12 powodów, dla których AngularJS jest najlepszym frameworkiem dla Twojej następnej aplikacji internetowej
Opublikowany: 2022-12-16Zanim zaczniesz tworzyć kolejną aplikację internetową, poświęć chwilę na rozważenie stosu technologii. Jedną z najważniejszych decyzji, które podejmiesz w tym zakresie, jest wybór odpowiedniego frameworka. AngularJS pozwala wykorzystać moc HTML i CSS do tworzenia aplikacji internetowych, które są łatwe do testowania, utrzymywania i rozszerzania, a jednocześnie zapewniają funkcjonalność, która dorównuje aplikacjom zbudowanym z kodu natywnego.
Opracowany przez Google i społeczność open source, AngularJS stał się jednym z najbardziej użytecznych frameworków ostatnich lat. W rzeczywistości ostatnie dane społeczności programistów pokazują, że AngularJS jest najczęściej używaną strukturą JavaScript, a na StackOverflow pracuje ponad 23 000 programistów, których średni wynik reputacji wynosi ponad 1200!
Przy tak dużym zainteresowaniu jasne jest, dlaczego tak wiele firm wybiera teraz AngularJS do zasilania swoich aplikacji internetowych, aw tym artykule przyjrzymy się dziesięciu powodom, dla których Ty też powinieneś wybrać AngularJS!
Spis treści
Co to jest kątowy?
Angular to framework JavaScript MVW, który pozwala zrobić więcej przy mniejszej ilości kodu. Możesz go użyć do łatwego tworzenia pięknych, potężnych aplikacji internetowych i przygotowania ich w ułamku czasu w porównaniu z innymi platformami. Jest również idealny dla początkujących! Angular służy do tworzenia różnego rodzaju stron internetowych, takich jak witryny e-commerce, systemy czatów, sklepy internetowe, systemy zarządzania treścią i wiele innych.
Jeśli chcesz stworzyć aplikację lub chcesz przełączyć się ze Backbone lub innej biblioteki JavaScript, te 12 powodów pomoże Ci zrozumieć, dlaczego AngularJS powinien znajdować się na szczycie Twojej listy!
Dlaczego AngularJS
1) Interaktywny interfejs przyjazny dla użytkownika
Tworzenie interaktywnego i przyjaznego dla użytkownika interfejsu jest ważnym aspektem każdej aplikacji internetowej. AngularJS ułatwia tworzenie efektywnego i przyjaznego dla użytkowników środowiska. AngularJS umożliwia szybkie tworzenie dynamicznych, interaktywnych aplikacji jednostronicowych za pomocą HTML, CSS i JavaScript.
Korzystając z potężnych możliwości powiązania danych, obsługi zdarzeń i routingu, możesz stworzyć niezwykle responsywne i intuicyjne środowisko użytkownika. AngularJS nie tylko pomaga stworzyć efektywny interfejs użytkownika, ale także pomaga zarządzać złożonością aplikacji. Dzięki ustrukturyzowanemu modelowi projektowemu możesz podzielić aplikację na małe, łatwe w zarządzaniu komponenty. Pomaga to zachować czystość i porządek w kodzie, ułatwiając wprowadzanie aktualizacji i debugowanie problemów.
Niezależnie od tego, czy tworzysz stronę internetową, czy aplikację mobilną, AngularJS zapewnia prosty i skuteczny sposób na stworzenie interaktywnego i przyjaznego dla użytkownika interfejsu. Dzięki jego funkcjom i możliwościom możesz zapewnić użytkownikom przyjemne i produktywne korzystanie z Twojej aplikacji internetowej.
