Korzyści z używania ramek drucianych
Opublikowany: 2012-03-16Wireframe'y funkcjonują jako pomost między surowymi, kreatywnymi myślami a produktem końcowym. Pomyśl o szkieletach jako o planach architektonicznych budynku, a zrozumiesz, dlaczego jest to kluczowe narzędzie w prawie każdym projekcie deweloperskim. Faktem jest, że zbudowanie przyzwoitego, solidnego budynku bez użycia planów jest nie do pomyślenia, a żaden rozsądny deweloper nie będzie współpracował z firmą budowlaną, która nie korzysta z planów. Biorąc pod uwagę ogromną liczbę korzyści związanych z wireframe, powinieneś je zignorować na własne ryzyko.
Podobnie projekty, takie jak oprogramowanie i tworzenie stron internetowych, opierają się na modelach szkieletowych, aby wizualnie reprezentować przewidywany produkt lub komponent produktu. Dzieje się tak, ponieważ szkielety są znacznie lepsze niż cokolwiek innego w komunikowaniu komponentów, procesów i różnych relacji w danym systemie, takim jak witryna internetowa lub aplikacja. Bez wire-framing może powstać każdy z tych niekorzystnych scenariuszy:
- Etap, na którym interesariusze planują i planują strategię dotyczącą projektu, będzie niepotrzebnie upośledzony lub opóźniony.
- Deweloperzy nie będą w stanie uwzględnić wszystkich oczekiwanych wyników, gdy używany jest składnik systemu.
- Źle rozplanowane interfejsy powodują znaczne koszty rewizji.
