Czym są podstawowe wskaźniki internetowe (i jak możesz je ulepszyć)?
Opublikowany: 2022-07-27Spis treści
Strony internetowe są pod większą niż kiedykolwiek presją, aby dobrze funkcjonować. Użytkownicy nie tylko oczekują szybkich, responsywnych doświadczeń, ale wyszukiwarki wykorzystują teraz szybkość strony jako czynnik rankingowy.
Aby pomóc webmasterom zoptymalizować ich witryny pod kątem szybkości, w maju 2020 r. Google wprowadził Core Web Vitals: zestaw wskaźników, które mierzą wydajność kluczowych aspektów doświadczenia użytkownika. W tym artykule przyjrzymy się, czym są podstawowe wskaźniki internetowe i jak możesz je ulepszyć.
Aktualizacja jakości strony Google na komputery jest teraz wdrażana https://t.co/gQn2cwDkiz
— Barry Schwartz (@rustybrick) 22 lutego 2022 r.
Zanurzmy się!
Jakie są 3 podstawowe wskaźniki internetowe?
Core Web Vitals to inicjatywa Google, która ma pomóc wydawcom i właścicielom witryn mierzyć jakość ich doświadczenia użytkownika (UX) i identyfikować obszary, w których należy wprowadzić ulepszenia.
Inicjatywa obejmuje trzy podstawowe wskaźniki internetowe, które koncentrują się na ładowaniu, interaktywności i stabilności wizualnej: największe wyrenderowanie treści, skumulowane przesunięcie układu i opóźnienie pierwszego wejścia.
Największa zawartość farby
Największe malowanie treści (LCP) to metryka wydajności, która mierzy czas ładowania głównej zawartości strony internetowej. Główna treść jest zwykle definiowana jako największy element graficzny lub tekstowy na stronie.
LCP to jeden z kilku wskaźników używanych przez Google do oceny wydajności strony internetowej.
Ogólnie rzecz biorąc, strony z czasem LCP krótszym niż 2,5 sekundy są uważane za dobrze działające, podczas gdy strony z czasem LCP dłuższym niż 4 sekundy są uważane za mało wydajne. Strony z czasem LCP dłuższym niż 10 sekund są uważane za bardzo słabe.
Aby ulepszyć LCP strony internetowej, projektanci i programiści muszą skupić się na zapewnieniu szybkiego i wydajnego ładowania głównej zawartości. Można to osiągnąć za pomocą różnych metod, takich jak projektowanie responsywne, optymalizacja obrazów i minimalizacja kodu.
Łączna zmiana układu
Wiele osób doświadczyło frustrującego zjawiska polegającego na próbie kliknięcia linku lub przycisku na stronie internetowej tylko po to, aby w ostatniej sekundzie wysunął się spod ich kursora.
Zjawisko to, znane jako skumulowane przesunięcie układu (CLS), jest miarą tego, jak bardzo treść zmienia pozycję podczas interakcji użytkownika ze stroną. CLS jest problemem, ponieważ może spowodować, że użytkownicy klikną niewłaściwą rzecz lub po prostu zrezygnują i całkowicie opuszczą stronę.
Istnieje kilka sposobów optymalizacji CLS, ale być może najskuteczniejszym jest upewnienie się, że wszystkie elementy strony mają prawidłowy rozmiar i położenie przed załadowaniem strony. W ten sposób możesz zapobiec przemieszczaniu się treści podczas interakcji użytkowników ze stroną.
Opóźnienie pierwszego wejścia
Opóźnienie pierwszego wejścia (FID) jest miarą czasu potrzebnego użytkownikowi na pierwszą interakcję ze stroną. Jest to ważny wskaźnik do pomiaru responsywności strony i ogólnego doświadczenia użytkownika w witrynie.
Dobry wynik FID wskazuje, że użytkownicy są w stanie szybko i łatwo wchodzić w interakcję ze stroną, natomiast zły wynik FID sugeruje, że występuje pewne opóźnienie w wprowadzaniu danych, które powoduje frustrację.
Istnieje wiele czynników, które mogą przyczynić się do słabego wyniku FID, ale najczęstszą przyczyną jest czas wykonania JavaScript. Jeśli kod JavaScript na stronie trwa zbyt długo, może opóźnić wprowadzanie danych przez użytkownika. Może to być frustrujące dla rzeczywistych użytkowników i skutkować opuszczeniem strony, zanim będą mieli szansę na pełną interakcję z nią.
Aby poprawić wyniki FID, programiści muszą skupić się na skróceniu czasu wykonywania JavaScriptu.
Istnieje również kilka dodatkowych Vitals
- Czas do pierwszego bajtu (TTFB) : Czas do pierwszego bajtu to czas potrzebny przeglądarce na odebranie pierwszego bajtu danych z serwera. Na czas, jaki zajmuje, może mieć wpływ kilka czynników, w tym odległość między przeglądarką a serwerem, rozmiar pakietów danych i szybkość połączenia.
- First Contentful Paint (FCP) : First Contentful Paint to czas potrzebny przeglądarce na wyświetlenie pierwszej treści ze strony. Ta treść może być obrazem, tekstem lub innym elementem. Innymi słowy, jest to postrzegany czas ładowania.
- Całkowity czas blokowania (TBT) : Całkowity czas blokowania to czas potrzebny na przejście witryny z pierwszego malowania treści do w pełni interaktywnej.
- Czas na interaktywność (TTI) : Czas na interaktywność to czas, po którym strona staje się w pełni interaktywna. Obejmuje to możliwość odpowiadania na dane wejściowe użytkownika i ładowania nowej zawartości w odpowiedzi na interakcję użytkownika.
Core Web Vitals jest pod wspólną nazwą Google Page Experience, która obejmuje również inne aspekty:
- Przyjazność mobilna: odnosi się do łatwości interakcji użytkowników z Twoją witryną na urządzeniach mobilnych. Witryna, która nie jest przyjazna dla urządzeń mobilnych, może być trudna w obsłudze na mniejszym ekranie, a nawet może uniemożliwić użytkownikom dostęp do niektórych funkcji.
- HTTPS: Odnosi się to do tego, czy Twoja witryna korzysta z bezpiecznego połączenia. Strony internetowe korzystające z protokołu HTTPS mają mniejsze szanse na przechwycenie ich danych przez osoby trzecie i dlatego są uważane za bezpieczniejsze.
- Natrętne reklamy pełnoekranowe: są to wyskakujące okienka lub inne formy reklamy, które mogą być uciążliwe i uciążliwe, zwłaszcza na urządzeniach mobilnych. Często mogą być trudne do zamknięcia i mogą uniemożliwić użytkownikom zobaczenie treści, których szukali.

Czy podstawowe wskaźniki internetowe wpływają na ranking?
