Zero = Hero: właśnie dlatego schemat ma znaczenie dla SEO
Opublikowany: 2019-07-03
Ten artykuł jest gościnnym wkładem – przeczytaj więcej o autorze na dole posta.
Zera nie są czymś, o czym wielu SEO lubi raportować, i jest to zrozumiałe. Kto chce powiedzieć swoim klientom, że ich wskaźniki konwersji są zerowe, że mają zero odwiedzających w miesiącu lub że nie ma wzrostu przychodów?
Wszyscy tam byliśmy, a tym, którzy tego nie zrobili, powiem wam, nie jest to okoliczność, której życzyłbym najlepszemu przyjacielowi mojego wroga.
Szybko do 2019 roku, a teraz wszyscy SEO chcą być zerem… Cóż, to znaczy pozycja zero .
Z dominacją pól informacyjnych, często zadawanych pytań i innych fragmentów rozszerzonych na szczycie SERP, branża SEO zastanawia się, co stanie się z resztą właściwości poniżej.
Odpowiedź? Cóż, to zależy od twojej perspektywy. Podczas gdy wielu postrzega to jako zagrożenie dla standardów wyszukiwarek, inni postrzegają to jako szansę na skuteczniejsze promowanie informacji niż ich konkurenci.
Pozycja zero na pierwszy rzut oka
Trzeba przyznać, że pozycja zero nie jest nowa. Nisze związane z jedzeniem, które zawierają przepisy – bogate karty, jak nazywa je Google – istnieją już od wielu lat.
Jedyna różnica polega teraz na tym, że przy pomocy Schema Google wykorzystuje inne typy fragmentów rozszerzonych na górze swojego SERP.
Informacje zawarte w tych opisach rozszerzonych to zazwyczaj podsumowanie z wiarygodnej strony internetowej, zapewniające szybki i łatwy sposób znajdowania i uzyskiwania informacji, których szuka osoba wyszukująca.
Nazwa pozycja zero wynika z tego, że fragment rozszerzony jest wyświetlany na górze strony, przede wszystkim w organicznych wynikach wyszukiwania. Ponieważ misją Google jest „organizowanie informacji z całego świata oraz uczynienie ich powszechnie dostępnymi i użytecznymi”, możesz zobaczyć, jak ta metoda dostarczania informacji może przybliżyć ich do tego celu.
Warto jednak zauważyć, że fragment rozszerzony – lub wynik wyróżniony, jak to się również nazywa – nie zawsze jest wyciągany z pozycji jednego rankingu witryny. Google może używać treści z innych witryn na pierwszej stronie w celu spełnienia zapytania w wyświetlanym fragmencie rozszerzonym.
Jak pozycja zero zakłóca SEO
Jeśli inwestujesz w społeczność SEO, prawdopodobnie czytałeś lub słyszałeś o ostatnim badaniu, które pokazuje odsetek wyszukiwań bez kliknięć w Google w pierwszym kwartale 2019 roku.
Z danych wynika, że w pierwszym kwartale 48,96% wszystkich wyszukiwań w Google nie miało żadnego kliknięcia na stronie, a użytkownik opuścił zapytanie. Z tego powodu wiele pionów doświadcza utraty możliwości udziału w rynku w SERPS.
Ponieważ kryteria rankingu SERP Google stają się coraz bardziej nieprzejrzyste, najważniejsze jest, aby SEO i marketerzy cyfrowi w firmach i agencjach utrzymywali optymalizację pod kątem wyszukiwania na czele swoich dyskusji. Jeśli tego nie zrobią, oczekuje się, że nieruchomości, które mają udział w wynikach Google na pierwszej stronie, z czasem będą tracić coraz więcej udziałów.
Jedną z głównych metod implementacji, która pomoże robotom indeksującym zrozumieć Twoją witrynę i podane informacje, jest schemat. Dzięki najnowszej aktualizacji Googlebota wydanej w tym roku, Google będzie teraz w stanie lepiej niż kiedykolwiek rozumieć Twoje treści i schematy.
