9 melhores práticas inclusivas de web design para uma boa experiência do usuário
Publicados: 2019-09-10Se você deseja receber visitantes do seu site, é uma boa ideia descobrir como torná-lo mais acessível e inclusivo. Abordaremos algumas das melhores práticas de web design para ajudá-lo a conseguir isso.
Neste artigo:
- Por que o design de acessibilidade e inclusão é importante?
- 9 práticas de web design para uma boa experiência do usuário
2. Adicione texto alternativo às suas imagens
3. Tenha um contraste adequado
4. Adicione legendas e transcrições aos vídeos
5. Use rótulos descritivos com campos de formulário
6. Adicione uma estrutura de conteúdo adequada
7. Use marcação de conteúdo correta
8. Priorize a clareza do texto
9. Use plug-ins com design e funcionalidade adequados
Por que o design de acessibilidade e inclusão é importante?
Antes de abordarmos algumas abordagens de design inclusivas e acessíveis que você deve aplicar ao seu site, vamos primeiro discutir a importância dessas mudanças.
De acordo com a Sytian Productions , a inclusão e a acessibilidade no design são mais do que uma “tendência” do design.
Criar um site acessível e inclusivo ajuda todos, independentemente de suas habilidades ou deficiências, a ter uma experiência de usuário positiva em seu site .
O design acessível envolve a criação de sites que pessoas com deficiência visual, auditiva, motora ou cognitiva possam usar facilmente.
Esse design inclui o fornecimento de texto alternativo para imagens, o uso de fontes claras e legíveis, a implementação de opções de navegação por teclado e a garantia de compatibilidade com leitores de tela.
O design inclusivo vai além da acessibilidade, considerando as necessidades e preferências de diversos grupos de usuários.
Essa mudança pode incorporar recursos como tamanhos de fonte ajustáveis, opções de contraste de cores para usuários com deficiência visual e recursos de tradução de idiomas para falantes não nativos ou indivíduos com proficiência linguística limitada.
Ao adotar princípios de design acessíveis e inclusivos em web design , você não apenas aprimora a experiência do usuário para todos os visitantes, mas também atinge uma base de público mais ampla.
Além disso, demonstra seu compromisso com a responsabilidade social e a igualdade.
Agora que você sabe o quão relevante e vital é adotá-lo, aqui estão algumas práticas de design que você pode usar para fazer alguma otimização de site e torná-lo inclusivo e acessível ao maior número de pessoas possível.
1. Habilite a navegação pelo teclado

