O que diabos são os Core Web Vitals?: LCP, FID e CLS
Publicados: 2021-10-19O Google realmente vive pelo ditado: 'A mudança é a única constante!' Não é à toa que o gigante dos mecanismos de busca lança várias atualizações de algoritmo a cada ano. Somente em 2021, tivemos seis atualizações de algoritmos confirmadas .
O gigante das buscas sempre foi centrado no buscador. Desde penalizar o preenchimento de palavras-chave até tornar o tempo de carregamento da página um fator de classificação, o Google sempre pressionou os SEOs para melhorar o UX. A introdução do Core Web Vitals é mais uma tentativa de manter uma experiência de usuário incrível.
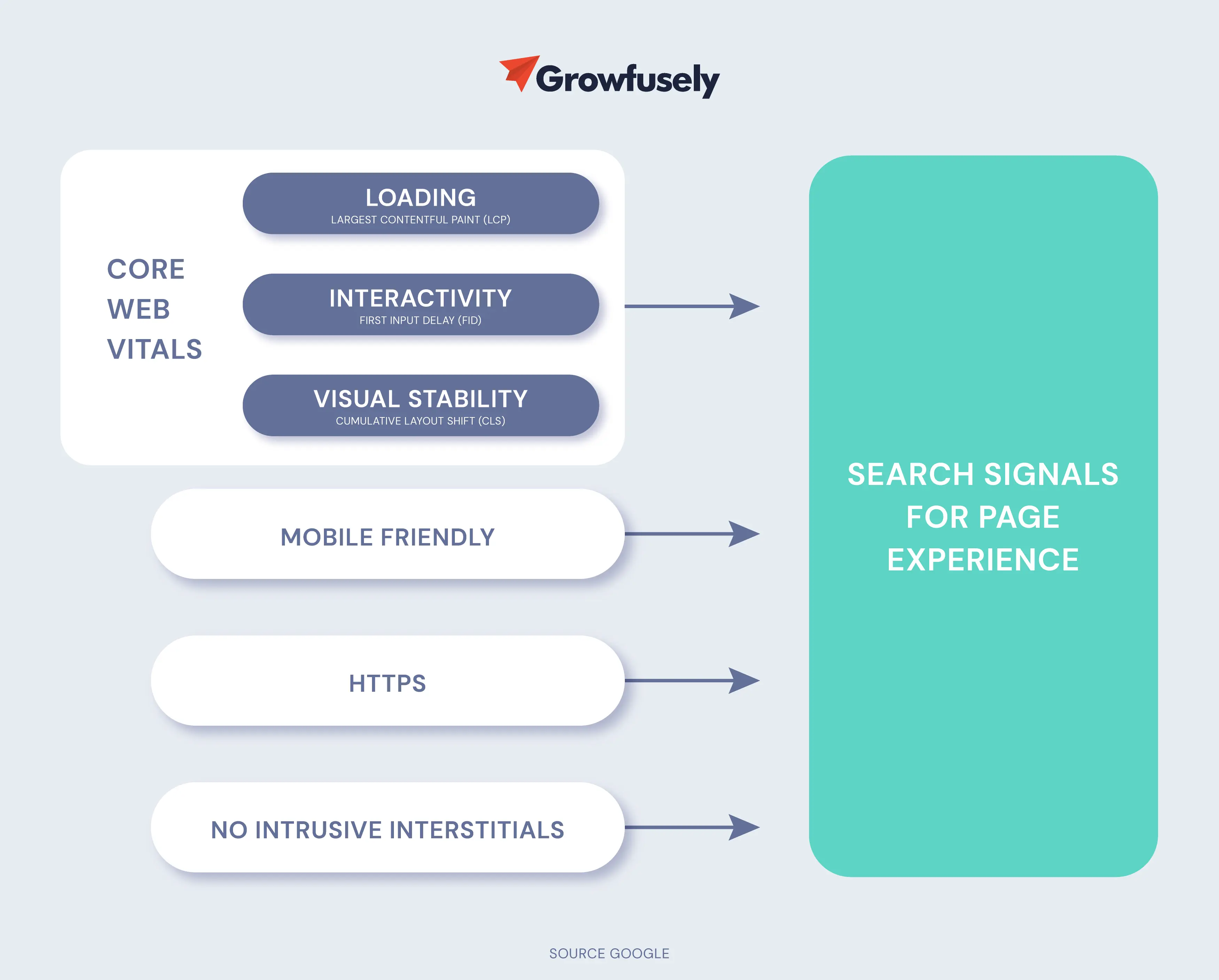
No ano passado, o Google anunciou que os sinais de experiência da página, como compatibilidade com dispositivos móveis, navegação segura , segurança HTTPS e falta de intersticiais intrusivos, seriam incluídos nos rankings SERP. Na segunda metade de 2020, adicionou três novos sinais de experiência de página (Core Web Vitals) para medir como os usuários percebem a experiência de interagir com uma página da web.
Aqui está o que o Google tem a dizer sobre a introdução do Core Web Vitals.

A atualização foi lançada lentamente para todos os usuários como a Atualização da experiência da página (25 de junho de 2021) e continuou até agosto de 2021. Recentemente, a Central de Pesquisa do Google twittou que terminou de implementá-la.

O Google web vitals jogou especialistas em SEO e proprietários de sites para um loop. A atualização da experiência da página avalia a velocidade, a capacidade de resposta e a estabilidade visual das páginas. Assim, dá aos webmasters uma noção de como as pessoas experimentam o site. Ele também oferece pontos de dados específicos e mensuráveis que podem ajudá-los a melhorar a experiência geral.
A Necessidade de Principais Web Vitais
As métricas de velocidade do site, em geral, podem ser bastante confusas. Ferramentas como o Google Analytics selecionam sessões aleatoriamente ao avaliar a velocidade do site. Portanto, como os dados são amostrados, não temos o contexto para entender quantas amostras foram incluídas no cálculo dessa métrica.
Além disso, as métricas de velocidade do site tendem a mudar cada vez que se usa o teste de velocidade do Google.
Assim, o Google identificou três Core Web Vitals que são os pontos focais para medir a experiência da página. Essas métricas são um subconjunto dos Web Vitals que serão um componente da experiência da página.
Os Core Web Vitals se qualificam como fatores críticos de classificação que merecem consideração e atenção. A página oficial da Central de Pesquisa do Google compartilha a importância dessa atualização para conquistar o primeiro lugar nas SERPs.

Embora a maioria dos webmasters esteja ciente da importância dos principais elementos vitais da web, muito poucos podem otimizar seu site para esses fatores de classificação. Um estudo recente realizado pela Screaming Frog revelou que apenas 12% dos resultados em dispositivos móveis e 13% em desktops passaram na avaliação Core Web Vitals.
Além disso, os estudos do Google mostraram que, para as páginas que atendem ao limite do Core Web Vitals, os visitantes têm 24% menos probabilidade de abandonar o site.
Portanto, é hora de conhecer os Core Web Vitals!
Neste post, compartilharemos tudo o que você gostaria de saber sobre o Core Web Vitals e como você pode ficar por dentro dessa atualização.
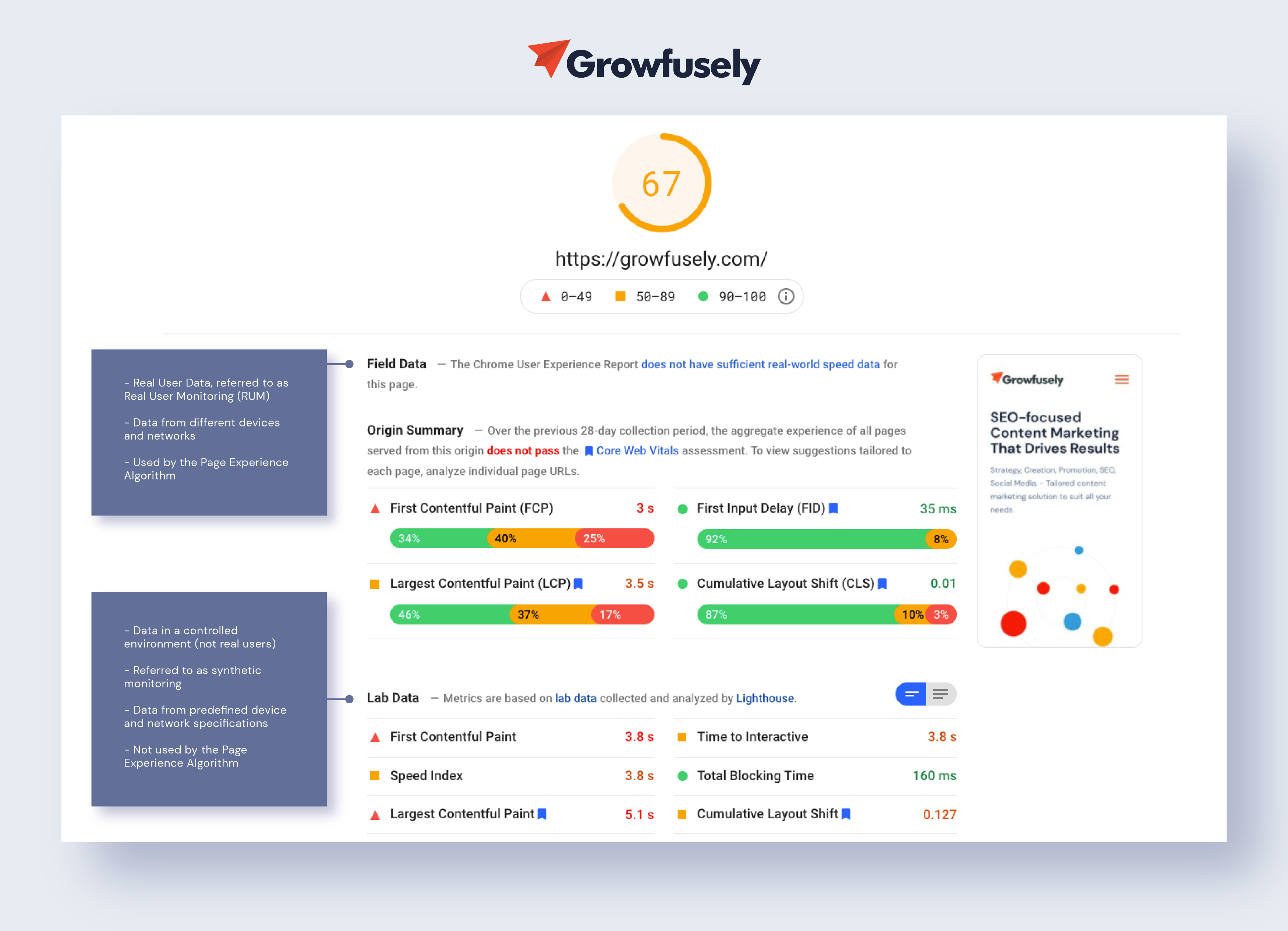
Diferença entre dados de campo e dados de laboratório?
O PageSpeed Insights (PSI) é uma ferramenta útil que mede o desempenho de uma página em dispositivos móveis e desktop. Ele oferece sugestões valiosas sobre como tornar uma página mais rápida. O PSI oferece dados de laboratório e de campo sobre uma página.

Antes de entrarmos nos detalhes dos três novos sinais de experiência de página, é fundamental entender a diferença entre dados de campo e de laboratório.
Dados de campo
Dados de campo são os dados de navegação 'reais' dos usuários (dados CrUX ou monitoramento real do usuário) que acessam o site. Os dados são afetados pelo dispositivo e conexão usados durante a navegação.
Os dados de campo são mais confiáveis em comparação com os dados de laboratório porque são determinados por usuários genuínos que interagem com um site sob diversas condições.
Portanto, os dados do laboratório podem parecer incríveis porque os desenvolvedores da Web geralmente trabalham com dispositivos modernos e boas conexões com a Internet. No entanto, se o site deles estiver atendendo a usuários situados em locais com conexões de internet irregulares ou usando sistemas legados, os dados de campo mostrarão uma imagem diferente e não tão boa.
Quando comparados com dados de laboratório, os dados de campo provam ser um melhor indicador de como os usuários experimentam um site.
Dados do laboratório
Ele é coletado em um ambiente controlado e usa especificações predefinidas de dispositivo e rede. Portanto, os dados de laboratório são úteis para reproduzir e depurar possíveis problemas de desempenho.
Esses dados não capturarão insights relacionados à experiência/gargalo do usuário no mundo real; ainda assim, é viável se não se tiver acesso a dados reais do usuário.
