Optymalizacja witryny: najlepsze praktyki dotyczące wydajności i przydatne wskazówki
Opublikowany: 2019-09-10Posiadanie szybkiej i responsywnej strony internetowej jest niezbędne w erze cyfrowej. Pomaga zatrzymać odwiedzających i osiągnąć cele biznesowe. Badania wskazują, że wolno ładujące się strony internetowe prowadzą do wyższych współczynników odrzuceń i niższego zadowolenia użytkowników.
Optymalizacja wydajności witryny jest niezbędna, aby zapewnić bezproblemową obsługę użytkowników i poprawić ruch w witrynie.
Spis treści:
- Jak testować wydajność strony internetowej?
- Wskazówki dotyczące optymalizacji wydajności witryny — 10 najlepszych
- Wpływ szybszego ładowania strony internetowej
- Studia przypadków optymalizacji witryny
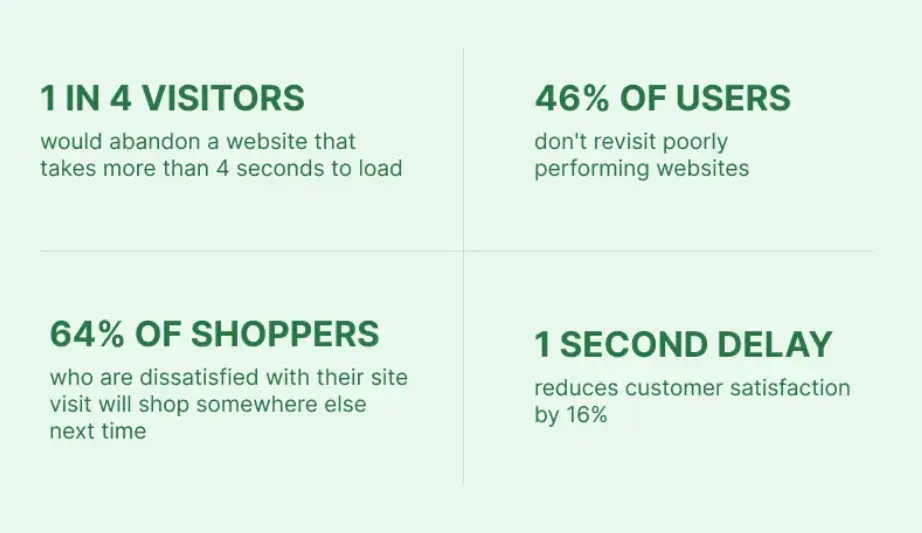
Zanim zagłębimy się we wszystkie najlepsze praktyki i przedstawimy dziesięć praktycznych wskazówek dotyczących optymalizacji wydajności witryny, przejrzyjmy szybko statystyki dotyczące tego, co użytkownicy mówią o witrynach o słabym doświadczeniu.
 Źródło
Źródło
Dlaczego wydajność witryny jest ważna?
Wydajność witryny jest niezbędna z kilku kluczowych powodów.
Po pierwsze, bezpośrednio wpływa na wrażenia użytkownika, zapewniając szybką i responsywną nawigację , co prowadzi do większego zaangażowania i satysfakcji.
Wolno ładujące się strony internetowe mogą zniechęcać użytkowników, potencjalnie prowadząc do utraty klientów lub czytelników.
Ponadto wydajność witryny wpływa na rankingi w wyszukiwarkach, a szybsze witryny często zajmują wyższe pozycje w wynikach wyszukiwania, przyciągając więcej ruchu organicznego.
Co więcej, powolna strona internetowa może prowadzić do zwiększenia współczynnika odrzuceń i zmniejszenia współczynników konwersji, co wpływa na generowanie przychodów.
Priorytetowe traktowanie szybkości i wydajności witryny ma kluczowe znaczenie dla pozytywnego doświadczenia użytkownika, lepszej widoczności w wyszukiwarkach i wyższych współczynników konwersji .
Jak testować wydajność strony internetowej?