Używanie schematu do optymalizacji dla pozycji zerowej
Nawet przy wszystkich zmianach, jakie zachodzą w SEO, doprowadzenie witryny do pozycji zerowej nie jest tak trudne, jak się wydaje. Jest kilka kroków, które możesz wykonać, aby szybko przejść od SEO na stronie do SEO na SERP.
Zawartość
Dogłębne, wartościowe i wiecznie zielone treści powinny być podstawą każdej witryny lub usługi, którą próbujesz uzyskać na pozycji zerowej. Jak wspomnieliśmy wcześniej, Google chce udostępniać wyszukiwarkom tylko najlepsze wyniki. Teraz bardziej niż kiedykolwiek nadszedł czas, aby zainwestować w swoje treści oraz sposób ich napisania i prezentacji.
WSKAZÓWKA PRO: Wiele osób boi się linkować do witryn autorytetów w obawie, że mogą one kierować ruch do konkurencji. Jednak Twoim priorytetem jako SEO powinno być cytowanie swoich zasobów za pomocą wiarygodnych czasopism i artykułów, nawet jeśli oznacza to odwoływanie się do konkurenta. Aby zniweczyć korzyści SEO wynikające z łączenia się z konkurentem, upewnij się, że używasz atrybutu no-follow w swoim href.
Semantyczne SEO na stronie
Twoim następnym priorytetem powinno być upewnienie się, że twoje praktyki na stronie są lepsze i znacznie lepsze niż konkurencyjne strony internetowe w SERP.
WSKAZÓWKA PROFESJONALISTÓW: Jeśli próbujesz znaleźć fragment tabeli lub fragmentu listy, który ma podobną intencję, zalecamy przejście bezpośrednio do Google, wpisanie zapytania, a następnie przewinięcie w dół, aby zebrać informacje z sekcji powiązanych wyszukiwań.
Implementacja na schemacie strony
Aby rozpocząć proces wychodzenia na pozycję zero, musisz użyć schematu na stronie, który został ręcznie oznaczony i wstawiony w odpowiednie miejsca Twojej witryny, strony lub postu.
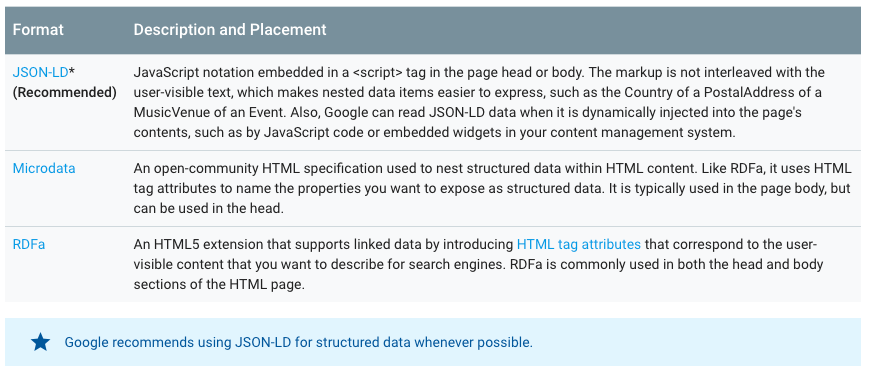
Różne typy schematów obejmują Microdata i RDFa, które znajdują się na stronie, oraz JSON-LD, który jest osadzony w nagłówku.
Poniżej, jak widać, Google wyjaśnia różnice między formatami i wskazuje, że zalecaną formą implementacji schematu jest JSON-LD. Dzieje się tak, ponieważ JSON-LD zwykle znajduje się w nagłówku, co oznacza, że Googlebot może go szybko i łatwo zidentyfikować.

Istnieją różne typy znaczników schematu do różnych celów. Niektóre z nich obejmują między innymi identyfikację lokalnych firm, organizacji, osób, produktów, ofert, a nawet bułki tartej.
