10 dos melhores recursos de design de página de destino
Publicados: 2022-07-14
O objetivo de uma página de destino é atrair a atenção dos leitores, mantê-los fisgados até o final da cópia de vendas e levá-los a agir. As páginas de destino são elementos essenciais de qualquer campanha de marketing digital bem-sucedida e, quanto melhor você as criar, maiores serão suas taxas de conversão (CR).
Se você não está ciente de sua importância crucial, confira algumas das estatísticas mais interessantes da página de destino:
- As empresas que desenvolvem mais de uma média de 30 páginas de destino geram sete vezes mais assinaturas e vendas do que as empresas que usam menos de 10.
- Promover várias ofertas em uma página de destino pode diminuir sua taxa de conversão em até 266%.
- 48% dos profissionais de marketing digital desenvolvem uma nova página de destino para cada campanha de marketing que criam.
- O CR médio das páginas de destino é de 2,35% em todos os setores.
- Os leitores são 80% mais propensos a agir depois de ler uma página de destino que contém conteúdo visual.
No entanto, se uma página de destino não tiver um design adequado, ela nunca trará benefícios significativos. Se você está buscando resultados incríveis, suas páginas de destino precisam ser projetadas e otimizadas adequadamente para uma experiência de usuário superior.
10 dos melhores recursos de design de página de destino
No post de hoje, estou compartilhando dez recursos de design da página de destino para prestar atenção ao otimizar suas campanhas de marketing digital. Preste atenção e aplique!
1. Seção Informativa Acima da Dobra
O primeiro aspecto que você precisa considerar ao otimizar sua landing page para desktop é a área mostrada acima da dobra. A maioria dos usuários do site já está assumindo que sua página inicial continuará na página da Web, então eles esperam ver informações relevantes na primeira visualização.
Criar um informativo acima da área da dobra tem tudo a ver com a exibição da proposta de valor exclusiva da sua marca, os benefícios para o cliente e as expectativas que seus clientes em potencial podem ter de sua empresa.
Use esta área para chamar a atenção por meio de uma imagem de fundo relevante ou gráfico interativo que informe seu público-alvo sobre o que eles precisam saber. Alguns dos elementos que você pode querer incluir são:
- Imagem do Produto
- Lista de benefícios/soluções
- Lista de recursos
- Garantia de devolução de dinheiro
- Depoimentos relevantes
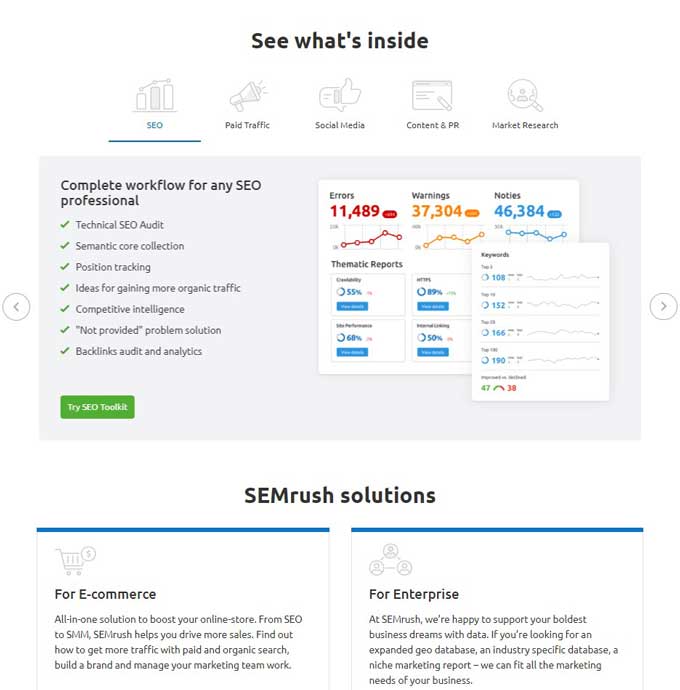
Aqui está um ótimo exemplo do SEMRush:

2. Taxa de Atenção
Aqui está o princípio de design mais importante que pode fazer a diferença entre uma landing page medíocre e uma de grande sucesso. Ele se resume à seguinte equação:

