Você precisa aumentar o UX do seu site - e veja como exatamente (3 maneiras fáceis de fazer isso)!
Publicados: 2022-04-28A internet é de longe a melhor chance que nós, meros mortais, temos de construir uma vida boa para nós mesmos, concorda?
E como podemos conseguir isso? Ao construir um site, nossos próprios negócios on-line, abertos 24 horas por dia, 7 dias por semana.
Isso é ótimo e tudo, mas há um problema…
Qual é…?
Não somos só nós que o fazemos! Levei 3 milhões para escrever esta introdução e, nesse pequeno espaço de tempo, 10.000 novos posts de blog viram a luz do dia.
Precisamos nos destacar!
Devemos nos destacar ! Ou se afogar no barulho.
Como?
Já que o leitor é tudo, proponho focar em seus desejos e necessidades. Em outras palavras, vamos fazer um site matador.
Aqui estão 3 maneiras de impulsionar seu UX, rápido e fácil.
#1- Adicione uma barra de progresso de leitura ao seu site
O que é uma barra de progresso de leitura?
O nome revela tudo.
É uma barra de cores vivas que fica na parte inferior/superior da sua página e, à medida que o leitor lê e rola, ela acompanha, servindo como uma dica visual de quanto da postagem permanece.
É elegante e excelente UX porque:
Quando você mostra, você está sendo transparente sobre sua postagem no blog
Transparência = honestidade.
Nem todo mundo tem 15m de sobra nesse seu post incrível de monstro. Mas se você disser a eles com antecedência que 15m é o tempo que vai demorar, eles vão agradecer por isso.
Por que exatamente?
Porque os cérebros humanos são programados para terminar o trabalho uma vez iniciado, e eles absolutamente odeiam deixar o trabalho pela metade.
Se você é humano, deve ter sentido a dor do trabalho inacabado?
Isso te incomodou muito, não? não se sentiu bem, certo?
Portanto, não force as pessoas a NÃO terminar de ler seu post. Eles ficarão com raiva de si mesmos e de você.
Em vez disso, avise-os com antecedência e colha os frutos.
Nota: esta é apenas uma prévia dos incríveis benefícios que a leitura do indicador de progresso oferece. Se você quiser o furo completo (e o tutorial de configuração), clique no link abaixo.
- Leitura sugerida - Aprenda como adicionar uma barra de progresso de leitura no WordPress - e por que você deveria
Bônus: Tempo estimado para ler
Nota: isso pode ou não ajudar seu UX, e pode até prejudicar seu SEO.
O que é isso?
É basicamente uma estimativa de quanto tempo é necessário para ler o post (com base na contagem de palavras).
Então, se você tem um post de 3.000 palavras, seriam 15m; 4000 palavras = 20m
Por que isso é ruim?
Porque se as pessoas virem um número enorme, elas podem pular na direção certa. Isso se chama pula-pula e pode arruinar seu SEO.
Então tome cuidado com isso.
Por que isso é bom?
Porque você está levando a transparência ao extremo. As pessoas ficarão gratas por você respeitar o tempo delas.
Veja como configurá-lo.
Você não.
Quer dizer, você não precisa de outro plugin. O mesmo (Worth the Read) que lida com sua barra de progresso de leitura também permite que você mostre o número de “tempo estimado para ler”.
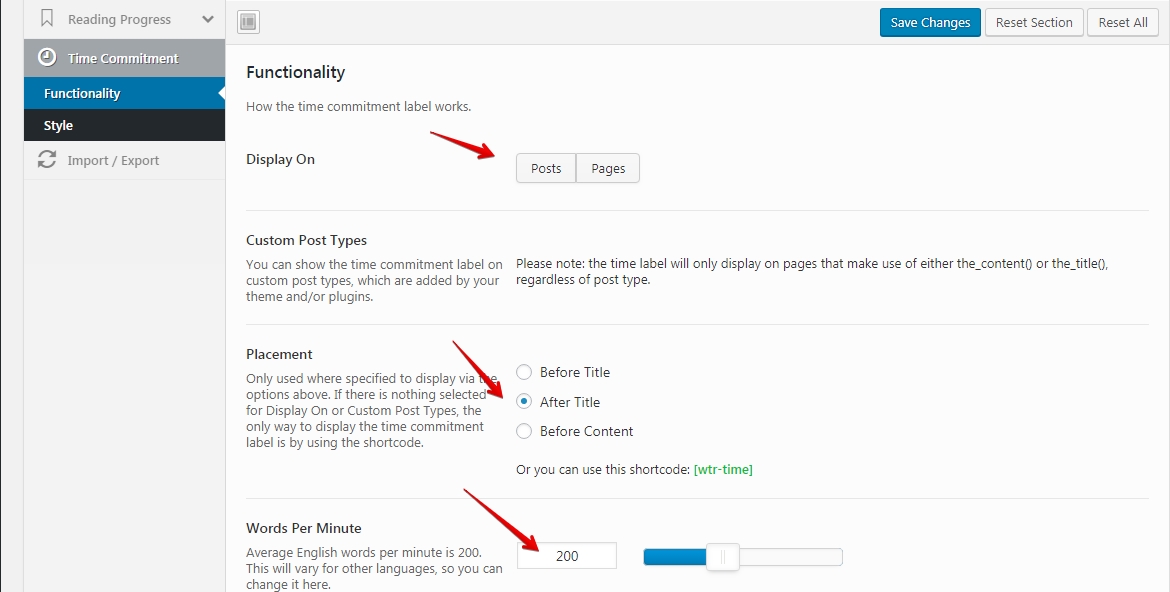
Portanto, no seu painel do WP, basta encontrar a guia “ Vale a pena ler ” e clicar nela. Em seguida, escolha “ compromisso de tempo ”.
E aqui você pode configurá-lo:
- Exibir em – postagens e páginas
- Colocação – após o título
- Palavras por minuto – 200. Essa é a velocidade média de leitura para a maioria das pessoas

