Conformidade facilitada: Navegando nas diretrizes WCAG para sites de comércio eletrônico
Publicados: 2019-09-10Com milhões de consumidores recorrendo a lojas on-line para atender às suas necessidades de compra, o comércio eletrônico é um negócio cada vez mais grande hoje.
No entanto, para garantir que todos, independentemente da capacidade, tenham autonomia para usar esses sites, a acessibilidade na web do comércio eletrônico é crucial.
Otimizar um site para garantir que ele seja acessível de acordo com os padrões das Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) não é mais opcional – é uma questão de conformidade e conformidade legal.
Pule para:
- Por que a acessibilidade é importante para o comércio eletrônico?
- O que um site de comércio eletrônico precisa para estar em conformidade com as WCAG?

Fonte
Por que a acessibilidade é importante para o comércio eletrônico?
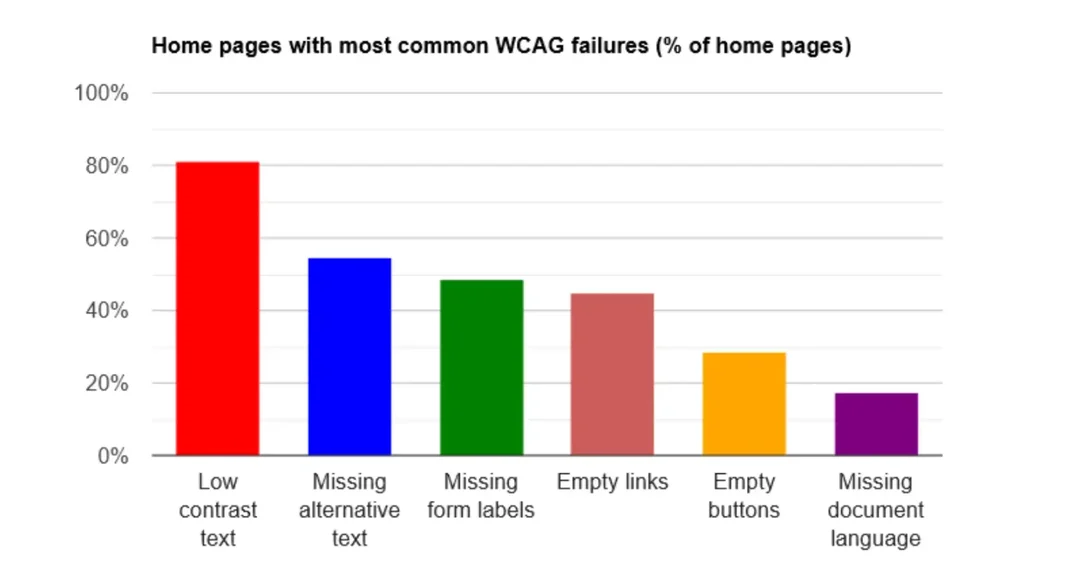
Em um estudo conduzido pela WebAIM , 95,9% das páginas de destino iniciais falharam nos padrões WCAG 2.0, o que é apenas uma ligeira queda em relação aos 96,3% de 2023.
Embora essa estatística capture mais do que apenas o comércio eletrônico, pode-se presumir que os locais de compras online se enquadram nessa porcentagem impressionante.
Por que, porém, a conformidade com as WCAG e a acessibilidade em geral são importantes para o comércio eletrônico?
Ética
Otimizar um site de comércio eletrônico para acessibilidade é a coisa certa a fazer, em termos de ética básica.
É um passo importante para demonstrar empatia para com os clientes, e uma experiência de compra inclusiva é moral, responsável e leva em consideração o bem-estar de todos .
Ampliando uma base de clientes
Simplificando, quando um site é acessível a mais pessoas, mais pessoas o utilizarão.
Um site de comércio eletrônico que pode ser usado por qualquer pessoa, incluindo aqueles com deficiências visuais, auditivas, físicas, de fala, de linguagem, cognitivas, de aprendizagem ou neurológicas, não é apenas inclusivo, mas muito mais utilizável para todos, mesmo aqueles sem deficiência.
De acordo com o Relatório de Morbidade e Mortalidade do CDC , 1 em cada 4 adultos nos Estados Unidos vive com alguma deficiência - impedir que este grande segmento da população use um site pode ser severamente limitante.
Uma pessoa que não consegue acessar um site de comércio eletrônico, fazer compras e ir até o caixa para finalizar a compra sem dificuldade excessiva certamente irá pular e encontrar um lugar diferente para comprar o que procura.
Com um site que atenda às diretrizes de acessibilidade, os potenciais compradores poderão encontrar o site e permanecer nele. Isso abre a possibilidade para uma base de clientes muito mais substancial.
Benefícios de SEO
Não apenas mais pessoas poderão usar um site, mas a otimização da acessibilidade também pode impactar as classificações dos mecanismos de pesquisa e o crescimento orgânico.
A acessibilidade não é um fator de classificação por si só. É, no entanto, um aspecto da usabilidade geral e da experiência do usuário .
Quando a acessibilidade é enfatizada em um site, os rastreadores de pesquisa do Google podem detectar taxas de rejeição mais baixas, mais tempo na página e maior envolvimento.
Assim, eles podem presumir que uma página acessível é “valiosa” e classificá-la em uma posição mais elevada nas SERPs.
Conformidade legal
Além de ampliar a base de clientes, garantindo que todos possam acessar e navegar em seu site, a acessibilidade na web de comércio eletrônico também é uma lei de acordo com o Título III da ADA.
O Título III da ADA descreve que os locais públicos, incluindo sites, devem ser acessíveis a pessoas com deficiência.
Empresas e sites que ignoram medidas de acessibilidade, como texto alternativo ou configurações apropriadas de contraste de cores, podem ser alvo de críticas legais, o que, por sua vez, destaca o quão crucial é a conformidade com os padrões ADA em termos de web design inclusivo .
As WCAG não são uma lei, mas, como o nome sugere, um conjunto de diretrizes.
No entanto, garantir que um site esteja em conformidade com estas diretrizes de acessibilidade também atenderá aos padrões da ADA.
Isto não só evita possíveis ações legais, mas também cria um ambiente inclusivo e equitativo.

