Configurações básicas do projeto | Figma para iniciantes #3
Publicados: 2022-09-02Neste artigo, discutiremos as configurações básicas do projeto no Figma, isso é tudo o que você precisa saber antes de começar a projetar. Explicaremos o que são Frames, Layout grid e Rulers. Continue a ler para saber mais.
Configurações básicas do projeto no Figma – índice:
- Quadros
- Grade de layout
- Governantes
- clique na tela para criar um quadro padrão com dimensões 100×100
- clique e arraste na tela para criar um quadro com dimensões personalizadas
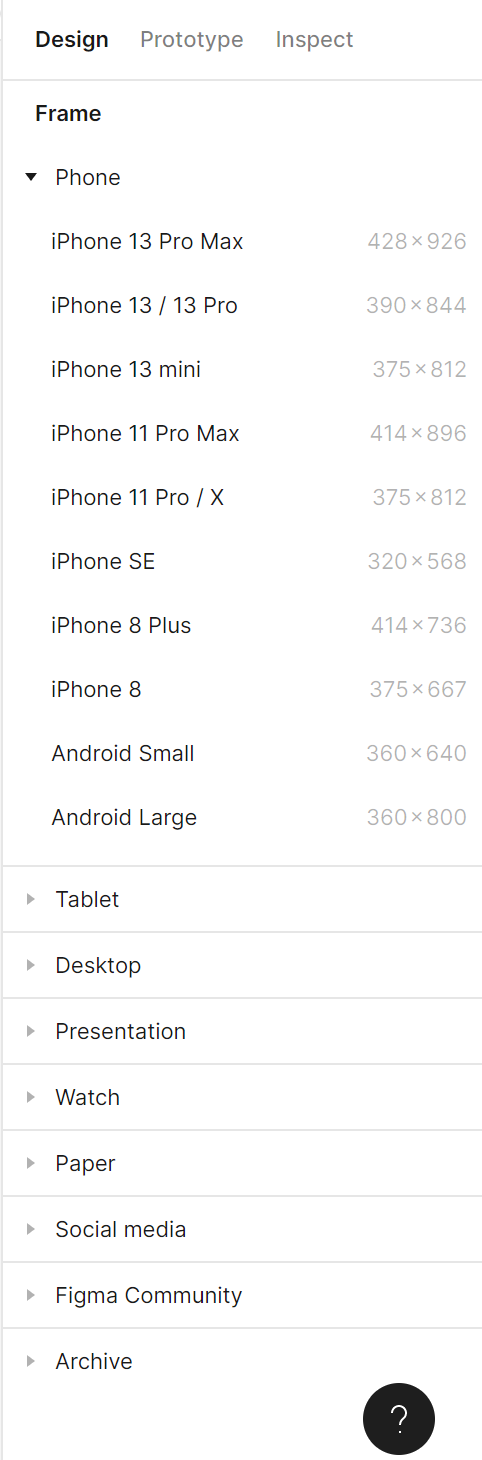
- use o menu suspenso na barra lateral direita para selecionar uma predefinição de quadro
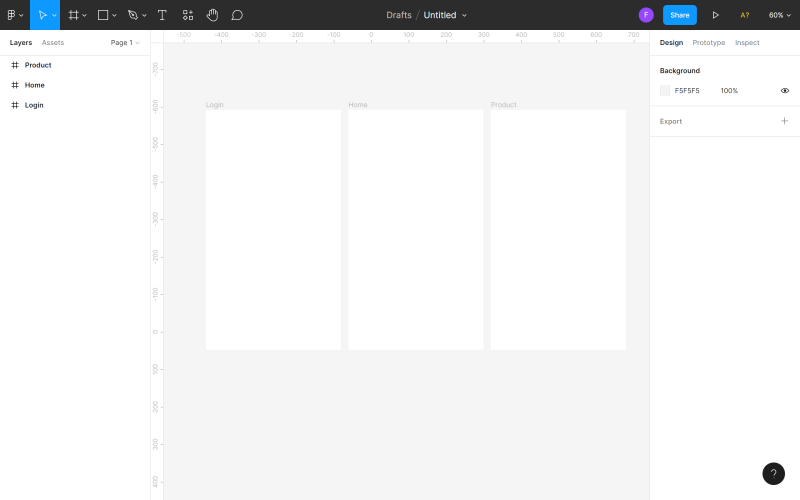
- tela de login (Login)
- página inicial (Início)
- página de destino do produto (Produto)
- você pode habilitar a visualização em grade antes mesmo de começar a projetar e usar layouts de grade prontos (se houver algum em sua biblioteca) ou criar seus próprios,
- você também pode começar a criar o design primeiro e definir a grade posteriormente com base nos elementos projetados.
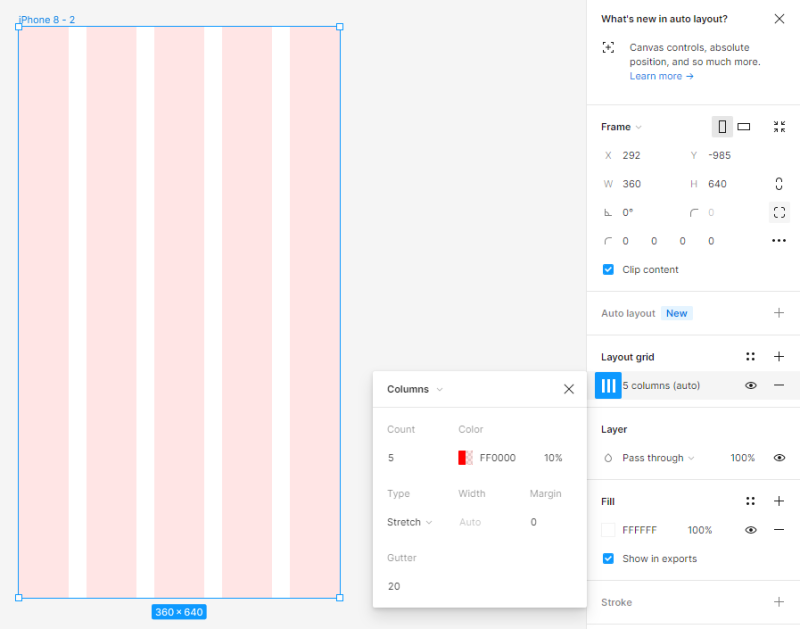
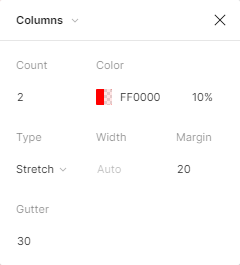
- Contagem 2 (número de colunas)
- Margem 20 (distância das colunas da borda da tela)
- Calha 30 (distância entre colunas)
- Introdução ao Figma
- Interface Figma – informações básicas
- Configurações básicas do projeto no Figma
- Como criar formas no Figma?
- Tipografia na Figma
- Bibliotecas no Figma
- Prototipagem no Figma
- Ferramentas de colaboração no Figma
- Melhores plugins Figma
- Como usar o Figma? 3 maneiras inusitadas
Configurações básicas do projeto no Figma
Primeiro, você precisa escolher uma área do Canvas para criar seus designs. É para isso que serve a ferramenta Frame. Você o encontrará na barra de ferramentas. Após ativar a ferramenta Frame, você tem algumas opções para criar um frame.