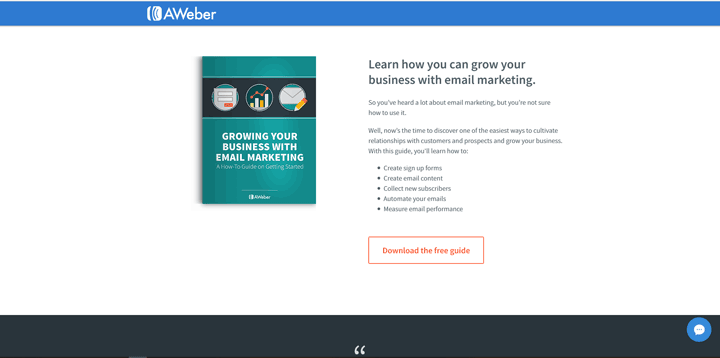
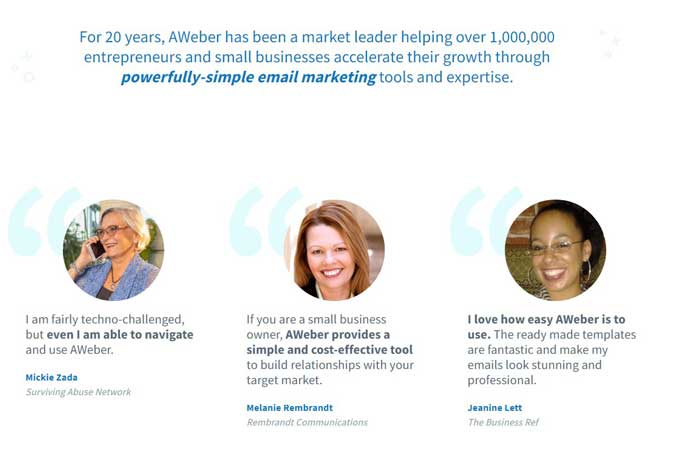
Simplificando, você nunca deve sobrecarregar seus visitantes com muitas opções. Dependendo do objetivo específico da sua landing page, crie um CTA (call-to-action) poderoso e atraente e certifique-se de que ele se destaque na página. As páginas de destino geralmente têm um objetivo. Esta página de destino Cresça seus negócios com e-mail marketing da Aweber (abaixo) ilustra. Mantenha a desordem da sua página de destino no mínimo.

3. O Fluxo e Direção
Tente se colocar no lugar dos visitantes e descubra suas principais intenções. O princípio de fluxo e direção sugere que todas as páginas de destino devem ser elaboradas de tal forma que as dicas mais óbvias (texto e gráficos) sejam posicionadas para ajudar o usuário a fazer uma transição suave da cópia de vendas da página de destino para o call-to- ação.
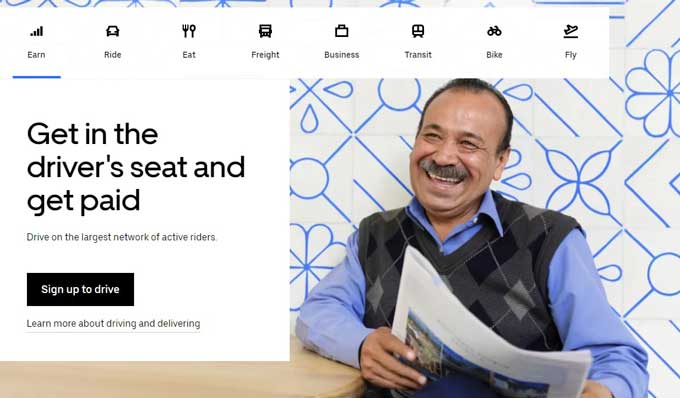
Dê instruções simples aos seus usuários, incluindo indicadores óbvios ou menos óbvios. Dê uma olhada em uma das páginas de destino da Uber:

Como você pode ver, os olhos do homem que está segurando um jornal estão apontados para a manchete e o CTA.
4. Faça os elementos se destacarem usando contraste
Para destacar um elemento da multidão, você deve aproveitar o contraste de cores sempre que puder. Azul no verde, preto no vermelho, negrito contra uma fonte minimalista – essas são táticas úteis que ajudarão você a destacar seus CTAs da multidão.
Use contrastes para colocar todos os elementos visuais importantes no centro das atenções.

5. Destaque
O destaque é outro elemento essencial de design da página de destino que o ajudará a priorizar determinados elementos em detrimento de outros. É muito semelhante ao contraste, mas usado principalmente para texto.

