Ostatnio używane kolory, Wyłącz zwiastun w widoku mobilnym, Nowe Lucky Wheels więcej
Opublikowany: 2021-08-09
Ostatnie kilka tygodni w OptiMonk dotyczyło ulepszeń. Chociaż niektóre zmiany mogą wydawać się niewielkie, są one kluczowe dla ulepszenia naszej platformy.
Oto, nad czym pracowaliśmy:
🎨 Ostatnio używane kolory

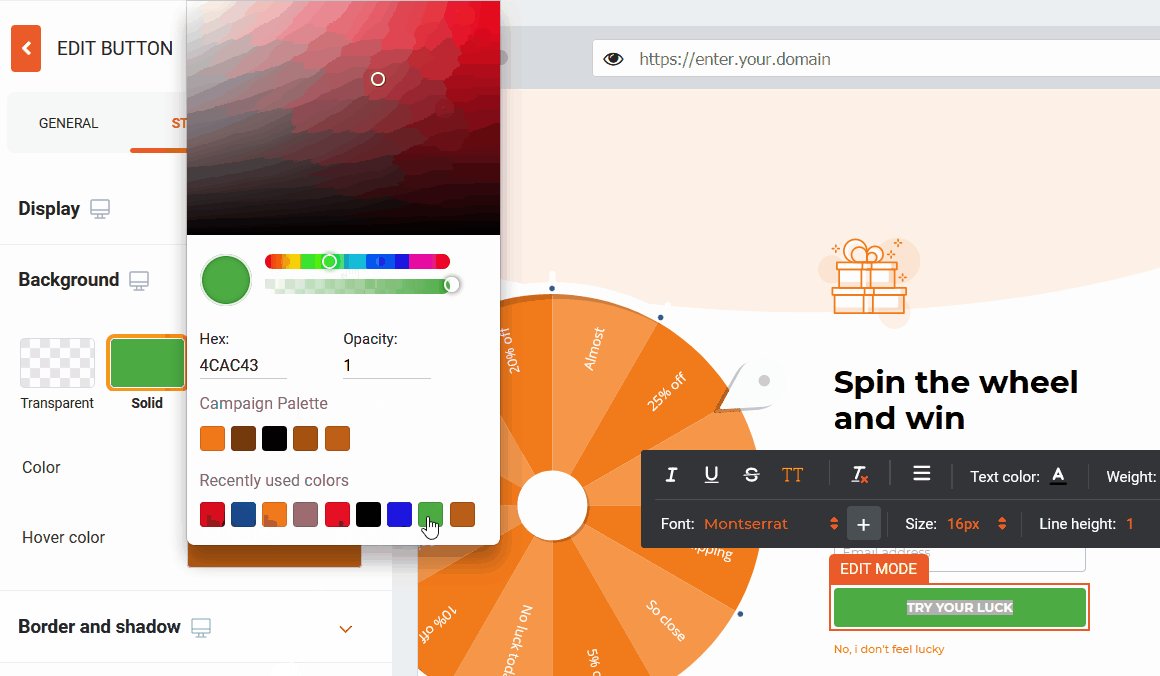
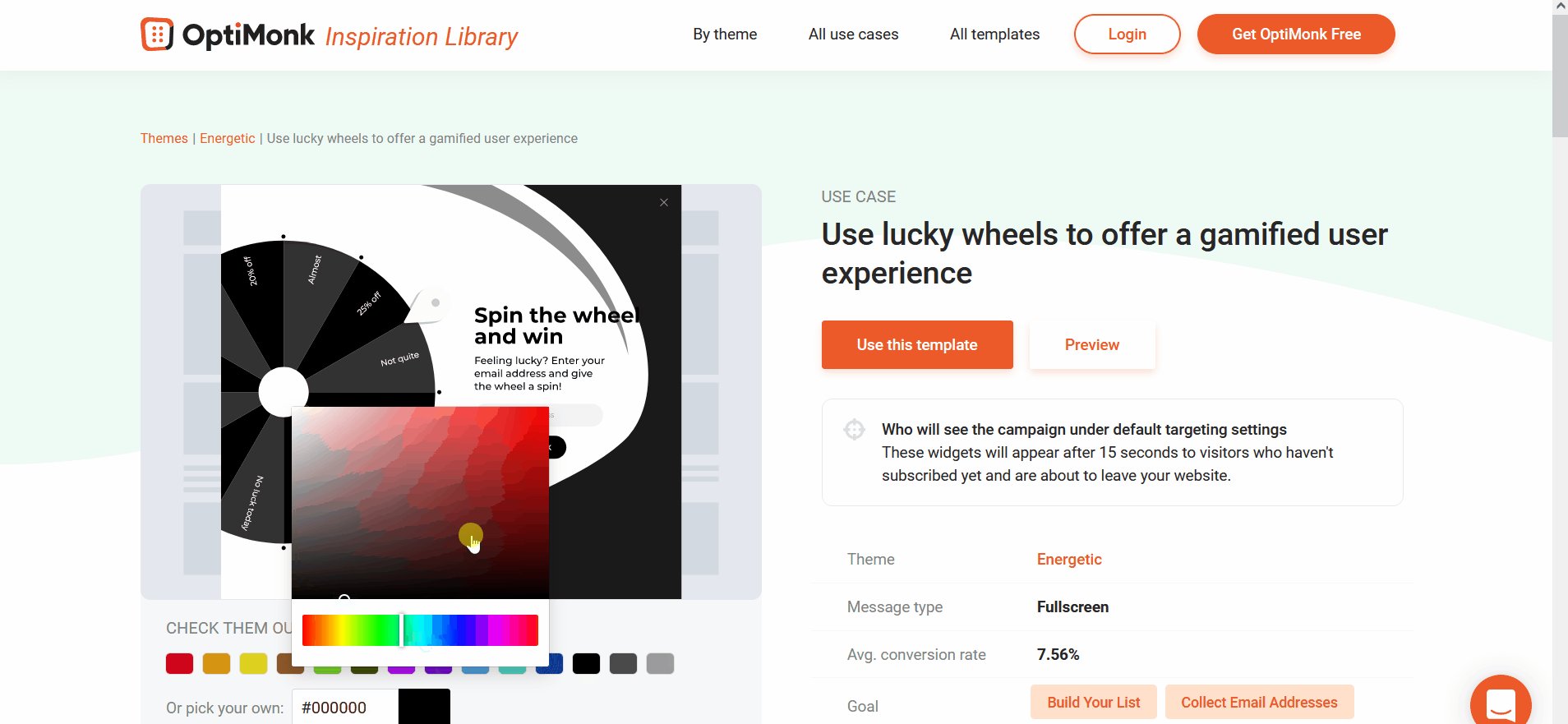
Nasz nowy i ulepszony selektor kolorów pozwala wybrać ostatnio używane kolory.
Jeśli używasz w kampaniach tych samych kolorów (takich jak kolory Twojej marki), teraz nie musisz za każdym razem ręcznie wprowadzać kodu koloru. Po prostu ustaw kolor, którego chcesz użyć dla swojego elementu i tła, a następnie zamknij selektor kolorów.
Następnym razem, gdy otworzysz selektor kolorów, w sekcji „ostatnio używany kolor” znajdziesz ostatnio używane kolory. Ułatwia to wybór tych samych kolorów we wszystkich kampaniach OptiMonk, dzięki czemu projekty wyskakujących okienek są spójne z Twoją witryną i marką.
👀 Czy wiedziałeś?
Szablony szablonów OptiMonk skracają czas poświęcony na projektowanie.
Dzięki naszym uniwersalnym rodzinom szablonów możesz odzwierciedlić osobowość swojej marki i nadać swoim ofertom stylowy wygląd.
- Wybierz motyw , który Ci się podoba
- Ustaw kolor swojej marki, a w tym momencie masz 38 pasujących szablonów do różnych zastosowań.