Martin Splitt, do Google, resumiu adequadamente a diferença entre dados de campo e de laboratório no Google Webmaster Javascript SEO Meet, junho de 2020. Ouça a resposta dele neste vídeo às 29:51.
Evoluindo os Vitais da Web
Embora o Google tenha compartilhado no início de setembro que concluiu o lançamento da experiência da página, você pode esperar que o Core Web Vitals evolua com o tempo. O Google afirmou claramente que continuará atualizando essas métricas.
Os principais sinais vitais da web podem ser os melhores sinais disponíveis para avaliar a experiência da página hoje. Mas esses sinais não são perfeitos e podem ou não ser completamente relevantes, considerando a natureza evolutiva da pesquisa. Portanto, você pode esperar mais melhorias e atualizações no Core Web Vitals.
Dito isto, como o CWV tem um impacto de longo alcance no SEO, os webmasters podem esperar que as definições e os limites dos Core Web Vitals sejam estáveis e as atualizações previsíveis com aviso prévio.
Atualmente, para oferecer uma ótima experiência de página, você precisa se concentrar nos sinais de qualidade, Core Web Vitals (LCP, FID e CLS) e alguns outros, como TTFB, TBT e TTI.
Discutiremos as três métricas anteriores em detalhes nas próximas seções. Mas antes disso, vamos ver do que tratam os 3 últimos.
Tempo para o primeiro byte (TTFB)
O TTFB mede a capacidade de resposta de um site. É o tempo desde o momento em que o usuário faz uma solicitação HTTP até o recebimento do primeiro byte de dados do servidor.
Essa métrica tem três componentes –
- O tempo para enviar a solicitação HTTP
- O tempo que o servidor leva para processar a solicitação
- O tempo necessário para o servidor responder, ou seja, enviar o primeiro byte de dados para o usuário
Essa métrica é um aspecto crítico da experiência de carregamento de um site e é útil para identificar problemas com o LCP, como tempos de resposta lentos do servidor e recursos de bloqueio de renderização.
Tempo para Interação (TTI)
O TTI é uma métrica que mede o tempo desde o início do carregamento da página até o momento em que é totalmente interativa, em termos de:
- Exibindo conteúdo útil (medido usando First Contentful Paint ou FCP)
- Ter a maioria dos elementos visíveis renderizados
- Respondendo às interações do usuário em 50 milissegundos
A interação do usuário influencia fortemente o TTI de uma página. Portanto, embora essa métrica possa ser medida em campo, ela deve ser usada apenas em um ambiente de laboratório.
Tempo total de bloqueio (TBT)
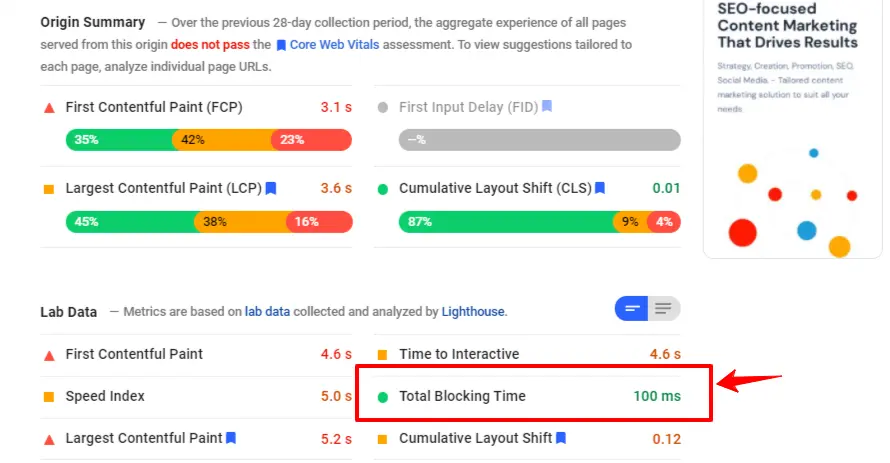
O TBT (em milissegundos) mede o tempo total entre o First Contentful Paint (FCP) e o TTI em que o thread principal é bloqueado por tempo suficiente para bloquear a resposta à entrada do usuário.
O TBT se correlaciona com o atraso da primeira entrada, portanto, alguns relatórios usam essa métrica em vez do FID ao testar em um ambiente de laboratório (quando a interação real do usuário não é possível). Embora o TBT possa ser capturado em campo, é facilmente influenciado pela interação do usuário.
Portanto, o TBT não faz uma métrica confiável para medir o tempo necessário para uma página se tornar responsiva à entrada do usuário.
Independentemente da atualização, o Google compartilhou que as alterações serão documentadas em seus registros de alterações públicos da Web Vitals . Verifique este espaço para atualizações!
 Os três pilares da experiência de página
Os três pilares da experiência de página
O Google sempre considerou esses três fatores como os pilares da experiência da página.
- Desempenho de carregamento – Mostra a rapidez com que o conteúdo aparece na tela.
- Capacidade de resposta – Mostra a rapidez com que uma página responde à entrada do usuário.
- Estabilidade visual – Refere-se a se o conteúdo de uma página se move na tela durante o carregamento.
Correspondendo a esses pilares, o Google escolheu três métricas críticas, a saber:
- LCP ou maior pintura de conteúdo
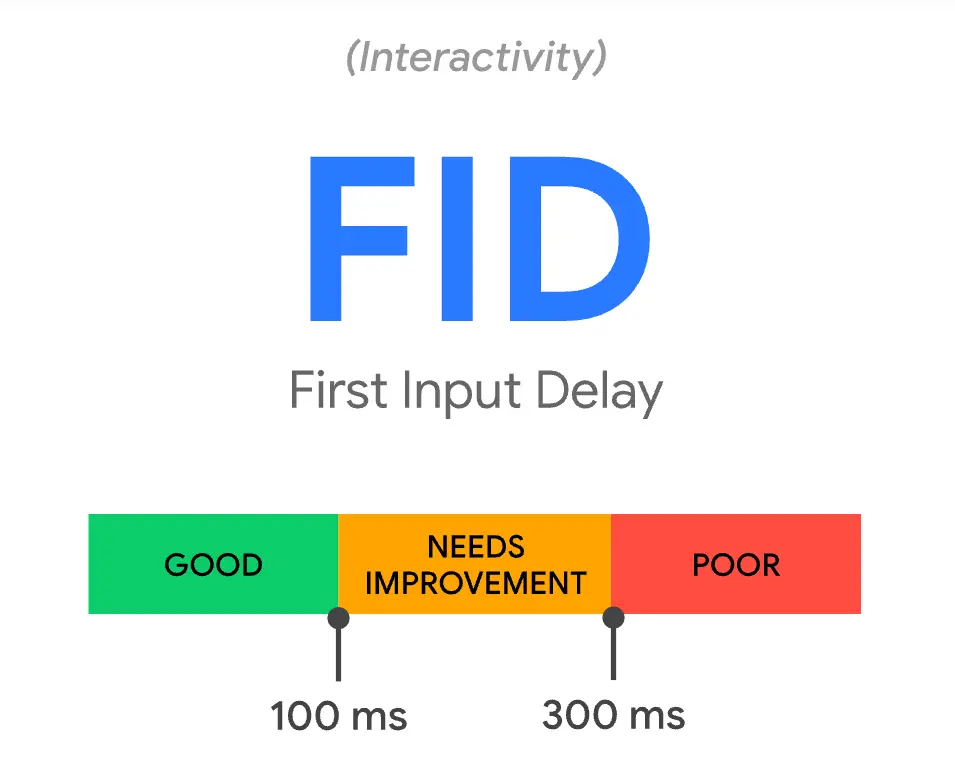
- FID ou Atraso da Primeira Entrada
- CLS ou mudança de layout cumulativo
Vejamos cada um deles em detalhes!
Componentes do Core Web Vitals: LCP, FID e CLS
Então, o que são os Google Core Web Vitals?
Os Google Core Web Vitals constituem três novos sinais de experiência de página, ou seja, Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Eles foram implementados no sistema de classificação SERP a partir de meados de junho de 2021.

Agora, vamos examinar cada componente do Core Web Vitals em detalhes.
LCP
O que é LCP?
Sempre foi um desafio para os webmasters medir a velocidade de carregamento do conteúdo da página principal. O LCP resolve esse problema!
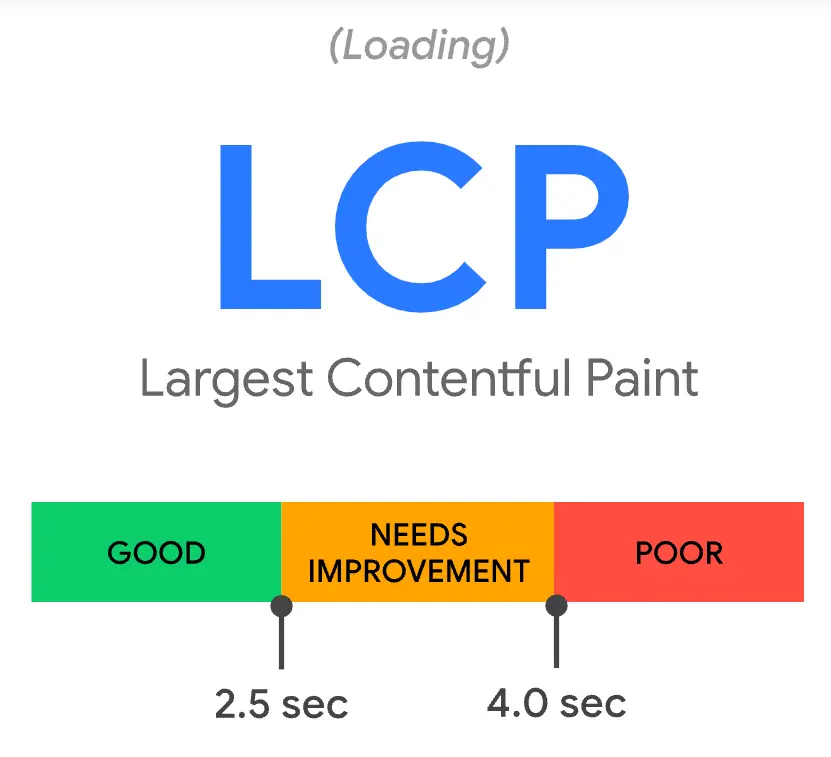
LCP significa maior pintura de conteúdo é uma métrica centrada no usuário que mede a velocidade percebida de carregamento da página. A métrica mede o tempo necessário para obter o maior elemento da página (um grande bloco de texto, imagem ou vídeo) visível na janela de visualização.
De acordo com o Google, para oferecer um bom UX, o LCP deve ocorrer em até 2,5 segundos após o início do carregamento da página.

O LCP está intimamente associado a:
- elemento <img>
- elemento <image> dentro de um elemento <svg>
- A imagem dentro de um elemento <video>
- Etiquetas de título
- Imagem de fundo carregada com a função URL() ou através de CSS
- Tabelas
- Blocos de texto
- Listas.
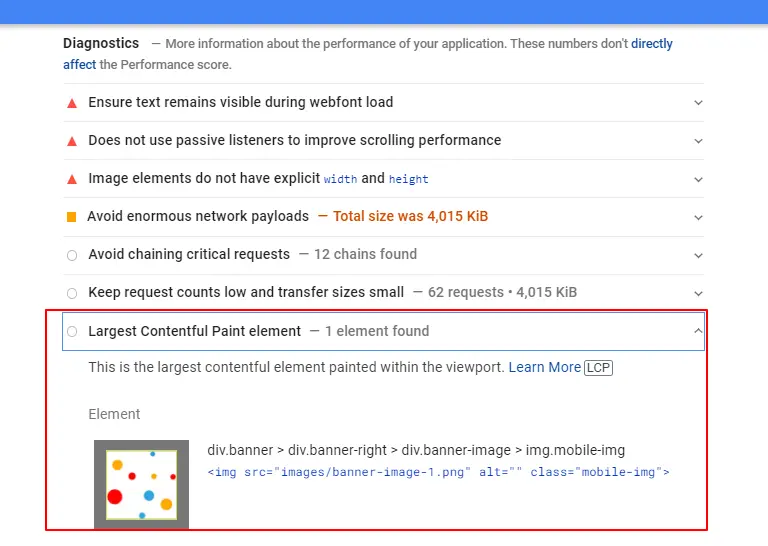
Como ver LCP?
