Co to jest projektowanie interfejsu użytkownika (UI)?
Opublikowany: 2022-09-27Jeśli chodzi o oprogramowanie, można je podzielić na dwie części. Część przednia jest widoczna dla użytkowników, natomiast część tylna lub kontrolna definiuje wszystkie funkcjonalności i kontroluje przepływ sygnałów, żądań itp. Dziś kluczowe stało się poświęcenie czasu dla firm na frontową część oprogramowania, co jest widoczne dla klientów. Jeśli ta część nie działa zgodnie z oczekiwaniami lub ma rozbieżności, nie będziesz w stanie zdobyć wielu punktów w konkursie.
Wiele osób nie zdaje sobie sprawy z tego, czym jest interfejs użytkownika ani jaką odgrywa rolę. Mając to na uwadze, wyjaśniliśmy wszystko, co należy wiedzieć o interfejsie użytkownika lub interfejsie użytkownika.
Spis treści
Co to jest interfejs użytkownika (UI)?
Interfejs użytkownika może być frontową częścią aplikacji internetowej, która jest widoczna dla użytkowników. Składa się ze strony, tabel, zdjęć, filmów, tekstów, przycisków itp. Wszystko, co można zobaczyć w oprogramowaniu lub uzyskać dostęp do urządzenia, jest uważane za część interfejsu użytkownika.
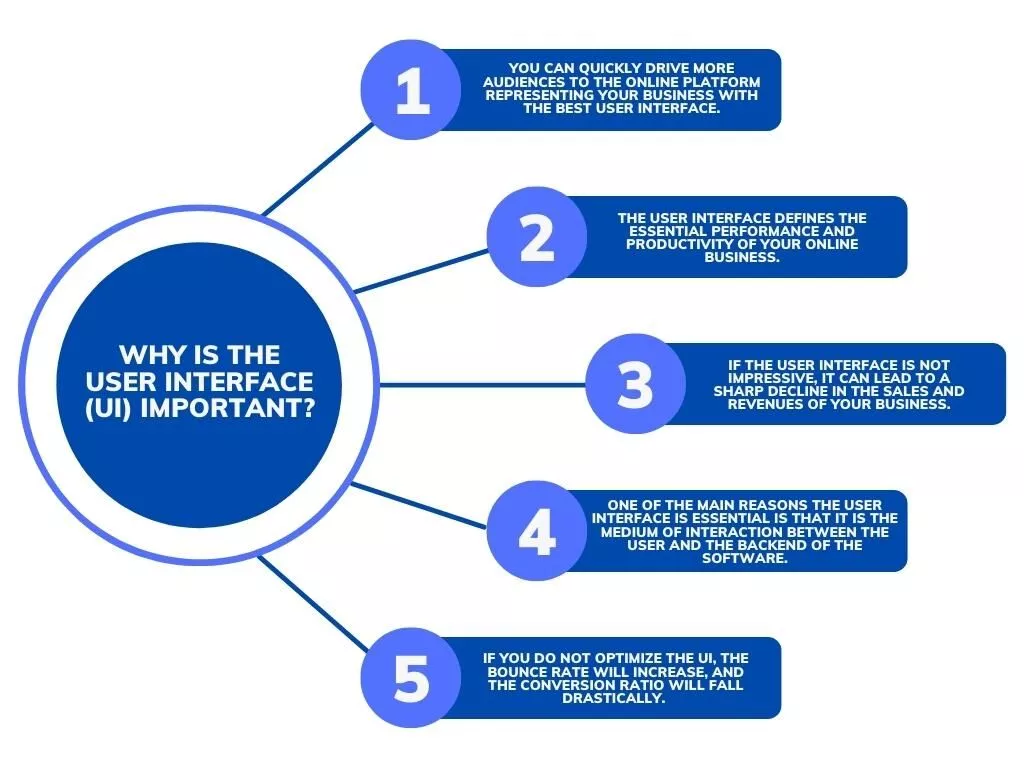
Dlaczego interfejs użytkownika (UI) jest ważny?
Istnieje kilka powodów, dla których inwestowanie w interfejs użytkownika stało się tak ważne. Poniżej przedstawiamy niektóre z korzyści, z których możesz korzystać dzięki najlepszemu interfejsowi użytkownika.

- Możesz szybko przyciągnąć większą liczbę odbiorców do platformy internetowej reprezentującej Twoją firmę dzięki najlepszemu interfejsowi użytkownika.
- Interfejs użytkownika określa podstawową wydajność i produktywność Twojej firmy online.
- Jeśli interfejs użytkownika nie jest imponujący, może to doprowadzić do gwałtownego spadku sprzedaży i przychodów Twojej firmy.
