Um guia para arquivos CSS e como usá-los para melhorar o SEO
Publicados: 2022-12-17O uso de CSS é uma maneira útil de obter um melhor desempenho de SEO. Esses arquivos podem ajudá-lo a otimizar seu site, tornando mais fácil para os rastreadores do mecanismo de pesquisa encontrar, entender e indexar seu site. Continue lendo para aprender como usar CSS para um melhor desempenho de SEO.
O que são arquivos CSS?
Os arquivos CSS descrevem como os elementos HTML são exibidos em uma página inicial e são usados para personalizar a aparência de um site. Abreviação de “Folhas de estilo em cascata”, elas são usadas para alterar a aparência de um site, especificando fontes, cores e outros elementos de estilo. CSS é essencialmente a sintaxe usada para estruturar a estética de uma página da web. Essas folhas de estilo também podem ser usadas para posicionar elementos em uma página ou para fornecer layout e design de página.
CSS é uma ferramenta poderosa usada para controlar a aparência de um site. Aqui estão algumas outras funções que o CSS pode fazer:
- Reduzir o tamanho de uma página da web
- Melhore a velocidade do site
- Melhore a experiência do usuário e torne um site mais fácil de navegar
- Crie uma aparência mais consistente em várias páginas de um site
- Mantenha a base de código enxuta e limpa
- Organize o conteúdo de uma página em seções
Essas folhas de estilo podem até ser usadas para criar animações e outros elementos interativos.
Os arquivos CSS afetam o SEO?
Os arquivos CSS podem afetar o SEO porque afetam a velocidade da página, o desempenho e a facilidade com que o Google rastreia e renderiza o conteúdo. A experiência na página é um fator de classificação e é medida principalmente por meio do Core Web Vitals. Se você fizer uma alteração em seu arquivo CSS que diminua suas métricas de CWV, sim, isso pode ser prejudicial para as classificações de palavras-chave do seu site.
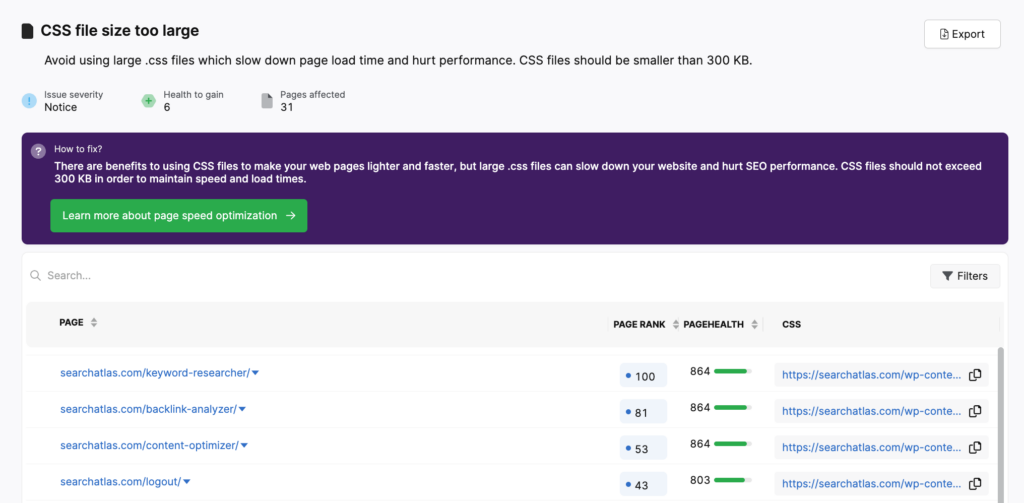
É por isso que problemas específicos de CSS serão sinalizados no auditor do site SearchAtlas se forem encontrados em uma página.

Resolver problemas de desempenho relacionados a arquivos CSS pode ajudar a melhorar o desempenho do seu conteúdo e, portanto, com que frequência e em que posição nos resultados da SERP o Google o promove.
Os principais benefícios dos arquivos CSS para SEO incluem:
- Páginas da web de carregamento rápido
- Renderização melhor/mais fácil para indexadores de mecanismos de pesquisa
- Enfatize as palavras-chave que você deseja que a página classifique ou
- Mantenha o conteúdo amigável ao leitor e, ao mesmo tempo, comunique-se com mais clareza para os mecanismos de pesquisa
- Proporção de código para conteúdo aprimorada
Diferentes tipos de CSS
O código CSS pode ser colocado em um dos três locais: embutido, interno ou externo. Os diferentes tipos de arquivos CSS têm efeitos diferentes sobre como são aplicados ao documento HTML.