Você já deve saber que a maioria das pessoas que lê as páginas de vendas está apenas folheando-as. O que eles procuram são aspectos realmente interessantes que podem ser relevantes para suas necessidades e problemas. Por esse motivo, você deve destacar todos os títulos, subtítulos ou trechos de texto relevantes que acredita que seus clientes em potencial provavelmente lerão:

6. Muito espaço em branco

O objetivo da sua landing page é atrair a atenção do leitor para os elementos mais importantes do seu design: CTAs, títulos e texto importante.
Você precisa manter sua landing page “respirável” e orgânica. Para fazer isso, use bastante espaço em branco entre seu texto, gráficos e CTAs.
Usar o espaço em branco para melhorar o design é uma das estratégias mais comuns no mundo do web design, e você deve colocá-lo em prática.
7. Proximidade
O princípio da proximidade afirma que os itens de sua página devem ter um relacionamento próximo entre si. De forma mais simples, cada elemento da sua página deve ser conectado de tal forma que eles se tornem uma unidade.
Quando se trata de páginas de destino, você deve complementar e apoiar seus botões de CTA para fazê-los brilhar. Se você colocar elementos que estão tirando a atenção dos seus CTAs, suas taxas de conversão cairão.
Aqui está um exemplo do MailChimp:

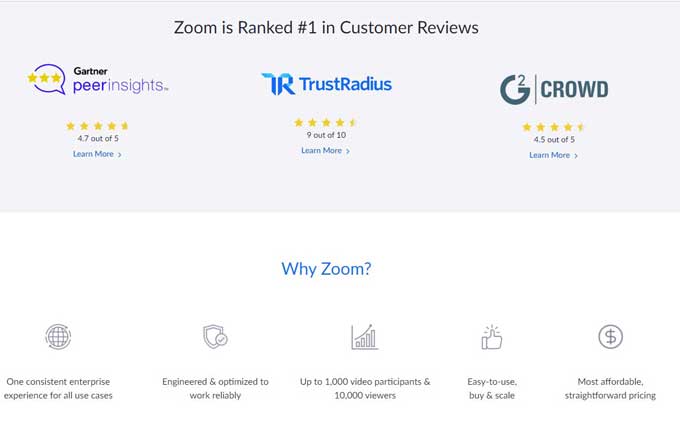
8. Agrupamento
O agrupamento é muito semelhante ao princípio da proximidade. Envolve o desenvolvimento de uma relação entre elementos que comunicam a mesma mensagem (ou similar).
Objetos agrupados tornam a interpretação mais simples para os usuários. Aqui está um exemplo do Zoom:
 Primeiro, eles estão apresentando avaliações confiáveis de clientes que melhoram a credibilidade de sua marca. Em segundo lugar, eles fornecem os principais benefícios e recursos de seu software. Os dois elementos transmitem a mesma mensagem… que sua marca é confiável e verdadeiramente profissional.
Primeiro, eles estão apresentando avaliações confiáveis de clientes que melhoram a credibilidade de sua marca. Em segundo lugar, eles fornecem os principais benefícios e recursos de seu software. Os dois elementos transmitem a mesma mensagem… que sua marca é confiável e verdadeiramente profissional.
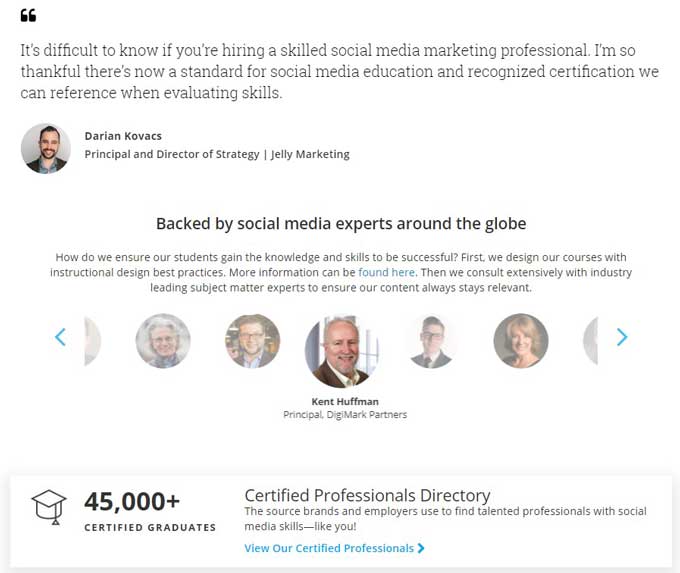
9. Prova Social
Para disparar suas taxas de conversão, sua marca precisa ser confiável. Ao projetar sua página de destino com o objetivo de destacar sua prova social, você está dando a seus clientes em potencial razões válidas para acreditar que você é uma empresa confiável com a qual eles desejam se associar.
Aqui está um exemplo relevante da Aweber, um dos principais autoresponders de email marketing.