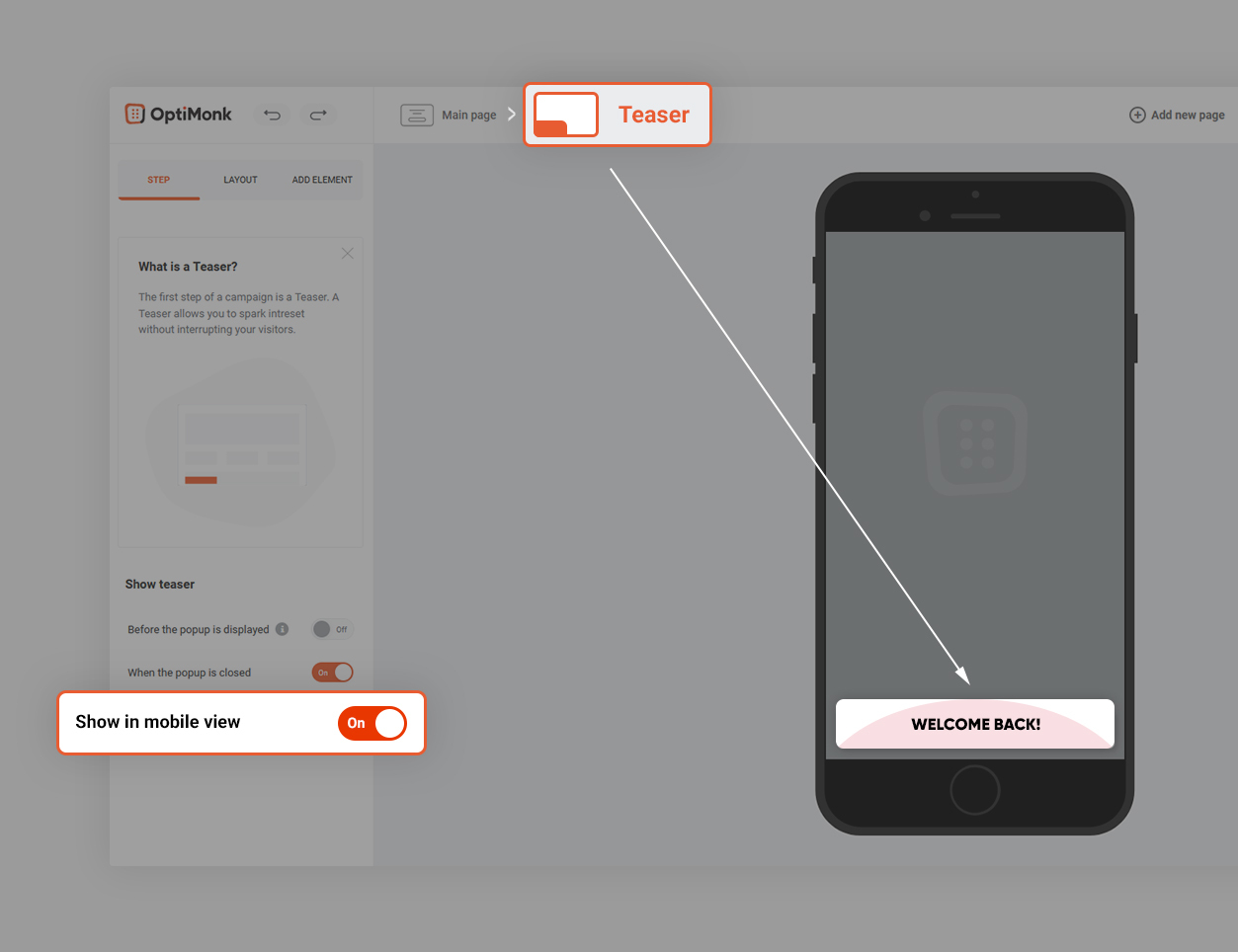
📲 Włącz/wyłącz zwiastun w widoku mobilnym
Dzięki nowemu przełącznikowi w kroku zwiastuna edytora można teraz włączać i wyłączać zwiastun w widoku mobilnym. Zwiastun jest domyślnie włączony w widoku mobilnym. (Możesz to wyłączyć w ustawieniu „Pokaż w widoku mobilnym”).

To ustawienie jest przydatne dla każdego, kto kiedykolwiek musiał duplikować kampanie, aby ukryć zwiastun przed użytkownikami mobilnymi.
💡 Kiedy go używać?
Czasami zwiastun może obejmować elementy witryny, takie jak menu i panele nawigacyjne na urządzeniach mobilnych, co może negatywnie wpłynąć na wrażenia użytkownika w witrynie. Teraz możesz to naprawić jednym kliknięciem.
👀 Czym jest zwiastun i do czego służy?
Teaser to miękkie powiadomienie dotyczące kampanii, które ma na celu przyciągnięcie uwagi odwiedzających przed lub po interakcji z wyskakującym okienkiem.
