Lista kontrolna SEO przeprojektowania witryny na rok 2022 [arkusz kalkulacyjny DFY]
Opublikowany: 2021-08-13Przeprojektowanie witryny internetowej to zasadniczo proces modernizacji jednego lub kilku aspektów witryny — takich jak treść, układ, nawigacja itp. — w celu poprawy konwersji i wydajności.
Przeprojektowanie może obejmować zmianę nazwy domeny, aktualizację repozytorium treści, dodanie nowych sekcji lub funkcji witryny, poprawę wyglądu (UI), optymalizację wszystkiego pod kątem doświadczenia użytkownika mobilnego (UX), rebranding i tak dalej.
Chociaż cele i korzyści płynące z przeprojektowania witryny mogą być liczne, jedna rzecz pozostaje powszechna — musisz skupić się na utrzymaniu wydajności SEO witryny.
Ponieważ jeśli Twoja witryna istnieje już od jakiegoś czasu, Google już dość dobrze rozumie, o co chodzi, jej strukturę i zawartość oraz jej znaczenie dla różnych zapytań.
Kiedy przeprowadzasz poważną modernizację — taką jak przeprojektowanie — Google musi ponownie ocenić Twoją witrynę, aby zaktualizować jej zrozumienie. Im większy remont, tym dłużej może potrwać ta ponowna ocena.
Tak więc bez silnego skupienia się na SEO, przeprojektowanie witryny może prowadzić do znacznego spadku ruchu i rankingu. Na przykład, jeśli usuniesz stronę z treścią, która miała wysoką pozycję w rankingu, ogólny ruch w witrynie będzie duży.
Aby tego uniknąć, opracowaliśmy obszerną listę kontrolną SEO, której możesz użyć nie tylko do zachowania aktualnych rankingów Google i ruchu, ale także do ich faktycznego ulepszenia poprzez przeprojektowanie.
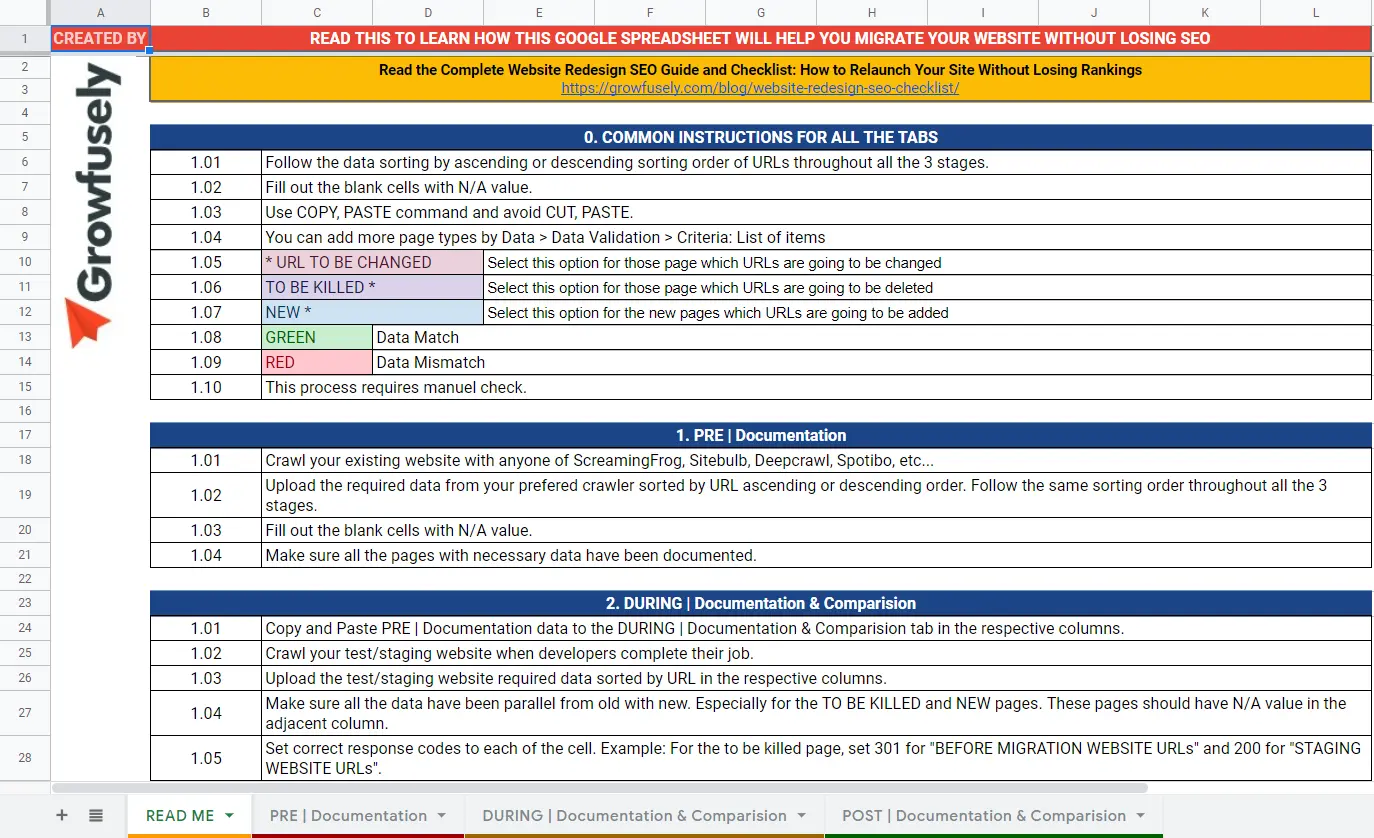
Możesz również skorzystać z naszego arkusza kalkulacyjnego SEO Redesign witryny , który pozwala łatwo dokumentować i porównywać wszystkie adresy URL przed, w trakcie i publikować przeprojektowanie witryny.
Ale zanim zagłębimy się w listę kontrolną SEO dla każdego etapu, szybko omówmy powody przeprojektowania i obszary, na które może on wpływać.

