Melhor design de site 2022 e melhores tendências de design de UI/UX em 2022
Publicados: 2022-02-22Se você está administrando um negócio de qualquer tipo em 2022, certamente deve ter um site. É quase impossível prosperar agora sem uma presença online e a ajuda do marketing digital. Se você deseja escalar seus negócios e seu objetivo é expandir seu público indefinidamente, um site é obrigatório.
Mas apenas ter um site não é suficiente. Seja qual for o nicho em que você esteja, a internet é um lugar vasto e há muita concorrência. Se você quer ser notado, precisa ser único e qual é a melhor maneira de fazer isso do que encantar os usuários com um design de site de nível superior ?
A interface do usuário e o design da experiência do usuário (UI e UX) são, em suma, termos para o design de um produto (um site, aplicativo, software ou dispositivo) que se concentra em fornecer o fluxo de ações mais suave e natural.
Se você quiser conhecer as últimas tendências em design de sites e UI/UX em 2022, leia o artigo e inspire-se!
Elementos de narrativa
O storytelling no design de UI/UX, também chamado de scrollytelling , é uma forma inovadora e única de engajar os usuários com o conteúdo do seu site. Embora não seja uma técnica muito universal, pois é adequada apenas para certos tipos de sites ou empresas. Há uma coisa que não pode ser negada, no entanto. O visitante não poderá tirar os olhos desse tipo de design!
O design pode não ser ideal para lojas de e-commerce, embora possa funcionar para marcas exclusivas que se orgulham de sua história. O que o design de UX do scrollytelling é perfeito, em vez disso, é aprender sites . Qual é a melhor maneira de mostrar aos usuários o potencial de seus produtos educacionais do que levá-los em uma jornada interativa?
Se você deseja melhorar o copy dos seus anúncios, para que você tenha um copy que converta , clique aqui para ler cerca de 7 fórmulas vencedoras para escrever CTAs e títulos.
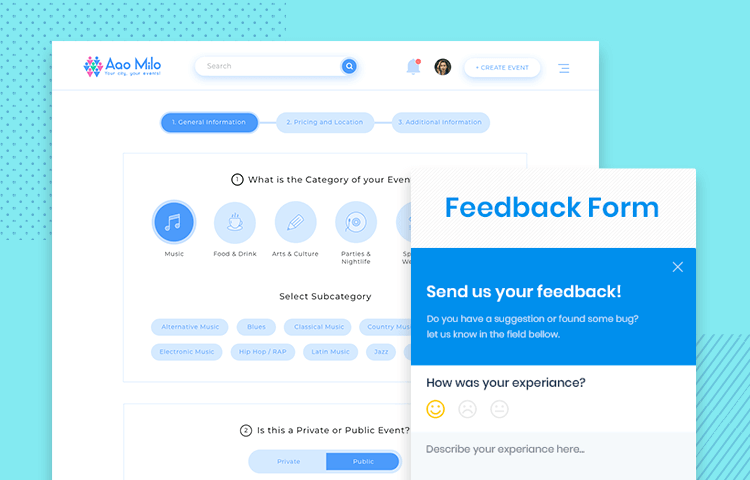
Personalização do design da interface do usuário
A personalização é parte integrante de uma boa experiência do usuário. Afinal, todo mundo tem preferências diferentes, mesmo quando se trata de web design. Os sites mais populares e orientados ao usuário oferecem muitos elementos personalizáveis.
Vamos pegar a Netflix, por exemplo. O design é simples e quase minimalista, mas permite que os usuários escolham quais são seus interesses e o que desejam ver mais. No caso de sites de filmes, música ou arte , personalizar seu painel é crucial. E é por isso que essa tendência de design está se tornando mais proeminente em outras áreas de UX.
É claro que, às vezes, a personalização da interface pessoal não é possível. Uma página de destino do produto tem uma função diferente de uma loja interativa ou uma plataforma social. No entanto, se o objetivo da sua plataforma for, entre outros, reunir um banco de dados de usuários engajados ativamente com seu conteúdo – um design personalizável é um passo na direção certa.