- Jeśli zwiastun pojawi się przed wyskakującym okienkiem, ma funkcję dokuczania. Na przykład: „Chcesz 25% kod rabatowy?”
(Aby to skonfigurować, musisz włączyć przełącznik „Zanim wyświetli się wyskakujące okienko”.)
- Jeśli wybierzesz zwiastun, który pojawi się po zamknięciu wyskakującego okienka, przypomni on odwiedzającym o zakończeniu konwersji. Na przykład, aby użyć ich kodu rabatowego.
(Aby to skonfigurować, musisz włączyć przełącznik "Kiedy wyskakujące okienko jest zamknięte".)
Przeczytaj więcej o zwiastunie i ustawieniach tutaj.
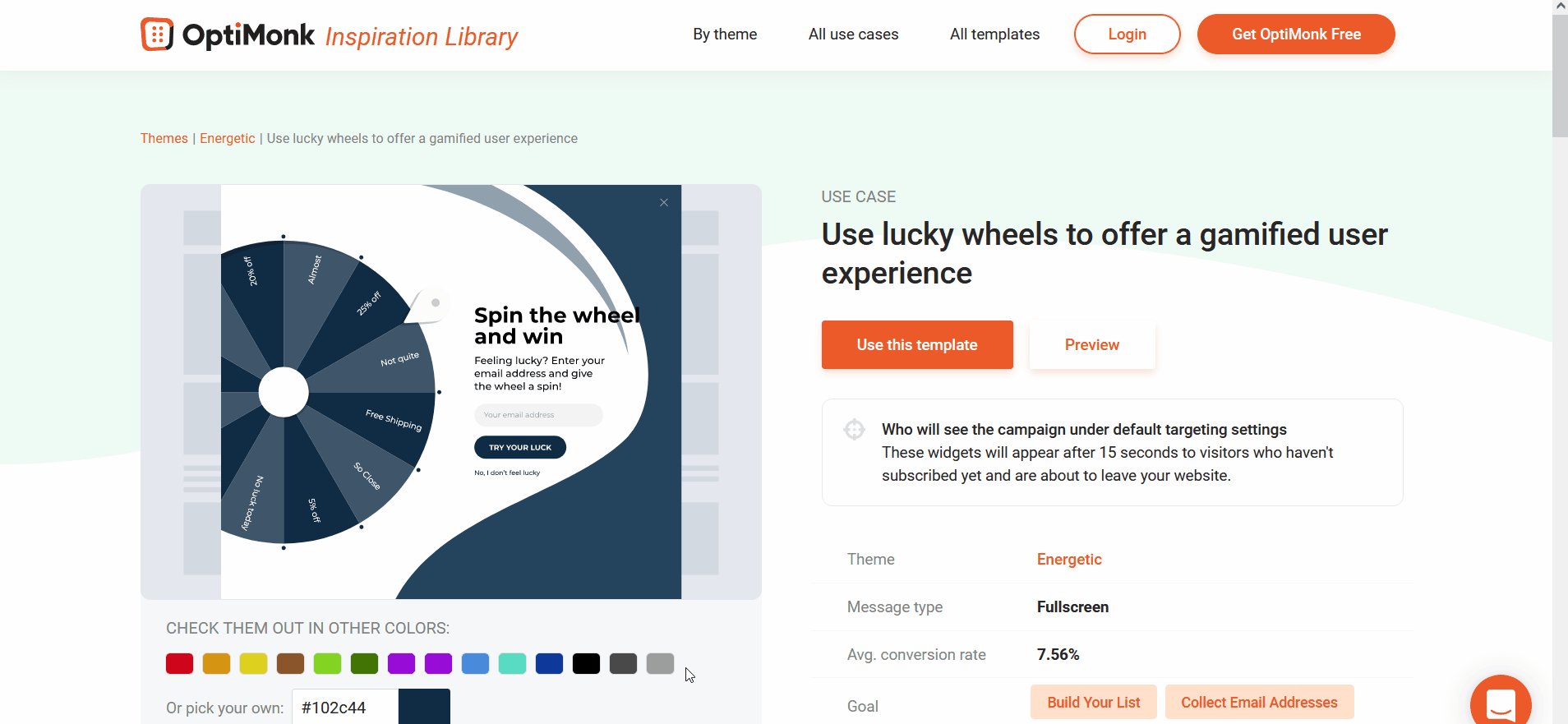
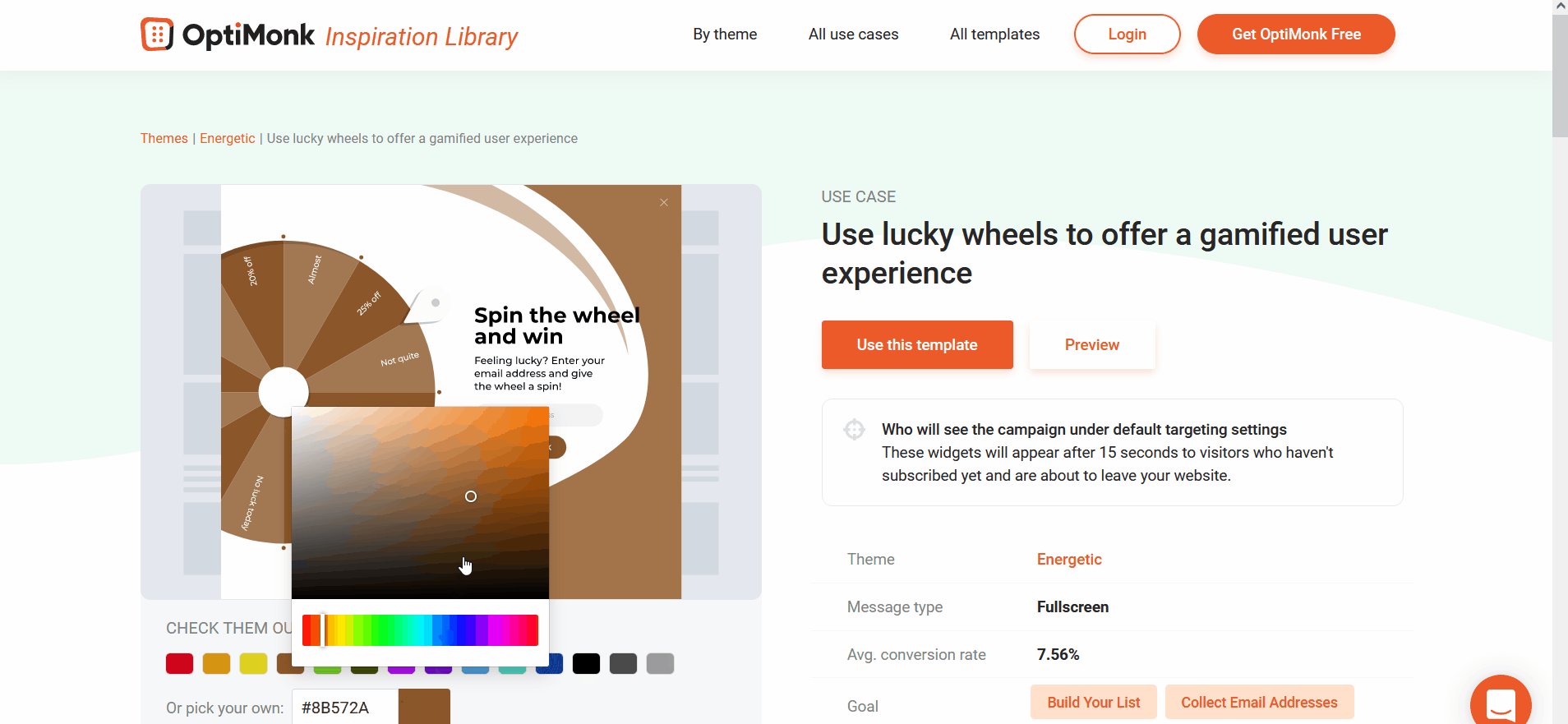
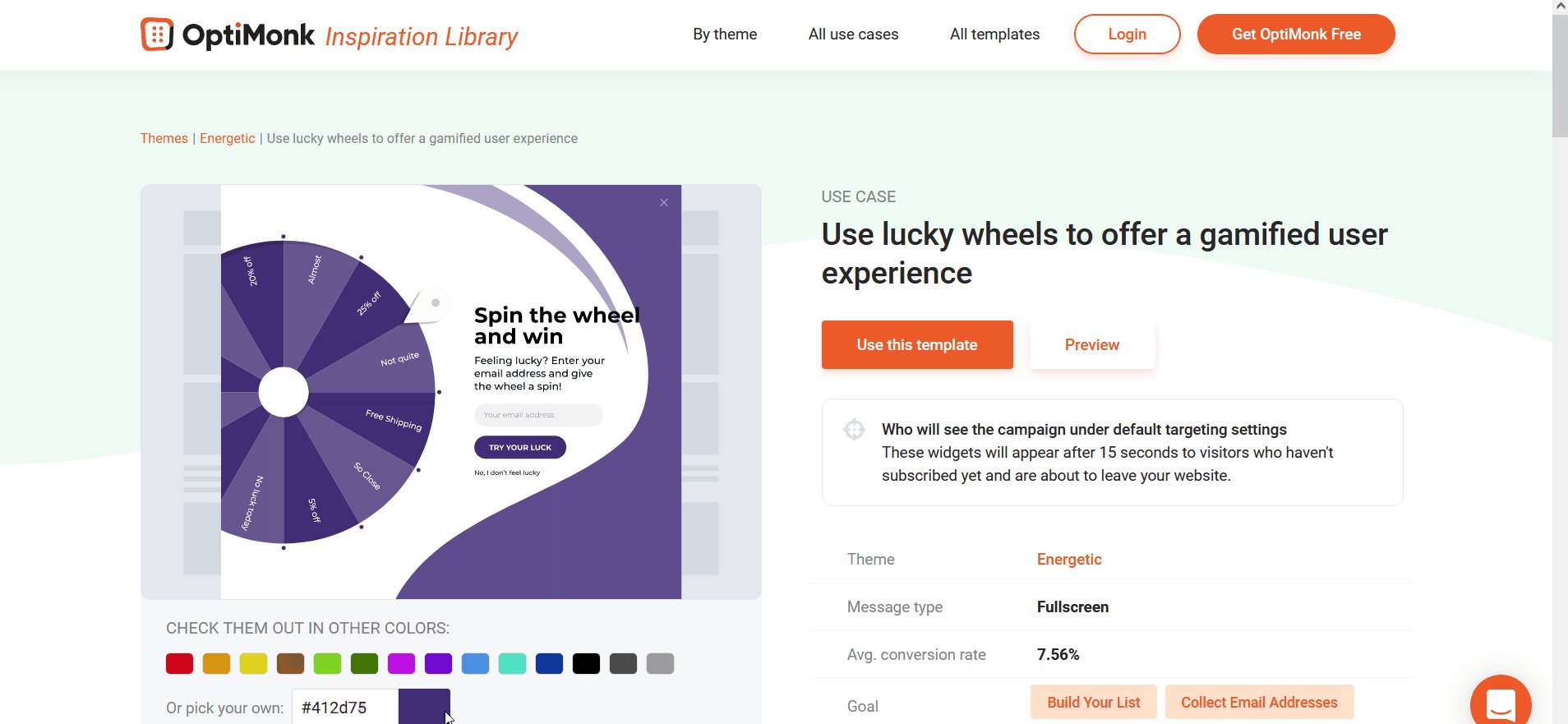
🎡 Nowe szablony Lucky Wheel
Dzięki tym nowym szablonom wyskakujących okienek Lucky Wheel możesz zaprojektować oszałamiające wizualnie wyskakujące okienko dla swojej witryny w ciągu kilku sekund.
