11 najlepszych praktyk dotyczących menu nawigacji w witrynie
Opublikowany: 2021-05-07Ludzie nie spędzają dużo czasu na jednej stronie internetowej. Szybko przeskakują od jednego do drugiego, zwłaszcza jeśli strona ładuje się zbyt długo lub nie dostarcza im potrzebnych informacji. Jest to problem, który można rozwiązać za pomocą dobrze zaplanowanego i intuicyjnego menu nawigacji po stronie.
Skuteczna nawigacja w witrynie pozwala odwiedzającym przeglądać witrynę bez dyskomfortu. Dlatego im bardziej intuicyjne jest menu nawigacji internetowej, tym lepsze będzie doświadczenie użytkownika. Pomyśl o stronie internetowej jak o sklepie spożywczym, w którym pozycje menu są znakami przejścia. Ich zadaniem jest wskazywanie odwiedzającym właściwego kierunku, pomagając szybciej znaleźć pożądany produkt.
Nawigacja w witrynie może mieć bezpośredni wpływ na ruch i współczynnik konwersji. Prosta, ale pouczająca struktura nawigacji zapewni użytkownikom pozytywne wrażenia . Nie wspominając o tym, że wyszukiwarki zawsze nagradzają przyjazne dla użytkownika witryny, popychając je do wyższej pozycji w wynikach wyszukiwania .
W tym artykule znajdziesz typy nawigacji w witrynie, 11 sprawdzonych metod nawigacji w witrynie oraz przykłady skutecznej nawigacji, aby zobaczyć wskazówki w akcji. Chodźmy!
- Rodzaje nawigacji w witrynie
- Najlepsze praktyki dotyczące nawigacji w witrynie
Rodzaje nawigacji w witrynie
Zasadniczo menu nawigacji w witrynie to zbiór linków do różnych sekcji witryny. Można to zrobić na wiele sposobów — stąd różne rodzaje menu witryny. Oto główne typy pasków nawigacyjnych:

- Menu nagłówka: Jest to najbardziej rozpowszechniony typ menu, o którym większość ludzi automatycznie myśli, gdy słyszą o nawigacji w witrynie. Jest to poziomy pasek znajdujący się u góry strony, który zawiera listę najważniejszych stron internetowych lub sekcji witryny, w tym między innymi stronę produktu, stronę usługi, kontakty, ceny, informacje o stronie itp.
- Menu paska bocznego: paski boczne pełnią tę samą funkcję, co menu nagłówka, ale są umieszczone po obu stronach witryny. Chociaż rzadko, czasami zobaczysz menu paska bocznego po obu stronach.
- Menu stopki: menu stopki są umieszczone na samym dole strony, aby poprowadzić użytkownika z powrotem do witryny po dotarciu do końca. Stopki są zwykle bardziej rozbudowane niż menu nagłówka.
- Menu hamburgerowe: używane głównie na urządzeniach mobilnych, menu hamburgerowe to trzypaskowa klikalna ikona, która po kliknięciu rozwija się do listy menu.
- Menu rozwijane: menu rozwijane to lista elementów, z których każdy wyświetla dodatkowe linki, gdy użytkownik kliknie je lub najedzie na nie kursorem. Ten typ jest często używany w witrynach o dużej zawartości treści.

Najlepsze praktyki dotyczące nawigacji w witrynie
Teraz, gdy znasz już podstawowe typy menu witryny, przejdźmy do 11 najlepszych praktyk, które musisz znać, aby poprawić nawigację w witrynie.
Ogranicz pozycje w menu
Liczba pozycji menu na pasku nawigacyjnym Twojej witryny ma większe znaczenie, niż mogłoby się wydawać. Ogólną zasadą jest utrzymywanie go w pobliżu siedmiu, ponieważ nasz mózg może zapamiętywać tylko siedem elementów na raz. Jednak ta liczba nie jest ustalona w kamieniu. To w dużej mierze zależy od zawartości Twojej witryny i produktów. Pamiętaj jednak, że posiadanie około 5-7 pozycji w menu głównym zwykle działa najlepiej.
Dodatkową wskazówką jest, aby opcje menu były zwięzłe i rzeczowe. Staraj się używać opisowych słów, które są krótkie i łatwe do zrozumienia. Zawsze miej na uwadze intencje gościa. Czego oni szukają? Jakie słowa i wyrażenia przyciągną ich uwagę i przekonają, że trafili na właściwą stronę?

