16 principais recursos de acessibilidade da Web para 2022
Publicados: 2022-06-23A Organização Mundial da Saúde estima que mais de 1 bilhão de pessoas sofrem de deficiência. Essas pessoas podem encontrar desafios ao visitar sites que não são acessíveis. Pessoas com deficiência auditiva não podem assistir a vídeos para saber mais sobre produtos se não tiverem legendas. Enquanto isso, as pessoas daltônicas não podem navegar em sites onde percebem que cada elemento tem uma cor semelhante.
Existem muitas deficiências por aí. Como resultado, é impossível adivinhar qual design, palavra ou escolha de código impedirá alguém de encontrar os produtos e as informações de que precisa. Use os 16 recursos a seguir para tornar seu site acessível a todos. Esse acesso irrestrito mantém visitantes e clientes voltando e ajuda a atrair novos.
Ir para uma seção:
1. Guia de referência rápida das WCAG do W3C | 2. Guia do W3C para acessibilidade de vídeo | 3. Lista de verificação do projeto A11Y |
4. Acessar | 5. AudioEye | 6. Usuário1º |
7. Acesso Perkins | 8. Analisador de contraste de cor (CCA) do TPGI | 9. Desafio #NoMouse |
10. Princípios de legenda e descrição de Harvard | 11. Design Inclusivo para um Mundo Digital: Projetando com Acessibilidade em Mente por Regine Gilbert | 12. Acessibilidade para todos por Laura Kalbag |
13. Certificação de Especialista em Acessibilidade da Web (WAS) | 14. Curso de Design e Política de Acessibilidade à Informação (IADP) da Universidade de Illinois | 15. Artigo sobre as desvantagens da linguagem de primeira pessoa (PFL) |
16. Acessibilidade de eLearning: Melhorando a experiência de aprendizado |
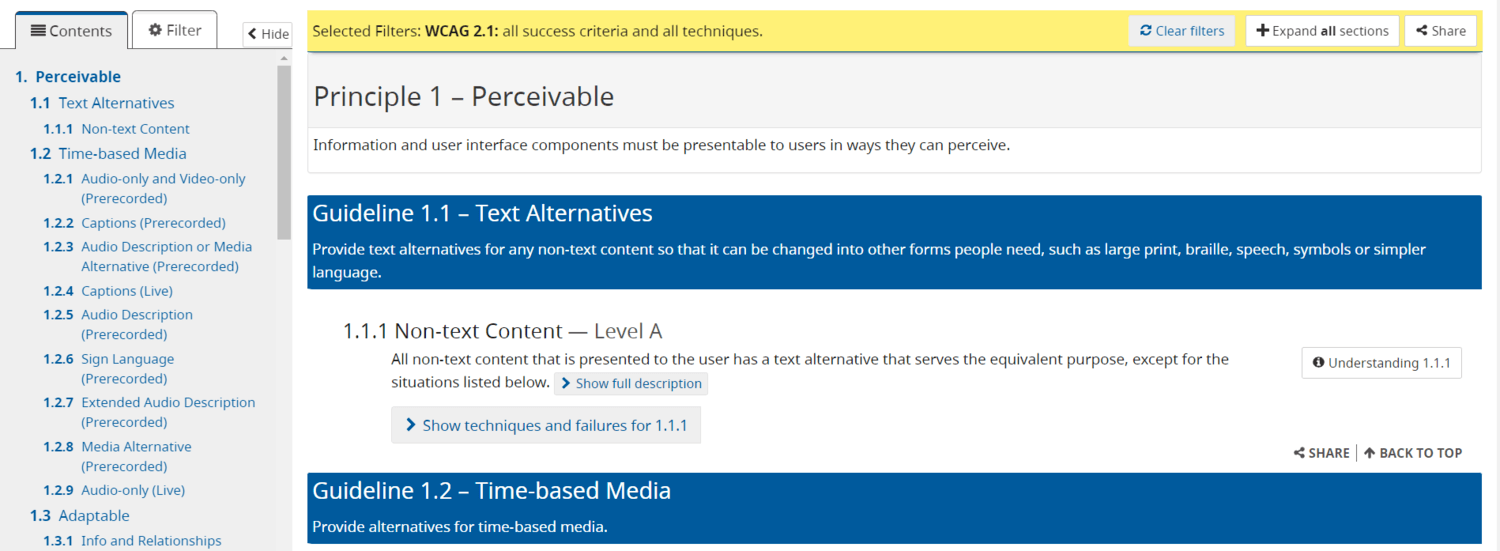
1. Guia de referência rápida das WCAG do W3C