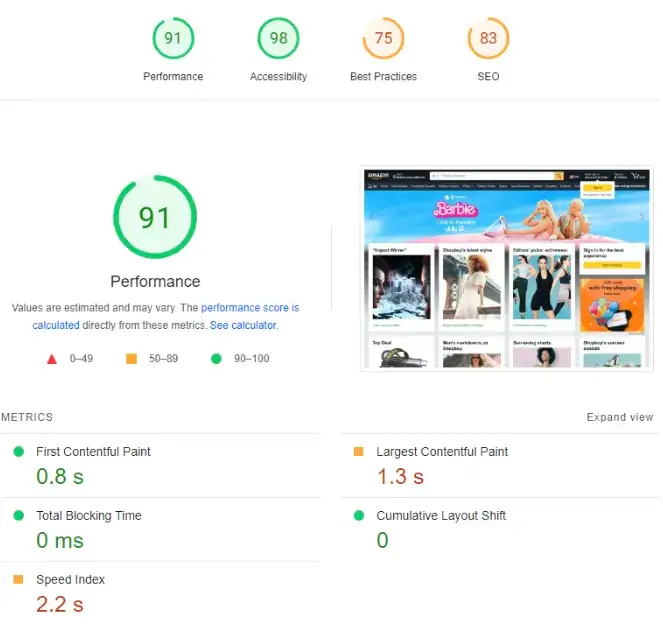
Możesz zastosować kilka prostych metod, aby przetestować wydajność witryny. Zacznij korzystać z narzędzi takich jak Google Page Speed Insights lub narzędzia do testowania szybkości online.
Na przykład GTmetrix sprawdza czas ładowania strony, wykrywa problemy z wydajnością i oferuje sugestie dotyczące optymalizacji.
Inną opcją jest testowanie obciążenia za pomocą narzędzi takich jak Apache JMeter, które symulują duży ruch użytkowników w celu wykrycia wąskich gardeł wydajności.
Ponadto narzędzia programistyczne przeglądarki i testy przyjazne dla urządzeń mobilnych mogą pomóc w ocenie żądań sieciowych, pomiarze czasu ładowania strony i optymalizacji pod kątem urządzeń mobilnych.
Łącząc te metody, możesz zbierać informacje, identyfikować obszary wymagające ulepszeń oraz optymalizować szybkość witryny i wrażenia użytkownika.
 Źródło
Źródło
Wskazówki dotyczące optymalizacji wydajności witryny
Zaktualizuj i zoptymalizuj system zarządzania treścią (CMS)
W przypadku witryn zbudowanych na platformach CMS, takich jak WordPress lub platformach e-commerce, takich jak Magento, bardzo ważne jest, aby były aktualizowane do najnowszej wersji.
Aktualizacje systemu często przynoszą ulepszenia wydajności i poprawki zabezpieczeń.
Zoptymalizuj swoją platformę, usuwając nieużywane wtyczki, motywy i tabele bazy danych. Odchudzony i aktualny system przyczynia się do lepszej wydajności witryny.
Wybierz niezawodnego dostawcę usług hostingowych
Twój dostawca usług hostingowych wpływa na wydajność Twojej witryny. Wybór renomowanego dostawcy, który oferuje niezawodną i skalowalną infrastrukturę, ma kluczowe znaczenie.
Poszukaj funkcji, takich jak pamięć masowa SSD, buforowanie zawartości i integracja z CDN. Regularnie monitoruj wydajność swojej witryny i rozważ uaktualnienie swojego planu hostingowego.
 Źródło
Źródło
Zoptymalizuj rozmiary obrazów
Obrazy na stronie internetowej mogą znacząco wpływać na czas ładowania, ponieważ często są największymi elementami.
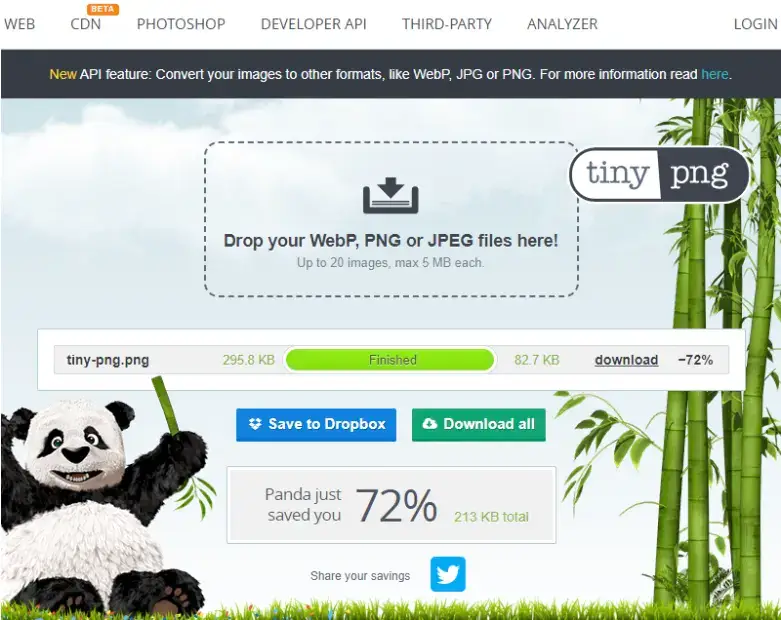
Aby zoptymalizować rozmiary obrazu bez utraty jakości, użyj technik kompresji.