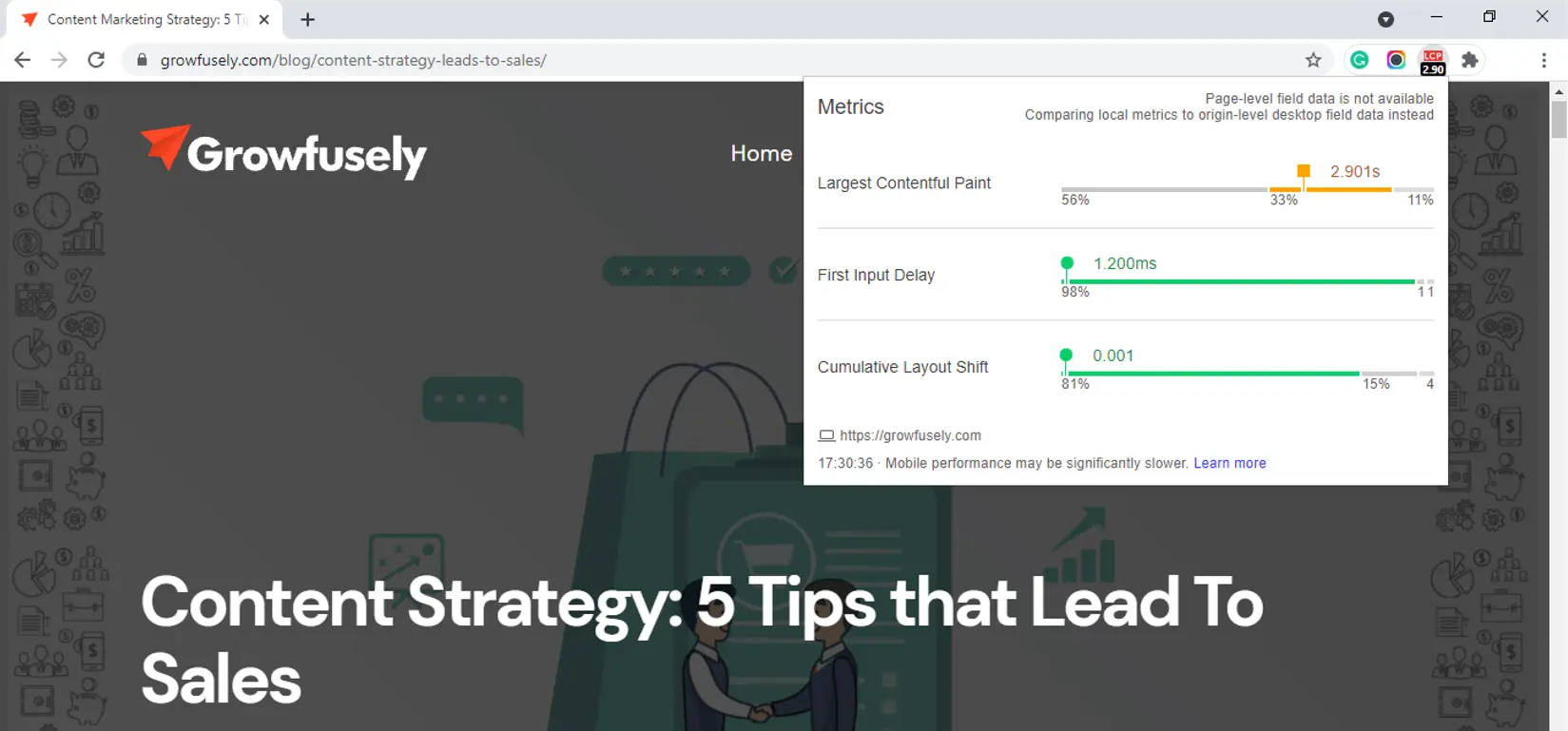
Ao acessar o Google PageSpeed Insights, o elemento LCP será especificado na seção Diagnóstico.

Como otimizar o LCP?
Para melhorar sua pontuação LCP, você deve considerar as seguintes táticas.
- Considere pré-carregar recursos importantes . Para evitar que recursos importantes (fontes, imagens ou vídeos acima da dobra e CSS ou JavaScript de caminho crítico) sejam buscados por último, priorize-os usando <link rel=”preload”>.
- Livre -se dos scripts de terceiros desnecessários .
- Instale um CDN para transferência mais rápida de ativos (páginas HTML, arquivos JS, folhas de estilo, imagens e vídeos). As CDNs garantem que os usuários nunca precisem esperar por solicitações de rede para servidores distantes.
- Atualize para um melhor serviço de hospedagem na web .
- Recursos de cache para melhorar o carregamento do site. Se o seu HTML for estático, o armazenamento em cache pode impedir que ele seja recriado a cada solicitação. O cache do lado do servidor armazena uma cópia do HTML gerado em disco, minimizando assim o consumo de recursos e reduzindo o TTFB.
- Configure o carregamento lento de imagens .
- Acabe com os elementos de página enormes que demoram para carregar, ou seja, imagens grandes, carrosséis, imagens de banner e GIFs.
- Minimize arquivos CSS e JS. Mesmo manter todos os arquivos CSS e Javascript em um só lugar (em vez de vários arquivos) minimizará o tempo necessário para renderizar totalmente o conteúdo principal da página.
FID
Quer você goste ou não, a frase 'não julgue um livro pela capa' dificilmente é vivida. As pessoas fazem níveis extremos de julgamentos rápidos. Não é diferente com os sites.
Vários estudos provaram que as pessoas formam uma opinião sobre páginas da web em 50 milissegundos. Essa é a razão pela qual as primeiras impressões são importantes.
No mundo digital, uma ótima primeira impressão pode ser a diferença entre um cliente fiel e alguém que abandona seu site de vez.
Velocidade e capacidade de resposta são componentes críticos para melhorar a experiência de um site. O First Input Delay ajuda os webmasters a medir a primeira impressão que os usuários têm sobre a velocidade de carregamento de um site – sua interatividade e capacidade de resposta.
O atraso da primeira entrada é uma métrica de desempenho da Web que rastreia o momento em que um usuário interage pela primeira vez com uma página até o momento em que o navegador é capaz de processar manipuladores de eventos em resposta a essa interação (interatividade ou capacidade de resposta da página).
Simplificando, essa métrica mede como uma página responde à atividade do usuário ou a uma ação como um clique em um link, um deslize ou um toque em um botão. Digamos que um usuário clique em um link que aciona um pop-up, o FID mede quanto tempo leva para o site processar e entregar essa solicitação.

Possíveis interações consideradas no FID
- Clicar em um link ou botão
- Adicionando texto de entrada em um campo em branco
- Selecionando um menu suspenso
- Clicando em uma caixa de seleção
Um FID baixo é um sinal de que a página é utilizável. Uma pontuação ideal do Google FID é de 100 ms ou menos.
Um ponto importante a ser lembrado é que você não pode medir o FID se não houver interação do usuário. Isso porque nem todos os usuários interagem com as páginas, portanto, o valor do FID pode não ser registrado.
Isso significa:
- O Google não pode prever o FID com base nos dados do laboratório. Requer dados de campo (de usuários reais).
- Os dados são menos controláveis porque são provenientes de usuários de todos os tipos de dispositivos, utilizando-os de diferentes formas e ambientes.
Como ver o FID?
Como mencionado acima, o FID é uma métrica de campo. Aqui estão duas ferramentas que podem ajudá-lo a medir o FID.
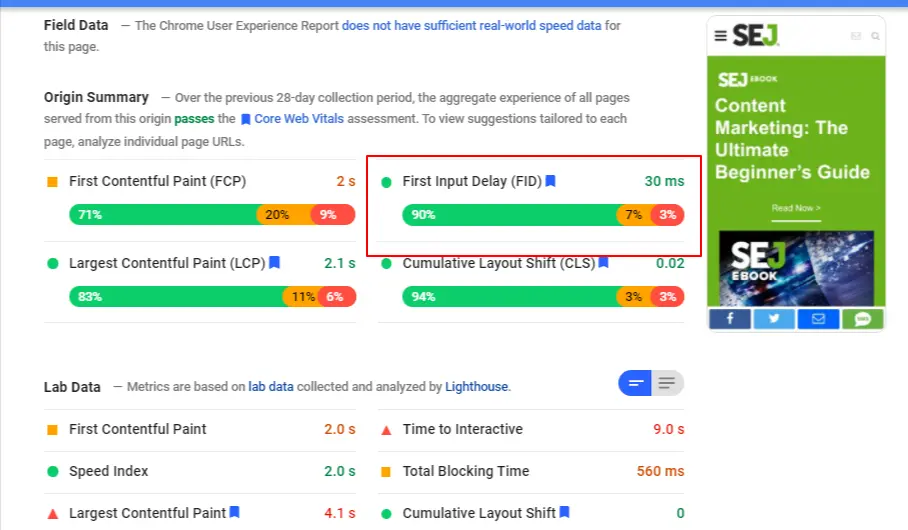
i) Relatório de experiência do usuário do Chrome ou CrUX
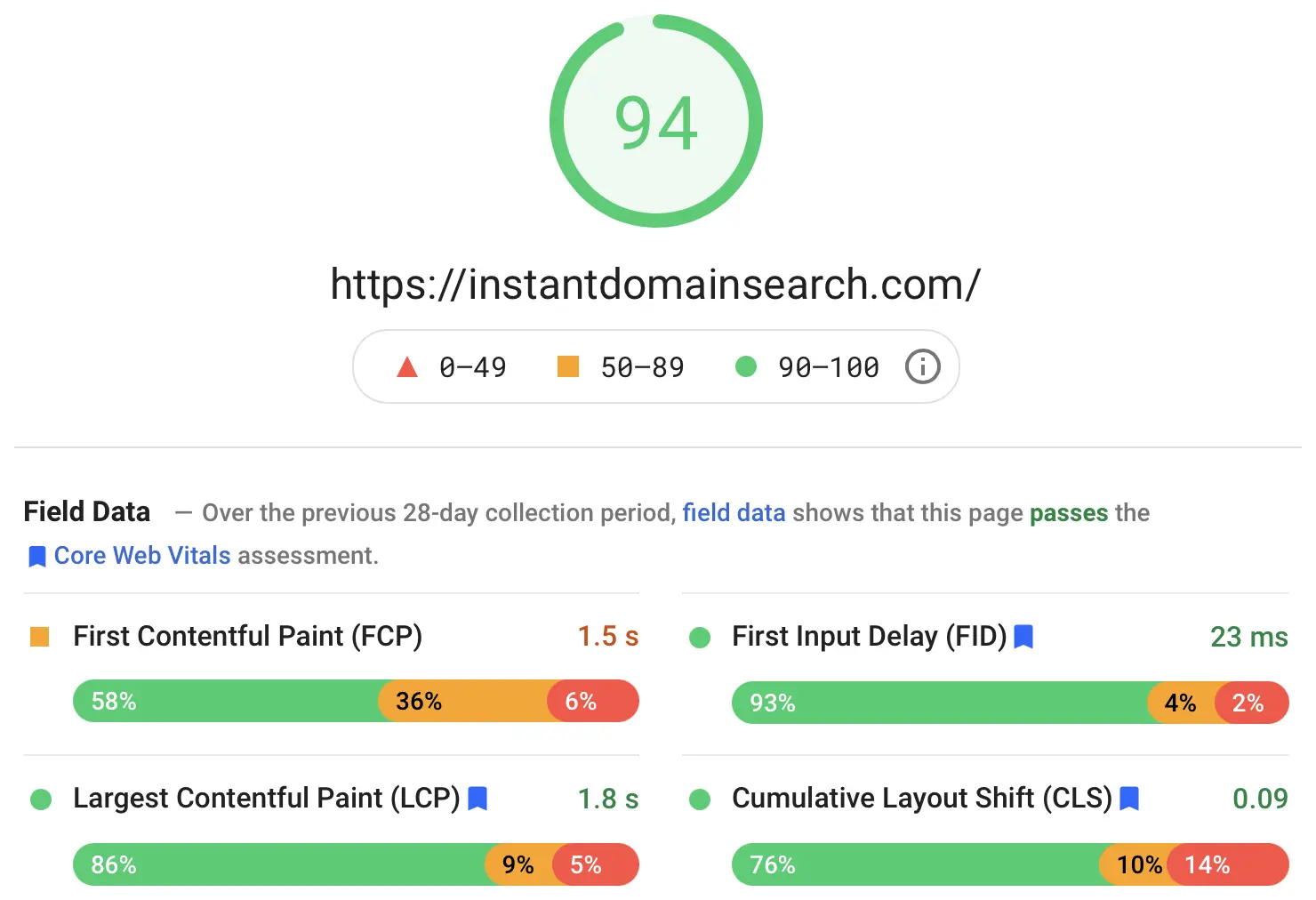
O PSI do Google (Google PageSpeed Insights) é uma ferramenta de relatório CrUX que oferece relatórios para todos os CWV, incluindo FID.