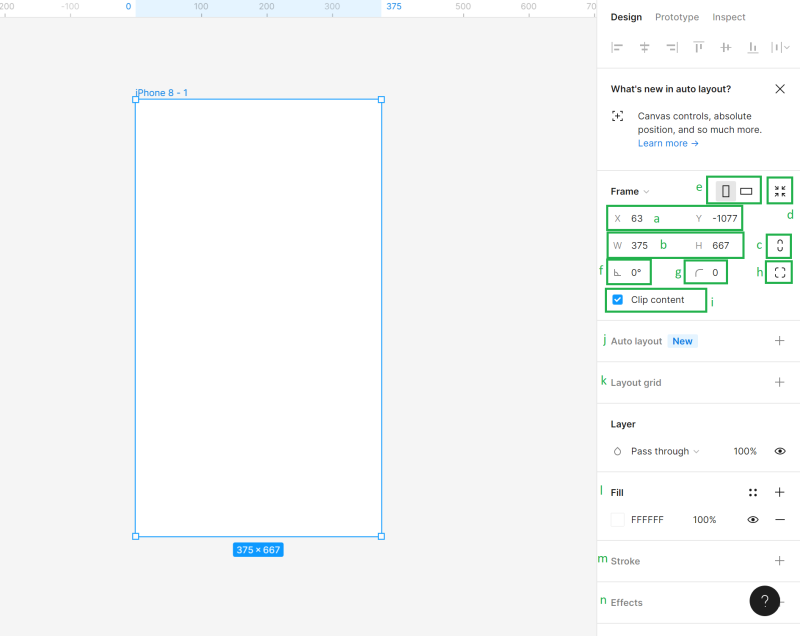
Após adicionar e selecionar um quadro, você terá acesso a ele no painel Propriedades.