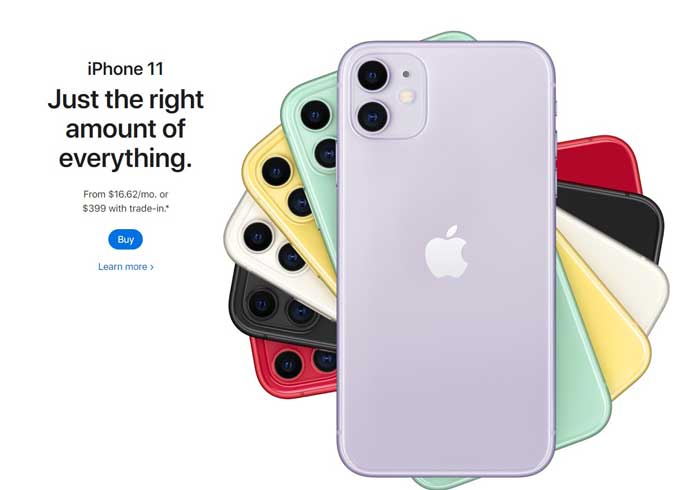
10. Manchetes atraentes
A atenção do usuário médio da internet é naturalmente atraída por títulos em negrito. Mesmo que eles não estejam totalmente focados em suas manchetes, seus olhos não podem deixar de olhar para eles. Ao criar títulos cativantes e atraentes, os usuários os absorverão inconscientemente. Por esse motivo, você deve manter seus títulos curtos e relevantes, para tornar mais fácil para os usuários entenderem sua mensagem principal.
Além disso, certifique-se de aproveitar a capitalização do título em todas as palavras, exceto nas palavras de conexão como “de, e, isso, para, mas, etc.”
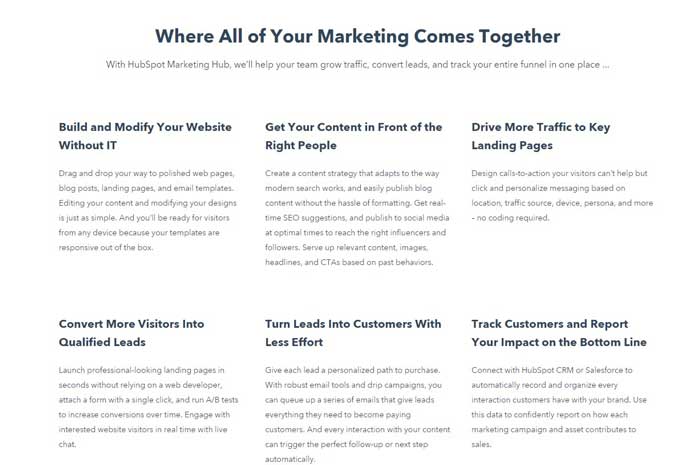
Aqui está um exemplo de título do Hubspot:

Aprendizado
O desempenho da sua estratégia de marketing digital geralmente é diretamente proporcional à qualidade do design da sua landing page. Sua estratégia de marketing de conteúdo não pode brilhar a menos que seja devidamente embalada e exibida por um design profissional de página da web.
Acertar não é fácil. Você deve tratar o design da sua página de destino como uma jornada e não como um resultado. Continue testando, medindo e otimizando cada página de destino que você desenvolve e não pare até estar satisfeito com seus resultados. Aproveite os princípios de hoje e leve o design da sua página de destino para o próximo nível!
 Isabell Gaylord é escritora profissional, jornalista e especialista em marketing de conteúdo com sede em Chicago.
Isabell Gaylord é escritora profissional, jornalista e especialista em marketing de conteúdo com sede em Chicago.
Ela é especializada em esferas como marketing, negócios e educação. Isabell contribui frequentemente para Brill Assignments.
Encontre-a no Twitter @IsabellGaylord.