To tylko niektóre z powodów, dla których kompetentni kierownicy projektów i profesjonalni programiści nalegają na włączenie wireframe'ów do procesu rozwoju.
Objaśnienie ramek drutu
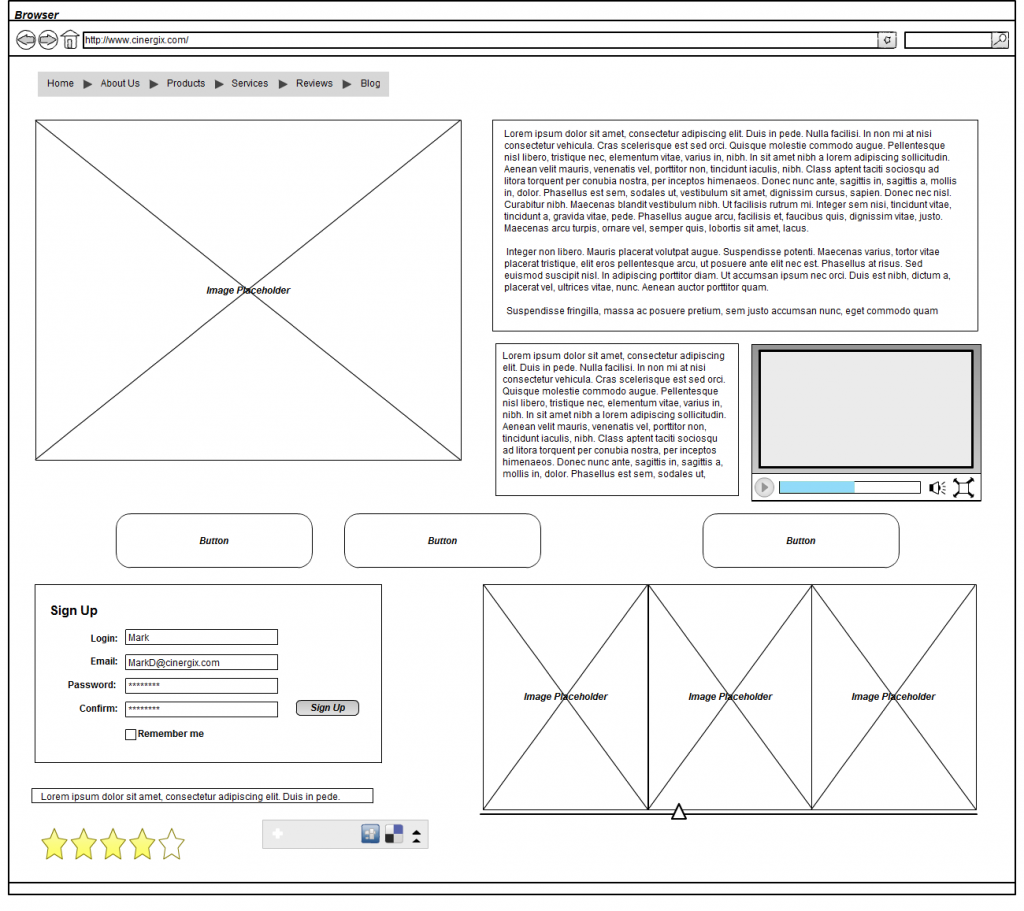
W swojej podstawowej formie szkielet może być tak prosty, jak ręcznie rysowany diagram, który zapewnia wizualną reprezentację systemu lub procesu. Szczegóły wizualne nie muszą być rozbudowane, o ile reprezentowane są wszystkie kluczowe elementy. W związku z tym rama druciana jest często określana jako szkielet lub kontur. Na drugim biegunie istnieje oprogramowanie do tworzenia szkieletów, które jest w stanie generować bardzo szczegółowe przybliżenia produktu lub przewidywanej aplikacji.

Przykład szkieletu ( kliknij aby zobaczyć powiększenie )
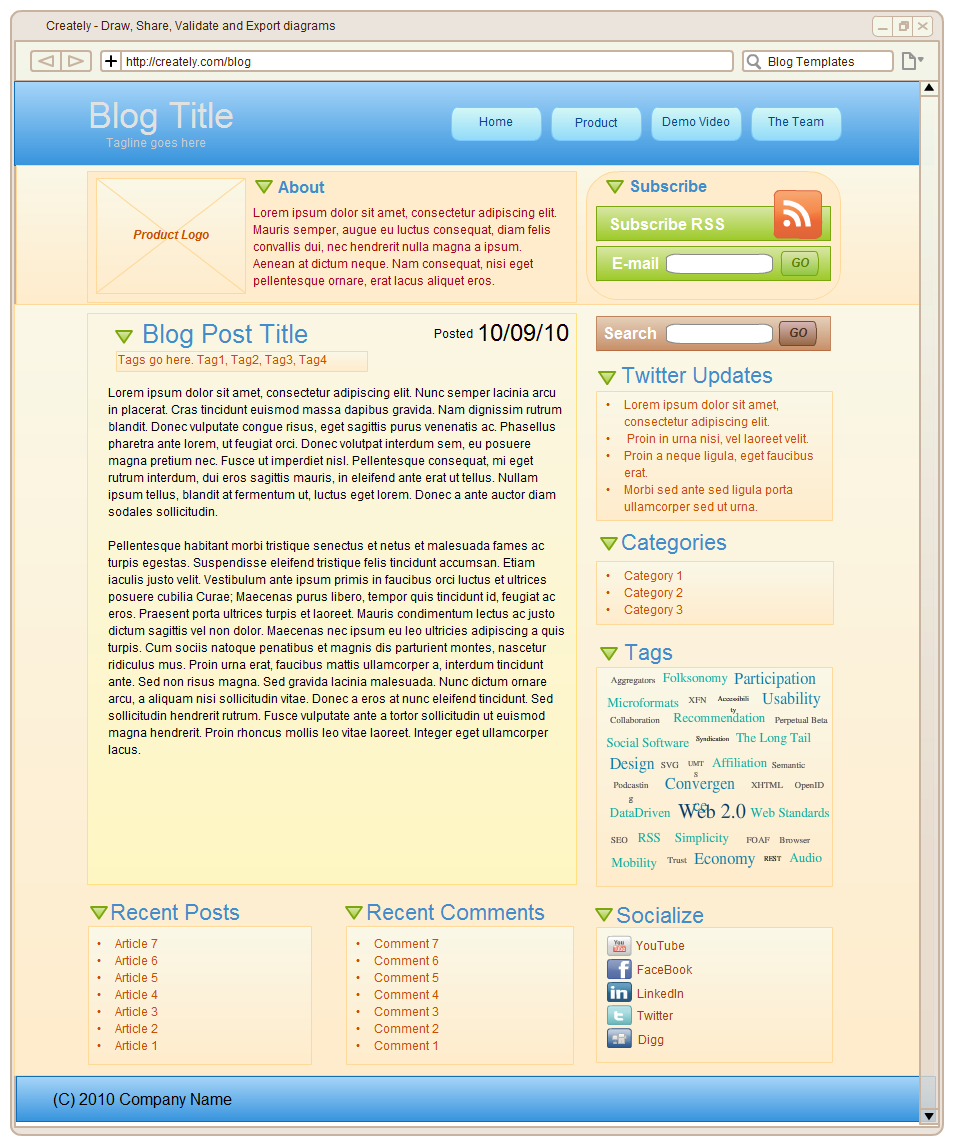
Szkielety stanowią podstawę tworzenia stron internetowych i finalnego oprogramowania. Dają wyobrażenie o przestrzeni strony, rozmieszczeniu elementów i nawigacji w serwisie. Makiety UI są kolejnym etapem procesu, dają wyobrażenie o kolorach, czcionkach i obrazach, które zostaną użyte w produkcie końcowym. Dzięki Creately możesz rysować szkielety i tworzyć odpowiednią makietę interfejsu użytkownika. To wszystko w jednym rozwiązaniu sprawia, że jest to bardzo przydatne narzędzie.

Makieta UI wykonana za pomocą Creately z kolorami, czcionkami i obrazami pomocniczymi
Korzyści szkieletowe
