Como os padrões de design ficaram tão altos
Publicados: 2017-10-05E Como Sustentá-los
A indústria de aplicativos móveis ainda é muito nova, especialmente do ponto de vista do design. Até o lançamento do iPhone em 2007, ninguém chegou nem perto de mostrar do que uma interface de smartphone totalmente realizada era capaz – com o rápido progresso da tecnologia, talvez ainda não o façamos. Melhoramos muito a compreensão do que faz um bom UX, mas os padrões de design ainda estão evoluindo em um ritmo muito mais rápido do que em outros campos. Ao mesmo tempo, os usuários já esperam uma experiência quase impecável, e tanto a Alphabet quanto a Apple estão pressionando os desenvolvedores a adotarem seus ideais de bom design.
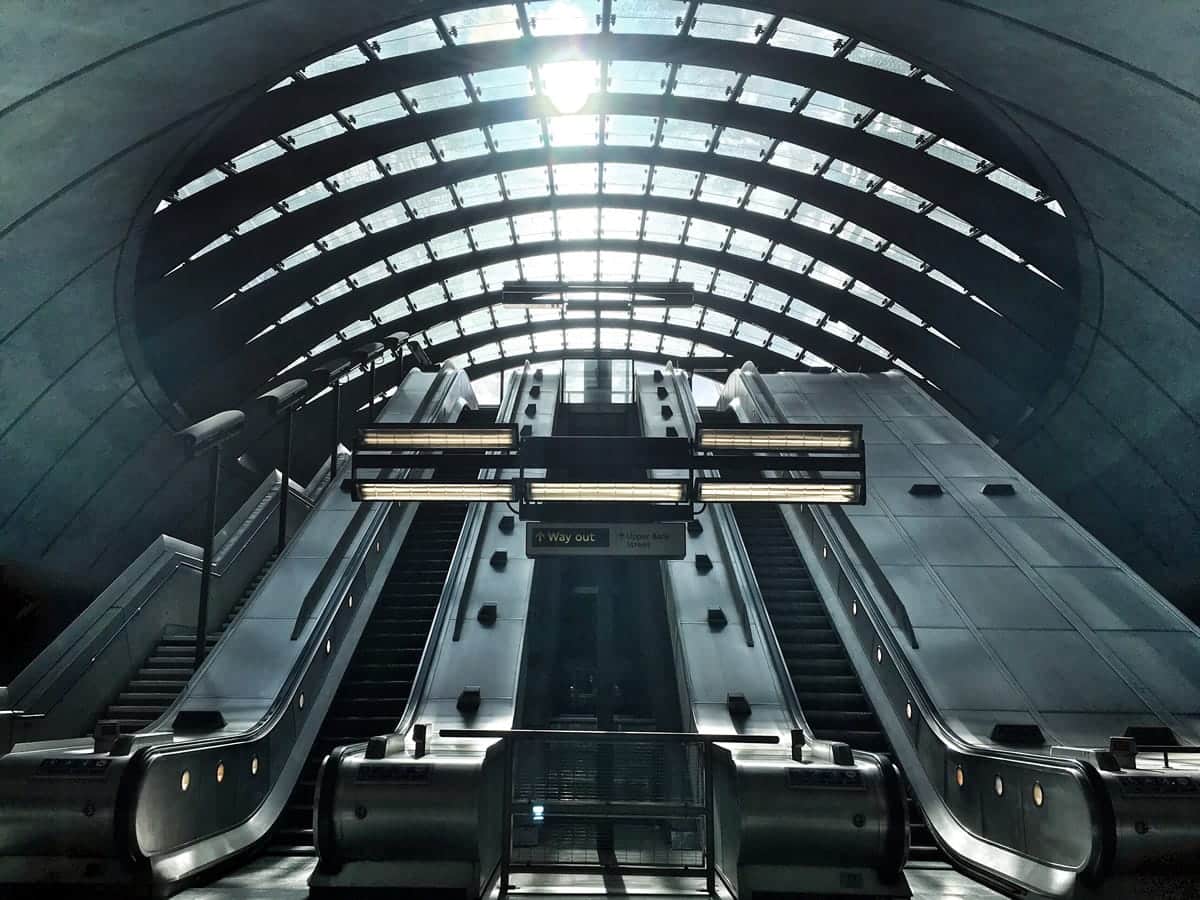
Aprendendo sobre os padrões de design... indo para o subsolo
É difícil prever exatamente como os ideais de design móvel mudarão e se tornarão ainda mais definidos, mas o metrô de Londres (LU) pode fornecer uma dica. A LU desenvolveu recentemente um documento de 225 páginas sobre padrões de design chamado London Underground Station Design Idiom. O metrô é o primeiro metrô do mundo e vem crescendo desde 1863, sem um único plano estilístico unificador ou conjunto de regras.
O Idiom foi criado para unir a LU, orientando todo o projeto e reforma de estações futuras por nove princípios de projeto. Cada princípio é um imperativo simples como “Alcançar o equilíbrio em toda a rede”, “Criar ambiente com iluminação” ou o enigmático “Encantamento e surpresa”. Com isso dito, o documento vai muito além de simplesmente declarar lugares-comuns de design. A seção “Delícia e surpresa”, por exemplo, estabelece a seguinte regra:
“Toda estação do Metrô deve incluir pelo menos um momento de prazer e surpresa, para melhorar as viagens dos clientes e o ambiente de trabalho dos funcionários. Esses momentos ajudam a colocar a rede no mapa, como líder mundial em design.”
Em seguida, define regras muito específicas para diferentes elementos que podem encantar e surpreender. A subseção “Celebrando o patrimônio” explica como destacar o patrimônio arquitetônico de cada estação e vincula o leitor a diretrizes específicas para preservar o “Patrimônio Subterrâneo” e uma lista de “edifícios e outras estruturas de design ou importância histórica” para garantir que os restauradores entendam quais elementos preservar .