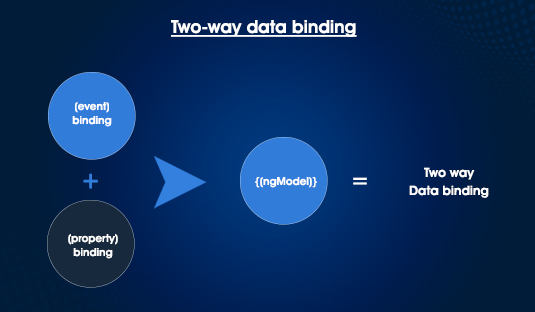
2) Dwukierunkowe wiązanie danych

AngularJS to potężny framework JavaScript, który ułatwia tworzenie aplikacji internetowych. Jedną z kluczowych cech AngularJS jest dwukierunkowe wiązanie danych. Pozwala to na automatyczne odzwierciedlenie zmian dokonanych w Widoku (interfejsie użytkownika) w Modelu (warstwa danych). Zmniejsza to czas i wysiłek wymagany do napisania kodu, dzięki czemu programowanie jest szybsze i bardziej wydajne.
Dwukierunkowe wiązanie danych jest możliwe dzięki zastosowaniu szablonów, które są predefiniowanymi strukturami HTML. Szablon zawiera znaczniki i dyrektywy, które umożliwiają AngularJS rozpoznawanie zmian w widoku i reagowanie na nie. Gdy w widoku zostanie wykryta zmiana, AngularJS aktualizuje odpowiednią właściwość w modelu.
To dwukierunkowe powiązanie eliminuje konieczność ręcznego aktualizowania wartości w wielu lokalizacjach podczas wprowadzania zmian w jednej części aplikacji. Nie tylko oszczędza to czas i zmniejsza liczbę błędów, ale także zwiększa produktywność, uwalniając programistów od konieczności ręcznego przepisywania zbędnego kodu.
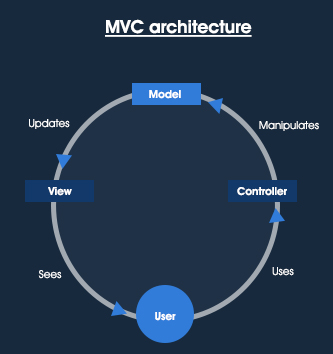
3) Architektura MVC

AngularJS to potężny framework JavaScript opracowany przez Google, który umożliwia programistom szybkie tworzenie dynamicznych, jednostronicowych aplikacji internetowych. Służy do tworzenia solidnych i łatwych w utrzymaniu aplikacji front-end i stanowi doskonałą podstawę dla następnej aplikacji internetowej. Jedną z kluczowych cech AngularJS jest architektura Model-View-Controller (MVC).
MVC to wzorzec architektury oprogramowania, który dzieli aplikację na trzy połączone ze sobą części — model, widok i kontroler. Model reprezentuje dane w aplikacji i jest odpowiedzialny za ich utrzymanie. Widok jest odpowiedzialny za wyświetlanie informacji z modelu, podczas gdy kontroler odbiera dane wejściowe użytkownika i polecenia z widoku i odpowiednio aktualizuje model.
Wykorzystanie architektury MVC w swojej aplikacji internetowej ma wiele zalet, w tym:
- Zachowanie separacji problemów między danymi a warstwą widoku, co upraszcza programowanie i debugowanie.
- Lepsza skalowalność dzięki umożliwieniu programistom korzystania z różnych technologii i narzędzi w każdej warstwie.
- Poprawiona wydajność dzięki dobrze zdefiniowanym ścieżkom komunikacyjnym pomiędzy komponentami aplikacji.
- Łatwość testowania jednostkowego z poszczególnymi komponentami, ponieważ są one luźno powiązane.
- Zwiększona możliwość ponownego użycia dzięki lepszej modułowości, umożliwiając współdzielenie komponentów między różnymi aplikacjami.
Z tych powodów AngularJS to doskonały wybór do tworzenia następnej aplikacji internetowej. Korzystanie z architektury MVC AngularJS zapewnia potężną platformę do szybkiego i wydajnego tworzenia wysokiej jakości, skalowalnych aplikacji internetowych.
4) Wstrzykiwanie zależności
Wstrzykiwanie zależności jest jedną z największych zalet AngularJS i jest to funkcja, którą powinieneś wziąć pod uwagę przy wyborze najlepszego frameworka dla swojej następnej aplikacji internetowej. Wstrzykiwanie zależności pozwala szybko i łatwo łączyć ze sobą różne części aplikacji bez konieczności ręcznego zarządzania wszystkimi różnymi zależnościami. Ułatwia to pisanie kodu, który jest modułowy i wydajny, a także utrzymanie go na dłuższą metę.
