11 melhores alternativas Figma para design de UI/UX
Publicados: 2022-12-07Figma é um dos softwares mais populares para UI e UX Designing. Funciona muito bem para projetar sites responsivos e interfaces móveis com trechos de códigos gerados, sobreposições dinâmicas, edição de arquivos em tempo real, prototipagem de sites, etc.
Apesar dos impressionantes recursos de design, as pessoas ainda procuram alternativas Figma. O que pode ser a razão? Vamos descobrir.
Os usuários costumam reclamar de recursos limitados no plano gratuito do Figma, como compartilhamento de permissões para prototipagem, criação de plugins privados, controle de acesso a links, etc.
Existem algumas alternativas Figma gratuitas e pagas que oferecem recursos avançados de design, como exportação de HTML, fusão de pacotes de interface do usuário, controle de acesso a links, mesmo em seu plano gratuito.
Aqui estão as 11 melhores alternativas Figma para design de interface do usuário e UX que você pode usar para o design do seu site.
Índice
Comparação de Concorrentes Figma
| produtos | Melhor para | Preços | Fácil de usar |
| Adobe XD | Melhor para design de interface do usuário e UX | R$ 797,68 por mês | Fácil de usar |
| InVision | Melhor para design de interface do usuário e UX | INR 647,3 por usuário por mês | pouco complexo |
| Lucidchart | Melhor para diagramação e colaboração | INR 650,35 | Fácil de usar |
| balsâmico | Melhor para desenvolver wireframes e maquetes de alta fidelidade | INR 735,92 por mês | Um pouco difícil de usar |
| Designer de afinidade | Melhor para desenvolver arte conceitual de alta qualidade, logotipos, designs de interface do usuário, etc. | INR 3.599,00 para macOS e Windows | Não é muito fácil de usar |
11 melhores alternativas gratuitas do Figma para designers
Aqui está a lista das melhores alternativas Figma que você pode considerar para UX e design de interface do usuário.
- Adobe XD
- InVision
- Lucidchart
- balsâmico
- Designer de afinidade
- penpot
- Axure RP
- Moqups
- MockFlow
- UXPin
- Siter.io
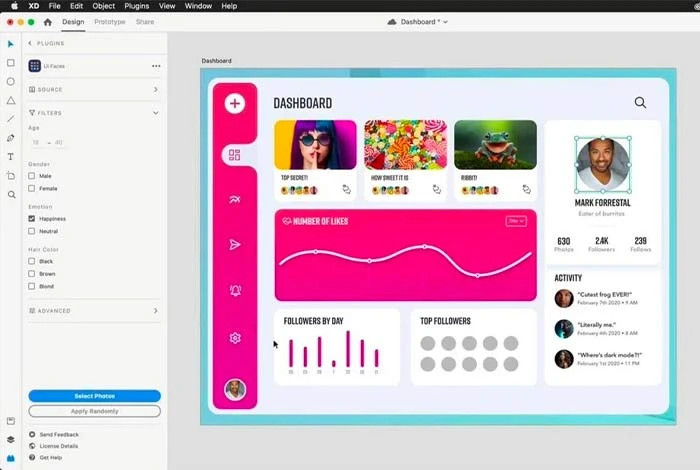
Adobe XD

O Adobe XD é uma ferramenta de design de sites que permite criar protótipos de sites impressionantes. Não é usado apenas para web design, mas também ajuda com aplicativos, jogos e design de marca. Com o Adobe XD, você pode compartilhar arquivos de design por meio de links, adicionar animações, exportar arquivos em PNG, JPEG, tamanho de arquivo SVG, etc. Esta alternativa de ferramenta de design Figma também permite importar arquivos diretamente do Illustrator , Sketch e Photoshop .
Recursos do Adobe XD
- Ferramentas de desenho vetorial
- Objeto e desfoque de fundo
- Efeitos de estilo com mesclagem de imagens
- Redimensionamento de design para diferentes tamanhos de tela
Preço do Adobe XD: plano pago a partir de INR ₹ 797,68 por mês
Avaliação Gratuita: Disponível
InVision
InVision é um software de UI e prototipagem usado para projetar e desenvolver UX e UI de sites. Com incríveis recursos de colaboração, esta alternativa do Figma é gratuita. Todos os membros podem facilmente visualizar o projeto e comentar simultaneamente em tempo real. Em seu plano gratuito, 10 usuários ativos podem ser adicionados e 3 projetos podem ser concluídos. Além disso, também oferece inúmeras opções de personalização de design para seus usuários em sua versão corporativa.