O London Underground Station Design Idiom foi lançado em 2015 – mais de 150 anos após a inauguração do metrô.
Outras seções se aprofundam em como as estações devem ser dispostas, como a luz pode ser usada para criar uma atmosfera funcional, mas visualmente atraente, ajudando os passageiros a navegar – e até mesmo como “alcançar o equilíbrio certo” entre informações, espaços de varejo e publicidade.
“Priorize o conforto para funcionários e clientes” recebe sua própria seção inteira, mas, em certo sentido, é o tópico de todo o documento – para criar uma experiência ideal para o que o público americano com experiência em negócios pode se referir como “todos os interessados”. É um projeto ambicioso. Em seus mais de 150 anos de existência, o metrô viu muitos estilos arquitetônicos e de design diferentes irem e virem. De acordo com a The London Magazine, a experiência LU varia de passeios por “um vale de paredes de tijolos lindamente arcadas, com pombos circulando no alto”, conectando estações com “telhados de vidro graciosos” a locais muito menos pitorescos.
Como a arquitetura chegou a esse ponto, onde os padrões de design são tratados quase como uma ciência e os designers podem criar um único conjunto de regras que podem unir mais de 150 anos de história? E como nós, como designers de aplicativos, atendemos a esses altos padrões?
A evolução do projeto arquitetônico
A LU é um ótimo exemplo de mudança nos padrões de design, porque é um lugar onde o passado convive com o presente – literalmente conectado por uma enorme rede de trilhos. É fácil ver estilos diferentes e a maneira como eles expressaram preocupações diferentes. O metrô inicial usava locomotivas a vapor e iluminação a gás, então as primeiras estações de metrô eram grandes e arejadas, incorporando muita luz natural e muita ventilação para permitir que a fumaça se dispersasse.
Recomendado para você:
As estações posteriores foram impactadas por diferentes considerações práticas e estéticas. Havia estações modernistas como Arnos Grove nas décadas de 1920 e 1930, projetadas para adaptar o design arquitetônico moderno às capacidades da moderna tecnologia de construção. As estações do pós-guerra eram muito mais simples e menos impressionantes - projetadas para lidar com a austeridade econômica à medida que a Europa se recuperava da devastação. Na década de 1990, estações como Canary Wharf foram construídas para um conjunto diferente de necessidades. O tráfego estava aumentando com o crescimento da expansão suburbana, então a LU precisava de construção durável e espaços maciços, e recursos de segurança modernos, como telas que se abrem como as portas do metrô, protegendo os passageiros lotados de cair nos trilhos.


Mas o Idiom é diferente - não reflete uma filosofia de design ou estética específica, mas sim um conjunto de padrões baseados no conhecimento acumulado. À medida que a tecnologia e os materiais melhoraram, o objetivo mudou gradualmente de expressar a visão de um arquiteto ou de uma época para atender às necessidades dos usuários.
O Desenvolvimento do Projeto de Software
Os aplicativos passaram por uma transformação semelhante. O primeiro computador com algo que começou a se assemelhar a uma interface gráfica de usuário foi o Xerox Alto, criado em 1973. Ele tinha gráficos simples em preto e branco e uma resolução de apenas 606 x 808, e não era totalmente gráfico. O gerenciador de arquivos organizava os arquivos em duas caixas horizontais, mas não eram janelas móveis, como em um computador moderno. No entanto, o Alto tinha algumas das características básicas que definiram a era do PC, como um ponteiro de mouse em forma de seta que podia mudar de forma quando executava tarefas diferentes. Como nas primeiras estações de metrô, era mais limitado pela tecnologia do que pela filosofia de design.
Com a adição do Smalltalk, ficou um passo mais perto de se assemelhar a um desktop moderno. Smalltalk era uma linguagem de programação orientada a objetos, bem como um ambiente de desenvolvimento e interface gráfica. Tinha janelas com barras de título que podiam ser movidas contra um fundo cinza. Não oferecia a variedade moderna de texturas e sombreamento (ou mesmo cor), mas você podia dizer qual janela estava no topo, porque cobriria fisicamente a janela abaixo dela.