- Jednym z głównych powodów, dla których interfejs użytkownika jest niezbędny, jest to, że jest środkiem interakcji między użytkownikiem a zapleczem oprogramowania.
- Jeśli nie zoptymalizujesz interfejsu, współczynnik odrzuceń wzrośnie, a współczynnik konwersji drastycznie spadnie.
Elementy dobrego interfejsu użytkownika
Nie jest łatwo zdefiniować dobry interfejs użytkownika, chyba że zawiera on następujące elementy:
- Przydatność : interfejs użytkownika powinien być przydatny dla użytkowników i muszą być w stanie pracować z oprogramowaniem dokładnie tak, jak oczekiwali.
- Użyteczność: Użyteczność musi być normalna i dostępna, aby nikt nie musiał studiować ani zdobywać specjalnej wiedzy w celu korzystania z interfejsu danego oprogramowania.
- Wartość: Powinien mieć jakąś wartość i musi reprezentować biznes w każdym aspekcie.
- Celowość: Jeśli interfejs użytkownika nie jest atrakcyjny wizualnie, nie ma możliwości, aby wzbudził zainteresowanie użytkowników.
- Wiarygodność: przykładowy interfejs użytkownika jest godny zaufania i niezawodny. Nie będzie się zawieszał zbyt często ani nie zmieniał bez wcześniejszej aktualizacji.
- Dostępność: interfejs użytkownika powinien być dostępny z wielu urządzeń i systemów operacyjnych bez konieczności wprowadzania jakichkolwiek znaczących zmian w składnikach interfejsu użytkownika lub projekcie.
- Wykrywalność: wszystkie składniki interfejsu użytkownika powinny być łatwiejsze do znalezienia i nawigacji.
Rodzaje graficznego interfejsu użytkownika z przykładami
Graficzny interfejs użytkownika lub GUI to najwyższy i najbardziej złożony typ, w którym składniki interfejsu użytkownika są łatwo dostępne za pomocą kliknięć myszą. Zawiera szereg elementów, od przycisków i list rozwijanych po obrazy i inne formy multimediów.
1. Graficzny interfejs użytkownika z ekranem dotykowym

Graficzny interfejs użytkownika ekranu dotykowego jest specyficzny dla tych urządzeń, których technologia ekranu reaguje na dotyk. Może być na laptopie, telefonie komórkowym, komputerze, tablecie lub telewizorze.
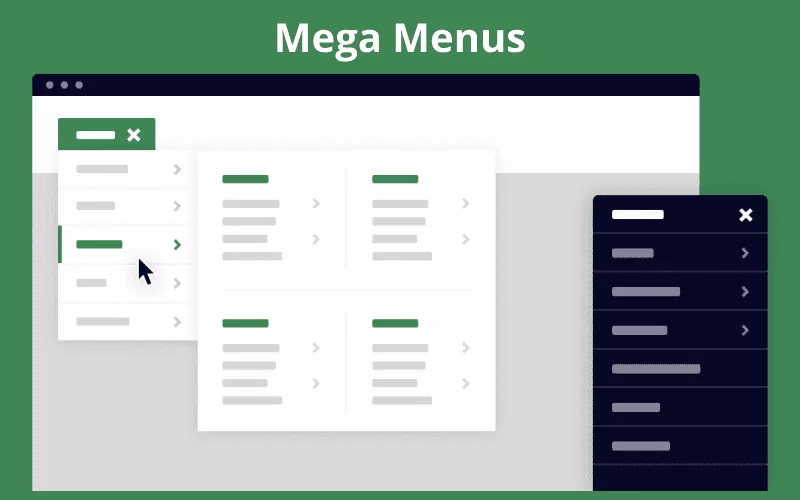
2. Interfejs użytkownika oparty na menu

Interfejs użytkownika oparty na menu to miejsce, w którym otrzymasz kilka opcji w postaci przycisków, list rozwijanych, tabel, tagów i tak dalej. Bankomat, mobilne dane kontaktowe i inne są najlepszymi przykładami interfejsów użytkownika opartych na menu.
3. Interfejs wiersza poleceń
Z samej nazwy można zrozumieć, że w tym przypadku do napisania kodów interfejsu użytkownika użyto wiersza poleceń. Chociaż nie jest już używany w większości, istnieją pewne przypadki, w których interfejs CMD jest nadal popularny ze względu na łatwiejszą strukturę i minimalne zużycie pamięci.
4. Konwersacyjny interfejs użytkownika

Konwersacyjne interfejsy użytkownika akceptują ludzkie instrukcje, takie jak ruch lub ruchy rąk i głos, jako dane wejściowe i oceniają je w oparciu o logikę sztucznej inteligencji, ML i NLP zaplecza. W związku z tym mają miejsce działania. Na przykład chatbot działa na konwersacyjnym interfejsie użytkownika.