Możliwe przyczyny przeprojektowania strony internetowej
Jak wspomniano we wstępie, istnieje wiele powodów, dla których warto rozważyć przeprojektowanie strony internetowej. Oto niektóre z głównych powodów:
1. Rebranding lub Repozycjonowanie
Firma może chcieć zmienić postrzeganie marki przez klientów, aby:
- Wyróżnij się na tle konkurencji
- Stwórz unikalną tożsamość marki i głos
- Uwzględnij dodanie nowych produktów i usług lub fuzję
- Przestaw wzrost w nowym kierunku
Rebranding to proces, który ma to osiągnąć. Wykracza to poza zmianę nazwy i logo, a także repozycjonowanie marki, aby lepiej współgrała z odbiorcami i celami biznesowymi.
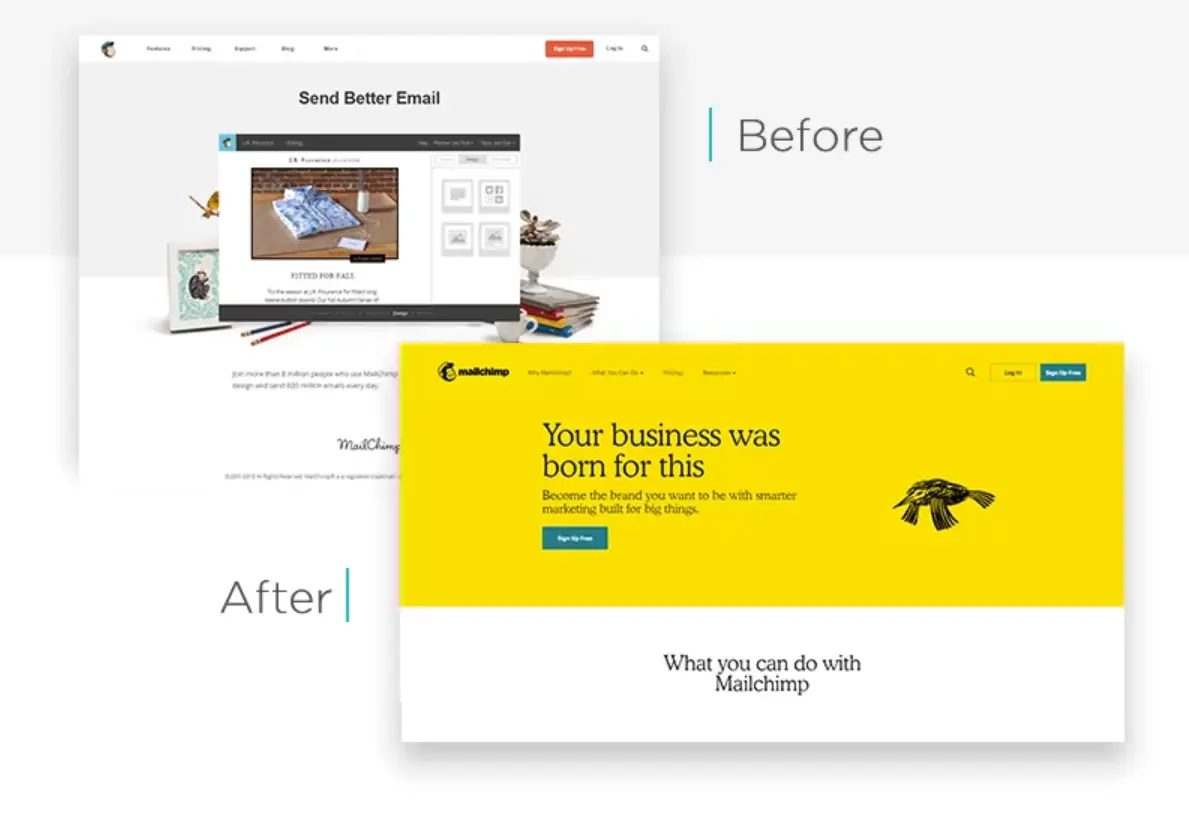
Główną częścią wszelkich działań związanych z rebrandingiem jest przeprojektowanie strony internetowej. Na przykład Mailchimp , platforma do automatyzacji marketingu i poczty e-mail, przeszła całkowitą modernizację witryny w 2018 roku. Obejmowała ona nowe sekcje witryny, kolory marki, czcionki, nowe logo i nie tylko.

Źródło obrazu
2. Wprowadzenie nowego produktu/usługi
Wprowadzenie nowego produktu lub usługi wymaga przeprojektowania strony internetowej, aby zawierała nowe funkcje i funkcje.
Chociaż przeprojektowanie może być w tym przypadku niewielkie, zachowanie rankingów i ruchu jest nadal ważne. Treść nowych stron produktów/usług musi być zoptymalizowana pod kątem wyszukiwania. Musisz także połączyć nadchodzący potencjalny ruch z metrykami, które odzwierciedlają wpływ na biznes.
3. Optymalizacja pod kątem konwersji na podstawie spostrzeżeń popartych danymi
Jeśli Twoja witryna generuje pożądany ruch, ale brakuje jej działu konwersji, na kartach jest przeprojektowanie ukierunkowane na konwersję. Tutaj głównym celem jest optymalizacja witryny, aby przekonwertowała więcej odwiedzających na potencjalnych klientów/klientów.
Aby to zrobić, potrzebujesz danych, które występują w dwóch postaciach:
- Dane ilościowe: Korzystając z Google Analytics i innych narzędzi, możesz uzyskać dane o tym, które strony generują najwięcej konwersji, gdzie odbiorcy opuszczają Twoją witrynę, które treści są najczęściej odwiedzane itp.
Przeczytaj także: 25-punktowa lista kontrolna audytu treści dla lepszej strategii SEO i treści
- Dane jakościowe: korzystając z ankiet e-mailowych, wywiadów, map popularności i analizy zachowań użytkowników, uzyskujesz informacje od prawdziwych użytkowników, które pomagają w realizacji strategii optymalizacji konwersji.
Gdy dane są gotowe, przeprojektowanie witryny musi nastąpić bez poważnego wpływu na SEO, w przeciwnym razie stracisz ruch w zamian za zwiększenie konwersji, co nie jest idealne.
4. Modernizacja pod kątem responsywnego projektowania stron internetowych
Urządzenia mobilne, takie jak smartfony, stanowią obecnie ponad 54,8% globalnego ruchu w witrynie . Ponadto indeksowanie zoptymalizowane pod kątem urządzeń mobilnych przez Google oznacza, że mobilna wersja Twojej witryny jest punktem odniesienia dla tego, jak Google indeksuje i ocenia Twoją witrynę.
W ten sposób mobilny UX Twojej witryny może zwiększyć lub zepsuć widoczność Twojej marki, konwersje i przychody. Modernizacja witryny, aby była bardziej przyjazna dla urządzeń mobilnych, obejmuje:
- Korzystanie z responsywnego szablonu/motywu, aby zawartość automatycznie dostosowywała się do rozmiaru ekranu urządzenia (patrz GIF poniżej)
- Wyłączanie wyskakujących okienek i reklam pełnoekranowych
- Uwzględnienie dużych czcionek i odpowiednie odstępy między elementami dotykowymi
- I dużo więcej technicznych rzeczy !