System wstrzykiwania zależności w AngularJS oparty jest na hierarchicznym systemie wstrzykiwania. Oznacza to, że komponenty znajdujące się wyżej w hierarchii mogą uzyskiwać dostęp do zależności znajdujących się niżej w hierarchii, co umożliwia łatwe tworzenie złożonych aplikacji bez konieczności ręcznego zarządzania relacjami między komponentami. Na przykład można wstrzyknąć usługę do komponentu, nie martwiąc się o to, jakich innych usług potrzebuje komponent.
System wstrzykiwania zależności pomaga również w testach jednostkowych, ponieważ wszystkie komponenty są oddzielone i wyraźnie zidentyfikowane. Pozwala to na łatwe testowanie poszczególnych komponentów w izolacji, a także refaktoryzację istniejącego kodu bez martwienia się o to, jak wpłynie to na inne części aplikacji.
Ogólnie rzecz biorąc, wstrzykiwanie zależności jest potężnym narzędziem, które pozwala łatwo budować złożone aplikacje za pomocą AngularJS. Ułatwia pisanie kodu, który jest modułowy, wydajny i łatwy w utrzymaniu. A w połączeniu z innymi funkcjami AngularJS, takimi jak dwukierunkowe wiązanie danych i dyrektywy, znacznie upraszcza tworzenie złożonych aplikacji internetowych.
5) Kompatybilność między platformami
AngularJS to jeden z najpopularniejszych frameworków JavaScript. Jest wszechstronny, wydajny i doskonale nadaje się do tworzenia dynamicznych i interaktywnych aplikacji internetowych. Ale jedną z najlepszych cech AngularJS jest kompatybilność między platformami.
Tworzenie aplikacji internetowej działającej na wielu platformach może być wyzwaniem. Dzięki AngularJS nie musisz się martwić o radzenie sobie ze złożonymi i czasami niekompatybilnymi interfejsami API. Wszystko, co musisz zrobić, to napisać kod raz i będzie działać w dowolnej przeglądarce lub platformie obsługującej HTML5.
Dzięki temu programowanie jest prostsze i wydajniejsze, ponieważ nie trzeba tracić czasu i energii na debugowanie kodu dla różnych platform. Ponadto, ponieważ AngularJS jest zbudowany na jednym rdzeniu, pozwala na łatwiejsze udostępnianie kodu między różnymi platformami i ogólnie pozwala na bardziej wydajne programowanie.

Połączenie kompatybilności AngularJS z wieloma platformami i jego łatwej do zrozumienia składni sprawia, że jest to idealny wybór dla programistów, którzy chcą tworzyć aplikacje działające na dowolnym urządzeniu. Jeśli więc szukasz wydajnego i skutecznego frameworka dla swojej następnej aplikacji internetowej, nie szukaj dalej niż AngularJS.
6) Łatwość testów jednostkowych
Jeśli chodzi o tworzenie aplikacji internetowych, testy jednostkowe są niezbędnym elementem procesu. Testy jednostkowe zapewniają, że baza kodu jest stabilna, bezpieczna i działa zgodnie z oczekiwaniami. AngularJS sprawia, że ten proces jest łatwiejszy niż kiedykolwiek dzięki potężnemu zestawowi narzędzi.
AngularJS zapewnia kompleksowy zestaw funkcji, dzięki którym testy jednostkowe są łatwe i wydajne. Ma wbudowaną obsługę Jasmine, Mocha, QUnit, Protractor i innych. Dzięki temu konfigurowanie testów jednostkowych jest szybkie i proste. Struktura zapewnia również szczegółowe raportowanie błędów i możliwości debugowania, aby pomóc szybko i łatwo zidentyfikować wszelkie problemy.
Dodatkowo framework pozwala na pisanie izolowanych testów dla poszczególnych komponentów. Ułatwia to testowanie określonych części kodu i minimalizuje potrzebę testowania ręcznego. Dzięki AngularJS możesz także używać Karmy do uruchamiania testów jednostkowych w czasie rzeczywistym podczas programowania, pomagając zidentyfikować problemy na wczesnym etapie procesu.