TAk. Web Core Vitals są czynnikiem rankingowym. Wiele osób nie zdaje sobie sprawy, że mają one również bezpośredni wpływ na ranking Twojej witryny, tak naprawdę od niedawna. Wynik Core Web Vitals to tylko metryka sama w sobie. Mimo to jest to całkiem dobra metryka, a konsekwencje, do których może doprowadzić, czasami wystarczają, aby naprawić podstawowe problemy z witryną.
Aktualizacja jakości strony jest teraz powoli wprowadzana na komputery. Będzie gotowy do końca marca 2022 r. Dowiedz się więcej o aktualizacji: https://t.co/FQvMx3Ymaf
— Centrum wyszukiwania Google (@googlesearchc) 22 lutego 2022 r.
Podstawowe wskaźniki internetowe mierzą kilka różnych rzeczy, które składają się na działanie strony.
Dlaczego więc kluczowe wskaźniki internetowe są ważne?
Więcej ruchu organicznego
Wyniki Core Web Vitals witryny są jednym z wielu czynników, które Google bierze pod uwagę przy ustalaniu, gdzie umieścić witrynę w wynikach wyszukiwania. Oznacza to, że dobry wynik Core Web Vital może prowadzić do większego ruchu z Google. A większy ruch oznacza więcej leadów i większe szanse na przekształcenie ich w płacących klientów.
Doskonały UX