Dzisiaj skupimy się na trzech typach schematów, które pomagają stronom internetowym w łatwym osiągnięciu pozycji zerowej przy użyciu JSON-LD, ponieważ jest to preferowany format Google. Te trzy typy to schemat Jak to zrobić , Schemat FAQ i Schemat QA.
Subskrybuj
Przeczytałem i akceptuję Regulamin*
Kompletny przewodnik po znacznikach schematu zawierający instrukcje, często zadawane pytania i kontrole jakości
Oznaczenia schematu „Jak to zrobić”
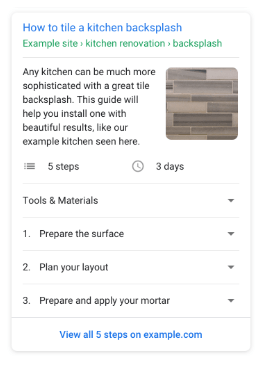
Schemat How-To został zaprojektowany w celu oznaczenia podstawowych elementów potrzebnych w przewodniku How-To. Te elementy mogą obejmować koszt, wymagany czas, niezbędne elementy i kroki potrzebne do zakończenia procesu.
Gdy dołączysz znaczniki schematu, masz szansę być widzianym w SERP na pozycji zero z fragmentem rozszerzonym, takim jak ten poniżej:  Bez znaczników schematu Google nie ma sposobu, aby określić, co osiąga każdy element lub krok w instrukcji. Jak widać powyżej, użytkownik po prostu przegląda listę informacji i postępuje zgodnie ze wskazówkami. Z drugiej strony Google nie może określić, do czego służą te informacje, chyba że podasz niezbędne znaczniki w kodzie HTML lub nagłówku dla JSON-LD.
Bez znaczników schematu Google nie ma sposobu, aby określić, co osiąga każdy element lub krok w instrukcji. Jak widać powyżej, użytkownik po prostu przegląda listę informacji i postępuje zgodnie ze wskazówkami. Z drugiej strony Google nie może określić, do czego służą te informacje, chyba że podasz niezbędne znaczniki w kodzie HTML lub nagłówku dla JSON-LD.
Jak korzystać ze znaczników JSON-LD
Ważnym punktem do zapamiętania jest upewnienie się, że znajdujący się na stronie przewodnik „Jak to zrobić” odpowiada informacjom „Jak to zrobić” w schemacie. Jeśli tego nie zrobisz, Google może to uznać za manipulację SERP.
Poniżej znajduje się przykład poradnika, który pokazuje, jak oznaczyć każdy z krytycznych elementów:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Chociaż powyższe jest bardzo prostym opisem, jak dodać schemat How-To do swojej witryny, istnieją inne opcje dla obiektów, takich jak obrazy, rodzaje walut i tak dalej.
Aby uzyskać kompleksowy generator znaczników schematów, zalecamy skorzystanie z narzędzia technicznego SEO .
Często zadawane pytania dotyczące znaczników schematu a znaczników schematu QA
Często zadawane pytania i schemat kontroli jakości mają na celu zidentyfikowanie pytań i odpowiedzi, które mogą być przydatne dla wyszukiwarek na Twojej stronie. Niezbędne jest rozróżnienie między nimi i użycie właściwego schematu.
Strona z najczęściej zadawanymi pytaniami to strona internetowa zawierająca co najmniej jedno „Często zadawane pytania”. FAQ musi być napisane przez samą witrynę i nie pozwala użytkownikom na udzielanie odpowiedzi na pytania.

Z drugiej strony, schemat QA może być używany tylko wtedy, gdy strona zawiera jedno pytanie i odpowiedzi na to pytanie. Przykładem tego jest forum lub strona obsługi klienta, na której zadawane jest jedno pytanie, inni użytkownicy na nie odpowiadają, a użytkownicy mogą głosować na temat przydatności odpowiedzi.
Poniżej znajdziesz przykłady FAQ i QA JSON-LD Schema Markup:
Często zadawane pytania dotyczące znaczników JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
Kontrola jakości ze znacznikami JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Wdrażanie schematu w WordPress
Na potrzeby tego samouczka i wskazówek, pokażemy Ci, jak zaimplementować schemat bezpośrednio do WordPressa przy użyciu powyższych metod, aby już dziś rozpocząć ranking procesu dla pozycji zerowej.