Ogólnie rzecz biorąc, AngularJS sprawia, że testowanie jednostkowe jest proste i wydajne. Dzięki potężnym narzędziom i funkcjom nic dziwnego, że wielu programistów wybiera go do swoich projektów aplikacji internetowych.
7) Wsparcie społeczne
Kiedy budujesz swoją aplikację na platformie takiej jak AngularJS, masz dostęp do tętniącej życiem społeczności programistów, którzy mogą pomóc w rozwiązaniu wszelkich napotkanych problemów. Jeśli kiedykolwiek napotkasz błąd lub problem, prawdopodobnie znajdziesz odpowiedzi i rozwiązania na forach, w witrynach z pytaniami i odpowiedziami oraz w samouczkach online. Możesz także skontaktować się z innymi programistami w celu uzyskania wskazówek i porad.
Oprócz wszystkich tych pomocnych porad, AngularJS oferuje również jedne z najlepszych dostępnych narzędzi programistycznych. Od środowisk IDE i edytorów po narzędzia do debugowania — możesz użyć tych narzędzi, aby uprościć proces programowania i szybciej rozpocząć pracę z aplikacją internetową.
Ogólnie rzecz biorąc, AngularJS oferuje programistom wspaniały zestaw funkcji i wsparcie społeczności, co czyni go idealnym wyborem do tworzenia dynamicznych aplikacji internetowych. Niezależnie od tego, czy dopiero zaczynasz, czy jesteś doświadczonym programistą, AngularJS to świetna platforma do tworzenia kolejnej aplikacji internetowej.
8) Otwarte źródło
Jedną z głównych zalet AngularJS jest jego otwarty charakter. Oprogramowanie typu open source jest bezpłatne w użytkowaniu, modyfikowaniu i rozpowszechnianiu oraz nie ma żadnych opłat licencyjnych ani ograniczeń użytkowania. Oznacza to, że programiści mają dostęp do pełnego kodu źródłowego, co pozwala im naprawiać napotkane błędy i dodawać nowe funkcje w razie potrzeby.
Co więcej, ponieważ jest to open source, programiści mogą łatwo znaleźć rozwiązania typowych problemów w społecznościach internetowych, w tym Stack Overflow i GitHub. Istnieje również wiele samouczków dostępnych online, które pomagają programistom nauczyć się podstaw AngularJS. Dzięki odpowiednim wskazówkom i zasobom każdy może szybko opanować posługiwanie się AngularJS.
Korzystanie z platformy typu open source, takiej jak AngularJS, ułatwia również współpracę z innymi programistami i otrzymywanie opinii od użytkowników. Ponadto, ponieważ jest stale aktualizowana i ulepszana, możesz mieć pewność, że Twoja aplikacja jest na bieżąco z najnowszymi funkcjami.
Ostatecznie oprogramowanie typu open source, takie jak AngularJS, może zaoszczędzić programistom zarówno czas, jak i pieniądze. Jeśli szukasz niezawodnego i wydajnego sposobu tworzenia dynamicznych aplikacji internetowych, rozważ użycie AngularJS w swoim następnym projekcie.
9) Kodowanie deklaratywne
AngularJS to potężna platforma aplikacji internetowych o otwartym kodzie źródłowym, używana do tworzenia dynamicznych aplikacji internetowych. AngularJS staje się coraz bardziej popularny wśród programistów i właścicieli firm ze względu na liczne zalety w porównaniu z innymi frameworkami. Jedną z najbardziej atrakcyjnych cech AngularJS jest deklaratywne podejście do kodowania, które umożliwia programistom łatwe tworzenie interfejsów użytkownika poprzez pisanie prostego kodu HTML.
W przeciwieństwie do innych frameworków, AngularJS używa kodu deklaratywnego, który jest znacznie bardziej czytelny i łatwiejszy do zrozumienia. Ułatwia to programistom tworzenie, utrzymywanie i modyfikowanie aplikacji. Ponadto, ponieważ kod jest napisany w formacie HTML, programiści mogą również korzystać z istniejących bibliotek i szablonów HTML w celu szybszego programowania.
