Szablony planowania stron internetowych | Przewodnik po planowaniu strony internetowej
Opublikowany: 2018-05-14Większość ludzi zakłada, że aby zbudować świetną stronę internetową, Twoim priorytetem powinny być aspekty techniczne lub bycie dobrym w projektowaniu. Jednak nie zgadzamy się.
Świetne strony internetowe nie są budowane dla kaprysu. Są planowane, a następnie budowane (i często aktualizowane).
Tak więc ten przewodnik pomoże Ci odnieść sukces z nową witryną internetową, zapewniając solidny plan na początek. Możesz przekazać to zewnętrznemu programiście/agencji lub użyć jako wewnętrznej referencji, jeśli pracuje nad tym Twój własny zespół. Niezależnie od tego, jak wykonasz, planowanie strony internetowej sprawi, że wszystko będzie lepsze.
Jeśli chcesz, aby dokument został wypełniony, a następnie zaprezentowany, mamy do pobrania pliki Word i Dokumenty Google, które zawierają świetne szablony Creately.
Pobierz szablony planowania stron internetowych tutaj;
Pobierz szablon dokumentu Word
Pobierz szablon Dokumentów Google
Faza 1: planowanie przed witryną internetową
Określ cele swojej witryny
Jasny cel biznesowy to pierwszy krok do stworzenia udanej strony internetowej.
Niezależnie od tego, czy chodzi o generowanie większej liczby leadów, czy sprzedaż produktu na rynkach zagranicznych, gdy już wiesz, co chcesz zrobić ze stroną, wszystko inne – od rodzaju informacji, które powinieneś umieścić na swojej stronie, po jej projekt – będzie o wiele prostsze zdecydować.
Przede wszystkim wypisz swoje cele, które będą pasować do Twoich ogólnych strategii i możliwości marketingowych.