Fonte
Uma coisa que você pode aplicar ao design do seu site e que ajudaria na acessibilidade seria a navegação pelo teclado.
A navegação pelo teclado permite que indivíduos que não podem usar um mouse ou outros dispositivos apontadores naveguem pelo seu site usando apenas o teclado.
Essa navegação beneficia pessoas com deficiência motora, visual e aquelas que dependem de tecnologias assistivas, como leitores de tela.
Ao ativar a navegação pelo teclado, você fornece um meio alternativo para os usuários acessarem o conteúdo e as funcionalidades do seu site.
Essa capacidade de navegação promove a inclusão, removendo barreiras que podem impedir que indivíduos específicos se envolvam totalmente com seu site.
Além disso, a navegação pelo teclado melhora a experiência geral do usuário para todos.
Ele permite uma navegação mais rápida entre as seções do site sem depender de movimentos precisos do mouse.
Os usuários podem pular rapidamente de um elemento interativo para outro, melhorando a eficiência e reduzindo a frustração.
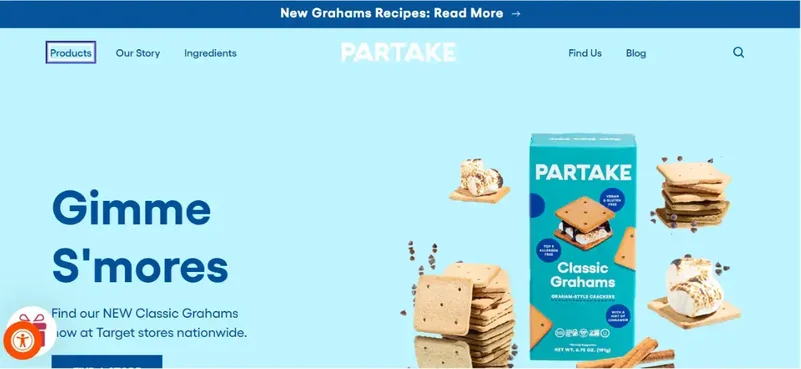
2. Adicione texto alternativo às suas imagens
As imagens do seu site são um elemento essencial que ajuda os visitantes a compreender melhor o seu site e o seu conteúdo.
No entanto, as pessoas com deficiência visual podem ter mais dificuldade em apreciá-los ou compreender o seu site se você confiar nas imagens para comunicar a sua mensagem.
É por isso que você deve aprender a adicionar texto alternativo às suas imagens.
O texto alternativo deve descrever sua imagem, mas apenas imagens cruciais para seu conteúdo.
Você pode até usar IA para aprimorar suas imagens e adicionar as meta tags corretas e texto alternativo que seja benéfico para pessoas com deficiência visual.
Esta simples adição permite que indivíduos com deficiência visual ou que utilizam leitores de tela entendam o contexto e a finalidade da imagem.
Ao fornecer texto alternativo para imagens, você garante que todos, independentemente de suas habilidades ou deficiências, possam acessar e interagir com o conteúdo do seu site.
Essa adição melhora a experiência do usuário e abre oportunidades para atingir um público mais amplo.
Além disso, incorporar texto alternativo em seu web design está alinhado com os princípios de design acessível e inclusivo.
Pode ser uma oportunidade para adicionar mais palavras-chave e melhorar um pouco o SEO.
Artigo relacionado sobre dicas de SEO: 5 dicas de SEO para aumentar suas vendas .
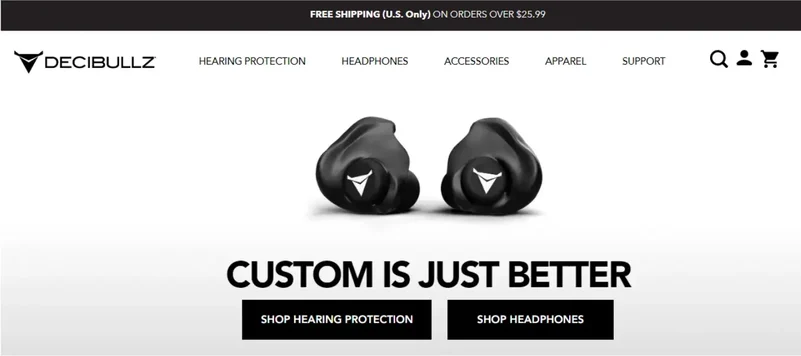
3. Tenha um contraste adequado

Fonte
A deficiência visual de algumas pessoas não significa que sejam totalmente cegas.
No entanto, pode ser mais difícil discernir detalhes específicos do seu site se você não projetá-lo corretamente.
Por exemplo, se as cores forem muito semelhantes, pode ser difícil para pessoas com problemas visuais específicos diferenciarem detalhes críticos.
Seria melhor incorporar o contraste adequado em seu web design sempre que possível.
O contraste é crucial para garantir que o texto e os elementos essenciais se destaquem em relação ao fundo.
Indivíduos com baixa visão ou deficiência visual conseguem ler melhor e compreender o conteúdo com mais facilidade.
A escolha de cores que diferem significativamente em brilho ou matiz garante que o texto seja legível e visível para todos os usuários.
Além disso, o contraste também ajuda a melhorar a experiência geral do usuário, orientando a atenção dos usuários para elementos críticos da página.

Os usuários podem identificar rapidamente onde concentrar sua atenção quando há uma distinção clara entre diferentes seções ou elementos interativos.
Este design beneficia indivíduos com deficiências cognitivas ou dificuldade em navegar em layouts complexos.
Artigo relacionado sobre dicas de design: 7 dicas de design para aumentar as conversões da página de destino.
Escolha as cores com sabedoria , crie distinções claras entre os elementos e garanta que o texto permaneça legível em relação ao fundo.
4. Adicione legendas e transcrições aos vídeos

Fonte
O conteúdo de vídeo é uma ótima maneira de envolver os visitantes do seu site, mas também é um desafio para pessoas com deficiência que visitam seu site.
As pessoas que usam leitores de tela para ler seu conteúdo podem entender melhor o vídeo adicionando legendas e transcrições aos vídeos .
Também pode ser útil para pessoas com deficiência auditiva e que não conseguem ouvir o áudio dos seus vídeos.
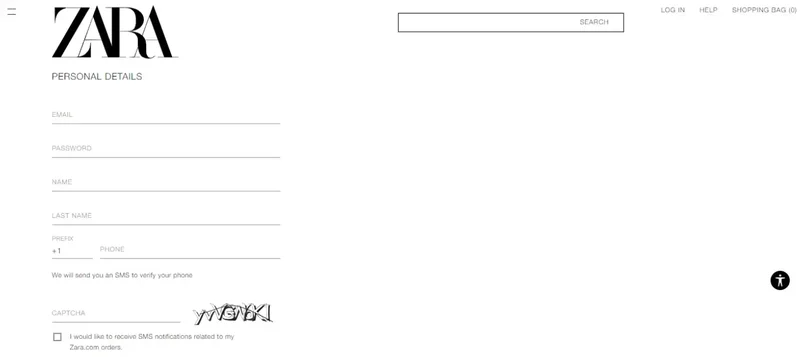
5. Use rótulos descritivos com campos de formulário

