10 dicas rápidas para um design atraente de página de destino para celular
Publicados: 2019-09-10As páginas de destino constituem um ponto de contato crucial entre sua marca e seus clientes. Eles têm diversas finalidades, mas normalmente são usados para vincular uma campanha publicitária a uma compra ou página de produto.
Por exemplo, clicar em um anúncio de mídia social de um produto específico pode levar a uma página de destino especializada com mais informações sobre esse produto, projetada para gerar conversões.
Por sua variedade de usos, as páginas de destino e o design da página de destino são importantes para o sucesso das técnicas de marketing digital e para impulsionar as vendas de produtos.
Pular para: 10 dicas para um design atraente de página de destino para celular
Design de página de destino para celular e desktop
Normalmente, os consumidores acessarão seu site e empresa por meio de um dispositivo móvel ou desktop.
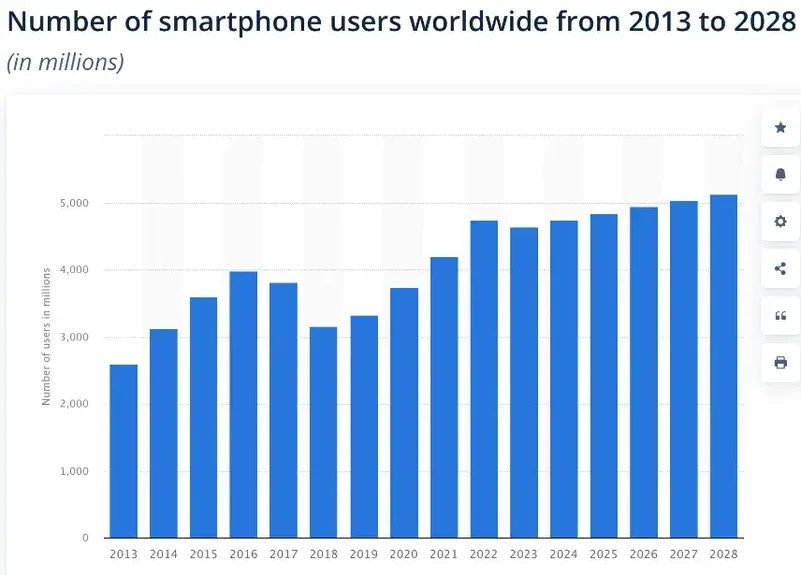
A popularidade dos dispositivos móveis está crescendo ano após ano entre a maioria dos dados demográficos de idade e localização, o que significa que é importante para sua lista de verificação de SEO e experiência do usuário otimizar todas as páginas do seu site para usuários móveis.
Leia mais sobre SEO e PPC.

Imagem proveniente do Statista
As páginas de destino são particularmente importantes quando se trata de otimização móvel para a experiência do cliente.
O design e o conteúdo da sua página de destino trabalham para impulsionar as taxas de conversão de marketing, aumentar o reconhecimento da marca e incentivar a repetição de personalizados para sua marca.
Claramente, uma página de destino móvel com mau funcionamento fará com que mais e mais clientes tenham uma experiência ruim com sua marca, à medida que o uso móvel se torna mais popular.
As marcas podem negligenciar o teste suficiente de suas páginas de destino em dispositivos móveis porque a maioria das páginas da web são projetadas e testadas em computadores.
Por esse motivo, é importante aplicar algumas melhorias em sua landing page, principalmente para usuários mobile.
10 dicas para um design atraente de página de destino para celular
- Velocidade
- Visuais simples e elegantes
- Elementos responsivos
- Cópia econômica
- Minimize a digitação
- Evite pop-ups intrusivos
- Colunas únicas são melhores
- CTAs clicáveis
- Teste
- Crie para celular
1. Velocidade
Usando dispositivos móveis, é provável que os consumidores naveguem em qualquer lugar. Se eles clicaram em um aplicativo ou anúncio de mídia social, isso pode muito bem ser uma visita impulsiva ao seu site.
Por esse motivo, você deseja evitar rejeições ou saídas antecipadas causadas por carregamento lento e testar a velocidade do seu site regularmente.
Isso significa manter ao mínimo a quantidade de arquivos grandes, como imagens de alta resolução, vídeos ou PDFs incorporados, pois podem causar tempos de carregamento lentos.
Você também precisa garantir que sua página de destino carregue rapidamente com outro software, por exemplo, um iPad ou telefone de acesso remoto e qualquer número de sistemas operacionais.
2. Visuais simples e elegantes
Qual é a primeira coisa que você nota em uma landing page? Os visuais elegantes e da marca envolverão o público desde o início e incentivarão os usuários a ler mais e consumir sua cópia.
Como as páginas de destino para celular não têm o espaço de um desktop e você está direcionando os usuários para uma mensagem única, é melhor reduzir suas imagens a alguns elementos-chave.
Considere a mensagem da sua landing page e como seus recursos visuais se encaixam nela.