Źródło: Adidas
Aby to zademonstrować, spójrzmy na stronę Adidasa. Jedną z pierwszych rzeczy, które rzuca się w oczy, jest krótkie i minimalistyczne menu nawigacyjne , składające się z zaledwie sześciu pozycji. Zamiast wymieniać każdą linię produktów, podzielili je na kilka szerokich kategorii.
Nie jest też przypadkiem, że Adidas wybrał precyzyjne i opisowe słowa dla swoich pozycji menu, takie jak „mężczyźni”, „kobiety”, „dzieci” i tak dalej.
Ogranicz rozpraszanie uwagi do minimum
Nie rób swojej witryny przytłaczającej wizualnie, zbyt dużą ilością wizualizacji, efektów i żywymi kolorami. Będzie to wyglądać odpychająco i jest pewnym sposobem na zgubienie odwiedzających. Kilka unikalnych detali i kreatywnych projektów może być uroczym dodatkiem do Twojej witryny, ale pamiętaj, aby zachować odpowiednią równowagę. Ostatecznie treść powinna być głównym celem Twojej witryny .
Jeśli użyjesz zbyt wielu kolorów i przycisków, pozycje menu nie będą czytelne. Nie chcesz, aby Twój użytkownik zgubił się wśród rozproszeń. Spowoduje to negatywne wrażenia użytkownika, dzięki czemu odwiedzający nigdy nie powrócą do Twojej witryny w przyszłości. Nie poświęcaj użyteczności swojej witryny dla samego projektu.