Fonte da imagem
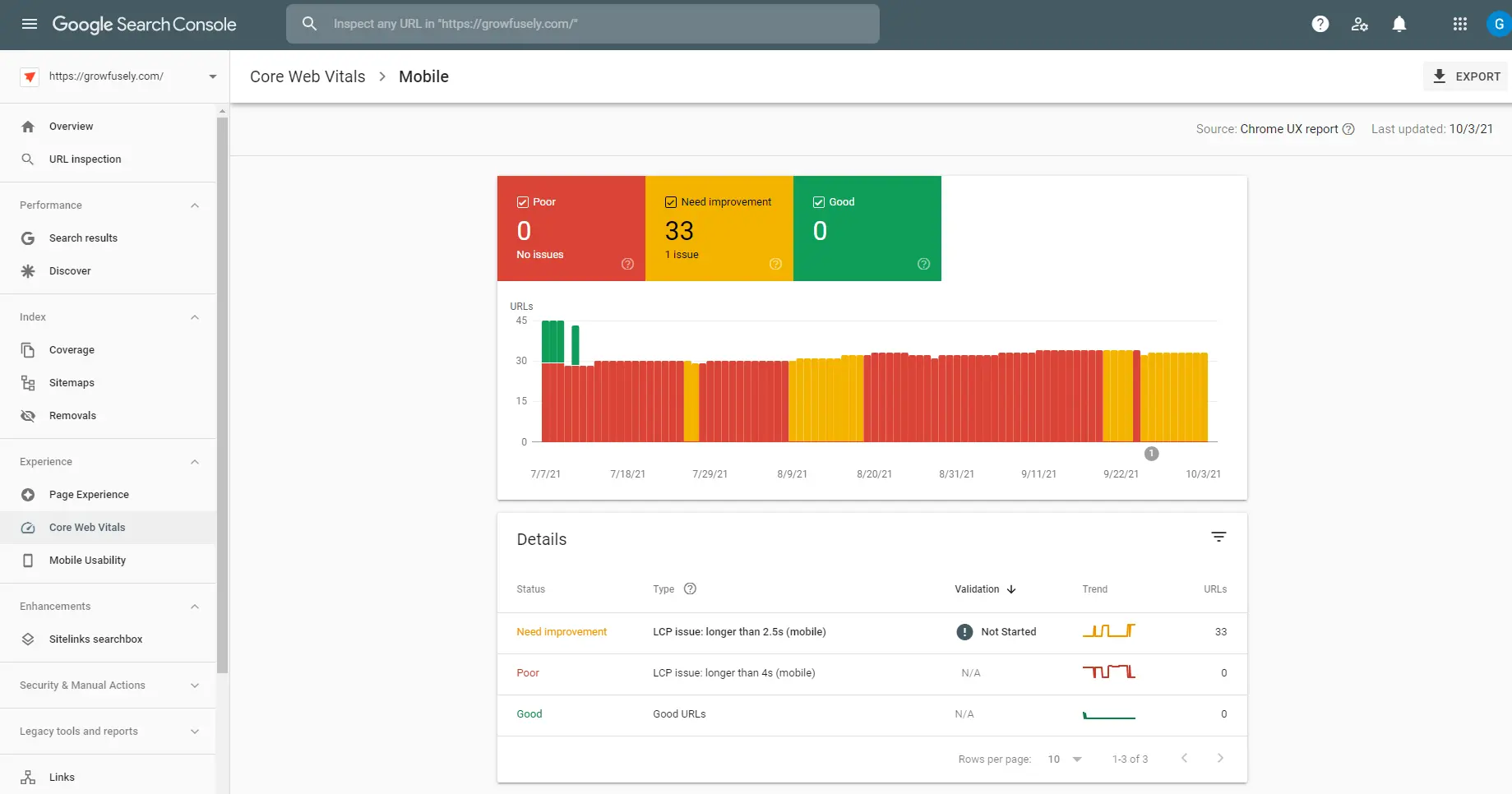
ii) O Relatório de Vitais da Web Principais do Google Search Console
Após acessar o GSC, navegue até Enhancements > Core Web Vitals > Mobile e OPEN REPORT. O monitoramento do CWV fornecerá as melhores informações sobre o desempenho do seu site.  Você está se perguntando como medir o FID no laboratório? Bem, há uma métrica nas ferramentas de laboratório que discutimos anteriormente que pode ser uma ótima alternativa – o tempo total de bloqueio (TBT). No entanto, ele deve ser usado apenas para garantir que as correções e otimizações do FID estejam funcionando.
Você está se perguntando como medir o FID no laboratório? Bem, há uma métrica nas ferramentas de laboratório que discutimos anteriormente que pode ser uma ótima alternativa – o tempo total de bloqueio (TBT). No entanto, ele deve ser usado apenas para garantir que as correções e otimizações do FID estejam funcionando.  Como otimizar o FID?
Como otimizar o FID?
Veja como você pode melhorar sua pontuação no FID.
-> Divida tarefas longas, como código de longa duração, em tarefas menores e assíncronas. Os usuários geralmente descobrem que a interface do usuário não responde durante os períodos de execução do JavaScript.
Este é um sinal de um possível inchaço do JS. Dividir essas tarefas longas reduzirá o atraso de entrada no site.
-> Minimize o JavaScript porque é um desafio para os usuários interagirem com o site quando o JS estiver em execução. Isso irá acelerar a forma como o navegador responde às interações do usuário.
-> Livre-se dos scripts de terceiros não essenciais, como mapas de calor, tags e análises, que precisam ser carregados antes que um usuário possa interagir com o site.
Às vezes, os scripts de terceiros antecipam-se aos originais de acordo com a prioridade e a largura de banda no encadeamento principal. Isso atrasa enormemente o tempo que uma página leva para ficar pronta para a interação. Portanto, é aconselhável remover quaisquer scripts de terceiros desnecessários.
-> Implementar o cache do navegador. Isso armazena certos elementos no navegador de um usuário, eliminando a necessidade de recarregá-los sempre.
CLS
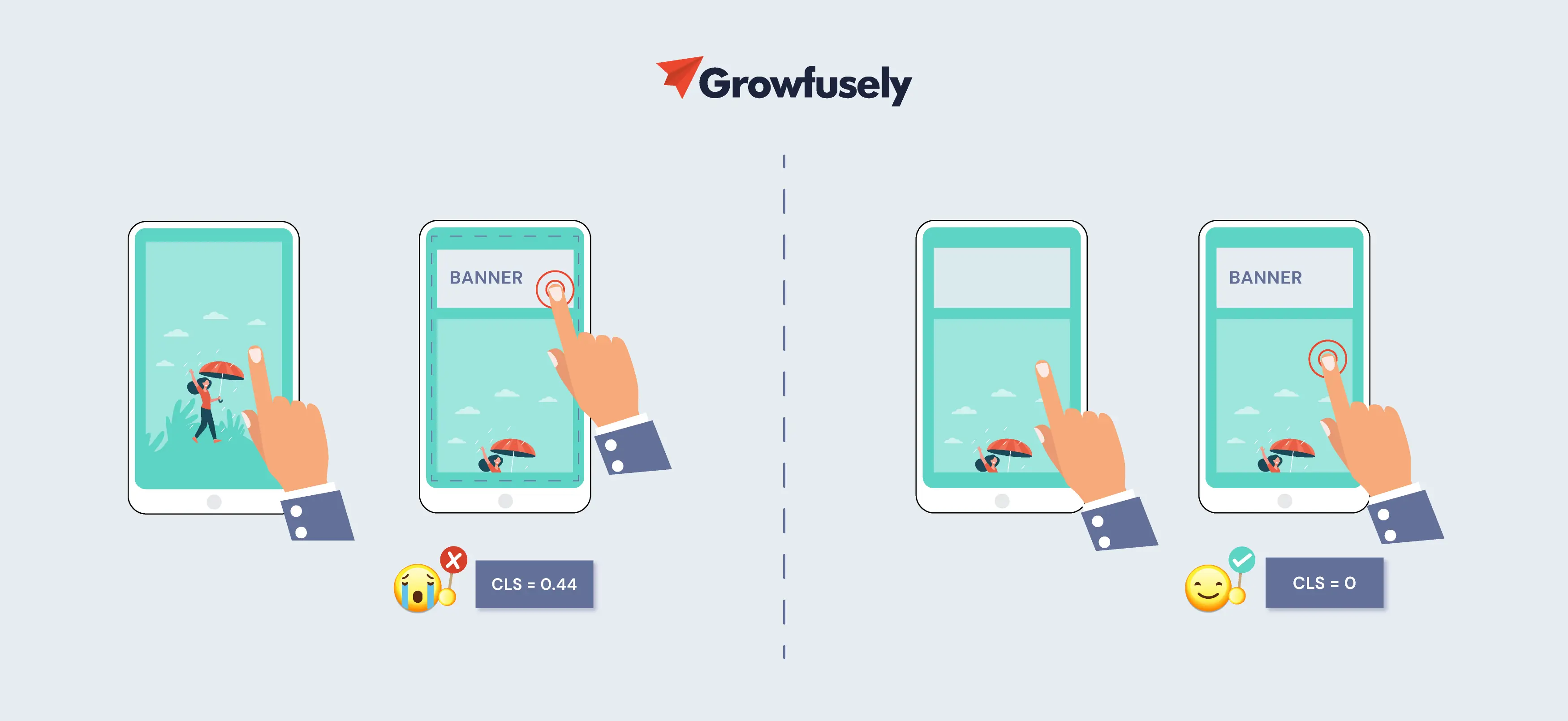
Você certamente já deve ter se deparado com um site onde você está prestes a clicar em um link e antes que perceba, o layout muda e aparece um anúncio. Então, em vez de clicar no link, você clicou no anúncio. Isso é chamado de mudança de layout e afeta negativamente a experiência da página.  As possíveis causas de CLS ruim são:
As possíveis causas de CLS ruim são:
-> Imagens sem dimensões causam reflow e re-layout. Portanto, é aconselhável incluir atributos de tamanho 'width' e 'height' em imagens e vídeos para que o navegador saiba a quantidade correta de espaço que precisa ser alocada.

-> Anúncios, incorporações e iframes sem dimensões . A maioria das redes de anúncios e editores oferece suporte a tamanhos de anúncios dinâmicos, causando mudanças de layout e UX abaixo do ideal.
-> A injeção de conteúdo dinâmico com JavaScript pode causar mudanças de layout. Por exemplo, um banner 'Inscreva-se em nosso boletim informativo' ou 'Instale nosso aplicativo' pode mudar o restante do conteúdo da página. Evite inserir tal conteúdo, a menos que seja em resposta à interação do usuário.
-> Aplicar fontes ou estilos no final do carregamento pode causar mudanças de layout via FOUT ou FOIT.
- A fonte de fallback é trocada por uma nova fonte (FOUT – flash de texto sem estilo).
- Ele exibe texto 'invisível' até que uma nova fonte seja renderizada (FOIT – flash de texto invisível).
É surpreendente ver que, dada a importância do UX na era atual, muitos sites ainda precisam estabilizar seu layout. É por isso que o Google criou o Cumulative Layout Shift ou CLS.
O CLS é uma métrica de experiência de página usada para quantificar o impacto das mudanças de layout em um site. Ele mede a estabilidade visual de uma página no laboratório e no campo. Em palavras simples, ele informa ao Google o número de elementos que foram movidos/deslocados/apareceram/desapareceram enquanto a página é carregada.
Como webmaster, é fundamental calcular o CLS com base nas interações reais do usuário (não apenas nos dados do laboratório) para obter uma imagem realista. Por exemplo, os anúncios não são carregados no site de teste, portanto, os dados do laboratório não refletem as experiências da vida real.  Uma pontuação CLS baixa garante que a página ofereça uma experiência agradável. Na verdade, o Google considera uma pontuação CLS de 0,1 ou menos como boa.