Observação – Eu costumava ter esse recurso no meu site, mas não tenho mais. Porque eu acho que os contras superam os prós. Quando as pessoas chegam e veem “tempo estimado de 20 milhões para ler” – a maioria vai embora.
E eu amo meu site, então…
#2- Tabela de conteúdo para UX- como eles ajudam seu site (+tutorial)
Tabelas de conteúdo são um verdadeiro benefício para o UX do seu site.
Elas:
a) Dê uma visão geral de suas postagens e ajude o leitor a decidir se deve ficar ou não.
Isso é bom ou ruim, dependendo do post, e tenho certeza que você pode adivinhar o porquê.
Porque, se o seu artigo for superficial que você publicou em 30m ou menos, e um total estranho à frase “profundidade do conteúdo”, as pessoas o verão e voltarão para o Google. Isso é ruim para o seu SEO.
No entanto, se você escreveu um guia verdadeiro (como deveria), então essa humilde tabela de conteúdo se torna um ativo porque as pessoas veem que FINALMENTE - suas orações foram respondidas :)

b) A tabela de conteúdo economiza um tempo precioso - porque as pessoas podem simplesmente clicar e ir para onde quiserem ir
Como você provavelmente sabe, o tempo é o nosso recurso mais precioso. Não conseguimos mais, e já estamos desperdiçando muito.
E se você, como webmaster, se esforçar para mostrar às pessoas “ei, este é um link interno clicável! Clique aqui e VÁ!” então eles realmente vão gostar de você por isso. Quero dizer, quem não gostaria?
Deixe-me responder isso - apenas um masoquista que perde tempo :)
Veja como obter uma tabela de conteúdo para seu site (tutorial)
Primeiro, instale este plugin (https://wordpress.org/plugins/easy-table-of-contents/).
É gratuito e atualizado.
Em seguida, no painel do WP, vá para plugins/instalado/Tabela de conteúdo fácil/configurações
Uma vez lá:
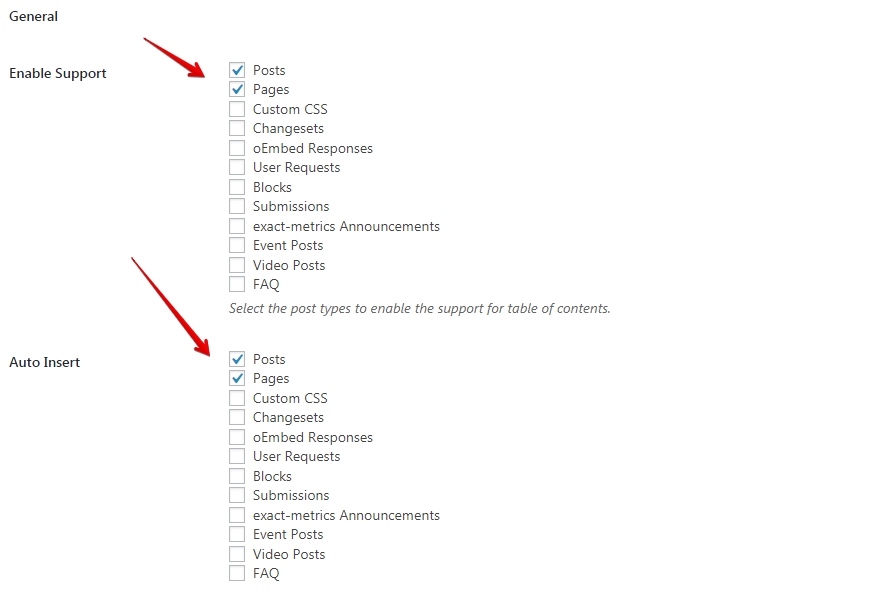
- Ativar suporte – postagem e páginas, porque geralmente são ricas em conteúdo
- Inserção automática – posts e páginas. Isso é definido e esquecido, que é o que eu realmente gosto