a) Posição da Tela (X e Y) – aqui você pode especificar a posição da moldura na Tela nos eixos horizontal (X) e vertical (Y).
b) Dimensões do Objeto (Largura e Altura) – aqui você pode alterar o tamanho do quadro
c) Restringir proporções – Permite manter as proporções do quadro ao redimensionar. Dessa forma, você pode alterar a altura ou a largura do quadro e o segundo parâmetro se ajustará automaticamente.
d) Redimensionar para ajustar – esta função permite redimensionar o quadro para caber em seu conteúdo.
Dica útil: Você também pode alterar o tamanho do quadro manualmente: pegue a borda ou canto do quadro (o cursor se transformará em uma seta dupla preta) e arraste para obter o tamanho desejado.
e) Retrato e Paisagem – aqui você pode alterar a orientação do seu quadro para vertical ou horizontal
f) Rotação – permite ajustar o ângulo de um quadro
g) Raio de canto – graças a esta função você pode arredondar o canto de um quadro para criar bordas mais suaves
h) Cantos independentes – a configuração de canto independente permite ajustar o raio do canto para cada canto.
i) Conteúdo do clipe – permitirá ocultar quaisquer objetos que se estendam além dos limites do quadro
j) Auto Layout – permite criar frames responsivos
k) Layout Grids – este recurso ajuda a criar uma interface de usuário estruturada
l) Preencher – usar esta opção permitirá que você preencha seu quadro com cor, gradiente ou foto
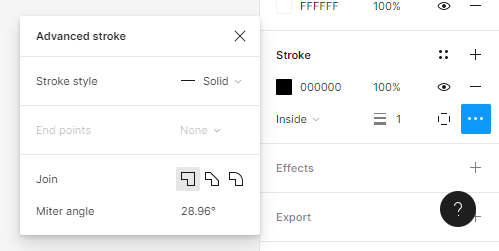
m) Traçado – ajuda a adicionar traços a um quadro. Você também pode usar as configurações avançadas de traçado que podem ser encontradas no ícone de reticências.

n) Efeitos – aqui você pode adicionar uma sombra ou desfoque a um quadro. Clique no ícone de configurações do efeito para ajustar as configurações da sombra.

o) Exportar – aqui você pode exportar seu quadro para os seguintes formatos: PNG, JPG, SVG e PDF.