Analizuj strony internetowe swoich najlepszych konkurentów i trendy rynkowe
Po uruchomieniu Twoja witryna nie będzie jedyną, która będzie sprzedawać lub promować typ produktu, który posiadasz.
Dlatego musisz zobaczyć, co już jest i porównać je z tym, co masz na myśli.
- Zajrzyj również na strony internetowe konkurencji oraz inne strony branżowe . Nie tylko Cię zainspirują, ale także podpowiedzą, co powinieneś, a czego nie powinieneś umieszczać na stronie.
- Sprawdź, jakie trendy dominują w danym momencie na Twoim rynku . Pomoże Ci to stworzyć stronę internetową, która będzie zarówno odpowiednia, jak i użyteczna dla Twoich potencjalnych klientów.
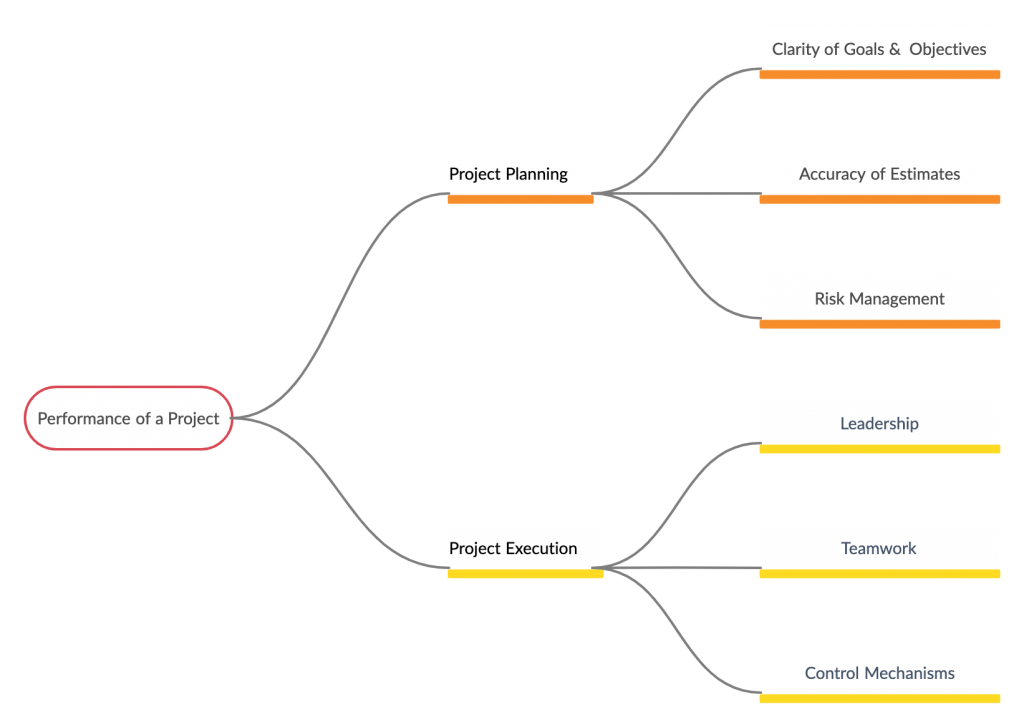
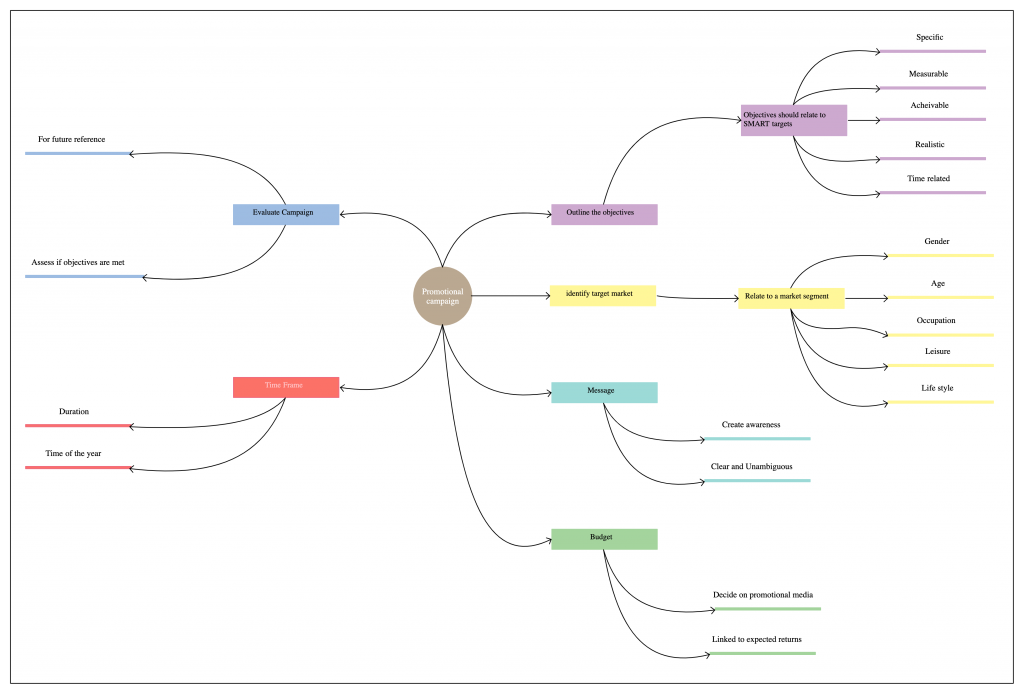
Skorzystaj z poniższej mapy myśli, aby uporządkować informacje, które zbierasz na stronach internetowych Twoich największych konkurentów i trendów rynkowych. Podziel się nim ze swoim zespołem i uzyskaj jego wkład.
Zebranie tego wszystkiego w jedną mapę myśli daje szansę dostrzeżenia wzorców i zrozumienia przestrzeni w innym sensie.

Faza 2: Architektura informacji i przepływy użytkowników
Organizuj informacje za pomocą architektury informacji
W tym miejscu zastanawiasz się, czego oczekuje użytkownik i jakie treści chcesz, aby użytkownicy powiązali z każdą sekcją witryny.
Architektura informacji pomaga określić użyteczność projektu witryny — lub innymi słowy, zrozumieć, w jaki sposób informacje w witrynie są wyświetlane i dostępne.
Dowiedz się, jak prawidłowo stworzyć architekturę informacji swojej witryny w sześciu krokach tutaj.