Podczas modernizacji możesz sprawdzić, na ile Twój nowy projekt jest przyjazny dla urządzeń przenośnych, za pomocą testu optymalizacji mobilnej Google . Ponownie, przeprojektowanie pod kątem responsywności mobilnej oznacza umieszczenie SEO na pierwszym miejscu i w centrum.
5. Poprawa SEO i wydajności witryny
Ten jest meta, ale możesz również przeprojektować swoją witrynę, aby uzyskać lepsze rankingi w wyszukiwarkach. Poprawa SEO poprzez przeprojektowanie może obejmować kompresję elementów wizualnych, uwzględnienie kompleksowej strategii słów kluczowych, dodanie nowej treści i wiele więcej.
Co więcej, SEO ściśle wiąże się z szybkością witryny . Powolna strona internetowa nie tylko frustruje odwiedzających, ale także szkodzi Twojej zdolności do plasowania się na pierwszej stronie wyszukiwania.
Dzięki narzędziom takim jak Google PageSpeed Insights możesz ocenić różne czynniki wpływające na prędkość i uzyskać listę zaleceń, których możesz użyć do zwiększenia prędkości. Na przykład możesz mieć ciężkie obrazy, które możesz skompresować, lub niepotrzebne przekierowania, które możesz wyeliminować.
Nawet jeśli planujesz przeprojektowanie ukierunkowane na SEO i wydajność, poniższe listy kontrolne pomogą Ci zapewnić maksymalne rezultaty.
Komponenty, na które może mieć wpływ przeprojektowanie
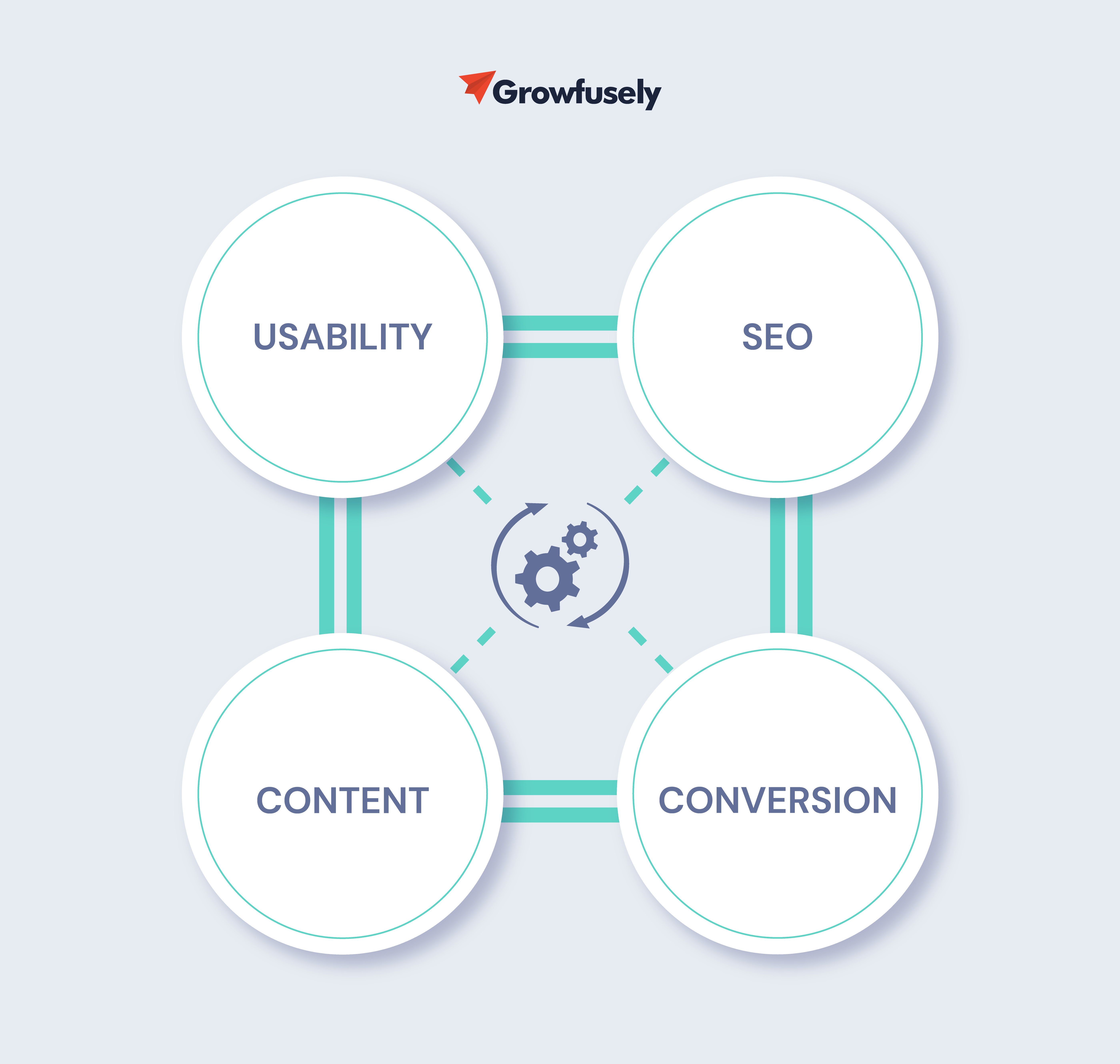
Przeprojektowanie może wpłynąć na różne aspekty Twojej witryny. Oczywiście dokładny wpływ zależy od celu i zakresu przeprojektowania, ale oto cztery podstawowe elementy, które należy wziąć pod uwagę:
- Użyteczność: Szybkość witryny, bezpieczeństwo, nawigacja, układ treści, wezwania do działania, responsywność — to wszystko musi być najważniejsze podczas przeprojektowywania.
- Treść : upewnij się, że przeprojektowanie zachowuje poprawną architekturę informacji i czytelność całej treści. Przeglądając i aktualizując zawartość bloga, skup się na takich rzeczach, jak struktura, przepływ, gramatyka, użyteczność i trafność dla odbiorców.
- Pozycjonowanie : Oczywiście dużym problemem przy każdym przeprojektowaniu jest wpływ SEO. Skorzystaj z list kontrolnych i szablonu arkusza kalkulacyjnego udostępnionych w tym poście, aby zapewnić przeprojektowanie witryny bez utraty SEO.
- Konwersja: najważniejszy aspekt, który wiąże się ze wszystkimi pozostałymi trzema komponentami — przeprojektowaniu zawsze powinny towarzyszyć testy A/B odnowionych elementów, aby upewnić się, że działają lepiej niż ich oryginalne odpowiedniki, dzięki czemu przeprojektowanie będzie dobrodziejstwem dla biznesu.

Ostateczne listy kontrolne SEO do przeprojektowania witryny
Teraz, gdy już wiesz, czym jest przeprojektowanie, jakie może przynieść korzyści i jakie główne obszary ma on wpływ, przyjrzyjmy się wszystkim względom SEO dotyczącym przeprojektowania witryny, o których należy pamiętać przed, w trakcie i po przeprojektowaniu.
Listy kontrolne podzieliliśmy na cztery etapy — przed projektowaniem, w trakcie projektowania, przed uruchomieniem i po uruchomieniu — w celu łatwego odniesienia.
Lista kontrolna przed projektem
A. Badania konkurencji
Po pierwsze, przeprowadź badania konkurencji, aby czerpać inspirację ze struktury witryny o najwyższej skuteczności w Twojej niszy. Obejmuje to sekcje, strony i słowa kluczowe, dla których są oceniane.
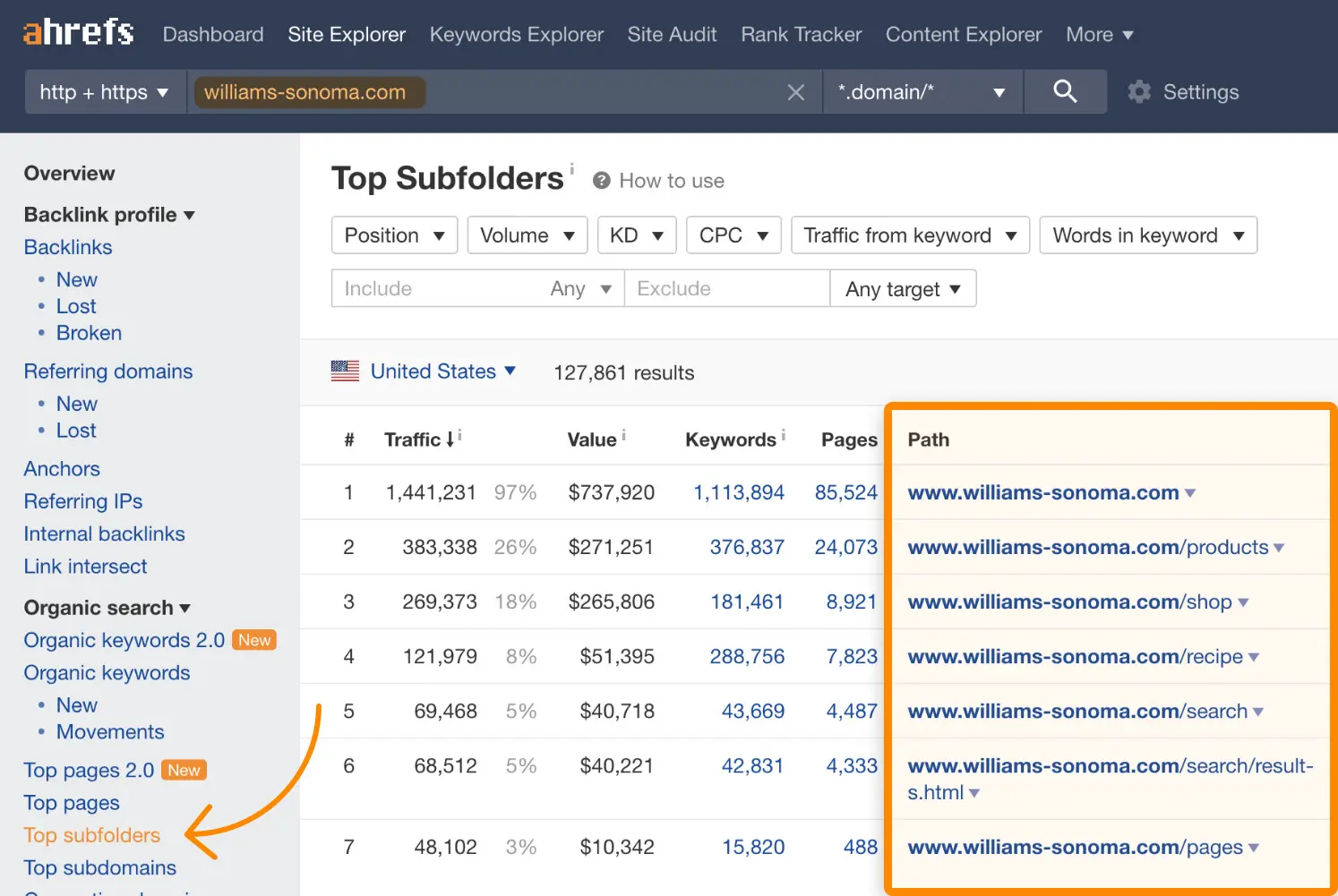
Posiadanie struktury podobnej (nie będącej dokładną kopią) do Twojej konkurencji buduje poczucie znajomości dla Twoich odbiorców. Wprowadź witrynę konkurencji do Site Explorera Ahrefs i sprawdź, jak każda sekcja ich witryny przyczynia się do ogólnego ruchu organicznego.