Doświadczenie użytkownika (UX) jest integralną częścią sukcesu każdej witryny. To od niej zależy, czy użytkownicy pozostaną na Twojej stronie, czy też zrezygnują z niej z frustracji.
Według HubSpot 93% klientów odchodzi, jeśli strona nie ładuje się wystarczająco szybko. A Core Web Vitals to bezpośredni pomiar szybkości strony i pośredni pomiar UX. Biorąc pod uwagę znaczenie UX, ważne jest, aby cała witryna była szybka i responsywna.
Poprawiony współczynnik konwersji
Nie ma wątpliwości, że posiadanie strony internetowej, która ładuje się szybko i bezproblemowo, jest ważne dla firm. W końcu użytkownicy prawdopodobnie przejdą do innej witryny, jeśli będą musieli zbyt długo czekać na załadowanie strony. Jednak wielu właścicieli witryn nie zdaje sobie sprawy, że odpowiednie kluczowe wskaźniki internetowe mogą w rzeczywistości poprawić współczynnik konwersji.
Jak? Cóż, to wszystko ma związek z doświadczeniem użytkownika. Jeśli witryna ładuje się szybko i sprawnie, użytkownicy są bardziej skłonni do pozostawania w pobliżu i eksploracji. Jest też bardziej prawdopodobne, że dokonają zakupu lub podejmą inne pożądane działanie. Z drugiej strony, jeśli witryna jest powolna i frustrująca w użyciu, użytkownicy są znacznie mniej skłonni do konwersji.