Acima de cada quadro no Canvas, seu nome é exibido. Para alterá-lo, clique nele duas vezes. Você pode copiar quadros junto com seu conteúdo e colá-los no Canvas quantas vezes quiser.
Tarefa.3.1 Comece a trabalhar no projeto escolhendo o tamanho certo de um quadro.
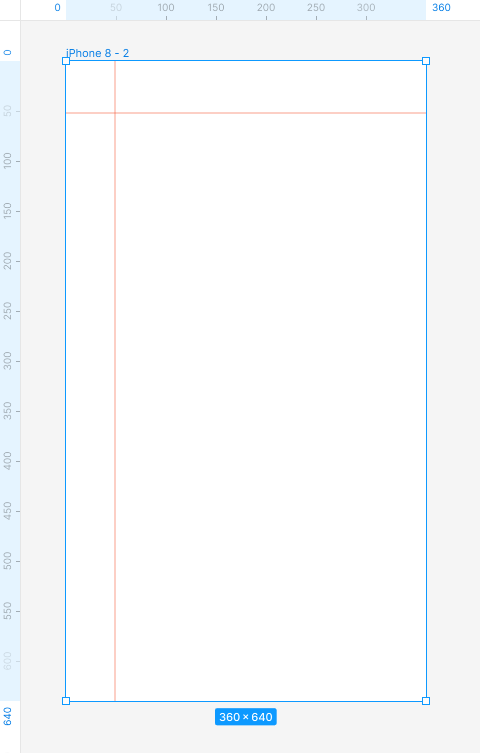
Dica útil: Se você não sabe qual deve ser o tamanho do seu quadro, uma boa escolha seria usar um dos tamanhos de tela mais populares. Acesse https://gs.statcounter.com/screen-resolution-stats para obter mais informações.Neste tutorial, vamos projetar um aplicativo móvel de comércio eletrônico, então vamos selecionar uma das resoluções mais usadas para smartphones – 360×640 px.
Vamos preparar 3 projetos juntos
Depois de adicionar um quadro, duplique-o imediatamente e nomeie cada tela corretamente, para manter o arquivo organizado.

Grade de layout
A grade de layout é um sistema de linhas horizontais e verticais (colunas ou linhas) que ajudam a manter os elementos alinhados com precisão em seus quadros. Uma grade bem definida certamente facilitará seu trabalho e agilizará todo o processo de projeto. Existem duas maneiras de definir a grade de layout em seu design:

Dica útil: Se você é um designer iniciante, recomendamos aplicar uma grade de layout a qualquer projeto. Não há nada pior do que um espaço de trabalho completamente vazio.
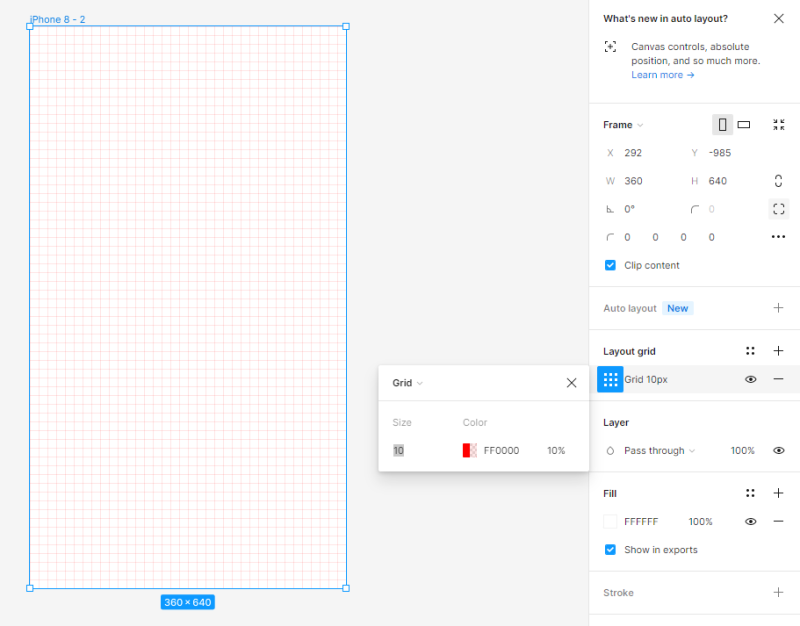
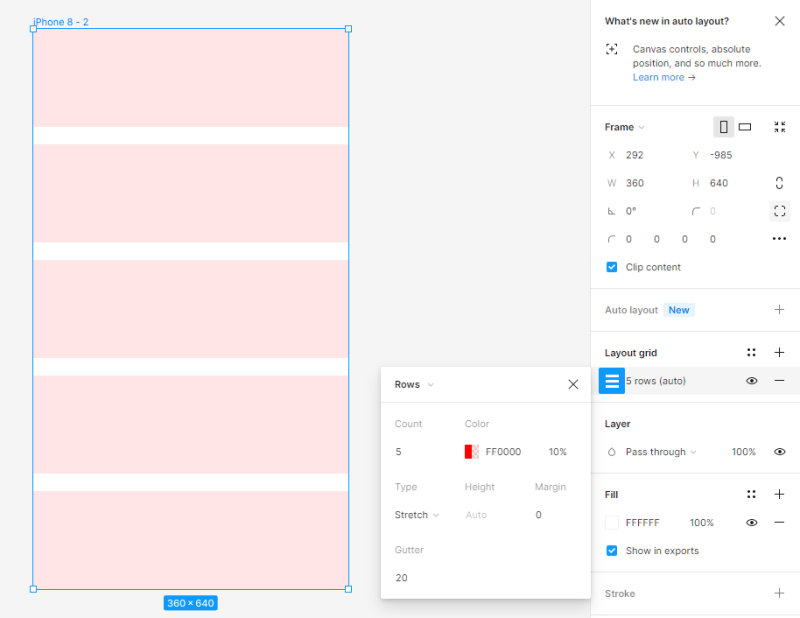
Você pode adicionar uma grade de layout a um quadro ativo no painel Propriedades. Você tem 3 opções: grade, colunas, linha. Você pode escolher algumas opções ao mesmo tempo.