Uwaga: Zakładamy, że masz już zainstalowany i skonfigurowany WordPress.
Jak wstawić schemat do nagłówka WordPress na podstawie strony lub postu?
W wielu przypadkach używanie kompleksowych wtyczek, takich jak Rank Math lub Yoast SEO, nie jest dobrym pomysłem.
Sprawdzanie wiedzy
Dodanie schematu do globalnego pliku header.php nie jest zalecane, ponieważ każda ze stron Twojej witryny ma na celu wykonanie różnych zadań. Po zastosowaniu schematu globalnego nie ma miejsca na uzyskanie pozycji zerowej w przypadku informacji specyficznych dla danej strony, tj. takich rzeczy, jak zbiorcze oceny za strony z recenzjami i opiniami, poradniki dotyczące blogów, pytania i odpowiedzi dotyczące usług lub strony informacyjne oraz itd.
Poniższe instrukcje dotyczą korzystania z wtyczki, ale nie są ograniczone w jej zastosowaniach i mogą być używane do rzeczy wykraczających poza schemat. Jedyną funkcją wtyczki jest wstrzykiwanie fragmentów do określonej przez Ciebie stopki lub nagłówka i nie próbuje ona dodawać własnych odmian ani zmieniać Twoich.
Jak wspomniano powyżej, najlepszym sposobem na zaimplementowanie schematu w witrynie jest na podstawie na stronie za pomocą nagłówka witryny. Wtyczką, którą bezpośrednio polecam, ponieważ korzystałem z niej w wielu witrynach, jest Header Footer Code Manager firmy 99robots. Jest to zdecydowanie najłatwiejsza wtyczka w użyciu z prostym podejściem do interfejsu użytkownika.
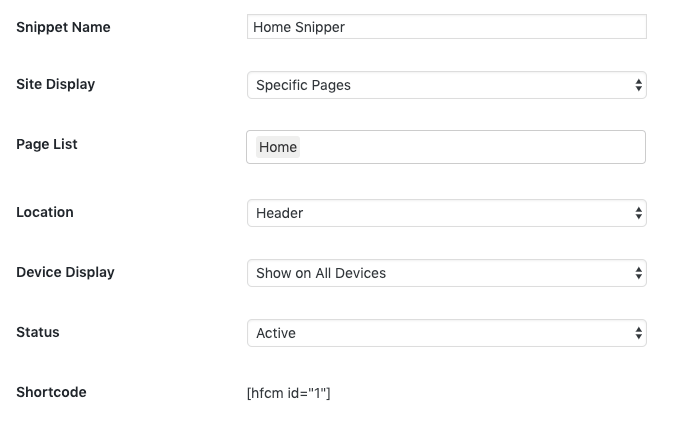
Po pobraniu wtyczki po lewej stronie pojawi się nowa opcja panelu w WordPressie o nazwie HFCM. Kliknij tę kartę, a następnie wybierz „Dodaj nowy fragment”. Zostaniesz wtedy przekierowany do strony pokazanej na poniższym zrzucie ekranu:  Kontynuuj wprowadzanie informacji w polach. Nazwa fragmentu to nazwa fragmentu. Wyświetlanie witryny to menu rozwijane, w którym wybierasz miejsce wyświetlania fragmentu. Lista stron to dokładna strona lub post, na którym chcesz wyświetlać fragment kodu schematu. W przypadku lokalizacji zawsze wybieraj nagłówek. Zawsze ustawiaj status na aktywny.
Kontynuuj wprowadzanie informacji w polach. Nazwa fragmentu to nazwa fragmentu. Wyświetlanie witryny to menu rozwijane, w którym wybierasz miejsce wyświetlania fragmentu. Lista stron to dokładna strona lub post, na którym chcesz wyświetlać fragment kodu schematu. W przypadku lokalizacji zawsze wybieraj nagłówek. Zawsze ustawiaj status na aktywny. 