Imagem de uso gratuito do Unsplash
Lembre-se de que tudo em sua página de destino direciona para uma ação que você deseja que seus clientes realizem.
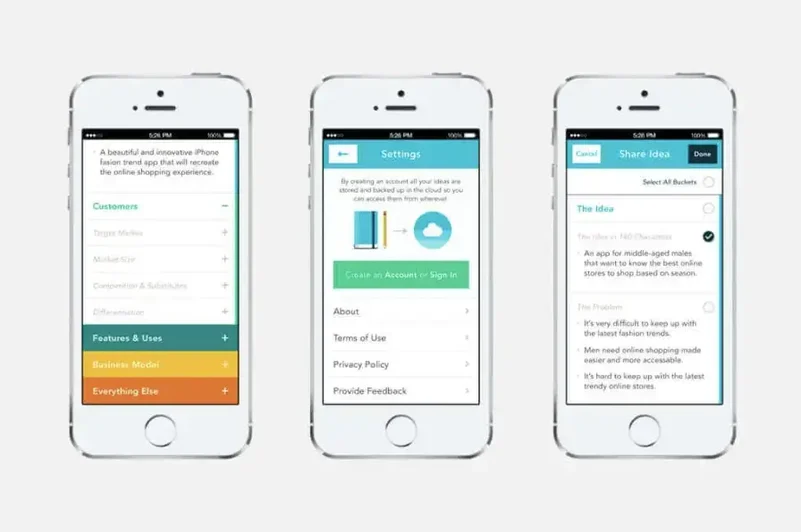
3. Elementos responsivos
O design da sua página de destino para celular deve conter certos elementos responsivos que tornem a transição do desktop para o celular tranquila.

Imagem proveniente de fireart.studio
Isso inclui:
- Largura da página
- Empilhamento e posicionamento de imagens
- Espaço em branco
- Navegação intuitiva
- Envolvimento de cópia
Todos esses elementos desempenham um papel na aparência do seu site e na acessibilidade em dispositivos móveis.
Por exemplo, muitos espaços em branco ou imagens mal empilhadas podem dificultar a visualização do site, e uma cópia que não responde pode significar que as frases aparecem no final da página, tornando-a ilegível.
4. Cópia econômica
Sua cópia é sua chance de mostrar aos clientes o que são sua marca e seus produtos. Pode ser tentador usar muitos textos em uma landing page, especialmente se você estiver promovendo um novo produto interessante.
No entanto, muitos textos em uma página de destino móvel podem resultar em uma rolagem longa que impede os usuários de aprender mais sobre seu produto.
Para evitar isso, seja econômico com sua cópia. Inclua apenas as informações cruciais e deixe os visitantes do seu site querendo mais.
Por exemplo, considere a diferença entre essas duas cópias no conselho do Android do servidor VNC :
Cópia mais longa
Os servidores VNC podem ser usados para qualquer dispositivo, incluindo dispositivos Android. Eles proporcionam total tranquilidade ao usar um leitor VNC para acessar seu dispositivo remotamente, com criptografia ponta a ponta, autenticação multifator e controle de permissão.
Você pode até gravar sessões e compartilhar arquivos em tempo real, onde quer que esteja.
Cópia mais curta
Projetados para segurança, os servidores VNC oferecem acessibilidade remota completa sem comprometimento, em qualquer dispositivo Android. Os benefícios incluem:
- Autenticação multifator
- Criptografia completa
- Gravação
Você pode ver que essas duas peças fornecem as mesmas informações básicas, mas a segunda peça usa parágrafos mais curtos com marcadores que atenderão às necessidades de um dispositivo móvel - tornando a leitura mais fácil e menos cansativa para o espectador.