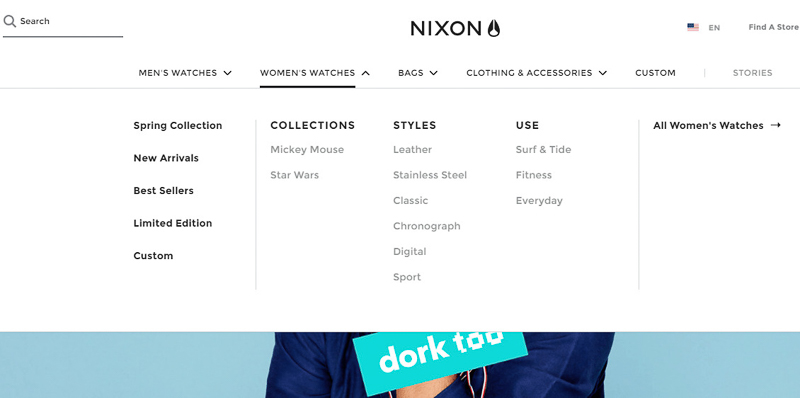
![]() Źródło: Nixon
Źródło: Nixon
Jak widać na powyższym obrazku, witryna Nixon jest prosta i wolna od bałaganu. Celowo zdecydowali się powstrzymać od rozpraszających projektów lub przytłaczających kolorów, aby użytkownicy mogli łatwo poruszać się po witrynie.
Zaplanuj inteligentnie nawigację w witrynie
Skonstruuj przemyślaną strukturę nawigacji w witrynie. Twoje strony i pozycje menu powinny być ułożone w logicznej kolejności, aby poprowadzić użytkowników przez podróż kupującego .
Planując główny pasek menu, weź pod uwagę, że początek i koniec menu mają znacznie większą szansę na zapamiętanie niż środkowe części. Odpowiednio ustalaj priorytety i strukturyzuj elementy nawigacji w witrynie.
Krytyczne znaczenie planowania dotyczy również ogólnej struktury witryny. Szczególnie w przypadku większych witryn bardzo ważna jest hierarchia treści , co oznacza kategoryzowanie i podkategoryzowanie treści.
Źródło: dziennik wyszukiwarki
Mapy witryn to przydatne narzędzie w przypadku dużych witryn. Mapa witryny informuje Google, które strony i pliki są ważne w Twojej witrynie. Dzięki temu Twoja witryna jest łatwiejsza do znalezienia i pomaga w jej rankingu. Po uzyskaniu mapy witryny możesz przesłać ją w Google Search Console .
Konsekwencja wygrywa grę
Pokaż spójność w całej witrynie. Nadmierna zmiana narzędzi nawigacyjnych, symboli i ikon może sprawić, że Twoja witryna będzie zagmatwana i trudna do naśladowania. Spowalnia internautów, powodując utratę zainteresowania.
Staraj się używać podobnych stylów czcionek i ikon, utrzymuj spójne odstępy między elementami i wyświetlaj menu nawigacyjne w tym samym miejscu w całej witrynie. Zapoznaj się z naszym artykułem, aby odkryć najlepsze pomysły na czcionki internetowe , które mogą ładnie ozdobić Twoją witrynę.
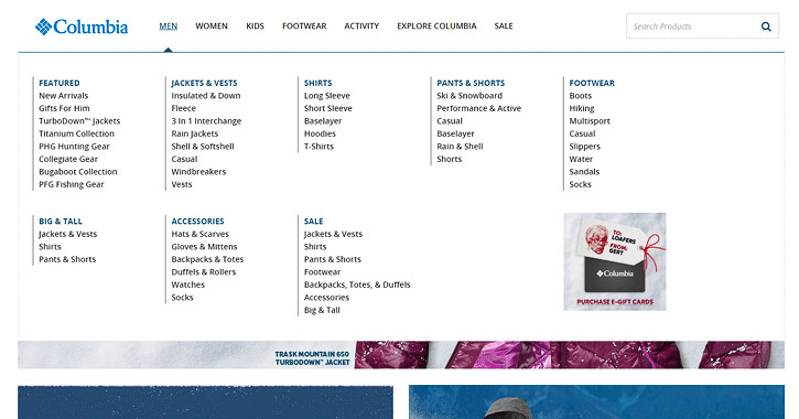
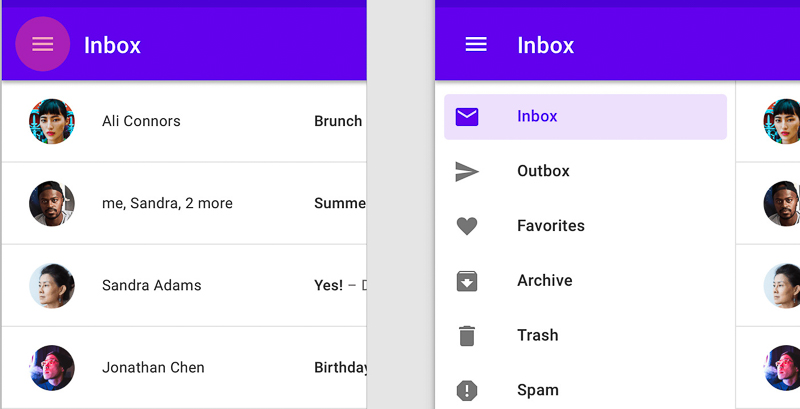
Jak widać na poniższym obrazku, te same kolory i czcionki są używane zarówno w głównym pasku nawigacyjnym, jak iw rozwijanym menu. Może wydawać się to drobnym szczegółem , ale zapewnia spójność projektu internetowego i przyjemniejsze wrażenia użytkownika.


![]() Źródło: Columbia Sportswear
Źródło: Columbia Sportswear
Spójność nie oznacza, że Twoja witryna musi być nieatrakcyjna i powtarzalna. Zamiast tego spójny projekt strony internetowej sprawi, że poruszanie się po Twojej witrynie będzie znacznie bardziej spójne i produktywne.
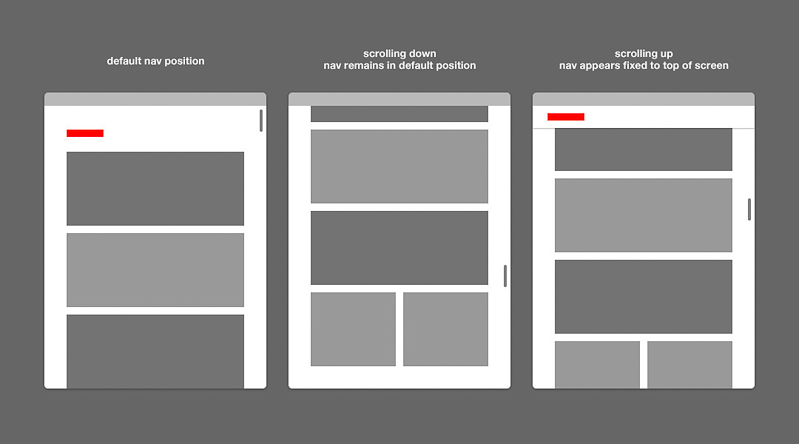
Użyj lepkiej nawigacji
Użyj lepkiego menu, które pozostaje na swoim miejscu, gdy użytkownicy przewijają stronę w dół. Pomoże im to odnaleźć się w Twojej witrynie i zachęci ich do eksploracji większej jej części po dotarciu do końca strony .