Recursos do InVision
- Histórico da versão
- Permissões de convidados
- Modelos de design personalizados
- Integração com outros aplicativos
Preços do InVision
Plano gratuito disponível | Plano pago a partir de INR 647,3 por usuário por mês
Avaliação Gratuita: Disponível
Leitura sugerida: Principais ferramentas on-line gratuitas de prototipagem para designers de UI e UX
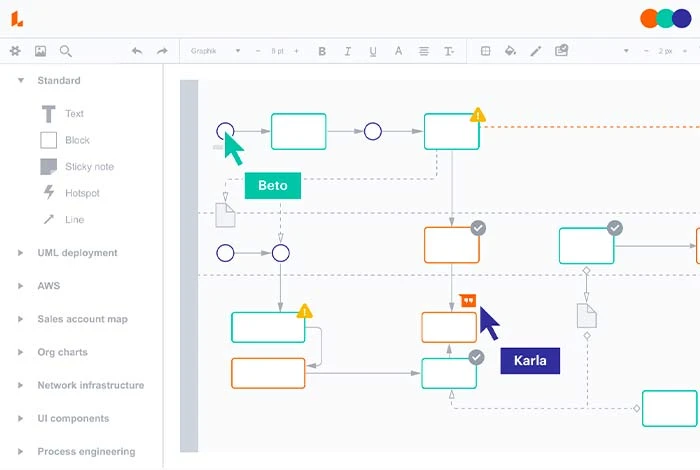
Lucidchart

O Lucidchart é um aplicativo de diagramação que permite aos usuários criar diagramas, visualizar dados, colaborar em projetos e muito mais. Esta alternativa gratuita do Figma permite visualizar facilmente todos os seus dados por meio de diagramas, gráficos, imagens etc. Com o Lucidchart, você pode criar facilmente comentários específicos de formas, cursores colaborativos, histórico de versões, publicar o diagrama com proteção por senha e muito mais.
Recursos do Lucidchart
- Coautoria em tempo real
- Bate-papo no editor
- Colaboração em projetos em tempo real
- Várias formas de objetos
- Visualização automática de dados
Preços
Plano gratuito disponível | Planos pagos a partir de INR 650,35
Avaliação Gratuita: Disponível
balsâmico
Balsamiq é uma solução de design que permite criar facilmente wireframes ou maquetes de alta fidelidade. Ele pode ser usado para criar esboços digitais para o design do site e a discussão do design antes que o código real do site seja escrito. O Balsamiq ajuda os designers na colaboração do projeto, exportando wireframes em PDFs ou imagens, etc. Além disso, você pode adicionar anotações e comentários aos seus designs.
Características Balsamiq
- Colaboração em tempo real
- Compartilhamento e revisão de design
- Controles de estilo de esboço
- Protótipos interativos
- Gerenciamento de permissões do usuário
Preço Balsamiq
Plano pago a partir de INR 735,92 por mês
Avaliação gratuita: 30 dias
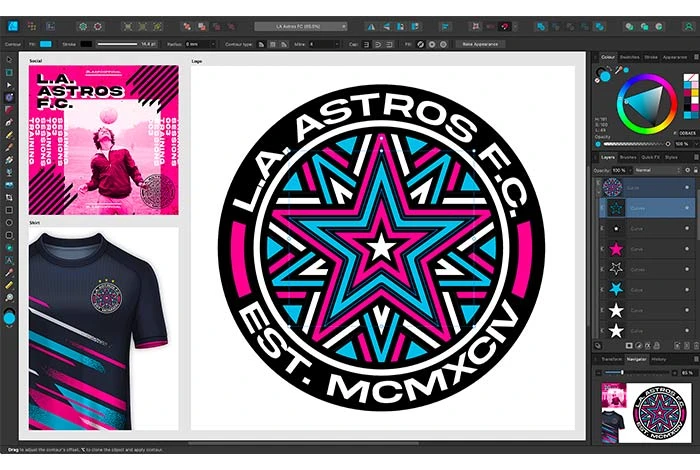
Designer de afinidade

O Affinity Designer é uma solução popular de design gráfico vetorial adequada para desenvolver arte conceitual de alta qualidade, logotipos, designs de interface do usuário, maquetes de sites etc. gráficos. Além disso, o Affinity Designer facilitou a exibição de gráficos vetoriais em resolução padrão e retina para uma exibição ao vivo com o modo de visualização de pixel.