Narzędzia takie jak TinyPNG i JPEG Optimizer mogą zmniejszać rozmiary plików bez zauważalnej utraty jakości obrazu.
Menedżer marketingu wzrostu firmy POWR, Mick Essex , dodał:
„Zmieniam również typ pliku obrazu, aby przyspieszyć ładowanie. Na przykład zmieniam pliki obrazu z formatu .png lub .jpeg na .webp za pomocą CloudConvert drastycznie poprawił szybkość naszej witryny i autorytet domeny”.
Ponadto rozważ użycie responsywnych obrazów, które dostosowują się do urządzenia użytkownika, dostarczając obrazy o odpowiednich rozmiarach w celu uzyskania optymalnej wydajności.
 Źródło
Źródło
Zminimalizuj CSS i JavaScript
Pliki CSS i JavaScript mogą zajmować dużo miejsca i spowalniać ładowanie witryny. Minifikacja to proces usuwania z tych plików zbędnych znaków, takich jak odstępy i komentarze.
Zmniejsza to ich rozmiar i umożliwia szybszą analizę przez przeglądarkę. Kilka narzędzi i wtyczek online, takich jak UglifyJS i CSSNano, może automatycznie zminimalizować Twój kod.
Cache przeglądarki dźwigni
Buforowanie przeglądarki umożliwia przechowywanie niektórych części witryny, takich jak obrazy i pliki CSS, w pamięci podręcznej przeglądarki użytkownika.
Oznacza to, że gdy użytkownicy ponownie odwiedzą Twoją witrynę, elementy te zostaną załadowane z pamięci podręcznej zamiast ponownego pobierania z serwera.
Aby wykorzystać buforowanie przeglądarki, możesz ustawić odpowiednie nagłówki HTTP w ustawieniach serwera lub użyć wtyczek buforujących za pomocą CMS, takiego jak WordPress.
Włącz kompresję Gzip
Kompresja Gzip to metoda, która zmniejsza rozmiar plików witryny przed przesłaniem ich przez sieć.
Ta technika znacznie zmniejsza ilość danych przesyłanych między serwerem a przeglądarką użytkownika, co prowadzi do skrócenia czasu ładowania.
Większość serwerów internetowych obsługuje kompresję gzip i można ją włączyć, konfigurując ustawienia serwera lub używając wtyczek.
Wykorzystaj sieci dostarczania treści (CDN)
Sieci dostarczania treści (CDN) składają się z serwerów w wielu globalnych lokalizacjach. Korzystając z CDN, możesz przechowywać na tych serwerach statyczne pliki swojej witryny (obrazy, CSS, JavaScript).
Gdy użytkownicy odwiedzają Twoją witrynę, pliki są obsługiwane z najbliższej lokalizacji serwera, co zmniejsza opóźnienia i poprawia szybkość ładowania. Popularne sieci CDN to Cloudflare, Amazon CloudFront i MaxCDN.
Zoptymalizuj zapytania do bazy danych
Poprawa wydajności witryn internetowych zależnych od bazy danych obejmuje optymalizację żądań bazy danych. Kluczowe jest zapewnienie dobrze zoptymalizowanych żądań, które pobierają tylko niezbędne dane.
 Źródło
Źródło

Właściwe indeksowanie i unikanie skomplikowanych połączeń ma ogromny wpływ na czas realizacji żądania. Regularne monitorowanie i optymalizacja wydajności bazy danych ma kluczowe znaczenie dla utrzymania szybkiej i responsywnej strony internetowej.
Zmniejsz liczbę żądań HTTP
Każdy element na Twojej stronie internetowej, taki jak obrazy, skrypty i arkusze stylów, wymaga osobnego żądania HTTP do załadowania.