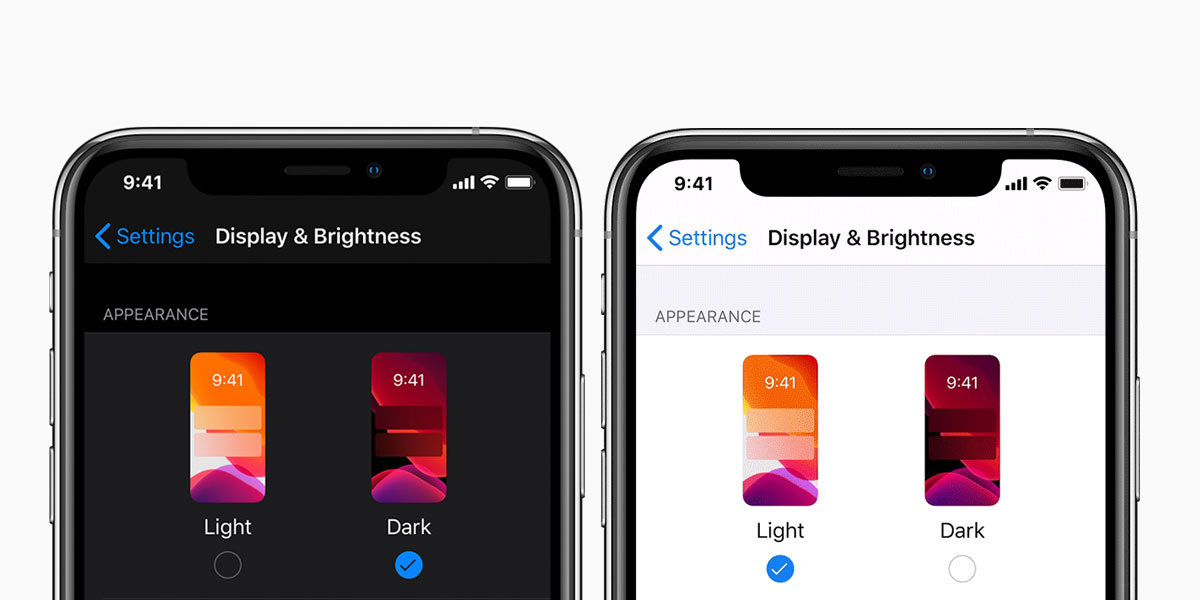
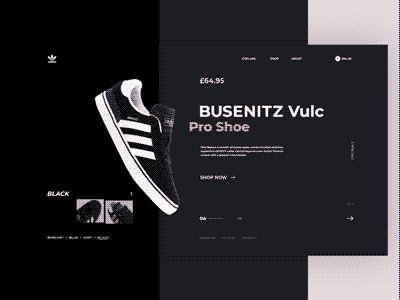
Modo escuro
Embora o design da interface do usuário nem sempre seja totalmente personalizável, o modo escuro é uma tendência fácil de seguir. Hoje em dia, os usuários parecem estar especialmente interessados em usar um modo escuro. Alguns o preferem por razões estéticas , alguns para prolongar a vida útil da bateria e outros querem poupar os olhos do esforço de olhar constantemente para telas brilhantes.
De qualquer forma, os web designers adotaram essa tendência e um número crescente de sites agora oferece um modo escuro. Você também deve seguir os passos de gigantes como Apple e Facebook. O design mais escuro não é apenas mais saudável para os seus olhos e para a vida útil da bateria do seu dispositivo. Também é bem elegante.
Além disso, o modo escuro é uma ótima maneira de adicionar contraste e mistério ao seu web design. Seja um painel funcional ou uma página de produto publicitário, escurecer é uma das maiores tendências de design para 2022.

fonte
Elementos 3D
Outra das tendências de design de UI/UX que estão chegando em 2022 são os elementos 3D. As tendências que conquistaram o mundo do design até agora foram mais planas e simples. Portanto, para se destacar do resto dos sites com temas semelhantes, você deve optar por alguns elementos de design multidimensionais.
Além disso, se você anuncia produtos em seu site, uma visualização em 3D é a próxima grande novidade. Os clientes adoram dar uma boa olhada no produto em que estão interessados antes de fazer uma compra. Adicionar um pouco de design 3D a quase tudo pode torná-lo duas vezes mais interessante.
Apenas certifique-se de não acabar misturando estilos de design que não combinam muito bem. Nosso conselho seria evitar misturar estilos de design que podem não se complementar. Web design 3D irá adicionar um brilho a um site minimalista, mas pode colidir com texturas realistas e elementos orgânicos.