Zdefiniuj strukturę swojej witryny za pomocą mapy witryny
W laiku mapa strony to narzędzie do planowania i projektowania stron internetowych. Wizualizacja witryny za pomocą mapy witryny (zwanej również mapą architektury witryny) jest decydującym krokiem, ponieważ pomaga w tworzeniu spójnych ścieżek nawigacji, którymi użytkownicy poruszają się po witrynie. Dzięki takim ramom możesz myśleć logicznie, zrozumieć i zastanowić się, w jaki sposób Twoi użytkownicy będą poruszać się po witrynie, a następnie dostosować do nich treść.

Naszkicuj mapę witryny
Użyj narzędzia do rysowania mapy witryny lub zwykłego pióra i papieru, aby naszkicować mapę witryny. Używanie standardowych arkuszy papieru może nie wystarczyć, aby pomieścić wszystkie pomysły i pomysły projektowe, więc najlepiej jest użyć więcej papieru lub zachować prostotę, po prostu użyj narzędzia mapy witryny, aby wykonać tę pracę. I utrzymuj układy projektów uporządkowane w folderach online lub na lokalnym dysku, zamiast tracić czas na szukanie dokumentów, o których wiesz, że gdzieś masz.
Użyj czystego układu
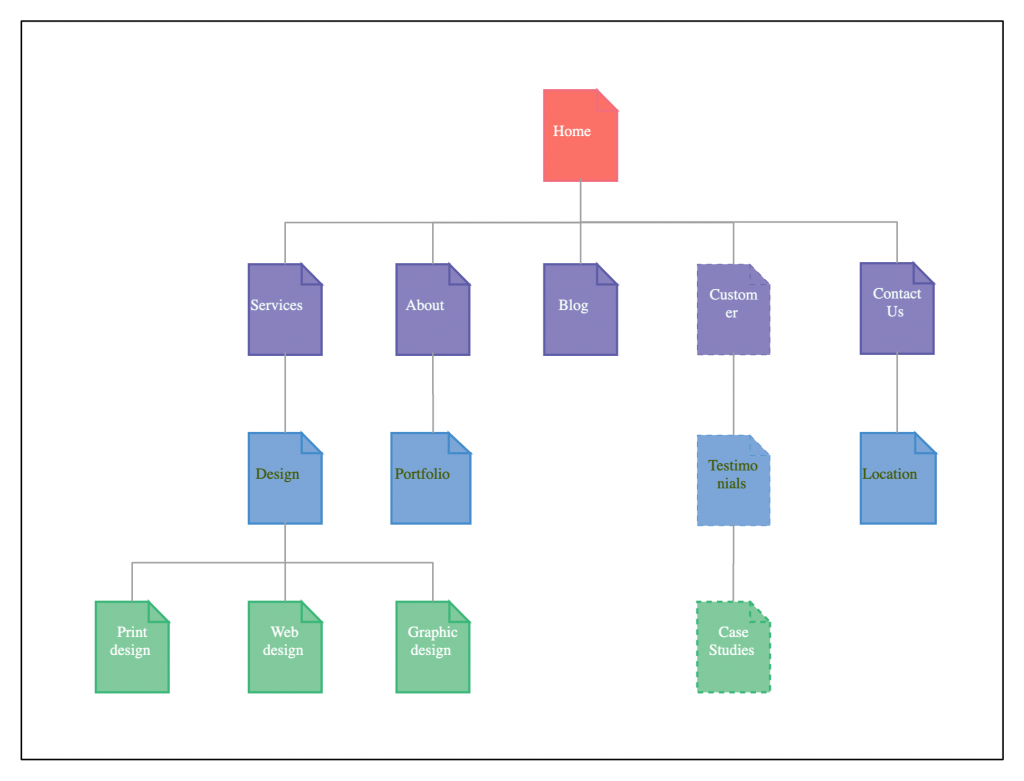
Jaki układ najlepiej ilustruje strukturę Twojej witryny? Zacznij od narysowania ikony strony na środku, która będzie reprezentować stronę główną. Stamtąd więcej ikon stron rozgałęzia się poziomo, wskazując inne strony w witrynie. W ciągu kilku minut otrzymasz poziomą, schematyczną reprezentację struktury Twojej witryny w strukturze top-down.