O World Wide Web Consortium (W3C) compartilha os padrões que os proprietários de sites devem seguir para manter a web evoluindo. Eles escreveram um guia de referência que lista os termos de acessibilidade e explica sua importância. As equipes que conhecem a acessibilidade na Web podem usar o guia para lembrar o que devem fazer sem ler milhares de palavras. Ao usar o guia de referência do W3C, você segue a fonte mais confiável no espaço.
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) são princípios para tornar a internet mais útil para todos. O W3C os estabelece com a ajuda de indivíduos e governos em todo o mundo. Seu guia de referência é atualizado constantemente, o que significa que você pode confiar nele para fornecer os melhores conselhos para tornar seu site acessível a todos.
O guia é skimmable. Você pode pular rapidamente entre as seções e ver quando o W3C adiciona itens atualizados. Visite a página com frequência para ver se há novas maneiras de melhorar seu conteúdo.
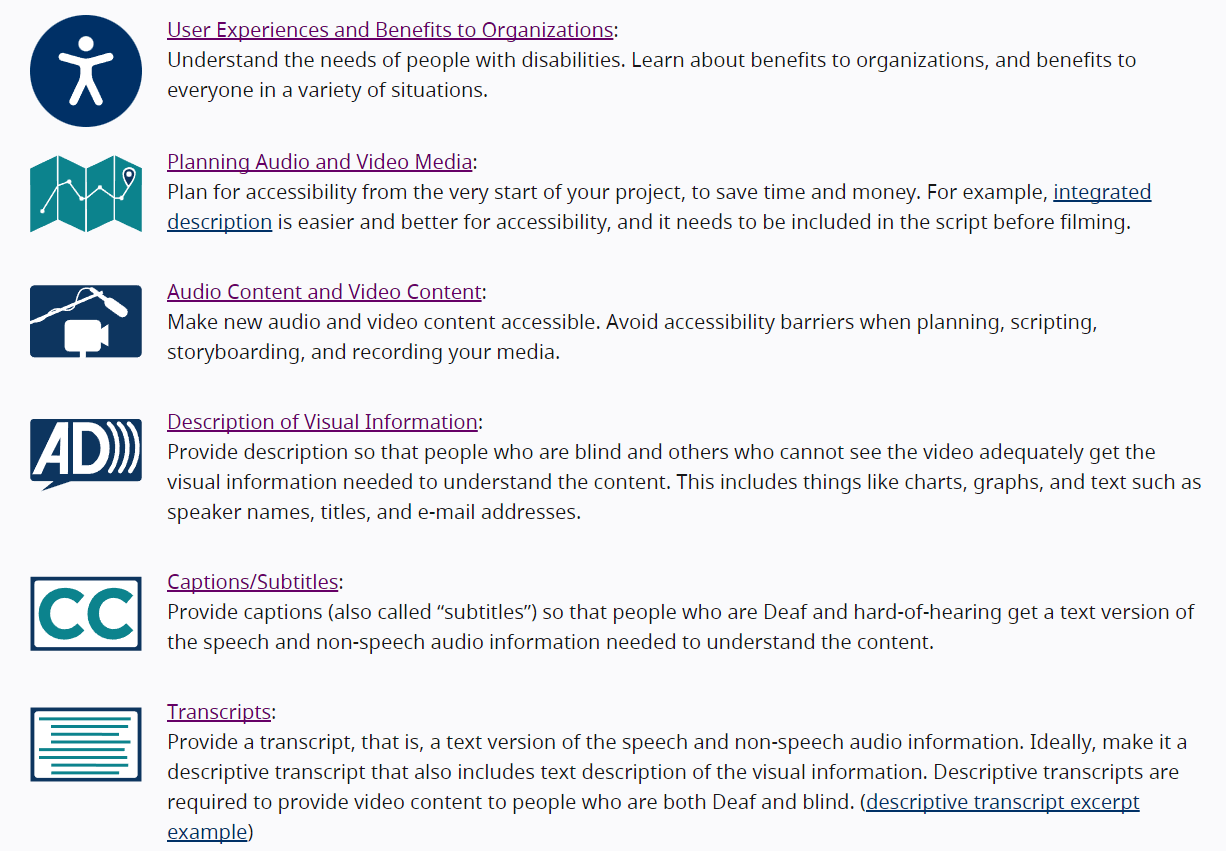
2. Guia do W3C para acessibilidade de vídeo