Kolejną zaletą korzystania z AngularJS jest to, że obsługuje dwukierunkowe wiązanie danych. Oznacza to, że zmiany dokonane w modelu są automatycznie odzwierciedlane w widoku i odwrotnie. Ułatwia to programistom śledzenie zmian dokonywanych w aplikacji i zapewnia, że aplikacja zachowuje się zgodnie z oczekiwaniami.
Ponadto, ponieważ AngularJS jest napisany w języku JavaScript, programiści mogą korzystać z niektórych zaawansowanych funkcji dostępnych w tym języku. Obejmuje to obsługę żądań asynchronicznych, obietnic i wywołań AJAX. Dzięki tym funkcjom programiści mogą tworzyć wysoce responsywne aplikacje internetowe ze spójnym doświadczeniem we wszystkich przeglądarkach.
AngularJS oferuje szereg funkcji, które czynią go doskonałym wyborem do tworzenia dynamicznych aplikacji internetowych. Dzięki łatwemu w użyciu deklaratywnemu podejściu do kodowania i zaawansowanym funkcjom AngularJS sprawia, że tworzenie nowoczesnych aplikacji internetowych jest łatwiejsze niż kiedykolwiek.
10) Użyteczność kodu
Framework AngularJS został zaprojektowany tak, aby był jak najłatwiejszy w użyciu i zrozumiały. Cały kod w frameworku ma ścisłą strukturę, która ułatwia identyfikację i debugowanie błędów. Ponadto AngularJS zapewnia szereg narzędzi, które mogą pomóc programistom w szybkim pisaniu czystego, wydajnego kodu.
AngularJS oferuje również szeroką gamę przydatnych dyrektyw, które pozwalają programistom zachować kod DRY (Don't Repeat Yourself). Oznacza to, że kod można pisać w sposób modułowy, co pozwala na wielokrotne użycie i skalowalność. Ponadto programiści mogą wykorzystywać istniejące wcześniej komponenty innych firm do szybkiego tworzenia własnych aplikacji.
AngularJS zapewnia programistom bogactwo funkcji, które czynią go idealnym wyborem do tworzenia aplikacji internetowych. Jego intuicyjna struktura kodu i wbudowane narzędzia ułatwiają pisanie wysokiej jakości kodu, a wykorzystanie wzorca projektowego MVC ułatwia współpracę przy złożonych projektach. Dzięki AngularJS programiści mogą szybko tworzyć solidne i wydajne aplikacje internetowe przy minimalnym wysiłku.
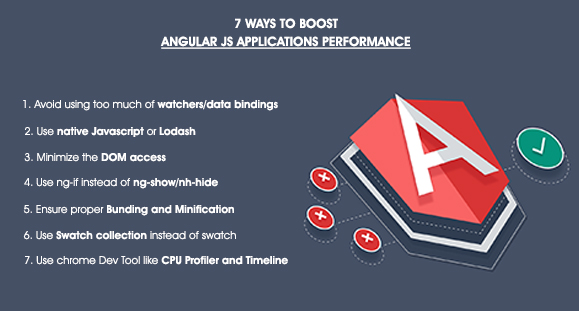
11) Wysoka wydajność

AngularJS jest znany ze swojej wysokiej wydajności i wydajności. Jest zbudowany na nowoczesnym stosie technologii po stronie klienta, dzięki czemu Twoje aplikacje internetowe są szybkie i responsywne. Dzięki zaawansowanym technikom optymalizacji i implementacji wirtualnego modelu DOM Twoja aplikacja internetowa może z łatwością obsłużyć tysiące jednoczesnych żądań oraz szybko i bezproblemowo wykonywać złożone operacje.
AngularJS zawiera również kilka narzędzi, które pozwalają programistom analizować i optymalizować kod. Te narzędzia są idealne do zrozumienia, jak dobrze działa Twoja aplikacja, jak wypada w porównaniu z innymi popularnymi frameworkami i co możesz zrobić, aby działała jeszcze szybciej. Ponadto AngularJS oferuje niezrównaną elastyczność, jeśli chodzi o pracę z modelami danych – został zaprojektowany od pierwszego dnia z myślą o danych dynamicznych.