5. Minimize a digitação

Imagem de uso gratuito do Unsplash
A frustração é uma das principais causas de rejeições e saídas de páginas em sites de comércio eletrônico. Você deseja evitar causar frustração aos consumidores sempre que possível, o que significa reduzir a digitação e outras atividades demoradas.
Você pode minimizar a digitação em duas áreas principais.
- Certifique-se de que seu menu de navegação seja fácil de usar para evitar a necessidade da barra de pesquisa.
- Torne seus formulários o mais simples e responsivos possível.
Use respostas curtas, caixas de seleção e botões sempre que possível para garantir o máximo de respostas antes que os visitantes do site fiquem frustrados e saiam mais cedo.
6. Evite pop-ups intrusivos
Muitos sites usam pop-ups , com efeito positivo. Usados corretamente, eles podem impulsionar as vendas e incentivar os clientes a fazer uma consulta ou realizar a ação desejada.
No entanto, em dispositivos móveis, os pop-ups podem parecer intrusivos e irritantes. Os usuários de dispositivos móveis tendem a navegar em qualquer lugar ou geralmente procuram navegar em seu site de maneira econômica.
Ter que fechar janelas pop-up pode tornar a própria página e a sessão mais lentas, arruinando a experiência do cliente e aumentando a probabilidade de ele sair prematuramente.
Se você planeja usar pop-ups em sua página de destino para celular, primeiro dê aos seus clientes tempo para digerir as informações da página.
Seu pop-up também deve incentivar a mesma ação que o restante da página de destino – seja entrar em contato ou fazer uma compra.
7. Colunas únicas são melhores
As melhores páginas de destino otimizadas para celular mostram que seu designer entende o layout e a jornada do usuário de um site para celular. As páginas de coluna única mantêm tudo elegante e simples, ideal para uma tela muito menor do que uma área de trabalho.
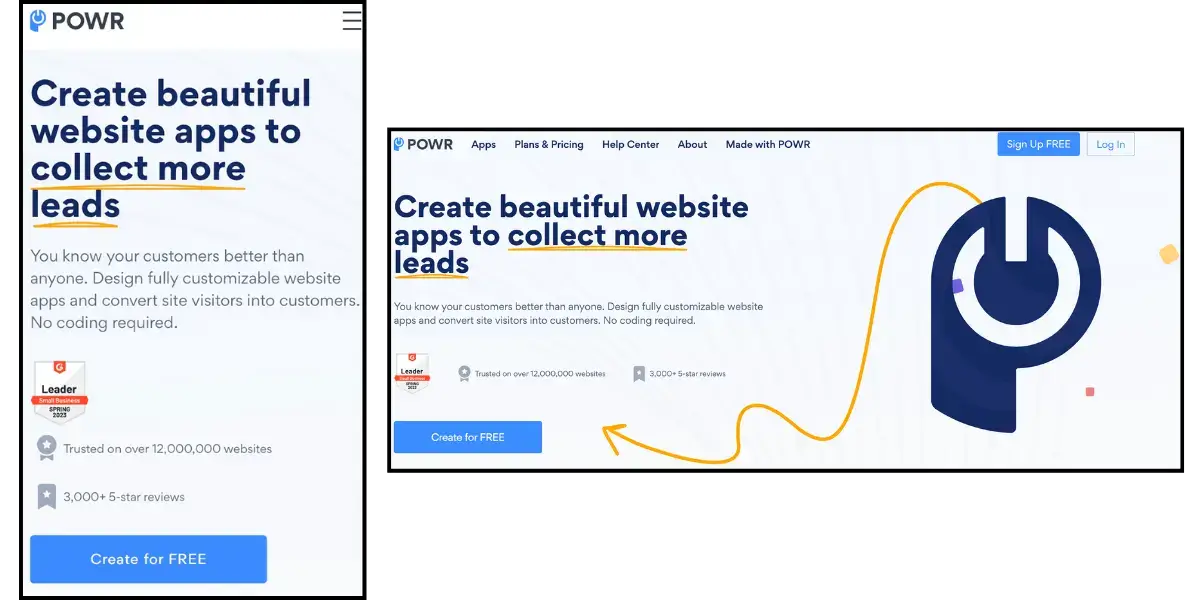
Veja abaixo um exemplo de página mobile adaptada como uma coluna simples e única para mobile.
O layout não compromete a marca ou as mensagens, mas reconhece que há menos espaço do que em um desktop.