A maioria das pessoas prefere assistir a vídeos de marca em vez de outros tipos de conteúdo. O W3C escreveu um guia sobre como tornar os vídeos acessíveis para pessoas com deficiência auditiva, de fala e visual. Você perde clientes em potencial quando essas pessoas não podem ver seus vídeos.
O recurso abrange todo o processo de produção do vídeo. Quando estiver pronto para produzir, aplique suas lições para criar descrições, legendas e conteúdo de vídeo de alta qualidade e acessíveis a todos. Cada uma dessas etapas tem sua própria página com links para ainda mais recursos. Fazer um vídeo acessível é fácil, mesmo se você estiver seguindo esses princípios pela primeira vez.
Tente aplicar a maioria de suas dicas. Menos pessoas deixarão seu site porque agora podem assistir aos vídeos. Mais espectadores significam maiores chances de transformar espectadores de vídeo em fãs ou clientes.
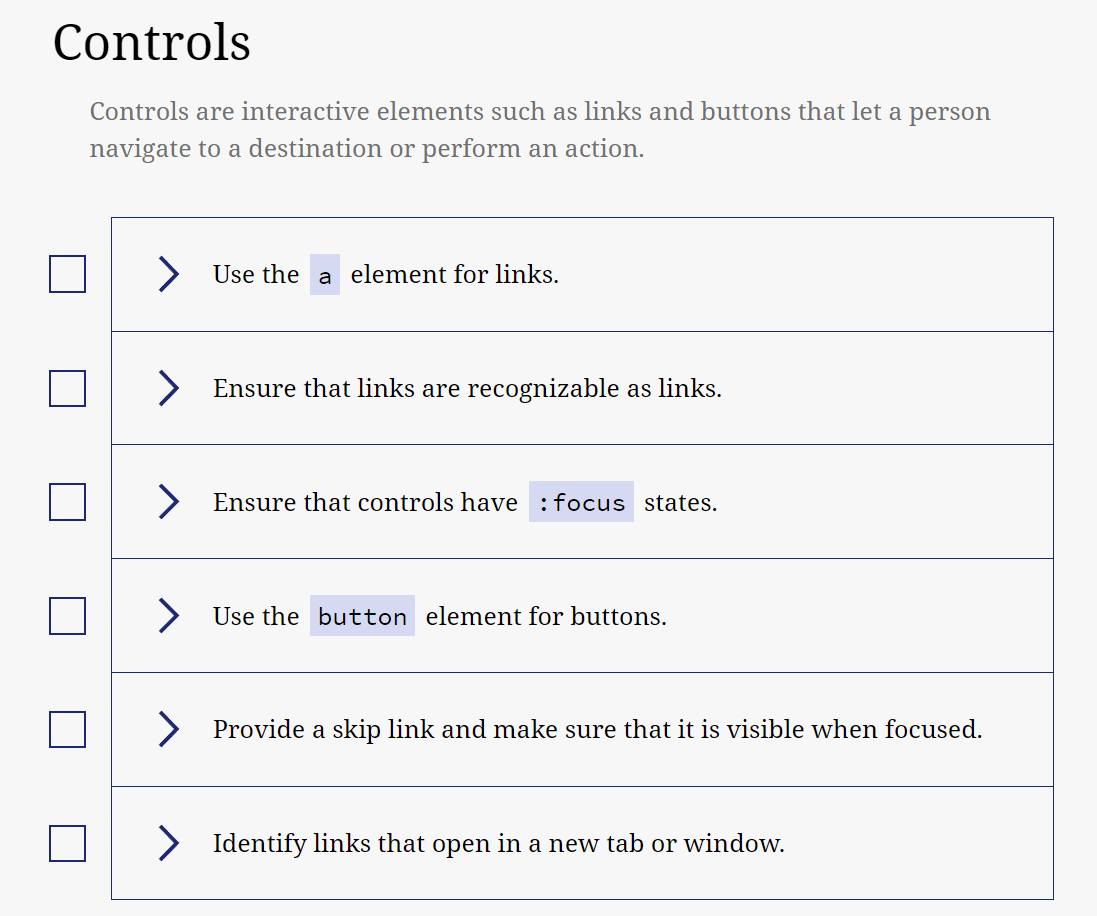
3. Lista de verificação do projeto A11Y