Fonte
O que um site de comércio eletrônico precisa para estar em conformidade com as WCAG?
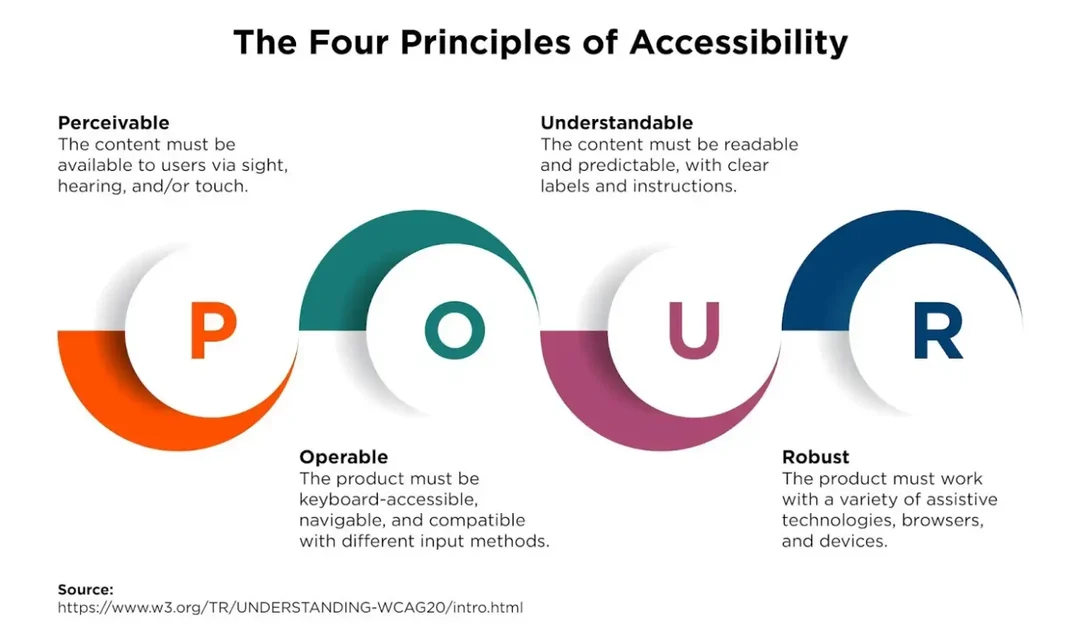
Para estar em conformidade com as diretrizes WCAG, os sites de comércio eletrônico devem ser perceptíveis, operáveis, compreensíveis e robustos.
Isso significa que eles devem incluir elementos como contraste de texto apropriado, texto alternativo e estruturas de título adequadas.
Para entender como tornar acessível um site de compras de comércio eletrônico, é importante entender o que são WCAG.
WCAG refere-se a um conjunto de diretrizes que devem ser incorporadas globalmente para garantir que os sites da web, independentemente do idioma ou localização, sejam considerados acessíveis.
Embora não existam dois sites construídos exatamente iguais e as pessoas que os acessam sejam igualmente diferentes, existem alguns benchmarks que um site de comércio eletrônico precisa para atender aos quatro padrões descritos pelas WCAG - organizados como a sigla DERRAMAR.

Fonte
POUR sugere que um site deve ser:
- Perceptível
- Operável
- Compreensível
- Robusto
Como um site de comércio eletrônico pode garantir que atenda a esses quatro princípios, em conformidade com os padrões WCAG?