Im więcej żądań ma Twoja strona internetowa, tym dłużej trwa ładowanie.
Aby zminimalizować liczbę żądań HTTP, połącz wiele plików CSS w jeden i zrób to samo z plikami JavaScript.
Wykorzystaj duszki CSS do łączenia wielu obrazów w jeden plik, zmniejszając liczbę żądań obrazów.
Ponadto rozważ wdrożenie leniwego ładowania obrazów, które ładuje obrazy tylko wtedy, gdy użytkownik przewija stronę w dół.
Wynajmij profesjonalne usługi optymalizacji szybkości witryny
Aby osiągnąć optymalną wydajność witryny, wymagana jest wiedza fachowa i techniczna.
Rozważ profesjonalne usługi optymalizacji prędkości , jeśli potrzebujesz więcej czasu lub zasobów na optymalizację wydajności.
Wykwalifikowani programiści z doświadczeniem w optymalizacji witryn internetowych mogą dokładnie ocenić wydajność witryny, wdrożyć najlepsze praktyki i dostosować ją w celu uzyskania optymalnej szybkości i responsywności.
Poznaj pięć głównych powodów, dla których warto zatrudnić zdalnego programistę .
Wpływ szybszego ładowania strony internetowej
Jeśli witryna internetowa ma większą prędkość ładowania strony, może to mieć kilka pozytywnych skutków zarówno dla właścicieli witryny, jak i odwiedzających, takich jak:
- Ulepszone wrażenia użytkownika
- Zwiększone zaangażowanie
- Ulepszone współczynniki konwersji
- Zwiększa ranking w wyszukiwarkach
- Przyjazność dla urządzeń mobilnych
- Udostępnianie społecznościowe i polecenia
- Oszczędność kosztów
 Źródło
Źródło
1. Ulepszone wrażenia użytkownika
Szybsze ładowanie strony poprawia wrażenia użytkownika, skracając czas oczekiwania dla odwiedzających.
Witryny, które ładują się szybko i szybko reagują, robią pozytywne wrażenie na użytkownikach.
2. Zwiększone zaangażowanie
Dzięki szybszemu ładowaniu strony odwiedzający są bardziej skłonni do pozostania w witrynie i interakcji z jej zawartością.
Jest mniej prawdopodobne, że opuszczą witrynę ze względu na wolne czasy ładowania, co prowadzi do wyższych wskaźników zaangażowania, takich jak wyświetlenia strony, czas spędzony w witrynie i niższe współczynniki odrzuceń.
3. Ulepszone współczynniki konwersji
Badania wykazały, że szybsze witryny mają zwykle wyższy współczynnik konwersji .
Kiedy odwiedzający mogą szybko uzyskać dostęp do pożądanych informacji lub zrealizować transakcje bez opóźnień, jest bardziej prawdopodobne, że zamienią się w klientów lub podejmą pożądane działania, takie jak zapisanie się do newslettera lub zakup.
4. Zwiększa pozycję w rankingu wyszukiwarek
Szybkość ładowania strony odgrywa kluczową rolę w rankingach wyszukiwarek. Wyszukiwarki traktują priorytetowo szybko ładujące się strony internetowe, ponieważ zapewniają one najwyższy komfort użytkowania.
Ulepszone rankingi mogą skutkować wyższym ruchem organicznym i lepszą widocznością witryny.
5. Przyjazność dla urządzeń mobilnych
Szybkie ładowanie strony ma kluczowe znaczenie dla użytkowników mobilnych, biorąc pod uwagę ich zwykle wolniejsze połączenia internetowe niż użytkownicy komputerów stacjonarnych.
Optymalizacja szybkości ładowania strony gwarantuje użytkownikom mobilnym szybki dostęp do witryny, co skutkuje pozytywnym doświadczeniem przeglądania mobilnego.
6. Udostępnianie społecznościowe i polecenia
Odwiedzający chętniej udostępniają treści lub odsyłają innych do witryny, która ładuje się szybko i zapewnia bezproblemową obsługę.
Szybkie ładowanie strony może zwiększyć udział w mediach społecznościowych, skierowania i marketing szeptany .
7. Oszczędność kosztów
Szybsze ładowanie strony zmniejsza zużycie zasobów serwera i wykorzystuje przepustowość sieci do przesyłania pakietów danych z komputera źródłowego do docelowego.