Lembre-se de que um arquivo CSS é essencialmente uma lista de regras que informa ao navegador como estilizar os diferentes elementos em uma página da web. O navegador lê o arquivo CSS e aplica os estilos aos elementos da página à medida que a renderiza. O arquivo CSS contém várias propriedades de estilo que podem ser aplicadas a um elemento. Algumas das propriedades de estilo mais comuns incluem o seguinte:
- Cor de fundo
- Família de fontes
- Tamanho da fonte
- Largura da Borda
- Estilo de borda
- Alinhamento de Texto
- Imagem de fundo
CSS embutido
O CSS embutido é colocado no documento HTML entre as tags de abertura e fechamento do elemento que você deseja estilizar. Esse tipo tem precedência sobre outros tipos, o que significa que será aplicado ao elemento independentemente de haver outro estilo CSS aplicado ao elemento. Isso acontece porque o CSS embutido é escrito diretamente no código HTML.
Um exemplo de estilo CSS Inline ficará assim em HTML:
<h3font-weight: 400;">Com as folhas de estilo internas, as instruções CSS são realmente escritas no cabeçalho da página HTML. Em vez de fazer referência a um documento externo ou escrever no código HTML, elas são colocadas dentro do cabeçalho para que os mecanismos de pesquisa veja quando eles rastreiam a página de destino pela primeira vez. O CSS interno é mais útil quando uma única página requer uma aparência única em comparação com outras páginas em um site.
Um exemplo de estilo CSS interno ficará assim em HTML:
<cabeça> <estilo> h3 {cor: azul;} <estilo> </head>CSS externo
As folhas de estilo externas são primeiro salvas como arquivos CSS (.css). Em vez de adicionar linhas específicas de código CSS a cada elemento HTML, todas as alterações podem ser especificadas por meio de um arquivo.
Para usar esse tipo de folha de estilo, o código HTML deve incluir um link para a folha de estilo externa. Em HTML, ficará assim:
<cabeça> <link rel="stylesheet" href="heading.css"> </head>A maioria das pessoas concordaria que uma folha de estilo externa é mais eficiente simplesmente porque todas as alterações estão em um documento dedicado.
Como abrir arquivos CSS
Quando se trata de abrir arquivos CSS, você precisará de um aplicativo de desenvolvimento web ou um editor de código-fonte.
Alguns exemplos populares incluem Adobe Dreamweaver, Adobe ColdFusion Builder e Microsoft Visual Studio Code. Ao abrir um arquivo CSS em um editor de texto, você está observando os estilos que serão aplicados aos elementos em uma página da web.
Importância da codificação adequada em CSS
Ao usar arquivos CSS, é importante garantir que toda a codificação seja válida e atualizada. A codificação adequada ajudará a garantir que os rastreadores do mecanismo de pesquisa possam ler e indexar corretamente seu site, além de o CSS produzir o estilo adequado e as preferências estéticas para o usuário no front-end. Trabalhar com desenvolvedores da Web qualificados que entendem de SEO ou usar o auditor do site SearchAtlas para identificar quaisquer problemas é a melhor maneira de garantir que a sintaxe do seu CSS seja precisa e ajude, em vez de prejudicar, seu desempenho.
Como usar CSS para melhorar o SEO
CSS e SEO são uma combinação perfeita. As folhas de estilo CSS podem ajudar a simplificar o código em seu site, o que o torna mais legível e indexável. Aqui estão algumas maneiras de usar CSS para melhorar o SEO:
- Torne seu site mais acessível para dispositivos móveis. Atualmente, quase 60% do tráfego da web vem de dispositivos móveis . É essencial criar um arquivo CSS adicional específico para smartphones e tablets. A otimização para acessibilidade móvel pode ajudar a melhorar a experiência do usuário e também limpar o HTML.
- Organize seu conteúdo e melhore o cache do seu navegador . Conforme mencionado nas seções anteriores, as velocidades de download são um fator essencial nas classificações dos mecanismos de pesquisa. O download do código CSS é muito mais rápido do que os layouts de tabela armazenados em documentos HTML. O uso de arquivos CSS externos permite que o site faça um melhor uso do cache do navegador. Os visitantes poderão carregar o conteúdo apenas uma vez, em vez de todas as vezes que uma nova página for renderizada. Você pode até organizar a ordem dos itens que carregam primeiro para garantir velocidades de carregamento de página ideais e classificações de pesquisa mais altas.
- Enfatize palavras-chave de alto escalão para conteúdo indexável. Os mecanismos de pesquisa priorizam palavras-chave de alta qualidade no conteúdo do seu site. Ao usar CSS, você pode ocultar essas palavras-chave e tags dos visitantes do seu site, mas ainda classificá-los. Você também pode usar o código CSS para tornar sua página da Web mais leve, reduzindo em geral a proporção entre código e conteúdo para uma melhor indexação.
Considerações finais sobre arquivos CSS para SEO
No geral, utilizar folhas de estilo CSS para otimizar o desempenho de SEO é uma ferramenta poderosa, pois pode aumentar a velocidade do site, ajudar a criar estruturas HTML semânticas e fornecer melhor legibilidade para rastreadores de mecanismos de pesquisa. Isso pode ajudar a melhorar as classificações e o tráfego do site, aumentando assim a visibilidade e proporcionando uma melhor experiência geral do usuário.