O Apple Lisa refinou ainda mais o que a GUI poderia fazer, adicionando menus suspensos, controles de arrastar e soltar para mover e copiar arquivos e outras inovações que se tornariam padrões de design. Uma série de concorrentes surgiu nas décadas seguintes. Alguns, como o Windows, persistiram até os dias atuais. Outros, como a Acorn Computers, não conseguiram pegar, mas introduziram inovações importantes – no caso da Acorn, fontes com suavização de serrilhado e um menu na parte inferior da tela para armazenar ícones para aplicativos comuns.
Assim como na arquitetura, os padrões de design eram frequentemente limitados pela tecnologia e pelo custo. Computadores e monitores precisavam ser acessíveis, o que significava que não eram necessariamente os sistemas mais avançados que tinham sucesso, mas aqueles que podiam criar uma experiência útil dentro de uma faixa de preço razoável. Por exemplo, os computadores da década de 1980 podiam suportar fontes com espaçamento proporcional, mas usavam fontes de largura fixa para usabilidade porque a resolução da tela era baixa.
À medida que a tecnologia continuou a melhorar, no entanto, a resolução da tela e o poder de processamento acabaram deixando de ser um fator limitante. Havia mais liberdade para criar uma interface atraente e atraente de acordo com uma filosofia de design específica. Foi quando os padrões de design moderno começaram a surgir.

Design moderno – a diferença entre “pode fazer” e “deveria fazer”
Conforme discutimos em Uma Breve História do Design de Aplicativos Móveis, a versão de 2007 do iPhone iniciou uma revolução no design. O iPhone combinou o primeiro smartphone multitoque totalmente moderno com um design skeuomórfico rico e naturalista. Os objetos tinham sombra e textura, com as quais os usuários podiam interagir fisicamente de uma maneira que não era possível antes. Muitos desenvolvedores de aplicativos brincaram com o realismo, simulando objetos reais de maneira lúdica. Mas não era apenas por diversão - havia uma lógica em tudo: combinando texturas naturais simuladas com padrões de design de GUI, a Apple criou uma experiência imersiva e intuitiva. Mas era a melhor maneira de interagir com objetos digitais?
A Microsoft disse que não e optou por um design plano e simplificado com o Windows Phone. Os ícones não precisavam brilhar e brilhar, eles precisavam ser legíveis, atraentes e fáceis de acessar. O Windows Phone não foi bem, mas ajudou a iniciar um debate que levou a algo um pouco como o Idiom: Material Design.
Assim como o Idiom foi além de perguntar “qual estilo arquitetônico é o melhor?” a perguntar “como uma estação de metrô deve ser projetada para acomodar seus usuários?” o material design foi além do debate skeumórfico vs. design plano para perguntar como os diferentes elementos do dispositivo deveriam interagir. Com o design de materiais, os desenvolvedores foram capazes de transcender os estilos de design e, finalmente, alcançar os padrões de design.

Mantendo padrões modernos em design
Assim como o metrô de Londres, o mundo dos aplicativos ainda tem espaço para diferentes estilos. Skeuomorphism ainda tem seu lugar em aplicativos projetados para emular objetos do mundo real, como o Moog Model 15 App, que recria meticulosamente um sintetizador Moog vintage.
Outros designers optam por um design extremamente limpo e simples para enfatizar a facilidade de uso ou paletas de cores específicas ou fluxo para dar ao aplicativo uma sensação reconhecível. O importante é pensar em seus usuários – para que eles usarão o aplicativo? Que comportamentos eles estão esperando? Quais recursos de design eles acharão convenientes? Que estilo visual eles acharão charmoso e atraente? Agora que nossos computadores são poderosos o suficiente para permitir qualquer interação de usuário que possamos imaginar, podemos ir além do que é possível e focar no que nossos usuários precisam.
[Esta postagem apareceu pela primeira vez no Proto.io e foi reproduzida com permissão.]