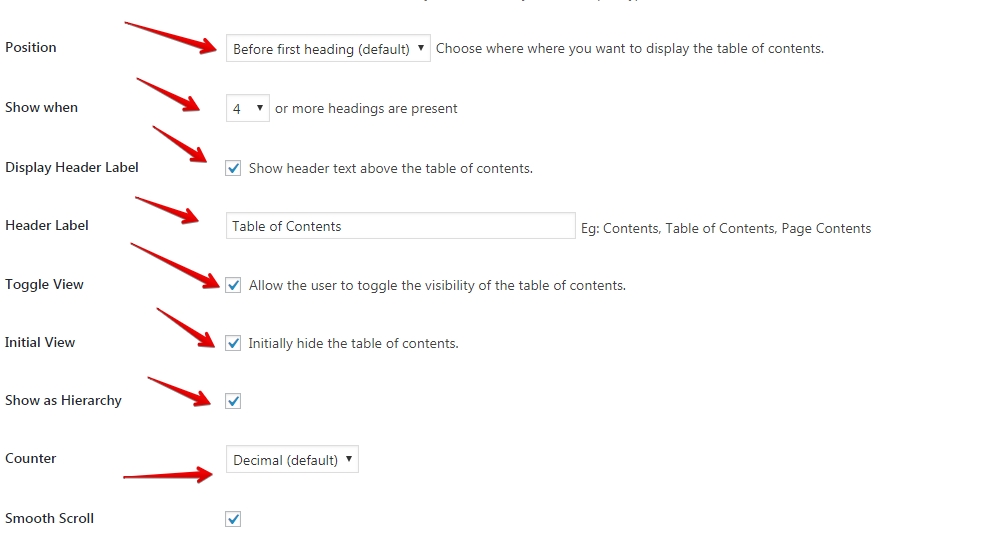
- Posição – antes do primeiro título
- Mostrar quando – eu seleciono 4 porque posts mais curtos não precisam de tabelas de conteúdo – eles são redundantes
- Rótulo do cabeçalho – índice (padrão)
- Alternar visualização – sim; boa UX
- Visualização inicial – ocultar no início
- Mostrar como uma hierarquia – sim
- Contador - decimal

