpimy, czy istnieje prostszy sposób na opisanie platformy. Wezwanie do działania wyróżnia się na tle kontrastu i pokazuje użytkownikom opcje rejestracji.
Ponieważ istnieją trzy sposoby rejestracji na Medium, ukryli wszystkie trzy opcje za jednym centralnym CTA, aby zaoszczędzić miejsce.

Uber
Uber obejmuje trzy duże usługi — prowadzenie i dostawę, zamawianie jedzenia i rezerwację przejazdu. Wszystkie usługi są przedstawione w części górnej, dzięki czemu użytkownik nie musi przewijać, aby znaleźć żądaną usługę. Każda usługa ma swoją unikalną kopię, obraz nagłówka i przycisk wezwania do działania, który można wyświetlić, gdy użytkownik kliknie odpowiednią ikonę. To zdecydowanie mądre wykorzystanie przestrzeni, z której mogą skorzystać firmy z różnymi typami ofert.

Airbnb
Podróż, przygoda i eksploracja nieznanego? Zwróć uwagę, jak doskonale obraz w nagłówku Airbnb przekazuje propozycję wartości firmy. Witryna umożliwia gościom wyszukiwanie wypożyczeń lub atrakcji bezpośrednio na stronie głównej, aby przyspieszyć proces rezerwacji. Przewijając w dół, użytkownicy zobaczą różne rodzaje pobytów, które mogą znaleźć za pośrednictwem platformy — od wyjazdów na zewnątrz po apartamenty typu studio w sercu dowolnego miasta.

Udostępnianie umiejętności
Strona główna Skillshare jest tak kreatywna, jak można by się tego spodziewać. Wyświetlając klipy wideo zamiast zastałego obrazu, nagłówek strony głównej daje wgląd we wszystkie różne umiejętności, które uczniowie mogą wykorzystać w tej witrynie — fotografię, malarstwo, taniec, ceramikę i inne. Slogan „Odkryj swoją kreatywność” wieńczy stronę, po którym następuje formularz rejestracyjny, w którym użytkownicy mogą właśnie to zrobić: odkrywać swoją kreatywność poprzez nauczanie i uczenie się.

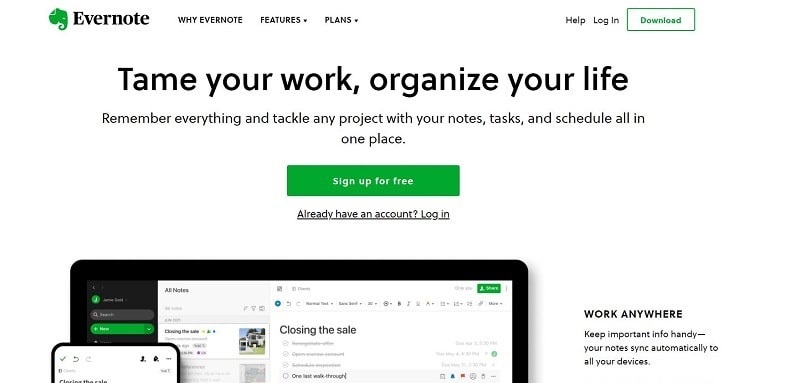
Evernote
Pomagając swoim klientom zwolnić miejsce i usunąć niepotrzebny bałagan, Evernote zrobił to samo dla swojej strony internetowej. Projekt strony głównej jest nieskazitelnie czysty dzięki dużej ilości białej przestrzeni, minimalnemu czarnemu tekstowi oraz okazjonalnym zielonym przyciskom i projektom, które ożywiają stronę i prowadzą użytkownika.

Starbucks
Popularna kawiarnia jest równie dobrze znana ze swojego projektu strony internetowej, która jest regularnie aktualizowana, aby pokazać najbardziej wyróżniającą się sprzedaż, napój lub ofertę w danym czasie. Ale to, co jest spójne przez wszystkie pory roku, to wykorzystanie żywych, apetycznych zdjęć napojów Starbucks.
Ważnym szczegółem na tej stronie głównej jest mały segment, który mówi o zaangażowaniu firmy w służenie społecznościom. Witryny firmowe często zawierają takie sekcje, aby pokazać ich inwestycje w lokalnych społecznościach.

Dolarowy klub golenia
Dollar Shave Club zastosował niekonwencjonalne podejście do projektu strony głównej — quiz zamiast opisu produktu. Ta technika działa z dwóch powodów: jest zabawna i wciągająca (użytkownik wchodzi w interakcję zamiast biernego czytania) i jest bardziej osobista (każdy gracz otrzymuje swoje indywidualne wyniki). W dalszej części strona główna przedstawia korzyści, z których skorzystają klienci, którzy dołączą do Klubu.

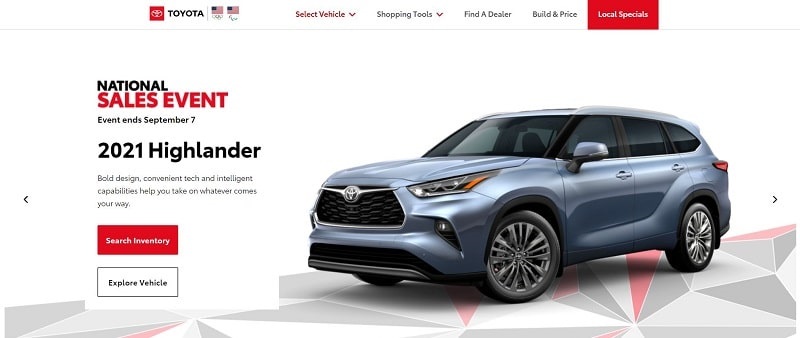
Toyota
Oto przykład klasycznego projektu strony głównej z dużym obrazem bohatera, równoważonym elementami tekstowymi po lewej stronie. Znak firmowy producenta samochodów w kolorze czerwonym i białym zdobi całą stronę główną, a także główne przyciski CTA. Czerwona ikona CTA „Search Inventory” natychmiast wyskakuje ze strony, przypominając odwiedzającemu o jej znaczeniu.

Trello
Dzięki chłodniejszej palecie kolorów i uporządkowanej kopii Trello umożliwia płynną, bezproblemową interakcję z witryną internetową. Niestandardowe ilustracje przedstawiają platformę użytkownikom, jednocześnie nadając więcej osobowości stronie głównej. Trello pokazuje dowody społecznościowe poprzez referencje klientów, które podkreślają, w jaki sposób aplikacja pomogła usprawnić przepływ pracy.

Owinąć
Dobrze zaprojektowana strona główna jest kluczem do stworzenia pozytywnego pierwszego wrażenia o Twojej marce i zachęcenia odwiedzających do zapoznania się z Twoją witryną. Jak widać na powyższych przykładach najlepszych projektów stron głównych, strony domowe mogą być bardzo zróżnicowane i specyficzne dla branży.
Ale kiedy studiujesz udane przypadki, zauważasz, że każda strona główna zawiera pewne elementy, które są powszechnie obecne. Takie elementy to atrakcyjny obraz/film w nagłówku, chwytliwy nagłówek, sensowna treść i starannie dobrane wezwania do działania.
Poświęć trochę czasu na zaprojektowanie strony głównej, która przedstawi Twoją firmę w jak najlepszym świetle i pozostawi odwiedzających chętnych do dowiedzenia się więcej o Tobie!