Przyjrzyj się ścieżkom Top Subfolders, aby czerpać inspirację ze struktury ich sekcji o najlepszych wynikach.
B. Badanie i mapowanie słów kluczowych
Badanie i mapowanie słów kluczowych umożliwia:
- Udoskonal i uzupełnij strukturę swojej witryny.
- Uporządkuj i kategoryzuj słowa kluczowe, aby utworzyć hierarchię treści.
- Zidentyfikuj główne i drugorzędne słowa kluczowe dla swoich stron najwyższego poziomu.
Korzystając z Eksploratora słów kluczowych Ahrefs lub Planera słów kluczowych Google , znajdź i skategoryzuj słowa kluczowe dla stron i treści o wysokiej pozycji w arkuszu kalkulacyjnym. Uwzględnij miesięczną liczbę wyszukiwań i dane o konkurencji, aby zoptymalizować słowa kluczowe podczas przebudowy.
C. Przygotuj się do wizualnego odwzorowania architektury witryny
Stwórz wizualną podstawę nowej struktury witryny, którą możesz udostępnić zespołowi zajmującemu się przeprojektowaniem. Użyj oprogramowania do tworzenia map myśli, takiego jak Xmind , aby stworzyć wizualną hierarchię swojej witryny.
D. Copywriting
Jeśli planujesz mieć nowe strony docelowe, dobrze jest przygotować wstępny szkic tekstu zoptymalizowanego pod kątem słów kluczowych na makiecie.

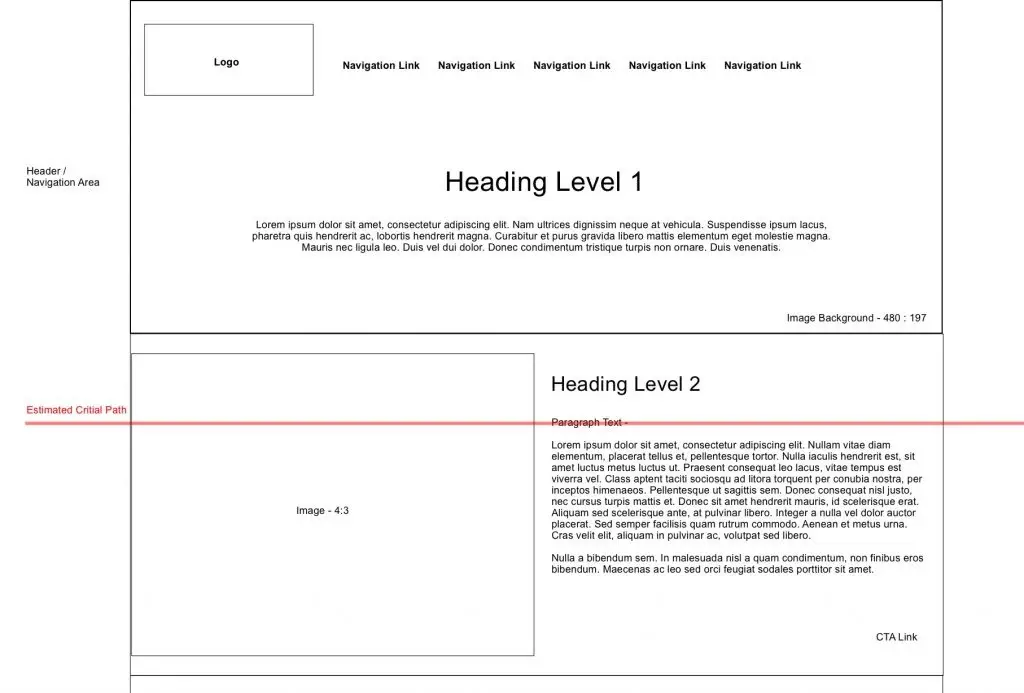
Model szkieletowy jest zasadniczo szkieletem nowej strony, który pomoże Twojemu zespołowi projektowemu i programistycznemu zapewnić, że przeprojektowanie spowoduje, że strony będą miały wyższą pozycję w rankingu.
E. Projekt interfejsu użytkownika
Kiedy Twój zespół projektuje interfejs użytkownika dla nowych stron (lub przeprojektowuje istniejące), jedną szczególną rzeczą, o której należy pamiętać, jest utworzenie stron 404.
Google sugeruje tworzenie przydatnych stron 404. Jeśli więc odwiedzający zgubią się lub odwiedzą adresy URL, które nie są już dostępne, powinni zobaczyć komunikat o błędzie 404 wraz z przekierowaniem CTA, które prowadzi ich do innej odpowiedniej strony w Twojej witrynie.