Mówiąc najprościej, odpowiednie kluczowe wskaźniki internetowe są niezbędne do zapewnienia pozytywnego doświadczenia strony – a pozytywne wrażenia użytkownika są niezbędne do generowania konwersji.
Jak mogę sprawdzić moje podstawowe wskaźniki internetowe w Google?
Pomiar kluczowych wskaźników internetowych jest dość prosty.
Po pierwsze, możesz zacząć od Google Search Console:
Konsola wyszukiwania Google
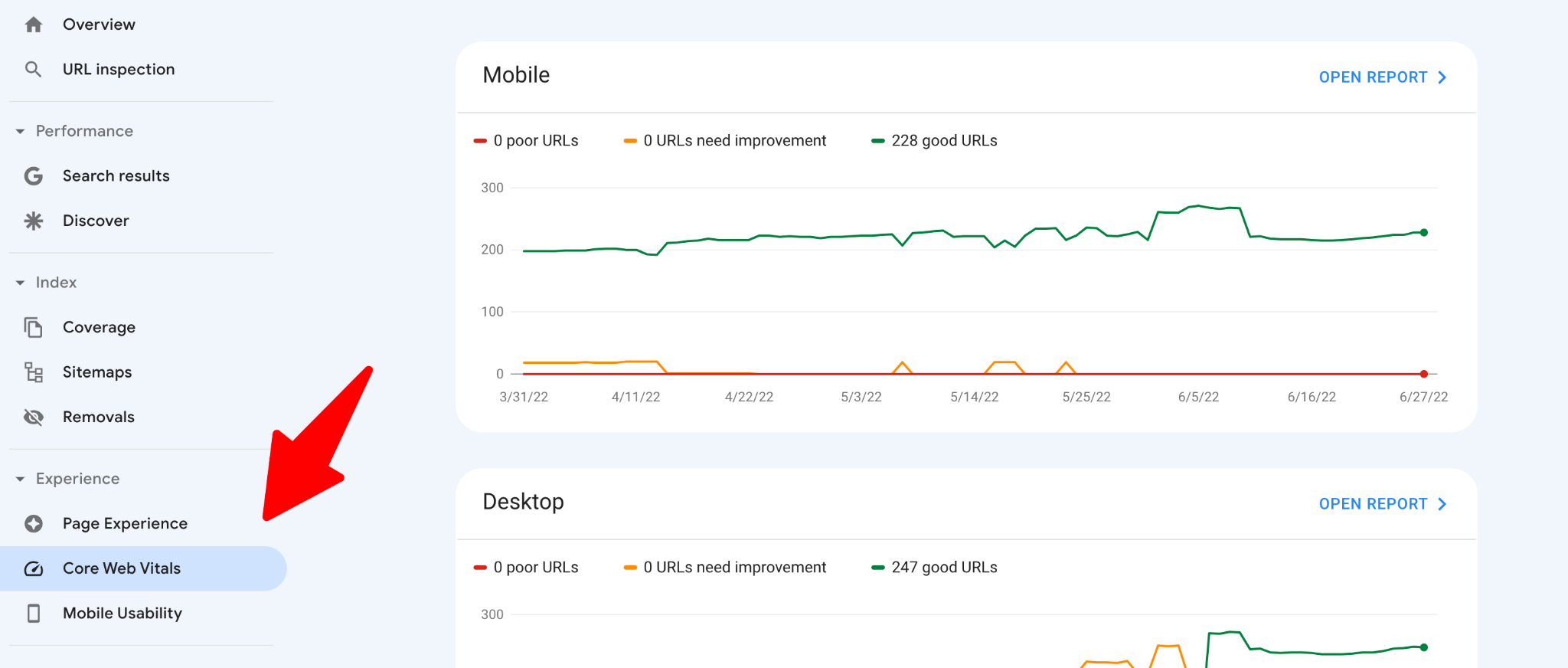
Aby uzyskać dostęp do Core Web Vitals z GSC, wejdź na swój pulpit i kliknij tutaj:

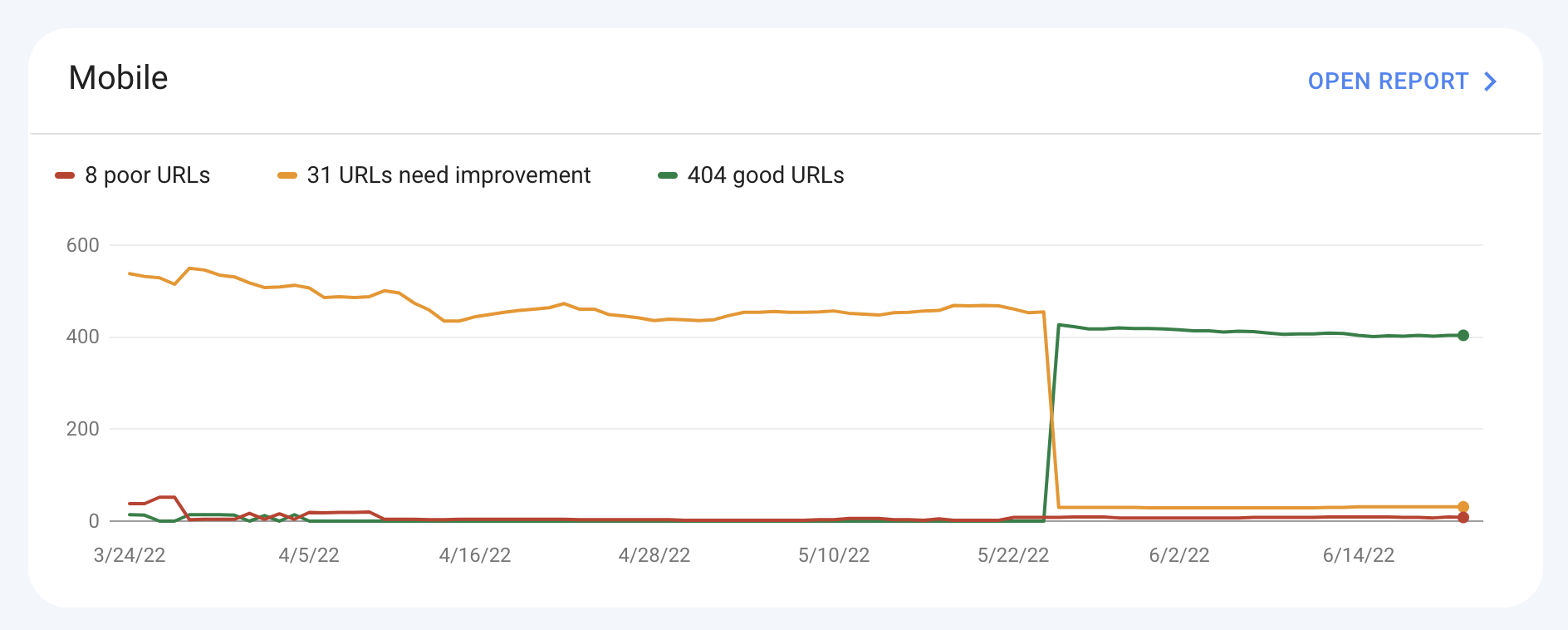
Otrzymasz dwa raporty, jeden dla urządzeń mobilnych:

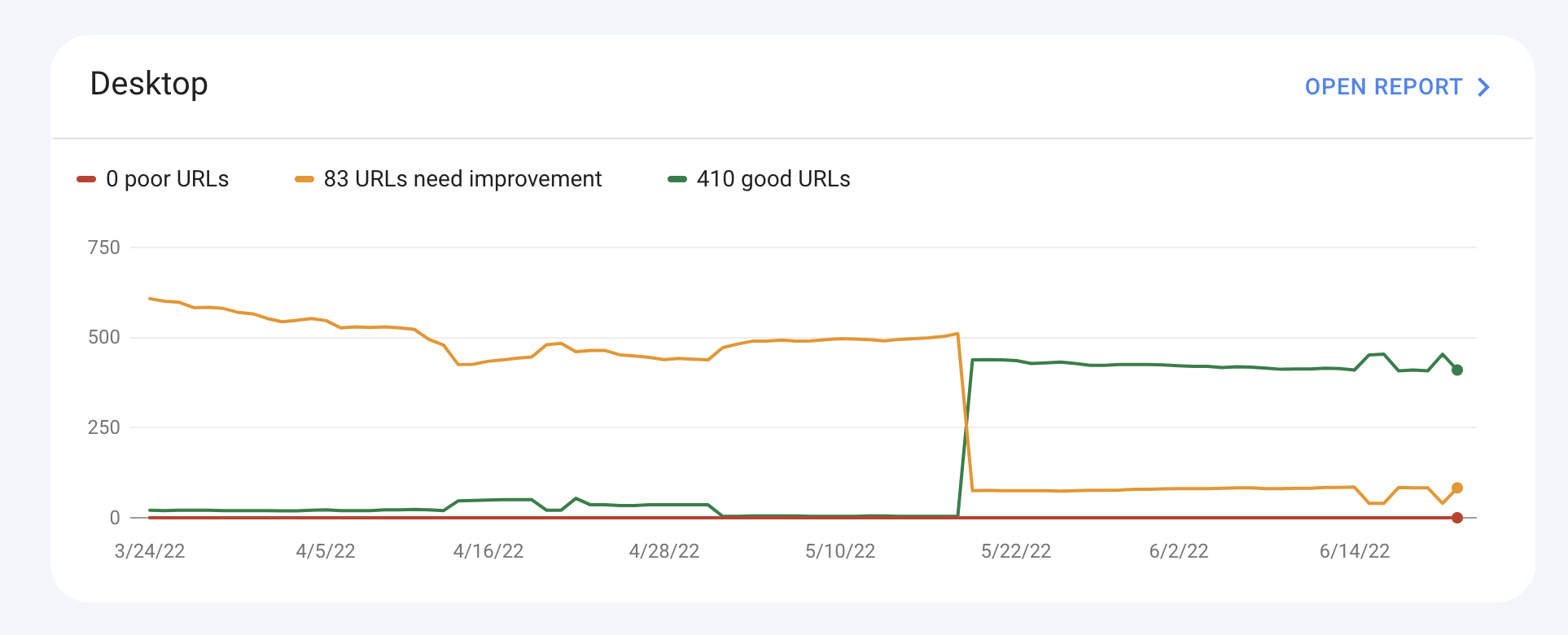
Drugi na komputer stacjonarny:

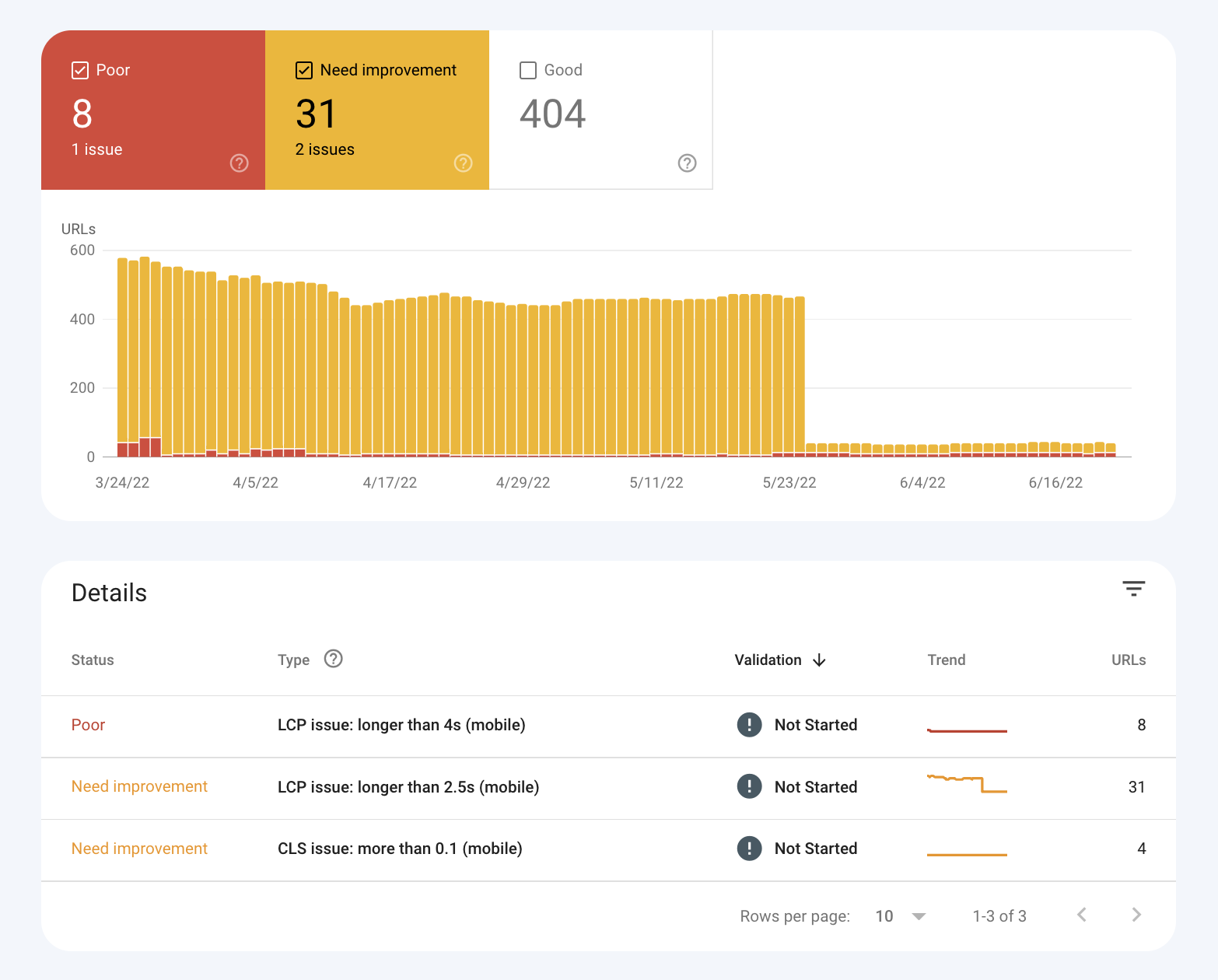
Te dwa raporty prawie zawsze będą się różnić, ponieważ różne zasady dotyczą projektowania i funkcjonalności urządzeń mobilnych i komputerów stacjonarnych. Otwarcie raportu Core Web Vitals pokaże Ci szczegółowy wykres tego, co jest nie tak:

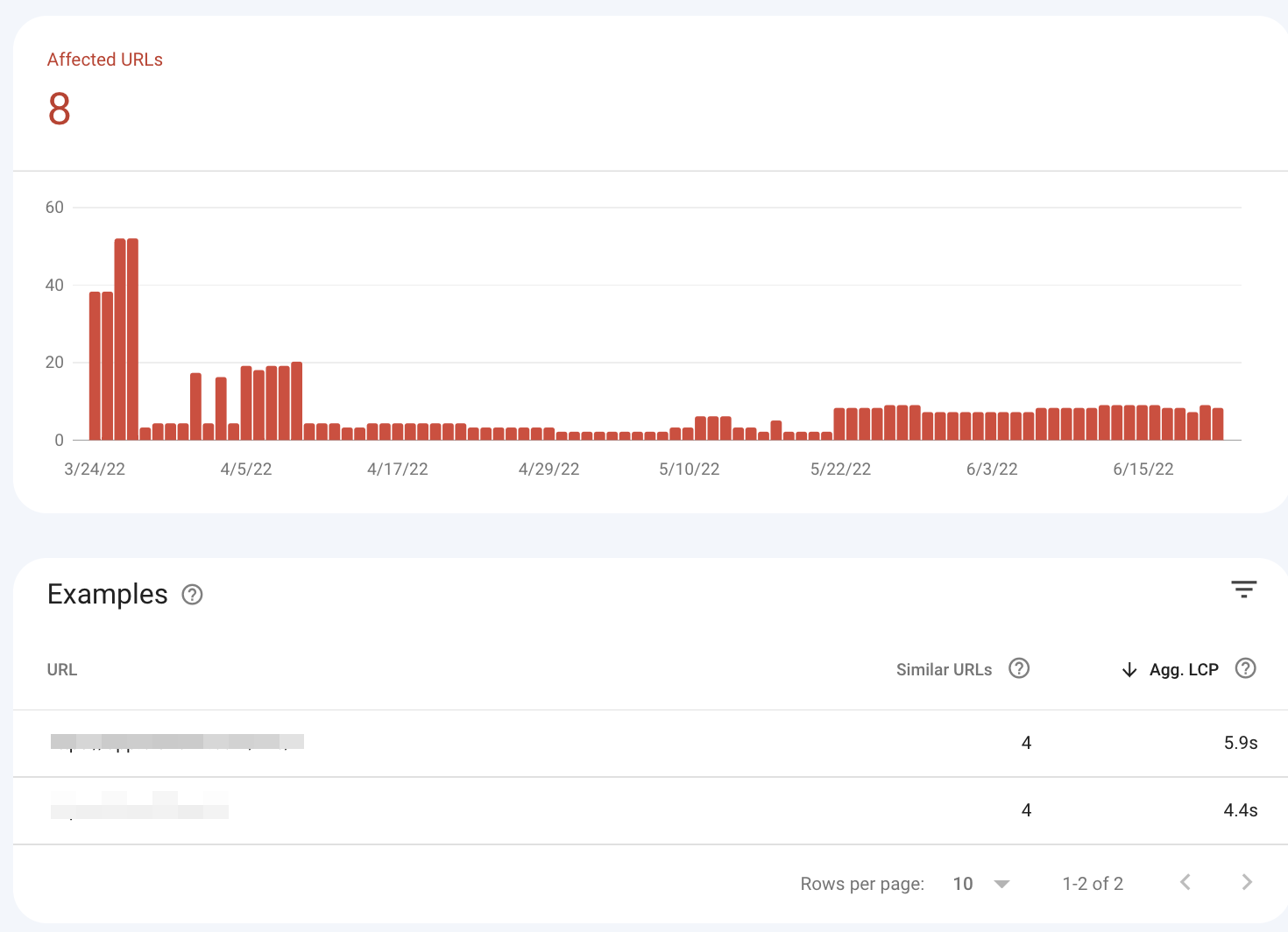
Po kliknięciu szczegółów zobaczysz, które adresy URL uważane są przez Google za nieprzyjazne dla użytkownika.