Kolor, aby stworzyć wizualną ucztę
Pokoloruj kształty w strukturze mapy witryny, aby uzyskać niezrównane poziomy estetyki, zapewniając wyjątkową wizualną ucztę i ożywiając całą mapę witryny. Możesz nadać stronie głównej jeden kolor, a każdą z kolejnych sekcji można inaczej zacieniować, aby pokazać hierarchię stron.
Stylizuj wszystkie linki nawigacyjne
Każda strona internetowa w mapie witryny jest reprezentowana jako ikona strony. Łącza nawigacyjne (łączniki) służą do łączenia ikon stron w celu zilustrowania relacji istniejących między stronami. Te złącza mogą być proste, zakrzywione lub ostrokątne. Zobacz poniższy obraz, aby zrozumieć, jak każdy z tych stylów łączników wpływa na ogólny wygląd mapy witryny.
Zaproponuj adresy URL dla każdej strony
Znaczenie struktury adresu URL strony internetowej jest zawsze przedmiotem dyskusji. Eksperci SEO uważają umieszczanie słów kluczowych w adresach URL za ważne. Dlatego sugerowanie adresów URL w ikonach stron pomoże klientom zrozumieć zamierzoną strukturę adresów URL jako część interfejsu.
Utwórz linki, aby przetestować swój framework
Na pewno jesteś zadowolony, że framework jest gotowy do wysłania do przeglądu. Ale zawsze najlepiej jest przetestować framework, łącząc ikonę pojedynczej strony z odpowiednimi modelami makiet, aby pokazać klientowi jasny obraz całego projektu projektowania stron internetowych. Zaoszczędzi to wiele czasu i wysiłku, a także pomoże Twoim klientom ocenić funkcjonalność i spójność istniejącej struktury mapy witryny.
Użyj poniższego szablonu mapy witryny, aby rozpocząć swoją.

Zidentyfikuj przepływ nawigacji swojego gościa
W tym miejscu zagłębiasz się w dane (znalezione podczas tworzenia architektury informacyjnej swojej witryny) na temat zachowań odbiorców związanych z wyszukiwaniem informacji i próbujesz odkryć w nich wzorzec.
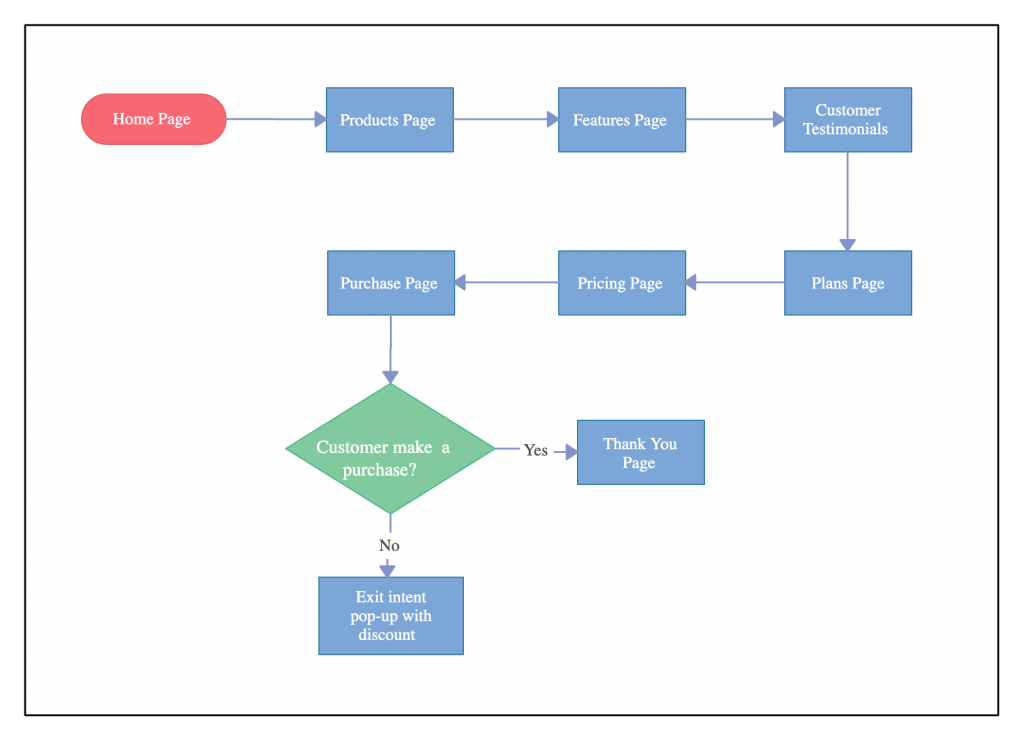
Korzystając ze schematu blokowego, możesz zmapować i zidentyfikować wszystkie strony i punkty styku, z którymi Twój idealny odwiedzający wejdzie w interakcję podczas poruszania się po Twojej witrynie. Przepływ użytkownika to sposób, w jaki dowiadujesz się, co musisz dać (w formie fraz, akapitów lub obrazów) odwiedzającemu, aby nie wyskakiwał z Twojej witryny.