Pomaga to poprawić wrażenia użytkownika, a także zachować utraconych użytkowników i zminimalizować współczynnik odrzuceń.
Lista kontrolna w trakcie projektowania
O: Zrób spis wszystkich stron z Twojej istniejącej witryny
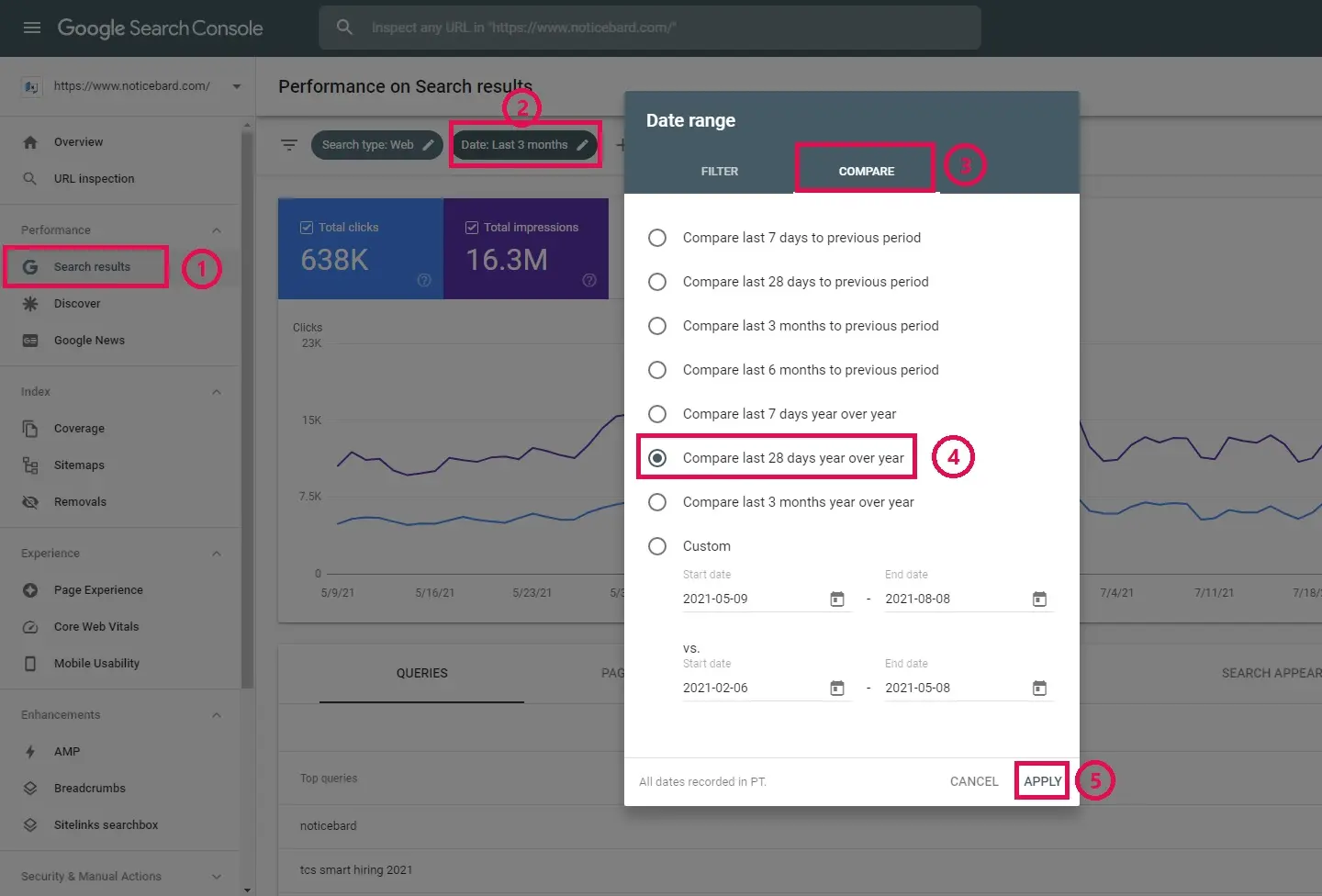
Kontroluj swoją istniejącą witrynę za pomocą Google Search Console. Po przejściu do raportu wyników wyszukiwania rozszerz zakres dat, filtruj według stron, aby wyświetlić listę wszystkich adresów URL zindeksowanych przez Google. Wyeksportuj go, aby wygenerować listę CSV.
Możesz również użyć narzędzia takiego jak Screaming Frog's SEO Spider , aby zindeksować swoją witrynę i zinwentaryzować bieżące dane SEO, takie jak uszkodzone linki, przekierowania, treść itp., I wyeksportować je do arkusza kalkulacyjnego.
W szczególności zwróć uwagę na strony, które mają największy ruch, udostępnianie i linki przychodzące, a także na słowa kluczowe, dla których te strony się wyświetlają. To są największe atuty Twojej witryny, które musisz chronić podczas przeprojektowania.
B. Konfigurowanie strony testowej/pomostowej z atrybutem noindex
Przygotuj stronę inscenizacyjną. Będzie służyć jako środowisko testowe dla twojego nowego projektu. Oto kilka wskazówek, o których warto pamiętać:
- Niech indeksowanie oryginalnej witryny posłuży jako szablon dla nowej witryny. Zanotuj wszelkie zmiany, które mają zostać wprowadzone w nowym projekcie, takie jak adresy URL, które zostaną zmodyfikowane lub usunięte.
- Upewnij się, że nowa witryna nie jest indeksowana w pliku robots.txt.
- Unikaj niepotrzebnych zmian w dowolnych folderach URL i nazwach plików.
- Wszelkie zmienione adresy URL muszą również mieć zmienione linki do nich.
- Usuń wszystkie linki do stron, które usuwasz.
- Nie twórz „miękkich błędów 404”, zastępując usunięte strony przekierowaniami na stronę główną lub inne nieistotne strony. Utwórz przydatne strony 404, jak opisano wcześniej.
C. Zaktualizuj nowy projekt za pomocą starej bazy danych
Na stronach, na których treść pozostaje nietknięta, użyj tej samej treści, tytułu i meta, co w starym projekcie. Aktualizuj nowe strony o nową zawartość, tytuł i metaopis.
D. Przeszukiwanie i audyt strony testowej/pomostowej
Za pomocą tego samego narzędzia do indeksowania (takiego jak Screaming Frog) przeszukaj witrynę testową (indeksowanie początkowe). Sprawdź, czy wszystkie problemy wykryte podczas przeszukiwania oryginalnej witryny nie występują podczas przeszukiwania witryny testowej.
Następnie utwórz kopię indeksowania oryginalnej witryny ze wszystkimi uwagami dotyczącymi zmian i wykonaj operację wyszukiwania i zastępowania, aby adresy URL miały taką samą strukturę jak witryna testowa. To jest Twój testowy plik tekstowy indeksowania.
Teraz ustaw przeszukiwacz w tryb listy i przeszukaj witrynę testową za pomocą testowego pliku tekstowego przeszukiwania. Spowoduje to sprawdzenie każdego adresu URL w celu sprawdzenia, czy istnieje odpowiednia strona w nowej witrynie dla każdej strony w starej witrynie. Wyeksportuj to jako ostatnie indeksowanie witryny testowej.
E. Dopasowywanie treści, tytułu, metaopisu, H1 i adresów URL
Postępuj zgodnie z tymi wskazówkami, aby dopasować swoje treści:
- Najpierw zajmij się wszystkimi stronami 404 w ostatniej witrynie testowej. Wyszukaj pasujący tag tytułu, opis meta lub słowa kluczowe w indeksowanej witrynie testowej, aby sprawdzić, czy są jakieś dobre dopasowania.
- Skopiuj dowolne 301 stron podczas ostatniego indeksowania witryny testowej. Dopilnuj, aby linki do tych stron zostały zaktualizowane.
- Upewnij się, że na żadnej ze stron podczas ostatniego indeksowania witryny testowej nie ma zduplikowanych ani brakujących tagów tytułu, tagów metaopisu, tagów alternatywnych obrazów ani tagów H1.
F. Zastąp stare adresy URL nowymi z nowej nawigacji witryny
Określ stare adresy URL, które zostały zmienione i nie mają skonfigurowanych przekierowań:
- Otwórz listę stron 404 z ostatniego indeksowania witryny testowej.
- Wyszukaj tytuł 404 stron podczas początkowego indeksowania witryny testowej. Jeśli istnieje dopasowanie, skonfiguruj przekierowanie 301 w .htaccess ze starego adresu URL do nowego adresu URL.
- Powtórz ten krok dla wszystkich 404 stron.
Jeśli w ostatnim indeksowaniu witryny testowej znajdziesz błąd 404, który nie ma pasującego tagu tytułu, wyszukaj pasujące słowa kluczowe lub metaopisy. Jeśli w witrynie testowej nie ma dobrze pasujących stron, zanotuj to w arkuszu kalkulacyjnym i pozostaw błąd 404 bez zmian, ale upewnij się, że żadne linki nie prowadzą do tej strony.

G. Stwórz spójną architekturę łączy wewnętrznych. Specjalnie dla nowych stron
Upewnij się, że wszystkie linki w nowej witrynie prowadzą do właściwych stron.
- Uruchom kolejne skanowanie witryny testowej po zaktualizowaniu .htaccess, aby upewnić się, że wszystkie strony mają status 200 lub 301.
- Zbiorczy eksport wszystkich linków w witrynie z narzędzia robota.
- Jeśli pozostaną jakieś linki 404, zajmij się nimi. Jeśli .htaccess został poprawnie zaimplementowany, wszystkie pozostałe linki do stron 404 powinny zostać usunięte.
- Zaktualizuj linki do swoich stron 301 tak, aby wskazywały właściwą stronę, a nie przekierowany adres URL.
Przeczytaj także: Techniczne SEO, treść i lista kontrolna pozyskiwania linków dla firm e-commerce
H. Zoptymalizuj szybkość swojej strony
Jak wspomniano wcześniej , szybkość strony jest czynnikiem rankingowym i kluczowym dla wygody użytkownika. Nawet jednosekundowe opóźnienie w czasie ładowania na urządzeniach mobilnych może wpłynąć na konwersje mobilne nawet o 20% .

