Um guia prático para configurar AMP
Publicados: 2016-12-27Para acelerar o tempo de upload de conteúdo, o Google introduziu as Accelerated Mobile Pages (AMP). A tecnologia pode parecer uma tentativa do Google de competir com os Instant Articles do Facebook e opções de conteúdo de download rápido desenvolvidas por outras empresas. Ele fornece benefícios óbvios para algumas plataformas, embora não seja tão útil em alguns casos. A postagem abaixo descreve a tecnologia em si e o processo de configuração. A integração AMP não é tão difícil, embora tenha alguns recursos específicos a serem lembrados.
A Breve História do AMP
A penetração rápida e inclusiva das tecnologias móveis no cotidiano das pessoas comuns não poderia ficar fora do foco do maior buscador – o Google. Então, em outubro de 2015, eles publicaram o post sobre a nova tecnologia que se tornou disponível para desenvolvedores da web móvel.
Na verdade, essa tecnologia tornou-se o toque final de uma política “mobile-friendly” que o Google vem apoiando nos últimos anos. Em primeiro lugar, eles introduziram o algoritmo que classificou os sites otimizados para dispositivos móveis mais altos. Mais tarde, eles desenvolveram e introduziram uma ferramenta totalmente nova e gratuita para otimização de conteúdo móvel de landing pages – AMP. Para descobrir a diferença entre AMP e páginas compatíveis com dispositivos móveis, confira este artigo e a entrevista com Duane Forrester .
Os componentes básicos da tecnologia AMP
Antes de falar sobre a integração AMP no site, você precisa descobrir e entender do que se trata essa tecnologia. Se considerado do ponto de vista de um desenvolvedor, consiste nestes três componentes:
• AMP HTML é o mesmo conhecido HTML5, mas com modificações (algumas tags padrão são substituídas por outras especialmente projetadas para AMP);
• AMP JS é uma nova biblioteca, que fornece acesso às novas tags, e permite otimizar a velocidade de download do recurso controlando-o diretamente.
• O Google AMP Cache é uma página AMP de cache de rede baseada em servidor proxy CDN. Devido ao exposto, há um aumento na quantidade de conteúdo, scripts e imagens na velocidade de download do lado do cliente, pois são “extraídas” diretamente da fonte mais próxima via HTTP 2.0.
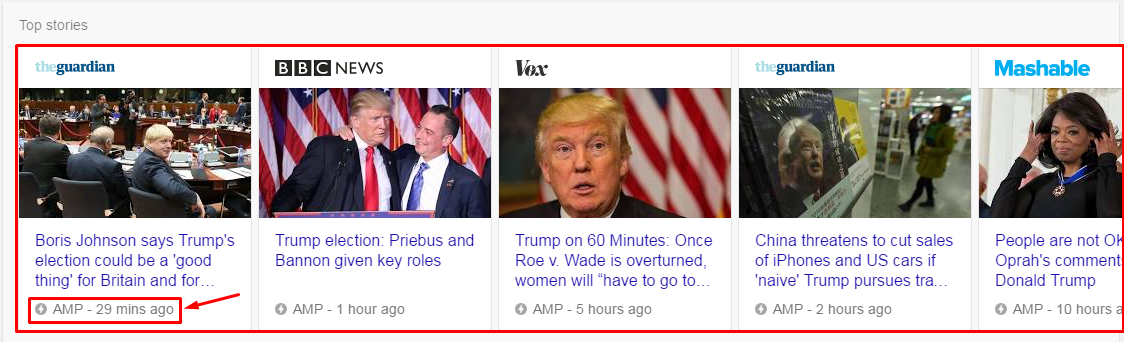
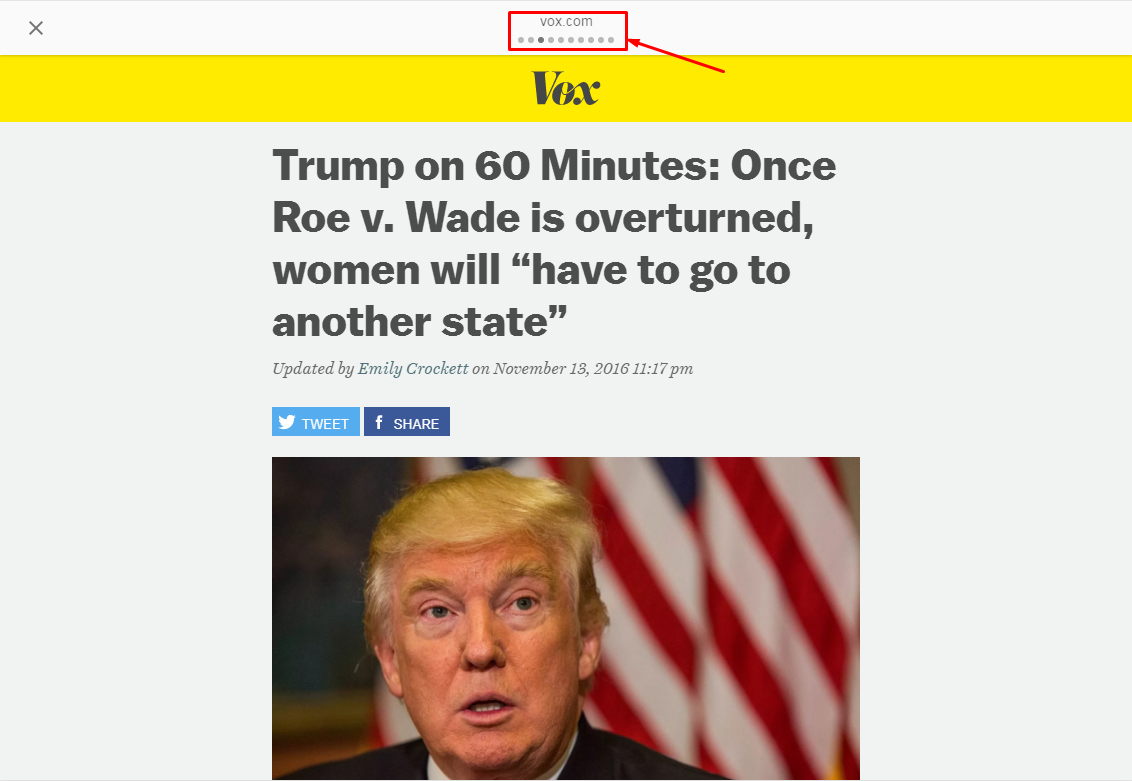
Confira o exemplo abaixo:


Essa tecnologia mudou completamente a forma como os usuários interagem com o site do editor, porque
• Os usuários não visitam o site – eles veem o conteúdo do artigo diretamente no Google, de onde ele é carregado do cache;
• A navegação pelos artigos parece um carrossel deslizante, o que significa que você pode rolar as páginas AMP para a esquerda e para a direita, passando de uma notícia para outra.