Existem dezenas de possibilidades, mas existem alguns pontos problemáticos de acessibilidade que devem ser abordados para serem considerados acessíveis.
Contraste de texto apropriado
No mesmo estudo realizado pela WebAIM, foi detectado que 80% das home pages digitalizadas continham texto de baixo contraste.

Fonte
O contraste do texto refere-se à cor do texto na tela em comparação com o plano de fundo.
A maioria dos sites básicos opta por texto de cor escura sobre fundo claro. WCAG usa o que chama de taxa de contraste para detectar a diferença no brilho percebido entre duas cores.
Por exemplo, texto branco sobre fundo branco, que seria impossível de ver, receberia a proporção 1:1. O preto sobre fundo branco recebe 21:1 - uma proporção muito mais alta para ilustrar maior contraste.
O design que alguém escolhe para seu site de comércio eletrônico pode ser visualmente atraente, mas um baixo grau de contraste entre o plano de fundo e o texto pode dificultar a visualização pelos usuários.
Essa dificuldade vale para todos – não apenas para aqueles com visão limitada ou daltonismo. O conhecimento adequado de UX ao construir um site pode ajudar a garantir que o nível de contraste seja apropriado.
Um site de comércio eletrônico deve buscar o contraste adequado em todas as áreas do site, incluindo:
- Link do menu e plano de fundo
- Itens do carrinho - os compradores devem ter uma visão clara do número de itens em seu carrinho e do que já adicionaram.
- Imagens do produto
- Carrinho, pagamento e páginas de confirmação de pagamento
- Etiquetas de preço
- Caixas de pesquisa
- Logotipo e nome da empresa
- Cabeçalhos e rodapés
Texto Alternativo
O texto alternativo, também chamado de texto alternativo, é a informação textual que descreve o contexto e a finalidade daquela imagem.
Quando uma pessoa está usando um dispositivo de leitura de tela, o leitor de tela transcreverá esse texto alternativo para dar ao usuário uma ideia do que é a imagem, permitindo que ele não perca nenhum contexto crucial.
O texto alternativo é especialmente importante na acessibilidade da web de comércio eletrônico.
Ao fazer compras on-line, as fotos dos produtos geralmente são tudo o que o usuário precisa para tomar sua decisão de compra, e não quando está em uma loja física, onde pode tocar e interagir com um produto.
Sem texto alternativo, um usuário pode ter menos ideia do que está vendo e ficar desinteressado.
O texto alternativo para comércio eletrônico é uma das melhores maneiras de criar uma experiência de compra mais inclusiva.
Desde o lançamento das WCAG 1.0 em 1999, o texto alternativo tem sido uma parte fundamental da conformidade, afirmando que os sites devem “fornecer alternativas equivalentes ao conteúdo auditivo e visual”.
Isso significa que para que um site esteja em conformidade com esses padrões, o texto alternativo deve ser incluído em todas as imagens não decorativas.
Navegação pelo teclado

Fonte
Muitos grupos de pessoas não usam o mouse para navegar em um site.
Alguns podem ser usuários cegos ou com baixa visão que utilizam um leitor de tela ou lupa para se locomover em um site, enquanto outros podem ter deficiências motoras que afetam sua capacidade de usar um mouse ou outro “dispositivo de clique”.
Por causa disso, é garantido que todos os campos interativos em um site de comércio eletrônico possam ser navegados inteiramente por meio de controles de teclado.
Muitos sites utilizam o uso da tecla TAB para avançar pelas opções consideradas “focalizáveis”, como links, botões e campos de entrada.
Pressionar TAB navegará pelos elementos focáveis de um site na ordem em que esses elementos aparecem no código-fonte.
Infelizmente, isso pode não corresponder à forma como a página é apresentada visualmente. Isto pode ser especialmente crucial para o preenchimento de formulários .
Isto pode tornar a posição de pouso dessas prensas TAB imprevisível e, em última análise, difícil de usar.
Durante as fases de design, um site de comércio eletrônico deve garantir que a navegação pelo teclado seja sensata e apropriada para ajudar alguém a ir de um ponto a outro do site.
Acessibilidade é para todos
A acessibilidade na web do comércio eletrônico não é apenas uma questão de conformidade legal e o SEO vence.
É, mais importante, a coisa ética a fazer.
Oferecer aos compradores a capacidade de usar, navegar e fazer compras em uma loja online ampliará a base de clientes, demonstrará empatia e terá o benefício adicional de uma experiência de usuário aprimorada.
Sites que cumpram os padrões estabelecidos pelas Diretrizes de Acessibilidade de Conteúdo da Web, como garantir que seu site esteja equipado com texto alternativo, navegação fácil pelo teclado e a quantidade correta de contraste de cores, também estarão em conformidade com os padrões de acessibilidade digital definidos pela ADA .