Użyj Google PageSpeed Insights , aby zlokalizować i naprawić jak najwięcej błędów ograniczających prędkość. Może to obejmować między innymi kompresowanie plików, korzystanie z sieci dystrybucji treści (CDN), minimalizowanie kodu i wdrażanie wtyczki buforującej w witrynie.
Aha, a jeśli chodzi o telefon komórkowy…
H.1. Upewnij się, że nowa witryna jest przyjazna dla urządzeń mobilnych
Ponownie, jak opisano powyżej , urządzenia mobilne stanowią obecnie większość ruchu w Twojej witrynie, a wydajność urządzeń mobilnych odgrywa główną rolę w ustalaniu rankingu.
Postępuj więc zgodnie z tymi wskazówkami, unikaj typowych błędów w projektowaniu urządzeń mobilnych i nie zapomnij sprawdzić, na ile Twój nowy projekt jest przyjazny dla urządzeń przenośnych, za pomocą testu optymalizacji mobilnej Google .
Lista kontrolna przed uruchomieniem
A. Skonfiguruj Google Analytics i Google Search Console
Jeśli jeszcze tego nie zrobiłeś, skonfiguruj Google Analytics i połącz je z Google Search Console. Zapoznaj się ze szczegółowym procesem tutaj .
B. Przygotuj przekierowania 301 dla wszystkich zmienionych adresów URL i wersji domen
Przekierowania 301 to stałe przekierowania, które informują Google o przekazaniu całego soku z linków SEO pod nowy adres URL. Dlatego skonfigurowanie odpowiednich przekierowań ma kluczowe znaczenie przed uruchomieniem nowego projektu.
Musisz także przygotować przekierowania, jeśli zaktualizujesz strukturę adresów URL. Na przykład, jeśli zainstalujesz certyfikat SSL w swojej witrynie, musisz przekierować 301 wszystkie strony http://xyz.com na https://xyz.com.
Dowiedz się, jak skonfigurować przekierowania 301 dla SEO tutaj .
C. Ustaw kanoniczne adresy URL w całej witrynie
Jeśli masz wiele stron, które są kierowane na te same słowa kluczowe lub mają podobną treść, użyj tagu rel="canonical", aby poinformować wyszukiwarki, która z nich jest główną wersją strony, którą chcesz wyświetlić w wynikach wyszukiwania.
W idealnym przypadku każdy adres URL w Twojej witrynie (z wyjątkiem strony głównej) powinien mieć samoodwołujący się tag kanoniczny.
Na przykład masz stronę produktu dla butów w różnych rozmiarach, a strona ma treść wygenerowaną statycznie. Dla każdego rozmiaru będziesz mieć stronę z tym samym produktem i treścią. Używając tagu „rel=canonical” , możesz wyjaśnić, który z nich wyświetlać w SERPach.
D. Ustaw atrybut Hreflang, jeśli dotyczy
Jeśli masz wielojęzyczną witrynę internetową z globalną publicznością, tag Hreflang informuje wyszukiwarki, którą wersję witryny wyświetlić na podstawie kraju użytkownika.
Użyj tagu rel=”alternate” hreflang=”xyz”, aby wyświetlić właściwy język lub regionalny adres URL w wynikach wyszukiwania. Zaktualizuj adnotacje językowe w Google Search Console, jeśli Twoja witryna zawiera strony wielojęzyczne lub wielonarodowe.

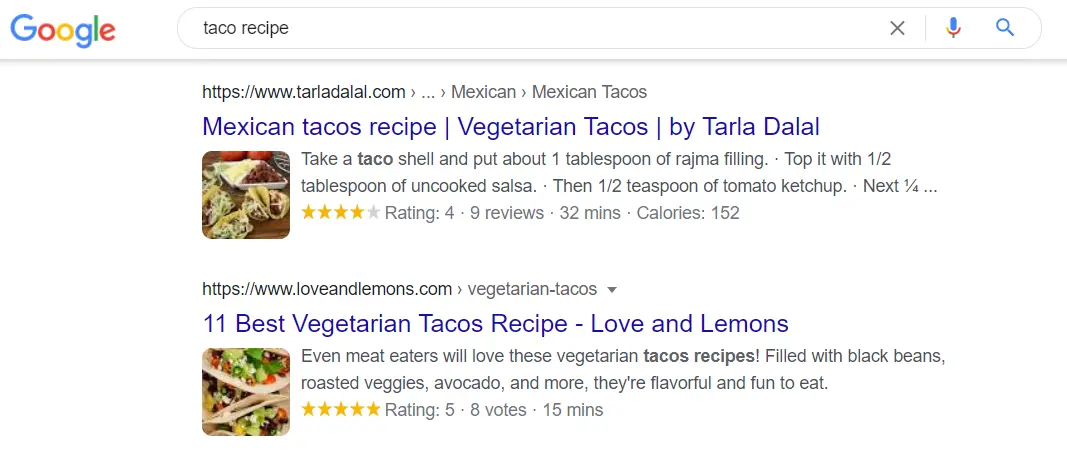
Zajrzyj do Galerii wyszukiwania Google, a znajdziesz różne typy fragmentów rozszerzonych, takie jak recenzje, przepisy, produkty itp. Wybierz odpowiednie dla swojej przeprojektowanej witryny.
Użyj narzędzia Google Structured Data Markup Helper (lub wtyczki WordPress ), aby skonfigurować znaczniki schematu i użyj Testu wyników z elementami rozszerzonymi , aby przetestować znaczniki.
E. Wybierz najlepszy czas na uruchomienie
Najlepszy czas na ponowne uruchomienie witryny to czas, w którym ma najmniej odwiedzających. Rozważ uruchomienie go po północy w strefie czasowej kraju głównego źródła ruchu.
Lista kontrolna po uruchomieniu
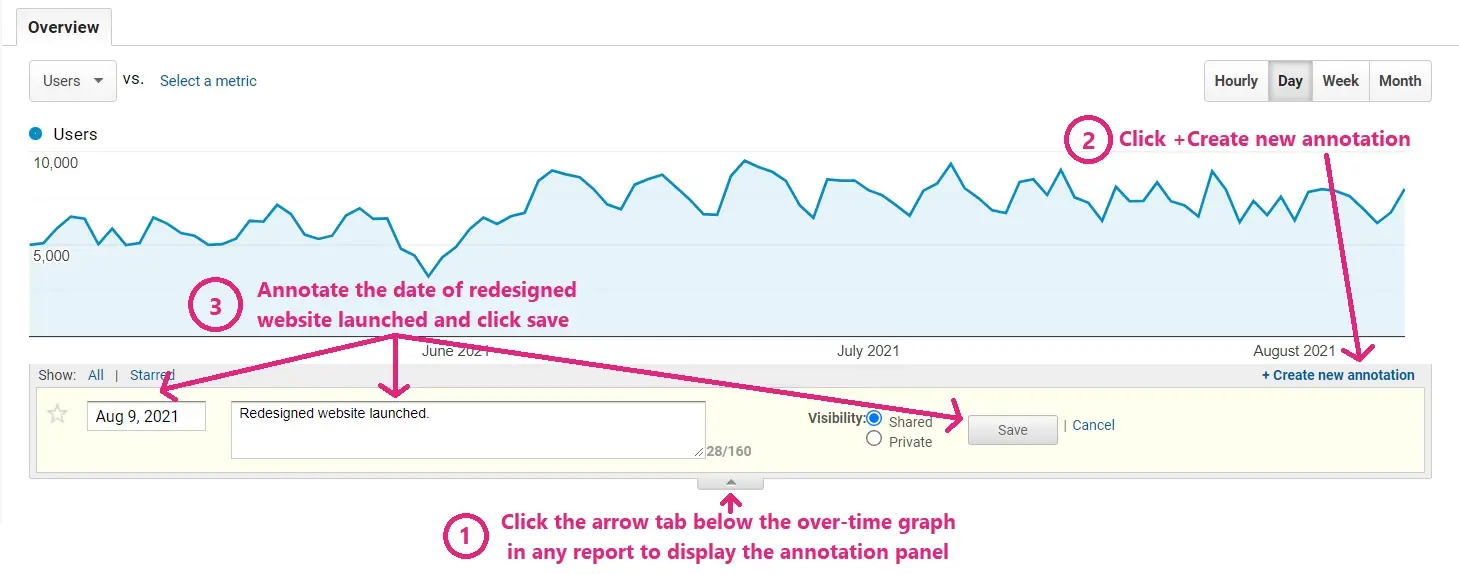
A. Utwórz adnotację w Google Analytics
Po wprowadzeniu nowego projektu rozważ dodanie adnotacji w Google Analytics. Pomaga to w zaznaczeniu, kiedy nastąpiła zmiana projektu i jakie zostały wprowadzone kluczowe zmiany.