Recursos do Affinity Designer
- Customização de atalhos de teclado
- Modelos de mídia social
- maquetes de sites
- Tipografia personalizada
- Pincel quadriculado
Preços do Affinity Designer
Os planos pagos começam em INR 3.599,00 para macOS e Windows e INR 1.099,00 para iPad.
Avaliação gratuita: 30 dias
penpot
Penpot é uma plataforma de design e prototipagem de código aberto para criar belos layouts e protótipos de sites. Esta alternativa gratuita do Figma permite que você compartilhe seus protótipos ou designs com acionistas e membros da equipe em tempo real. Com o Penpot, você pode verificar comentários sobre designs e obter feedback dos membros de sua equipe com facilidade.
Penpot Características
- Compartilhamento de arquivos por links
- Crie e compartilhe bibliotecas e modelos
- Mais de 25 modelos de prototipagem e design de sites
- Criação de site de alta velocidade
Penpot Preços
É de uso gratuito
Avaliação Gratuita: Grátis para usar
Leitura sugerida: 17 melhores softwares de web design gratuitos e de código aberto
Axure RP

Axure RP é uma ferramenta UX para desenvolver protótipos de sites realistas e funcionais. Com ele, você pode realizar prototipagem baseada em navegador sem qualquer codificação, criar transições de animação, fazer encaixe automático, etc. Além disso, você também pode co-autor de seus projetos de prototipagem para colaboração em tempo real com o Axure RP. Também permite importar imagens nos formatos PNG, SVG e GIF.

Recursos do Axure RP
- Desenho vetorial com a ferramenta caneta
- Preenchimentos sólidos, gradientes e de imagem
- Bibliotecas de widgets personalizados
- Gerenciamento de usuários com funções atribuídas
- Wireframing do site
Preços
Plano pago a partir de INR 2.042,93 por usuário por mês
Avaliação gratuita: 30 dias
Leitura sugerida: 10 melhores softwares de diagramas em 2022
Moqups
Moqups é um aplicativo da web que ajuda os usuários a desenvolver e colaborar em tempo real em wireframes, diagramas, maquetes, protótipos e muito mais. Ele permite que você teste e valide os designs do seu site por meio de wireframes e maquetes. Você obtém conjuntos de ícones integrados, designs prontos, gerenciamento de páginas, integração com Google Drive e Dropbox etc., com Moqups.
Recursos do Moqups
- Protótipo de interações
- Edição e comentários em tempo real
- diagramação de fluxo
- Projetando anotações
Preços de Moqups
Plano pago disponível a partir de INR 1.389,20 por mês
Avaliação Gratuita: Não disponível
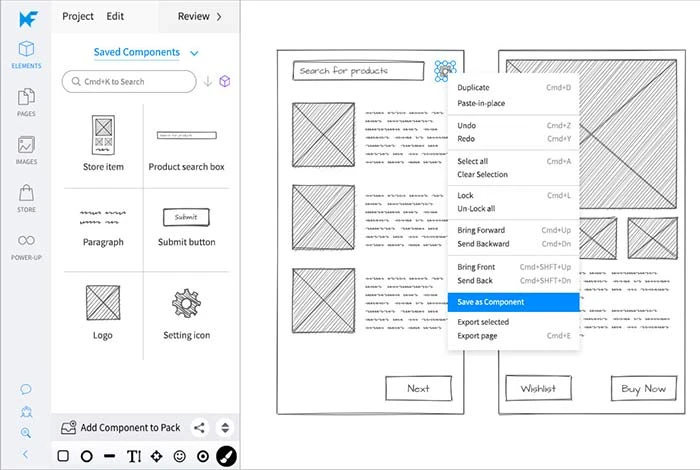
MockFlow

O MockFlow é um software de wireframing e design de produto que vem com todos os recursos para auxiliar os designers em todas as etapas do procedimento de design do produto. Com ele, você obtém pacotes de interface do usuário integrados para produtos populares, exporta o produto em HTML, protege-os com 2FA e muito mais.
O MockFlow é uma ótima ferramenta para criar protótipos de produtos de alta fidelidade e designs de sites. É uma das melhores alternativas do Figma para design de interface do usuário.