O Projeto A11Y ensina as empresas a tornar seus sites mais inclusivos. A lista de verificação de conformidade das WCAG ajuda você a criar um site que qualquer pessoa pode ler ou ouvir. Em vez de dizer para você fazer as centenas de possíveis alterações de acessibilidade, ele apresenta as ações mais impactantes que você pode realizar.
Os itens estão em conformidade com dois dos três níveis de conformidade de acessibilidade:
- O nível A cobre o mínimo que você deve fazer para tornar seu site fácil de navegar.
- O nível AA tem ações que muitos órgãos públicos e sites governamentais devem tomar para tornar seus sites compatíveis.
A lista de verificação divide as ações em categorias, como áudio, aparência e cor. Cada tarefa tem um menu suspenso com instruções e prompts que explicam como realizá-las. As explicações são concisas, acionáveis e fáceis de seguir.
Fazer todas as tarefas tornará seu site mais agradável para qualquer pessoa navegar e garantirá que as pessoas com deficiência possam trabalhar com você depois de conhecer seus produtos ou serviços.
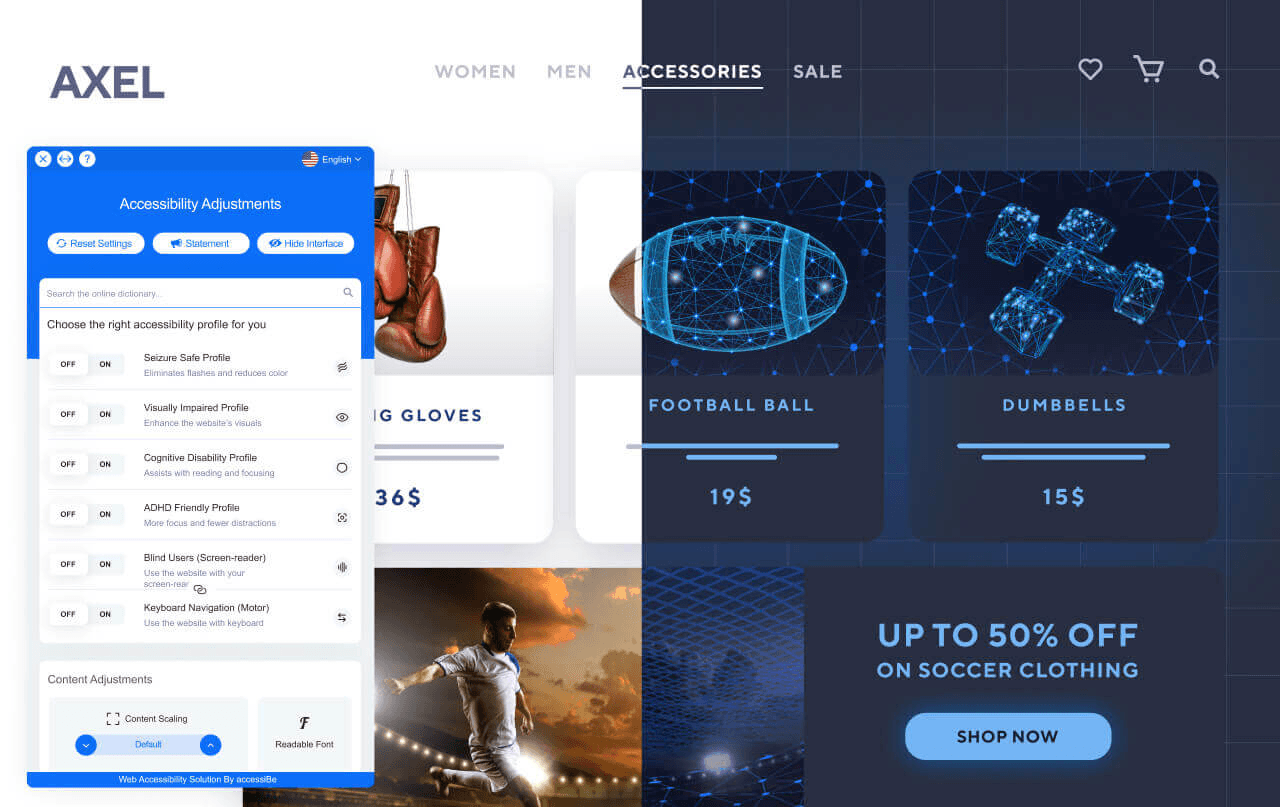
4. Acessar