Proces wiązania danych zapewnia, że wszelkie zmiany wprowadzone przez użytkowników są automatycznie synchronizowane z bazowym obiektem lub modelem – co pozwala programistom zaoszczędzić godziny pracy każdego tygodnia!
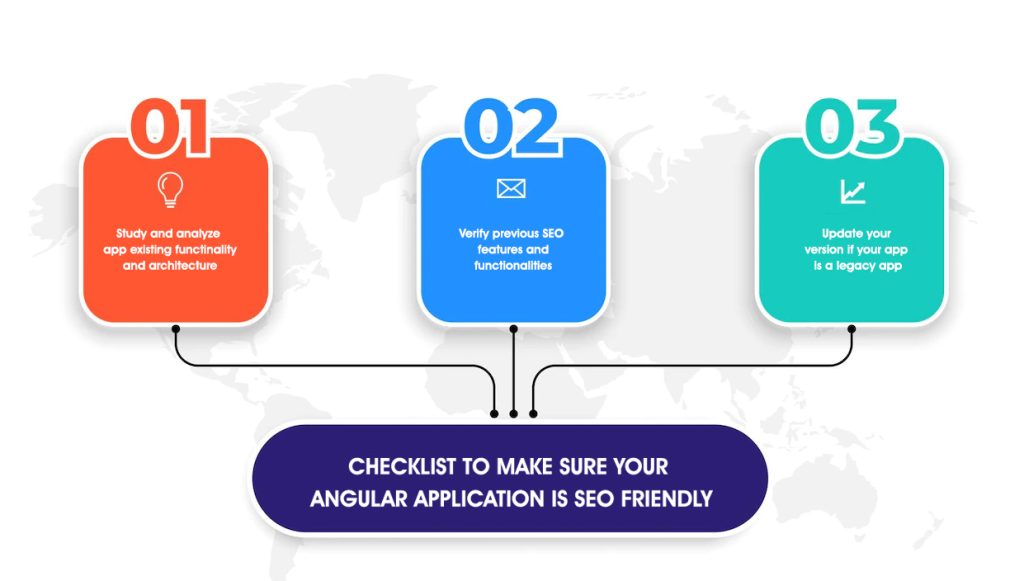
12) Przyjazny dla SEO (jednorazowy wysiłek)

Przyjazność dla SEO na stronie jest ciągłym zadaniem i nie kończy się wraz z zakończeniem rozwoju. Jeśli Twoja witryna zawiera niestandardowe znaczniki, niewłaściwe tytuły lub nie zawiera kanonicznych tagów; są szanse, że wyszukiwarki to zauważą.
Nawet jeśli możesz potrzebować pomocy firmy SEO, aby upewnić się, że wszystko zostało wykonane poprawnie, AngularJS ogranicza występowanie tych problemów w pierwszej kolejności, ponieważ jego dyrektywy informują roboty indeksujące wyszukiwarki, co muszą wiedzieć o tym, jak indeksują Twoją witrynę.
Zapewnia to również, że Google preferuje statyczne strony z kilkoma reklamami, które poprawią widoczność dzięki wyższemu rankingowi w SERPS niż strony dynamiczne z wieloma reklamami. Jednorazowy wysiłek oznacza brak pracy po zakończeniu rozwoju; tak łatwo!
Końcowe przemyślenia
Istnieje wiele powodów, dla których AngularJS jest najlepszym frameworkiem dla wysokowydajnych aplikacji internetowych. Jego zaawansowane funkcje, usprawniony przepływ pracy i intuicyjna konstrukcja sprawiają, że jest to doskonały wybór dla programistów, którzy chcą tworzyć solidne i wydajne aplikacje internetowe.
Niezależnie od tego, czy tworzysz aplikację jednostronicową, czy pełnoprawne rozwiązanie dla przedsiębiorstw, AngularJS jest idealną platformą do tego zadania. Mamy nadzieję, że ten wpis na blogu pomógł Ci zdecydować, która struktura jest odpowiednia dla Twojego następnego projektu!