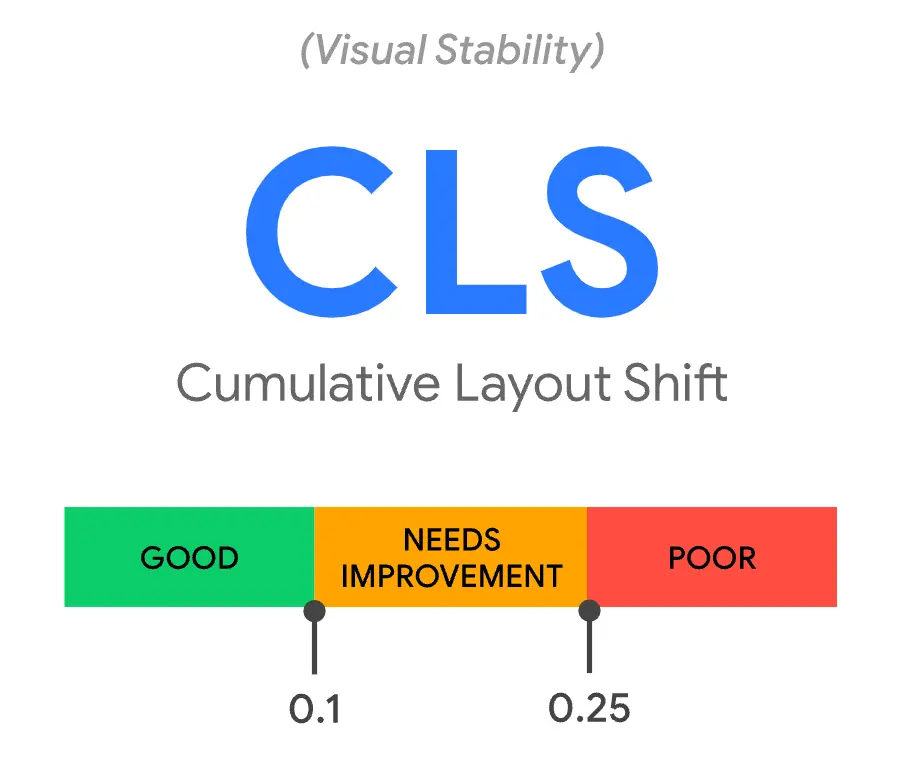
Uma pontuação CLS baixa garante que a página ofereça uma experiência agradável. Na verdade, o Google considera uma pontuação CLS de 0,1 ou menos como boa.
Aqui estão algumas maneiras de melhorar sua pontuação no CLS.
-> Use definir dimensões de atributo de tamanho para qualquer mídia (imagens, GIFs, etc) para que o navegador do usuário saiba quanto espaço eles vão ocupar e não altere as dimensões de repente.
-> Coloque todos os anúncios em espaços reservados para que não apareçam repentinamente, fazendo com que o conteúdo se desloque. Simplificando, estilize o elemento antes que a biblioteca de tags de anúncio comece a ser carregada.
Além disso, se seu anúncio for colocado no fluxo de conteúdo, reserve o tamanho do local para evitar mudanças.
-> Evite pop-ups ou banners que façam com que o layout da tela mude quando o site for carregado pela primeira vez.
-> Adicione novos elementos de interface do usuário abaixo da dobra.
Limiares para BOM/NECESSITA DE MELHORIA/ROUCO
Aqui está uma tabela compilada dos limites para métricas do Web vitals.  Ferramentas para medir Web Vitals
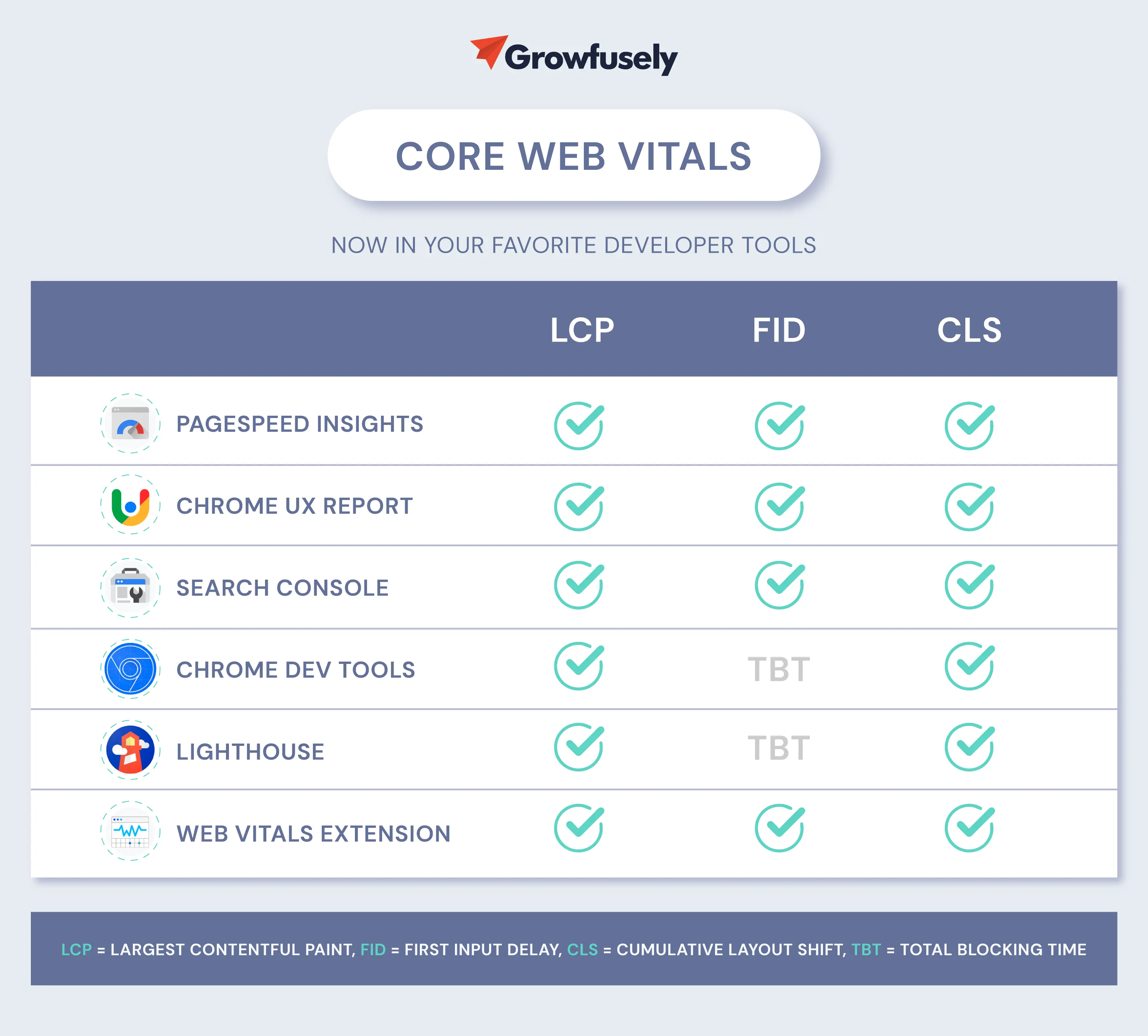
Ferramentas para medir Web Vitals
O monitoramento dos Core Web Vitals orienta os sinais de qualidade que garantem uma ótima experiência de página para os usuários. Aqui estão algumas ferramentas populares que suportam a medição de Core Web Vitals.  Vejamos cada uma dessas ferramentas em detalhes.
Vejamos cada uma dessas ferramentas em detalhes.
1 . Google Search Console
O relatório Core Web Vitals do GSC permite que os SEOs saibam como a maioria das páginas da web está se saindo em relação ao CWV. A ferramenta gratuita acessa dados reais de campo do CrUX para identificar as páginas que precisam de mais atenção do que o resto.
No relatório GSC, o desempenho do URL é agrupado por status (bom, precisa melhorar ou ruim) e tipo de métrica (LCP, FID e CLS). Depois de identificar os problemas, use o PageSpeed Insights para explorar oportunidades e obter recomendações para otimização específica.
Isso nos leva à próxima ferramenta – PSI!
2. Informações do PageSpeed
O PSI é uma das ferramentas mais importantes e indispensáveis quando se trata de medir a integridade do CWV do seu site. Ele é alimentado por CrUX e Lighthouse (atualizado para usar o LightHouse 6.0 !). Como resultado, o PSI agora oferece suporte a todos os Web Vitals (LCP, FID, CLS, FCP, TTI e TBT) em seções de laboratório e campo em dispositivos móveis e desktops.
A ferramenta funciona por página para oferecer recomendações acionáveis para melhorar a experiência da página para seu público.
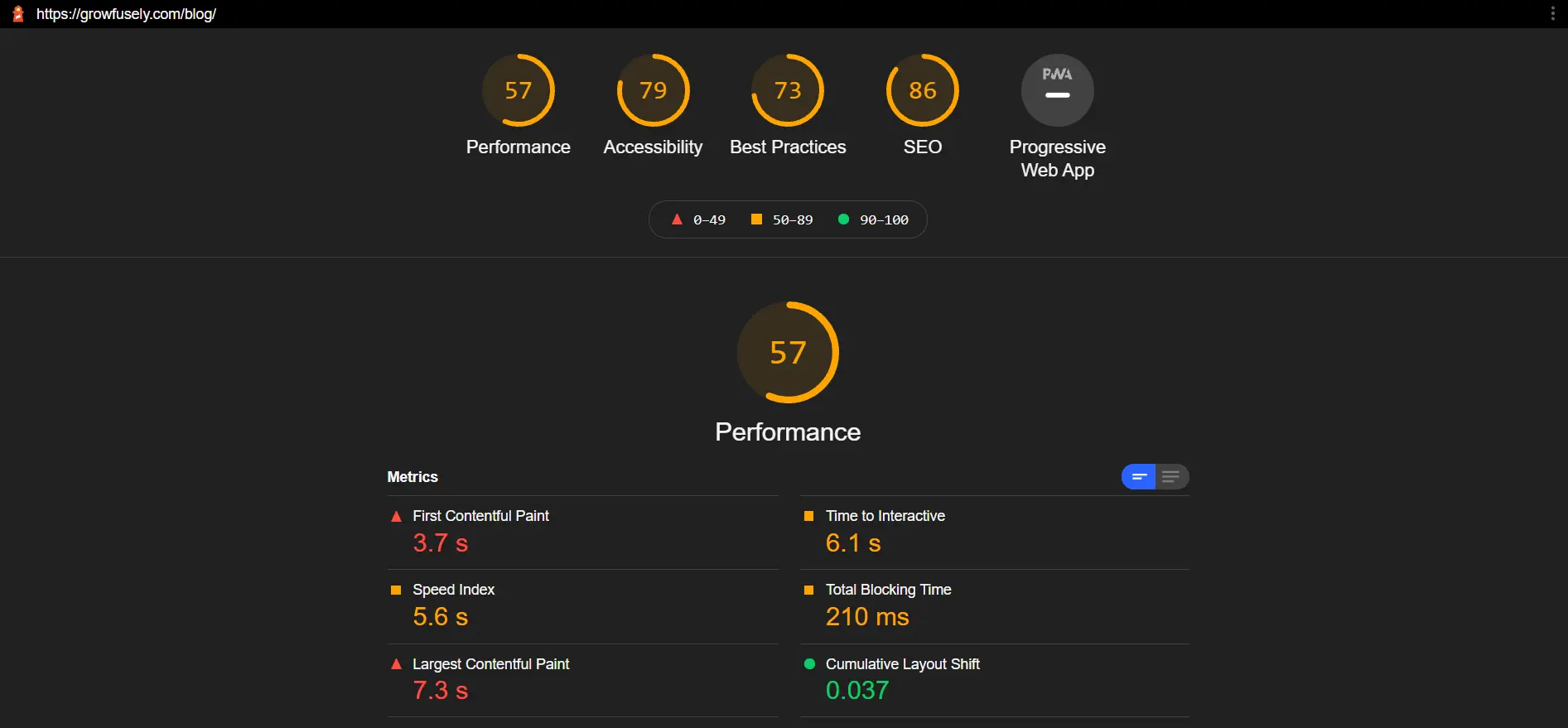
3. Farol do Google
O Lighthouse foi originalmente construído pelo Google como uma ferramenta para auditar PWAs. No entanto, ele evoluiu como uma ótima ferramenta para monitorar o desempenho da página.
A ferramenta permite que os SEOs auditem e avaliem o site em quatro áreas, ou seja, desempenho, acessibilidade, melhores práticas e SEO. Ele mede a maioria das métricas de UX do laboratório, como LCP, CLS, TTI e TBT.  É bastante semelhante ao PSI (que é baseado no Lighthouse) em termos de oferecer recomendações específicas sobre como melhorar a experiência. O relatório verifica a pontuação do seu site do Google e define as pontuações necessárias para oferecer a melhor experiência na página.
É bastante semelhante ao PSI (que é baseado no Lighthouse) em termos de oferecer recomendações específicas sobre como melhorar a experiência. O relatório verifica a pontuação do seu site do Google e define as pontuações necessárias para oferecer a melhor experiência na página.