Recursos do MockFlow
- desenhos de IU
- Compartilhamento de designs por meio de links
- Colaboração em vídeo
- Versão de arquivos de design
- URL criptografado
- 20+ power-ups
Preço do MockFlow
Plano gratuito disponível | Plano pago a partir de INR 1.552,24 por editor por mês
Avaliação Gratuita: Não disponível
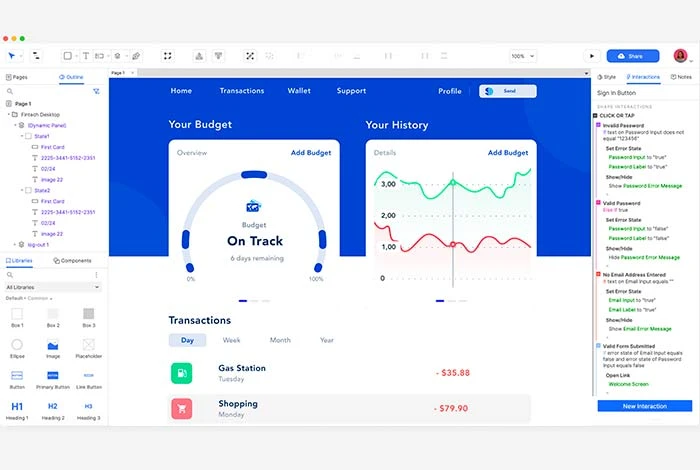
UXPin
UXPin é uma ferramenta de design e prototipagem de interface do usuário que pode ser usada para criar maquetes de sites, protótipos, wireframing, design de interface do usuário, colaboração de design etc.
Ele permite que você compartilhe designs diretamente com os desenvolvedores por meio do link. Além disso, este software de prototipagem simplifica os procedimentos de aprovação do projeto, permitindo que você compartilhe a visão geral do UX com as partes interessadas.
Recursos do UXPin
- Prototipagem lógica condicional
- Bibliotecas de design de interface do usuário incorporadas
- Gerenciamento do histórico de versões
- Documentação contextual
- Simulador de daltonismo
Preços UXPin
Plano gratuito disponível | O plano pago começa a partir de INR 3.187,72 por editor por mês.
Avaliação Gratuita: Disponível
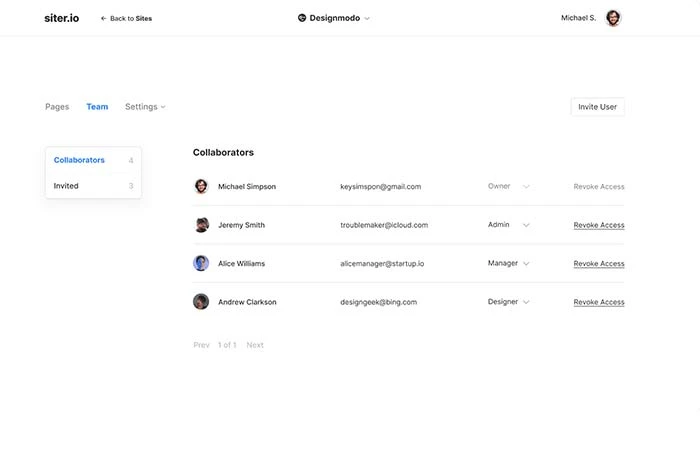
Siter.io

O Siter.io é uma ferramenta de design online que permite aos usuários criar todo o site sem o uso de códigos. Ele permite que os usuários adicionem vídeos às páginas de seus sites diretamente do YouTube ou de qualquer site de mídia social.
Além disso, o Siter.io também possui um plug-in Figma para importar diretamente o design do site e iniciar o site sem qualquer codificação. Além disso, você pode reutilizar cores e estilos de fonte para trocá-los facilmente em todas as páginas do seu site.
Recursos do Siter.io
- Incorporar e vídeos locais
- Domínio de site personalizado
- Coleção de formulários e aplicativos
- Suporte Unsplash
- Projetando transferência de propriedade
Preços do Siter.io
Plano pago a partir de INR 1.145,17 por mês
Avaliação Gratuita: Disponível
Por que você deve optar pelas alternativas Figma?
O Figma é um maravilhoso software de interface do usuário e prototipagem que oferece recursos de design incríveis, como uma ferramenta de caneta, preenchimento automático de layout, construção de plug-ins, etc. No entanto, também não está livre de limitações. Existem muitos recursos que não estão disponíveis no Figma, mas são oferecidos por seus concorrentes. Por exemplo, Figma não oferece recursos avançados de prototipagem, como lógica condicional e elementos de formulário interativos oferecidos pelo UXPin.