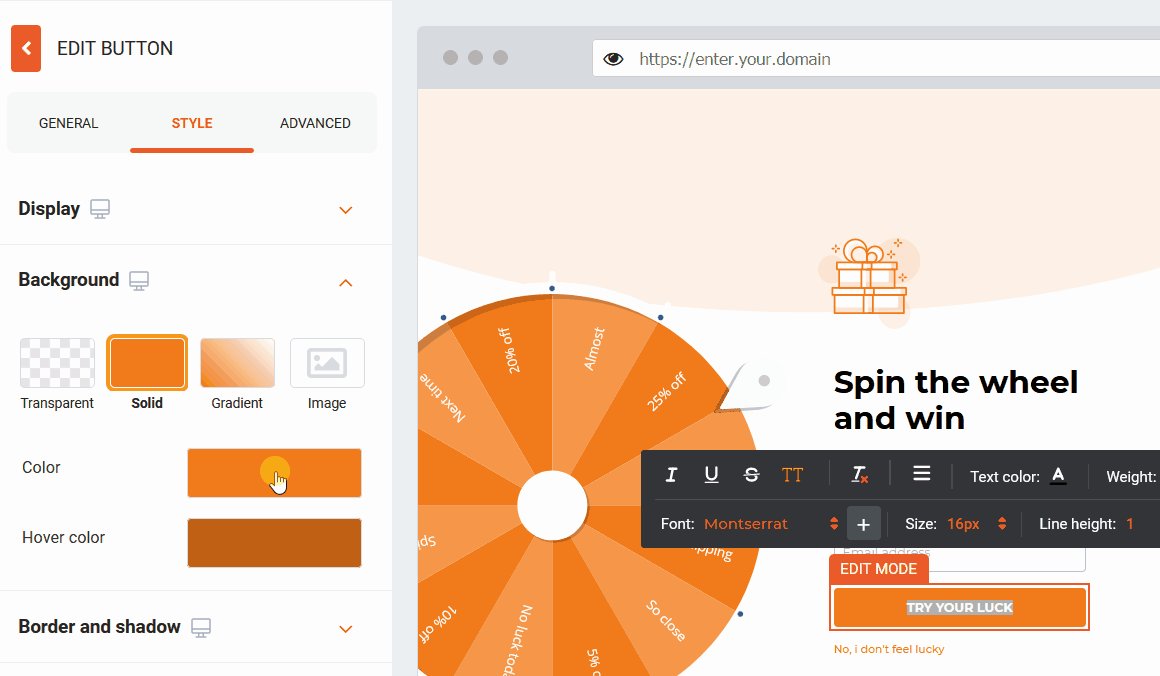
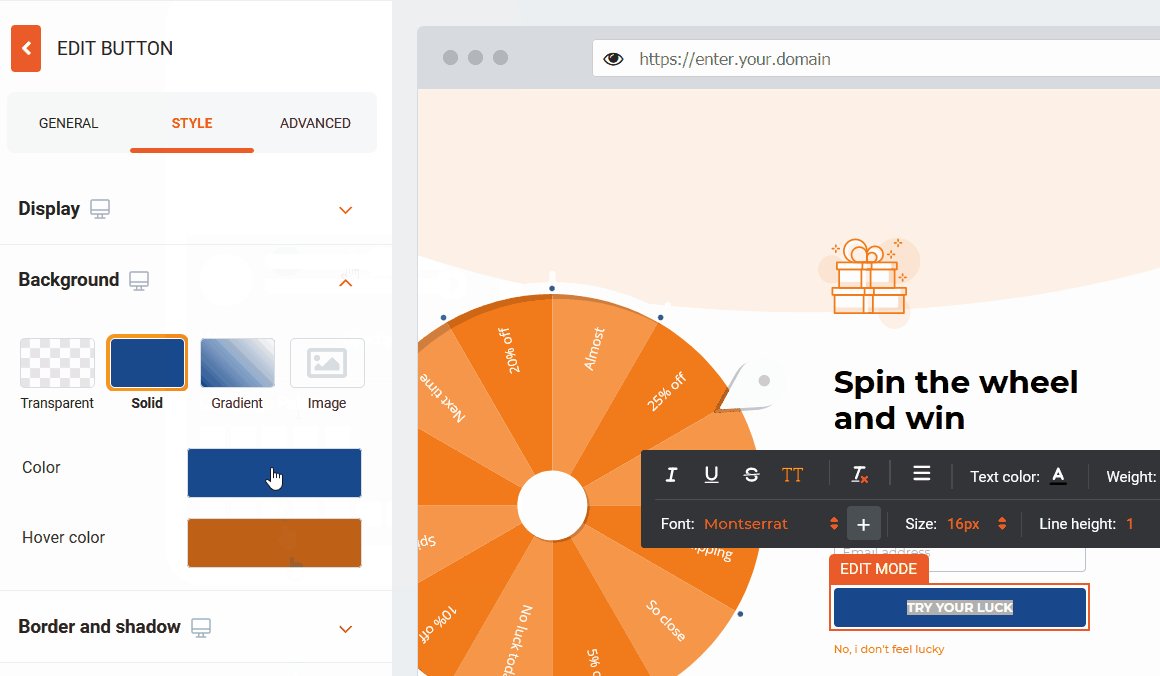
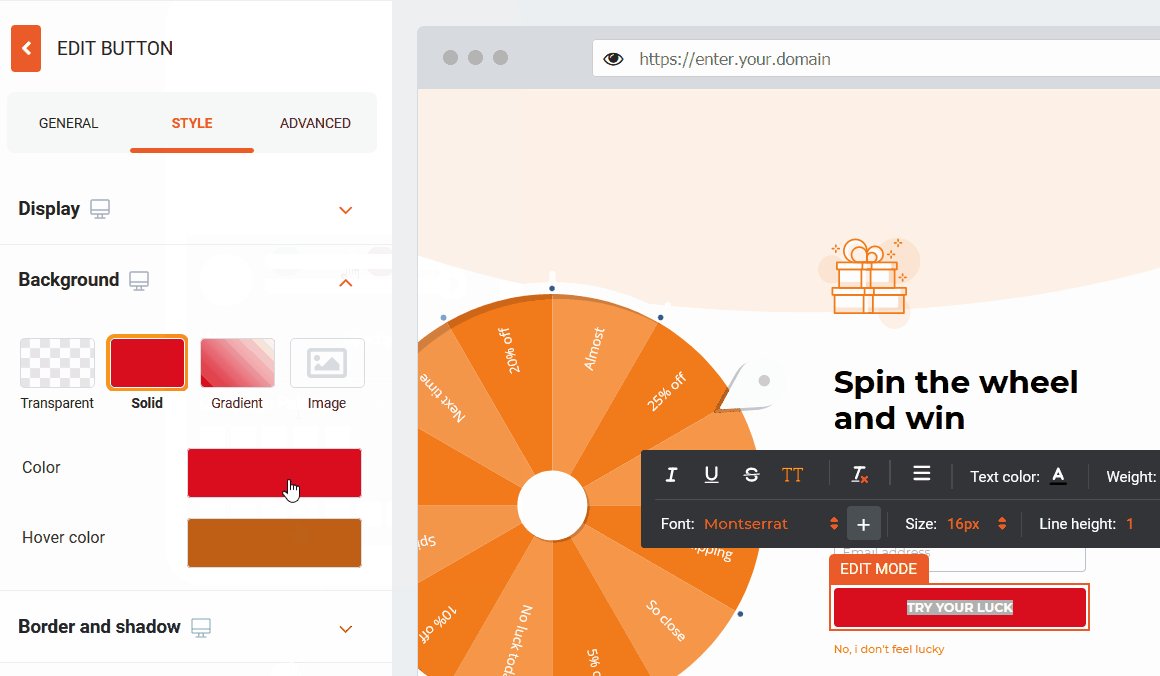
Użyj selektora kolorów, aby zmodyfikować schemat kolorów wyskakującego okienka, aby pasował do Twojej witryny i marki. Tworzenie profesjonalnych kampanii nigdy nie było prostsze.

Uniwersalne wyskakujące okienka szczęścia są dostępne w 4 różnych motywach:
- Minimalny
- Prestiż
- Nowoczesny
- Energetyczny
Jeśli szukasz różnych stylów projektowania, zapoznaj się z gotowymi szablonami wyskakujących szczęśliwych kół tutaj.
💡 Dlaczego powinieneś używać wyskakującego okienka szczęścia?
Właścicielom sklepów internetowych coraz trudniej jest zbierać informacje kontaktowe od odwiedzających. Generowanie leadów nie działa, gdy bombardujesz odwiedzających destrukcyjnymi wyskakującymi okienkami. Większość zignoruje twoją wiadomość i odejdzie.