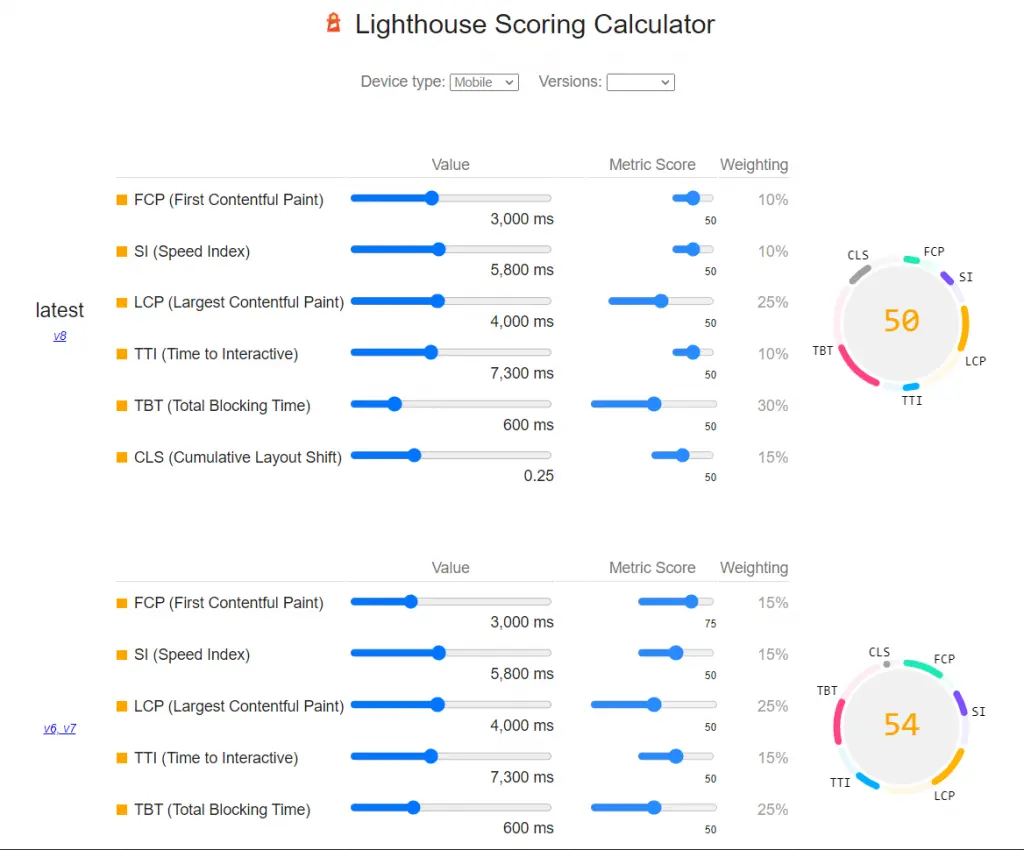
Ao testar seu site usando esta ferramenta, verifique a Calculadora de pontuação do Lighthouse. Ele mostra o peso de diferentes métricas.  4. Chrome DevTools
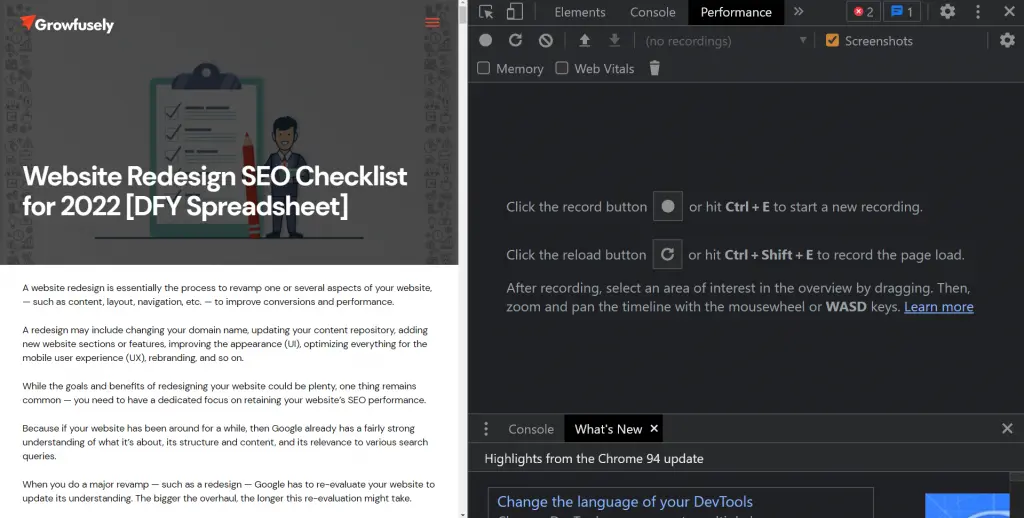
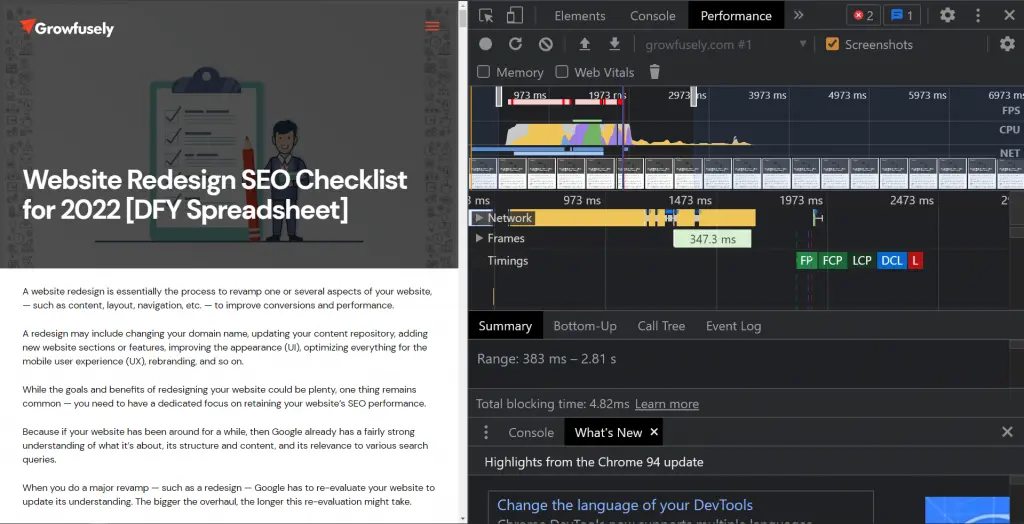
4. Chrome DevTools
O DevTools é integrado diretamente ao navegador Chrome e ajuda a detectar problemas inesperados de layout. A ferramenta é útil quando você precisa identificar e corrigir problemas de instabilidade, contribuindo assim para o CLS.
Para abrir o Chrome DevTools, basta clicar com o botão direito do mouse e selecionar 'Inspecionar'. 
 A análise de desempenho da ferramenta mostra todos os Core Web Vitals marcados claramente com cores como verde para bons resultados e vermelho para uma página que não está devidamente otimizada.
A análise de desempenho da ferramenta mostra todos os Core Web Vitals marcados claramente com cores como verde para bons resultados e vermelho para uma página que não está devidamente otimizada.
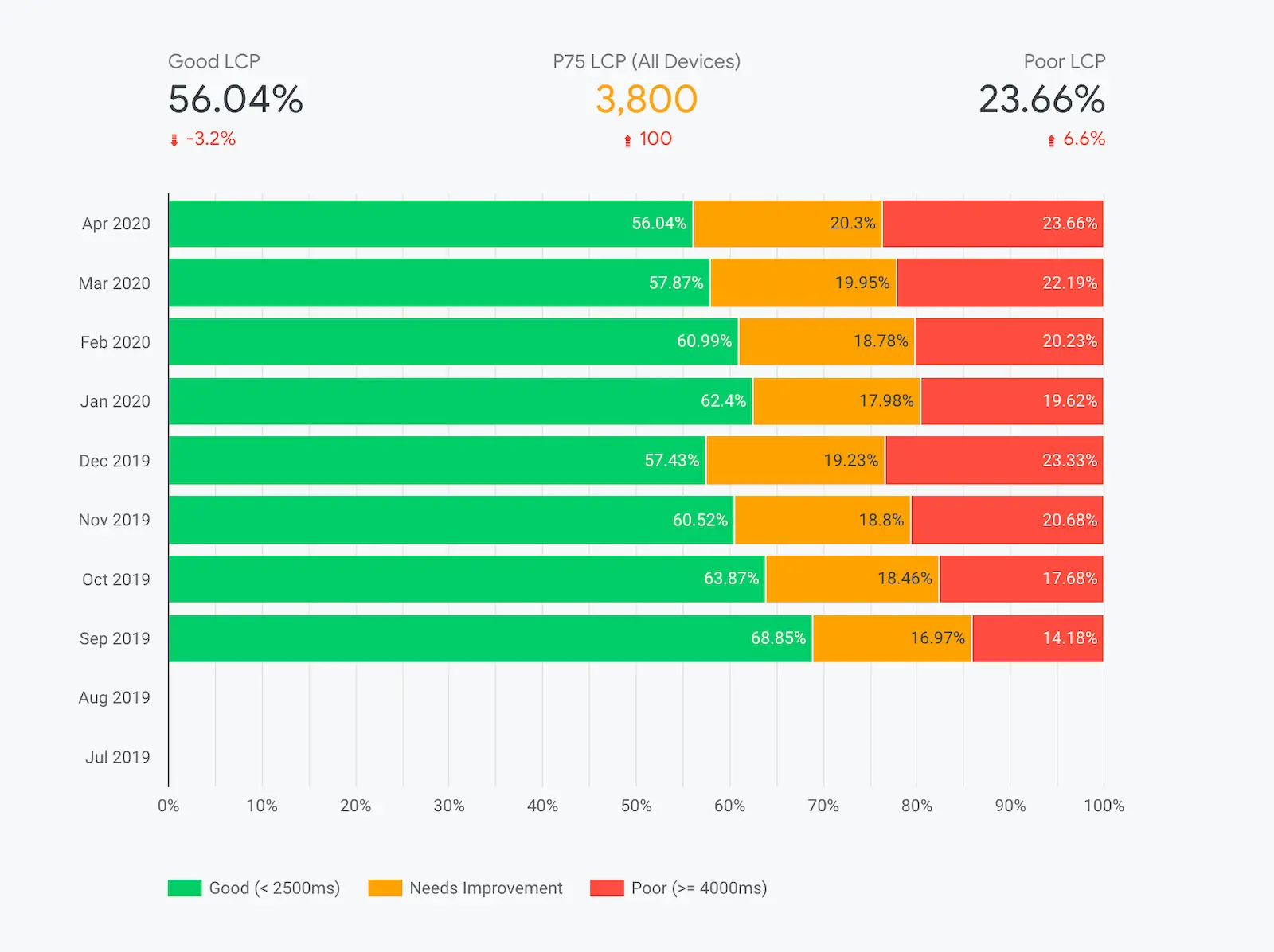
5. Relatório de experiência do usuário do Chrome (CrUX) 
O CrUX é mais um conjunto de dados público que contém dados reais de experiência do usuário de milhões de sites. Ele mede as versões de campo do Core Web Vitals. Ele oferece excelentes dados de desempenho granulados, oferecendo uma maneira rápida de acessar o CWV.
O relatório do Chrome UX é conhecido como Real User Monitoring ou RUM porque permite que os SEOs analisem o desempenho do site apenas com base em como os clientes interagem com ele.
6. Extensão de Vitais da Web
Esta útil extensão do Chrome avalia LCP, FID e CLS em tempo real para o Google Chrome no desktop. Ele identifica problemas durante o fluxo de trabalho de desenvolvimento.  A ferramenta é especialmente útil para desenvolvedores que podem precisar analisar e depurar as melhorias que implementaram.
A ferramenta é especialmente útil para desenvolvedores que podem precisar analisar e depurar as melhorias que implementaram.