Da mesma forma, existem alguns recursos de design essenciais que o Figma não oferece. Você não pode exportar seu design para HTML e executar prototipagem lógica condicional ou criar designs de marca com Figma. Muitas alternativas de software Figma, como o MockFlow, fornecem esses recursos avançados, tornando-o uma alternativa Figma melhor.
Leitura sugerida: 15 editores de vetores online gratuitos para PC e celular
Como escolher Figma Alternative Free?
Considere os seguintes fatores para escolher as alternativas Figma certas para seus propósitos de web design e desenvolvimento.
- Verifique o preço do produto para garantir que caiba no seu orçamento.
- Certifique-se de que também oferece amplos recursos de design em seu plano gratuito.
- Ele deve permitir que você exporte seu design em HTML.
- A alternativa Figma também deve oferecer lógica condicional e elementos de formulário interativos.
- Escolha um software como o Figma que permite personalizar seu domínio da web.
- A disponibilidade de ampla prototipagem de sites e modelos de design para acelerar seu design profissional
Qual é a melhor alternativa ao Figma?
Figma é uma ótima ferramenta para design de UI e UX. Você pode facilmente criar belos sites e interfaces móveis com ele. No entanto, devido à limitação em seu plano gratuito, as pessoas estão migrando para suas alternativas. De acordo com a comparação detalhada dos recursos, o MockFlow e o InDesign são as melhores opções, pois oferecem a fusão de pacotes de interface do usuário e permissões de função do usuário em seu plano gratuito.
Além disso, para recursos mais avançados, como prototipagem lógica condicional e bibliotecas de design de interface do usuário integradas, o UXPin é a melhor opção. No entanto, certifique-se de considerar suas necessidades de design e orçamento antes de selecionar sua alternativa.
Categorias relacionadas: Software de design gráfico | Software de desenho 3D | Software de design de sites | Software de design de interiores | Software de design de moda | Software de projeto de PCB
perguntas frequentes
- Tem coisa melhor que Figma?
Sim, existem alternativas de software Figma disponíveis se você estiver procurando por recursos de design de site mais avançados, como lógica condicional, elementos de formulário interativos, entradas HTML nativas, etc. Algumas das melhores opções incluem InVision, MockFlow, Adobe XD, UXPin, etc.
- Figma é melhor que InVision?
Se o Figma é melhor que o InVision ou não, depende dos tipos de recursos de design que você deseja para o seu projeto. No entanto, você também projeta ramificações e mesclagens, plug-ins privados e opções de webhook com o Figma, tornando-o uma opção melhor.
- O Figma pode substituir o Illustrator?
Não, o Figma não pode substituir o Illustrator, pois ambos são diferentes. O Illustrator é geralmente usado para design de impressão, criação de logotipo, design de banner, etc. No entanto, o Figma é perfeito para desenvolver gráficos vetoriais de alta qualidade e interfaces da Web complexas. Portanto, uma opção melhor para o design do site.
- O Figma pode substituir o Photoshop?
Cada um deles tem uma finalidade diferente e oferece recursos exclusivos. Figma é geralmente usado para design de interface do usuário e prototipagem, enquanto o Photoshop é mais adequado para edição de imagens e design gráfico.
- O Figma pode trabalhar offline?
No Figma não permite que você crie offline. Você precisa de uma conexão de internet estável para executar a solução.
- Figma é melhor que Sketch?
O Figma não é melhor nem pior que o Sketch, pois ambos têm um conjunto de recursos diferentes. No entanto, você pode acessar o Figma de qualquer lugar porque é baseado na Web, o que não é possível com o Sketch, porque você pode usá-lo apenas por meio de seu aplicativo de desktop.
- Quais são os aplicativos semelhantes ao Figma?
Existem várias alternativas para figma que oferecem recursos semelhantes, como protótipos interativos, histórico de versões, compartilhamento de arquivos por meio de links, etc. Alguns dos aplicativos como Figma incluem Axure RP, Balsamiq, Lucidchart, InVision, etc.
- Quem usa Figma?
A ferramenta gráfica vetorial Figma é usada por algumas das maiores empresas do mundo para design e desenvolvimento de sites. Algumas empresas que estão usando o Figma são Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub e muito mais.
- Por que usar Figma?
A Figma pode ajudá-lo a simplificar o design e a prototipagem do seu site, oferecendo recursos avançados de design. Você pode usá-lo para inspecionar arquivos de design, rastrear o histórico de versões, automatizar o fluxo de trabalho do design e muito mais. A melhor coisa é que você pode acessá-lo de qualquer lugar porque é baseado na web.