Po wykonaniu powyższych czynności przejdź do sekcji kodu fragmentu kodu. Tutaj umieścisz swój fragment kodu JSON-LD.
Po wprowadzeniu schematu wybierz aktualizację i gotowe!
Instrukcje WordPress dotyczące schematu w nagłówkach bez wtyczek
Jeśli nie chcesz dodawać dodatkowej wtyczki do swojej witryny WordPress, istnieje rozwiązanie umożliwiające edycję PHP i ręczne wstawianie schematu do nagłówków na podstawie każdej strony.
Dzięki temu rozwiązaniu Twoje wtyczki będą szczuplejsze, a żądania serwera niższe!
- Pierwszym krokiem w tym procesie będzie zlokalizowanie pliku functions.php. W większości przypadków możesz to zlokalizować, przechodząc przez interfejs WordPressa. Przejdź do Wygląd > Edytor motywów > Funkcje motywu @ functions.php
- Po zlokalizowaniu tego pliku dodasz poniższą funkcję na dole tego pliku.
add_action ('wp_head', 'add_jsonld_head', 999);
funkcja add_jsonld_head() {
jeśli (jest_stroną( 00 )){
?>
<!– Schemat idzie tutaj –>
<?
} else if(is_single(00)) {
?>
<!– Schemat idzie tutaj –>
<?
}
} - Po dodaniu funkcji upewnij się, że aktualizujesz stronę i pojedyncze numery ID do odpowiednich stron witryny, do których chcesz wstawić swój schemat JSON-LD. Dodaj również swój schemat bezpośrednio do kodu, w którym jest napisane „Schema Goes Tutaj". Powinien teraz wyglądać podobnie do tego:
add_action ('wp_head', 'add_jsonld_head', 999);
funkcja add_jsonld_head() {
jeśli (jest_stroną( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(is_single(58)) {
?>
<!– Schemat idzie tutaj –>
<?
}
}
- Zapisz plik i sprawdź nagłówek strony, do której zamierzałeś wstawić swój schemat, sprawdzając źródło strony.Uwaga: Ta metoda łączy strony i posty w jedną funkcję za pomocą instrukcji if i else. Został przetestowany pod kątem pracy na najnowszej wersji WordPressa w czasie tego artykułu (5.2.2)
Zasoby do pisania schematu
Jeśli nie masz doświadczenia w korzystaniu ze schematu, Pomocnik Google do oznaczania danych strukturalnych może być przydatny, ale osobiście wolę https://technicalseo.com/tools/schema-markup-generator/.
To narzędzie umożliwia oznaczanie i pobieranie wersji JSON-LD większości typów schematów innych niż QA — spodziewamy się jednak, że wkrótce dodadzą tę opcję.
Niezależnie od tego, czy używasz narzędzia do tworzenia schematu, kopiowania go od kogoś innego, czy pisania go samodzielnie, zawsze zalecamy skorzystanie z narzędzia Google do testowania danych strukturalnych, aby dokładnie sprawdzić swoją pracę. Zapewni to również, że wyszukiwarki będą mogły poprawnie odczytać Twój schemat.
Końcowe przemyślenia na temat schematu pozycji zerowej
SEO wcale nie jest łatwiejsze, ale na szczęście nadal mamy dostępne opcje, aby dalej sięgać po gwiazdy – lub w tym przypadku pozycję zero. Ponieważ liczba wyszukiwań bez kliknięć rośnie co miesiąc, nadszedł czas, aby zwrócić szczególną uwagę na umieszczanie witryn internetowych w polecanych fragmentach w SERP.
Osobiście polecam zastanowienie się, jak wstawić schemat do każdej strony lub posta, który tworzysz w swojej witrynie, ponieważ prawie zawsze istnieje określony typ dla twoich potrzeb.
Teraz możemy wreszcie być szczęśliwi, prezentując naszym klientom zera – wiem, że tak.
Subskrybuj
Przeczytałem i akceptuję Regulamin*