Fonte
Algumas partes do seu site podem ser onde alguém precisa preencher as informações. É comum em locais como o processo de checkout e quando alguém se inscreve para ser membro ou receber um boletim informativo.
É uma boa ideia garantir que você tenha rótulos descritivos e descrições de campos de formulário que não estejam dentro dos próprios campos de formulário.
Por exemplo, suponha que você administre uma loja de comércio eletrônico.
Nesse caso, você pode fazer com que seus clientes de comércio eletrônico com necessidades especiais se sintam mais valiosos adicionando descrições aos rótulos dos campos do formulário quando estiverem finalizando a compra.
6. Adicione uma estrutura de conteúdo adequada

Fonte
Conforme mencionado anteriormente, algumas deficiências visuais podem dificultar a leitura do conteúdo escrito.
Você pode evitar esse problema garantindo uma estrutura de conteúdo adequada e espaçamento entre o conteúdo para que o texto escrito não fique confuso.
Além disso, alguns leitores de tela podem alterar a cadência do seu conteúdo com base em como você os espaça.
Estruturar adequadamente seu conteúdo pode tornar mais fácil entender se algo o dita a alguém, como por meio de um leitor de tela.
7. Use marcação de conteúdo correta
A estruturação adequada de conteúdo não funcionará se você usar marcação de conteúdo incorreta em seu site.
Ao estruturar corretamente títulos, parágrafos, listas, tabelas e outros elementos com tags HTML semânticas , você fornece dicas claras de navegação e compreensão para tecnologias assistivas.
Além disso, a marcação de conteúdo adequada permite um design responsivo em diferentes dispositivos e tamanhos de tela.
Esta etapa garante que seu site possa se adaptar perfeitamente a várias plataformas, sem sacrificar a acessibilidade ou a experiência do usuário.
Além disso, os motores de busca contam com marcações bem estruturadas para compreender melhor o contexto do seu conteúdo.
O uso adequado de tags semânticas e a incorporação de metadados relevantes, como texto alternativo para imagens ou legendas de vídeo, aprimoram a otimização do mecanismo de pesquisa (SEO) e, ao mesmo tempo, melhoram a acessibilidade.
8. Priorize a clareza do texto
O texto escrito é um desafio comum para pessoas com deficiência visual, por isso é uma boa ideia priorizar a clareza do texto em seu web design.
Você deseja que as palavras e letras sejam legíveis umas das outras. Você também deseja garantir que seus blocos de texto juntos sejam fáceis de ler.
O tamanho da fonte, o espaçamento entre palavras e entre parágrafos também são algumas partes às quais você deve prestar atenção ao melhorar a clareza do texto.
9. Use plug-ins com design e funcionalidade adequados

Fonte
Se você adicionar plug-ins ao seu site, certifique-se de que eles tenham designs e funcionalidades adequados.
Em alguns casos, você pode até usar plugins como este Form Builder que já vem com o design adequado para garantir que seu site seja fácil de usar para todos.
Você pode até instalar plug-ins que alteram automaticamente seu site para adotar algumas dessas práticas de web design de acessibilidade.
Dessa forma, você não precisa fazer essas alterações no site manualmente.
Conclusão
Essas práticas tornam o seu site mais fácil de usar para pessoas com deficiências e deficiências específicas, ao mesmo tempo que o tornam adequado para uso por pessoas sem deficiências.
Todos os sites devem ser otimizados ao máximo , atendendo a qualquer tipo de usuário de qualquer lugar, independentemente do seu setor ou oferta de produtos.
É por isso que é óbvio reservar um tempo para tornar seu site acessível e inclusivo.
Biografia do autor:
Kenneth Sytian é o proprietário e CEO da Sytian Productions. Ele é um desenvolvedor web das Filipinas que projeta sites e desenvolve aplicativos web há mais de uma década.
Ele é a força motriz da empresa e um influenciador na indústria de web design e desenvolvimento nas Filipinas.