Korzystanie z wyskakującego okienka koła szczęścia pozwala dodać trochę zabawy do wiadomości na stronie. Angażujesz odwiedzających za pomocą interaktywnego wyskakującego okienka, które różni się od wyskakujących okienek, które ignorują na co dzień. Ponadto mają szansę wygrać zniżki – a kto nie lubi wygrywać czegoś?
Możesz przeczytać więcej o wyskakujących okienkach i przykładach szczęśliwych kół tutaj.
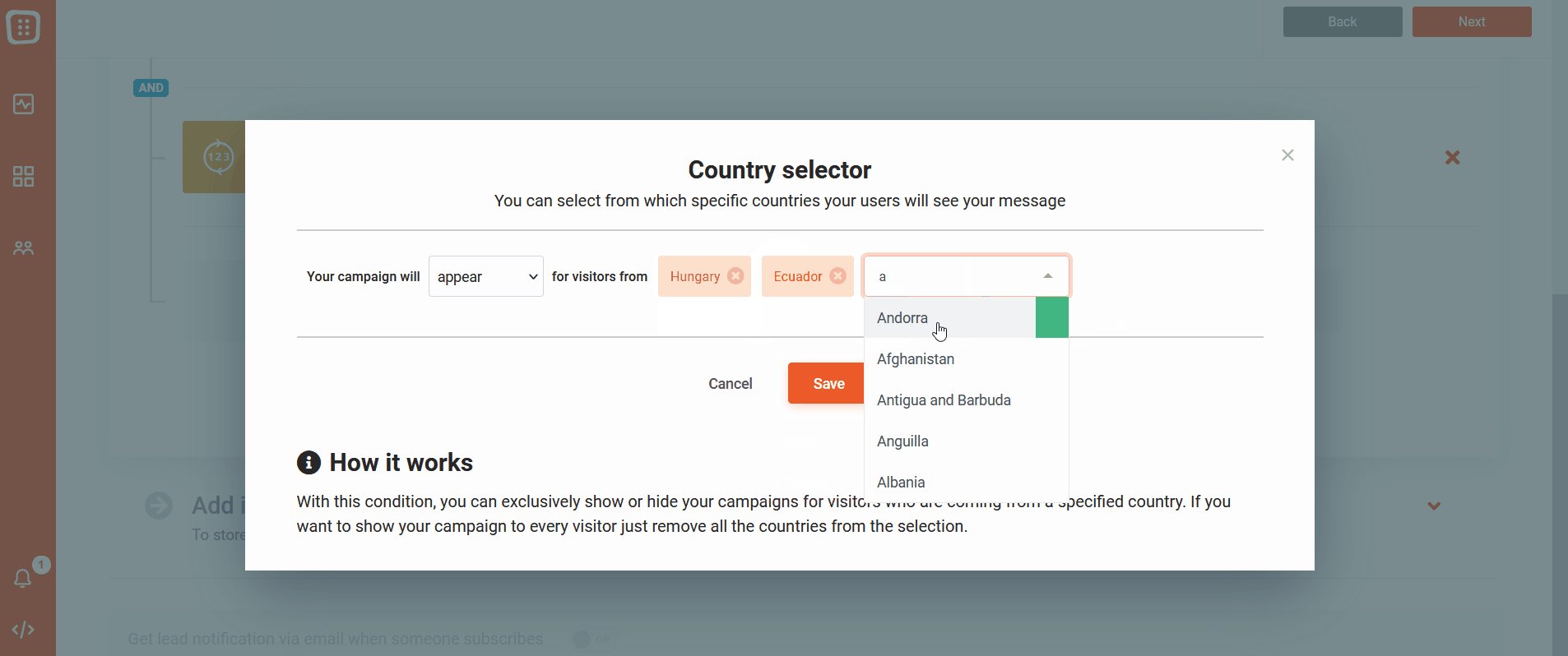
🌏 Wyklucz lub kieruj odwiedzających witrynę na podstawie ich geolokalizacji
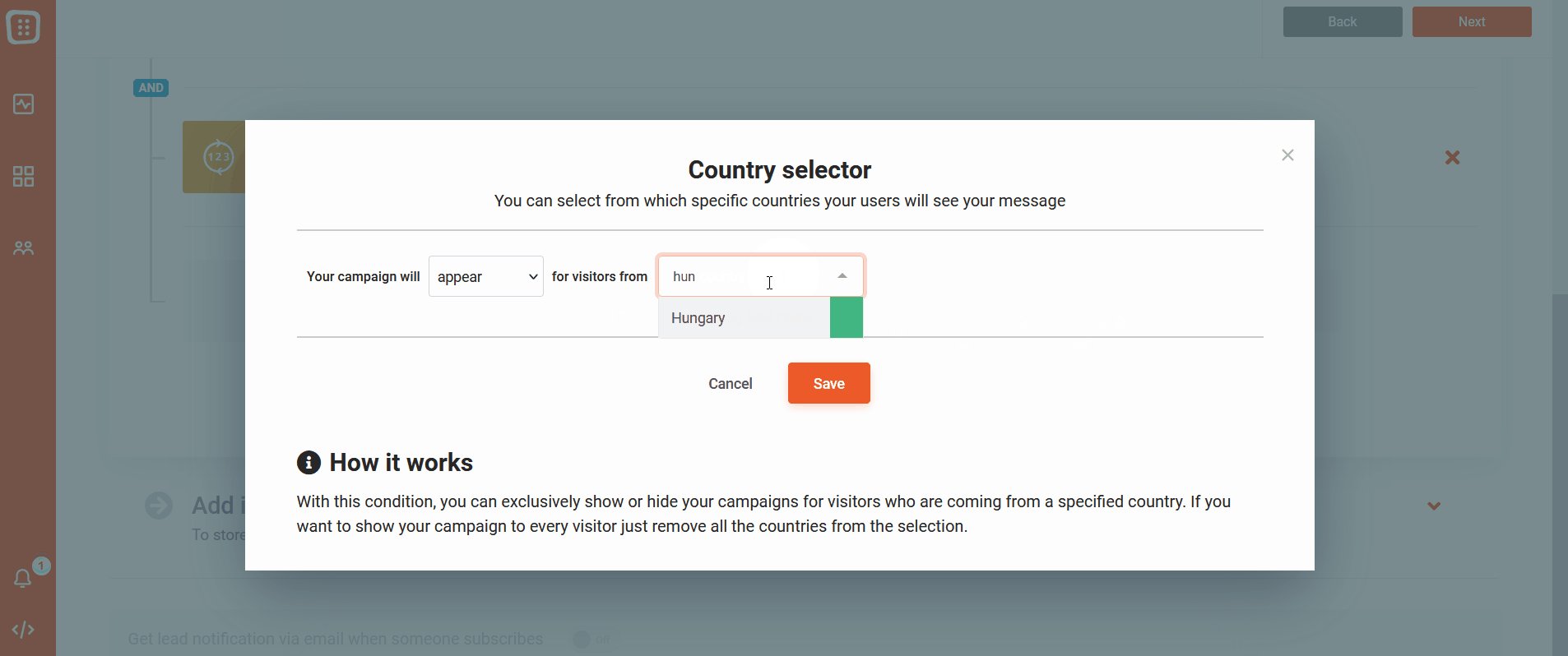
Ulepszony selektor krajów pozwala teraz wykluczyć użytkowników z określonych krajów z oglądania Twojej kampanii. Nadal masz możliwość kierowania na określone kraje. Po prostu sprawiliśmy, że proces jest jeszcze łatwiejszy niż wcześniej. Jeśli chcesz szybko wykluczyć kilka krajów z kampanii, teraz możesz to zrobić w ułamku czasu.
Kraje, na które chcesz kierować reklamy, będą wyświetlane jako osobne tagi. Ułatwia to zarządzanie i modyfikowanie ustawień kampanii.

💡 Kiedy go używać?
Jeśli prowadzisz sprzedaż za granicę, możesz ustawić kierowanie na kraj w dowolnej kampanii, wybierając jednocześnie jeden lub więcej krajów.