AccessiBe é um software de teste de acessibilidade que analisa se o seu site está acessível. Caso contrário, a IA deles ajusta a aparência e o conteúdo do seu site para que pessoas com deficiência possam usá-lo.
O processo é automático. Você cola o código que eles fornecem em seu site e espera 48 horas. Após esse período, seu site atenderá às leis de leitura de tela, navegação pelo teclado e acessibilidade da Web.
O software verifica novamente seu site todos os dias para detectar alterações visuais ou de código feitas nas últimas 24 horas. Ele ajustará esses elementos se algo não estiver acessível. Você pode editar seu site sabendo que o AccessiBe sempre o apoia.
5. AudioEye

AudioEye é um painel que mostra problemas de acessibilidade em seu site e oferece conselhos sobre como corrigi-los. Eles têm mais de 15 anos no espaço, então eles têm a experiência e o conhecimento para ajudá-lo a resolver todos os seus problemas de acessibilidade.
Suas ferramentas e aconselhamento profissional também podem ajudá-lo a evitar problemas legais. Eles identificam possíveis problemas e ajudam você a resolvê-los antes que as pessoas os vejam. Se você já tiver um desafio legal, a equipe deles atuará como um consultor e o ajudará a lidar com isso. Esse suporte significa que você nunca estará sozinho se enfrentar uma ação judicial.
6. Usuário1º

O User1st faz auditorias de sites que detectam problemas de acessibilidade. Você pode aprender a corrigir esses problemas sozinho ou deixar que a equipe de especialistas o treine sobre como fazê-lo. Treinar sua equipe nesta área permite que eles atendam clientes com necessidades específicas de acessibilidade.
Esse conhecimento também significa que você nem sempre precisará confiar em ferramentas, plug-ins ou especialistas para tornar seu site acessível - você pode fazer tudo sozinho. Você pode usar o dinheiro economizado para treinamento adicional ou tarefas mais urgentes. Se você precisar contratar alguém para melhorar sua acessibilidade, terá o conhecimento para saber se eles estão fazendo um bom trabalho.
7. Acesso Perkins

O Perkins Access analisa esboços de sites e compartilha dicas para tornar o site finalizado acessível. O processo de revisão começa cedo, antes de você escrever uma única linha de código. Fazer isso como o primeiro passo e não após o lançamento do seu site significa que você economizará dinheiro e tempo redesenhando um site que não está acessível.
Seu processo de revisão de maquete também ajuda você a escolher o tamanho da fonte, cores, imagens e CTAs corretos, entre outros elementos da web. Essas diretrizes garantem que seu site seja acessível desde o início. Eles também permitem que você guie os usuários para as seções mais relevantes da sua página, levando a mais vendas.
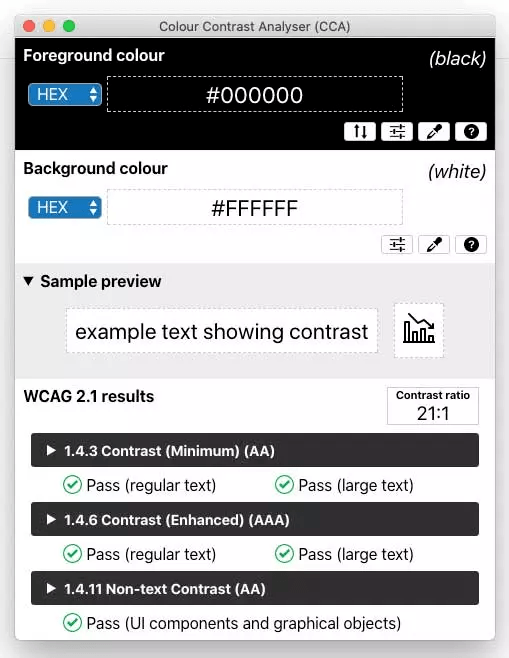
8. Analisador de contraste de cor (CCA) do TPGI
 |
Você pode usar o analisador de contraste de cores gratuito da TPGI para garantir que as cores do seu site tenham um bom contraste. Quando as cores são muito semelhantes, as pessoas lutam para distinguir os elementos e ler o texto. Pessoas com deficiência visual têm ainda mais dificuldade e muitas vezes não conseguem usar seu site.