Faza 3: Projektowanie układów i infrastruktury witryny
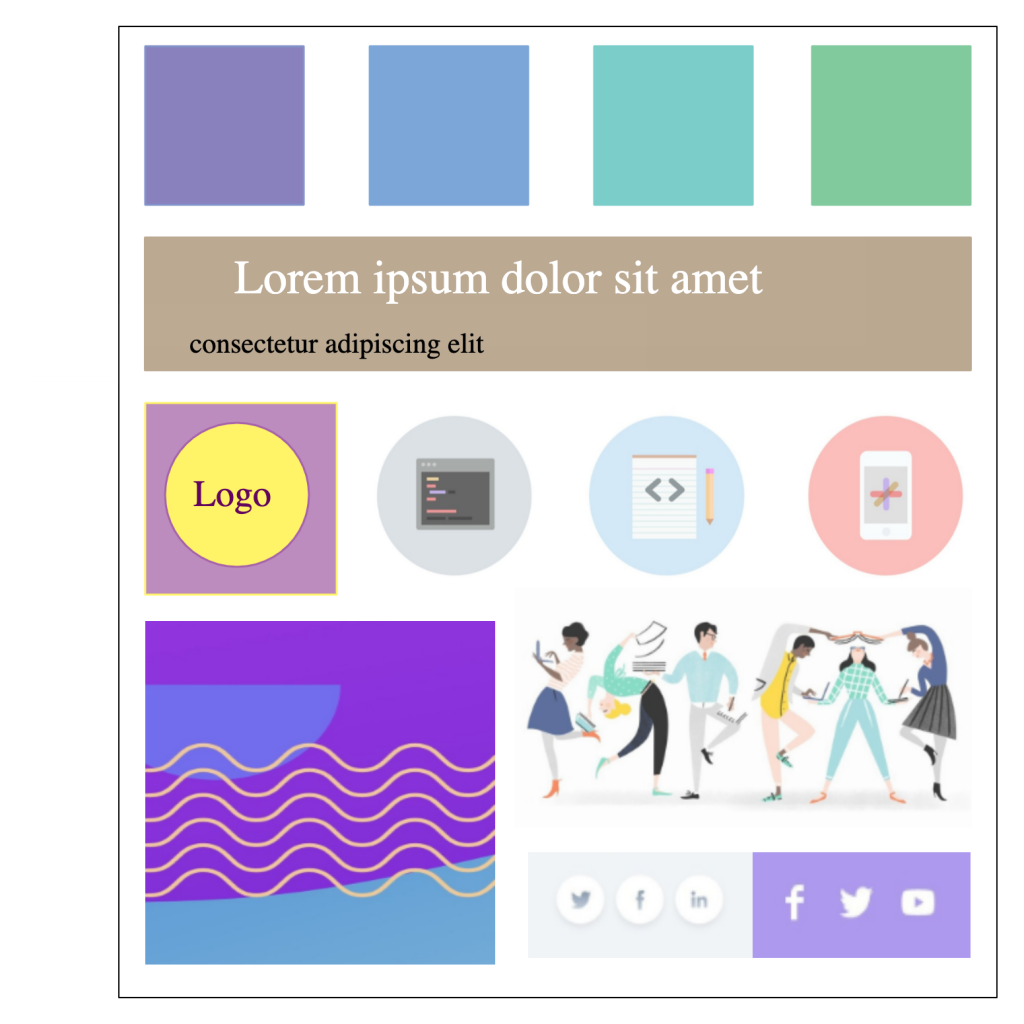
Identyfikuj kluczowe kolory, elementy i style za pomocą tablicy nastroju
Tablica nastrojów może pomóc w stworzeniu wyglądu strony internetowej, który będzie pasował do osobowości Twojej marki, w tym głosu i stylu marki.