👉 Wskazówka:
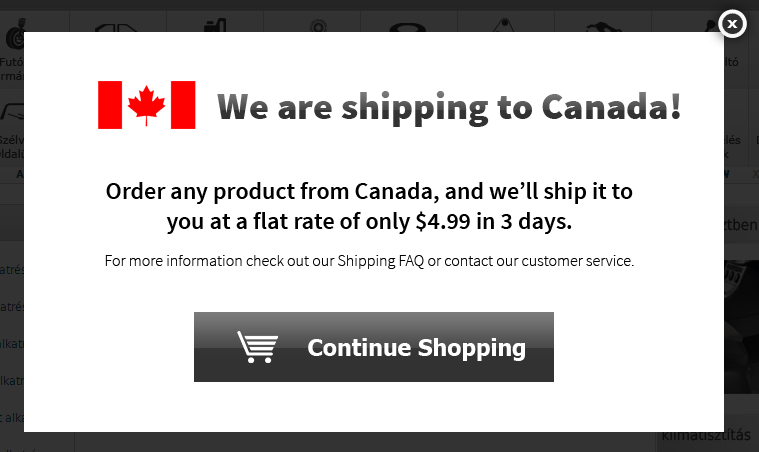
- Wyświetl wyskakujące okienko wpisu swoim klientom, aby poinformować ich, że faktycznie wysyłasz przesyłki do ich kraju – może to znacznie zwiększyć liczbę konwersji.
- Promuj specjalną ofertę „specyficzną dla danego kraju” swoim odwiedzającym, gdy zamierzają opuścić Twoją witrynę.
- Zwiększ średnią wartość zamówienia, oferując bezpłatną wysyłkę powyżej ustalonej ceny.

Chcę spróbować? Zarejestruj darmowe konto OptiMonk, aby uruchomić swoją kampanię.
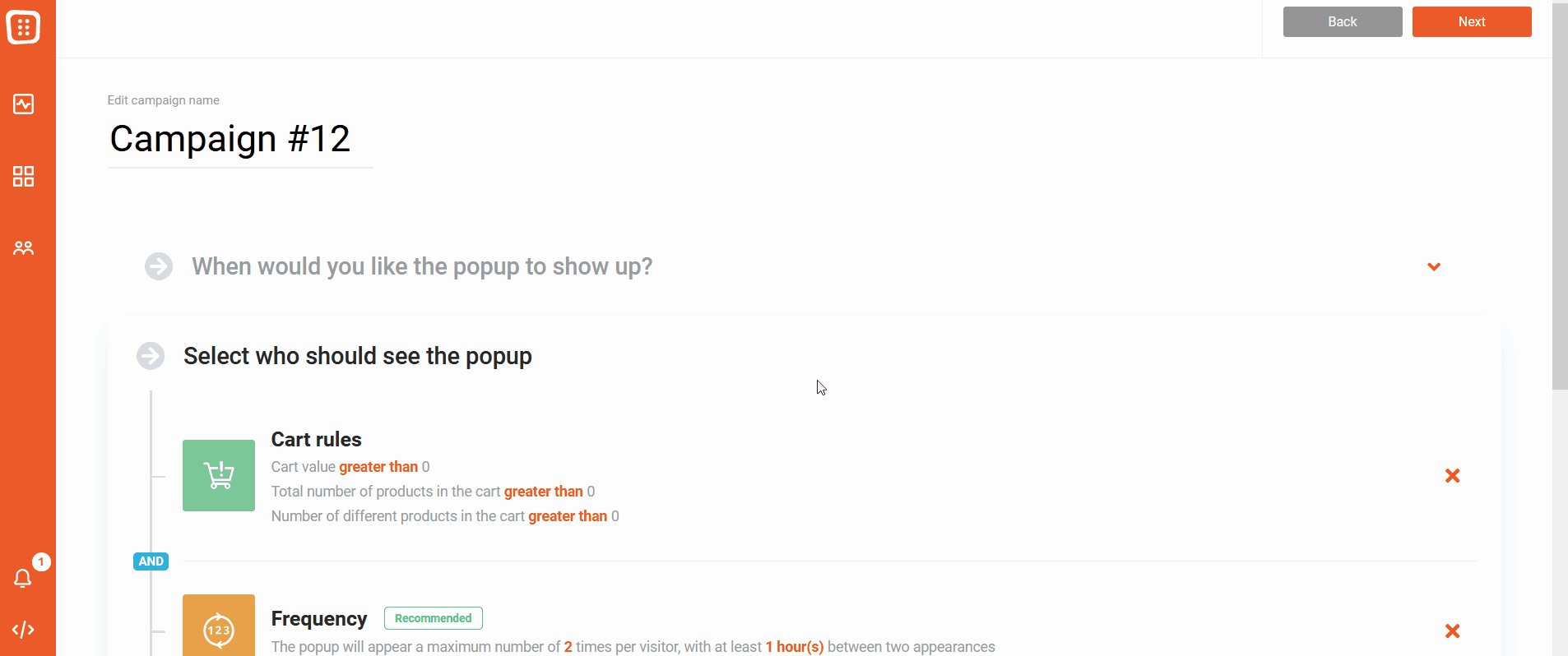
🖱️ Jak to skonfigurować

- Kliknij swoją kampanię, a następnie „Edytuj ustawienia”
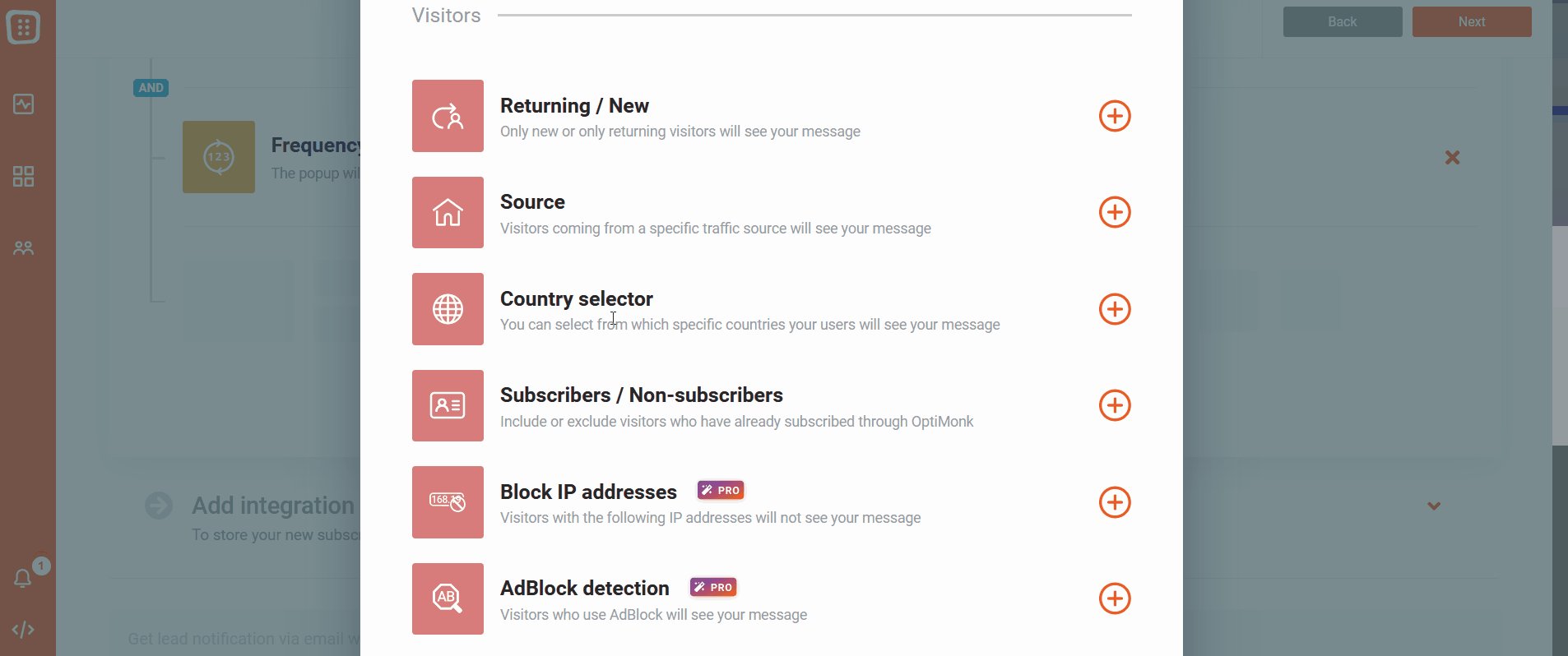
- W sekcji „Wybierz, kto powinien zobaczyć wyskakujące okienko”, kliknij dodaj nowy warunek i wybierz „Wybór kraju”.