Negligenciar as necessidades desses indivíduos significa ignorar os níveis de contraste exigidos pelas WCAG. As empresas podem enfrentar problemas legais por causa disso. Enquanto isso, os do setor privado perderão clientes em potencial. Se uma pessoa não puder navegar em seu site, ela não poderá perguntar sobre seus produtos.
O verificador de contraste torna seu site acessível, informando se duas cores são muito semelhantes. Você pode experimentar matizes, tons e tonalidades semelhantes de suas cores adicionadas. Isso permite que você encontre uma cor como a que deseja usar, mas que contraste o suficiente com outras cores para ser claramente diferente.
9. Desafio #NoMouse

Algumas pessoas têm deficiências que tornam o uso de um mouse desafiador. O desafio #NoMouse testa se você pode usar os recursos do seu site, como menus, botões e caixas de diálogo, apenas com o teclado.
Um teclado é tudo o que você precisa para simular uma sessão de página sem mouse. Pressione Tab para ver se a página faz a transição de um link, formulário ou botão para o próximo. Ou pressione Shift + Tab para ver se ele se move para o anterior. Se você falhar no teste, poderá rolar até a parte inferior da página para encontrar soluções para problemas de navegação.
10. Princípios de legenda e descrição de Harvard

O breve guia de Harvard explica como usar transcrições, legendas e descrições para que as pessoas que não podem ouvir vídeos ainda possam assisti-los. Ignorar essas diretrizes torna mais difícil para pessoas com deficiência assistir a seus vídeos e custa a você clientes em potencial.
Mas esses princípios não ajudam apenas as pessoas com deficiência. De acordo com a Verizon, 92% dos consumidores assistem a vídeos com o som do telefone desligado. Você pode usar legendas para chamar a atenção de quem não ouve bem ou simplesmente deseja assistir no mudo.
O guia tem links para artigos abrangentes que explicam como incluir legendas e descrições. Esses artigos incluem orientações passo a passo sobre como fazer você mesmo e dicas sobre como contratar alguém para fazer isso por você. Eles cobrem os formatos de vídeo e áudio mais comuns, então suas sugestões irão ajudá-lo com seu projeto.
O guia tem uma seção com três perguntas que você pode se fazer para ver se o seu vídeo está acessível. Aplique as lições da página até que a resposta para cada pergunta seja positiva.
11. Design Inclusivo para um Mundo Digital: Projetando com Acessibilidade em Mente por Regine Gilbert

O livro de Regine Gilbert apresenta ferramentas e etapas para criar um aplicativo ou site acessível. Esta informação é baseada em seus dez anos de experiência trabalhando como designer de experiência do usuário e pesquisando acessibilidade digital e design inclusivo.
O livro inclui estudos de caso que orientam você através de problemas de acessibilidade. Você aprende as nuances por trás desses desafios, o que os causa e como um especialista os resolve. Este nível de detalhe fornece uma compreensão abrangente dessas situações. Quando você os encontrar em seus dias de trabalho, poderá resolvê-los com confiança.
12. Acessibilidade para todos por Laura Kalbag

A web designer e desenvolvedora Laura Kalbag ensina como planejar e testar o design acessível em Acessibilidade para todos. Ela primeiro resume as necessidades de acessibilidade e paisagem. Em seguida, Kalbag fornece instruções mais avançadas sobre como escrever código acessível.
Escrever código acessível é necessário porque algumas pessoas dependem de software para navegar em sites. Este software lê o código da página para saber para onde mover. Se seu código não estiver acessível, as tecnologias assistivas não detectarão elementos como menus, botões ou controles deslizantes, de modo que pessoas com deficiência não poderão acessá-los, mesmo que alguém usando um mouse ou teclado possa.
13. Certificação de Especialista em Acessibilidade da Web (WAS)