Niezależnie od tego, czy są rysowane ręcznie, czy tworzone przy użyciu zaawansowanych usług współpracy, szkielety pomagają stworzyć model produktu, który może być używany przez wszystkich interesariuszy — menedżerów, projektantów, programistów, klientów i użytkowników — w celu dostosowania, ponownego rozmieszczenia lub przeprojektowania różnych elementów systemu wydajniej.
I na tym tkwi zalety korzystania z ramek drucianych. Mówiąc dokładniej, istnieją trzy główne korzyści:
- Po pierwsze, szkielety ułatwiają produkcję kompletnej makiety systemu. Na podstawie specyfikacji klienta można łatwo utworzyć makieta interfejsu użytkownika najwyższego poziomu, która może być następnie wykorzystana zarówno przez klientów, jak i programistów jako podstawa do integracji szczegółów, funkcji i innych ulepszeń. Na wczesnym etapie opracowywania szkielety mogą służyć jako platforma do testowania i przekazywania informacji zwrotnych, co pozwala na łatwe dopracowanie produktu. Na przykład sposób, w jaki copywriterzy powinni tworzyć i wyświetlać kopię witryny, można znacznie łatwiej rozpoznać, jeśli istnieje szkielet, który pokazuje pozycje i charakter innych elementów wyświetlania, takich jak obrazy, ramki, przyciski i łącza tekstowe. W międzyczasie klienci mogą korzystać z makiet interfejsu użytkownika, aby wprowadzać udoskonalenia zgodnie z ich marką lub wizerunkiem firmy.