- Zacznij wpisywać nazwę kraju, który chcesz dodać, a następnie wybierz odpowiedni tag, który się pojawi.
Dowiedz się więcej o tym, jak to skonfigurować.
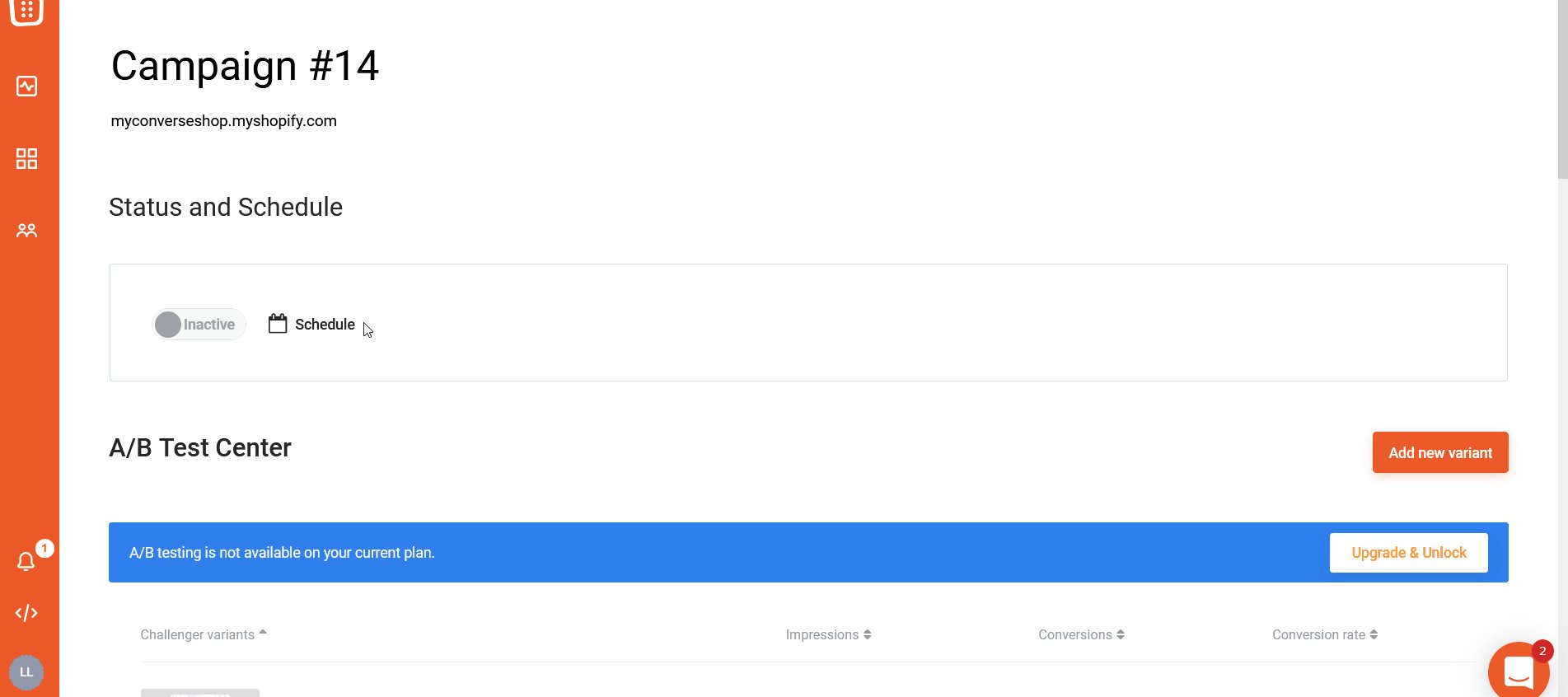
⏱️ Ulepszony harmonogram kampanii
Ułatwiliśmy Ci planowanie kampanii wokół Twojej strategii marketingowej.
Twoja kampania rozpocznie się i zakończy automatycznie w określonych dniach i godzinach w wybranym przez Ciebie dniu. Kiedy ustawiasz czas, harmonogram używa Twojej strefy czasowej.
🖱️ Jak to skonfigurować
- Przejdź do wybranej kampanii i kliknij ustawienie „Status i harmonogram”.
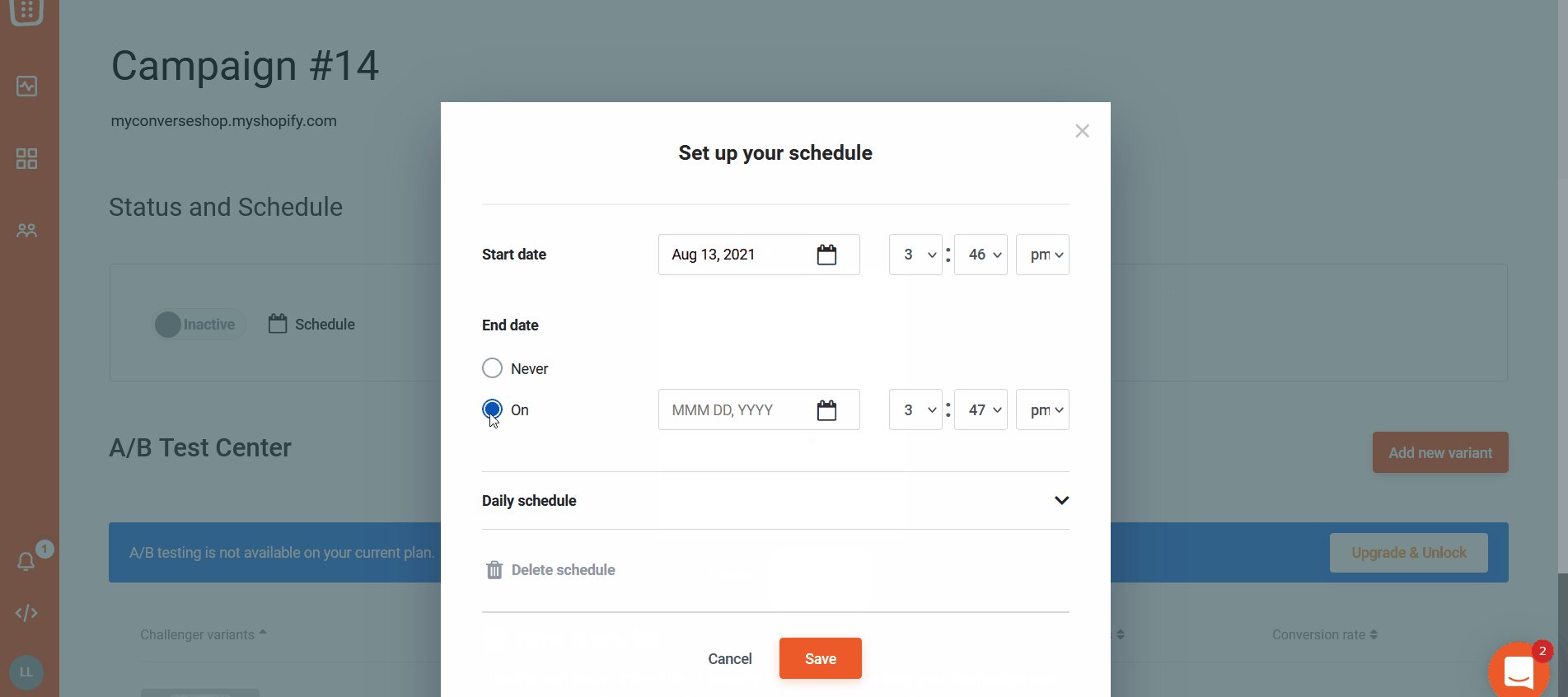
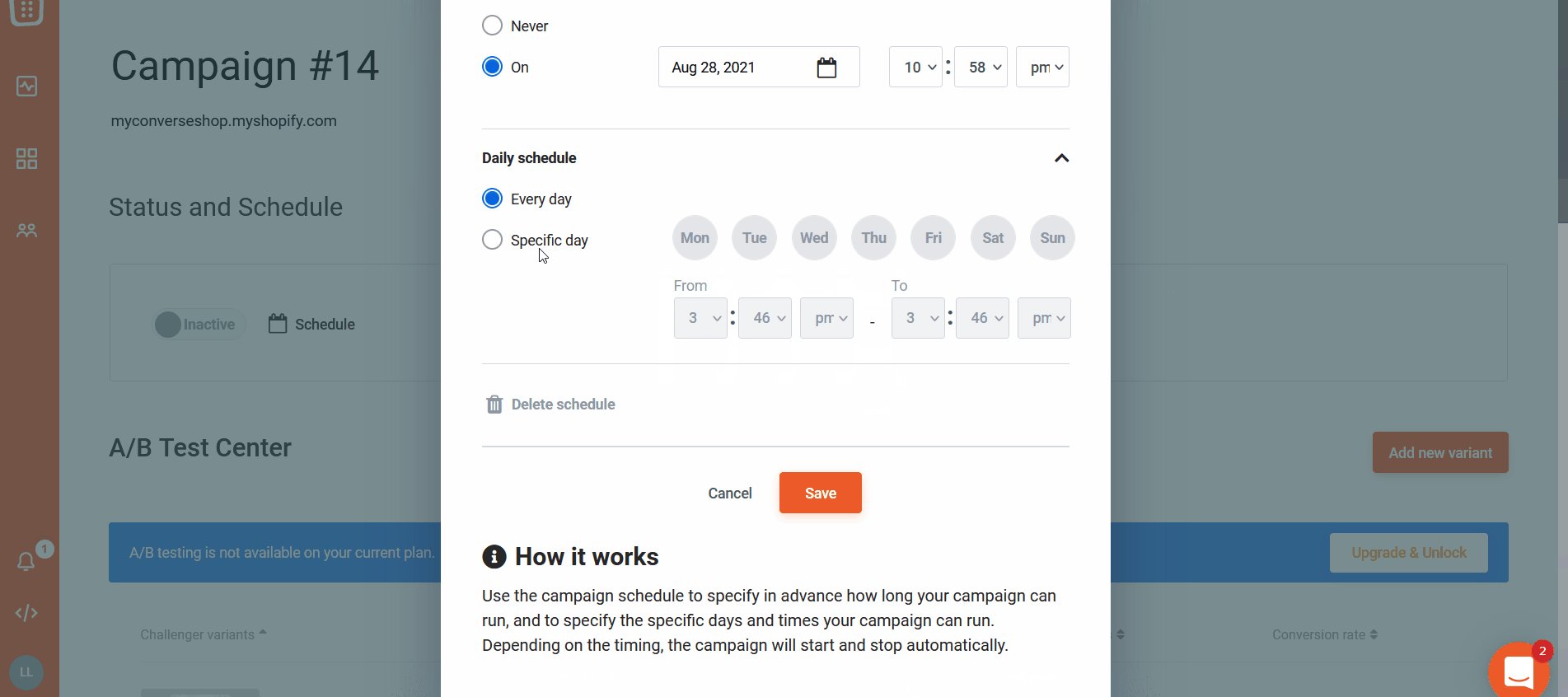
- Ustaw datę rozpoczęcia i zakończenia oraz dokładną godzinę (dzień, godzinę, minuty). Jeśli nie chcesz planować zakończenia kampanii, ustaw „Data zakończenia” na „Nigdy”. Użyj ustawienia „Harmonogram dzienny”, jeśli chcesz uruchomić kampanię w określone dni tygodnia i/lub o określonych porach dnia. W tym miejscu możesz uzyskać szczegółowe informacje na temat harmonogramu kampanii (na przykład: prowadź kampanię codziennie od 9:00 do 17:00)