Interface de usuário de voz
Atualmente, a acessibilidade é um dos aspectos mais importantes de um site. Assim como adicionar tags alt às fotos ajuda as pessoas com deficiência visual e cegueira a compreender totalmente o conteúdo do site, a interface de usuário de voz faz ainda mais.
A Interface de usuário de voz permite que as pessoas interajam com um site ou aplicativo usando comandos de voz . É também uma tendência de design UX que atende aos ocupados… e aos preguiçosos. Os designers de UX em todos os lugares estão percebendo essa tendência e a Siri não é mais a única assistente virtual.
Mais uma vez, é um elemento de design que não é aplicável em todos os lugares. Às vezes, a simplicidade e a função de um site tornam a navegação por voz uma adição sofisticada, mas não necessária. Nem todas as tendências de web design pertencem ao seu negócio e é importante dizer a diferença entre as adições necessárias e cosméticas.
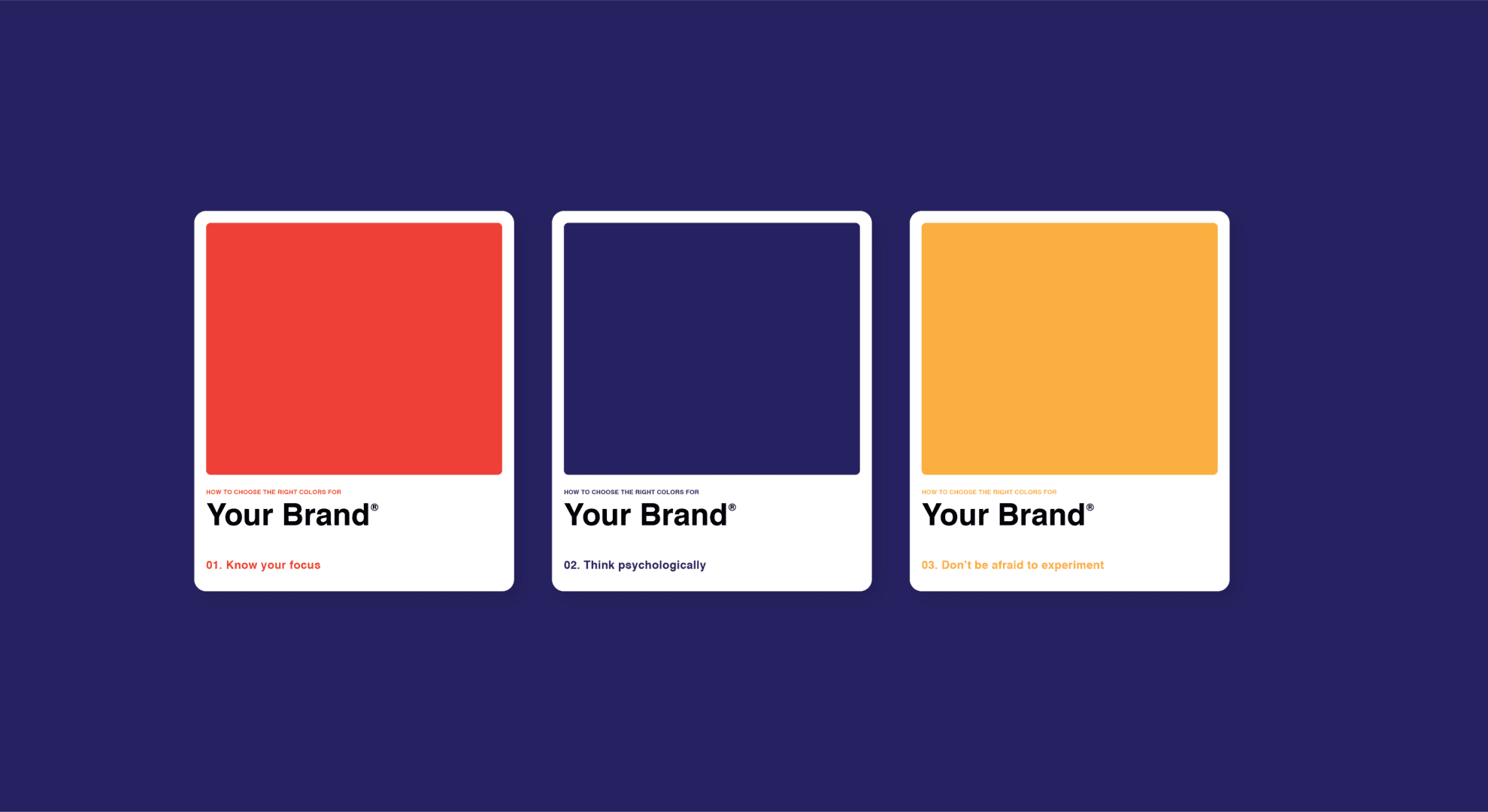
Color Branding para Web Design
Color branding não é a última tendência de UX, mas é algo que todo designer deveria saber. Se você pensar por um segundo, deve conhecer pelo menos uma marca que associa claramente a uma determinada cor. Essa associação é um ótimo exemplo de construção de marca bem-sucedida.