O cartão do artigo ocupa uma porcentagem significativa de espaço na página de resultados do mecanismo de pesquisa e é fornecido com um ícone especial que informa ao usuário que se trata de uma página AMP.
Quem deve experimentar AMP
Você deve entender que o AMP não é obrigatório para várias categorias de sites. Por exemplo, no caso de projetos tradicionais de comércio eletrônico, o layout do diretório usando AMP não funcionará.
Se um determinado projeto de comércio eletrônico tem uma parte de conteúdo (por exemplo, um blog) com um público de leitores e artigos atualizados com frequência, a implementação do AMP é bastante útil. As páginas marcadas podem entrar no bloco de notícias do Google e se tornar um ponto adicional de interação com a marca.
Os provedores de conteúdo, que monetizam seus recursos colocando blocos de anúncios, devem implementar o AMP para obter uma fita nas notícias, para que possam coletar o tráfego adicional de uma maneira nova e gratuita.
Implementação de AMP
A partir do momento em que você toma a decisão de implementar o AMP em seu site, é necessário aderir a um algoritmo simples que permite realizar todas as etapas com facilidade. Mas antes de prosseguirmos, observe os seguintes recursos específicos de AMP que determinam, de fato, a própria forma de integração e escolha de ferramentas para resolver esse problema:

• Acelere o download do conteúdo no painel de leitura várias vezes usando scripts assíncronos AMP.
• Envie estilos em uma tag separada «style amp-custom»; lembre-se que seu tamanho é limitado em 50Kb.
• Defina a altura e a largura dos elementos gráficos (imagens e animações) dentro do documento HTML.
• Substitua scripts js personalizados não suportados usando a biblioteca AMP JS.
• Use o link ou o CSS @font-face para baixar as fontes.
Todos esses recursos (mesmo que não transmitam nada à sua mente) afetam diretamente a velocidade e a facilidade de implementação da tecnologia.
Como configurar AMP automaticamente
Bem, o algoritmo de implementação real é o seguinte:
1. Verifique se existe ou não uma solução pronta para AMP.
• Sim – use-o e controle a validade da saída. Exemplos de soluções prontas para os CMSs de blogs mais populares são os seguintes:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• Não – faça a integração manualmente conforme explicado na próxima seção deste artigo. Lá, falaremos sobre as limitações que devem ser levadas em consideração.
2. Verifique se você precisa ou não de um formulário funcional para a coleta de leads.
• Sim – use a “muleta” para inserir o código js personalizado desejado através do “amp-iframe”. Para mais informações, clique aqui.
• Não – pule esta etapa.
3. Verifique qual método de rastreamento de página atende às suas necessidades.
• O pixel AMP permite monitorar as estatísticas de visualizações de página de acordo com a solicitação GET. É perfeitamente adequado para fazer upload de dados para serviços de estatísticas de terceiros ou personalizados.
• O AMP Analytics permite organizar a transferência de dados para o Google Analytics e acompanhar a atividade do usuário diretamente na página.
Ambos os métodos com exemplos de código são descritos aqui.
4. Verifique a validade do código das páginas usando a ferramenta "AMP Test" em seu Google Search Console.
Como configurar AMP manualmente
A maioria das mídias online confiáveis e altamente populares não usa soluções de CMS em caixas. Normalmente, eles são construídos em mecanismos personalizados e, portanto, uma integração de tecnologia AMP recai sobre os ombros dos desenvolvedores. No entanto, esta não é uma tarefa difícil para um especialista competente. O algoritmo básico inclui as seguintes etapas:
1. Crie modelos de página no formato AMP: reescreva seu modelo principal usando amp-tags especiais, desative elementos dinâmicos, defina fontes e especifique estilos de imagem de acordo com os requisitos mencionados acima.
2. Ajuste os modelos usando o algoritmo automático ou manualmente (normalmente uma opção 'não-não' para sites maiores, mas uma boa solução para sites menores).
3. Configure a análise integrando um pixel de rastreamento ou código do Google Analytics.
4. Teste a validade usando o “AMP Test” no Google Search Console, em particular, o momento de apontar a tag especial da página principal do site para a amp-page, enquanto rel = “canonical” está apontando no direção oposta.
Conclusão
O AMP é especialmente útil para sites de editores e distribuidores de conteúdo. Embora a integração possa parecer complexa, o AMP tem um algoritmo simples e pode ser automatizado em sites que usam mecanismos CMS populares e plataformas personalizadas. Seguindo um algoritmo simples descrito acima, você pode construir esse processo sem muito esforço e risco.