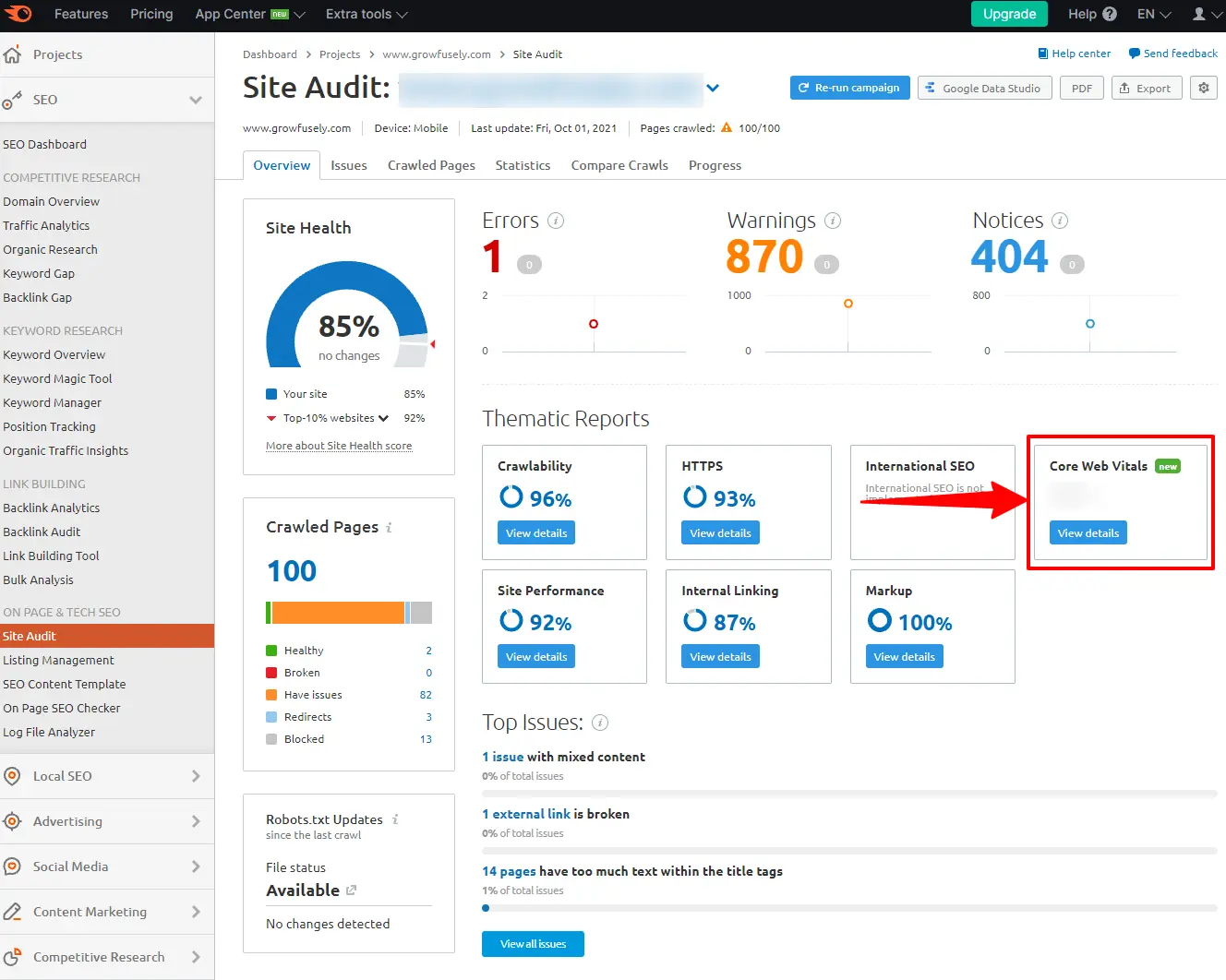
7. Auditoria do Site SEMrush
Como você deve saber, o SEMrush é uma ferramenta completa para a auditoria do site. No entanto, recentemente adicionou a medição do Core Web Vitals à sua ferramenta de Auditoria do Site.  Assim, você pode usar o SEMrush Site Audit para verificar o relatório CWV em Visão geral em Relatórios temáticos. O SEMrush usa dados do Lighthouse para relatar métricas como LCP, TBT e CLS.
Assim, você pode usar o SEMrush Site Audit para verificar o relatório CWV em Visão geral em Relatórios temáticos. O SEMrush usa dados do Lighthouse para relatar métricas como LCP, TBT e CLS.
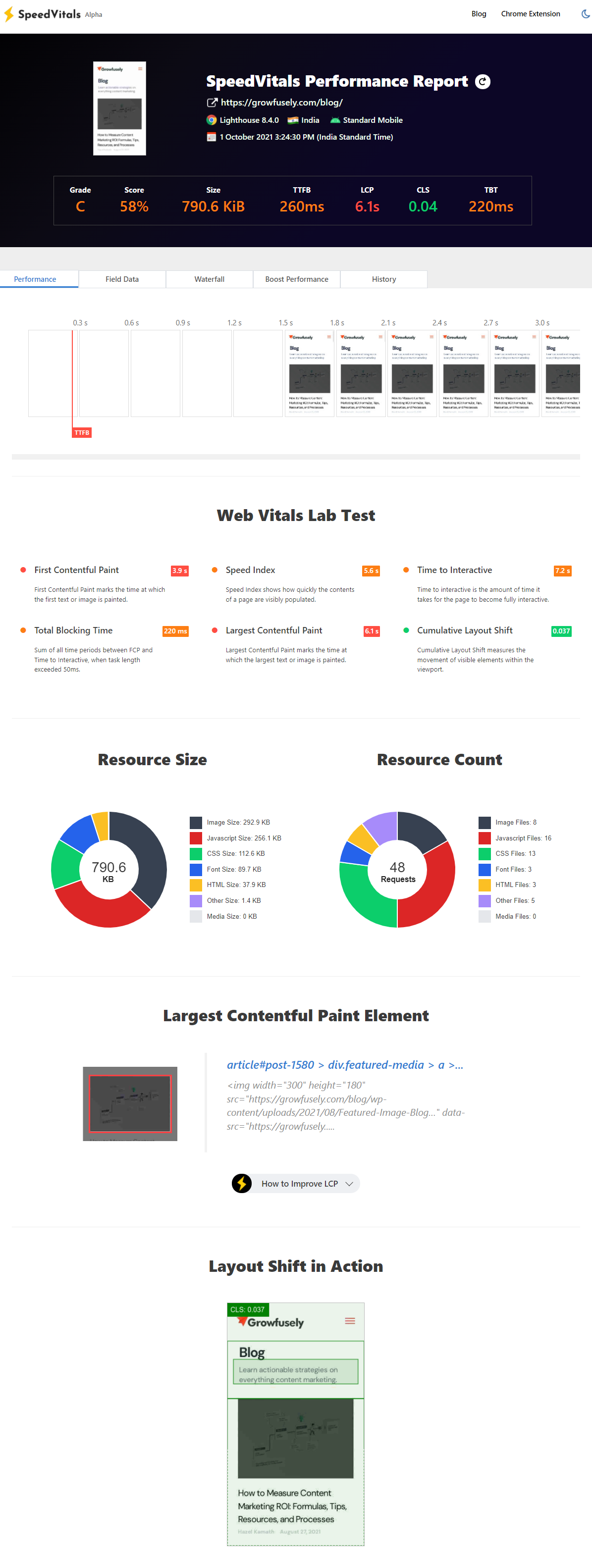
8. SpeedVitals
É uma ferramenta gratuita que permite realizar o teste de experiência de página em 12 dispositivos e 9 locais. Ele oferece recursos como Layout Shift Visualizer, dicas de otimização específicas da plataforma, Waterfall Chart e Field Data Chart que medem métricas como TTFB, CLP, CLS, TBT, TCP e FID. 
Fonte da imagem
Estudo de caso – Revista Smashing
A Smashing Magazine, uma editora de e-books que oferece conteúdo editorial e recursos profissionais, melhorou a experiência da página usando o Core Web Vitals. Desempenho e UX são fundamentais para esta empresa. No entanto, quando mediram suas pontuações no CWV, ficaram surpresos ao saber que a maioria de seus visitantes reais não está obtendo a experiência que desejam oferecer.
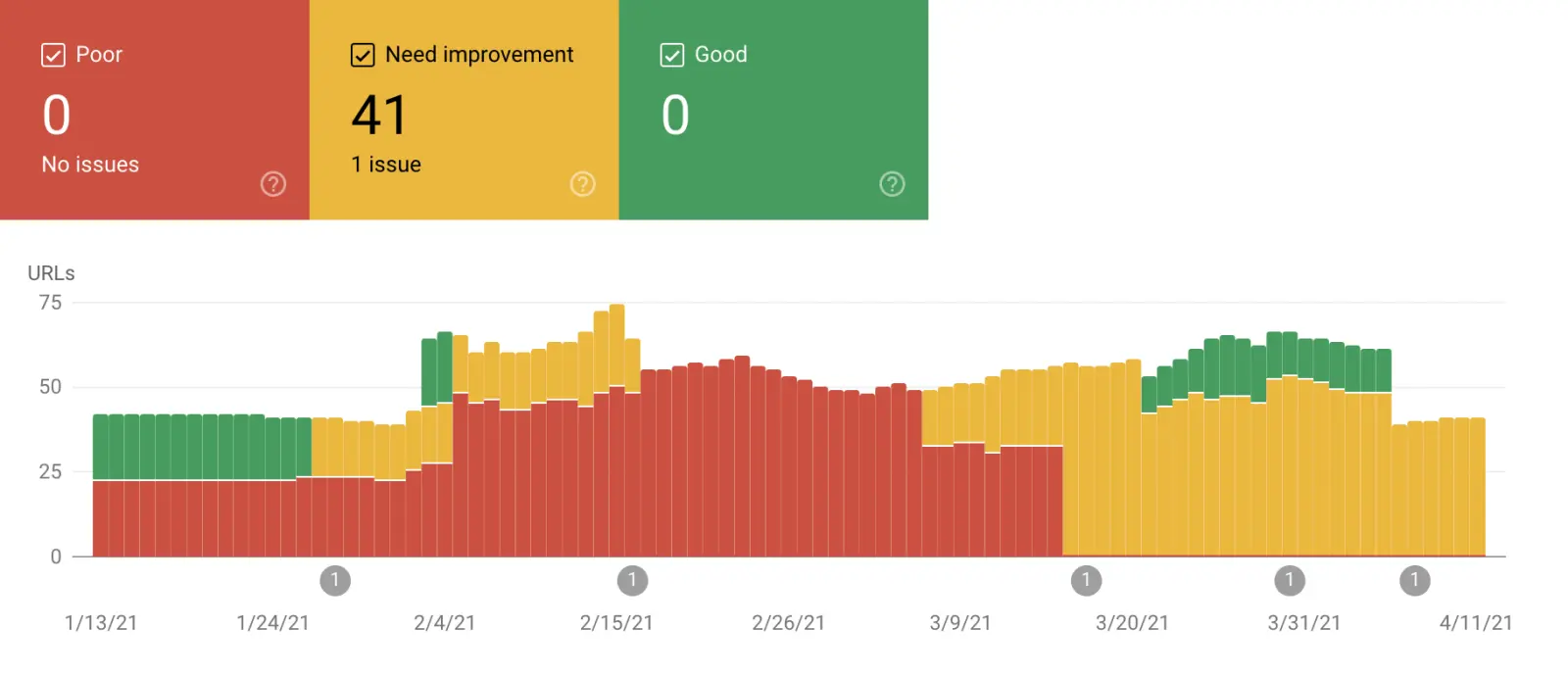
O Google Search Console compartilhou uma longa trilha de notificações de 'precisa de melhorias'.  A empresa monitorava regularmente a pontuação do site do Google e usava os dados para corrigir vários problemas de desempenho. Assim, eles puderam identificar oportunidades específicas e melhorar a experiência de todos no site.
A empresa monitorava regularmente a pontuação do site do Google e usava os dados para corrigir vários problemas de desempenho. Assim, eles puderam identificar oportunidades específicas e melhorar a experiência de todos no site.  Confira o estudo de caso completo na página da Smashing Magazine para entender como eles aproveitaram os Core Web Vitals para melhorar sua experiência na página.
Confira o estudo de caso completo na página da Smashing Magazine para entender como eles aproveitaram os Core Web Vitals para melhorar sua experiência na página.
Estudo de Caso – Vodafone
A empresa líder de telecomunicações melhorou seu LCP em 31% e teve 8% mais vendas. A Vodafone executa testes A/B para Web Vitals em sua página de destino. Além disso, eles fizeram as seguintes alterações para otimizar suas páginas.
- Trabalhou em JavaScript com menos bloqueio de renderização, movendo a lógica de renderização de um widget do cliente para o lado do servidor.
- Imagens otimizadas. Eles redimensionaram a imagem principal e otimizaram as imagens SVG para evitar o carregamento de imagens que ainda não estavam visíveis na janela de visualização
O resultado foi:
- Aumento de 8% nas vendas
- Uma melhoria de 15% na taxa de lead para visita (o número de visitantes que foram convertidos em lead versus o número total de visitantes)
- Uma melhoria de 11% na taxa de carrinho para visita (o número de visitantes que visitaram o carrinho versus o número total de visitantes)
Você pode ver o estudo de caso completo aqui .