Não importa se você é um usuário casual da web ou um designer de interface do usuário, as cores da marca são facilmente notadas e lembradas, muitas vezes subconscientemente. Qual é a cor do Facebook? Azul. Qual é a cor do YouTube? É vermelho . E o Twitter? Isso mesmo, é azul de novo, mas um tom diferente do azul do Facebook.
Incorporar cores agora é parte integrante do design de UI/UX. Assim como adicionar a cor verde aos botões afirmativos e o vermelho aos cancelamentos e desistências, a marca do seu produto, empresa ou função de um site com cor é obrigada a afirmá-lo melhor na memória do usuário.

fonte
Animações ativadas pelo usuário
O design do componente visual do seu site é tão importante quanto o conteúdo. A experiência do usuário não deve ser apenas uma questão de conveniência, mas também de prazer. E todos esses elementos em movimento podem realmente transformar seu web design.
Há muito que você pode fazer quando se trata de aproveitar ao máximo essa tendência. A animação em UX/UI pode vir de várias formas. A ideia mais simples, no entanto, é adicionar elementos de página ativados pelo usuário que se movem, agitam ou aparecem.
Também pode ser uma ótima maneira de ocultar elementos de design que, de outra forma, atrapalhariam a página. Diante do minimalismo, os web designers têm muitos truques na manga para tornar o design de UI/UX o mais limpo possível.
Animação de paralaxe
A animação de paralaxe é um tipo de design de site em que a rolagem faz com que as imagens de fundo se movam mais lentamente do que as imagens de primeiro plano, o que cria uma ilusão de profundidade. Esse tipo de cena 2D pode adicionar complexidade à imagem entediante.

Usar a rolagem parallax no design de UI/UX é uma tendência recente de design que visa dar vida a páginas da web sem graça. Esteja você usando fotos da vida real, esboços ou desenhos digitais, essa abordagem de design pode adicionar um toque especial a qualquer site, independentemente do nicho.
O efeito de paralaxe existe há muito tempo nos jogos, mas só apareceu muito recentemente no mundo do design de sites. É simples e universal, portanto, se você está preocupado em exagerar e sobrecarregar acidentalmente seu site, não há perigo disso. Os movimentos sutis não tiram o foco do seu produto, mas só podem aumentar a atratividade de suas páginas da web.

fonte
Complexidade do projeto
Parece que o minimalismo e a complexidade andam de mãos dadas nas tendências de design para 2022. Por um lado, o design minimalista é elogiado pelos designers como uma tendência contínua que nunca morrerá porque a simplicidade combina perfeitamente com marcas de ponta.
Por outro lado, o público hoje em dia é mais exigente. Com o tempo de atenção diminuindo ano a ano, os usuários esperam continuamente mais dos designers de UX/UI. As tendências que estamos vendo atualmente são o resultado de mudanças nas demandas . Assim como o modo escuro apareceu para agradar os notívagos, essas novas tendências de web design estão aqui para atender à necessidade de complexidade.
Como proprietário de um site, você precisa garantir que seu design seja perfeito em pixels. Cada projeto é diferente, e combinar o web design com a natureza de uma marca é outro desafio. De qualquer forma, agradar os clientes deve ser seu principal objetivo e, independentemente de qual tendência de web design você escolher seguir, o feedback deve ser sua orientação.
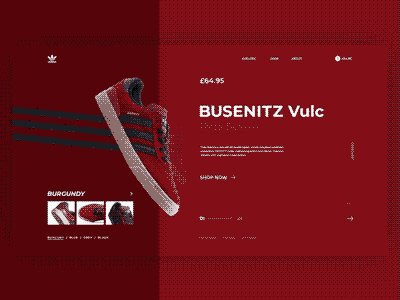
Texturas realistas
Felizmente, os dias de fundos heterogêneos já se foram. Embora a maioria dos sites opte por seguir a tendência de design de pano de fundo branco liso, nem todas as marcas acharão essa opção aceitável. E se você está vendendo algo com uma textura legal, por exemplo, produtos jeans, seria uma pena não usar.