Źródło: przepełnienie stosu
Przyklejony przycisk przewijania do góry to kolejne pomocne narzędzie. Ułatwi to odwiedzającym powrót do punktu wyjścia za pomocą jednego kliknięcia. Możesz utworzyć logo , jeśli jeszcze go nie masz i użyć go jako przycisku przewijania do góry. Większość ludzi spodziewa się, że po kliknięciu logo zostanie przeniesiony na stronę główną.
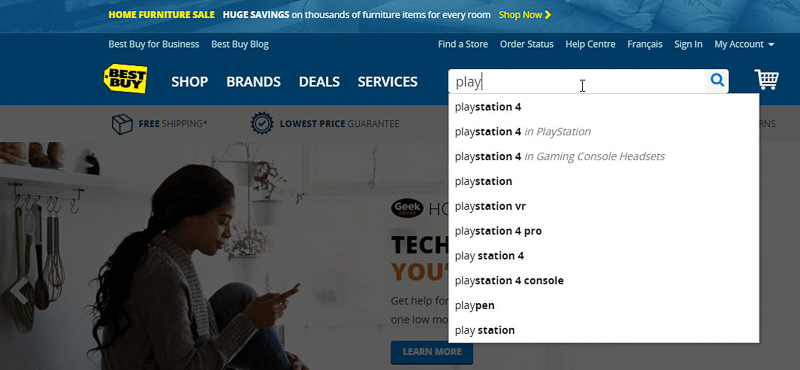
Nie zapomnij o pasku wyszukiwania
Nie trzeba dodawać, że pasek wyszukiwania znacznie przyspieszy nawigację w witrynie, zwłaszcza jeśli zawartość jest cięższa . Możesz wybrać lepki pasek wyszukiwania, który będzie pasował do lepkiego menu.
Upewnij się, że jest prawidłowo umieszczony i działa poprawnie. Większość internautów spodziewa się, że pasek wyszukiwania będzie znajdować się w nagłówku witryny, więc umieść tam swój. Nie zmuszaj użytkowników do wyszukiwania paska wyszukiwania!

Źródło: Best Buy
Nie przesadzaj z rozwijanymi menu
Uważaj na rozwijane menu. Za wszelką cenę unikaj długich list, ponieważ są one wizualnie intensywne i nieapetyczne. Zbyt wiele opcji znacznie utrudnia ludziom dokonanie wyboru. Jeśli nie masz dużej witryny, najlepiej całkowicie unikać rozwijanych menu.
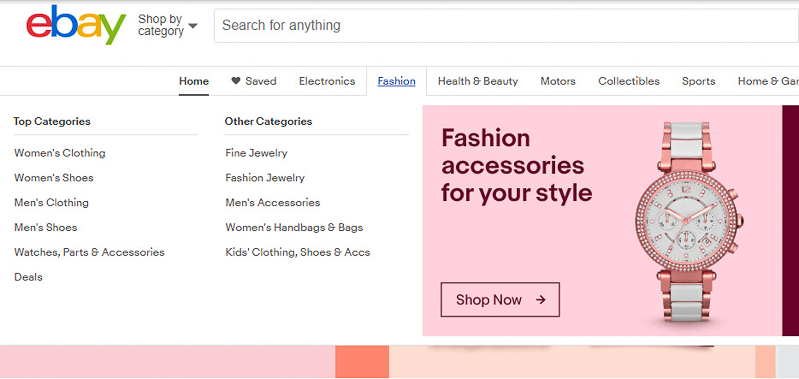
Jeśli jednak Twoje treści są zbyt duże lub zawiera wiele produktów do zaprezentowania, podziel je na osobne grupy i kategorie. To jest tak zwane mega menu . Organizuje powiązane pozycje w kategorie, dzięki czemu Twoje menu jest znacznie bardziej atrakcyjne i łatwe w obsłudze.