Istnieje również drugi sposób mierzenia kluczowych wskaźników internetowych, którym jest PageSpeed Insights.
Statystyki PageSpeed
Różnica polega na tym, że możesz uzyskać dostęp do raportu dla dowolnej witryny, nie tylko tej, do której masz dostęp GSC. Nie pokaże jednak, które adresy URL w całej domenie wymagają poprawy. Musiałbyś iść jeden po drugim, co jest zbyt żmudne. PageSpeed Insights oferuje to samo źródło danych – raport z doświadczeń użytkowników Chrome.
PageSpeed Insights służy głównie do dokładniejszego przyjrzenia się konkretnym adresom URL, ponieważ Google Search Console pokazuje tylko większy obraz tego, które strony wymagają naprawy.
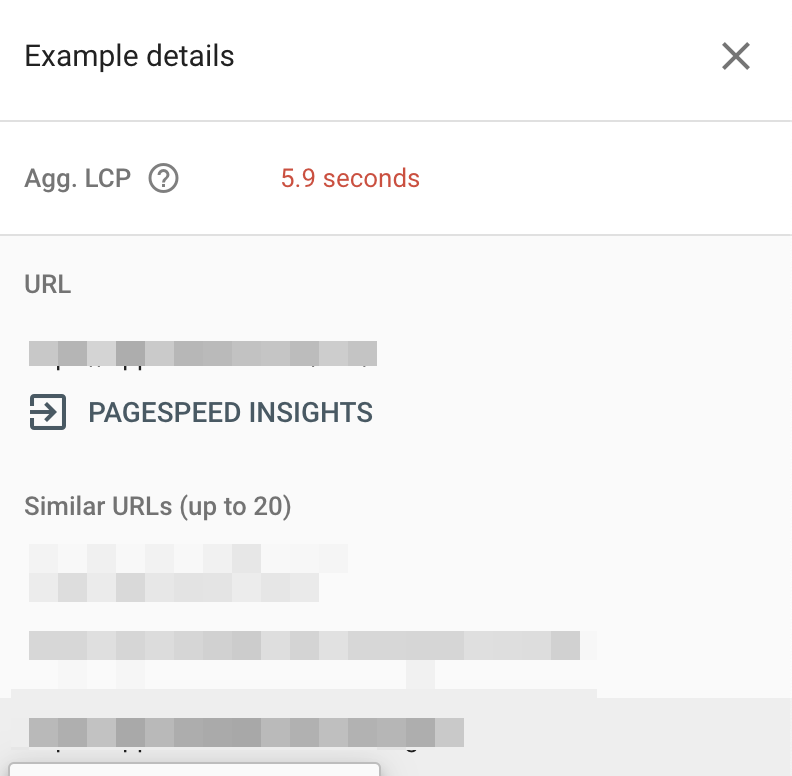
Search Console przekieruje Cię nawet do PageSpeed Insights:

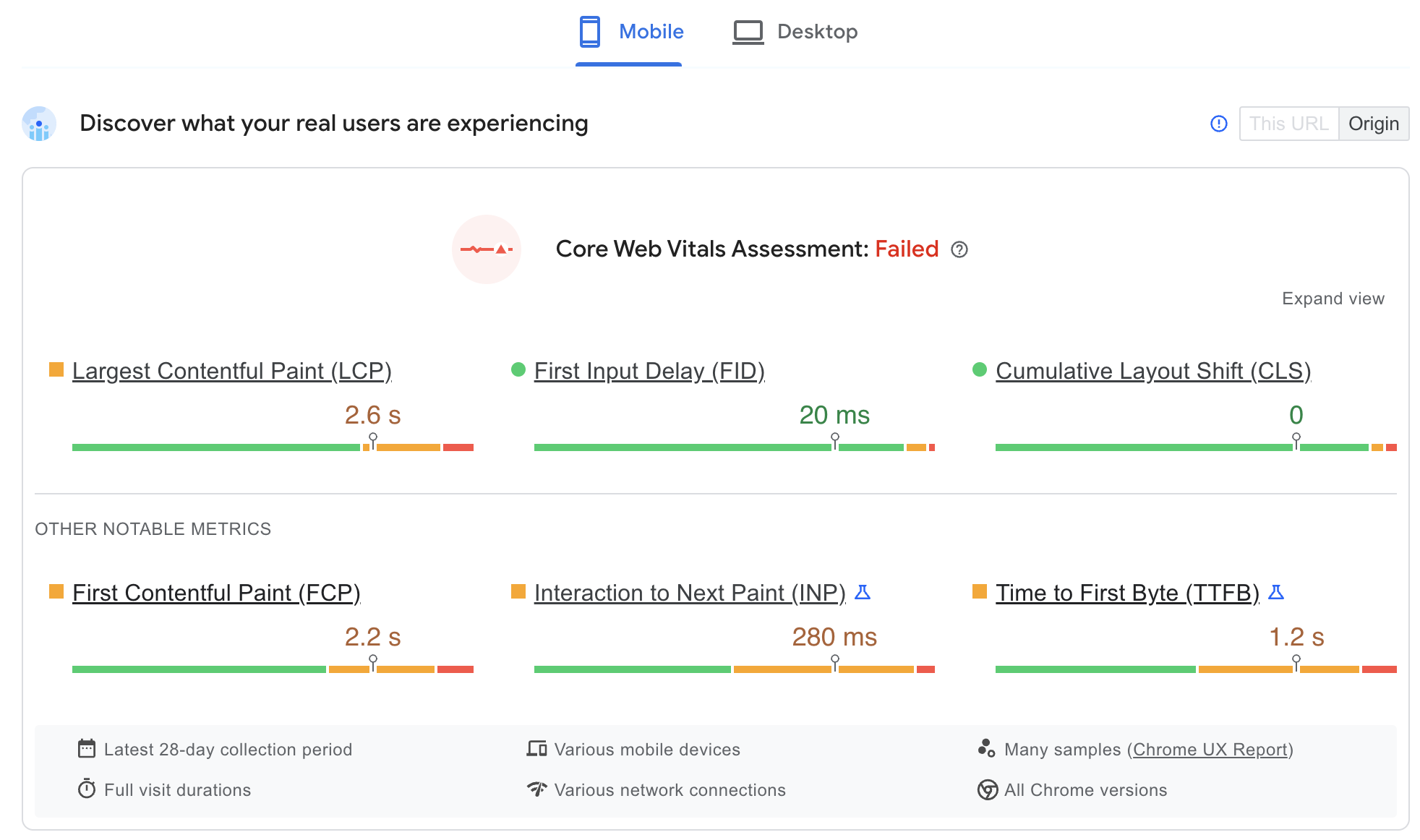
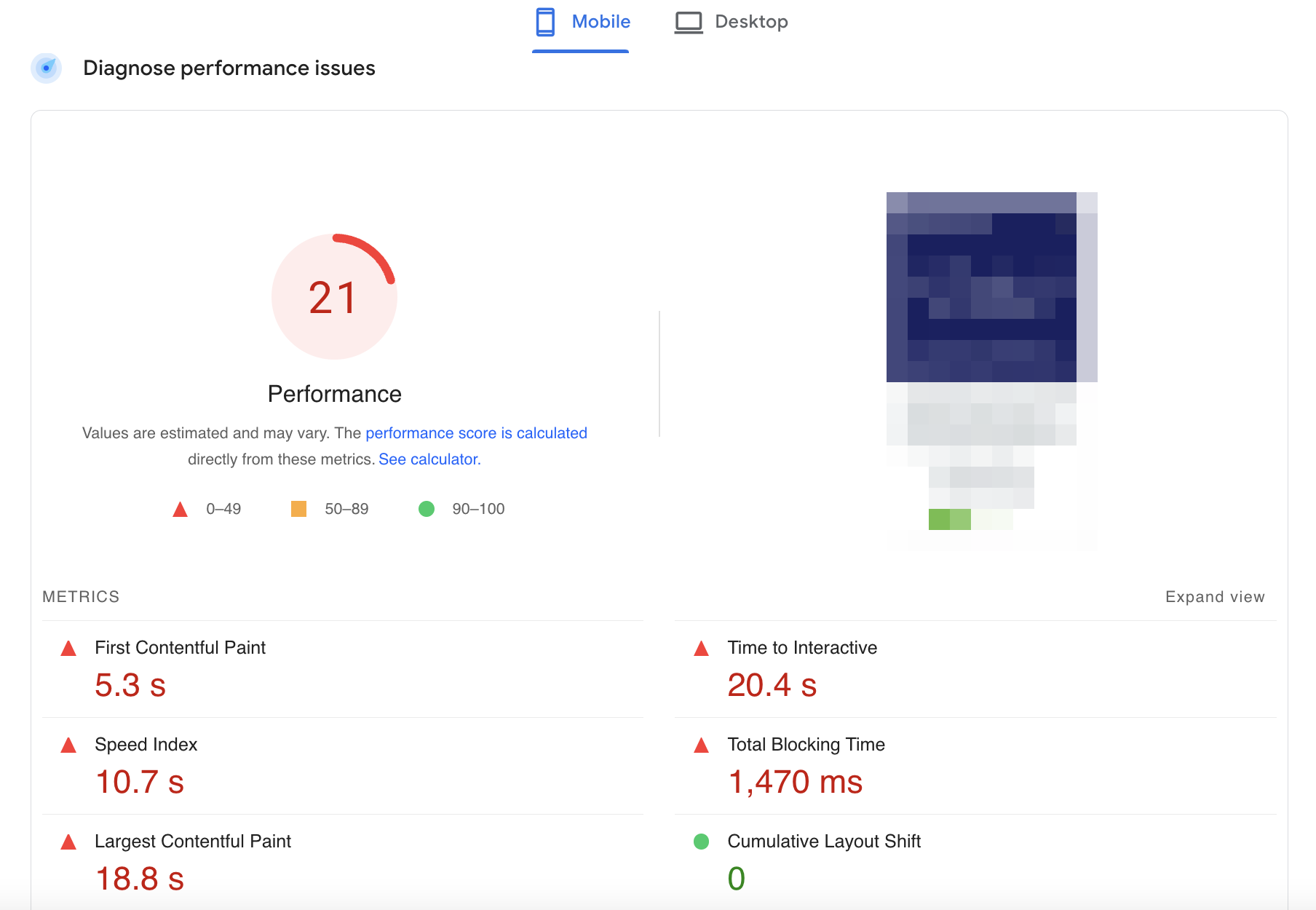
A oto co pojawia się po wejściu na stronę:

Pełny raport o tym, co jest nie tak.

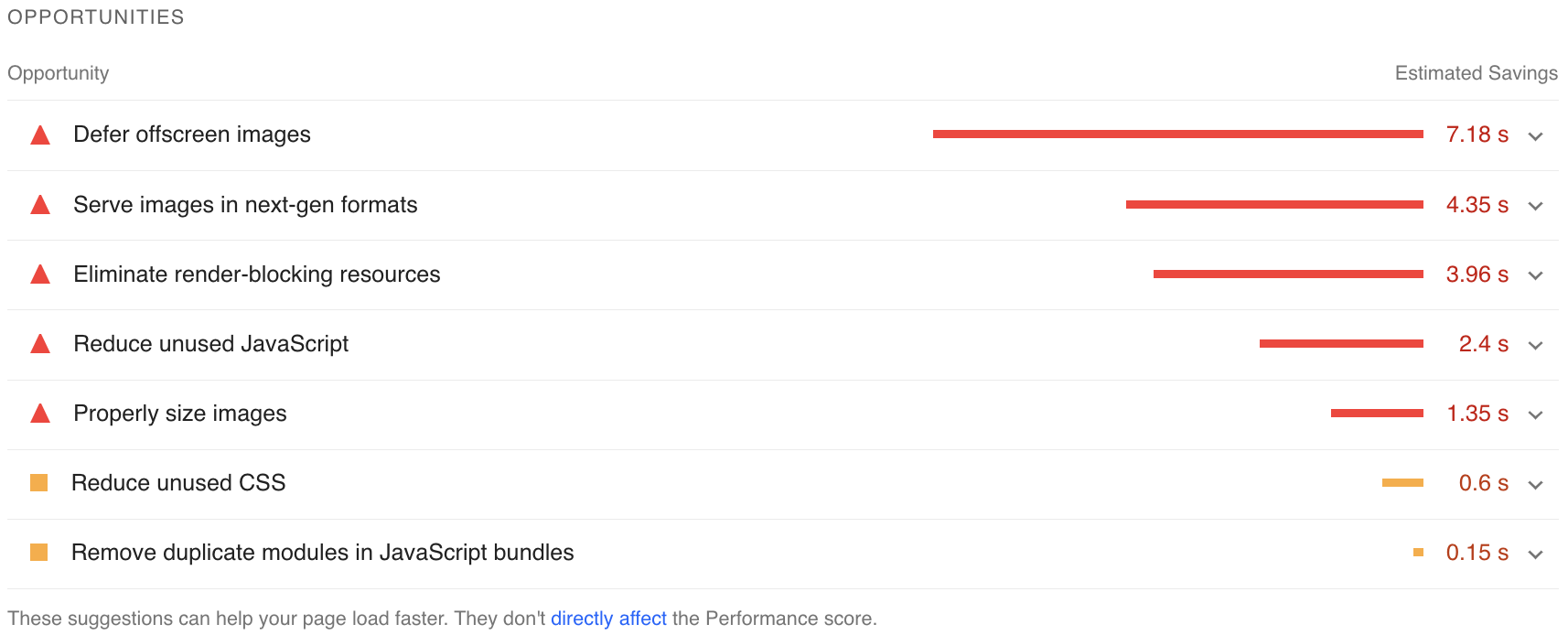
Niżej znajdziesz możliwości:

PageSpeed Insights szacuje, ile możesz zyskać, usuwając zgłoszone przez nich problemy. Mimo to wszystko to jest przybliżone oszacowanie oparte na wytycznych dla przeciętnej witryny według Google. Nie odzwierciedla całkowicie doświadczenia użytkownika, ale może być dobrym punktem wyjścia do analizy.