Os designs que giram em torno de texturas realistas podem funcionar como uma prévia de um produto. Os usuários que optam por comprar online estão determinados a aprender sobre o produto tanto quanto aqueles que conseguem tocar e cheirar as coisas físicas.
Nem todo site tem o objetivo de vender, no entanto. E é por isso que as texturas realistas se tornaram uma tendência de design UX presente em toda a web . A experiência do usuário não é apenas sobre o posicionamento lógico dos botões e o fluxo natural do site, mas também sobre a experiência visual.

fonte
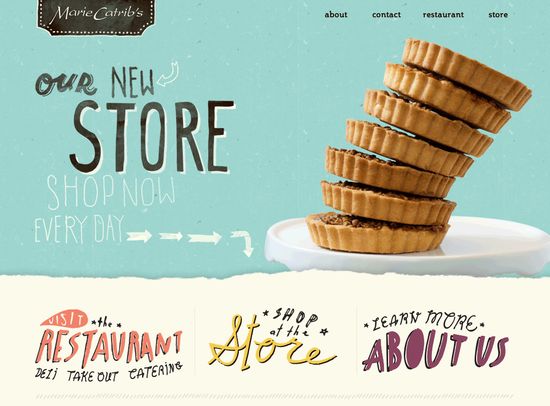
Web Designs desenhados à mão
Uma das tendências de web design mais recentes é incorporar elementos desenhados à mão em projetos de sites. Se você está oferecendo serviços de arte ou seu site é detectado por jovens que gostam de diversão, adicionar seu próprio trabalho de design na forma de rabiscos ou desenhos pode se tornar um grande sucesso.
Dependendo do público que você está tentando alcançar, essa tendência de web design pode ser um sucesso ou um fracasso. Embora possa não ser adequado para sites relacionados a finanças ou saúde, centros de aprendizado e lojas de arte podem se beneficiar especialmente de designs desenhados pessoalmente.
Os doodles mudam o caráter de uma página da web e, se você precisar de um exemplo, pode dar uma olhada neste artigo, listando as melhores ideias de web design com base em designs desenhados à mão.

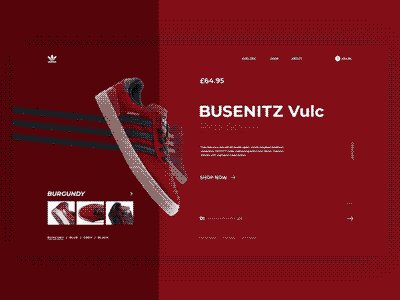
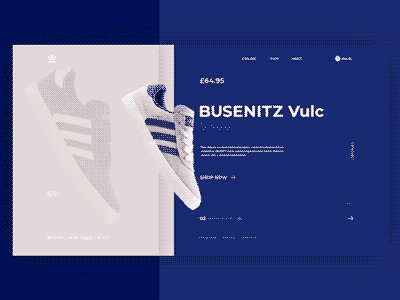
Gradientes e sombras projetadas
Já estabelecemos que algumas tendências de web design se concentram no minimalismo, enquanto outras favorecem designs mais intrincados. Se você não tiver experiência de mercado suficiente, o design também pode ter um meio termo. Se você deseja evitar o design plano, mas ainda quer mantê-lo simples, há coisas que você pode fazer para que isso aconteça.
Os gradientes estão presentes nas tendências de web design há algum tempo. Um ótimo exemplo do uso de gradientes é o logotipo do Instagram. Adicionar cores duplas e sombras a botões, cabeçalhos e painéis é um ótimo aprimoramento de UX/UI.
As tendências em cores saturadas, sombreamento e gradientes foram iniciadas por algumas das maiores marcas do mundo. Os aplicativos de mídia social foram os mais rápidos a captar essa tendência de UX e os usuários pareciam gostar deles. Se você está pensando em reformular seus esquemas de cores no próximo ano, essa evolução não é algo que você deve pular.