Źródło: eBay
Rzućmy okiem na serwis eBay . W przypadku witryny tak ogromnej i różnorodnej jak ich, mega menu nie jest opcją, ale koniecznością. Serwis eBay sprawnie zorganizował miliony produktów w kilka kategorii.
Klikając na jedną z nich, otrzymujemy kolejną listę kategorii do wyboru. Dzięki temu ich ogromna strona internetowa jest nie tylko łatwiejsza w zarządzaniu, ale także stanowi doskonały przykład skutecznej nawigacji w witrynie.
Spraw, by był przyjazny dla urządzeń mobilnych
Nie można przecenić znaczenia, jakie ma dostosowanie projektu strony internetowej do urządzeń mobilnych . Wyszukiwania mobilne od dawna przewyższają te na komputerach, stąd podejście Google zorientowane na telefony komórkowe . Bardzo ważne jest, aby Twoja witryna była w pełni kompatybilna z urządzeniami mobilnymi, biorąc pod uwagę, że od lipca 2019 r. Google używa wersji mobilnej do indeksowania i rankingowania witryny.
Menu hamburgerowe (również trzyliniowe) jest szeroko stosowane na urządzeniach mobilnych. Menu hamburgerów wygląda na proste i nie zajmuje dużo miejsca, dzięki czemu idealnie nadaje się do telefonów komórkowych. Ustaw wystarczająco duży tekst i przyciski, aby ludzie mogli z łatwością czytać i klikać na swoich urządzeniach mobilnych.

Źródło: Kolektyw UX
Wskaż lokalizację użytkownika w swojej witrynie
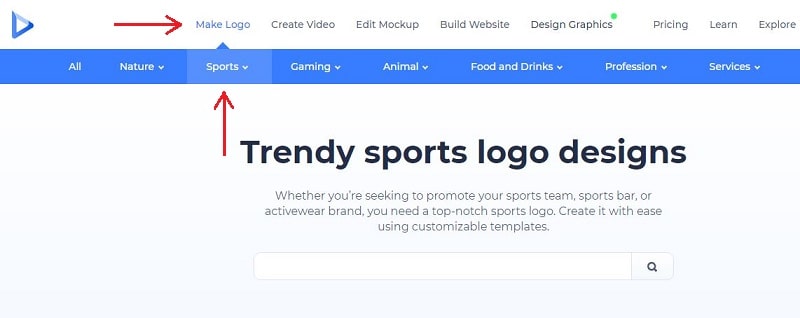
Wskaż odwiedzającym, gdzie się znajdują w Twojej witrynie, aby zapobiec ich zgubieniu. Dzięki temu poruszanie się tam iz powrotem między stronami jest znacznie płynniejsze. Bezpiecznym sposobem na zrobienie tego jest podświetlenie części menu , w którą kliknął użytkownik .
Nasza strona internetowa realizuje technikę podświetlania, stosując zamiennie kolory, jak widać na poniższym obrazku.
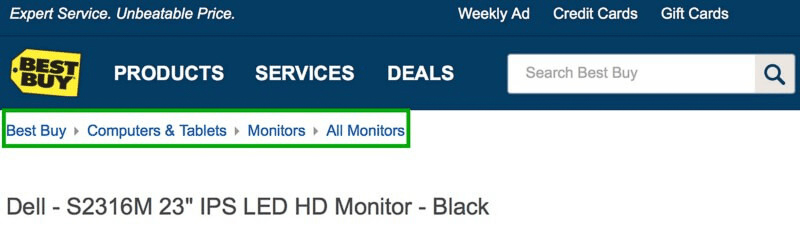
Inną opcją jest użycie bułki tartej. Zwykle pojawiają się jako poziome linki tekstowe i pokazują użytkownikowi, w jaki sposób dotarli do określonej strony. Nawigacja Breadcrumb poprawia wyszukiwalność Twoich stron docelowych .
Witryna Best Buy przedstawia doskonały przykład nawigacji po stronie nawigacyjnej.
![Nawigacja po stronie Best Buy]() Źródło: Best Buy
Źródło: Best Buy
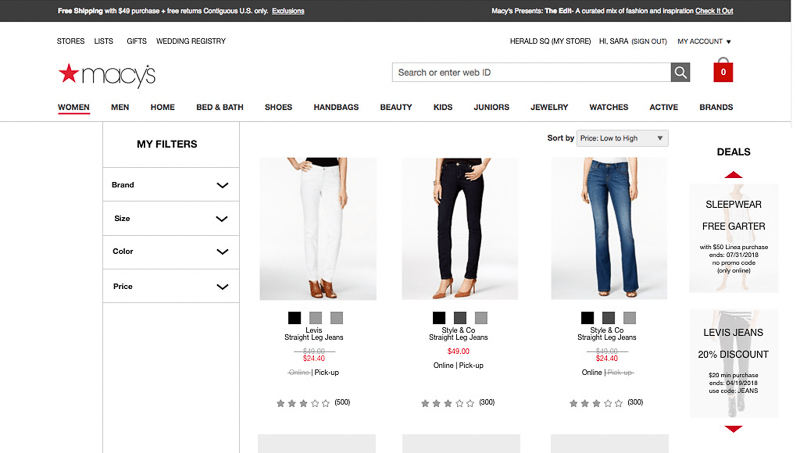
Daj paskom bocznym strzał
Możesz dobrze wykorzystać paski boczne i wyświetlić dodatkowe informacje, które w przeciwnym razie mogłyby nie zmieścić się na stronie. Możesz dołączyć zgodę na e-mail, powiązane posty i inne linki. Ponadto linki pomagają wyszukiwarkom lepiej zrozumieć zawartość Twojej strony i poprawić jej pozycję w rankingu.
Od Ciebie zależy, czy użyjesz lewego i prawego paska bocznego, czy wybierzesz tylko jeden. Na przykład firma Macy's wykorzystała oba paski boczne, z małym menu po lewej stronie i ofertami po prawej stronie. Możesz swobodnie korzystać z pasków bocznych, o ile nie zabierają one głównej zawartości.