O exame de certificação WAS testa o conhecimento das pessoas sobre tópicos avançados de acessibilidade. Vai além das regras básicas de acessibilidade. Por exemplo, eles testam se a pessoa pode identificar problemas de acessibilidade no código e se pode prever as consequências de uma decisão de design.
É possível não responder a todas as perguntas corretamente. Se for esse o caso, analise as perguntas que você não respondeu bem, pesquise esses tópicos e implemente o que aprendeu para fornecer uma experiência de site mais agradável para seus visitantes.
A prova é desafiadora. A aprovação permite mostrar aos interessados que você pode direcionar os esforços de acessibilidade da empresa. Essa confiança pode torná-los mais propensos a investir nos projetos que você lança.
14. Curso de Design e Política de Acessibilidade à Informação (IADP) da Universidade de Illinois

Às vezes, você precisa de mais orientação prática para ajudá-lo a dominar assuntos complicados, como design de acessibilidade. O curso IADP começa ensinando tópicos básicos de acessibilidade, como princípios de design. Em seguida, ele se move para conceitos avançados, como tendências emergentes de design ricas em mídia. O programa abrangente torna o curso adequado para aqueles que precisam se atualizar com as necessidades de acessibilidade.
O programa é dividido em três áreas, levando você dos conceitos básicos às táticas avançadas à medida que você progride. Essa sequência permite que você aprenda sobre um tópico, aplique suas lições e teste as dicas de cada área. Ele também permite que pessoas recém-introduzidas na acessibilidade da Web compreendam os fundamentos antes de mergulhar em tópicos complexos.
15. Artigo sobre as desvantagens da linguagem de primeira pessoa (PFL)

A ativista dos direitos das pessoas com deficiência Emily Ladau argumenta que a linguagem da primeira pessoa pode ofender as pessoas com deficiência. Isso ocorre porque a linguagem da primeira pessoa separa a pessoa da deficiência. Por exemplo, você chamaria uma pessoa que não ouve “uma pessoa surda”, começando com a palavra pessoa e depois dizendo a deficiência.
Ladau afirma que, embora essa redação tenha como objetivo combater o estigma, na verdade o amplifica. Isso implica que alguém só pode ser uma pessoa inteira se você separá-lo de sua deficiência. Uma alternativa melhor é usar a linguagem de identidade em primeiro lugar. Uma pessoa surda seria uma “pessoa surda” nesta língua. De acordo com Landau, a linguagem que prioriza a identidade não é depreciativa.
Ladau descobriu que os surdos e autistas preferem quando os outros os chamam de autistas ou surdos. Isso porque esses traços fazem parte de sua identidade. Separá-los da pessoa significa tratá-los como vergonhosos.
O ensaio compartilha conselhos práticos para substituir a linguagem da primeira pessoa pela linguagem da identidade. Ele também fornece princípios a serem seguidos sempre que você estiver interagindo com essas pessoas.
16. Acessibilidade de eLearning: Melhorando a experiência de aprendizado

O webinar da Omniplex discute como criar cursos online com os quais qualquer pessoa pode aprender. As lições vêm de sua experiência na formação de profissionais no espaço de aprendizagem e desenvolvimento. Como resultado, o webinar ensina as deficiências que as pessoas devem ter em mente ao projetar seu curso.
A empresa faz parceria com empresas que fornecem ferramentas para ajudar especialistas no espaço:
- Criação de cursos online
- Gerenciando o material de aprendizagem
- Criando experiências virtuais de aprendizado
Esse amplo conhecimento do que ajuda as pessoas a aprender permite que a Omniplex responda facilmente a perguntas complexas.
Use Vyond para criar vídeos acessíveis
Você pode usar o Vyond para animar vídeos envolventes que prendem e mantêm a atenção de todos os visitantes. Nossa galeria de recursos tem centenas de adereços, personagens e sons que você pode usar para criar qualquer situação. Adicionar cenários familiares aos seus cursos ou vídeos ajuda os espectadores a se colocarem no lugar do personagem. Ao enfrentarem uma situação semelhante, agirão de acordo com o que aprenderam.
Depois de ter seu vídeo pronto, siga os recursos deste artigo para incluir legendas, sons, transcrições e outros elementos que tornam um vídeo acessível.
Iniciar um teste gratuito