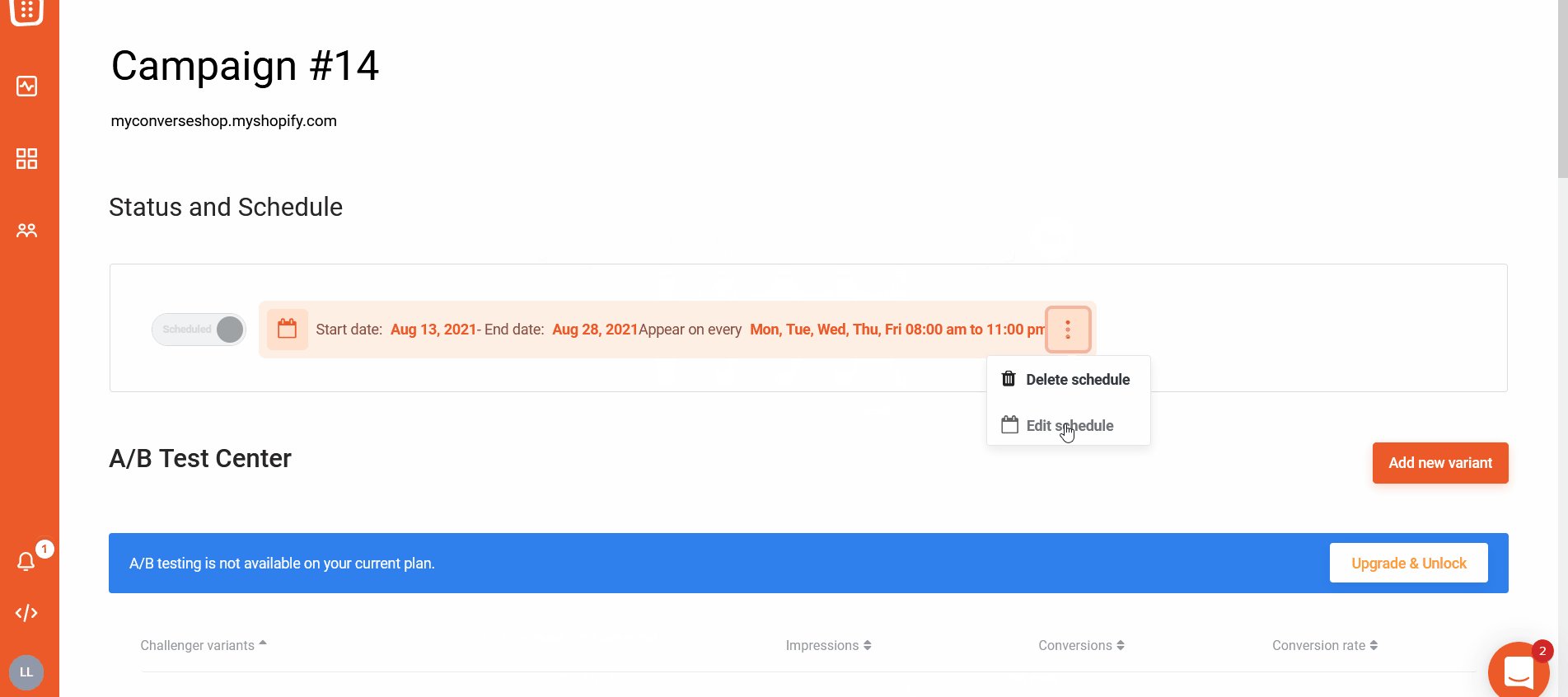
- Po zapisaniu harmonogramu daty i godziny będą widoczne w sekcji „Status i harmonogram”. W tym miejscu możesz również edytować lub usuwać istniejący harmonogram kampanii.

👉 Wskazówka: stwórz specjalną, ograniczoną czasowo ofertę oraz automatycznie aktywuj i dezaktywuj kampanię.
Prowadzenie umowy przez ograniczony czas to świetny sposób na zmotywowanie klientów do kupowania u Ciebie. Kampanie sezonowe sprawdzają się dobrze, ponieważ są już w nich wpisane pośpiech.
Klienci wiedzą, że Twoje wydarzenie będzie trwać przez określony czas, więc nie ma potrzeby używania „fałszywej pilności”.
Grupa badawcza VIP 🥁
Obecnie rekrutujemy wolontariuszy, aby dołączyli do naszej Grupy Badawczej VIP, gdzie możesz wypróbować i przetestować nowe, przełomowe funkcje kampanii, zanim ktokolwiek inny.
Skomentuj poniżej lub wyślij e-mail na adres [email protected] , jeśli chcesz przetestować nowe narzędzia, które rozwijamy!
Scenariusz
Laci Lukácsa
MOŻE CI SIĘ SPODOBAĆ

[NOWOŚĆ] Z dumą prezentujemy: dynamiczne rekomendacje produktów
Zobacz post