Źródło: Macy's
Upewnij się, że nie przesadzasz z sugestiami na pasku bocznym, w przeciwnym razie ryzykujesz odwrócenie uwagi odbiorców od głównej treści. Podaj tylko to, co jest istotne i może pomóc użytkownikom w znalezieniu tego, czego szukają.
Zbuduj obszerną stopkę
Coraz większą popularność zyskują obszerne stopki . Mają one na celu zachęcenie internautów do dłuższej interakcji z witryną. Twoja stopka powinna zawierać linki do najważniejszych stron, takich jak strony docelowe.
Wyświetl także swoje sieci społecznościowe i rejestrację poczty e-mail. Na koniec zostaw informacje kontaktowe, takie jak lokalizacja firmy lub numer telefonu. Nie zapomnij, aby stopka była spójna z nagłówkiem i resztą witryny.

Źródło: Nike
Wniosek
Mamy nadzieję, że do tej pory jesteś przekonany, że nawigacja w witrynie ma znaczenie. Ma to kluczowe znaczenie nie tylko dla doświadczenia użytkownika, ale także dla uzyskania (i utrzymania) dobrej strony wyszukiwarek. Planując nawigację w witrynie, pamiętaj o użytkowniku. Upewnij się, że spełniasz ich potrzeby i zapewniasz przyjemne przeglądanie.
Zaprojektuj swoje główne menu nawigacyjne, aby było zwięzłe i intuicyjne. Zmniejsz rozpraszanie uwagi i dodaj kilka narzędzi i skrótów, aby nawigacja w witrynie była jak najbardziej bezproblemowa. Zastosuj sprawdzone metody nawigacji wymienione w tym poście na blogu i obserwuj szczyt wydajności swojej witryny.
Szukasz szybkiego sposobu na zbudowanie swojej strony internetowej? Profesjonalnie zaprojektowane szablony stron internetowych są do zrobienia! Wybierz projekt, który najbardziej Ci odpowiada i bez wysiłku dostosuj go do swoich treści.
Utwórz moją stronę internetową


 Źródło: Best Buy
Źródło: Best Buy