5. Ekran dotykowy lub mobilny graficzny interfejs użytkownika
Jak sama nazwa wskazuje, interfejs ten jest przeznaczony dla telefonów komórkowych z ekranem dotykowym. Tutaj użytkownik może uzyskać dostęp do elementów interfejsu użytkownika ze swoich telefonów za pomocą prostego dotknięcia ekranu.
Na przykład przewijanie ekranu w górę iw dół lub klikanie przycisku wyszukiwania na stronie Google to przykłady graficznego interfejsu użytkownika na ekranie dotykowym dla urządzeń przenośnych.
Jaka jest różnica między interfejsem użytkownika a projektowaniem UX?
| Interfejs użytkownika | Doświadczenie użytkownika |
|---|---|
| Jest definiowany jako platforma interakcji użytkowników z zapleczem oprogramowania. Można go również określić jako siłę napędową UX. | UX lub user experience to termin używany do określenia doświadczenia użytkowników po korzystaniu z oprogramowania. |
| Interfejs użytkownika musi być opracowany poprzez kodowanie, obejmujące zdjęcia i filmy multimedialne, klikalne przyciski, utopienie i tak dalej. | Doświadczenie użytkownika jest obliczane na podstawie opinii pozostawionych przez użytkowników oraz kilku innych wzorców i trendów pochodzących z zestawów danych interfejsu użytkownika. |
| Jeśli interfejs użytkownika nie spełnia oczekiwań, nie będziesz w stanie spełnić oczekiwań użytkowników. | Jeśli doświadczenie użytkownika nie jest pożądane, będziesz mieć problemy ze współczynnikiem konwersji, liczbą wygenerowanych leadów i ogólnymi przychodami. |
Przekształć swój pomysł na aplikację w rzeczywistość
Zbudujmy razem nową aplikację
Jakie są zasady dobrego projektowania interfejsu użytkownika?
Aby opracować najlepszy projekt interfejsu użytkownika, należy przestrzegać pewnych zasad. W tej sekcji pomożemy Ci z tym samym.
1. Daj użytkownikom kontrolę nad interfejsem
Najpierw musisz postawić swoich użytkowników, a potem swoje pomysły. Jeśli interfejs użytkownika nie jest zgodny z oczekiwaniami użytkownika, nie ma możliwości, aby działał w pożądany sposób. Żaden użytkownik nie odwiedzi strony internetowej ani aplikacji, nie mówiąc już o spędzeniu więcej niż 3 minuty.
2. Spraw, aby interakcja z produktem była wygodna.
Interfejs użytkownika powinien być zaprojektowany interaktywnie. Jeśli użytkownik nie może korzystać z elementów UI lub rozmawiać z interfejsem, nie ma sensu wydawać tak dużo na opracowanie najlepszego interfejsu użytkownika.
3. Zmniejsz obciążenie poznawcze
Głównym celem interfejsu użytkownika jest ułatwienie funkcjonalności oprogramowania i zapewnienie, że nie wywiera ono zbyt dużej presji na użytkownikach. Ale jeśli użytkownik musi wykorzystać swoją inteligencję poznawczą, aby dowiedzieć się, jak korzystać z interfejsu użytkownika, automatycznie zmniejszy to wagę interfejsu.
4. Spójne korzystanie z interfejsów.
Pomogłoby, gdybyś zachował spójny interfejs użytkownika. Nie powinno pojawiać się nagle wyskakujących okienek ani całkowicie wyróżniającego się koloru, gdy użytkownik przewija stronę w dół.
5. Zachowaj prosty interfejs.
Pomogłoby, gdybyś utrzymał interfejs użytkownika tak prosty, jak to tylko możliwe. Na przykład klikalne przyciski powinny być wystarczająco duże, aby można je było zobaczyć i podjąć po akcji. Podobnie nawigacja między różnymi składnikami interfejsu użytkownika powinna być łatwiejsza, aby użytkownik nie musiał spędzać więcej czasu na zastanawianiu się, jak przejść z jednej strony na drugą.
6. Twórz spójność i używaj wspólnych elementów interfejsu użytkownika
Powinieneś używać standardowych elementów interfejsu użytkownika często spotykanych w większości platform oprogramowania, na stronie internetowej lub w aplikacji.
7. Bądź celowy w układzie strony
Układ strony nie powinien być gwałtowny ani nierówny. Zamiast tego musi mieć celowy projekt, a elementy powinny być odpowiednio rozmieszczone. Na przykład, jeśli uwzględnisz listy rozwijane, upewnij się, że jest ono umieszczone w miejscu, w którym użytkownik może zobaczyć wszystkie opcje bez przewijania strony.
