10 maneiras fáceis de aumentar a velocidade do site em 2020
Publicados: 2020-01-29
A velocidade da página costumava ser um dos pilares básicos do web design. Ultimamente, infelizmente, ficou em segundo plano devido à maior largura de banda da Internet (“então, por que se preocupar?”) E à adoção de estruturas front-end modernas. No entanto, a velocidade do site ainda é fundamental para a experiência do usuário e a monetização, e seu impacto em seu site provavelmente é muito maior do que você imagina.
O efeito de otimizar seu site para velocidade no que diz respeito à monetização de anúncios e à experiência do usuário não pode ser exagerado. Para descobrir o desempenho do seu site em relação à velocidade, você pode usar a ferramenta de auditoria do Chrome ou usar ferramentas como GTmetrix ou a ferramenta de desenvolvimento do Google.
Neste artigo, seremos um pouco técnicos, orientando você pelas dez ações básicas que acelerarão seu site em 2020, resultando em melhor UX e melhor monetização.
Faça seu servidor trabalhar para você
A configuração correta do seu servidor pode melhorar muito o desempenho da velocidade. Duas configurações fáceis que você precisa ter certeza de ter:
- Compressão habilitada – certifique-se de ter a compressão GZIP habilitada para todos os seus arquivos de texto (HTML, JS, CSS, ETC….).
- HTTP2 – Se o seu servidor puder suportar HTTP2, certifique-se de ativá-lo.É uma ótima maneira de melhorar o desempenho sem precisar alterar nada no site.
Confira esta demonstração legal de HTTP2 por Vodien.
Usar carregamento lento
Lazy loading é o processo de carregar o conteúdo apenas quando ele está prestes a ser visualizado. Isso reduzirá o download de muito conteúdo extra que o usuário nunca poderá acessar e liberará o navegador para melhorar drasticamente o desempenho. A boa notícia é que existem muitos pacotes prontos que podem ajudá-lo a carregar conteúdo preguiçoso rapidamente. Melhor ainda, a partir do Chrome 76 (julho de 2019), o Lazy Loading vem integrado nativamente com HTML. Basta adicionarloading=”lazy ” à tag e pronto.
Reduza seus arquivos
Minificar – Este é o processo de remover espaços e comentários do código.Eles são essenciais para tornar o código legível para humanos, mas os computadores não precisam deles. Minificar pode reduzir o tamanho do arquivo em mais de 70%. Você deve minimizar todos os seus arquivos HTML, CSS e JS. Apenas certifique-se de manter os originais para o caso de precisar fazer alterações. Hoje, todos os principais IDEs têm plug-ins que reduzem seus arquivos para você. Se você estiver usando um pacote como o React, a minificação vem com o tremor da árvore embutido.
Dividindo arquivos – Certifique-se de que seus arquivos tenham apenas o que precisam.Dividir arquivos ajuda a tornar os arquivos menores e seu projeto muito mais gerenciável.
Otimizar imagens
Imagens de tamanho correto – O design da Web responsivo tornou-se a norma, levando as imagens a serem exibidas em tamanhos diferentes, dependendo da tela.Podemos usar isso a nosso favor e manter alguns tamanhos diferentes para nossas imagens. Não há necessidade de baixar um arquivo grande se a imagem não for capaz de mostrar todos esses pixels. A tag de imagem e o atributosrcsettornam isso super fácil de fazer.
Este guia o guiará por algumas práticas recomendadas e implementações fáceis para dimensionar imagens de maneira responsiva.
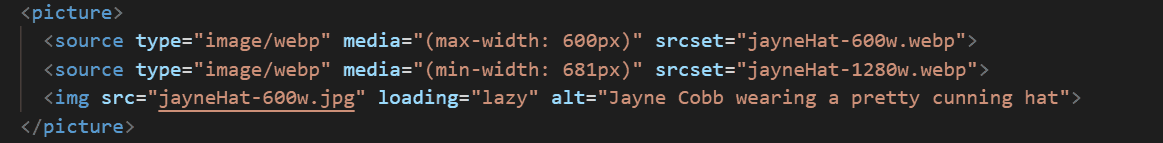
Formatos de próxima geração – Novos formatos de imagem que agora são suportados na maioria dos navegadores podem reduzir drasticamente o tamanho dos arquivos (não apenas para fotos).O formato WebP aberto do Google, por exemplo, pode reduzir entre 64% e 92% do tamanho do arquivo. No caso abaixo, usamos arquivos WebP em 2 tamanhos diferentes e adicionamos uma imagem jpg alternativa para navegadores que não suportam webP.