Może to skutkować oszczędnościami dla właścicieli witryn, ponieważ wymaga mniej zasobów serwera lub planów hostingowych do obsługi tego samego natężenia ruchu.
Ogólnie rzecz biorąc, szybkie ładowanie strony ma wiele zalet, w tym lepsze wrażenia użytkownika, większe zaangażowanie i konwersje, lepsze rankingi w wyszukiwarkach i potencjalne oszczędności kosztów dla właścicieli witryn.
Jest to niezbędny aspekt optymalizacji i wydajności strony internetowej.
Studia przypadków optymalizacji witryny
Zamiana
Odnoszący sukcesy start-up sprzedający odnowione telefony przedkładał nowe funkcje nad wydajność witryny.
Zauważyli jednak niższe przychody z urządzeń mobilnych w porównaniu z komputerami stacjonarnymi i skupili się na optymalizacji wydajności.
Celem projektu Swappie było ustalenie korelacji między wydajnością witryny a wskaźnikami biznesowymi w celu usprawnienia działań optymalizacyjnych i zwiększenia przychodów z urządzeń mobilnych.
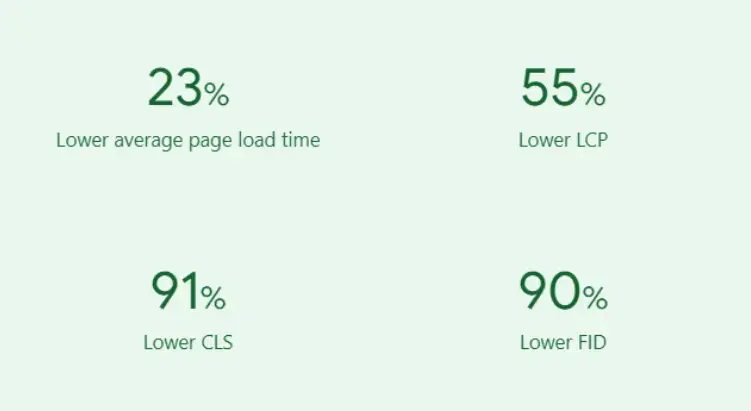
Ulepszając swoje podstawowe wskaźniki internetowe , osiągnęli niezwykłe skrócenie średniego czasu ładowania strony o 23%, co przełożyło się na 42% wzrost przychodów generowanych przez użytkowników mobilnych.
 Źródło
Źródło
Tokopedia
Jedna z najbardziej znanych firm eCommerce w Indonezji przyciąga ponad 50 milionów odwiedzających miesięcznie.
Oddany zespół Tokopedia nieustannie inwestuje w narzędzia i funkcje, aby zwiększyć wydajność sieci.
Ich ostatnie przedsięwzięcie polegało na stworzeniu pulpitu nawigacyjnego wydajności sieci i optymalizacji JavaScript, zasobów i strony głównej w celu oceny wpływu na wyniki biznesowe.
Dzięki wdrożeniu różnych optymalizacji języka JavaScript i obrazów firma Tokopedia odnotowała znaczący wzrost CTR o 35%, wzrost liczby konwersji o 8% oraz imponujące zmniejszenie rozmiaru skryptu JavaScript aplikacji o 88%.
 Źródło
Źródło
Wniosek
Wydajność i szybkość witryny mają kluczowe znaczenie dla zapewnienia pozytywnego doświadczenia użytkownika, zwiększenia pozycji w wyszukiwarkach i zwiększenia liczby konwersji.
Właściciele witryn mogą znacznie poprawić szybkość swojej witryny, optymalizując wydajność serwera, wydajność kodu, rozmiary plików, buforowanie i wykorzystanie sieci dostarczania treści (CDN).
Prowadzi to do większego zaangażowania użytkowników, wyższych współczynników konwersji, lepszej widoczności w wyszukiwarkach i ogólnego sukcesu Twojej małej firmy.
Na przykład, wdrażając najlepsze praktyki Core Web Vitals, firma Swappie osiągnęła niezwykłe 23% skrócenie średniego czasu ładowania strony, co zaowocowało zauważalnym 42% wzrostem przychodów generowanych przez użytkowników mobilnych.
Jeśli zastosujesz się do 10 najważniejszych wskazówek podanych powyżej, możesz osiągnąć jeszcze bardziej imponujące wyniki!