8. Strategicznie używaj koloru i tekstury.
Musisz mądrze używać kolorów i tekstur w projekcie interfejsu użytkownika. Będą one miały znaczący wpływ na psychikę użytkowników. Dlatego nie powinieneś wybierać żadnej przypadkowej kombinacji kolorów, która może sprawić, że interfejs użytkownika będzie wyglądał jak obolały kciuk.
9. Używaj typografii do tworzenia hierarchii i przejrzystości.
Możesz łatwo użyć elementów typograficznych, aby bardziej wyjaśnić projekt interfejsu użytkownika i stworzyć hierarchię elementów.
10. Pomyśl o ustawieniach domyślnych
Podczas projektowania interfejsu użytkownika zawsze bierz pod uwagę opcje domyślne. Na przykład, jeśli interfejs użytkownika można dostosować, należy dodać opcje domyślne, aby użytkownicy mogli przywrócić oryginalny format w przypadku nagłej usterki oprogramowania.
11. Światło pochodzi z nieba.
Nie dodawaj zbyt jasnych kolorów do interfejsu użytkownika, ponieważ gdy użytkownik obsługuje oprogramowanie pod słońcem, odbite światło może sprawić, że wszystko będzie wyglądało niewyraźnie.
12. Najpierw czarno-biały
Jeśli nie chcesz zawierać żadnego jasnego koloru, postaw na dwa najbardziej popularne i kontrastowe chromy, czyli czerń i biel. W ten sposób nie będziesz musiał się martwić, że użytkownicy nie zwrócą uwagi na dane oprogramowanie.
13. Podwój swoją białą przestrzeń
Im więcej białych przestrzeni, tym lepsza atrakcyjność wizualna interfejsu użytkownika. Zatłoczenie przestrzeni niepotrzebnymi elementami interfejsu użytkownika zmniejszy ogólne piękno i nie wywrze pożądanego wpływu na użytkowników.
14. Poznaj metody nakładania tekstu na obrazy
Możesz również dodać tekst do obrazów, ale w sposób nakładający się. Pomoże to stworzyć kontrast wizualny, zdefiniować element interfejsu użytkownika i zaoszczędzić dużo miejsca.
15. Stwórz Pop i Un-Pop
Wyskakujące i wyskakujące teksty oznaczają nagłe pojawienie się okien lub okien dialogowych, aby poinformować użytkownika o dodatkowych informacjach na temat dowolnego zawartego elementu interfejsu użytkownika.
16. Używaj tylko dobrych czcionek
Do projektowania interfejsu użytkownika należy zawsze używać najlepszych czcionek. Jeśli czcionka nie jest dobrze lub łatwo czytelna, nie ma sposobu, aby zachęcić użytkowników.
17. Kradnij jak artysta
Bądź artystą i pokaż swoje umiejętności twórcze za pomocą interfejsu użytkownika. Musi być wyjątkowy i atrakcyjny wizualnie. Możesz odnieść się do innych stron internetowych, aby zrozumieć, w jaki sposób zaprojektowano interfejs użytkownika i stamtąd czerpać pomysły.
Jak możemy ci pomóc?
Emizentech pomoże Ci zaprojektować najlepszy interfejs użytkownika dla Twojego oprogramowania, strony internetowej lub aplikacji. Nasi specjaliści są ekspertami w opracowywaniu najbardziej innowacyjnych planów interfejsów nowej generacji, aby zwiększyć ruch na Twojej stronie i zwiększyć liczbę generowanych leadów.
Wniosek
W tym poście podzieliliśmy się szczegółami dotyczącymi interfejsów użytkownika i najlepszymi sposobami na uczynienie ich atrakcyjnymi, wydajnymi i funkcjonalnymi. Musisz wziąć pod uwagę elementy, które chcesz uwzględnić w interfejsie użytkownika, upewniając się, że są celowe i odpowiednie dla Twojej firmy.
Jesteśmy wiodącą firmą zajmującą się tworzeniem aplikacji internetowych i mobilnych, świadczącą usługi na całym świecie. Jeśli kiedykolwiek potrzebujesz pomocy w projektowaniu interfejsu użytkownika do tworzenia stron internetowych lub aplikacji, skontaktuj się z nami.
Możesz też chcieć przeczytać
- Najlepsze praktyki projektowania aplikacji
- Ilustracje usprawniające projektowanie interfejsu użytkownika/UX aplikacji
- Sposoby poprawy UX Twojej witryny eCommerce
- Użyteczność aplikacji mobilnej – wszystko, co musisz wiedzieć