fonte
Outras tendências de web design
Web design não é apenas criar uma landing page de tirar o fôlego. É também sobre todos os cantos e recantos do seu site, incluindo escrita de UX, microinterações e subsites que são visitados apenas pelos clientes mais curiosos. Há mais coisas que você pode fazer para garantir uma melhor experiência do usuário.
Questionários de próximo nível
Se você precisar incluir um questionário em seu site, certifique-se de que não seja um projeto simples e chato de formulários do Google. Seria funcional? Sim. Seria divertido? Provavelmente não. Questionários criativos são o que os usuários esperam ver no web design em 2022.

fonte
Minimalismo
Já discutimos isso antes, mas aqui vem de novo. Cabe a você decidir qual nível de complexidade deseja optar em seu projeto de web design. Algumas coisas ficam melhores cercadas por fundos brancos e grandes letras pretas . Outros precisam de mais para combinar com o humor do produto. Avalie sua marca e quais tendências você deseja seguir e tome uma decisão informada.
Elementos Orgânicos
Usar a natureza e a beleza do mundo ao seu redor é uma das tendências que só ganhará destaque em 2022. Mais uma vez, dependendo do que trata seu site ou do que sua marca tem a oferecer, elementos de design orgânico podem ser um aprimoramento significativo ao design do seu site.
Grandes títulos e escrita criativa de UX
Os usuários da Internet hoje em dia parecem apreciar o tipo de web design que mistura pequenos com grandes elementos enquanto cria um web design memorável. Essas tendências também são proeminentes na escrita de UX, onde pode ser dada prioridade a algumas informações, tornando-as maiores . Se você deseja que os usuários associem sua marca a uma declaração poderosa, por que não exibi-la com orgulho na primeira página?
Designs orientados por IA
A IA nem sempre é necessária no web design. Nem todo tipo de site exige recursos inteligentes. Mas se sua página tiver recursos ou funções interativas com um determinado objetivo, por exemplo, um bloco de desenho ou um aplicativo de edição de fotos, adicionar alguns elementos inteligentes pode tornar seu site significativamente mais atraente.
Transições suaves
Quanto maior for o seu site, mais você precisa pensar em tornar o design UX mais suave e eficiente. Com a velocidade da internet aumentando ao longo dos anos, os usuários se preocupam mais com a rapidez com que podem navegar na web. Uma das maiores tendências agora é focar nas transições. De uma aba para outra, de um artigo para o carrinho de compras… precisa ser suave como manteiga.

fonte
Otimização de velocidade para uma experiência de usuário impecável
A capacidade de se mover pelo seu site sem obstruções está um passo à frente das transições perfeitas. A velocidade é parte integrante do design UX. Não se trata apenas do posicionamento dos botões e da escrita UX impecável. É também sobre a rapidez com que a página carrega , incluindo todos os seus subelementos. Os usuários não têm mais paciência de esperar 3 minutos para um site carregar. Você precisa ser mais rápido.
Identificação de ID mais fácil
Uma das tendências de web design de UX/UI que está se tornando cada vez mais importante é a identificação fácil. Os usuários parecem preferir a identificação de impressão digital/face em aplicativos de smartphone. Os sites geralmente são excluídos dessa tendência; no entanto, isso não impede as pessoas de quererem o impossível. Logins fáceis sem captcha irritante, mas com a garantia de segurança. Impossível ou não, isso é algo a se considerar.
Estilo retrô
Por último, mas não menos importante, o estilo retrô está de volta! As tendências de web design, apesar de muitas vezes serem diferentes de outras tendências, como arquitetura ou moda, parecem seguir os passos da globalização. O estilo retrô está em quase toda parte agora e, embora os usuários não queiram sites de carregamento lento do passado, há demanda por acentos e fontes retrô que se tornaram uma grande tendência de design.
Conclusões
As tendências no mundo do design de UI/UX, bem como no design de sites, estão mudando com frequência. Assim como as maiores corporações atualizam seus logotipos e designs a cada dois anos, você, como proprietário de um site ou aspirante a designer, deve manter o dedo no pulso. Esteja você redesenhando algo ou construindo do zero, é bom manter as tendências em mente.
Em geral, é sempre melhor criar uma experiência unificada e congruente em vez de experimentar o que vier à sua mente. Grandes designs têm uma coisa em comum – todos demoraram um pouco para serem planejados e os resultados não deixaram nada a desejar.
Em 2022, certifique-se de seguir as maiores tendências de web design e aproveite o sucesso do seu site!