B. Upewnij się, że .htaccess działa w prawidłowej strukturze adresu URL, a nie w strukturze adresu URL witryny testowej/pomostowej
Wykonane wcześniej przekierowania .htaccess muszą znajdować się w zaktualizowanej strukturze adresów URL nowej witryny.
C. Upewnij się, że nowe strony witryny mogą być indeksowane
Sprawdź plik robots.txt, aby upewnić się, że blokuje tylko te strony, których nie chcesz indeksować, i umożliwia robotom indeksującym dostęp do wszystkich ważnych stron w Twojej nowej witrynie. Przetestuj plik robots.txt za pomocą testera pliku robots.txt firmy Google.
D. Upewnij się, że nowe strony witryny mogą być indeksowane
Sprawdź tagi meta-robotów. Powinny być ustawione na „indeksuj, obserwuj”.
E. Uruchom ostatnie indeksowanie zaraz po uruchomieniu
Upewnij się, że nie wystąpiły żadne problemy z migracją witryny testowej do jej ostatecznej lokalizacji, przeprowadzając końcowe przeszukiwanie po uruchomieniu.
Przeczytaj także: 36-punktowa lista kontrolna dla marketingu startowego SaaS po uruchomieniu
F. Sprawdź, czy przekierowania 301 są ustawione poprawnie
Dokładnie sprawdź przekierowania 301, ponieważ są to jedne z najważniejszych aspektów utrzymania ruchu i rankingów.
G. Sprawdź, czy kanoniczne adresy URL są ustawione poprawnie
Unikaj problemów z powielaniem treści, upewniając się, że tagi kanoniczne są prawidłowo ustawione.
H. Sprawdź, czy atrybuty Hreflang są ustawione poprawnie
Jeśli zaimplementowałeś atrybuty Hreflang dla nowych stron w swojej witrynie, sprawdź, czy są one ustawione prawidłowo, aby Twoje strony wielojęzyczne wyświetlały się poprawnie.
I. Prześlij mapy witryn do Google
Jeśli jeszcze tego nie zrobiłeś, prześlij nową mapę witryny do Google, aby ułatwić przeszukiwanie i indeksowanie przeprojektowanej witryny.
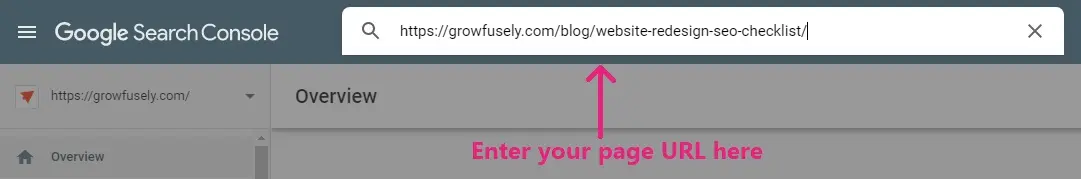
J. Prośba o zindeksowanie witryny z Search Console
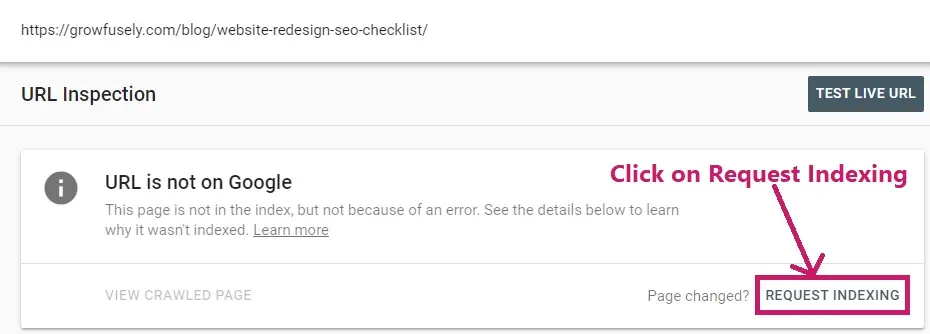
Po uruchomieniu chcesz, aby Twoja nowa witryna została zaindeksowana tak szybko, jak to możliwe. W Search Console przejdź do narzędzia do sprawdzania adresów URL → wprowadź adres URL swojej strony.

Po znalezieniu strony wybierz opcję Poproś o indeksowanie.

K. Monitoruj błędy Google Search Console
Miej oko na komunikaty Google Search Console, aby sprawdzić, czy nie ma błędów lub ostrzeżeń, które należy naprawić po uruchomieniu.
L. Monitoruj ranking i porównuj wyniki
Przez kilka miesięcy po uruchomieniu monitoruj Google Analytics, aby sprawdzić, czy nastąpiła poprawa w rankingach, ruchu, współczynnikach odrzuceń i konwersji w porównaniu z poprzednim projektem.
Ulepszenia mogą nie być natychmiastowe, ale jeśli przeprojektowanie zostanie przeprowadzone z uwzględnieniem wszystkich tych najlepszych praktyk SEO, osiągniesz lepsze wyniki w ciągu kilku tygodni.
Ponadto dobrym pomysłem jest częste testowanie różnych elementów przeprojektowanych stron — linków, formularzy, przycisków, szybkości — aby zapewnić bezbłędne wrażenia użytkownika.
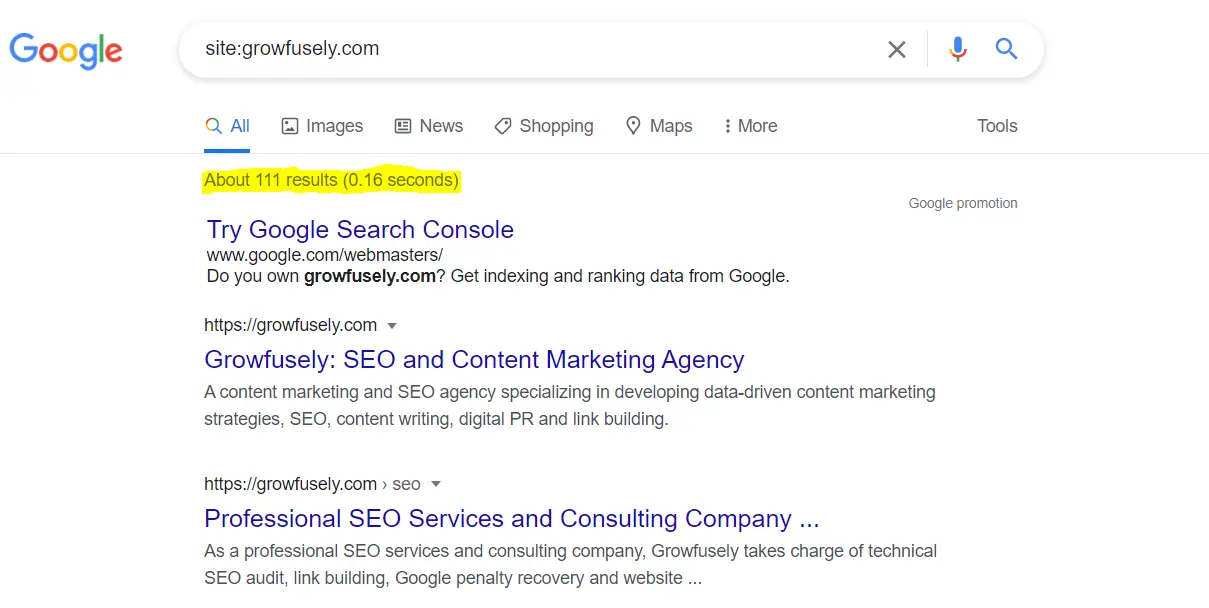
M. Sprawdź liczbę stron indeksowanych w Google
Wpisz site:twojadomena.com w Google, aby zobaczyć liczbę zindeksowanych adresów URL.