E é isso. Claro, há muito mais opções para mexer. Mas, para começar, isso é suficiente.
#3- A seta “retornar ao topo”
Este plugin funciona melhor em conjunto com as tabelas de conteúdo.
Enquanto eles puxam as pessoas no meio do poste, essa seta os atrai de volta… para que eles possam escolher e mergulhar de volta.
Novamente , as pessoas odeiam perder tempo. E você deve tornar a experiência do seu site semelhante a uma máquina bem lubrificada.
Sem chiados, nem chiados. Basta clicar-ir-aproveitar-inscrever-se-comprar-sair; e volte novamente :)
Agora que você entende por que precisa desse recurso, permita-me o prazer de mostrar como obtê-lo para o seu site.
Veja, até meu tom é agradável para você, o leitor incrível :)
WP Front Scroll Top (tutorial)
Primeiro, instale o plugin (https://wordpress.org/plugins/wpfront-scroll-top/)
Então, no seu painel do WP, vá: plugins/installed/WP Front Scroll Top/settings
Uma vez lá:
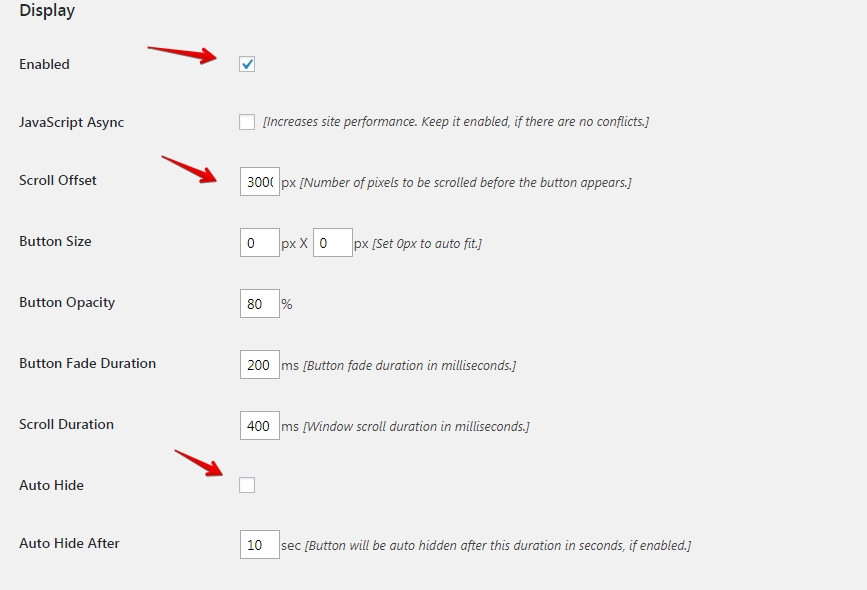
- Ativado – sim
- Deslocamento de rolagem – 300px- é o quanto eles precisam rolar para que a seta apareça
- Ocultar automaticamente – não, porque não é intrusivo de forma alguma

- Estilo do botão – imagem
- Ação do botão – rolar para o topo
- Localização – canto inferior direito – melhor para usabilidade
Agora, basta escolher um botão que você gosta:

E é isso. Simples, certo?
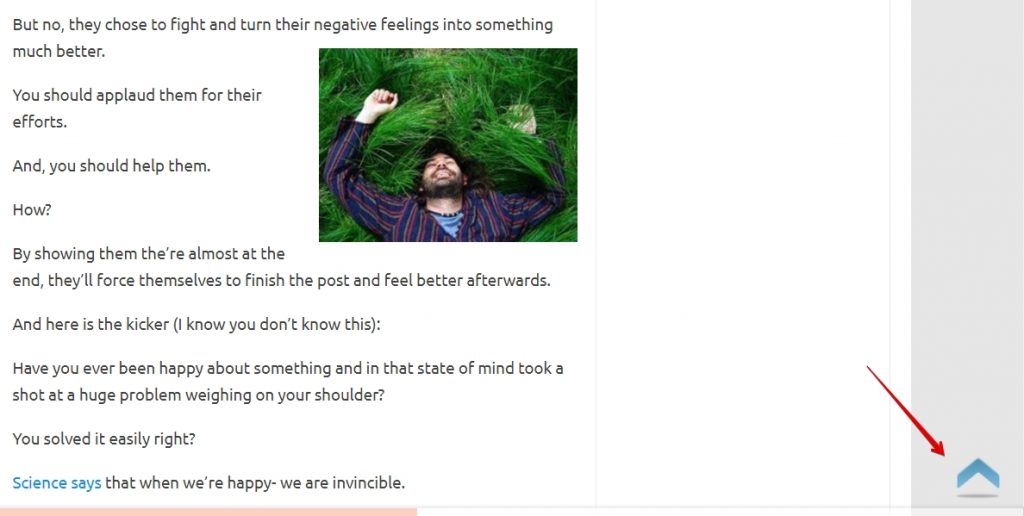
E aqui está como fica no meu site (observe no quadrante inferior direito a seta azul clara)?

Conclusão- Melhor UX- não parece tão difícil agora, não é?
Faça isso.
Melhore seu UX da maneira que puder e colha as recompensas por isso.
Embora seja verdade que os leitores de hoje são meio que mimados com todas as opções que têm, eles também são gentis com os webmasters que tentam agradá-los da maneira que podem.
E os visitantes do site mostram sua gentileza ao:
- compartilhamento,
- comentando
- ligando
- comprando
- recomendando sua empresa para outras pessoas
Confie em mim, é um lugar incrível para se estar, e eu mostrei os três primeiros passos que você pode dar para chegar lá.
Comece devagar e vá subindo.
Mas não antes de deixar um comentário para me dizer o que você pensa :)