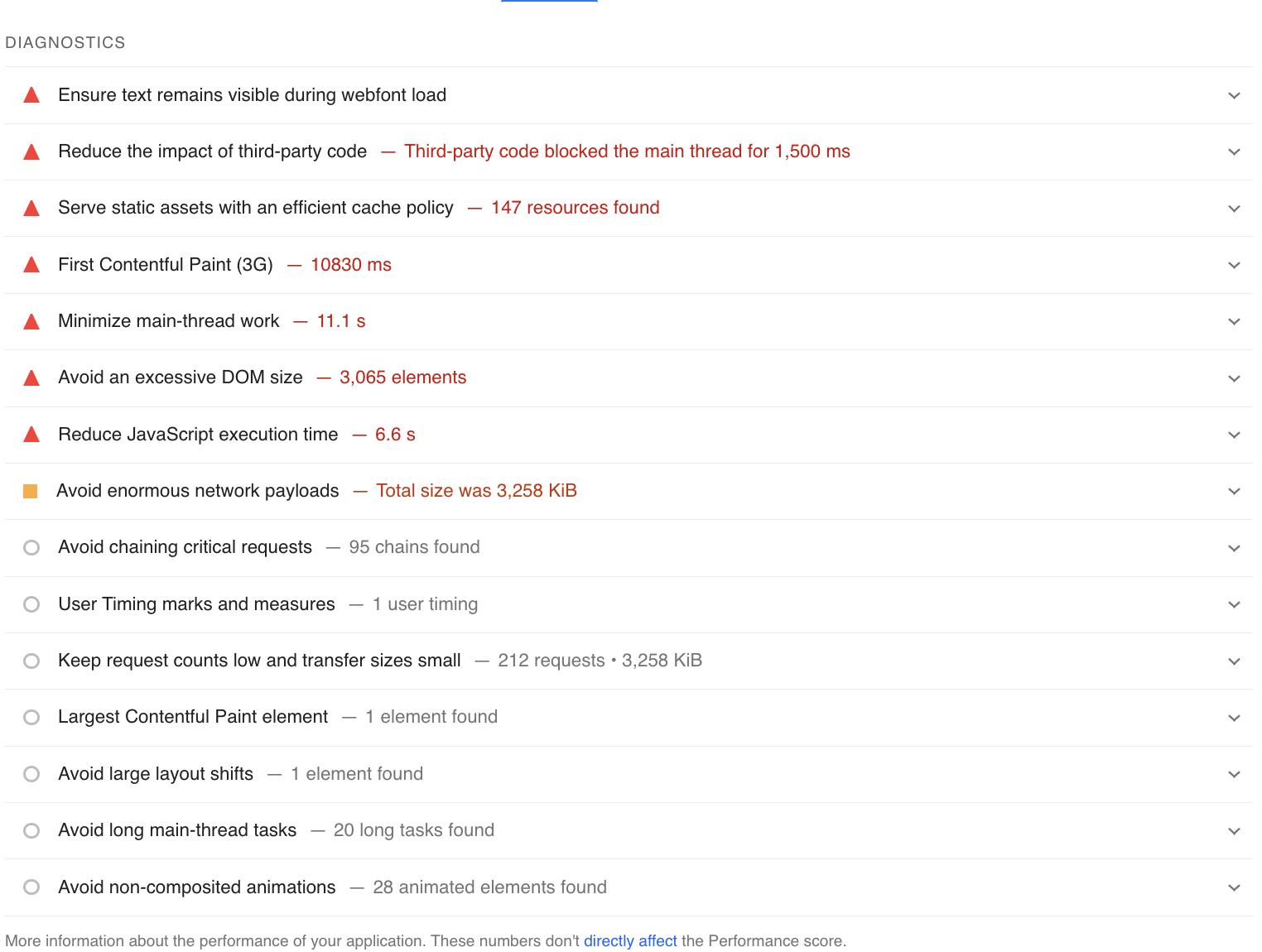
Dalej jest diagnostyka:

I tutaj możesz zobaczyć, który dokładnie element w kodzie powoduje problemy.
Teraz, gdy wiesz, jak uzyskać do nich dostęp, możesz zapytać, jak ulepszyć Core Web Vitals dla swojej witryny?
Oto, co możesz zrobić!
Co to jest optymalizacja Core Web Vitals?
Optymalizacja Core Web Vitals zależy wyłącznie od strony internetowej i jej konkretnych problemów. Mimo to omówmy niektóre z najczęstszychi naprawialne .
Największa zawartość farby
Optymalizacja obrazu
Obrazy są istotną częścią każdej strony internetowej, ale mogą również powodować powolne ładowanie. Jednym ze sposobów na rozwiązanie tego problemu jest optymalizacja obrazów, aby zapewnić ich szybkie i wydajne ładowanie. Jednym z formatów, który jest szczególnie dobry w przypadku obrazów na stronach internetowych, jest webp. Obrazy Webp są zwykle mniejsze niż inne formaty obrazów, więc ładują się szybciej. Inną opcją jest użycie formatu mp4 dla zasobów wideo. Pliki wideo MP4 są lżejsze niż inne formaty plików wideo, dzięki czemu szybciej ładują się na stronach internetowych.
Wtyczki WP:
- Optimus
- Smush
- Optymalizator obrazu EWWW
Wstępne ładowanie zasobów
Jednym ze sposobów poprawy wydajności witryny jest wstępne ładowanie zasobów. Oznacza to, że kod HTML może poinstruować przeglądarkę, aby zaczęła ładować określone zasoby (takie jak obrazy lub skrypty), zanim będą potrzebne. W ten sposób przeglądarka może wydajniej wykorzystywać swój czas i zasoby, co skutkuje szybszą ogólną witryną.