Zwykły moodboard na stronie powinien obejmować
- paleta kolorów
- styl fotografii lub ilustracji
- czcionki/typografia
- wykorzystanie przestrzeni
- styl nawigacji

Jeśli szukasz wspaniałych inspiracji do projektowania stron internetowych, odwiedź www.pages.xyz .
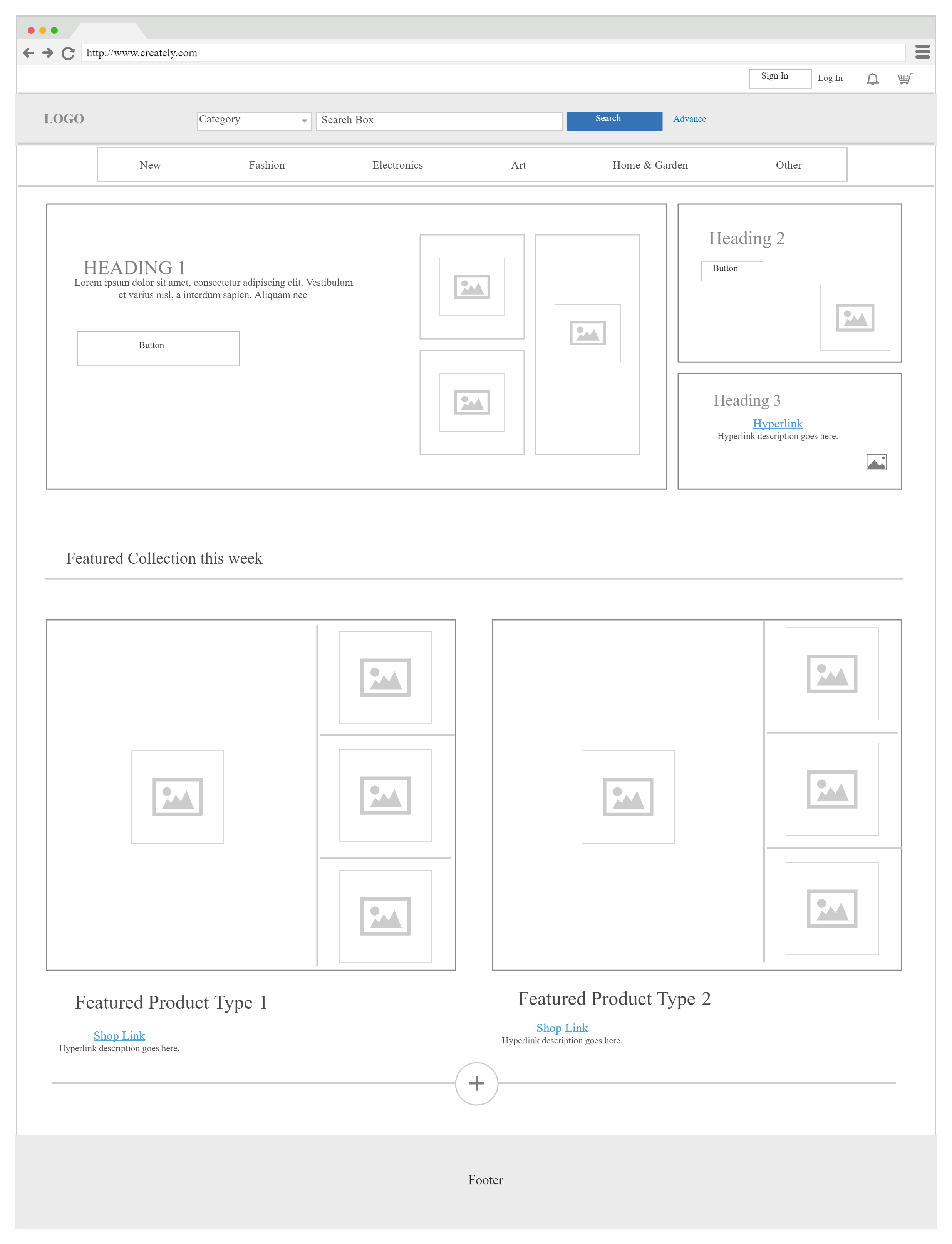
Rozmieść elementy strony za pomocą szkieletów
Modele krawędziowe pomagają zdefiniować hierarchię treści w projekcie. Odwołując się do stworzonej wcześniej architektury informacji, stwórz układ stron serwisu za pomocą makiety.