Ponadto śledź datę w pamięci podręcznej zindeksowanych adresów URL, używając w wyszukiwaniu operatora cache:twojadomena.com. Jeśli data w pamięci podręcznej jest aktualna i regularnie aktualizowana, oznacza to, że Googlebot często odwiedza Twoją witrynę. Jeśli data jest stara, sprawdź, czy nie ma problemów z indeksowaniem w Search Console.

N. Sprawdź i porównaj ruch w wyszukiwarce i widoczność SEO
Na koniec sprawdź i porównaj ruch w wyszukiwarce i ogólną widoczność SEO z oryginalnym projektem.
Przejdź do Search Console → Raport skuteczności, aby zobaczyć, jak zmienia się ruch w wynikach wyszukiwania w czasie, średnia pozycja w wynikach wyszukiwania (widoczność w SEO), współczynniki klikalności, źródła ruchu, zapytania, które pokazują Twoją witrynę i nie tylko.
Wybierz okres przed zmianą projektu i okres po uruchomieniu, aby porównać skuteczność ruchu organicznego.

Unikaj tych błędów w przeprojektowaniu swojej witryny
Oczywiście przeprojektowanie strony internetowej to nie bułka z masłem. Chociaż spodziewany jest niewielki chwilowy spadek ruchu, Twój ruch nie ucierpi na dłuższą metę , pod warunkiem , że nie popełnisz następujących błędów.
Błąd 1: Nie ignoruj SEO na wczesnym etapie swojego projektu redesignu
Najpierw projektowanie, później SEO — to nie jest dobre podejście. Musisz zaangażować specjalistę SEO lub zespół w planowanie przeprojektowania witryny. Tylko wtedy możesz zapewnić prawidłowe przekierowania, właściwą strukturę adresów URL oraz niewielką lub zerową utratę treści i ruchu po przeprojektowaniu witryny.
Błąd 2: Nie zmieniaj struktury adresu URL, chyba że jest to absolutnie konieczne
O ile to możliwe, unikaj zmiany struktury adresów URL. Im więcej zmian adresów URL wprowadzisz, tym bardziej złożony staje się przeprojektowanie i tym więcej czasu zajmuje Google, aby pobrać nową witrynę.
Jeśli podczas przeprojektowania przechodzisz na nowy system CMS i nie jest możliwe zachowanie starej struktury adresu URL lub jeśli istniejąca struktura adresu URL ma zbyt wiele podfolderów (trzy lub więcej), zmiana struktury adresu URL ma sens.
Błąd 3: nie przekierowuj wszystkich starych adresów URL na stronę główną
Jeśli przeprojektowanie wiąże się z pominięciem niektórych stron, nie przekierowuj tych adresów URL do strony głównej. To dlatego, że z biegiem czasu każda z tych stron zyskała pewien autorytet i sok rankingowy w oczach Google. Przekierowanie ich na stronę główną oznacza wyrzucenie wszystkiego.
Zamiast tego przeprowadzaj przekierowania na zasadzie strona po stronie. Skieruj te strony na najtrafniejsze nowe strony w Twojej witrynie, które są cenne dla Twoich odbiorców.
W tym celu uzyskaj listę wszystkich swoich adresów URL, korzystając z tych źródeł:
- Twoja mapa witryny.xml (znajduje się pod adresem twojadomena.com/sitemap.xml)
- Indeksowanie Twojej witryny (powiedzmy, używając Screaming Frog)
- Google Analytics (w sekcji Zachowanie → Treść witryny → Wszystkie strony)
- Google Search Console (w sekcji Wydajność → Strony)
Zbierz swoje adresy URL w naszym arkuszu kalkulacyjnym i odfiltruj duplikaty. Użyj tej listy, aby utworzyć mapę przekierowania. I zawsze konfiguruj przekierowania 301, ponieważ są to stałe przekierowania, które informują roboty indeksujące Google, aby przekazywały cały sok linków do nowego adresu URL.
Błąd 4: Nie ignoruj ważnych stron podczas przeprojektowywania
W podobny sposób jak powyżej, upewnij się, że wyróżniłeś najważniejsze strony w swojej witrynie — posty na blogu o dużym natężeniu ruchu, formularze o wysokim współczynniku konwersji itp.
Podczas poważnego przeprojektowania lub migracji łatwo przeoczyć strony. A ostatnią rzeczą, jakiej chcesz, jest nieświadoma utrata zalet strony, która zapewniała niesamowite wyniki SEO. Dlatego upewnij się, że utworzyłeś uporządkowany arkusz kalkulacyjny z podświetlonymi ważnymi adresami URL, aby prawidłowo odwzorować przekierowania.
Myśli zamykające
Przeprojektowanie strony internetowej — zwłaszcza modernizacja zorientowana na konwersję — to znacznie więcej niż poprawa jej wyglądu. Jest mnóstwo technicznych rzeczy, którymi trzeba się zająć, od duplikatów/cienkich treści, map witryn XML i przekierowań po podstawowe rzeczy, takie jak tytuły H1 i opisy meta.
Zawsze wykonaj kopię zapasową swojej witryny i zapisz wszystkie dane (strony, zawartość i dane) przed przystąpieniem do przeprojektowania. Po przeprojektowaniu i ponownym uruchomieniu prześlij nową mapę witryny i wykryj błędy SEO, dokładnie monitorując Google Analytics (indeksowane strony, ruch URL, wydajność mobilną itp.). Sprawdź również błędy w Google Search Console i porównaj swoje wyniki SEO pod względem ogólnych rankingów.
Uff, to dużo do ogarnięcia!
Jeśli potrzebujesz pomocnej dłoni, nasz doświadczony zespół SEO dysponuje niezbędnymi narzędziami i narzędziami, które pomogą Ci zapewnić udany przeprojektowanie witryny internetowej, unikając jednocześnie katastrofy SEO. Dbamy o nie tylko zachowanie, ale także poprawę pozycji w wyszukiwarkach i ruchu.
Często zadawane pytania
- Jak redesign strony internetowej wpływa na SEO?
Przeprojektowanie strony internetowej bezpośrednio wpływa na wrażenia użytkownika (UX), co z kolei wpływa na SEO. Popraw jakość korzystania z witryny dla swoich odbiorców dzięki wysokiej jakości treści, wizualizacjom , intuicyjnej nawigacji, szybszemu ładowaniu itp. — przy zachowaniu integralności technicznej — a przeprojektowanie z pewnością poprawi Twoje rankingi wyszukiwania na dłuższą metę. - Jak uruchomić redesign strony internetowej bez wpływu na SEO?
Bez względu na to, jak bezbłędnie wykonasz przeprojektowanie, Twoje rankingi będą miały tymczasowe wahania w krótkim okresie. Jeśli jednak sumiennie odhaczysz powyższe listy kontrolne i wykorzystasz arkusz kalkulacyjny porównania adresów URL , będziesz na dobrej drodze do powrotu do lepszych rankingów już po kilku tygodniach od zakończenia przeprojektowania. - Jak uniknąć katastrofy SEO podczas redesignu strony internetowej?
To proste — nie traktuj SEO jako namysłu. Raczej traktuj to priorytetowo i angażuj swój zespół SEO w cały proces przeprojektowania. I oczywiście miej pod ręką listy kontrolne SEO i arkusz kalkulacyjny do przeprojektowania witryny!
PS: Nie zapomnij skopiować naszego arkusza kalkulacyjnego Done-for-You „SEO Redesign Checklist”, aby proces przebiegał sprawniej i skutecznie.