Wtyczki WP:
- Autooptymalizacja
- Perfumy
Blokowanie renderowania
Blokowanie renderowania to termin używany do opisania działań określonych elementów na stronie internetowej, które uniemożliwiają prawidłowe renderowanie strony. Elementy te mogą obejmować m.in. pliki JavaScript i CSS. Problem z blokowaniem renderowania polega na tym, że może powodować powolne ładowanie strony lub w ogóle jej brak.
Istnieje kilka sposobów na naprawienie blokowania renderowania.
- Jednym z nich jest wbudowanie małych plików JavaScript i CSS. Oznacza to dodawanie kodu bezpośrednio do pliku HTML, a nie odwoływanie się do plików zewnętrznych.
- Innym sposobem na naprawienie blokowania renderowania jest odroczenie ładowania plików JavaScript do czasu wyrenderowania strony. Można to zrobić za pomocą atrybutu async lub defer.
- Wreszcie innym sposobem na zmniejszenie blokowania renderowania jest optymalizacja dostarczania CSS. Oznacza to, że dla każdej strony ładowany jest tylko niezbędny CSS.
Wtyczki WP:
- Autooptymalizacja
- Rakieta WP
- WP NitroPack
Łączna zmiana układu
Miejsce na osadzania, elementy iframe i reklamy
Gdy witryna zawiera zasoby, takie jak filmy, obrazy lub reklamy, ważne jest, aby przydzielić im wystarczająco dużo miejsca na stronie. Gwarantuje to, że układ strony nie zostanie zakłócony podczas ładowania zasobu, i pomaga zapobiegać tzw. skumulowanemu przesunięciu układu (CLS). CLS jest miarą tego, jak bardzo strona „drga” podczas ładowania treści i może być bardzo zniechęcająca dla użytkowników. Rezerwując z góry miejsce na zasoby, programiści stron internetowych mogą pomóc w zmniejszeniu CLS i stworzyć bardziej płynne i zorientowane na użytkownika środowisko.
Dodaj wymiary do obrazów
Mówiąc najprościej, dodawanie wymiarów do obrazów pomaga w skumulowanym przesunięciu układu (CLS). Upewniając się, że Twoje obrazy mają prawidłowe wymiary szerokości i wysokości, możesz uniknąć ich obijania się, gdy zmienia się układ strony. Jest to szczególnie ważne w przypadku zdjęć znajdujących się w pobliżu lub nad fałdą, ponieważ jest to bardziej podatne na CLS.
Wstępnie ładuj czcionki
Nawet najlepiej zaprojektowana strona internetowa może ucierpieć z powodu skumulowanego przesunięcia układu (CLS). Dzieje się tak często, gdy czcionki internetowe nie są ładowane prawidłowo, co powoduje „błysk niestylowanego tekstu” (FOUT) lub „błysk niewidocznego tekstu” (FOIT). Podczas gdy FOUT jest ogólnie uważany za bardziej estetyczny destrukcyjny, FOIT może w rzeczywistości być bardziej szkodliwy dla doświadczenia użytkownika, ponieważ może powodować zmianę układu treści na stronie. Wstępne ładowanie czcionek pomaga uniknąć zarówno FOUT, jak i FOIT, zapewniając, że czcionki internetowe są ładowane, zanim będą potrzebne. Poprawia to nie tylko stabilność wizualną strony, ale także zmniejsza ryzyko przesunięcia treści podczas ładowania.
Opóźnienie pierwszego wejścia
Zadania asynchroniczne
Jednym z najważniejszych powodów używania asynchronicznych zadań JavaScript jest unikanie blokowania interfejsu użytkownika. Jeśli wykonanie zadania JavaScript trwa zbyt długo, może zablokować aktualizację interfejsu użytkownika, co spowoduje pogorszenie komfortu użytkownika. Zadania asynchroniczne pozwalają interfejsowi użytkownika na reagowanie, uruchamiając zadanie w tle.
Powolne ładowanie
Opóźnione ładowanie to powszechna technika używana do poprawy wydajności witryny poprzez ładowanie treści tylko wtedy, gdy jest to potrzebne. Chociaż może to być skuteczne w niektórych przypadkach, może również spowodować zwiększenie opóźnienia pierwszego wejścia, ponieważ przeglądarka musi czekać na załadowanie zawartości, zanim będzie można jej użyć. Jest to szczególnie ważne, jeśli treść znajduje się w części strony widocznej na ekranie, ponieważ użytkownicy często będą musieli przewinąć w dół, aby ją zobaczyć.
Zawartość po stronie serwera
Dzięki wstępnemu renderowaniu treści na serwerze możesz mieć pewność, że przeglądarka otrzyma potrzebne informacje, gdy tylko użytkownik wejdzie w interakcję ze stroną. Może to pomóc w poprawie zarówno FID, jak i ogólnej postrzeganej wydajności. Ponadto generowanie zawartości po stronie serwera może również pomóc w zmniejszeniu opóźnień w sieci, co dodatkowo poprawia wydajność.
Kod strony trzeciej
Kod innej firmy może mieć znaczący wpływ na opóźnienie pierwszego wejścia (FID). Dzieje się tak, ponieważ kod innej firmy jest często wykonywany synchronicznie, co może blokować przetwarzanie głównego wątku i opóźniać przetwarzanie danych wejściowych. Ponadto kod innej firmy może wprowadzić nowe zależności JavaScript, które należy załadować i przeanalizować przed ich wykonaniem. Może to dodatkowo opóźnić przetwarzanie danych wejściowych i zwiększyć FID. Wreszcie, niektóre kody innych firm mogą używać nieefektywnych algorytmów, które zużywają dużo zasobów i powodują ugrzęźnięcie głównego wątku. Może to również prowadzić do wzrostu FID. Zamiast zasobów stron trzecich zawsze traktuj priorytetowo własne.
Wniosek
Optymalizacja stron internetowych zawsze była balansowaniem między trzema podstawowymi filarami SEO: treścią, technicznym SEO i doświadczeniem użytkownika. Nowa inicjatywa Google Core Web Vitals stawia na pierwszym miejscu doświadczenie użytkownika jako kluczowy czynnik rankingowy.
Podstawowe wskaźniki internetowe to zestaw wskaźników, które mierzą szybkość i stabilność witryny. Google powiedział, że te wskaźniki stały się głównym czynnikiem rankingowym w maju 2021 r. Podczas gdy niektórzy webmasterzy starają się wprowadzić zmiany w swoich witrynach, inni przyjmują bardziej zrelaksowane podejście.
W końcu podstawowe wskaźniki internetowe to tylko kolejny sygnał, który Google wykorzystuje do pomiaru doświadczenia użytkownika. A jak wszyscy wiemy, doświadczenie użytkownika to coś, co zawsze można poprawić. Tak więc niezależnie od tego, gdzie Twoja witryna znajduje się na skali Core Web Vitals, zawsze jest miejsce na ulepszenia.