Pamiętaj, jak chcesz, aby odwiedzający Twoją witrynę przetwarzali informacje, gdy to robi.
Jest to również pierwszy krok do ustalenia, w jaki sposób każda strona w witrynie jest ze sobą połączona.
Wskazówka: zacznij od makiety dla mniejszych ekranów i ruszaj w górę. To jedyny bezproblemowy sposób na stworzenie responsywnego projektu strony internetowej.

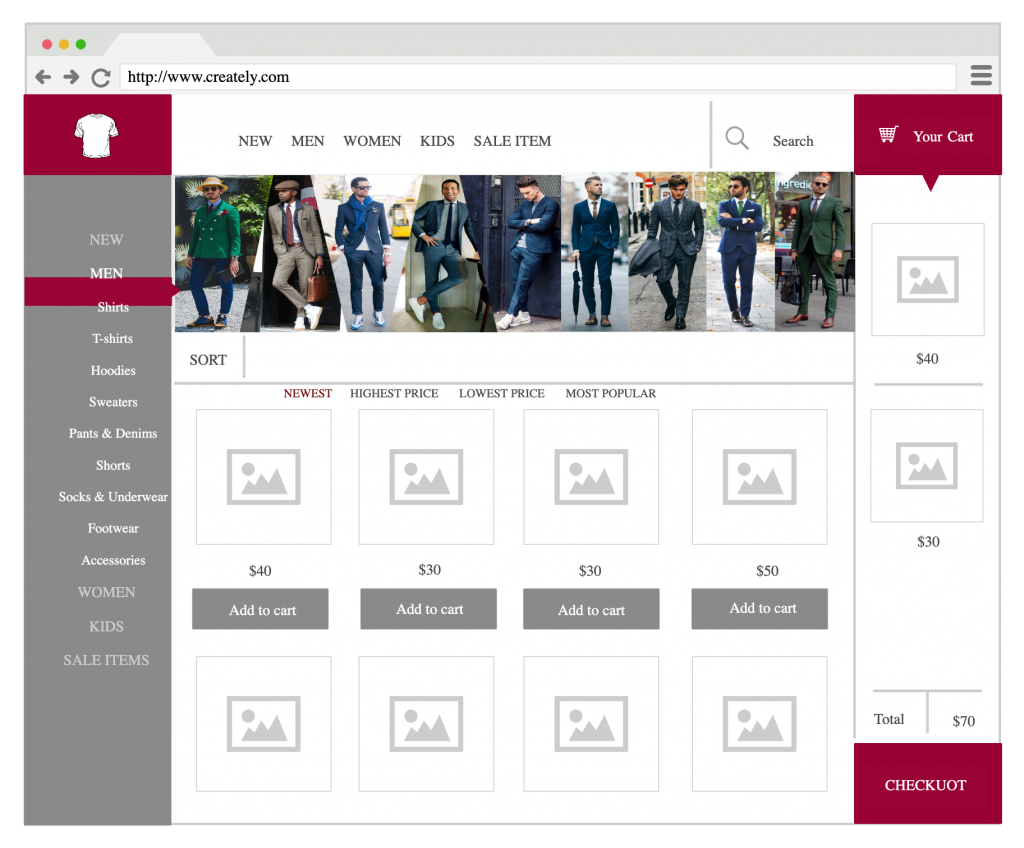
Sfinalizuj projekt za pomocą makiet interfejsu użytkownika
Makiety interfejsu użytkownika pozwalają zidentyfikować problemy z ostatecznym projektem przed uruchomieniem witryny. Dzięki niemu możesz urozmaicić swój szkielet i zwizualizować ostateczny wynik typografii, ikonografii, motywów kolorystycznych, układów i nawigacji.