Estudo de caso - Yelp
O Yelp adicionou recentemente novos recursos para permitir que os anunciantes controlem melhor suas campanhas publicitárias. No entanto, esses recursos comprometeram fortemente o desempenho de seu site. A velocidade com os tempos de carregamento da página para o site aumentou de 3 segundos para 6 segundos.
Sua equipe mediu e monitorou os Core Web Vitals e decidiu direcionar duas métricas específicas, ou seja, métricas FCP e TTI. Após quatro meses de esforço concentrado, eles não apenas melhoraram suas pontuações de CWV, mas também aumentaram suas métricas de conversão.
Aqui estão os principais resultados:
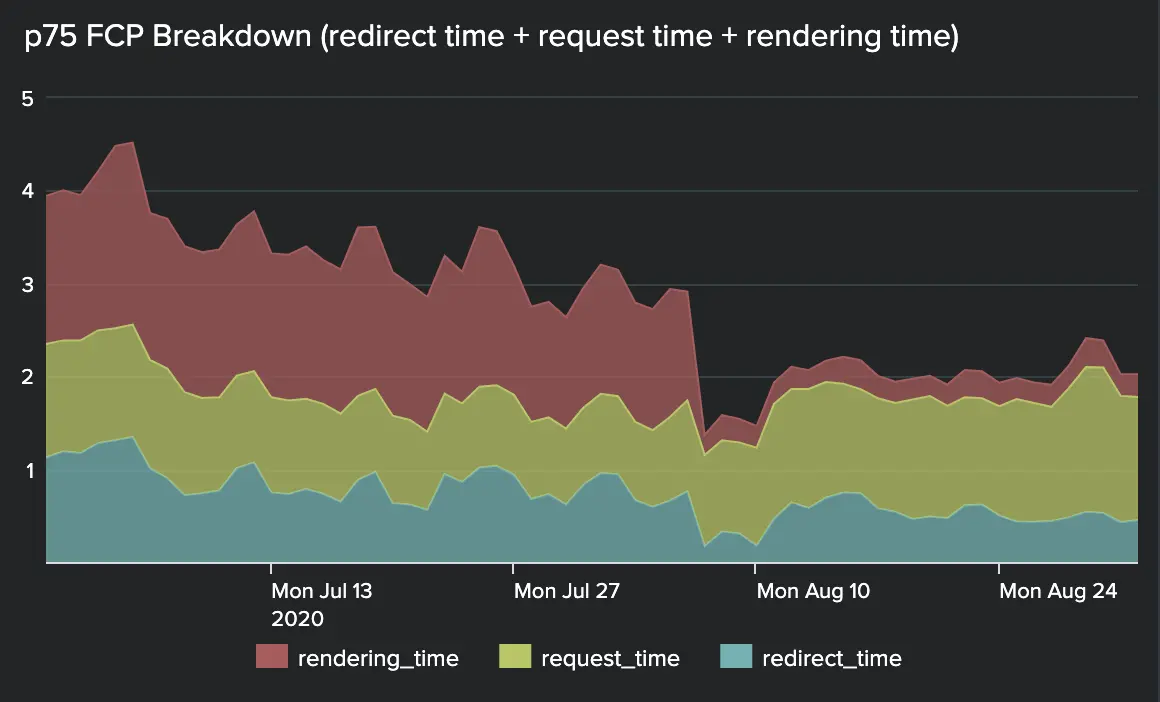
- Reduziu os FCPs P75 de 3,25s para 1,80s - uma melhoria de 45%
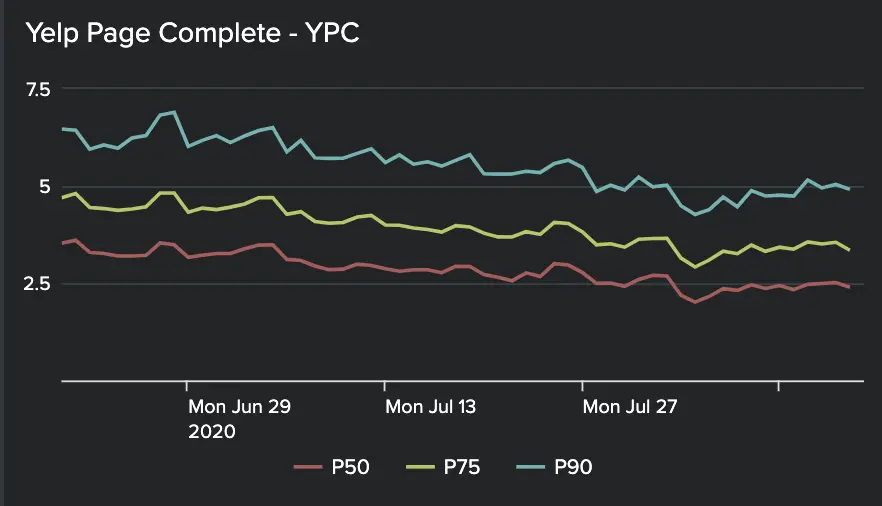
- Reduzimos os YPCs p75 de 4,31s para 3,21s – uma melhoria de 25%
- Aumento de até 15% na taxa de conversão
Aqui estão alguns gráficos que mostram seu progresso ao longo do tempo. 
 O site agora experimenta tempos de carregamento substancialmente mais rápidos. Se você quiser se aprofundar no estudo de caso Yelp do Core Web Vitals, aqui está o link.
O site agora experimenta tempos de carregamento substancialmente mais rápidos. Se você quiser se aprofundar no estudo de caso Yelp do Core Web Vitals, aqui está o link.
Fatos sobre o Core Web Vitals
Fato 1
As métricas são julgadas no percentil 75 de usuários. Então, digamos que 65% dos usuários estão na categoria 'bom' e 10% estão na categoria 'precisa melhorar', a página será avaliada como 'precisa melhorar'.
Fato 2
O Google usa dados anônimos de usuários reais e os disponibiliza no CrUX . Esses dados são usados para medir as métricas para classificações de pesquisa.
Fato 3
As métricas serão aferidas para cada página do site. No entanto, os Core Web Vitals não estão limitados aos componentes atuais. Se não houver dados suficientes disponíveis, o Google confirmou que os sinais das seções ou do site geral serão usados.
Fato 4
As métricas podem mudar ao longo do tempo, incluindo os limites. O Google incluirá ou excluirá outras no futuro que podem ser usadas para avaliar as páginas por um período mais longo.
O peso dos Core Web Vitals também pode mudar em importância. Por exemplo, de acordo com o Lighthouse versão 6 e 7, o peso das métricas é –
- FID – 25% (através do tempo total de bloqueio do proxy de métrica de laboratório)
- LCP - 25%
- CLS - 5%
E de acordo com a versão 8 do Lighthouse, o peso é –
- FID - 30%
- LCP - 25%
- CLS - 15%
Fato 5
Aplicativos de página única ou SPA (Gmail, Google Maps, Airbnb, Netflix e outros) não medem algumas métricas por meio das transições de página. Por exemplo, eles não medem FID e LCP.
Fato 6
O AMP está sendo retirado como um requisito do recurso Top Stories em dispositivos móveis após a introdução do Core Web Vitals. Novas histórias não têm dados relacionados a métricas de velocidade. Nesse caso, as métricas de uma página de categoria maior ou de um domínio inteiro podem ser usadas.
Fato 7
No início deste ano, o Google mudou completamente para a indexação mobile-first. Os Core Web Vitals são divididos entre mobile e desktop, mas apenas os sinais mobile são referidos para as páginas de classificação.
Fato 8
Os Core Web Vitals continuam sendo um elemento da experiência da página ou critérios completos de classificação. Portanto, a intenção de pesquisa correspondente sempre superará essa métrica de experiência. O Google compartilhou explicitamente que as páginas que correspondem à intenção de pesquisa terão uma classificação mais alta do que as que trabalham para melhorar suas métricas de CWV.
Fato 9
O Lighthouse não mede apenas os Core Web Vitals. Ele também mede o índice de velocidade, tempo para interação, primeira CPU ociosa e tempo total de bloqueio.
Fato 10
Os dados de campo utilizados são baseados nos últimos 28 dias de dados disponíveis no relatório CrUX. Portanto, pode levar algum tempo para que as atualizações sejam refletidas na pontuação do site do Google.
Conclusão
A experiência do usuário sempre foi central para o Google. Portanto, o mamute de busca tem agitado a comunidade de SEO com algoritmos e atualizações mais recentes. No entanto, essas atualizações ajudaram SEOs e webmasters a criar sites incríveis.
Com o lançamento do Core Web Vitals, a experiência da página do Google agora terá um papel maior para ajudar você a criar sites ainda melhores e oferecer experiências incríveis aos clientes.
Perguntas frequentes (FAQs)
Pergunta frequente nº 1: o Google quer dizer que todas as minhas páginas da web devem atingir os limites do Core Web Vitals?
O Google recomenda que os SEOs usem esses limites como um guia para garantir uma experiência ideal na página. Os limites do Core Web Vitals são avaliados no nível por página. Portanto, ao avaliar as páginas, você pode encontrar algumas páginas acima e algumas abaixo desses limites.
Trabalhar na otimização de mais páginas da web melhorará a experiência dos visitantes do seu site. No entanto, a longo prazo, o Google acredita que trabalhar em direção a um conjunto compartilhado de métricas e limites de UX será fundamental para sustentar um ecossistema web saudável.
Pergunta frequente nº 2: como preparar os Core Web Vitals para o Google?
Para se preparar para o Core Web Vitals, é recomendável analisar cada URL, pois eles podem mostrar uma pontuação diferente. Cada URL tem um layout, blocos de conteúdo e elementos exclusivos. Portanto, é aconselhável seguir as etapas preliminares compartilhadas abaixo:
- Certifique-se de que as imagens sejam dimensionadas para o dimensionamento de posicionamento correto
- Compactar arquivos grandes
- Carregar lentamente o conteúdo estático
- Aplicar um CDN à plataforma de hospedagem
- Livre-se de recursos de bloqueio de renderização desnecessários
- Exiba imagens apenas em formatos de última geração
- Remova qualquer JavaScript que não esteja em uso
- Use as ferramentas compartilhadas acima para monitorar as métricas de experiência na página do Google e obter recomendações para otimizar cada uma delas.
Para obter mais recomendações sobre como melhorar suas pontuações, visite esta página ou a Central de Ajuda do Search Console.
Pergunta frequente nº 3: as páginas AMP ajudarão meu site a sobreviver na atualização do Google Core Web Vitals?
AMP é uma maneira eficaz de aumentar a velocidade da página; no entanto, a privacidade é uma grande preocupação, afetando negativamente o UX. Além disso, os problemas de controle do Google podem ser desafiadores para alguns desenvolvedores e webmasters.
Portanto, embora as páginas AMP ganhem inerentemente pontuações ideais do Core Web Vital, essas desvantagens tornam a implementação contraproducente.
O AMP não desaparecerá completamente, mas certamente pode não ser necessário em 2021 para pontuações CWV otimizadas. Se você optar por não aplicar AMP, verifique se suas páginas estão otimizadas para LCP, FID e CLS.
FAQ #4: As páginas do meu site são rápidas. Por que o Search Console mostra avisos no relatório Search Console Core Web Vitals?
Como uma página é carregada e experimentada por um visitante depende de vários fatores, como dispositivos, conexões de rede, locais e muito mais. Em determinadas condições, alguns usuários podem ter uma ótima experiência, mas isso não significa que a experiência será a mesma em todos os locais e dispositivos.
O Core Web Vitals considera todo o corpo de visitas do usuário ao medir a experiência da página do Google. Seus limites são avaliados no percentil 75 em todo o corpo de usuários. O relatório CWV do Google Search Console ajuda a relatar esses dados.
Além disso, sua definição de 'rápido' pode ser limitada à velocidade. Mas o Core Web Vitals busca mais do que velocidade. Por exemplo, a métrica CLS monitora a mudança de layout que pode impactar negativamente o UX.
Portanto, muitos fatores precisam ser considerados ao usar o relatório GSC Core Web Vitals como base de suas decisões de otimização.
FAQ #5: Meu site é responsivo, mas minha pontuação CWV é baixa. Como é isso?
O sinal de experiência da página mede vários aspectos de como os visitantes percebem a experiência de interagir com uma página. O Core Web Vitals é apenas um aspecto disso, juntamente com a compatibilidade com dispositivos móveis. Esses dois não se sobrepõem, mas são aditivos, oferecendo uma visão holística da experiência da página do Google.