Você pode ajustar as configurações de cada grade no painel Configurações de grade de layout. Você pode ativar ou desativar a visibilidade da grade a qualquer momento clicando no ícone Olho.

Dica útil: Se você não sabe qual grade de layout escolher em seu projeto, você pode usar o plugin Grid System, que fará isso por você.
Tarefa 3.2. Defina a grade de layout em seu projeto. Para os propósitos deste projeto, selecionamos Colunas e definimos os seguintes valores:



Governantes
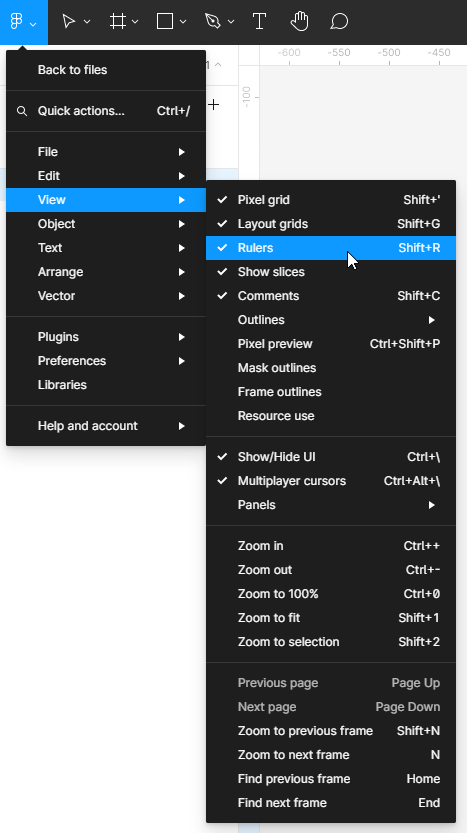
As réguas são outro recurso útil que o ajudará a alinhar os elementos no arquivo e mantê-lo em ordem. Para ativar a visualização Réguas, clique no menu Principal, depois em Exibir e Réguas . 
As réguas podem ser vistas na parte superior e esquerda do Canvas. Com esse recurso, você pode criar linhas verticais e horizontais (guias) – clique e segure a régua escolhida e mova o cursor para a área Canvas. Uma linha fina e vermelha aparecerá, que você pode mover. Você pode criar quantos guias quiser. Você pode excluir facilmente linhas desnecessárias - basta selecionar a linha (a linha escolhida ficará azul) e clicar em Excluir .

Tarefa 3.3. Experimente adicionar réguas. Eles serão úteis ao alinhar os elementos.
Você acabou de aprender sobre as configurações básicas do projeto no Figma. Leia também: bots de bate-papo assistidos por IA.

Se você gosta do nosso conteúdo, junte-se à nossa comunidade de abelhas ocupadas no Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Um designer gráfico e UX que transmite em design o que não pode ser transmitido em palavras. Para ele, cada cor, linha ou fonte utilizada tem um significado. Apaixonado por design gráfico e web.