Capturas de tela do powerr.io
Isso evita sobrecarregar o espectador e permite que as informações sejam digeridas.
8. CTAs clicáveis
Tudo no celular é clicável.
Embora isso possa não ser estritamente verdade, os usuários móveis esperam experiências altamente interativas, com botões elegantes e claros que mostram qual será sua próxima ação.
Implementar ótimos CTAs em sua landing page é uma ótima maneira de mostrar que você entende as necessidades e expectativas dos usuários móveis.
Por exemplo, ao criar um botão personalizado vinculado a um chamador VoIP ou sistema de discagem, você pode incentivar os espectadores a ligarem diretamente para sua empresa com uma consulta em sua página de destino.
Você remove etapas extras, cada uma das quais é um ponto de saída potencial, e encurta o funil de conversão. Seus clientes vão agradecer por isso.
9. Teste
Testar o design da sua página de destino para celular é vital. Ele permite que você veja, em tempo real, como sua página difere do desktop e como ela será visualizada pelos usuários mobile. Você precisa testar:
- Velocidade de carregamento
- Recursos visuais, incluindo empilhamento de imagens e qualidade de ativos
- Cópia e quebra automática de texto
- Pop-ups e formulários incorporados
- Mensagens e jornada do cliente
Teste à medida que avança para identificar problemas com a página antes de liberá-la para seu público-alvo.
Tente tornar seus testes o mais simplificados possível. Você pode considerar o uso de ferramentas integradas, como anotação de imagens ou software colaborativo de comentários e edição, para garantir que o teste da página seja eficiente e envolva todas as pessoas certas.
10. Crie para celular
Embora seja ótimo otimizar sua página de destino para desktop para usuários de dispositivos móveis, a melhor solução é criar uma página de destino específica para dispositivos móveis.
Dessa forma, você pode evitar a remoção de peças-chave da marca ou partes de sua mensagem na tentativa de tornar seu texto e design compatíveis com dispositivos móveis.
Fazer isso exigirá algum trabalho extra, mas proporcionará a uma grande parte do seu público uma melhor experiência de usuário.

Captura de tela da página de destino móvel de babbel.com
Isto é particularmente benéfico para o comércio eletrónico, uma vez que os dispositivos móveis representam, na verdade, a minoria das compras online.
Se quiser impulsionar as vendas em dispositivos móveis, você precisará ter certeza de que está proporcionando a melhor experiência possível.
Projetando para celular
No geral, é importante ter em mente que o celular é uma plataforma em crescimento e deve ser absolutamente uma alta prioridade para a criação de landing pages de qualidade – uma das estratégias mais importantes para geração de leads disponíveis para você.
Ao projetar para dispositivos móveis, você deve considerar as expectativas dos espectadores, incluindo o tempo de carregamento, o tamanho da tela, quando e onde estão lendo seu conteúdo e a próxima ação planejada.
Tudo isso ajudará a moldar páginas de destino otimizadas para dispositivos móveis que geram resultados e impulsionam suas vendas.