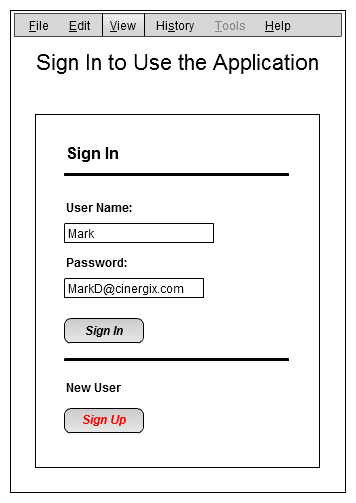
- Po drugie, szkielety ułatwiają programistom organizowanie i ustalanie relacji między komponentami systemu lub produktu. Na przykład w aplikacji mobilnej przejścia między ekranami wynikające z interakcji użytkownika z przyciskami lub innymi interaktywnymi elementami można łatwo wykreślić i udoskonalić. Na przykład po dotknięciu tego lub innego elementu odtwarzana jest ta animacja. Brzmi to prosto, ale interaktywność i nawigacja często oznaczają sukces lub porażkę nowego produktu. Świetne produkty to te, które są wysoce intuicyjne i ściśle przewidują zachowanie użytkownika. W przypadku braku szkieletów relacje między różnymi komponentami systemu są trudne do wizualizacji, co zwiększa ryzyko wprowadzenia produktu o źle zaprojektowanej interaktywności.

Prosty szkielet aplikacji mobilnej

- Wreszcie, szkielety zapewniają bardziej opłacalny sposób wprowadzania zmian. Tworząc najpierw szkielety, programiści ostatecznie oszczędzają czas, pieniądze i wysiłek w porównaniu z natychmiastowym tworzeniem rzeczywistych produktów, takich jak strona internetowa. Jest to wartość oferowana przez aplikacje do tworzenia diagramów, takie jak usługa online firmy Creately. Zachęcając do ścisłej koordynacji między wszystkimi zainteresowanymi stronami planowanego produktu, wszystkie niezbędne funkcje można łatwiej i szybciej zintegrować za pomocą wspólnie zbudowanego modelu szkieletowego. To skutecznie pozwala uniknąć kosztownych poprawek, które prawdopodobnie powstałyby, gdyby zespół programistów pominął fazę tworzenia szkieletów.
Wniosek
Oczywiście wire-framing stał się krytycznym etapem procesu rozwoju. Oznacza to, że wstępny projekt produktu lub systemu prawie zawsze będzie wymagał różnych zmian po przejrzeniu przez interesariuszy. Na przykład klienci, którzy zatrudniają projektanta witryny, z pewnością zażądają poprawek po przesłaniu makiety witryny do recenzji. Wystarczy wyobrazić sobie zmarnowane godziny rozwoju, gdyby rzeczywiste strony internetowe zostały opracowane, a klient wymagałby poważnej modernizacji. Gdy używane są szkielety, wprowadzanie zmian w ogóle nie zaszkodzi, ponieważ prawdziwy produkt i tak nie został jeszcze opracowany. Pomoże to również zaoszczędzić czas, zwłaszcza jeśli zespół programistów ma napięty harmonogram. Wbrew początkowemu wyobrażeniu niektórych programistów, natychmiastowa praca nad faktycznym produktem nie ułatwi ani nie przyspieszy pracy z tego prostego powodu, że prośby o zmianę są nieuniknione. Tworząc szkielet, problemy, problemy lub wyzwania mogą być wykrywane i rozwiązywane na wcześniejszym etapie rozwoju.
Biorąc pod uwagę te zalety wireframe'ów, wireframe powinno być prowadzone na początku rozwoju i powinno obejmować wspólny wysiłek klientów i twórców produktów. W ten sposób sposób, w jaki produkt jest wyobrażony przez klienta, można łatwo przełożyć na rzeczywistość dzięki technicznym i kreatywnym wkładom programistów. Oczywiście szkielety nie są idealne tylko dlatego, że nie mają takie być. Zamiast tego są prawdopodobnie najbardziej opłacalnym sposobem dopracowania produktu do perfekcji.
Bibliografia
- Co to jest szkieletowanie? zgodnie z opublikowaną na stronie rozwiązań doświadczeń
- 7 cudów modeli szkieletowych opublikowanych na stronie internetowej Boagworld
- Znaczenie wireframing opublikowane na 45royale inc. stronie internetowej
- Korzyści z projektowania szkieletowego autorstwa Brada Shorr'a opublikowane na stronie internetowej Six Revisions