Faza 4: Promocja i marketing
Burza mózgów Pomysły na promocję Twojej witryny
Po uruchomieniu witryny musisz przyciągnąć do niej odwiedzających. W tym miejscu pojawia się promocja witryny i obejmuje wiele zadań, takich jak optymalizacja pod kątem wyszukiwarek (SEO), marketing w mediach społecznościowych, ukierunkowana reklama itp.
Zbierz swój zespół marketingowy i przeprowadź burzę mózgów na różne sposoby reklamowania i promowania nowej witryny. Mapa myśli może pomóc w uporządkowaniu wszystkich pomysłów i opracowaniu odpowiedniej strategii marketingowej.

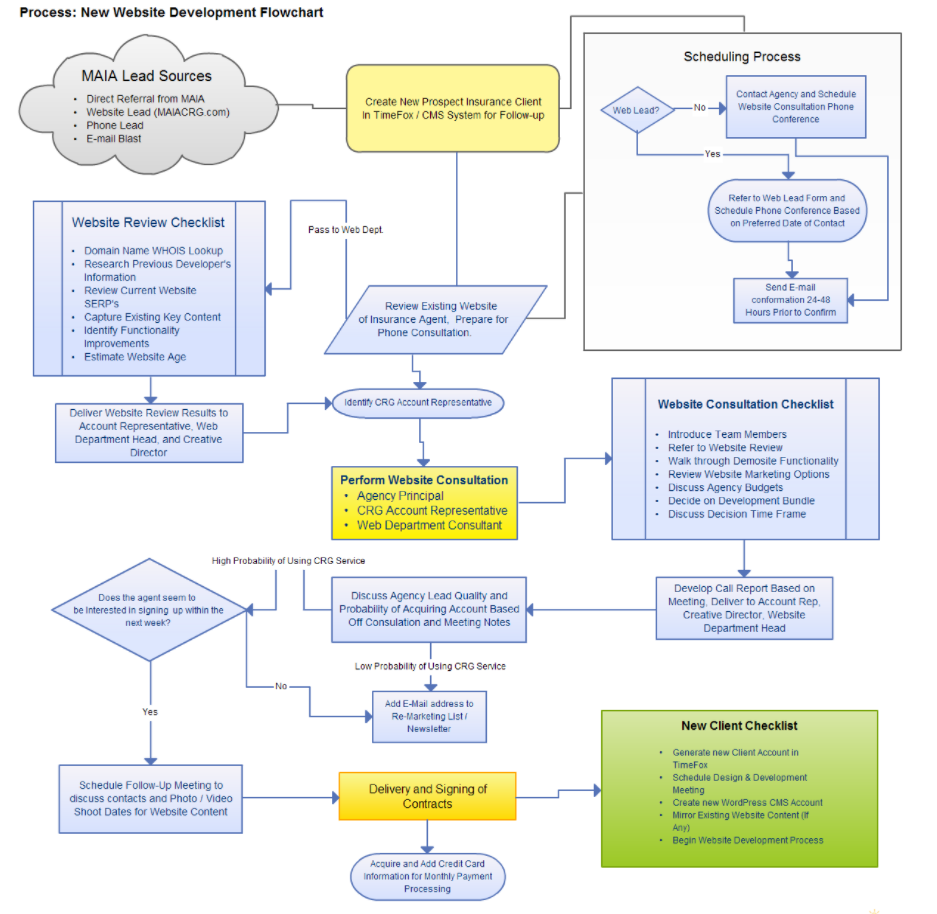
Schemat blokowy tworzenia stron internetowych

Gotowy do zaplanowania swojej witryny?
Omówiliśmy planowanie strony internetowej w 8 prostych krokach w 4 różnych etapach planowania strony internetowej. Skorzystaj z naszego szablonu planowania strony internetowej, aby zacząć od razu.
Czy chcesz dodać coś do naszego przewodnika po planowaniu strony internetowej? Daj nam znać w sekcji komentarzy poniżej.
A jeśli jesteś gotowy na kolejny etap swojego planu marketingowego, oto przydatny przewodnik po planowaniu aplikacji mobilnych.
Chcesz zwiększyć ruch na swojej stronie? Oto 7 prostych kroków, aby zwiększyć ruch w Twojej witrynie.