Sprites de imagem – Um sprite de imagem é uma imagem composta de muitas imagens pequenas.Usar um sprite de imagem para todos os seus botões\logo reduzirá o número de chamadas do servidor necessárias para carregar uma página. Se você estiver usando HTTP/1.1, isso melhorará o tempo de carregamento.
Implemente uma política de cache do lado do cliente
O tempo de carregamento da página pode ser significativamente melhorado solicitando ao navegador que mantenha os arquivos já baixados. Isso é relevante para arquivos internos e externos.

Arquivos internos – são arquivos reutilizáveis em seu site, como folhas de estilo e logotipos.É comum definir a data de expiração para 1 ano para arquivos que não mudam, como logotipos, CSS geral e imagens com identificadores exclusivos. Se você tiver arquivos que espera alterar com mais frequência, poderá definir uma data de expiração apropriada.
Pacotes externos – Por exemplo, se seu site usa o pacote bootstrap, em vez de baixar o pacote em seu site, você tem a opção de usar o CDN.Se você fizer isso, mesmo na primeira vez que o usuário visitar seu site, ele provavelmente não precisará fazer o download do pacote, pois é um pacote popular e talvez já tenha sido baixado de outro site.
Aproveite o cache do lado do servidor
A ideia é a mesma do cache de front-end, evitando que seu servidor trabalhe em coisas que ele já criou ou que usa com frequência. Se você tem um site de conteúdo, não deseja que seu banco de dados seja atingido toda vez que um usuário entrar no site, devido ao baixo desempenho e aos custos do banco de dados. Como todos os usuários verão os mesmos artigos, você pode armazená-los em cache uma vez e continuar exibindo a versão em cache até que sejam feitas alterações.
Muitos pacotes diferentes podem ajudá-lo com isso, dependendo de como seu servidor foi projetado. E, é claro, você pode criar seu próprio cache para atender às suas necessidades específicas.
Usar CDN
As redes de distribuição de conteúdo entram em contato com seu servidor, armazenam em cache a resposta e, em seguida, fornecem-na localmente para seus usuários. À primeira vista, eles parecem muito caros. No entanto, configurar seus CDNs corretamente deve reduzir seus custos de serviço e melhorar muito o desempenho.
Evite redirecionamentos
Evite redirecionamentos! Os redirecionamentos são uma maneira segura de desacelerar tudo. Às vezes, eles são necessários, como ao redirecionar os usuários para usar a versão segura do seu site (HTTP VS HTTPS) ou quando você move conteúdo em seu site, mas deseja que seus antigos links de SEO continuem levando ao conteúdo.
Se você estiver usando redirecionamentos, certifique-se de evitar redirecionamentos encadeados. Um redirecionamento encadeado é um redirecionamento que leva a outro redirecionamento. Se você precisar redirecionar, certifique-se de redirecionar apenas uma vez!
Priorize e remova a atividade de bloqueio de renderização
A renderização refere-se ao carregamento e, ao olhar para sua página da Web, a prioridade mais alta para carregamento rápido são as partes acima da dobra. Como o HTML é lido de cima para baixo, é importante colocar coisas que não são importantes para a visualização da primeira página além das coisas que são.
Por exemplo, se você tiver uma tag JS para análise, poderá colocá-la no rodapé da página. Dessa forma, você garante que o navegador do usuário lide primeiro com as coisas que o usuário pode ver e adie outras coisas para mais tarde.
Escolha seus parceiros com sabedoria
Na web, assim como na vida, o mais importante é escolher os parceiros certos. Você pode simplificar seu site e ter um site bonito, projetado para funcionar rapidamente. Mas com um parceiro de anúncios que faz com que o site carregue lentamente, você cria uma experiência de usuário intrusiva. Há um ano, começamos a trabalhar com uma editora na indústria de esports e estávamos tendo dificuldades para monetizar o site. Após uma análise cuidadosa do site, encontramos um bloco de anúncios tão lento que estava causando o tempo limite de todos os outros parceiros de anúncios no site. Depois que o site removeu esse parceiro de anúncios, o RPM geral por página do site quadruplicou!

Continue aprendendo
Neste artigo, cobrimos apenas algumas dicas rápidas. Portanto, certifique-se de ir mais fundo para aumentar o desempenho. Além disso, nosso ecossistema está em constante evolução. Se você chegou até aqui, provavelmente sabe que sempre há algo novo para aprender.
Recomendo que dê uma olhada nos dois links abaixo. Eu acho que eles são um ótimo lugar para começar.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
